Encabezados del sitio web: elementos imprescindibles, ideas y más
Publicado: 2025-03-10Piense en la última vez que entró en una tienda que se sintió bien. La entrada, el diseño, los primeros pasos: todo hizo clic. El encabezado de su sitio web funciona de la misma manera. Es ese primer momento crucial cuando alguien aterriza en su sitio, y su instinto les dice si se quedan o rebotan.
Algunas de las marcas más grandes de la web clavan este momento perfectamente, mientras que otras lo sueltan por completo. Tomar notas y replicar estas ideas es más fácil que nunca, especialmente si tiene Divi en su caja de herramientas. Exploremos qué hace que los encabezados funcionen y las ideas que puede adaptar para su sitio web hoy.
- 1 La psicología detrás de los encabezados memorables
- 2 Construir un encabezado que funcione
- 2.1 Colocación del logotipo: Donde los ojos viajan naturalmente
- 2.2 Navegación que se siente como una conversación
- 2.3 botones que susurran (y a veces gritan)
- 2.4 Creación de rutas visuales que se sientan intuitivas
- 3 Conocer Divi: diseño de encabezado hecho fácil
- 3.1 Cree sitios web impresionantes más rápido
- 3.2 Deje que Divi ai haga el trabajo
- 4 ideas de encabezado del sitio web que valen su tiempo
- 4.1 La tranquila confianza del encabezado minimalista
- 4.2 Encabezados pegajosos que nunca desaparecen
- 4.3 Encabezados transparentes con profundidad oculta
- 4.4 encabezados animados con propósito
- 4.5 encabezados con personalización
- 4.6 encabezados que rompen la tradición
- 5 Construye un encabezado profesional hoy
La psicología detrás de los encabezados memorables
El encabezado de su sitio web establece el tono cuando alguien aterriza en su página. Claro, podrías armar un logotipo y un menú de navegación, pero la verdadera magia ocurre cuando cavas en la psicología de cómo las personas interactúan con los encabezados.
Piense en entrar en una habitación bien diseñada. Nada se siente forzado o fuera de lugar. Así es exactamente como funciona un buen encabezado:
- Nuestros cerebros son perezosos, en el buen sentido. Hemos pasado años aprendiendo dónde buscar ciertas cosas en los sitios web. Ponga la navegación donde los visitantes la esperen, y navegarán por su sitio sin perder el ritmo. Lucha contra estos patrones y los perderás antes de que comiencen.
- Los colores golpean más duro de lo que la mayoría se da cuenta. ¿Ese nudo en tu estómago cuando ves una señal de advertencia roja brillante? Esa es la reacción instantánea de tu cerebro al color en el trabajo. El diseño de encabezado inteligente aprovecha estos sentimientos para establecer el estado de ánimo correcto.
- La sala de respirar es más importante de lo que piensas. Empaca tu encabezado demasiado fuerte y los ojos de los visitantes se apretan. Dé a cada elemento suficiente espacio, y de repente, todo fluye, como una conversación bien ritmo en lugar de que alguien que hable demasiado rápido.
Cuando estos elementos se unen naturalmente, los visitantes no notan su encabezado, simplemente saben intuitivamente a dónde ir después. Ese es el punto ideal.
Construir un encabezado que funcione
Los encabezados causan o rompen la primera impresión de su sitio web. Tienes unos tres segundos para enganchar a alguien antes de rebotar. Saltemos la pelusa y veamos lo que hace que los visitantes se queden, y lo que los envía corriendo para el botón de salida.
Colocación del logotipo: donde los ojos viajan naturalmente
El logotipo de su sitio web necesita una casa donde los visitantes se ven naturalmente primero, generalmente en la esquina superior izquierda. Pero esto es lo que la mayoría de los diseñadores se pierden: el tamaño y la posición del logotipo crean un punto de anclaje invisible para todo lo demás en su página. Piense en ello como configurar Dominos, esa primera pieza determina cómo caerá el resto.
Cuando un logotipo se encuentra demasiado alto, crea un espacio muerto incómodo debajo. Demasiado bajo, y tu encabezado se siente de alto. El punto dulce? A unos 20-30 píxeles del borde superior, dando suficiente espacio para respirar sin flotar en el espacio. El ancho también es importante: su logotipo debe ocupar aproximadamente el 15% de su ancho de encabezado en las pantallas de escritorio. Cualquiera más grande y eclipsa su navegación; Cualquiera más pequeño y pierde autoridad.
Algunas marcas están rompiendo esta regla con éxito al centrar sus logotipos, pero hay una trampa: solo funciona cuando todo su diseño sigue con esa simetría centrada. Algunos sitios web logran esto maravillosamente porque toda su interfaz se acumula alrededor de ese punto focal centrado. La clave es comprender que estas "reglas" no son reglas en absoluto: son más como pautas que funcionan hasta que tienes una buena razón para romperlas.
Navegación que se siente como una conversación
Piensa en la última gran conversación que tuviste. Nadie te entregó un guión: naturalmente sabías cuándo escuchar, cuándo responder y hacia dónde se dirigía el chat. La excelente navegación del sitio web funciona de la misma manera. No es solo un menú; Es un diálogo con sus visitantes.
La mayoría de los menús de navegación caen en la misma trampa: están llenos de todas las opciones posibles o despojados hasta el punto de inutilidad. El punto dulce? Cinco a siete elementos del menú principal. Ese no es un número aleatorio, se basa en cómo nuestros cerebros procesan la información en fragmentos. ¿Alguna vez notó cómo se dividen los números de teléfono en grupos de tres y cuatro dígitos? Mismo principio.

La orden es más importante de lo que piensas. Ponga las páginas más valiosas primero y el último, ahí es donde los ojos de las personas persisten. Esos artículos en el medio? Necesitan fluir lógicamente, como pizca de piedras a través de una transmisión. Y aunque claras, las etiquetas invitadas funcionan mejor ("nuestra historia" supera a una "sobre"), no se vuelvan demasiado creativos. Nadie quiere hacer clic en "Sea testigo de nuestro viaje desde la humilde startup hasta los señores que maximizan las ganancias" para aprender sobre su empresa. Manténgalo simple, manténgalo claro, pero hágalo lo suficientemente interesante como para hacer clic.
Botones que susurran (y a veces gritan)
Los botones de llamado a la acción en su encabezado no son solo elementos decorativos: son iniciadores de conversación. Pero la mayoría de los sitios web se equivocan al abarrotar sus encabezados con demasiadas opciones, paralizando a los visitantes con fatiga de decisión.
Aquí está la regla de oro: quédese con dos botones máx. Uno que grita (piense "comenzar" en un color audaz y contrastante) y otro que susurra (tal vez "inicie sesión" como un enlace de texto sutil o un botón fantasma). Esto no es solo preferencia estética, es psicología. La ley de Hick muestra que cada opción adicional aumenta el tiempo de decisión logarítmicamente.
En otras palabras, agregar ese tercer o cuarto botón multiplica el esfuerzo mental requerido. Es como cuando estás en un restaurante con un menú de 20 páginas (sí, te estamos mirando, una fábrica de tarta de queso) en comparación con un pagador más delgado. ¿Cuál te hace más probable que ordenes de forma rápida y con confianza?
