Los 23 mejores ejemplos de pies de página de sitios web en 2024
Publicado: 2024-01-26En este artículo, exploraremos algunos de los ejemplos de pies de página de sitios web más creativos, funcionales y francamente impresionantes de toda la web.
Hoy en día, el pie de página de un sitio web no es sólo un espacio para incluir enlaces legales o datos de contacto. Es una oportunidad para la marca, proporcionando información útil y detalles comerciales para mejorar la experiencia del usuario.
En resumen, ¡no descuides la zona del pie de página!
Y ahí es cuando estos ejemplos entran en juego para impulsar tu inspiración e ideas, ayudándote a mejorar tu presencia en línea.
Descubra cómo la parte inferior de una página web se puede transformar en una obra maestra cautivadora y valiosa.
Entonces, ¿estás listo para sumergirte en el mundo increíblemente importante pero que a menudo se pasa por alto, de los pies de página de sitios web?
Esta publicación cubre:
- Los mejores ejemplos de pies de página de sitios web
- Diario de yoga
- Comer comida para pájaros
- ES UN
- Adam Mitchell
- neón yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Fiestas
- Cosméticos Kylie
- avena
- Gimnasio
- P&Co
- Blog de HubSpot
- Devon apestaba
- aceptación
- Altrock
- cutremente
- Traackr
- Poderoso
- El Balneario Refugio
- Laguna Azul
- Qué hace que un pie de página de un sitio web sea excelente
- Preguntas frecuentes sobre el pie de página del sitio web
- ¿Qué se debe incluir en el pie de página de un sitio web?
- ¿Es necesario tener un pie de página en cada página web?
- ¿Cómo puedo hacer que el pie de página de mi sitio web se destaque?
- ¿Es importante incluir información legal en el pie de página?
- ¿Puedo utilizar el pie de página con fines promocionales?
- ¿Con qué frecuencia debo actualizar el pie de página de mi sitio web?
Los mejores ejemplos de pies de página de sitios web
Sin más preámbulos, revelemos las estrellas de nuestro espectáculo: los mejores pies de página de sitios web que mejoran la experiencia del usuario.
Cada uno es una combinación única de diseño, funcionalidad y creatividad, lo que garantiza que su inspiración se dispare.
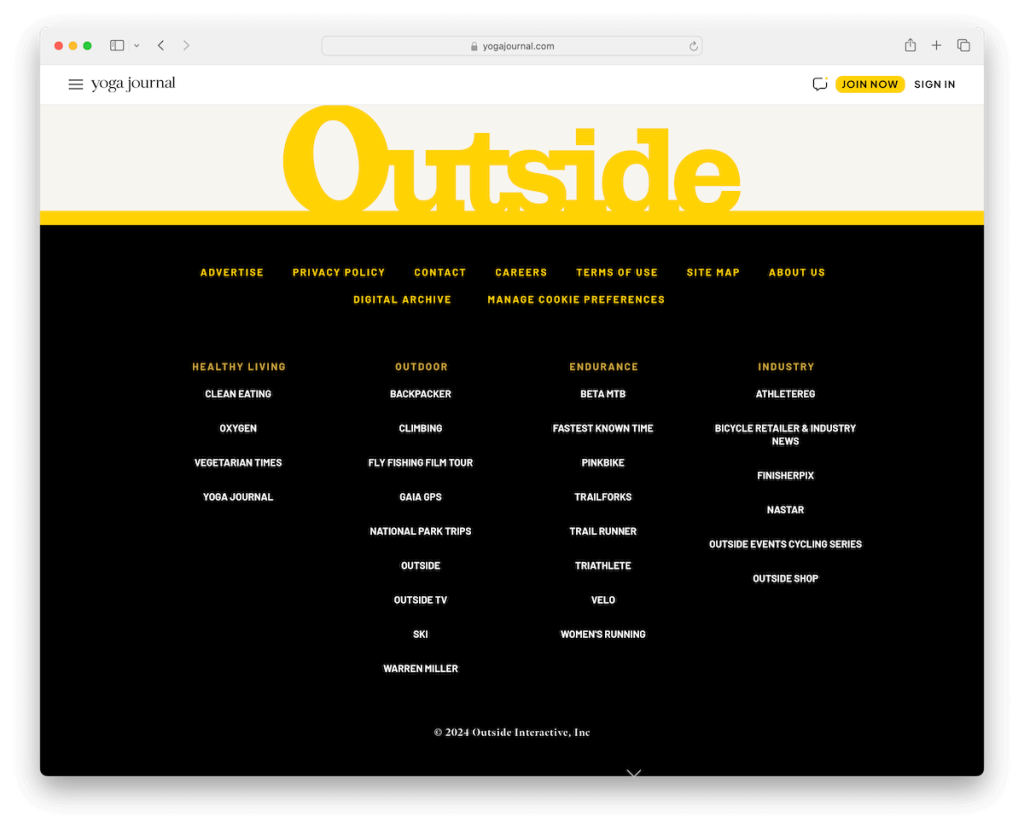
1. Diario de yoga
Construido con : WordPress

Yoga Journal tiene una sección de pie de página bonita y contrastante que se destaca muy bien del resto del sitio web.
El texto blanco y amarillo aparece sobre un fondo negro, mientras que el espacio extra blanco (¿o negro?) garantiza una mejor legibilidad.
Con una estructura de varias columnas y enlaces principales en la parte superior, Yoga Journal garantiza una increíble organización del pie de página para la mejor experiencia del usuario.
Nota : Usar un color de fondo contrastante es una excelente técnica para realzar el pie de página del sitio web.
Por qué lo elegimos : Yoga Journal combina simplicidad y audacia en un sólido ejemplo de pie de página que puede funcionar para casi cualquier sitio web.
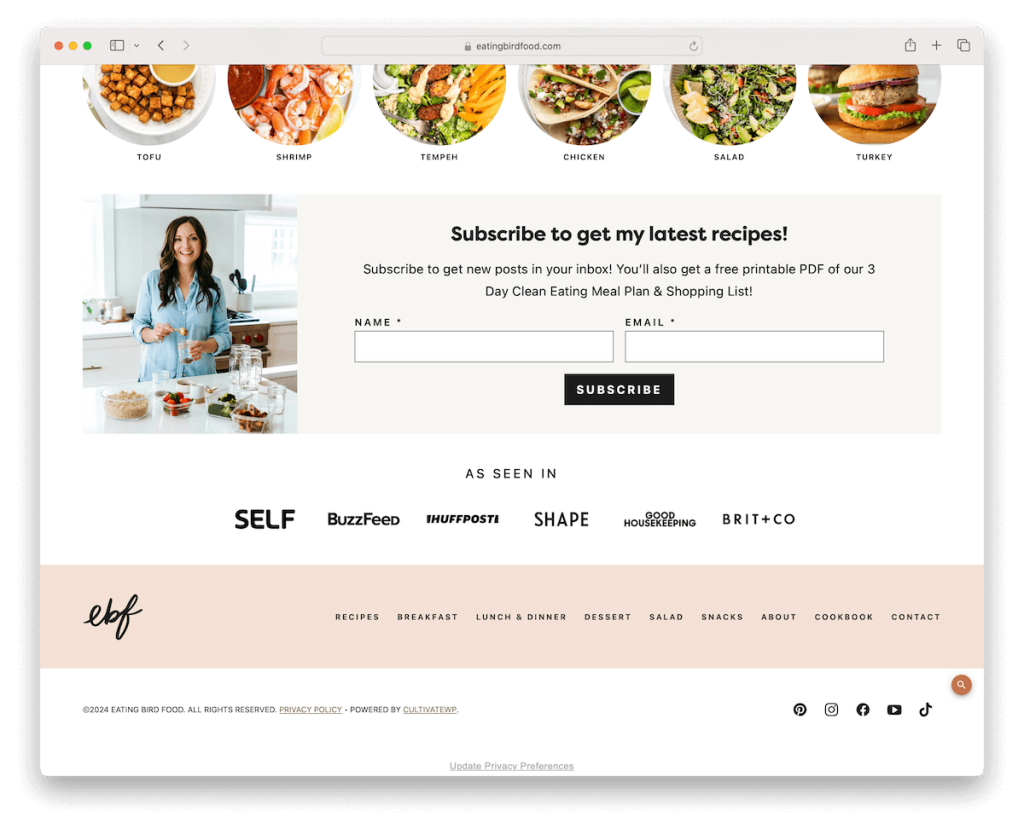
2. Comer comida para pájaros
Construido con : WordPress

Casi podríamos decir que Eating Bird Food tiene un área para los pies de varias secciones, comenzando con un formulario de suscripción al boletín destacado, seguido de "Como se ve en" y luego enlaces de navegación.
En la parte inferior hay texto de derechos de autor, enlaces esenciales a la izquierda y íconos de redes sociales a la derecha. La marca también se hace teniendo en cuenta el minimalismo para mantener la misma vibra que el resto del sitio web.
Nota : agregue enlaces de menú al área del pie de página si no está seguro de qué incluir y no quiere dejarlo vacío.
Por qué lo elegimos : El pie de página de Eating Bird Food sigue siendo simple pero práctico con enlaces de navegación, redes sociales y una gran sección de suscripción arriba.
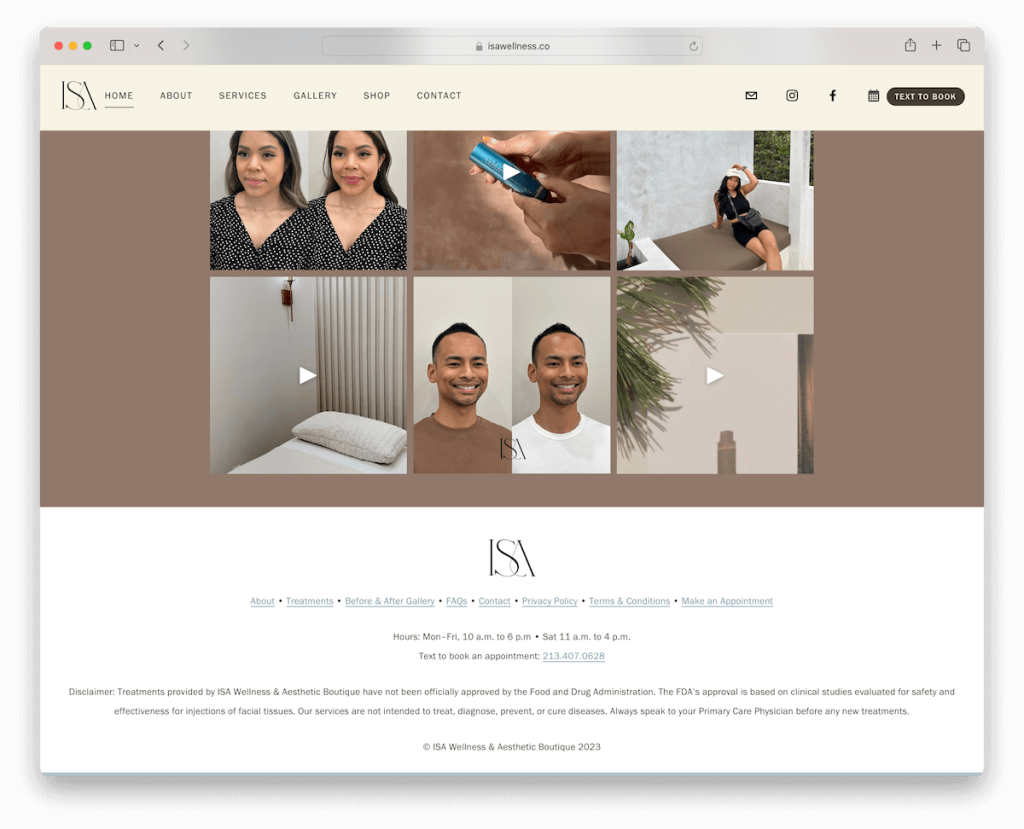
3. AIE
Construido con : Squarespace

