Diseño de pie de página del sitio web: mejores prácticas, contenido y ejemplos
Publicado: 2022-01-26El pie de página de un sitio web es la sección que aparece en la parte inferior de cada página de su sitio. Por lo general, incluye características importantes como un aviso de derechos de autor, una captura de correo electrónico o enlaces a recursos.
El pie de página es una pieza valiosa de bienes raíces en su sitio. ¿Por qué? Porque brinda la oportunidad de conectarse con los visitantes por última vez y alentarlos a continuar interactuando con su sitio web. Además, es una forma perfecta de incluir la información requerida, como avisos legales y políticas de privacidad, en cada página.
Desafortunadamente, los pies de página a menudo se pasan por alto o se juntan en el último segundo, lo que genera muchas conversiones y oportunidades perdidas.
Entonces, ¿cómo puede aprovechar al máximo el pie de página de su sitio web?
¿Por qué son importantes los pies de página del sitio web?
1. Establecen consistencia
Un pie de página del sitio web brinda a los visitantes del sitio una sensación de consistencia, ya que la misma información aparecerá en la parte inferior de cada una de sus páginas. Esto ayuda a las personas a saber que realmente están en su sitio y facilita que los visitantes habituales encuentren lo que están buscando.
2. Mantienen a los visitantes interesados
Incluso los visitantes del sitio que leen atentamente el contenido completo de una página pueden llegar al final de un artículo y cerrar la página. Para evitar que esto suceda, puede ofrecer una forma para que los lectores descubran contenido adicional, como preguntas frecuentes, publicaciones de blog populares, información de contacto y políticas de devolución, en la parte inferior de la página.
3. Cumplen las expectativas
Hay ciertas cosas que los visitantes del sitio buscarán activamente en su pie de página: políticas de privacidad, información de cuenta y enlaces de redes sociales, por nombrar algunas. No los decepcione y dificulte su búsqueda al no incluir elementos donde esperan que estén.
4. Facilitan la inclusión de la información requerida en cada página
Muchos tipos de sitios web, especialmente en campos como bienes raíces y medicina, deben incluir avisos en cada página. El pie de página proporciona una manera fácil de hacerlo sin tener que agregar información manualmente una y otra vez.
5. Te dejan tener la última palabra
Si alguien leyó toda su publicación de blog, consumió toda su página o hojeó su contenido, lo último que ve es su pie de página. Eso lo convierte en la oportunidad perfecta para una última solicitud de venta, donación o suscripción al boletín.
Qué incluir en el pie de página de un sitio web
El contenido exacto de su pie de página variará según el propósito de su sitio. Pero es importante que considere lo que será más valioso para su audiencia y sitio web. Por ejemplo, ¿hay ciertos requisitos legales que deba cumplir? ¿Su objetivo es guiar a los visitantes a áreas importantes de su sitio? ¿O estás más enfocado en hacer ventas y ganar suscriptores?
Aquí hay algunos elementos comunes para incluir en su pie de página:
1. Una llamada a la acción (CTA)
Los llamados a la acción dirigen a los visitantes del sitio a, bueno, tomar acción. Aquí hay algunos ejemplos de CTA:
- Compra ahora
- Suscríbete a nuestro boletín
- Aprende más
- Ponerse en contacto
- Dejar un comentario
- Compartir esta publicacion
- Entra en nuestro sorteo
Incluir un CTA en tu pie de página es una gran estrategia porque es visible en cada página y brinda a los visitantes del sitio una última oportunidad de tomar medidas antes de ir a otra parte. En el siguiente ejemplo de pie de página, el Ballet de Sacramento incluyó dos botones de CTA en su pie de página: "Donar" y "Suscribirse ahora".

2. Información de contacto
Facilite que los visitantes del sitio se comuniquen con usted al incluir información de contacto en su pie de página. Esto podría verse como una lista de formas de comunicarse, un enlace a una página de contacto o incluso un formulario incrustado directamente en su pie de página.
En el siguiente ejemplo, el pie de página del sitio web de donaciones del Hospital General de Massachusetts incluye una dirección, un número de teléfono y una dirección de correo electrónico.

Considere también hacer que se pueda hacer clic en las direcciones de correo electrónico y los números de teléfono, para que los visitantes puedan enviarle un mensaje o llamarlo fácilmente.
3. Ubicaciones o mapas
Si tiene una tienda física, una instalación, una oficina u otra ubicación que alguien pueda visitar, debe incluir una dirección o un mapa en el pie de página. También puede considerar agregar las horas en que está abierto para evitar confusiones.
Esto puede ayudar a los resultados de búsqueda locales y fortalecer la correlación de Google entre su sitio web y su lista de Google My Business. Una prueba sólida de su dirección exacta y la información de contacto es importante para Google porque quieren proporcionar información precisa y legítima a los buscadores. Cuanto más fuerte sea la correlación que pueda proporcionar, más probable será que su listado aparezca en los resultados de búsqueda y en Google Maps.
Pero sí desea incluir toda esta información en el mismo formato exacto que usa en su perfil de Google My Business.
Northwest Eye Design presenta tanto la dirección de la ubicación de su oficina como un enlace a Google Maps para facilitar las cosas a sus pacientes.

