Cómo agregar un selector de idioma del sitio web en WordPress
Publicado: 2023-01-24Un selector de idioma del sitio web podría ser una de las herramientas más importantes que puede agregar a su sitio web. Si desea llegar a una audiencia global con su contenido y brindarles la mejor experiencia de usuario posible, primero debe asegurarse de que puedan ver su sitio en el idioma correcto.
Las herramientas de selección de idioma vienen en una variedad de formatos diferentes. Puede agregar un enlace de texto a su sitio, un botón o un menú desplegable, según sus preferencias. Por lo general, encontrará herramientas de selección de idioma de WordPress ubicadas en el encabezado o pie de página de un sitio.
Esencialmente, lo que hacen estas herramientas es permitir que sus usuarios traduzcan instantáneamente su contenido a su idioma preferido. Ya sea que esté ejecutando una tienda de comercio electrónico o un blog, su herramienta de selección de idioma mejorará la experiencia del usuario para sus clientes.
En el tutorial de hoy, veremos cómo puede agregar un selector de idioma del sitio web a WordPress y cómo puede usar esta herramienta de manera efectiva.
Los beneficios de usar un selector de idioma del sitio web
El beneficio más obvio de un selector de idioma del sitio web es que le permite a su usuario adaptar su experiencia en su sitio a sus necesidades. En cualquier proyecto de diseño o desarrollo web, su enfoque principal como propietario de un negocio debe ser brindar una experiencia de usuario increíble. Cuanto mejor sea la "UX" de su sitio web, es más probable que sus clientes vuelvan a visitar sus páginas e interactúen con su marca.
Con un selector de idioma de WordPress, puede crear un sitio global que ofrezca a los clientes una experiencia local. Podrán elegir en qué idioma quieren ver sus páginas con solo hacer clic en un botón. En algunos casos, incluso puede utilizar funciones de selección automática de idioma en sus páginas. Esto permite que el sitio detecte la ubicación de un usuario y convierta su idioma automáticamente.
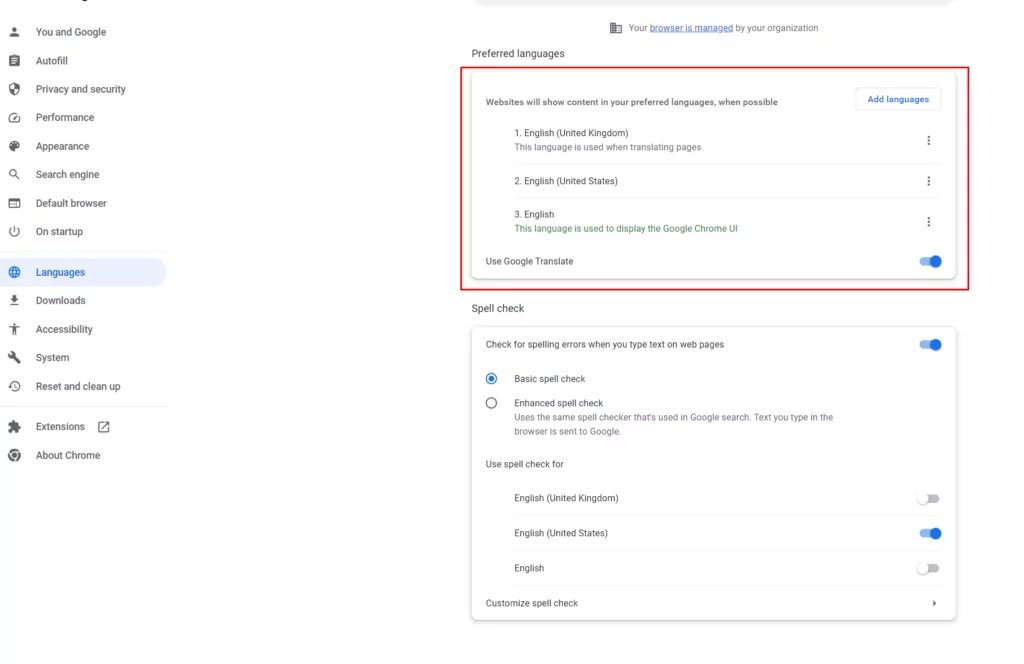
Por ejemplo, los usuarios de Google con una cuenta de Google verán automáticamente todo el contenido presentado en el idioma relevante para ellos según su configuración.