La colocación importa tanto como la cantidad. Los botones alineados a la derecha se sienten naturales porque se sientan donde la mayoría de los idiomas terminan sus oraciones. ¿El espacio entre su navegación y estos botones? Eso no es un espacio vacío: es un espacio para respirar lo que ayuda a los visitantes a procesar sus opciones.
Y recuerde esas pantallas móviles: los botones necesitan suficiente acolchado para ser amigable con el pulgar sin dominar todo el encabezado.
Creando caminos visuales que se sienten intuitivos
Mira, tu encabezado no es solo una caja en la parte superior de tu página, es el punto de partida del viaje de cada usuario. Mientras que la mayoría de los diseñadores se obsesionan con los colores y las fuentes, se pierden algo crucial: cómo los elementos guían la atención.
Los encabezados más efectivos crean un movimiento natural sin esforzarse demasiado. No se trata de flechas que apuntan a sus efectos de CTA o Overdone Hover. En cambio, se trata de comprender cómo los detalles sutiles como el espacio, la alineación y el trabajo de contraste trabajan juntos para mover los ojos exactamente donde los desea.
Esto es lo que funciona: use su logotipo como punto de partida. Deje que el espacio en blanco cree descansos naturales entre elementos. Alinee sus artículos de NAV con un propósito, no solo porque se ve bien. Y lo más importante, pruebelo. Mire cómo los usuarios reales se mueven a través de su encabezado. Vas a ver patrones que nunca notaste antes, y arreglar esos puntos incómodos se vuelve obvio.
Conoce Divi: Diseño de encabezado hecho fácil
Divi es un constructor completo de sitios web de WordPress que lo pone en control. Mientras construyes, verás que tu sitio web toma forma en tiempo real, al igual que ver un boceto cobrar vida.

Con los más de 200 módulos de diseño de Divi, puede señalar, hacer clic y crear cada parte de su sitio web exactamente cómo lo desea.
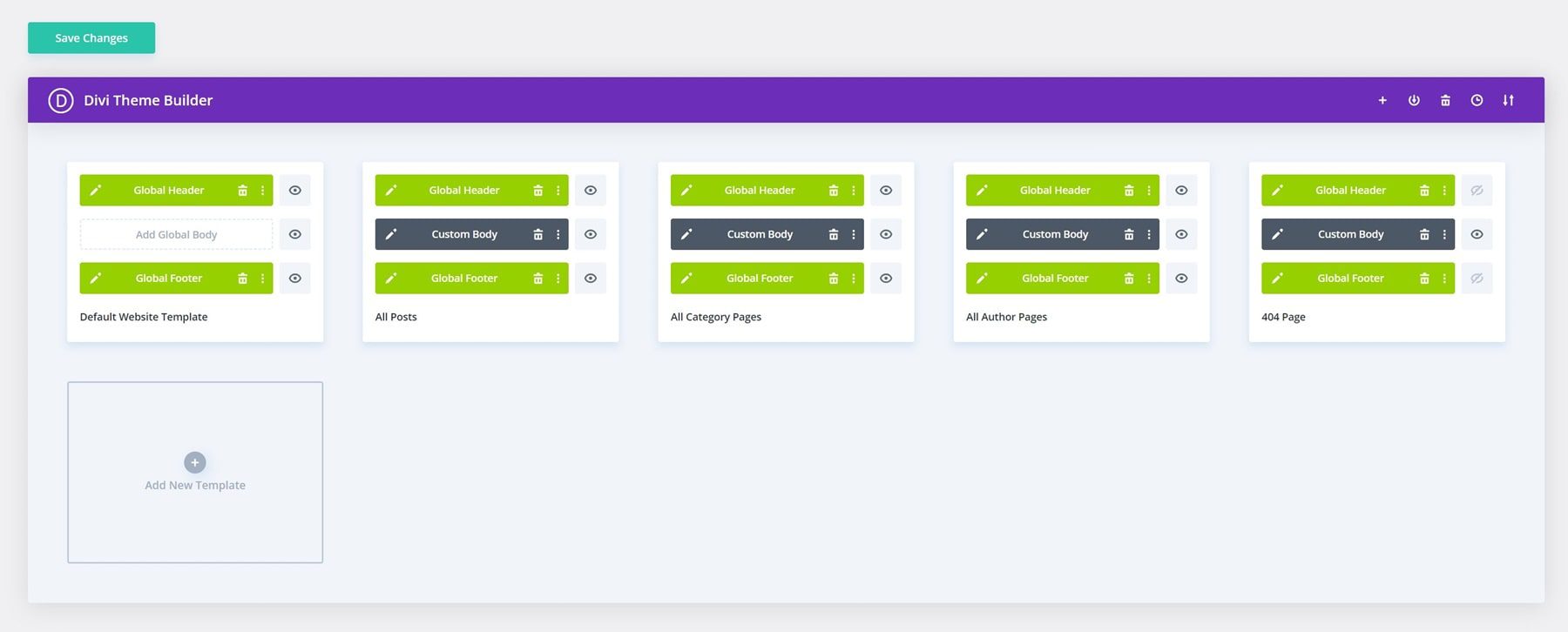
El constructor de temas de Divi le permite crear diseños reutilizables para cada sección clave de su sitio web, siendo los encabezados el elemento más crucial que aparece en todas las páginas. Su plantilla de encabezado, una vez diseñada, se aplica automáticamente a todo su sitio web. Además, puede crear diferentes diseños de encabezado para secciones específicas, como un encabezado único para las páginas de sus tiendas y otro para su blog.

¿Quiere actualizar el aspecto de su sitio? La configuración global de Divi significa que un clic cambia todo, desde colores hasta fuentes en su sitio web. Y cuando se trata del diseño móvil, verá exactamente cómo se ve su sitio en cada dispositivo mientras trabaja. No más sujetos o conmutación de vista previa constante.