4. Enlaces a tus cuentas sociales
Las redes sociales son una herramienta importante para los blogueros, las empresas de servicios y las tiendas en línea por igual. Y si bien puede enviar seguidores de redes sociales a su sitio web, también hay beneficios al enviar visitantes del sitio web a sus cuentas de redes sociales.
Por ejemplo, es una excelente manera de involucrar a clientes potenciales, compartir consejos e imágenes y mostrar lo que ha creado en torno a su marca. Y, por supuesto, si las redes sociales son una de sus fuentes de ingresos, ¡es aún más importante!
Por lo tanto, considere incluir íconos de redes sociales o incluso imágenes de una fuente social como Instagram en su pie de página. Boston Market hizo exactamente esto, separando sus íconos de redes sociales para que se destaquen del resto del contenido del pie de página.

5. Formularios de suscripción al boletín
¡No subestimes el poder de una lista de correo electrónico! Además de su sitio web, proporciona la herramienta de comunicación más poderosa para su audiencia, una que posee al 100%. Use una lista de correo electrónico para notificar a los suscriptores sobre ventas, nuevas publicaciones de blog, consejos y otras ofertas.
Y, para crear esa lista de correo electrónico, incluye un formulario de registro en tu pie de página. Todo lo que necesita hacer es incrustar el formulario utilizando un código de su herramienta de marketing por correo electrónico favorita. O bien, use uno de los bloques de Jetpack para agregar fácilmente un formulario de boletín informativo a su página, sin necesidad de código.
Heggerty agregó un cuadro gris claro alrededor de su formulario de boletín electrónico para que se destaque e incluyó un lenguaje simple para que las personas sepan exactamente en qué se están registrando.

6. Publicaciones o artículos populares
Si los blogs son una parte importante de su sitio web, considere incluir publicaciones en su pie de página. Es posible que desee agregar publicaciones populares o recientes, o incluso presentar las que son más críticas para su blog o negocio.
En lugar de presentar publicaciones individuales, Kylie M Interiors tiene una lista de categorías, por lo que los visitantes del sitio pueden encontrar fácilmente el tipo de contenido que están buscando.

Tampoco tienes que agregar los enlaces de tus publicaciones manualmente. Puede usar widgets como Publicaciones destacadas y Widget de páginas para mantener la información constantemente actualizada.
7. Información legal
Hay ciertos tipos de información legal a los que la mayoría de los sitios web deberían vincularse: información de derechos de autor, términos y condiciones y políticas de privacidad. Pero si está en industrias específicas, como bienes raíces, CBD o medicina, es posible que deba incluir descargos de responsabilidad o declaraciones legales adicionales.
Su pie de página es el lugar perfecto para incluirlos porque aparecen en cada página. La compañía de CBD Best Bud, por ejemplo, incluye una declaración de la FDA en su pie de página, junto con términos y condiciones, políticas de envío, políticas de privacidad y políticas de devolución.

8. Enlaces a páginas críticas
Dependiendo de su sitio, las páginas críticas pueden incluir todo, desde cuentas y páginas de inicio de sesión hasta categorías de productos, preguntas frecuentes, páginas de servicios y formularios de contacto. La tienda de comercio electrónico Wild Mountain Wax, por ejemplo, divide el contenido importante en tres categorías: ayuda, aprendizaje y venta al por mayor.

Sin embargo, no se limite a repetir su menú principal. En su lugar, reduzca a las páginas más valiosas o concéntrese en el contenido que sus visitantes podrían estar buscando.
Prácticas recomendadas para el pie de página del sitio web
Así que hemos hablado un poco sobre los tipos de información que puede incluir en su pie de página. Ahora analicemos las formas en que puede aprovecharlo al máximo. Estas son algunas de las mejores prácticas para el pie de página del sitio web:

1. Diseña tu pie de página para dispositivos móviles
No deje que el móvil sea una idea de último momento cuando diseñe su pie de página. ¡Recuerde, las personas visitarán en dispositivos de todos los tipos y tamaños! Y los pies de página a menudo continúan cuando se muestran en un dispositivo móvil; es posible que los visitantes no se desplacen para ver toda su información.
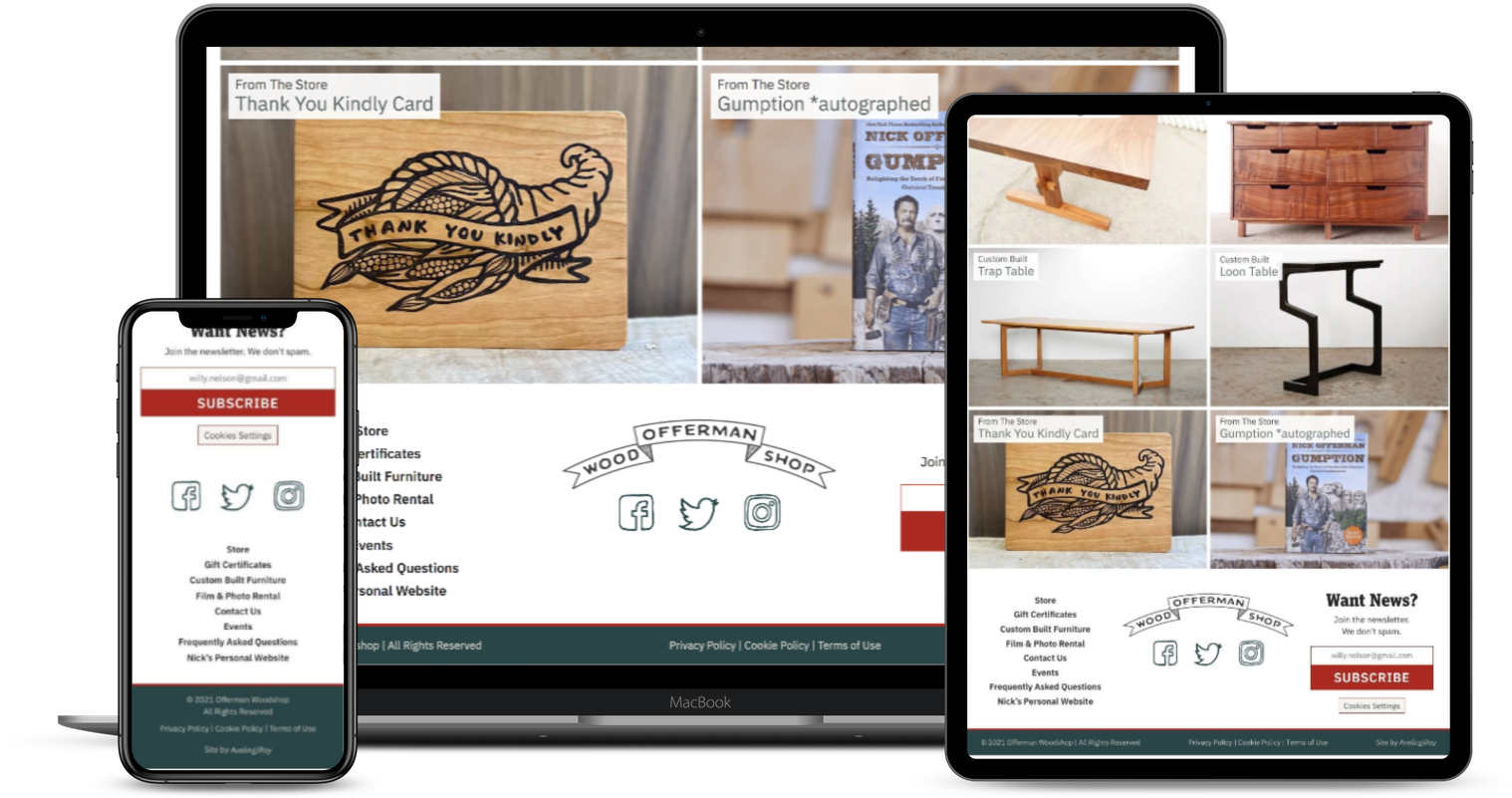
Offerman Woodshop hizo un excelente trabajo creando un pie de página que funciona bien en dispositivos móviles. Su diseño es limpio y fácil de navegar en computadoras de escritorio, tabletas y teléfonos.

Si no está seguro de cómo se ve exactamente su sitio en todos los teléfonos, tabletas y computadoras de escritorio, intente usar una herramienta como BrowserStack. Le brinda una vista instantánea de su sitio web en muchos dispositivos de diferentes tamaños y marcas.
2. No abarrotes tu pie de página
Puede ser fácil incluir toneladas de información en el pie de página, lo que rápidamente puede volverse abrumador para los visitantes del sitio. Reduzca el contenido de su pie de página a lo que es más útil e importante. Y, si necesita incluir una cantidad decente de información, divídala en partes digeribles.
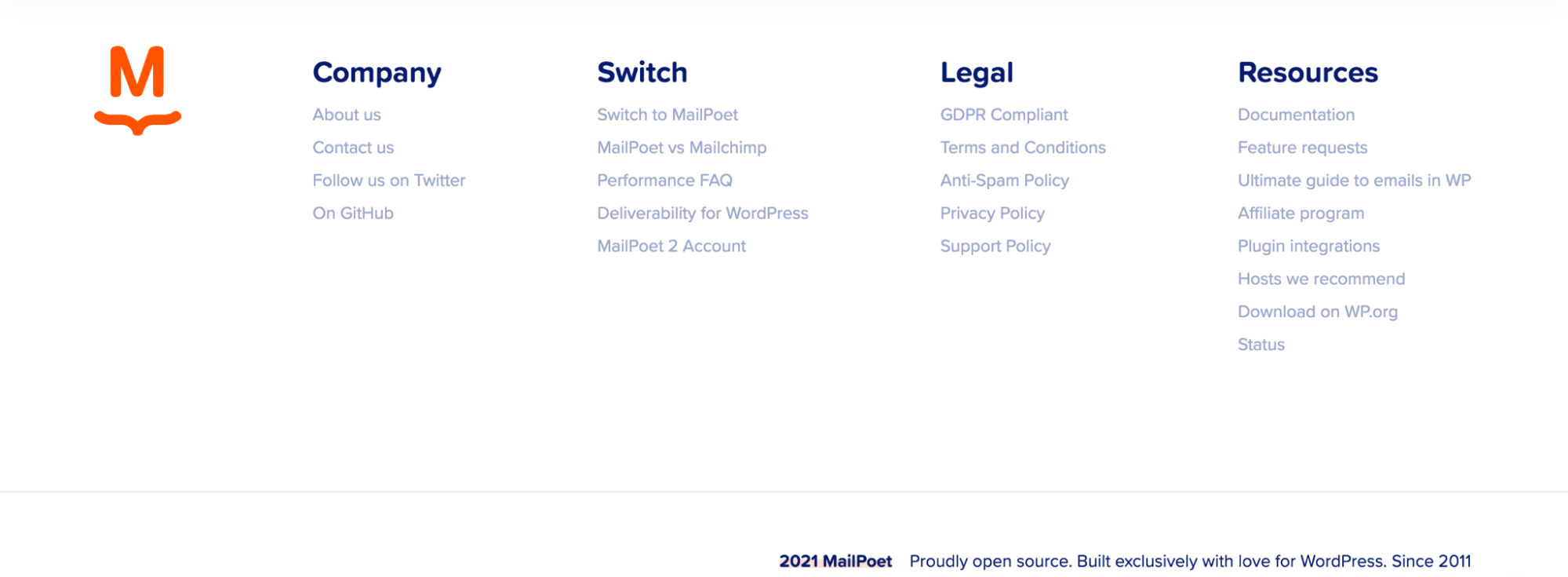
Eso es exactamente lo que hizo MailPoet. Aunque enlazan con mucho contenido, no parece abrumador porque está dividido en categorías claras y hay mucho espacio en blanco.