Si bien el sitio web de la ISA parece muy moderno y creativo, su pie de página es bastante básico, pero eso es lo que lo hace funcionar.
Presenta el logotipo de ISA en la parte superior, seguido de enlaces al menú, horarios de atención y detalles de contacto. También hay una sección para un descargo de responsabilidad antes de copiar el texto.
Nota : La sección de pie de página del sitio web es un lugar excelente para incluir el horario de su negocio.
Por qué lo elegimos : ISA utiliza un pie de página simple para mostrar todos los enlaces esenciales y detalles comerciales, de modo que los clientes potenciales puedan obtener rápidamente la información necesaria.
No olvide consultar algunos ejemplos más fantásticos de sitios web de Squarespace y sus pies de página.
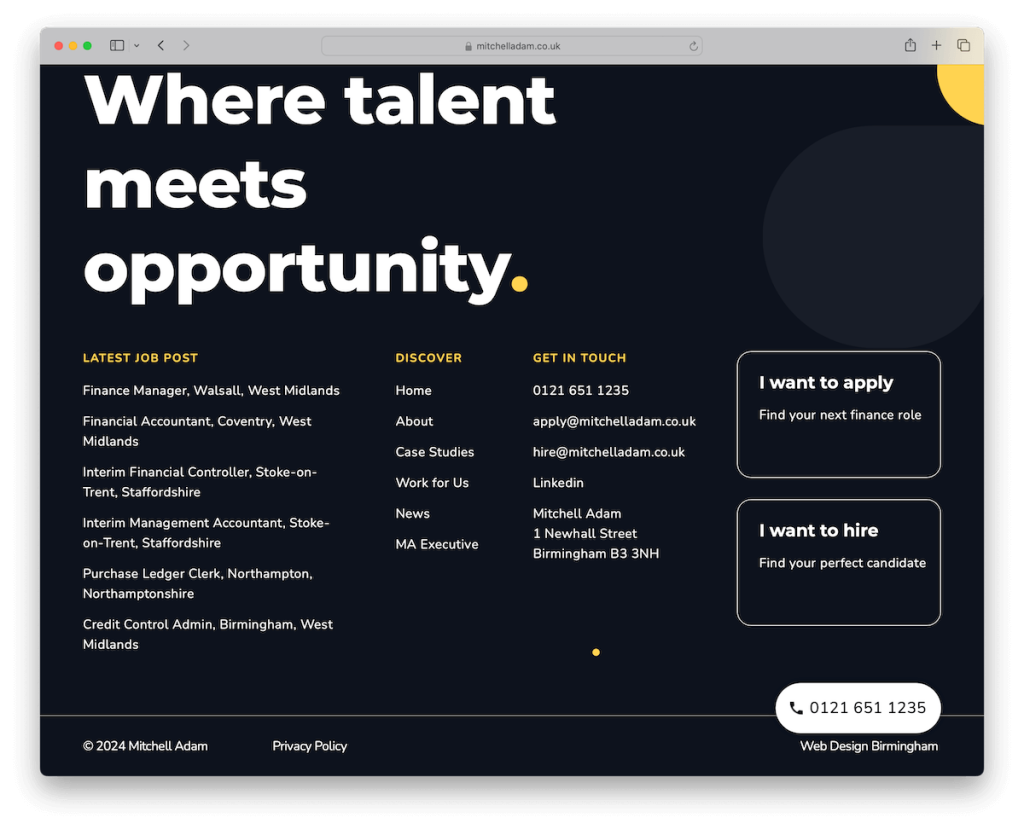
4. Mitchell Adam
Construido con : Elementor

Al igual que Yoga Journal, el sitio web de Mitchell Adam también tiene una extensa sección de pie de página con un fondo oscuro y contrastante. Lo bueno es que tiene algún patrón para darle un toque adicional en lugar de un color de fondo sólido.
Cuenta con varias secciones que muestran las últimas publicaciones de trabajo, enlaces, detalles comerciales y de contacto, y llamados a la acción para "Quiero postularme" y "Quiero contratar".
Nota : incluya botones de llamado a la acción (CTA) en el pie de página del sitio web; nunca se sabe cuándo sus visitantes están listos para actuar.
Por qué lo elegimos : Mitchell Adam dedica una parte importante de su sitio web al pie de página, lo que demuestra que funciona.
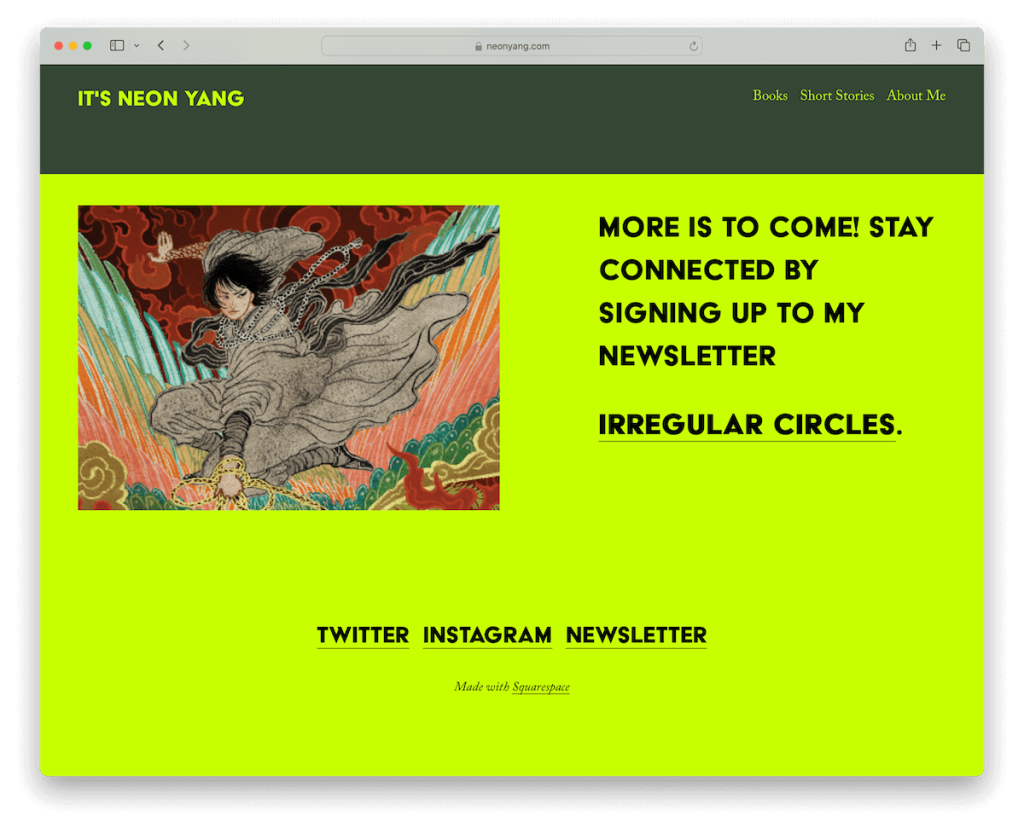
5. Yang de neón
Construido con : Squarespace

El pie de página del sitio web de Neon Yang es un ejemplo destacado de elegancia minimalista combinada con un estilo vibrante. Su llamativo color de fondo llama la atención instantáneamente y crea un tono animado.
El diseño es elegante y ordenado, lo que enfatiza la facilidad de navegación. Una imagen encantadora agrega un toque personal, mientras que un enlace al boletín fomenta la participación continua. Además, los íconos de redes sociales se muestran claramente para facilitar la conectividad.
Por último, el texto "Hecho con Squarespace" agrega un guiño sutil a la plataforma, mostrando transparencia de marca y conocimiento de la tecnología.
Nota : la sección de pie de página es un lugar excelente para agregar íconos sociales para aquellos que no los vieron en su encabezado.
Por qué lo elegimos : el pie de página del sitio web de Neon Yang ejemplifica una combinación de estética vibrante, diseño minimalista y funciones fáciles de usar.
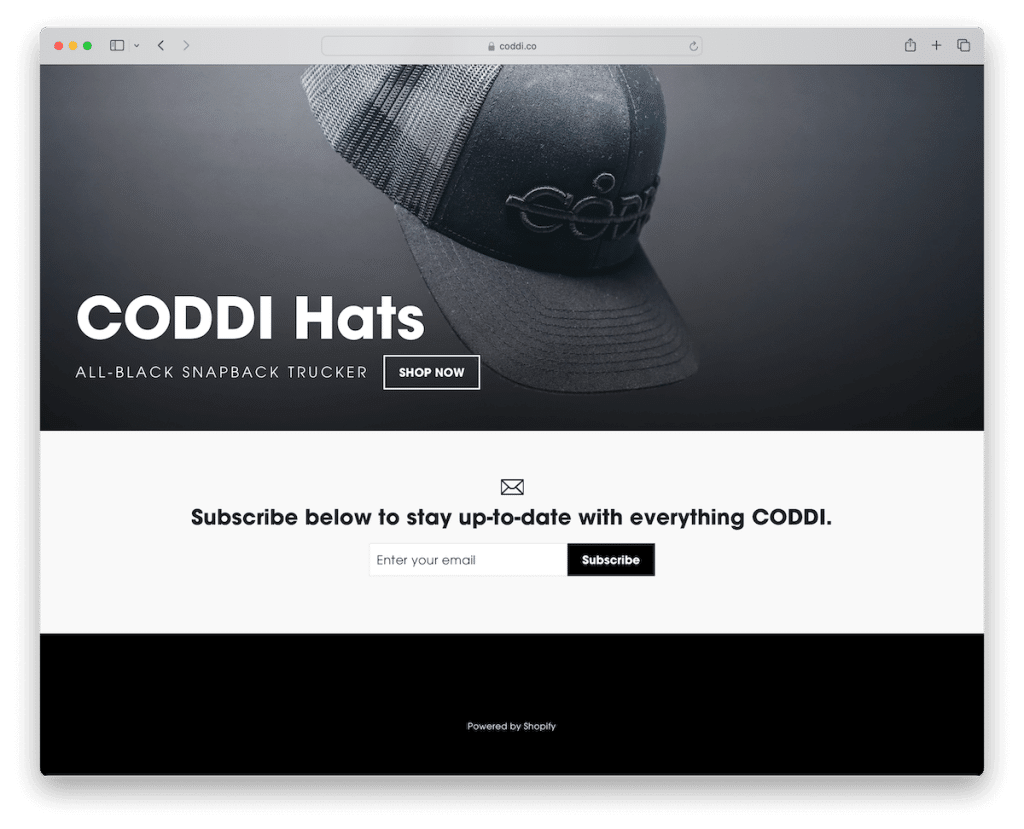
6. Coddi
Construido con : Shopify