Cómo agregar un selector de idioma de WordPress a su sitio: 3 formas
Si tiene su propio sitio de WordPress, la forma más fácil de agregar un selector de idioma es con un complemento. El mejor complemento que existe, con diferencia, es TranslatePress. Le brinda una variedad de formas diferentes de agregar herramientas de selección de idioma a sus páginas, que veremos a continuación.
Paso 1: Instalar TranslatePress
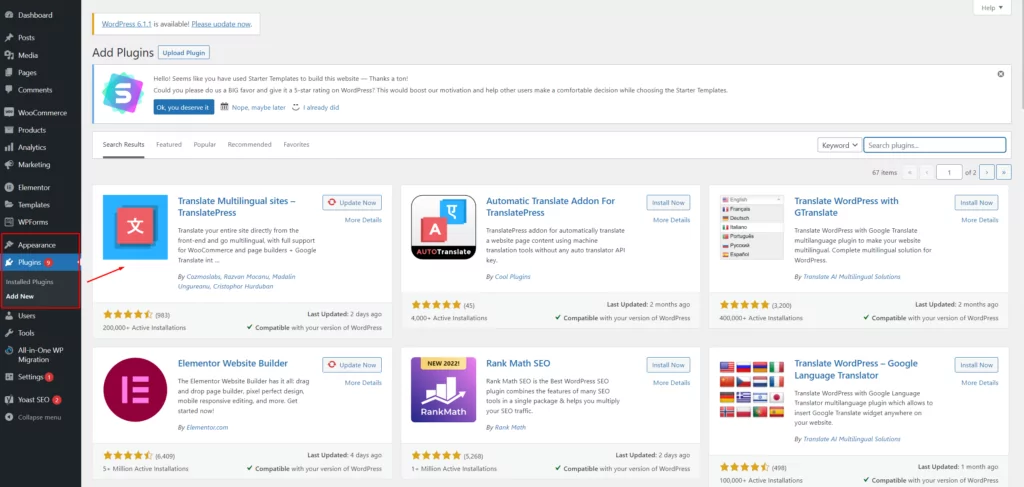
Antes de comenzar a realizar cambios en su sitio, por supuesto, deberá agregar el complemento. Vaya a su cuenta de WordPress y haga clic en Complementos . Usando la barra de búsqueda, escriba "TranslatePress" luego haga clic en Instalar seguido de Activar .

Una vez que haya activado su nuevo complemento, podrá traducir todo su sitio de WordPress fácilmente, utilizando una interfaz visual intuitiva. El complemento TranslatePress admite la traducción de todo, desde tipos de publicaciones personalizadas hasta formularios de contacto e imágenes que contienen texto.
Esta herramienta fácil de usar también funciona a la perfección con otros complementos populares como Elementor o WooCommerce. La solución funciona mediante el uso de DeepL o Google Translate para traducir contenido automáticamente. También puede editar sus traducciones una vez creadas.