Construya impresionantes sitios web más rápido
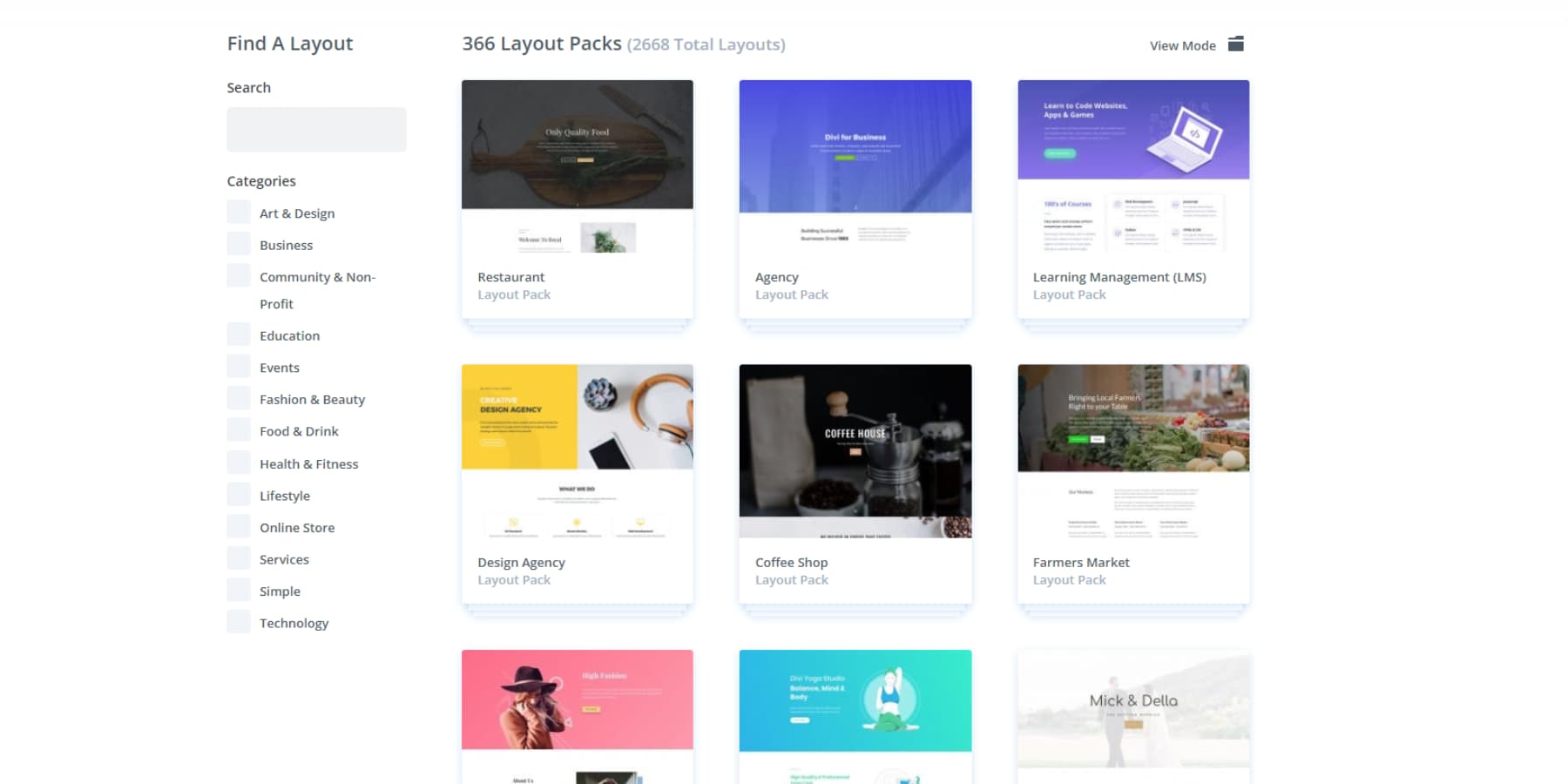
Nunca comience a mirar un lienzo en blanco con la enorme biblioteca de Divi de 2000+ diseños de sitios web. Cada uno viene con diseños cuidadosamente diseñados que puede ajustar para que coincida con su estilo. Elija un diseño que le guste y hágalo suyo: cambie de color, intercambie imágenes, ajuste el espacio. Siempre estamos agregando nuevos diseños, por lo que nunca se quedará atrás de las últimas tendencias web.

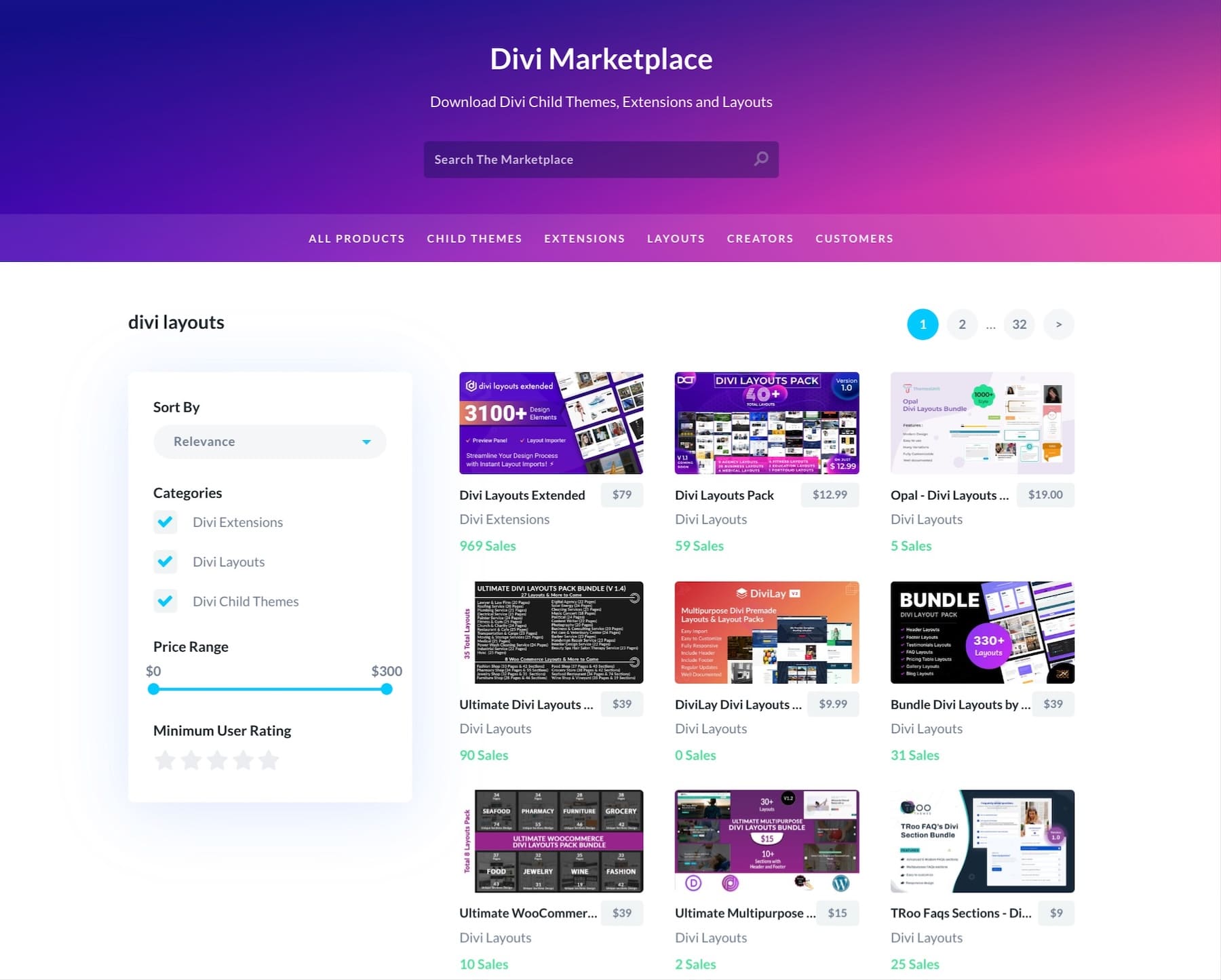
¿Buscas algo extra especial? Visite el mercado Divi. Encontrará diseños de encabezado únicos y paquetes de diseño completos creados por diseñadores seriamente talentosos allí.