El pie de página del sitio web de Coddi se destaca por su absoluta simplicidad y su diseño impactante. Cuenta con una sección grande y destacada dedicada a la suscripción al boletín sobre un fondo blanco limpio, lo que fomenta la participación del usuario.
Debajo, un fondo negro contrastante resalta el texto "Desarrollado por Shopify", reconociendo audazmente la plataforma y creando un efecto de dos tonos visualmente impactante que captura la esencia del diseño web moderno y minimalista.
Nota : Apunta al minimalismo si no estás seguro de cómo diseñar el pie de página de tu sitio web. Es algo que la mayoría de los ejemplos de pies de página de sitios web de esta lista tienen en común.
Por qué lo elegimos : el pie de página del sitio web de Coddi es un excelente ejemplo de elegancia minimalista.
¿Necesitas más inspiración? Eche un vistazo a estos sitios web de Shopify y cómo lucen su pie de página.
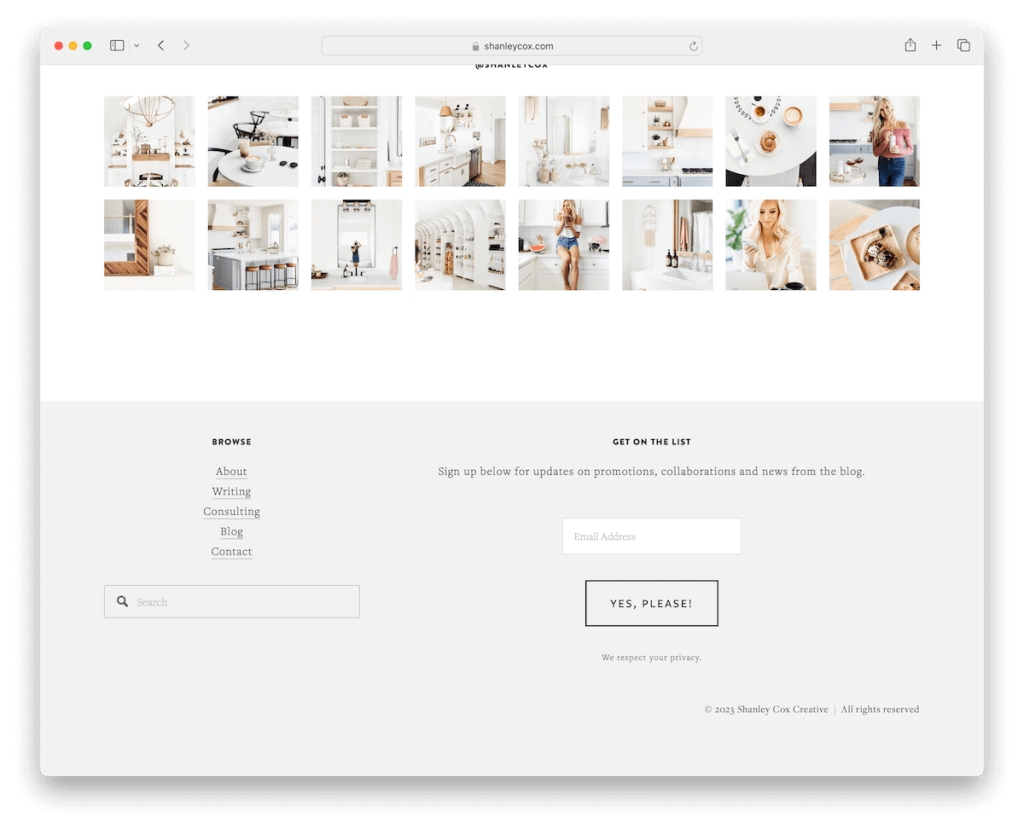
7. Shanley Cox
Construido con : Squarespace

El pie de página del sitio web de Shanley Cox es un diseño de dos columnas bellamente elaborado que armoniza excepcionalmente con la estética general del sitio web.
Una columna alberga de manera eficiente enlaces de menú y una barra de búsqueda, lo que ofrece una navegación sencilla. La segunda columna está dedicada a un formulario de suscripción al boletín informativo y presenta un atractivo "¡Sí, por favor!" botón, mejorando la interacción del usuario.
Además, encima del pie de página, una impresionante cuadrícula de feeds de Instagram integra perfectamente la presencia en las redes sociales, añadiendo un elemento visualmente cautivador.
Nota : permita a los visitantes realizar una búsqueda rápida incluso después de desplazarse hasta el final de la página (para que no tengan que desplazarse hasta la parte superior primero).
Por qué lo elegimos : El pie de página del sitio web de Shanley Cox fusiona funcionalidad y diseño, combinando elegantemente navegación, búsqueda y participación del usuario.
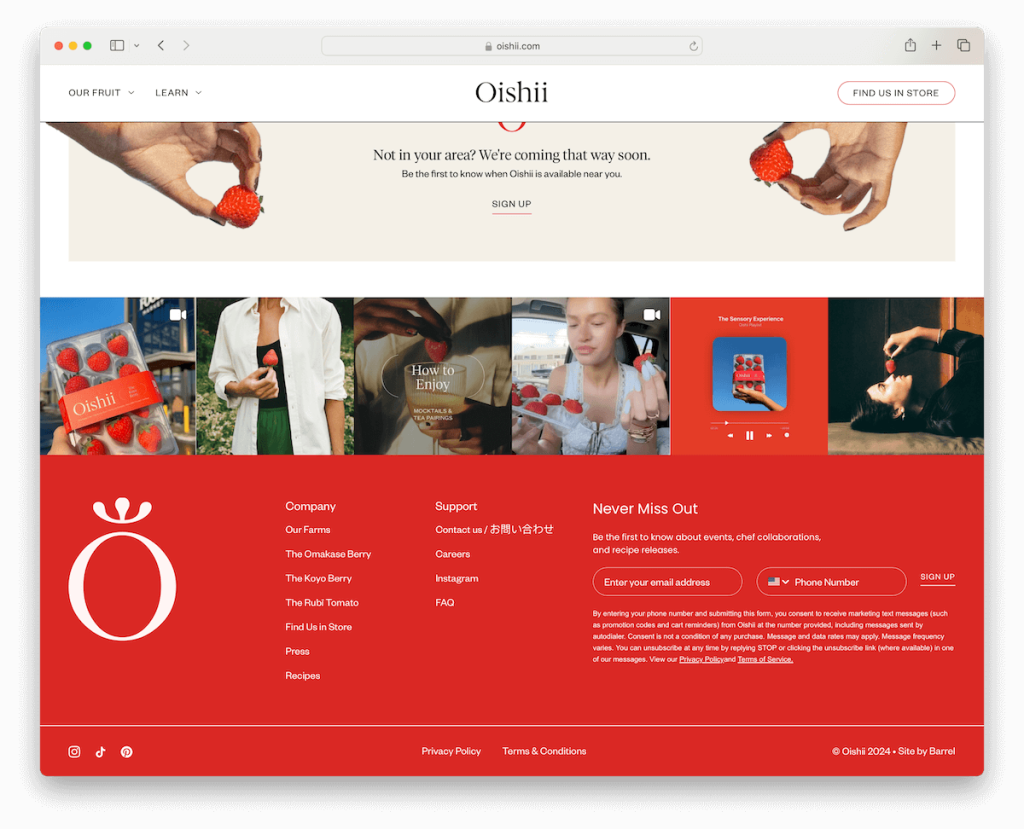
8. Oishii
Construido con : Shopify

El pie de página del sitio web de Oishii es una muestra vibrante de la identidad de la marca con su llamativo fondo rojo. Cuenta con un feed de Instagram de ancho completo, que agrega un elemento visual dinámico.
Organizado en cuatro columnas, incluye el logotipo de la marca, enlaces esenciales y un formulario de suscripción, lo que garantiza funcionalidad y fácil navegación.
Una barra inferior alberga cuidadosamente íconos de redes sociales, enlaces de condiciones y privacidad, y texto de derechos de autor, ofreciendo información completa y opciones de conectividad.
Nota : utilice varias columnas en el pie de página para garantizar la organización.
Por qué lo elegimos : el pie de página del sitio web de Oishii es un ejemplo dinámico de identidad y funcionalidad de marca.
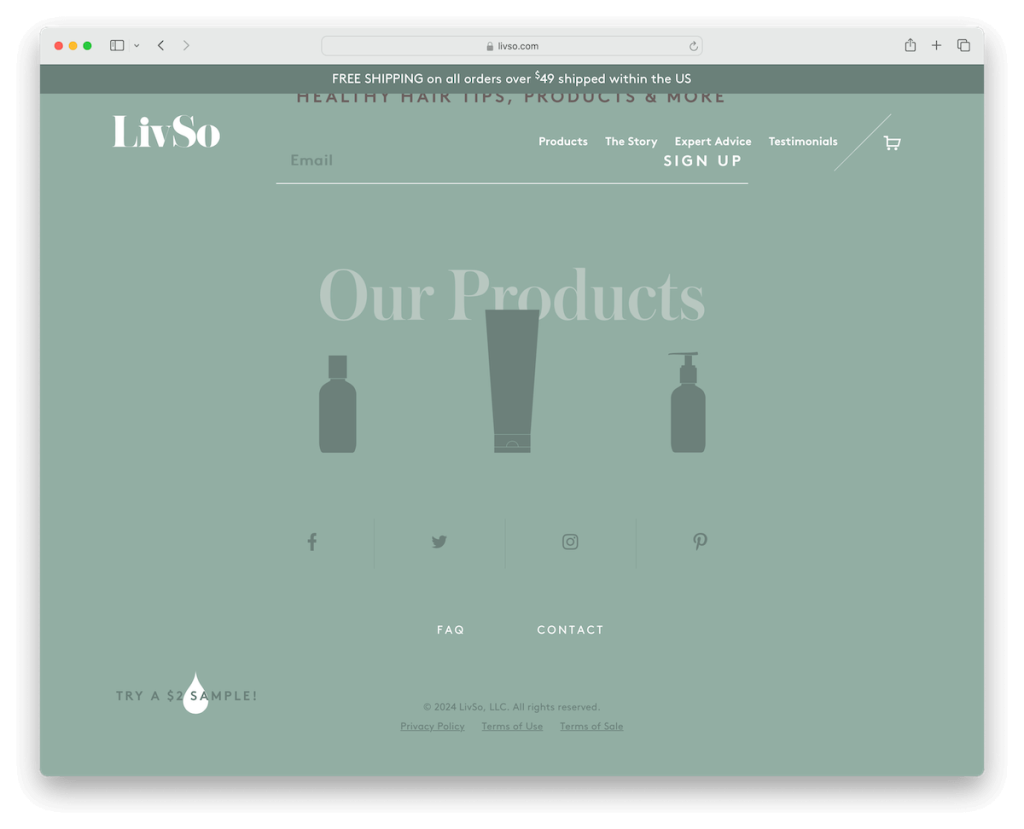
9. LivSo
Construido con : Shopify