3. Organiza tu información
La organización se relaciona mucho con el consejo anterior porque la información organizada ayuda a que el diseño del pie de página de su sitio web parezca menos abarrotado. Pero no se trata solo de categorizar datos. También se trata de usar señales visuales para agrupar contenido.
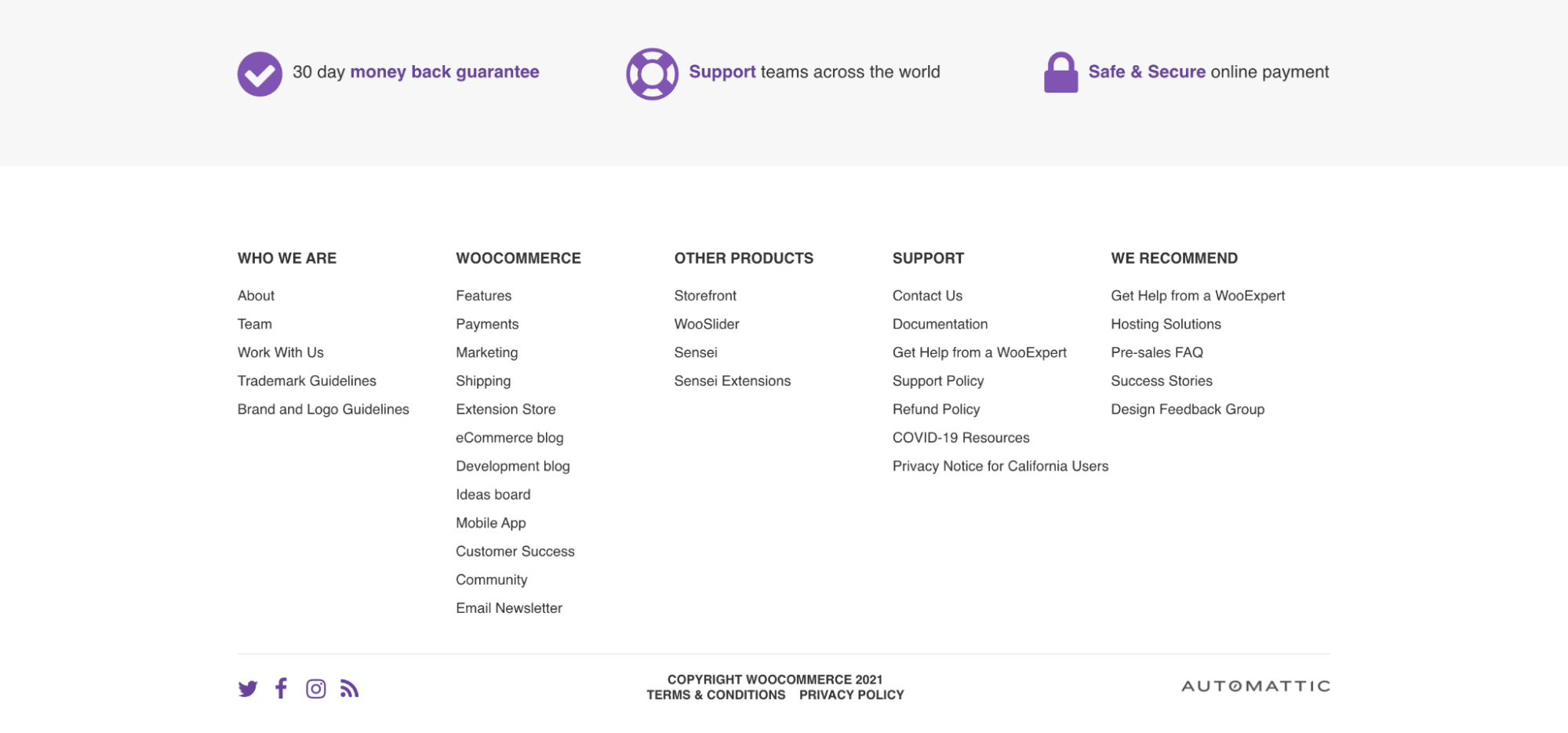
Echemos un vistazo a lo que hizo WooCommerce. Dividieron su pie de página en tres partes:
- Características importantes. Esta sección se destaca con un fondo gris, íconos visuales y texto morado.
- Enlaces valiosos. Todos estos se clasifican debajo de los títulos en mayúsculas y en negrita.
- Otra información. La sección final está separada por una línea divisoria e incluye información legal, íconos de redes sociales y el logotipo de Automattic.