Tampoco estarás solo en tu viaje de diseño. Nuestro grupo de Facebook está zumbando con más de 76,000 usuarios de Divi compartiendo consejos y ayudándose mutuamente. Y si alguna vez golpeas un enganche, nuestro equipo de apoyo sabe sus cosas: te ayudarán a clavar ese diseño de encabezado perfecto.
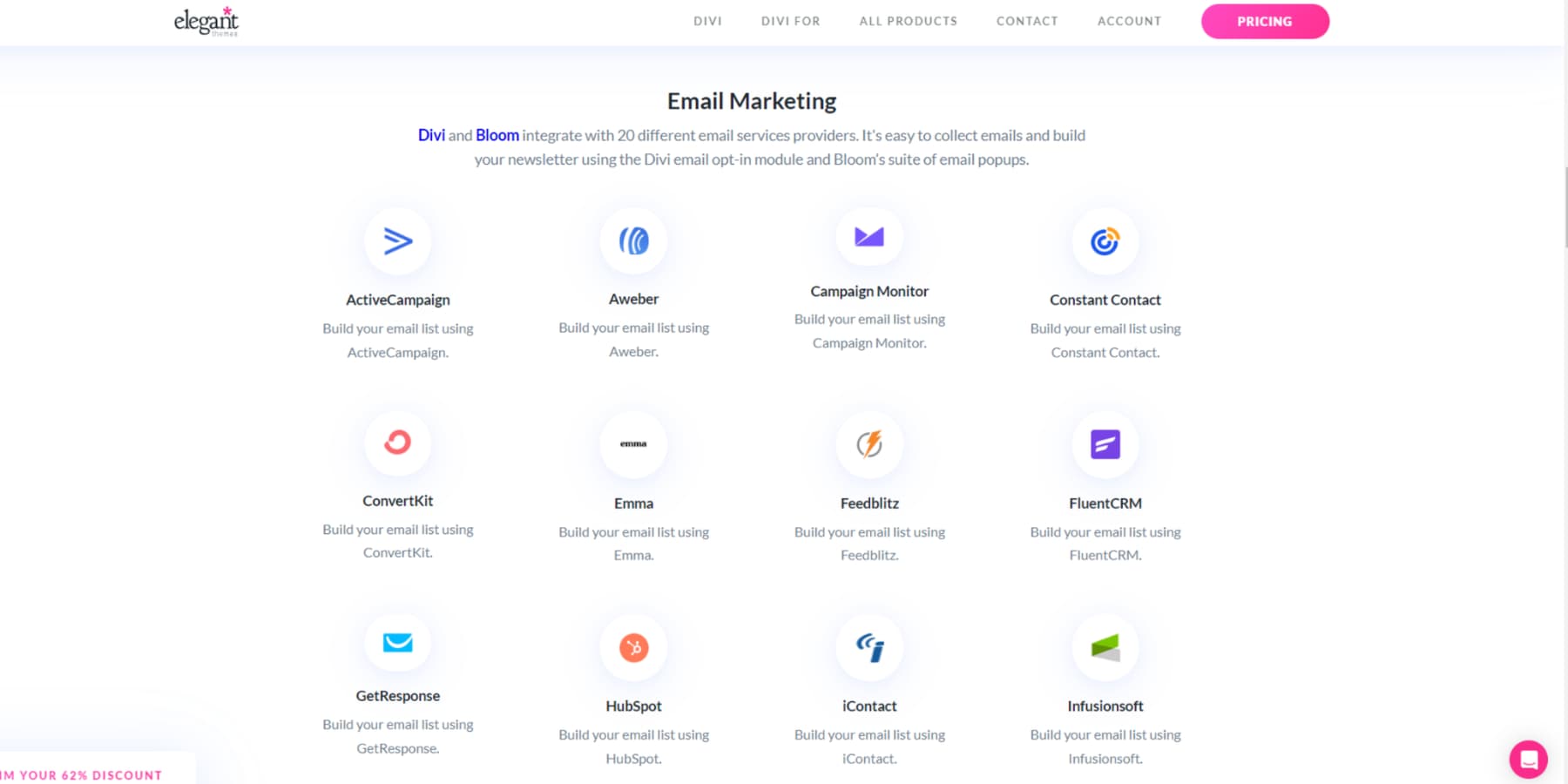
¿Quieres agregar más músculo a tu encabezado? Divi funciona sin problemas con toneladas de complementos de WordPress. Ya sea que necesite herramientas de SEO, optimización de velocidad o integraciones de marketing, funciona fuera de la caja con más de 75 complementos y servicios. Y para las personas expertas en código, nuestra configuración de código abierto le brinda todos los ganchos y filtros que necesita para crear soluciones personalizadas.

Prueba Divi sin riesgo
Deja que Divi ai haga el trabajo
Divi solo mejoró con la IA incorporada. Con unos pocos clics, puede agregar contenido fresco de la marca a cualquier sección.
Incluso puede editar sus imágenes en Divi o generar nuevas que se ajusten perfectamente a su aspecto.
¿Construir nuevos diseños? Dígale a Divi ai qué necesita, y creará secciones que coinciden con su estilo.

Obtener divi ai
¿Necesita un sitio web completo rápido? Los sitios rápidos de Divi te respaldan. Cuéntele a Divi sobre su negocio, y nuestra IA crea diseños personalizados llenos de contenido e imágenes que coinciden con su marca. ¿Ejecutar una tienda en línea? También configurará WooCommerce para usted. Esto va mucho más allá de las plantillas: obtienes un sitio web que se siente hecho a medida.
También tenemos una colección asesina de sitios iniciales hechos a mano. Nuestro equipo de diseño crea cada uno con fotos y gráficos personalizados. Toma el que amas, cae en tu logotipo y lanza en minutos.
Cada sitio que construye con sitios rápidos de Divi, generados por IA o de nuestra colección preconstruida, viene con un sistema de diseño sólido. Sus menús, colores y fuentes trabajan juntas desde el principio. ¿Agregar algo nuevo? Los preajustes globales mantienen todo coincidente. La configuración de su tema maneja la consistencia, y cada módulo extrae automáticamente el estilo de su marca. Nos ocupamos de los conceptos básicos de diseño para que pueda concentrarse en lo que cuenta: su contenido y marca.
Divi Pro: grandes ahorros, grandes resultados
Las empresas inteligentes conocen el valor de las herramientas profesionales. Divi Pro ofrece características premium que racionalizan su flujo de trabajo y aumentan la productividad junto con Divi AI (que cuesta $ 16.08/mes cuando se compra por separado):
- Divi Cloud, normalmente $ 6 mensualmente, almacena sus diseños, diseños y elementos de marca en la nube. Tome lo que necesita para cualquier proyecto sin cavar archivos o reconstruir desde cero.
- Cuando se compran tal como está, los equipos de Divi cuestan $ 1.50/persona mensualmente. Le da a su equipo acceso unificado al conjunto de herramientas completo de Divi. Puede mantener el control total sobre los permisos mientras su personal colabora sin problemas en las actualizaciones del sitio, respaldadas por nuestro soporte, documentación y funciones de IA.