El pie de página del sitio web de LivSo es una obra maestra integral, que comienza con un área de suscripción destacada.
Luego presenta tres íconos interactivos que muestran sus productos, agregando un toque innovador. Le siguen los íconos de las redes sociales, lo que mejora la conectividad.
El pie de página incluye cuidadosamente enlaces a preguntas frecuentes e información de contacto, abordando las necesidades del usuario.
También cubre todos los aspectos básicos, incluidos enlaces legales esenciales como política de privacidad, condiciones de uso y condiciones de venta, lo que la convierte en una sección enormemente informativa pero fácil de usar.
Nota : No existe un enfoque único cuando se trata del pie de página de un sitio web: haga lo que funcione mejor para usted y su audiencia.
Por qué lo elegimos : el pie de página del sitio web de LivSo es un espacio multifuncional que combina suscripción, exhibición de productos, conectividad social e información esencial.
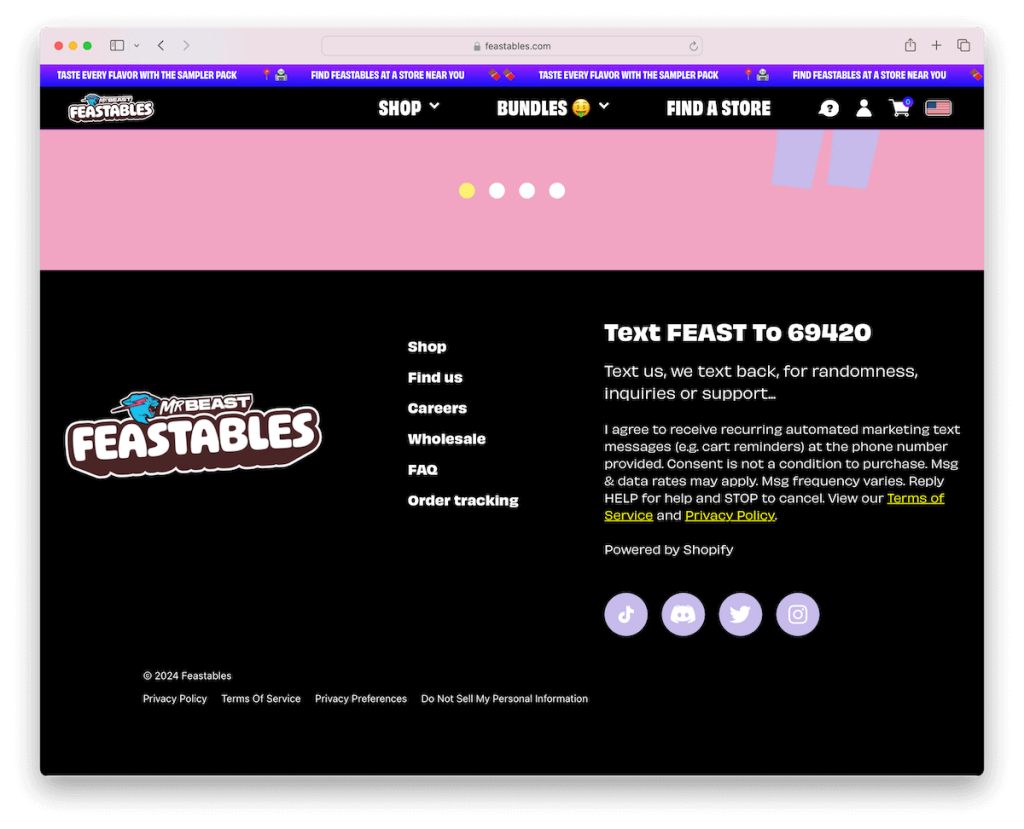
10. Fiestas
Construido con : Shopify

El pie de página del sitio web de Feastables cautiva con su diseño elegante y moderno sobre un fondo negro, creando un sorprendente contraste visual.
Presenta el logotipo de la marca de manera destacada, reforzando la identidad de la marca. El uso innovador de una estructura de menú de hamburguesas para los enlaces añade un toque único y que ahorra espacio.
Los datos de contacto están convenientemente ubicados para un fácil acceso con un número en el que se puede hacer clic. Además, los íconos de las redes sociales están perfectamente integrados, lo que fomenta la conectividad digital.
El pie de página se completa con enlaces esenciales e información de derechos de autor, lo que lo convierte en una combinación perfecta de estilo, funcionalidad y accesibilidad para el usuario.
Nota : Si utiliza un número de teléfono de contacto en el pie de página, haga clic en él para facilitar su uso.
Por qué lo elegimos : El pie de página del sitio web de Feastables destaca por su diseño moderno y que ocupa poco espacio, combinando elementos esenciales como datos de contacto, enlaces a redes sociales y un menú de hamburguesas único.
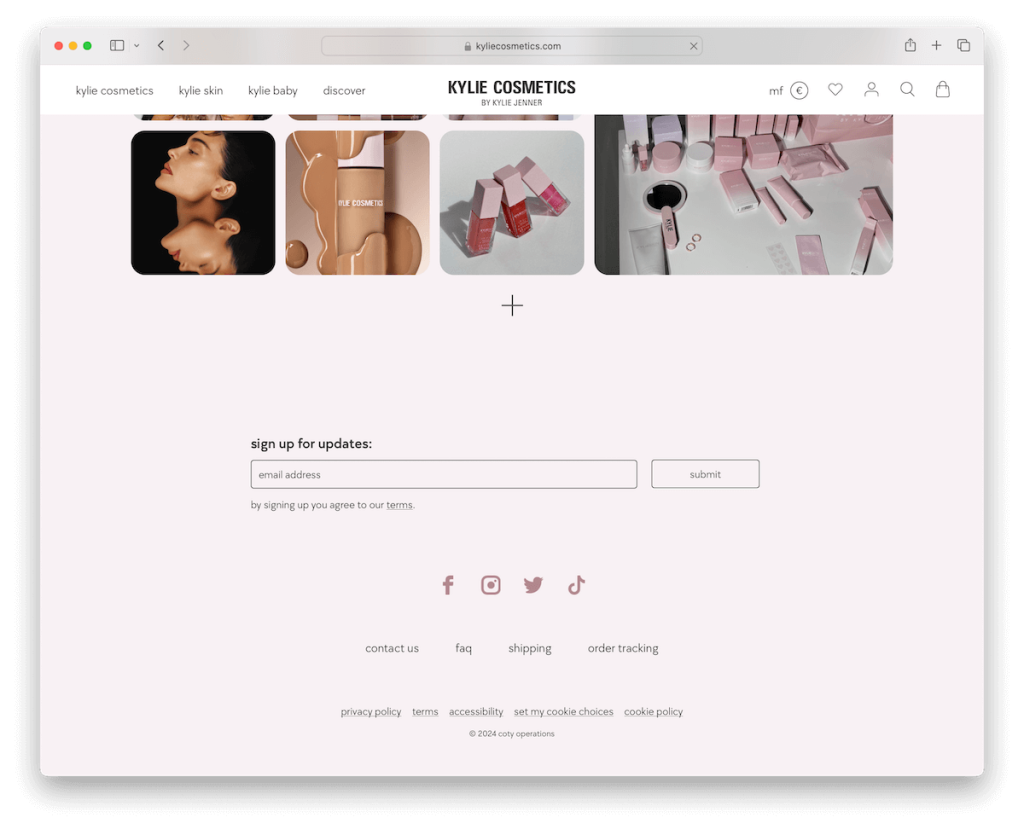
11. Cosméticos Kylie
Construido con : Shopify

El pie de página del sitio web de Kylie Cosmetics es un testimonio de la elegancia minimalista. Realiza una transición fluida desde la base del sitio hasta el pie de página sin el borde tradicional, utilizando un fondo cohesivo para una experiencia visual fluida.
El pie de página incluye un formulario de suscripción discreto que fomenta sutilmente la participación del usuario.
Los íconos de las redes sociales están perfectamente integrados y ofrecen un fácil acceso a las plataformas digitales. Se proporcionan enlaces esenciales, lo que mantiene la funcionalidad y al mismo tiempo se adhiere al espíritu de diseño limpio, lo que lo convierte en un componente elegante y fácil de usar.
Nota : Logre una apariencia limpia y ordenada del pie de página utilizando el mismo color de fondo que la sección anterior. (Incluso puedes usar el mismo color de fondo para el encabezado, la base y el pie de página).
Por qué lo elegimos : el pie de página del sitio web de Kylie Cosmetics ejemplifica un minimalismo elegante y una integración perfecta.
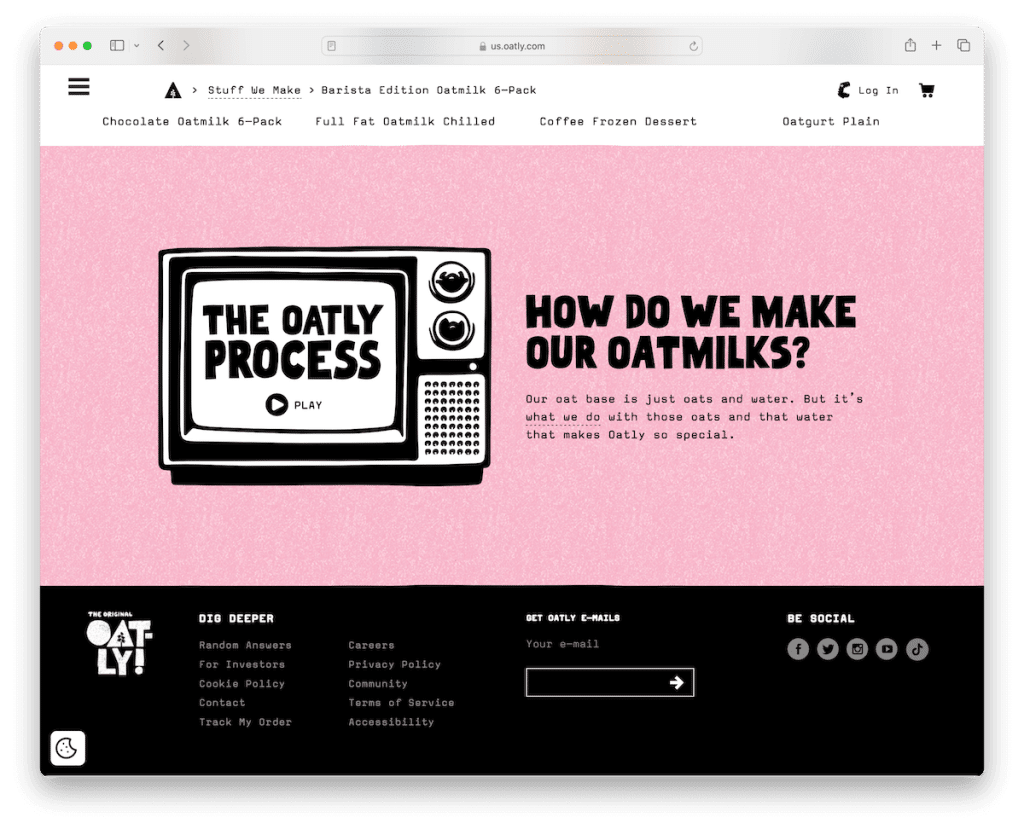
12. Avena
Construido con : Shopify