4. Sea creativo
Los pies de página no tienen que verse todos iguales. ¡Piense en su marca, el diseño de su sitio y sea creativo! Considere formas como curvas y triángulos, imágenes, gráficos personalizados y otras características interesantes.
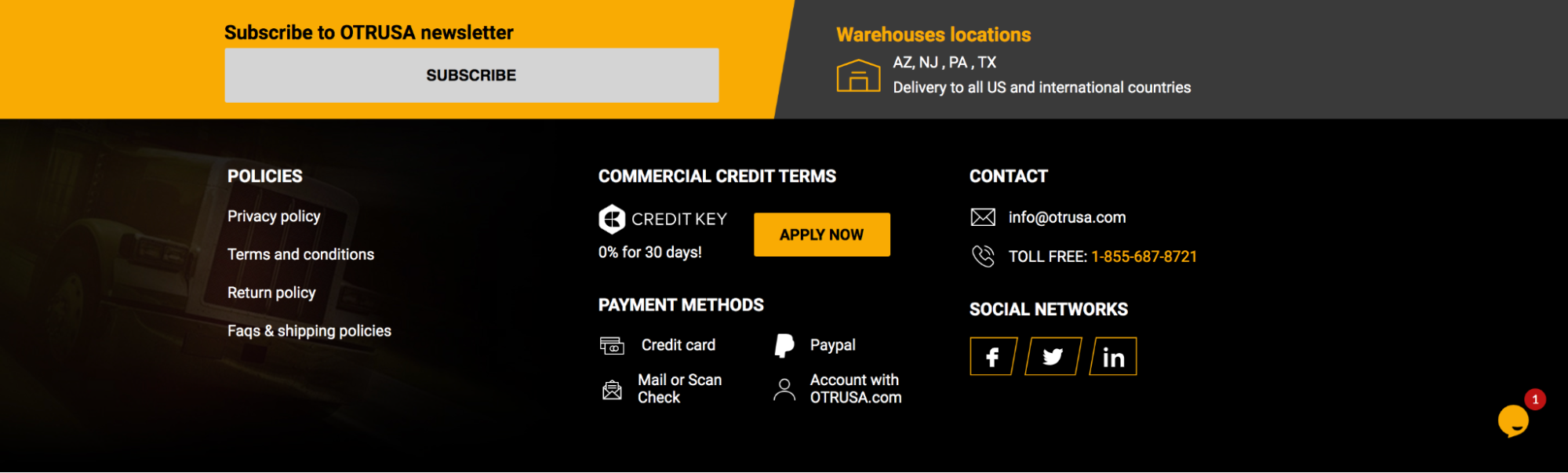
OTRUSA vincula los elementos de diseño de su marca al incluir una imagen en el fondo y usar divisores en ángulo para parte de su contenido.

5. Piense en diferentes diseños de pie de página
Hay muchas maneras diferentes de organizar el pie de página y no existe una solución única para todos. Si solo tiene un poco de información, es posible que desee un pie de página delgado y angosto como en el blog de Adobe.