- Divi VIP, también $ 6 mensualmente cuando se compró solo, ofrece tiempos de respuesta garantizados de 30 minutos, soporte las 24 horas y un 10% de compras adicionales de 10% de descuento en el mercado.
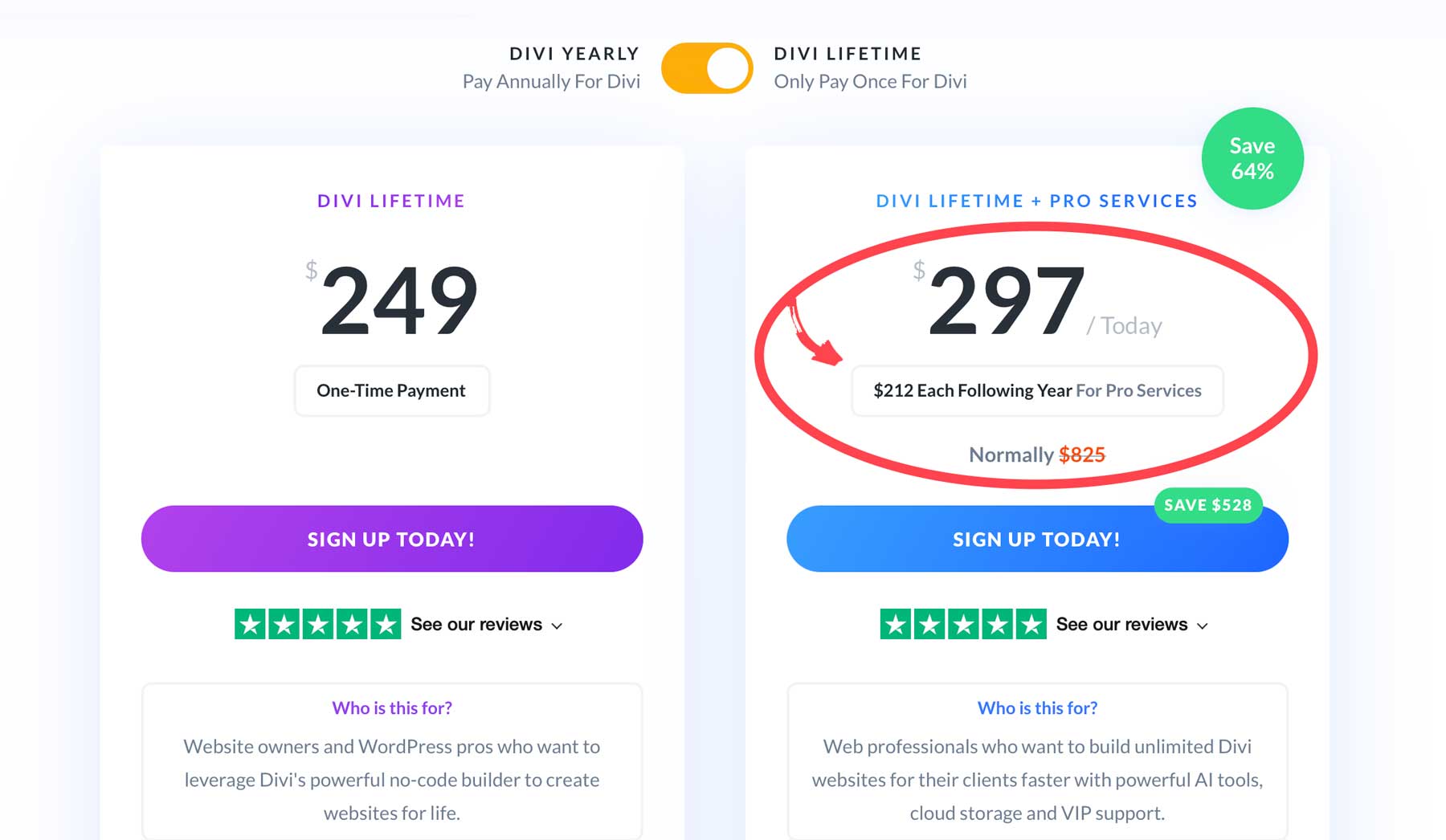
Pero aquí está el movimiento inteligente: una membresía Divi Pro a $ 277/año agrupa todo: Divi Ai, Cloud, VIP y Access de equipo para hasta cuatro miembros, lo que le ahorra $ 388 en comparación con compras separadas.
¿Quieres acceso de por vida? Tome el paquete Lifetime + Pro a $ 297 para su primer año, luego solo $ 212 anualmente. Obtendrá el acceso Divi Permanente más los servicios profesionales anuales, ahorrando $ 528 en general.

Mientras que otros juntan soluciones básicas, Divi Pro le brinda un conjunto de herramientas completo que mantiene su sitio web en funcionamiento como un reloj.
Obtén Divi Pro hoy
Ideas de encabezado del sitio web que valen su tiempo
Olvídate de esas llamativas tendencias de encabezado que se ven geniales pero no hagan nada por tus visitantes. Estas ideas se centran en lo que importa: llevar a las personas al lugar correcto, rápido. No hay trucos, solo encabezados que funcionan.