El pie de página del sitio web de Oatly brilla por su estructura compacta pero eficiente.
Con un fondo negro contrastante, contiene múltiples columnas que organizan el contenido con estilo sin abrumar el espacio.
El logotipo de la marca se muestra de forma destacada, lo que refuerza el reconocimiento de la marca. Se proporcionan enlaces útiles que ofrecen una navegación sencilla y comodidad para el usuario.
Además, se incluye un sencillo widget de suscripción al boletín que invita sutilmente a los usuarios a unirse. Y los íconos de las redes sociales también están presentes, lo que garantiza la conectividad y la construcción de comunidades.
Vale la pena mencionar que Oatly no tiene un pie de página en la página de inicio debido al desplazamiento horizontal.
Nota : Un pie de página pequeño y compacto también puede funcionar fantásticamente bien; en su lugar, enfatice el resto del sitio web.
Por qué lo elegimos : el pie de página de Oatly equilibra la funcionalidad, la identidad de marca y el atractivo estético.
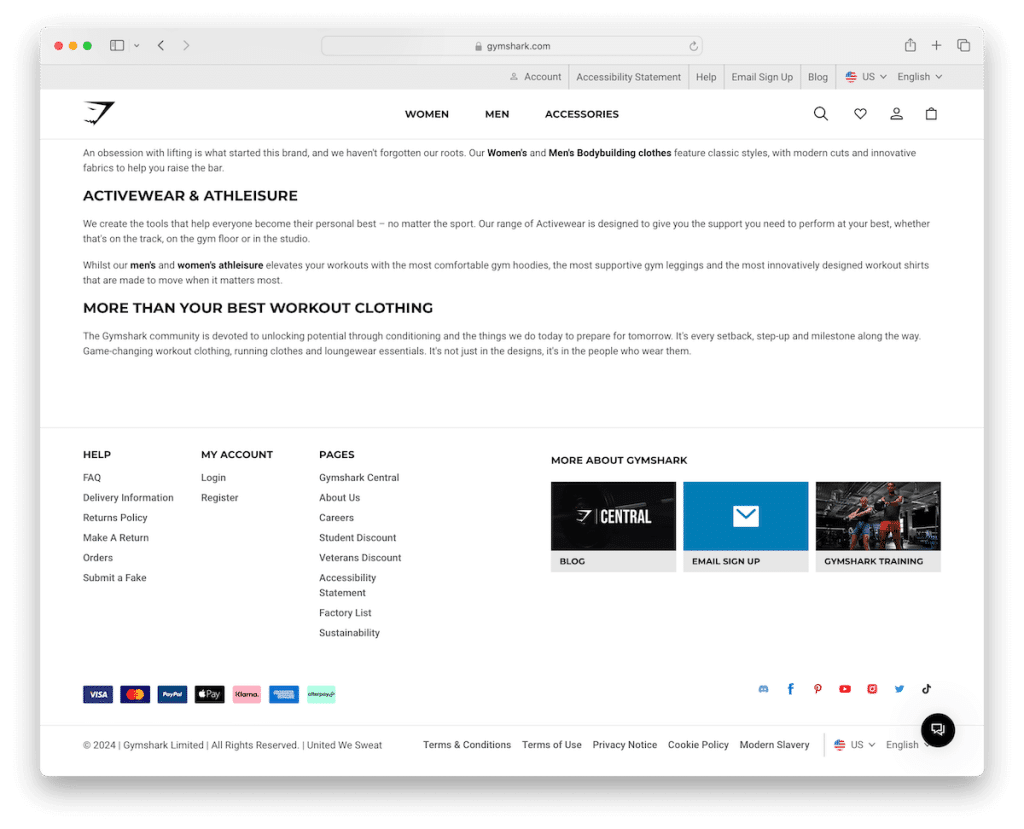
13. Tiburón de gimnasio
Construido con : Shopify

El pie de página del sitio web de Gymshark es una combinación bien estructurada de practicidad y diseño, marcada por una delgada línea que lo separa de la base de la página.
Organiza el contenido en tres columnas y ofrece varios enlaces útiles para "Ayuda", "Mi cuenta" y páginas adicionales, lo que facilita la navegación.

Las miniaturas en las que se puede hacer clic para las secciones Blog, Registro de correo electrónico y Capacitación agregan elementos interactivos.
Los logotipos de los métodos de pago brindan seguridad transaccional. Además, los íconos sociales y una barra inferior con enlaces esenciales y un selector de región mejoran aún más su practicidad.
Nota : muchos sitios web de comercio electrónico tienen selectores de idioma y moneda en el pie de página, lo que también podría funcionar para usted.
Por qué lo elegimos : el pie de página del sitio web de Gymshark ofrece una amplia gama de funciones, desde enlaces útiles hasta elementos interactivos.
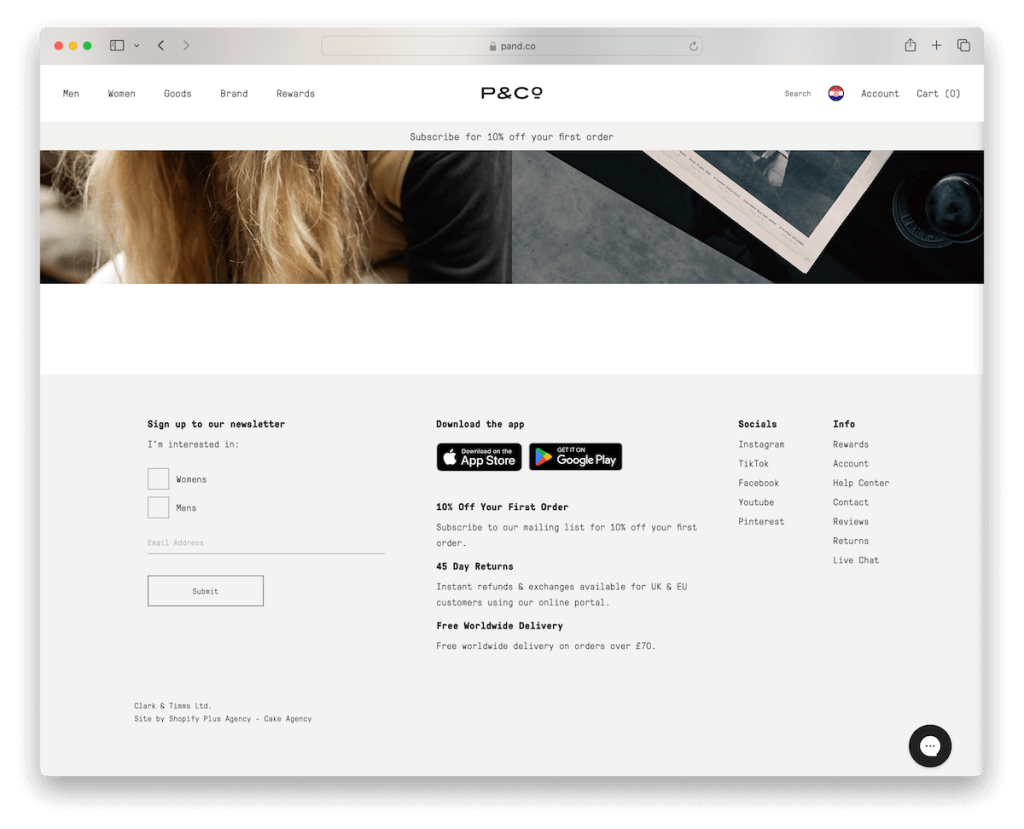
14. P&Co
Construido con : Shopify

El pie de página del sitio web de P&Co presenta un formulario de suscripción innovador con un selector de género que atiende a audiencias diversas.
El pie de página también cuenta con botones de CTA destacados para su aplicación, lo que garantiza un fácil acceso, mientras que los enlaces sociales y de menú perfectamente integrados agilizan la navegación.
Además, P&Co muestra detalles comerciales completos para mayor transparencia. En particular, el pie de página muestra logotipos de pagos confiables, lo que infunde confianza a los usuarios.
Con su atención al detalle y su enfoque centrado en el usuario, P&Co ejemplifica la excelencia en el diseño web de pie de página y ofrece una experiencia en línea atractiva.
Nota : ¿Tiene una aplicación? Agregue un botón de CTA a App Store o Google Play en el pie de página.
Por qué lo elegimos : el pie de página del sitio web de P&Co destaca por sus características inclusivas, navegación fluida y detalles comerciales transparentes.
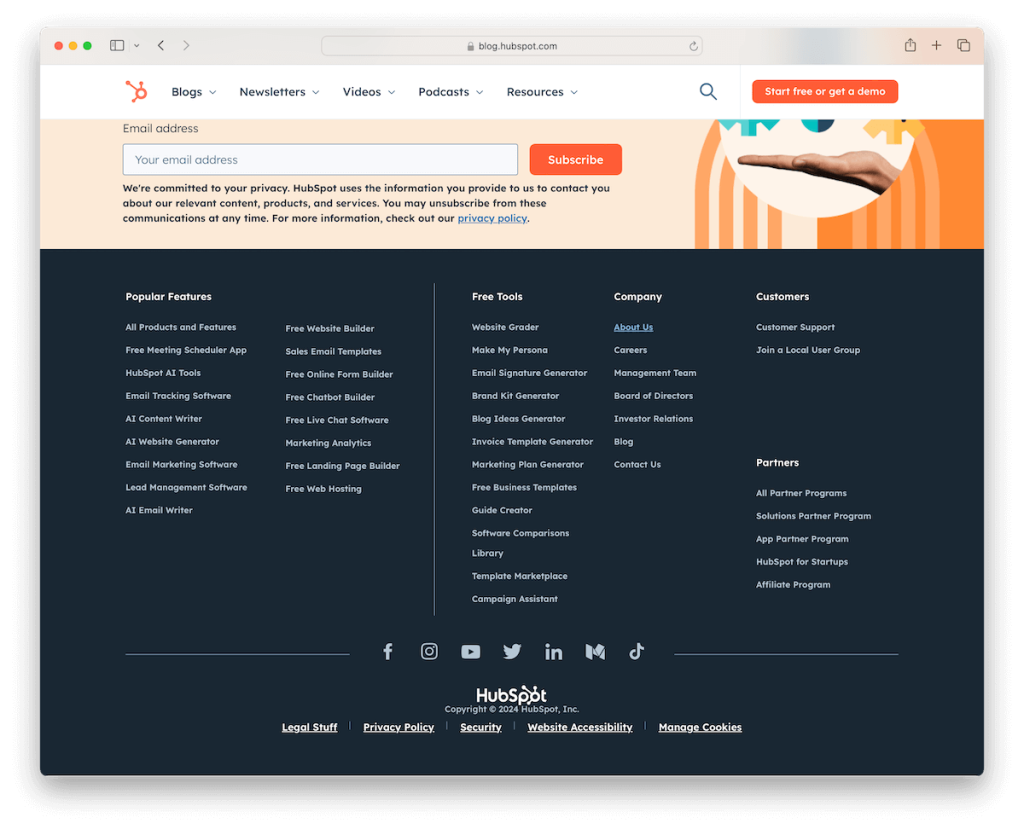
15. HubSpot
Construido con : HubSpot CMS