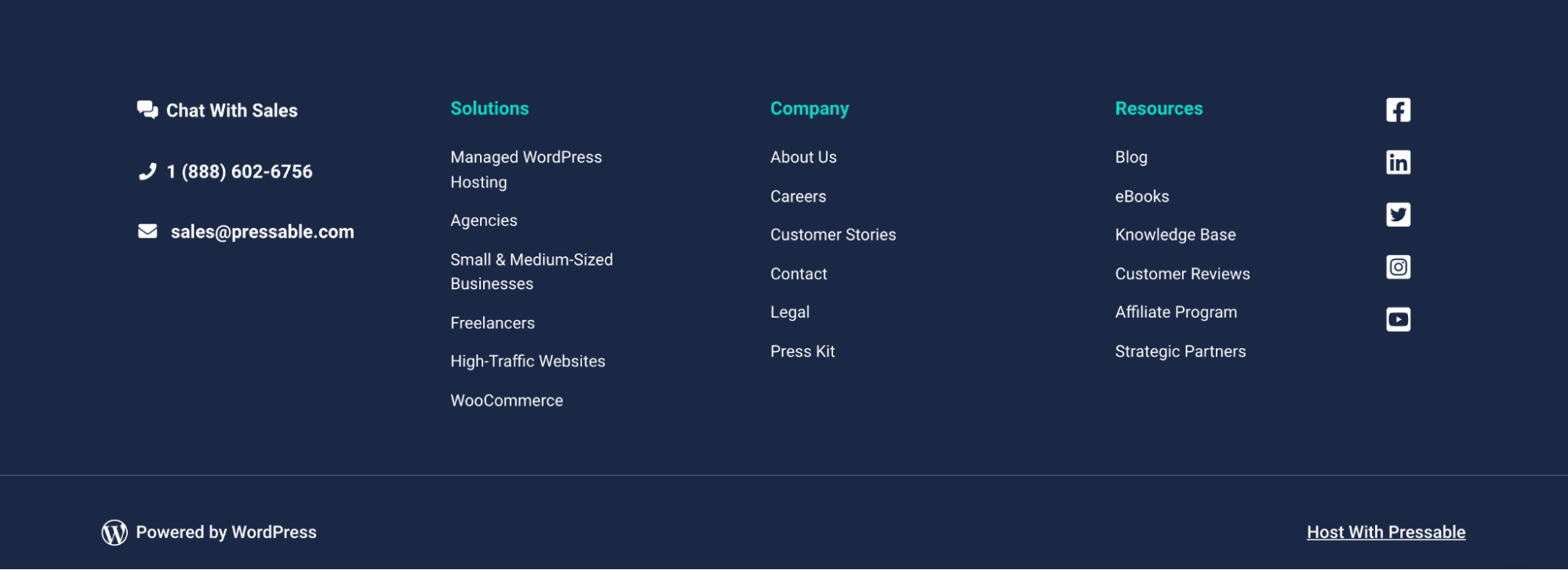
Si tiene más contenido, podría considerar un pie de página más alto con varias columnas, como en el sitio de Pressable.

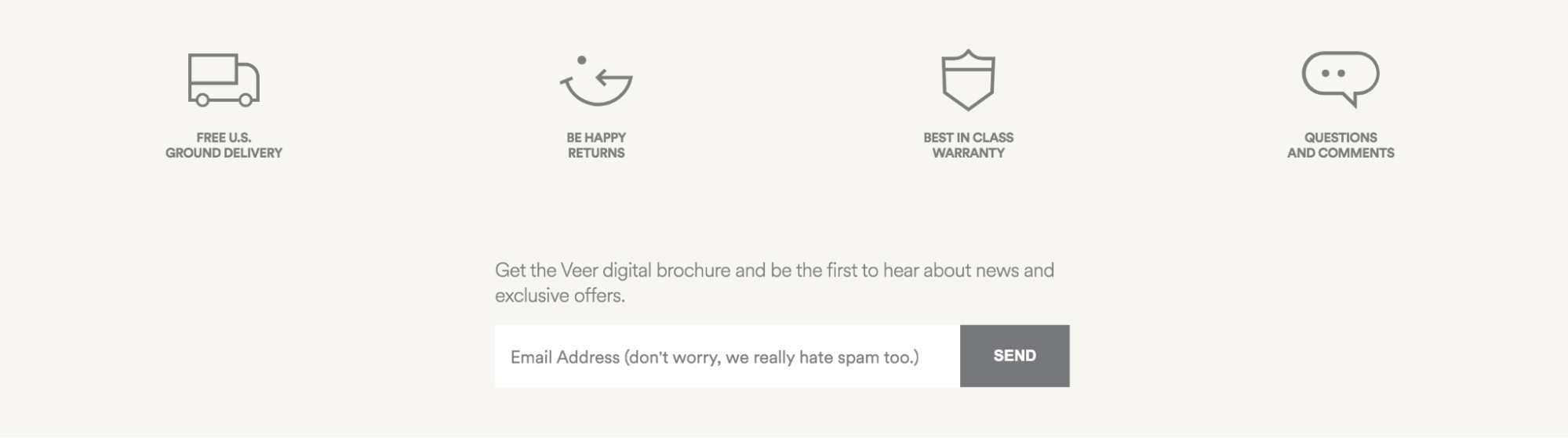
O incluso podría pensar en un pie de página más visual, con muy poco texto y muchos gráficos. Eso es exactamente lo que hizo Veer, usar íconos personalizados para mostrar sus enlaces importantes.