Paso 2: elige tus idiomas
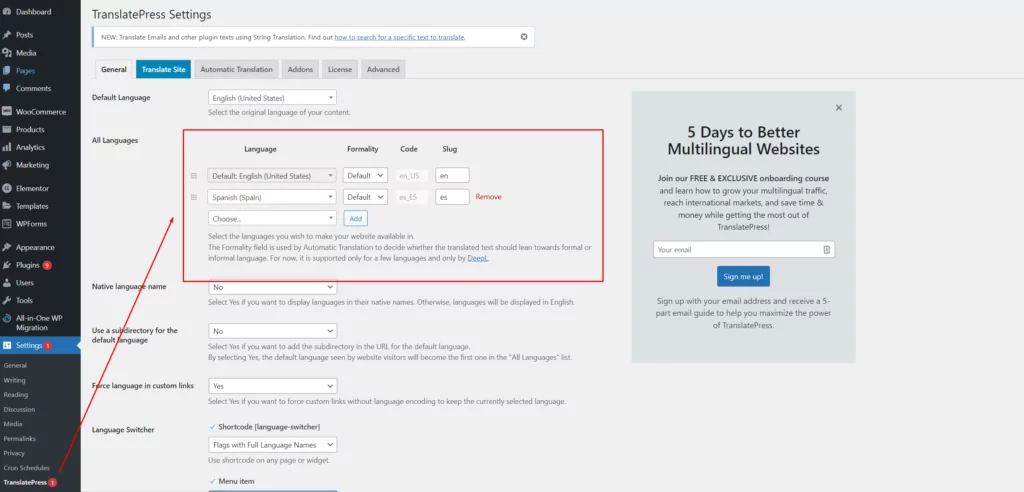
Primero, deberá decidir qué idiomas desea agregar a su sitio web. Dirígete a la página de configuración de WordPress, luego haz clic en TranslatePress. En la página de configuración general , podrá seleccionar su idioma principal y luego cualquier otro idioma que desee agregar a sus páginas de WordPress.
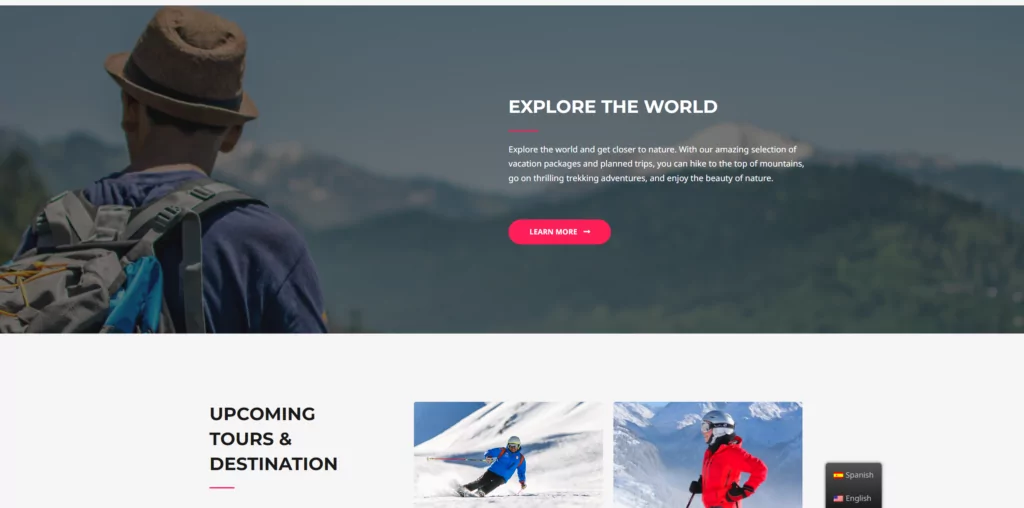
Para este ejemplo, estoy usando español, pero puedes agregar tantos idiomas como quieras con TranslatePress premium.

Estas son sus opciones para configurar una de las tres opciones de selector de idioma del sitio web que ofrece TranslatePress.
Paso 3: elija su selector de idioma
Una vez que haya configurado sus idiomas, desplácese hacia abajo en la página General hasta que vea la sección Cambio de idioma . Aquí es donde puede elegir cómo va a agregar un selector de idioma a su sitio. Hay tres opciones:
- Shortcode : Esto muestra un selector de idioma en cualquier página o widget.
- Elemento de menú: esto le permite agregar un elemento de menú a su sitio con varios idiomas para elegir.
- Selección de idioma flotante: esto agrega un menú desplegable flotante que aparece en todas las páginas de su sitio web.