El pie de página del sitio web de HubSpot se distingue por un diseño bien organizado que comprende tres secciones distintas, que ofrecen una navegación sencilla a través de una variedad de recursos valiosos.
Además, los íconos sociales centralizados fomentan la conexión.
El fondo oscuro agrega contraste visual y realza la prominencia del pie de página, asegurando que la información y los enlaces vitales sean fácilmente accesibles.
Nota : no tema agregar varios enlaces en el pie de página.
Por qué lo elegimos : el pie de página del sitio web de HubSpot combina navegación práctica, integración social y un diseño visualmente llamativo.
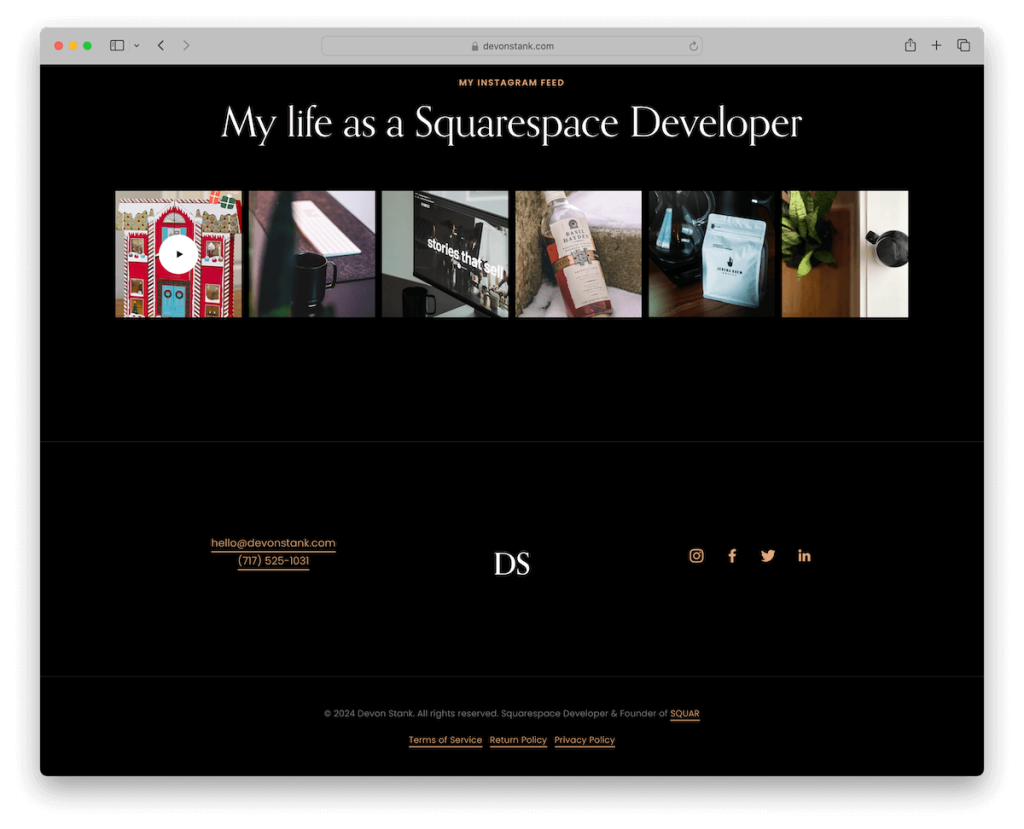
16. Devon apestaba
Construido con : Squarespace

El pie de página del sitio web de Devon Stank encarna elegancia y simplicidad con su diseño limpio y minimalista.
En particular, cuenta con un correo electrónico y un número de teléfono en el que se puede hacer clic a la izquierda para un contacto instantáneo. El logotipo centrado le da un toque profesional, mientras que la sección derecha ofrece fácil acceso a los perfiles de redes sociales.
En la parte inferior, el pie de página incluye información de derechos de autor y enlaces esenciales, lo que garantiza una experiencia de usuario fluida y ordenada.
Nota : Tanto el correo electrónico como el número de teléfono en el pie de página pueden reaccionar al hacer clic para una conexión instantánea.
Por qué lo elegimos : el pie de página del sitio web de Devon Stank establece un punto de referencia para un diseño discreto pero funcional en el panorama digital.
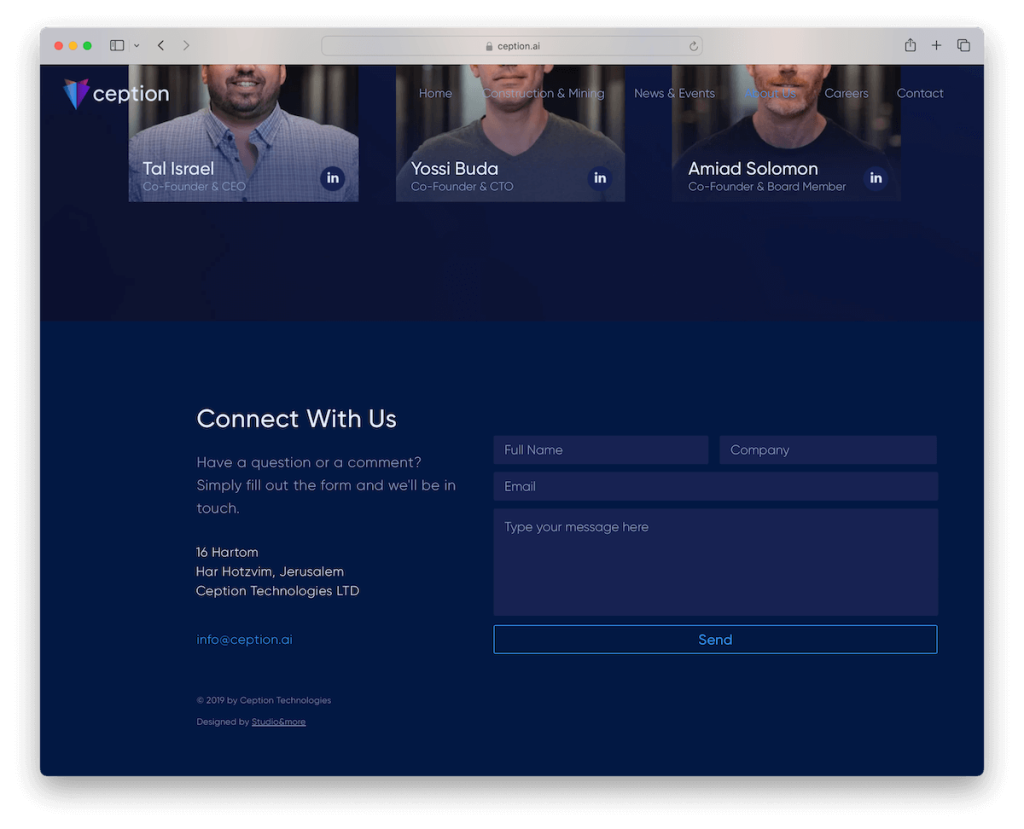
17. Aceptación
Construido con : Wix

El pie de página del sitio web de Ception es profesional y práctico, lo que garantiza un enfoque integral en la relación con el usuario.
En particular, cuenta con un formulario de contacto fácil de usar, que permite a los visitantes comunicarse sin esfuerzo. Los detalles vitales de la empresa se muestran de forma destacada para mayor transparencia, y una dirección de correo electrónico en la que se puede hacer clic fácilmente proporciona opciones de comunicación rápidas. (Pero esto último podría no ser necesario debido a la forma).
El texto protegido por derechos de autor añade un toque profesional y garantiza la protección legal.
Nota : integre un formulario de contacto simple en el pie de página para que los visitantes puedan comunicarse de inmediato.
Por qué lo elegimos : el pie de página de Ception ilustra la simplicidad y la funcionalidad, creando una experiencia de usuario completa y al mismo tiempo enfatiza las capacidades de contacto e intercambio de información.
¿Estás considerando Wix? Eso es genial, pero primero revisa estos sitios web creados en la plataforma Wix para ver más ejemplos excelentes de pies de página.
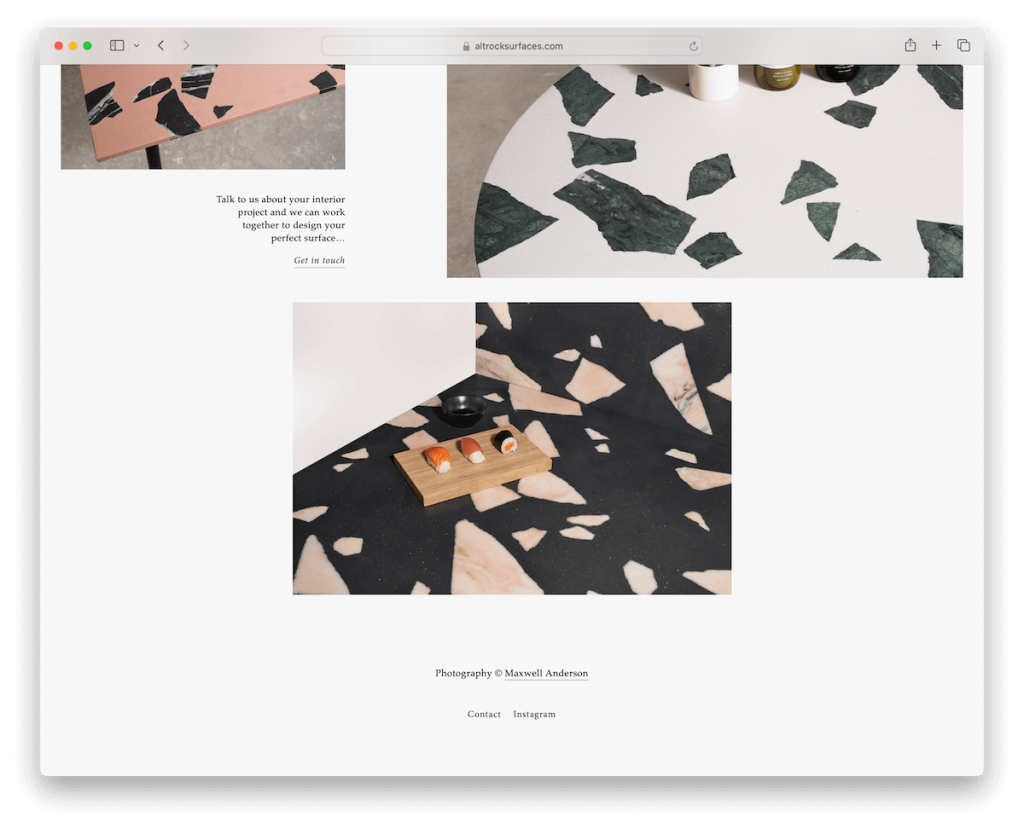
18. Altrock
Construido con : Squarespace