6. Recuerda la accesibilidad
La accesibilidad se trata de hacer que su sitio web sea fácil de navegar y consumir para cada visitante del sitio, incluidos aquellos con discapacidades visuales, auditivas, mentales y físicas. Estas son solo algunas consideraciones de accesibilidad que se aplican a su pie de página:
- Contraste de color. Asegúrese de que el texto y las imágenes sean lo suficientemente diferentes del fondo de su pie de página para que puedan consumirse fácilmente. Evite el texto oscuro sobre un fondo oscuro o el texto claro sobre un fondo claro. ¿No estás seguro de si tu diseño está a la altura? Ejecute sus colores a través del verificador de contraste de color de WebAIM.
- Enlaces. Utilice algo más que el color para diferenciar los enlaces de otro texto. Puede hacer esto con subrayados, íconos y otras señales.
- Texto alternativo. Incluya texto alternativo para cualquier imagen o gráfico en su pie de página. Los lectores de pantalla los utilizan para "leer" imágenes a las personas con discapacidad visual.
- fuentes. Cíñete a fuentes simples y fáciles de leer que todos puedan consumir. Y, mientras lo hace, asegúrese de que sean lo suficientemente grandes para que cualquier persona con problemas de visión pueda leer cada palabra.
Hay mucho más que implica la creación de un sitio web accesible. Para obtener más información, consulte esta publicación sobre la accesibilidad web de WooCommerce.
Cómo editar tu pie de página en WordPress
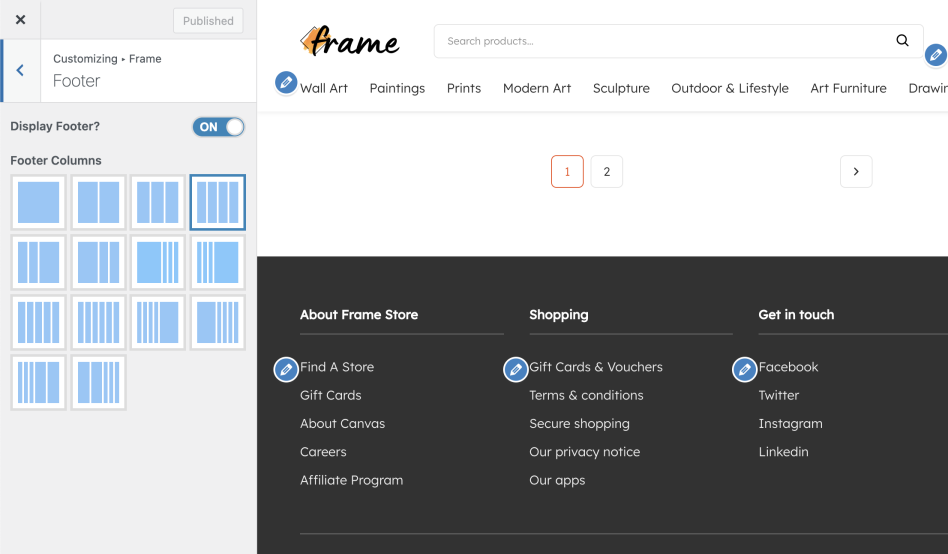
Por lo general, el diseño y el diseño de su pie de página dependerán del tema que esté utilizando. Muchos temas incluyen diseños de pie de página incorporados que puede elegir y personalizar según sus necesidades. Deberá consultar la documentación de su tema específico para obtener detalles al respecto. Por ejemplo, el tema Marco le permite seleccionar entre 14 estilos de columna diferentes para su pie de página.

Sin embargo, en WordPress, los pies de página son áreas con widgets, por lo que puede arrastrar y soltar widgets o bloques en ellos sin tener que editar el código. Así es como puede agregar contenido a su pie de página:
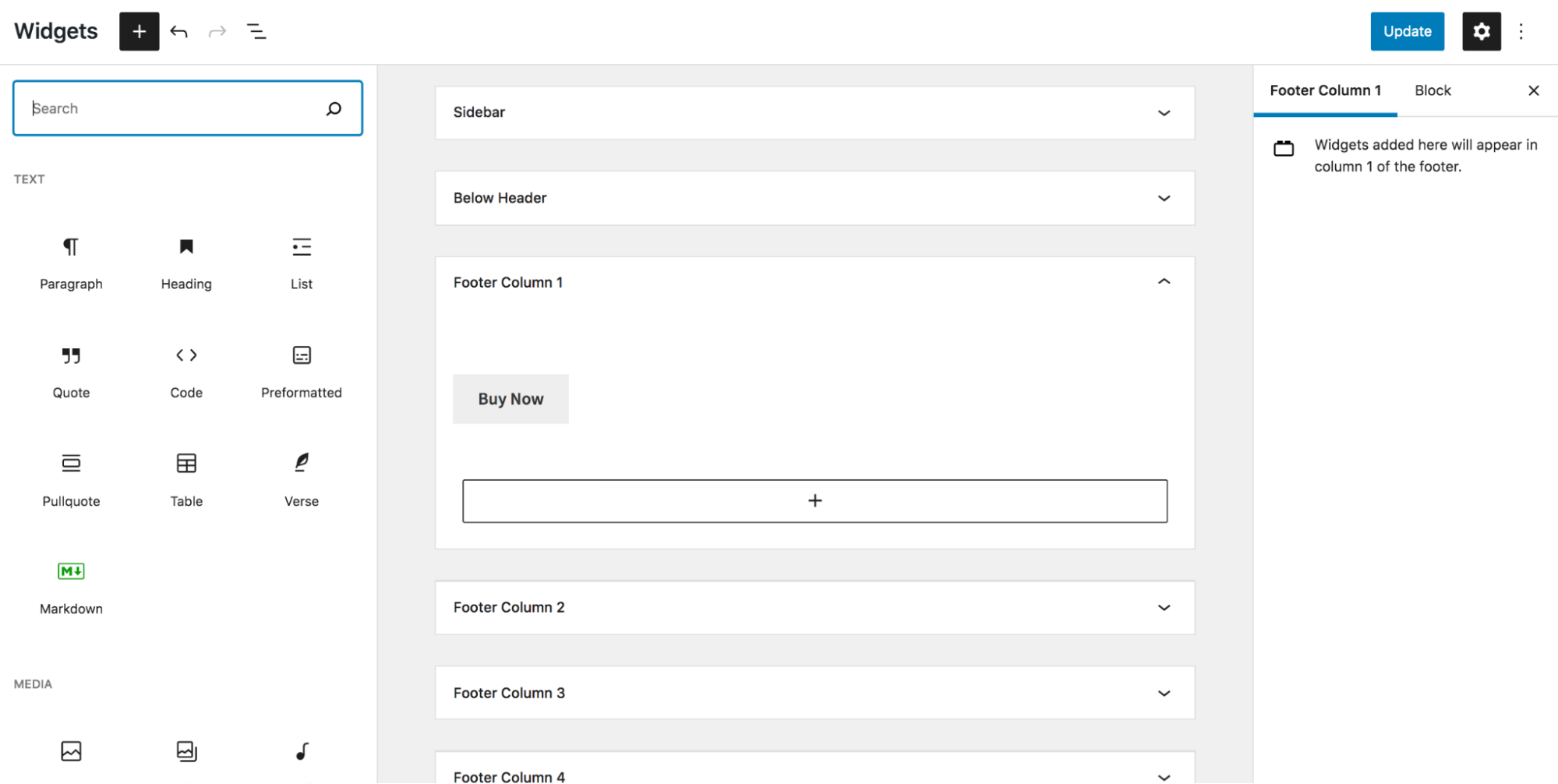
- En su tablero de WordPress, vaya a Apariencia → Widgets. Allí, verá una lista de áreas con widgets, incluidas las columnas de pie de página. Nuevamente, esto puede variar ligeramente según su tema.
- Expanda la columna de pie de página que desea editar.
- Haga clic en el ícono + para mostrar los bloques disponibles. Desde allí, puede buscar un bloque específico o hacer clic en Examinar todo para ver una lista completa.
- Arrastre el bloque que desee al área de la columna de pie de página.
- Personaliza la configuración según el bloque. Por ejemplo, puede cambiar el color y el texto de un botón o elegir una imagen para agregar.
- Haga clic en el botón azul Actualizar en la esquina superior derecha.