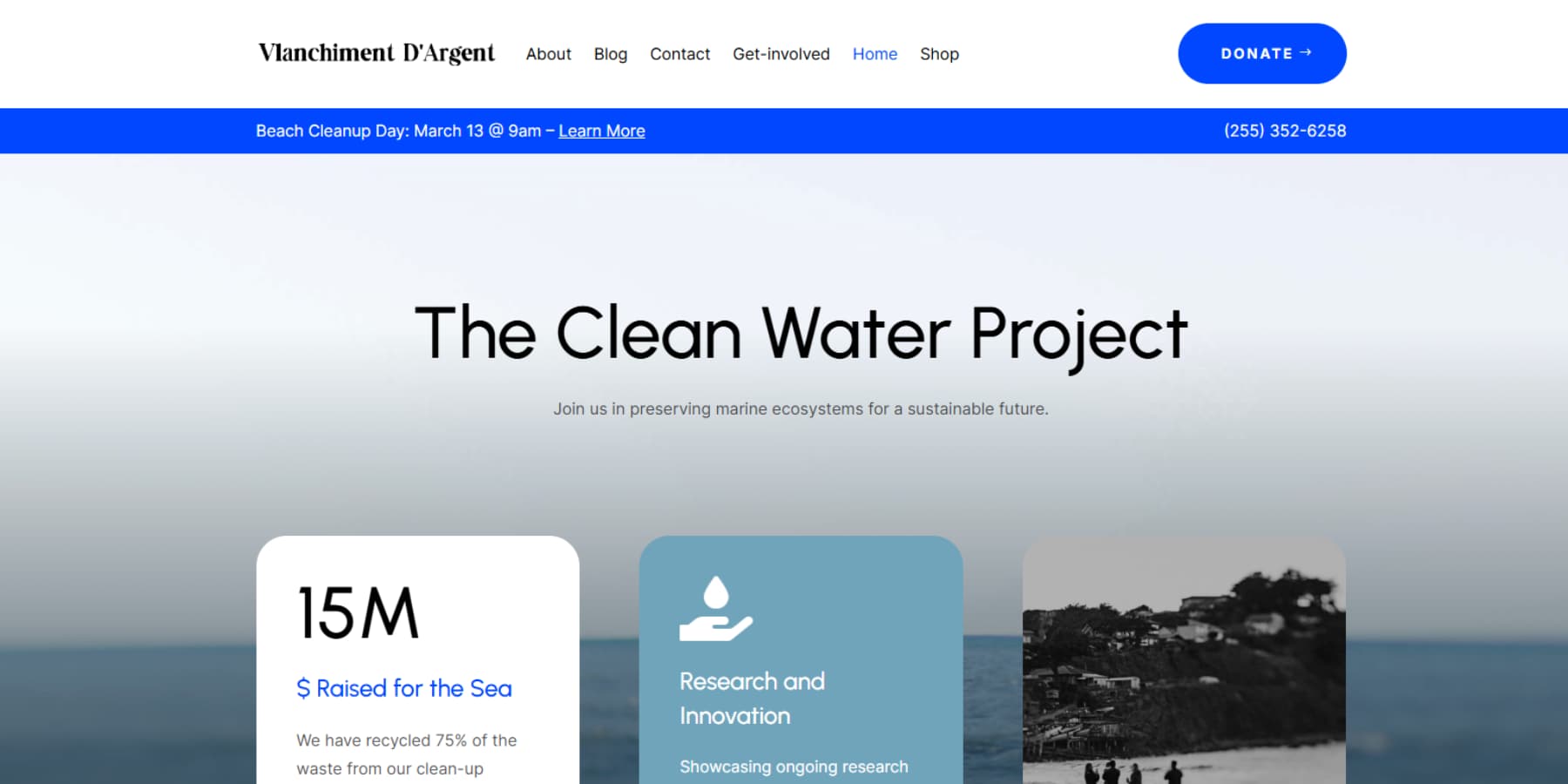
La tranquila confianza del encabezado minimalista
Olvídate de lo que has escuchado sobre que los encabezados minimalistas son aburridos. Cuando se hacen bien, son como un apretón de manos firme, confiado sin esforzarse demasiado. Los mejores encabezados minimalistas clavan los conceptos básicos: navegación clara, espaciado inteligente y la personalidad suficiente para ser memorable.

Trabajar con los módulos de Divi hace que este estilo sea sorprendentemente simple de ejecutar. Dale a tu encabezado mucho espacio para respirar con un acolchado generoso (60-80px). Elija fuentes que funcionen juntas naturalmente. Por ejemplo, un Sans-Serif limpio para los elementos de su menú podría combinarse con algo más audaz para un texto destacado. Pegue los colores que significan negocios: no necesitas un arco iris cuando dos o tres tonos funcionan perfectamente.
¿Quieres saber qué hace que los encabezados mínimos estén pop? Se trata de ese acento perfecto. Podría ser un efecto fluido suave en su elemento de menú o un botón CTA que se destaca lo suficiente como para llamar la atención sin gritar. El objetivo no es quitar todo, se trata de mantener lo que funciona y deshacerse de lo que no.
Encabezados pegajosos que nunca desaparecen
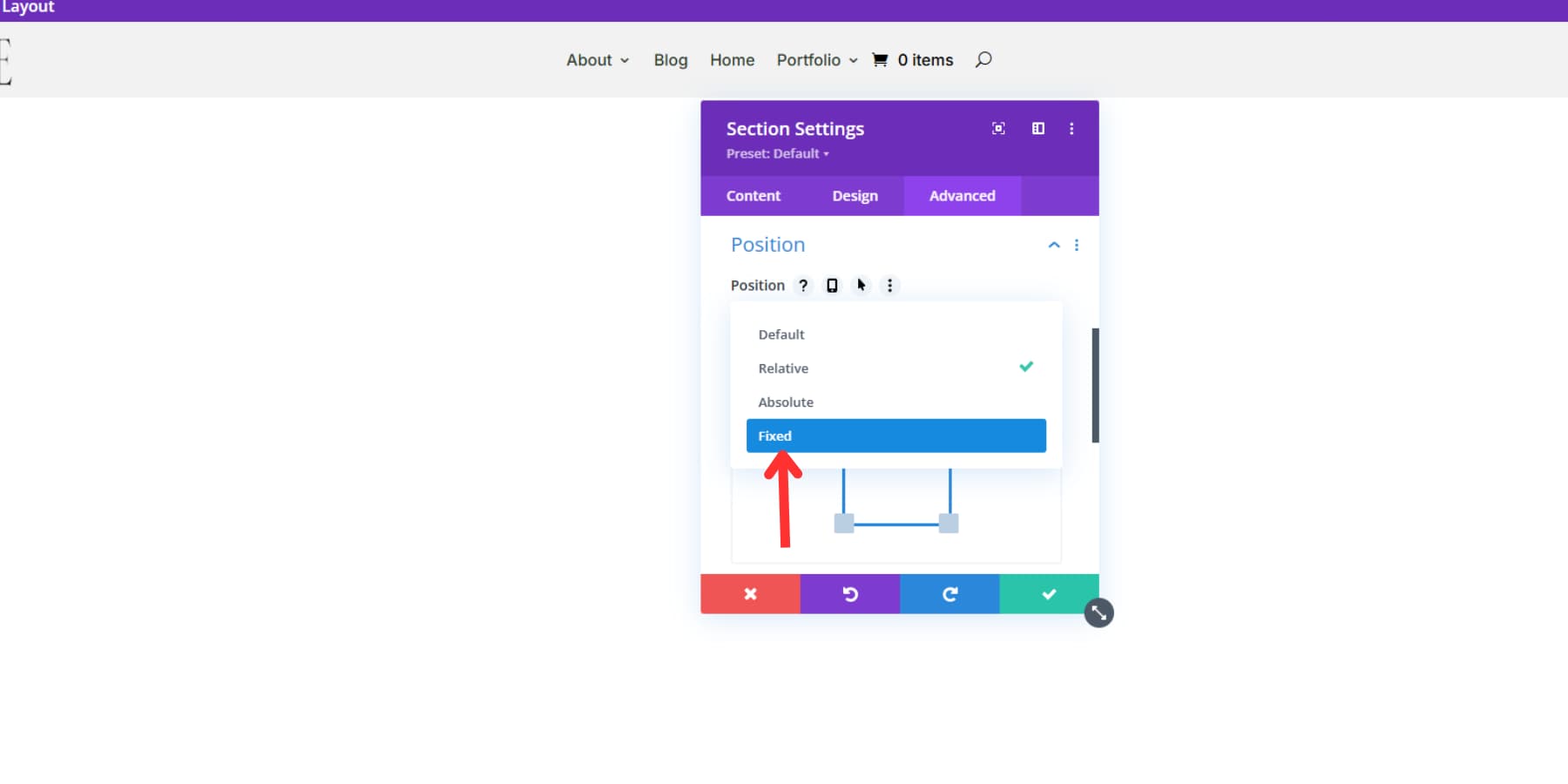
Los encabezados pegajosos resuelven un problema real: mantener a mano la navegación sin abarrotar la pantalla.