El pie de página del sitio web de Altrock personifica la belleza de la simplicidad, optando por un diseño ultra limpio que se centra en elementos esenciales.
Logra una estética elegante y ordenada con solo un texto de copyright y dos enlaces: uno para contactar y otro que conduce a su página de Instagram.
Esta sencillez mejora la experiencia de navegación del usuario, lo que demuestra cómo incluso el pie de página más básico puede transmitir información importante de manera efectiva.
Nota : Mantenga el pie de página limpio y sencillo, con solo unos pocos enlaces o íconos sociales.
Por qué lo elegimos : El enfoque minimalista de Altrock es un ejemplo notable de diseño refinado de pie de página web.
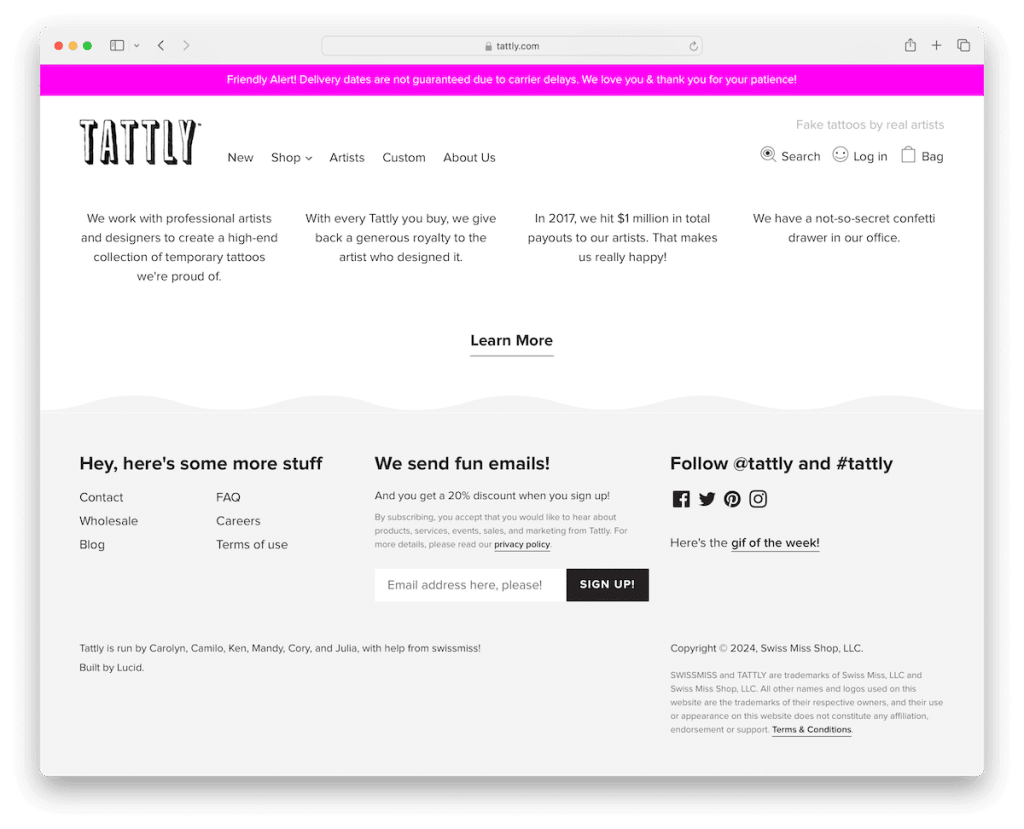
19. cutre
Construido con : Shopify

El pie de página del sitio web Tattly es una obra maestra creativa, que presenta un atractivo diseño ondulado que lo separa elegantemente del contenido principal, agregando un toque divertido.
Con un relajante fondo gris, almacena enlaces esenciales para una fácil navegación y un formulario de suscripción para crear una lista de correo electrónico.
Los íconos de las redes sociales se incluyen de manera inteligente, lo que fomenta la conectividad de la comunidad. Una adición única es el "¡Regalo de la semana!" enlace, añadiendo un elemento de intriga.
El pie de página está finalizado con texto de derechos de autor, lo que garantiza el cumplimiento legal y mantiene su fluidez.
Nota : ¿Tiene una oferta especial o un cupón de descuento? ¡Añádelo al pie de página!
Por qué lo elegimos : el pie de página de Tattly impresiona con su diseño artístico ondulado, que combina navegación esencial, participación social y características únicas en un diseño visualmente cautivador.
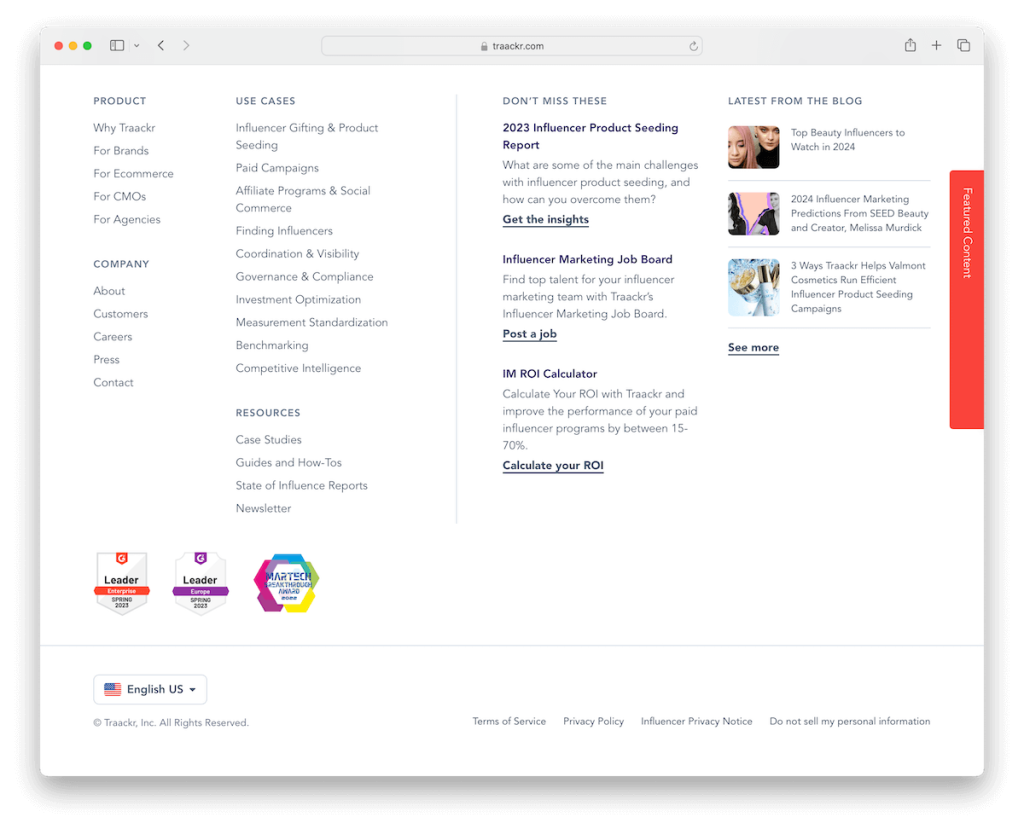
20. Trackr
Construido con : Webflow

El pie de página del sitio web de Traackr es un centro de información completo, que presenta una gran sección rica en enlaces a productos, detalles de la empresa y otros recursos.
Va más allá de la navegación básica al incluir enlaces adicionales acompañados de extractos útiles, lo que mejora la comprensión del usuario.
La columna "Lo último del blog" proporciona una instantánea del contenido reciente, manteniendo informados a los usuarios.
Se incluyen cuidadosamente íconos sociales, prestigiosas insignias de premios y un práctico selector de idioma, lo que lo lleva al siguiente nivel.
Nota : ¿Tienes un blog? Agregue enlaces a los artículos más recientes o más leídos en el pie de página.
Por qué lo elegimos : El pie de página de Traackr destaca por su combinación integral de enlaces detallados, información sobre blogs y aspectos destacados de la marca.
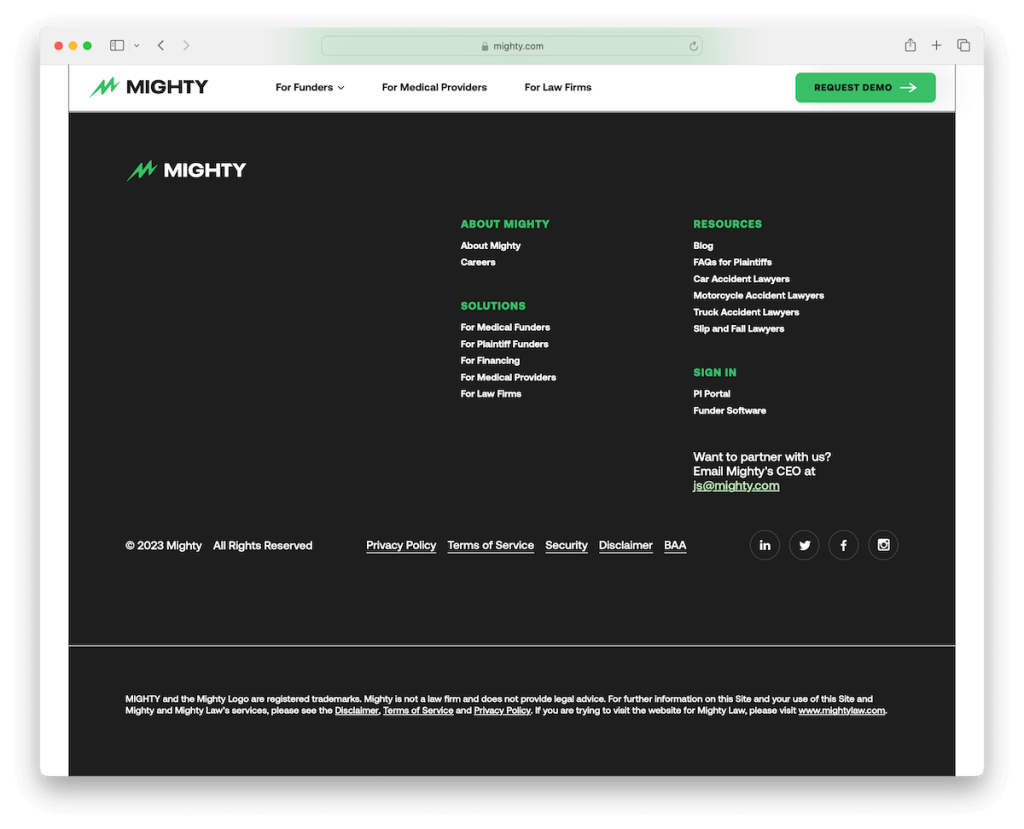
21. poderoso
Construido con : Webflow