Echemos un vistazo más de cerca a cada opción.
1. Selector de idioma de código corto
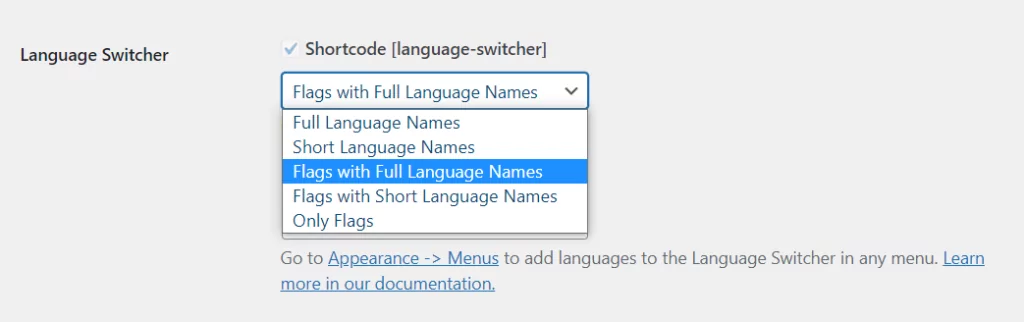
El selector de idioma de shortcode le permite agregar un selector de idioma de WordPress a cualquier parte de su sitio que permita shortcodes. Para acceder a esta funcionalidad, desplácese hacia abajo hasta la sección Language Switcher de la página General de TranslatePress y marque la casilla junto a Shortcode .
En el menú desplegable a continuación, podrá determinar cómo desea que aparezca su selector de idioma. Por ejemplo, puede usar banderas con nombres de idioma cortos o largos, o solo los nombres.

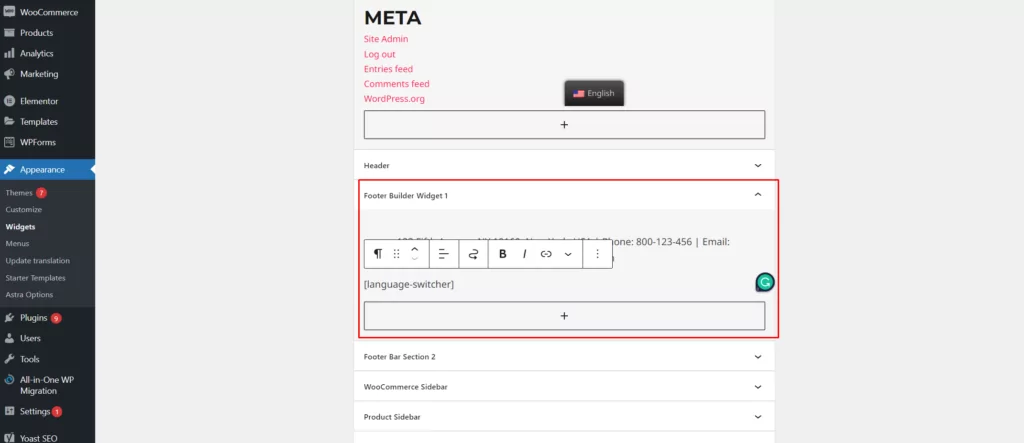
Seleccione su opción y haga clic en Guardar cambios . A continuación, utilice el código abreviado [language-switcher] en cualquier página en la que