Sin embargo, la mayoría de los sitios web arruinan la ejecución manteniendo sus encabezados exactamente iguales mientras se desplazan. Es como usar un abrigo de invierno en verano, técnicamente funcional, pero perder el punto por completo.
Las opciones de posición de Divi clavan estas transiciones perfectamente. ¿Quieres subir de nivel? Combine las propiedades pegajosas con animaciones basadas en desplazamiento para encabezados que responden naturalmente al desplazamiento, piense en los desvanecidos suaves que se sienten intencionales, no forzados.

Encabezados transparentes con profundidad oculta
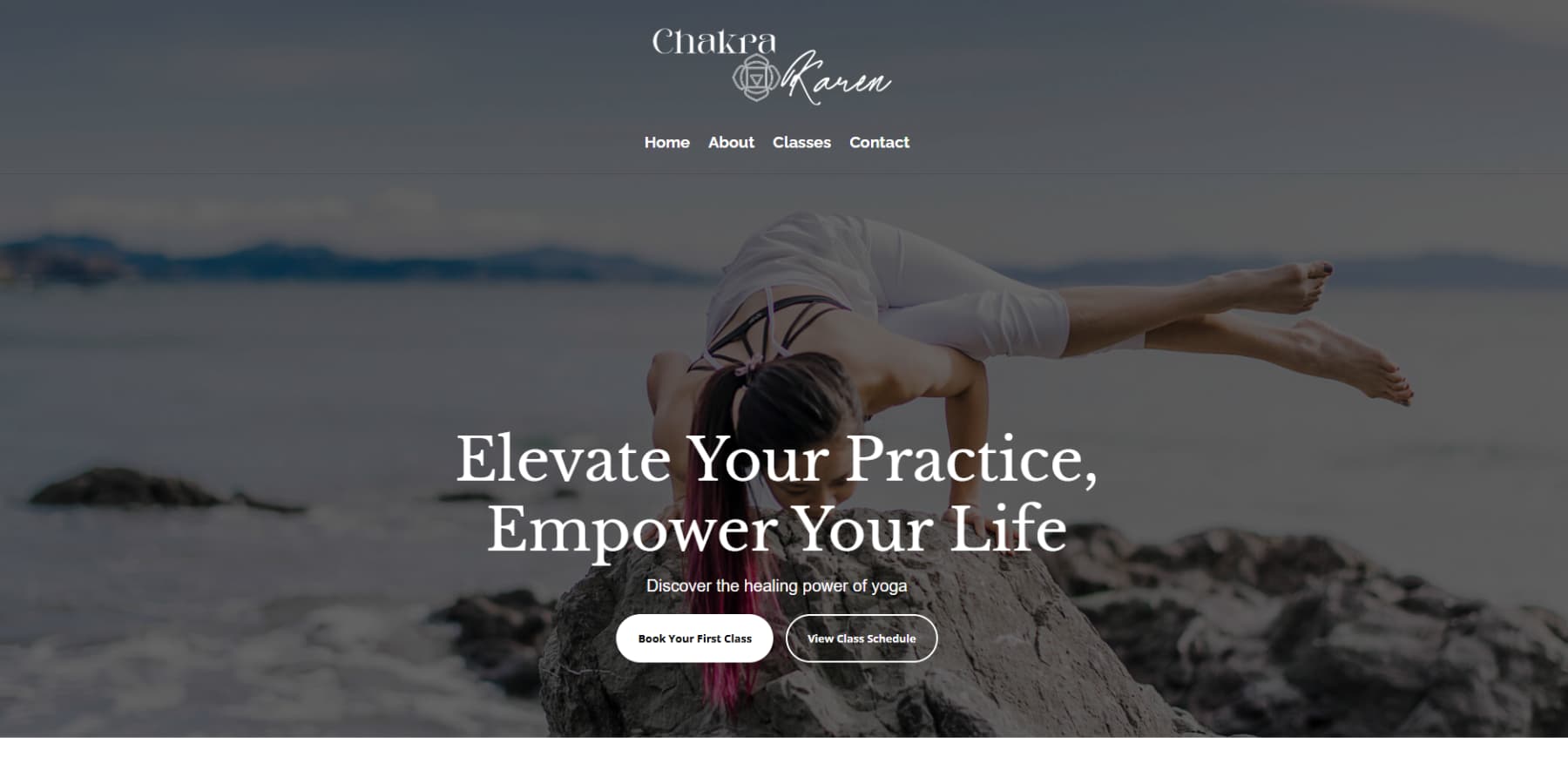
¿Alguna vez notaste cómo algunos sitios web se sienten más abiertos, más acogedor desde la cima? Esa es a menudo la magia de un encabezado transparente en el trabajo. En lugar de abofetear una barra sólida en la parte superior de su página, estos encabezados permiten que su contenido de fondo brille, y son un cambio de juego para el diseño web moderno.

Piense en caminar por una puerta de vidrio en comparación con una sólida. Esa es la diferencia que hace un encabezado transparente. Su navegación permanece justo donde la esperan los visitantes, pero ahora obtienen una vista ininterrumpida de su sección de héroes, ya sea una foto impresionante, un video o un fondo de gradiente.
Divi hace que los encabezados transparentes sean sorprendentemente sencillos de construir. El constructor de temas tiene todas las configuraciones para ajustar la transparencia de fondo y el contraste de texto. El truco es encontrar ese punto dulce donde su navegación se mantiene legible sin bloquear el contenido de su héroe.
Esto es lo que realmente hace que los encabezados transparentes valgan su tiempo: se adaptan a cualquier contenido que coloque detrás de ellos. ¿Dirigir un negocio de fotografía? Sus imágenes tienen más espacio para respirar. ¿Lanzar una startup? Ese elegante y moderno ambiente viene incorporado. Además, con el creador de temas de Divi, puede crear diferentes estilos de encabezado de página, perfecto cuando su página de inicio necesita un aspecto diferente al de su blog.