El pie de página de Mighty es un ejemplo sorprendente de simplicidad y funcionalidad sobre un fondo negro contrastante.
Organiza cuidadosamente todos los enlaces esenciales y ofrece una descripción general completa de la empresa, sus soluciones y recursos. Esto hace que la navegación sea sencilla y fácil de usar. También hay enlaces de inicio de sesión para que los usuarios puedan acceder rápidamente a sus cuentas.
Una dirección de correo electrónico en la que se puede hacer clic mejora la accesibilidad e invita a la comunicación directa. Los íconos de redes sociales están ubicados estratégicamente para facilitar la conectividad.
Nota : ¿Tiene un área de miembros en su sitio web? Agregue enlaces de inicio de sesión al pie de página para que los usuarios puedan acceder a sus cuentas, incluso en la parte inferior de la página.
Por qué lo elegimos : el pie de página de Mighty destaca por su elegante simplicidad, ya que combina enlaces clave, contacto directo y redes sociales.
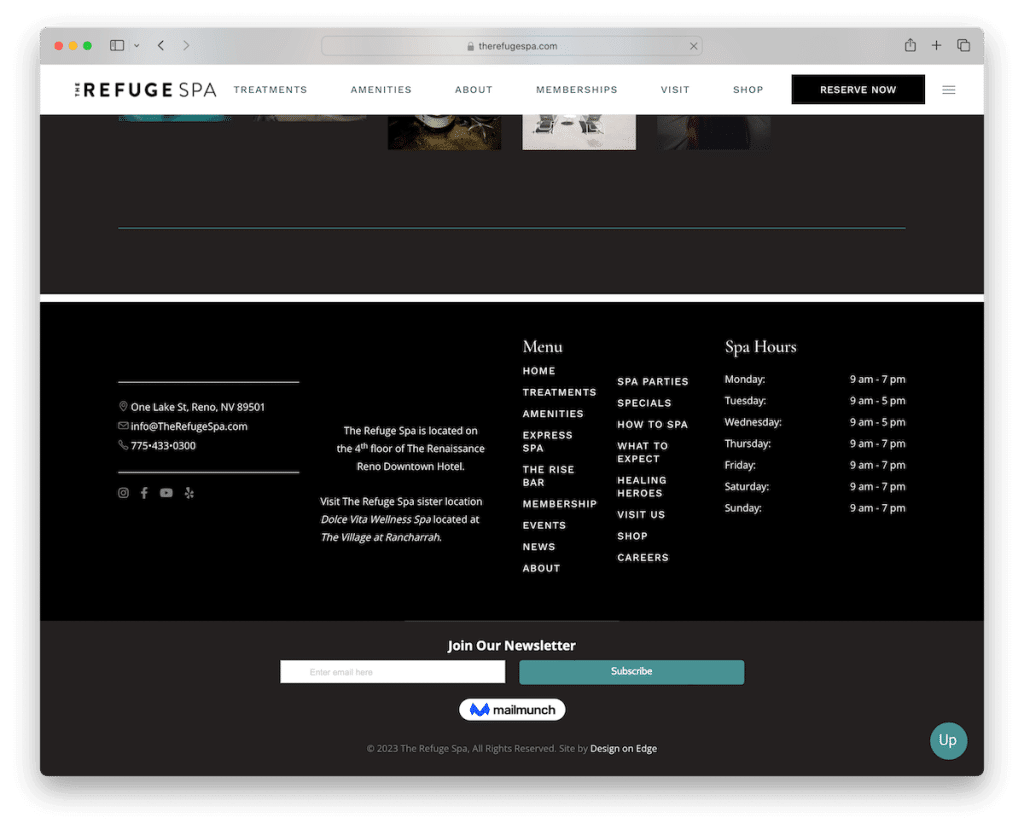
22. El Spa Refugio
Construido con : Webflow

El pie de página del Refuge Spa es un ejemplo perfecto de funcionalidad y accesibilidad organizadas.
Está dividido en cuatro columnas bien estructuradas: la primera columna presenta la ubicación y los detalles de contacto junto con íconos sociales para facilitar la socialización; el segundo ofrece detalles comerciales concisos; la tercera columna muestra claramente los enlaces del menú para una navegación sin esfuerzo; mientras que el cuarto enumera los horarios del spa, lo que facilita la programación de visitas para los usuarios.
En la parte inferior, una opción de suscripción al boletín invita a la interacción continua, poniendo fin a este diseño de pie de página integral y centrado en el usuario.
Nota : agregue los detalles de la ubicación de su empresa con un enlace a Google Maps en el pie de página para encontrarlo fácilmente.
Por qué lo elegimos : El pie de página de Refuge Spa es un modelo de eficiencia organizada, que ofrece una combinación de información de contacto, detalles comerciales, enlaces de navegación y oportunidades de participación.
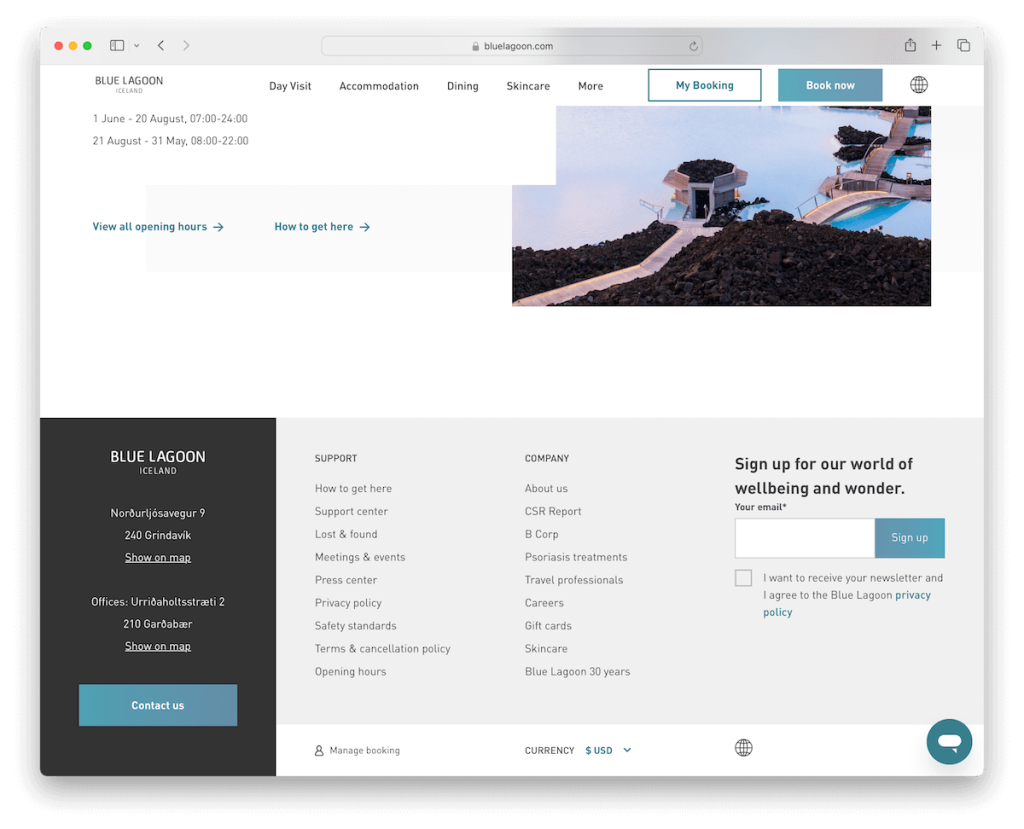
23. Laguna Azul
Construido con : Contenido

El sitio web de Blue Lagoon sorprende con su fondo multicolor de primer nivel, que refleja la vibrante identidad de la marca.
Incluye cuidadosamente ubicaciones de negocios y oficinas para una fácil referencia. Un botón destacado "Contáctenos" garantiza una accesibilidad directa.
El pie de página incorpora soporte, enlaces de empresas y un formulario de suscripción para una participación continua.
Las funciones únicas, como los selectores de moneda e idioma, se adaptan a una audiencia global, mientras que el enlace "Administrar reserva" brinda a los viajeros una capa de conveniencia.
Nota : el área de pie de página es perfecta para agregar un botón CTA de contacto claro (un correo electrónico en el que se puede hacer clic o incluso un formulario de contacto como en el caso de Ception).
Por qué lo elegimos : El pie de página de Blue Lagoon inspira con su diseño vívido y sus diversas características, combinando accesibilidad, adaptabilidad global y conveniencia para el usuario.
Qué hace que un pie de página de un sitio web sea excelente
Un pie de página de sitio web bien diseñado no se trata sólo de apariencia; Es una herramienta crucial para mejorar la UX, proporcionar información valiosa y reforzar la identidad de la marca.
Aquí hay seis características clave que contribuyen a crear un excelente pie de página de sitio web:
- Enlaces de navegación claros : un buen pie de página debe incluir enlaces claros y fáciles de encontrar a secciones importantes del sitio web. Esto puede incluir enlaces a páginas populares, mapa del sitio, política de privacidad y términos de servicio, por nombrar algunos.
- Información de contacto : proporcionar detalles de contacto como números de teléfono, direcciones de correo electrónico y ubicación física (si corresponde) es crucial para la accesibilidad y la confianza del usuario. (Incluso puedes agregar Google Maps en el pie de página).
- Íconos de redes sociales : incluir íconos de redes sociales que enlacen con los perfiles sociales de la marca alienta a los usuarios a interactuar con la marca en varias plataformas. (Además, algunos mejoran el pie de página con un feed de redes sociales).
- Elementos de marca : la incorporación de elementos de marca como logotipos, lemas o un resumen sobre la empresa ayuda a reforzar la identidad de la marca y puede hacer que el pie de página sea visualmente atractivo.
- Suscripción al boletín : un pie de página es un excelente lugar para un formulario de suscripción al boletín, que permite a los visitantes suscribirse fácilmente a actualizaciones, noticias o promociones.
- Diseño responsivo : el pie de página debe ser responsivo y verse bien en todos los dispositivos. Debería adaptarse perfectamente a diferentes tamaños de pantalla, garantizando una experiencia de usuario consistente en computadoras de escritorio, tabletas y dispositivos móviles.
Si lo crea desde cero, consulte estas plantillas de pie de página de Bootstrap y ahorre tiempo.
Preguntas frecuentes sobre el pie de página del sitio web
¿Qué se debe incluir en el pie de página de un sitio web?
El pie de página de un sitio web generalmente incluye enlaces de navegación, información de contacto, íconos de redes sociales, elementos de marca, un formulario de suscripción al boletín y, a veces, un resumen sobre la empresa o recursos adicionales.
¿Es necesario tener un pie de página en cada página web?
Sí, incluir un pie de página en cada página web suele ser una buena práctica. Ofrece una estructura coherente y proporciona a los usuarios información útil y opciones de navegación al final de su viaje de navegación.
¿Cómo puedo hacer que el pie de página de mi sitio web se destaque?
Para que su pie de página se destaque, concéntrese en un diseño limpio, utilice colores de marca, incluya gráficos o íconos de alta calidad y asegúrese de que el texto sea conciso y claro. Organizar el contenido de forma creativa y agregar elementos únicos como una mini galería o funciones interactivas también puede mejorar su atractivo. O puedes usar un color de fondo que contraste para que resalte más.
¿Es importante incluir información legal en el pie de página?
Sí, es importante incluir información legal como términos de servicio, política de privacidad y avisos de derechos de autor. Garantiza la transparencia y el cumplimiento de los requisitos legales, fomentando la confianza entre los usuarios.
¿Puedo utilizar el pie de página con fines promocionales?
Sí, el pie de página es un excelente lugar para promocionar ofertas especiales, resaltar productos o servicios clave o dirigir a los usuarios a contenido nuevo y destacado. Sin embargo, equilibrar el contenido promocional con elementos informativos es crucial para mantener una experiencia fácil de usar.
¿Con qué frecuencia debo actualizar el pie de página de mi sitio web?
Se recomiendan actualizaciones periódicas, especialmente para mantener actualizada la información de contacto, los enlaces y las fechas de derechos de autor. Además, actualizar periódicamente el diseño o el contenido puede mantener el pie de página alineado con las últimas tendencias de diseño web y actualizaciones comerciales.