desee que aparezca su herramienta. En este ejemplo, estamos agregando el selector de idioma al pie de página de nuestro sitio web. Para hacer esto, vaya a la sección Apariencia → Widgets de su sitio. Arrastre un widget de texto al pie de página e ingrese el código abreviado:

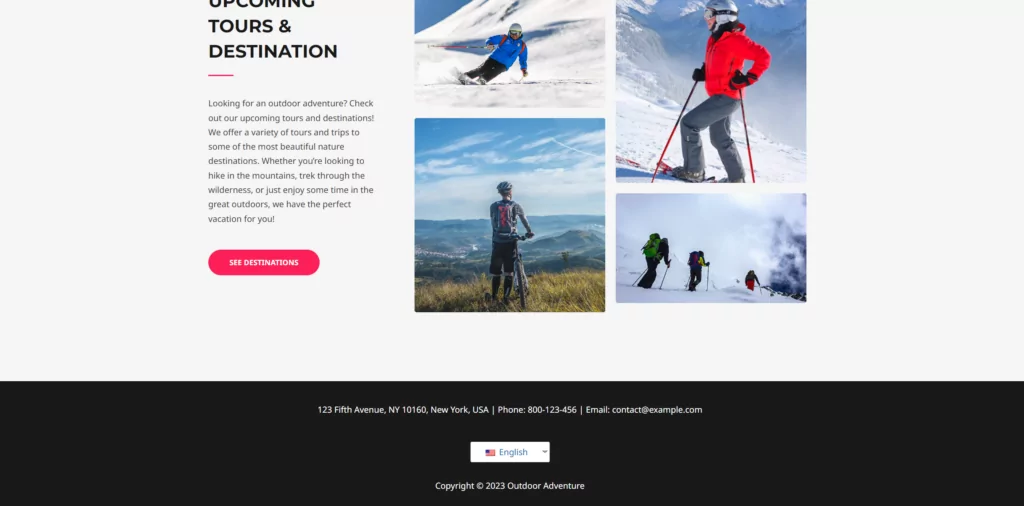
En el front-end, su sitio debe mostrar un nuevo botón de idioma que abre una lista desplegable al pasar el mouse:

2. Selector de idioma del elemento del menú
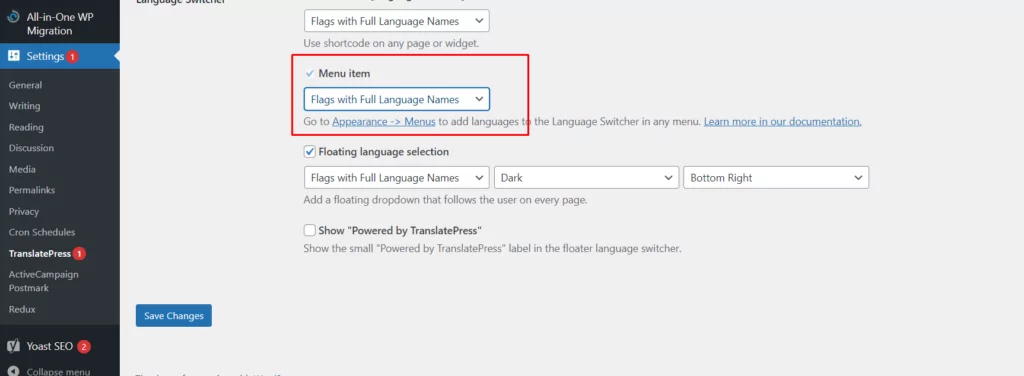
La opción de elemento de menú le permitirá agregar opciones de idioma al menú de navegación en su sitio. Hay algunas opciones diferentes nuevamente para lo que mostrará el selector de idioma de WordPress. Puede elegir mostrar solo banderas, banderas con nombres largos o cortos, o solo nombres largos o cortos.