Para obtener más información, lea las instrucciones completas de WordPress.
Aproveche al máximo el pie de página de su sitio
Recuerde, su pie de página no debe ser solo una ocurrencia tardía: es su última oportunidad de impresionar a los visitantes del sitio y una excelente manera de presentar información crítica en cada página.
Así que tómese el tiempo para pensar realmente en el contenido que incluye en su pie de página. Considere lo que sería más útil para sus objetivos y la experiencia de sus visitantes. Después de todo, un pie de página cohesivo y bien elaborado puede tener un gran impacto en el compromiso.
¿Necesitas un poco de ayuda? Jetpack ofrece una variedad de bloques y widgets de WordPress para hacer posible la creación de su pie de página perfecto. Y si recién está comenzando, hay docenas de excelentes temas de WordPress para elegir que ya han hecho el trabajo duro por usted.
Preguntas frecuentes sobre los pies de página del sitio web
¿Qué tamaño debe tener mi pie de página?
El tamaño exacto de su pie de página dependerá de su sitio web y del volumen de contenido que desee incluir. Algunos pies de página son tiras delgadas y estrechas con una sola línea de texto. Otros ocupan mucho más espacio e incluyen mucha información.
Sin embargo, al elegir un tamaño de pie de página, asegúrese de considerar el diseño móvil. Si un pie de página es demasiado largo en los dispositivos móviles, los visitantes del sitio podrían verse obligados a desplazarse y desplazarse para ver toda la información.
¿Un sitio web realmente necesita un pie de página?
No, técnicamente no se requiere un pie de página para que un sitio web funcione correctamente. Sin embargo, es un lugar valioso y eficaz para incluir contenido importante y puede ser fundamental para la participación.
¿Pueden los enlaces de pie de página ayudarme con el SEO?
Sí, pueden ayudar con las clasificaciones de SEO porque contribuyen a crear la jerarquía del sitio y los enlaces internos. Ayudan a Google a comprender las páginas de su sitio y cómo se relacionan entre sí.
Pero, lo que es más importante, ayudan a proporcionar una buena experiencia de usuario al ayudar con la navegación. Y eso es lo más importante a tener en cuenta. No se limite a incluir un montón de enlaces para ayudar con el SEO, ¡eso tendrá el efecto contrario! En su lugar, concéntrese en agregar enlaces que ayuden a los visitantes de su sitio. Eso es lo que es realmente importante para los motores de búsqueda.
¿Necesito incluir un aviso de derechos de autor en mi pie de página?
Un aviso de derechos de autor normalmente se ve así:
2022 Ejemplo.com
Es esencialmente una declaración escrita de que el contenido y el diseño del sitio web le pertenecen. Y, aunque no es un requisito legal, puede ayudar a prevenir la infracción de derechos de autor y ayudarlo a ganar casos judiciales si demanda a alguien por robar el contenido de su sitio web.
¿Puedo usar widgets en mi pie de página?
Sí, el pie de página de un sitio web es un área con widgets en WordPress. Eso significa que puede agregar widgets y bloques para crear su contenido de pie de página.