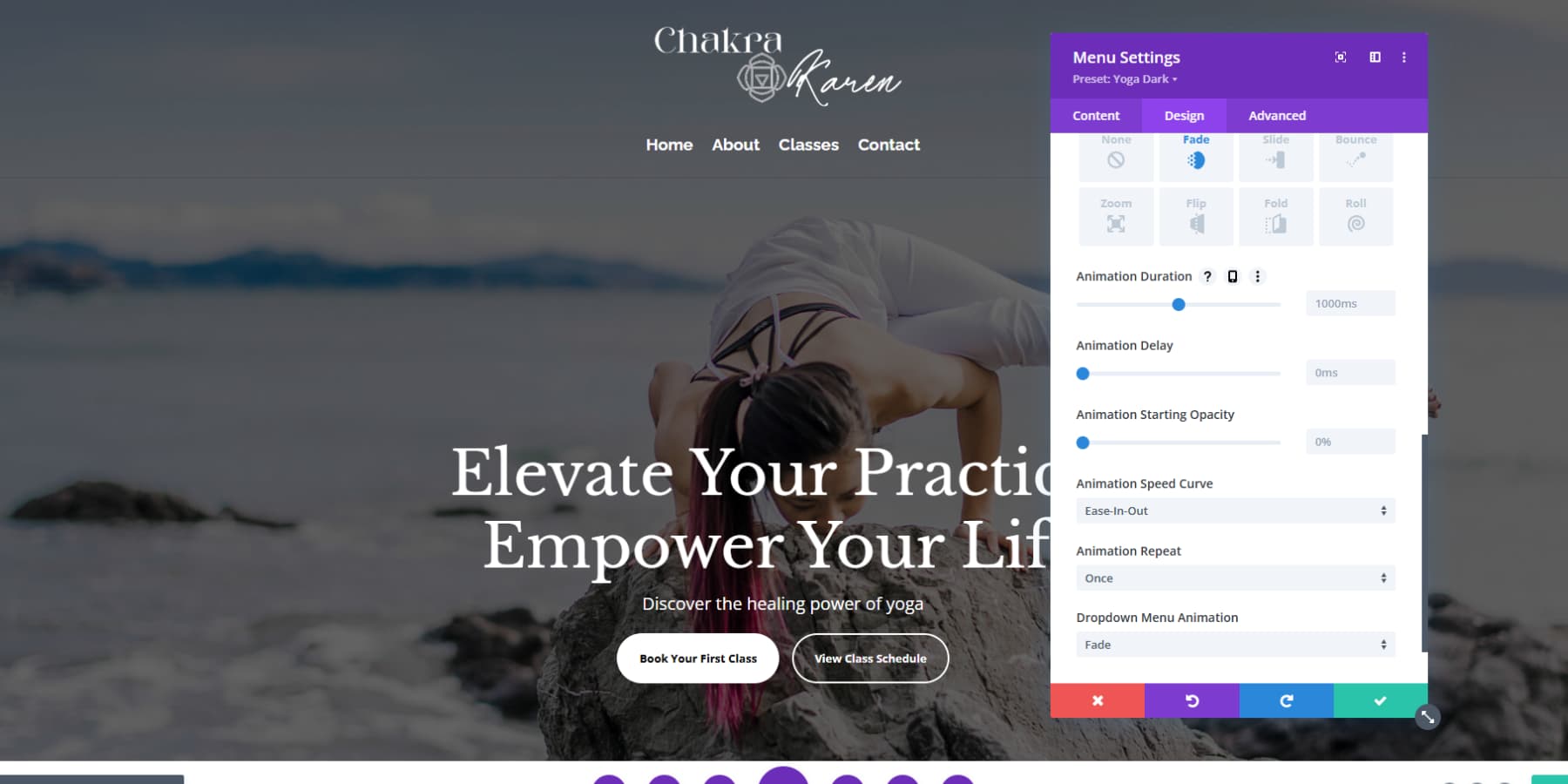
Encabezados animados con propósito
Motion da vida a los sitios web, y los encabezados animados tienen un poder de conversión serio cuando se hace bien. Estos no son solo trucos elegantes: son opciones de diseño estratégicas que guían a los visitantes a través del contenido mientras hacen que los sitios web se sientan más pulidos y profesionales.
El kit de herramientas de animación de Divi convierte estas técnicas avanzadas en simplicidad de apuntar y hacer clic.

El punto dulce? Un desvanecimiento de 400 ms para el encabezado principal, con movimientos más fáciles de 600 ms para elementos de la sección de héroes. Capa de diferentes animaciones con retrasos escalonados, y de repente, ese encabezado cuenta una historia en lugar de simplemente sentarse allí.
Consejo profesional: Trate las animaciones como el condimento, lo suficiente como para mejorar, no lo suficiente como para dominar. Una revelación de logotipo bien intermitente combinado con transiciones de menú suaves superará a una docena de efectos aleatorios cada vez. Los controles de intensidad de Divi ayudan a clavar ese equilibrio perfecto entre sutil y llamativo.
Encabezados con personalización
Los encabezados estáticos residen en el sitio web del sitio web Prime. Cuando su encabezado se adapta a diferentes contextos y comportamientos de los usuarios, se transforma de la navegación básica en una poderosa herramienta de conversión. La personalización inteligente guía a los visitantes hacia acciones relevantes mientras hace que su sitio se sienta más cuidadosamente elaborado.
La opción Condiciones de Divi le permite crear encabezados que respondan al contexto real del usuario. Por ejemplo, puede mostrar anuncios sensibles al tiempo durante las horas específicas, ajustar la navegación para miembros iniciados o mostrar contenido diferente basado en visitas de página anteriores.
Para las tiendas en línea, su encabezado puede cambiar según el estado del carrito: convertir los navegadores casuales en compradores con indicaciones bien intermitidas.
Pero aquí está la cosa sobre la personalización: la sutileza gana. Antes de sumergirse en la configuración de condición, determine exactamente cómo debe comportarse su encabezado. Pruebe cada escenario a fondo, especialmente al combinar múltiples condiciones. Omita los trucos elegantes a menos que tengan un propósito claro.
Los encabezados mejor personalizados se sienten invisibles, guiando en silencio a los visitantes sin llamar la atención sobre la tecnología detrás de ellos. Cuando se hacen bien, los usuarios no deben notar la personalización: deberían encontrar lo que necesitan más rápido.
Encabezados que rompen la tradición
La mayoría de los encabezados se ven iguales: logotipo a la izquierda, menú a la derecha, atrapado en una barra horizontal en la parte superior. Los mejores sitios de hoy son repensar este diseño cansado, lo que demuestra que los encabezados pueden hacer más que solo verse bonitos.
Divida su navegación en zonas inesperadas, coloque su menú en un panel lateral y deje que su encabezado se transforme mientras los visitantes exploran diferentes secciones. Estos no son solo acrobacias de diseño, son nuevas formas de guiar a los visitantes a través de su contenido. Mire los sitios editoriales utilizando menús de pantalla completa que muestran historias destacadas o carteras de fotografía donde los encabezados mínimos permiten que las imágenes llamen la atención.
El constructor de temas de Divi le permite experimentar con estas elecciones más audaces sin destruir la usabilidad de su sitio. Juegue con la configuración de visibilidad para controlar qué muestra dónde, gestionar el desbordamiento para diseños creativos y probar diferentes enfoques para varias secciones. Pero recuerde: la convención de romper significa pruebas adicionales. Su encabezado artístico aún debe tener sentido en teléfonos y tabletas. Empuje los límites, pero mantenga las necesidades de sus visitantes al frente y al centro.
Construye un encabezado profesional hoy
Los mejores encabezados del sitio web hacen más que verse bien: guían a los visitantes, aumentan las conversiones y hacen que su sitio se sienta profesional. Has visto las estrategias que funcionan, desde navegación pegajosa inteligente hasta encabezados que se adaptan a las necesidades de sus visitantes.
¿Listo para construir el tuyo? Comience con una base sólida: el alojamiento Lightning-Fast de SiteGround y el cohete WP para mantener todo suave. Luego, mira tus ideas de encabezado cobran vida con el constructor visual de Divi. ¿Necesita más potencia de fuego? Divi Pro trae diseños con IA, almacenamiento en la nube y soporte prioritario a su kit de herramientas y a todos en su equipo.
Tu encabezado perfecto está esperando. Vamos a construirlo juntos.
Cree el encabezado de su sitio web directamente con Divi