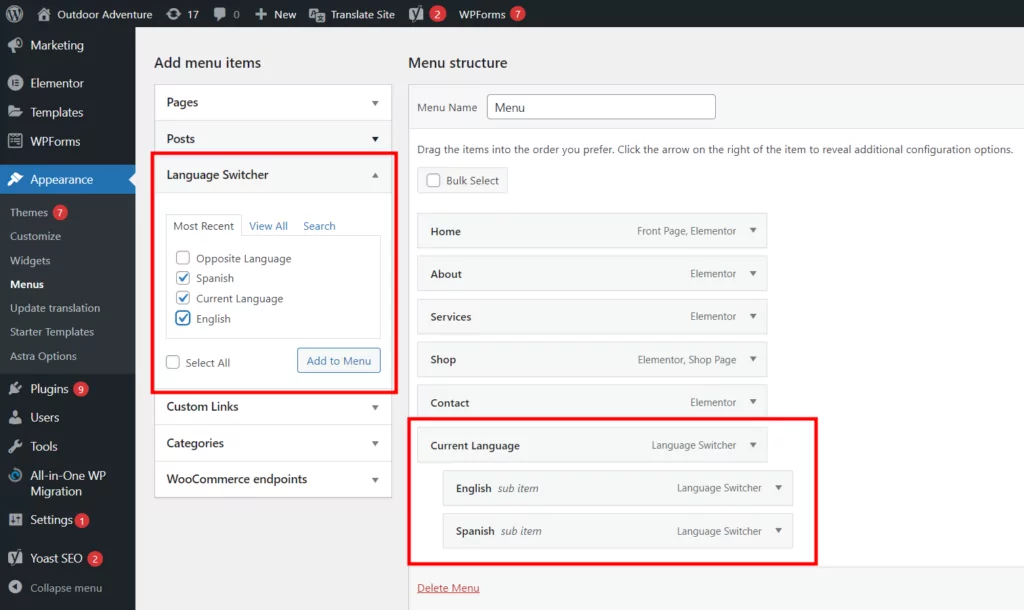
Seleccione una de estas opciones, luego diríjase a Apariencia → Menús para agregar la opción de navegación a su sitio. En la pestaña Editar menús , simplemente haga clic en Selector de idioma para marcar todas las casillas de los idiomas que desee. A continuación, haga clic en Agregar al menú.

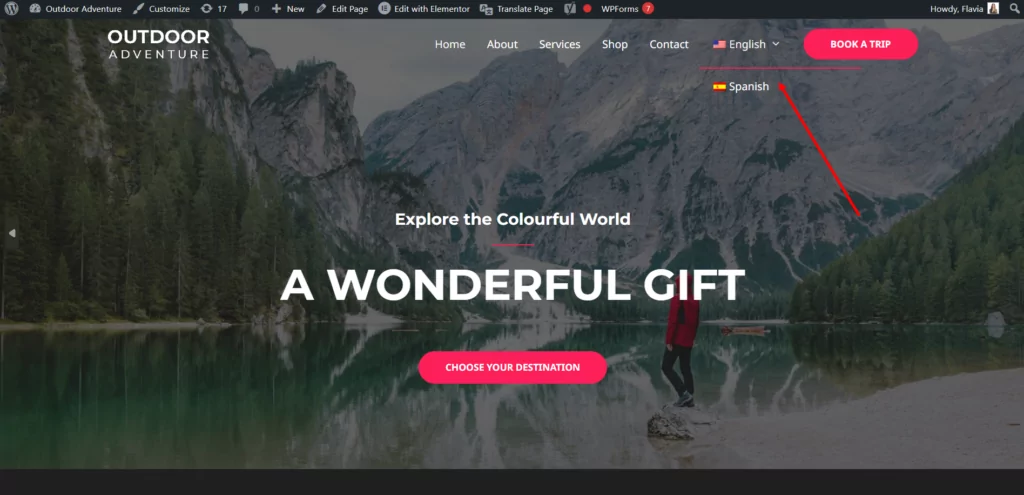
Agregar el elemento de idioma actual y los elementos de idioma que ha elegido para su menú mostrará un selector de idioma clásico que se abre al pasar el mouse.
También puede agregar la opción Idioma opuesto que mostrará un botón solo para el idioma secundario. Por ejemplo, si el sitio web principal está en inglés, el botón solo mostrará "Español" y no habrá un menú desplegable. Esto solo funciona si su sitio web es bilingüe.

En la parte frontal de su sitio web, debería ver un nuevo elemento de menú de cambio de idioma, ubicado junto a los elementos de menú existentes.

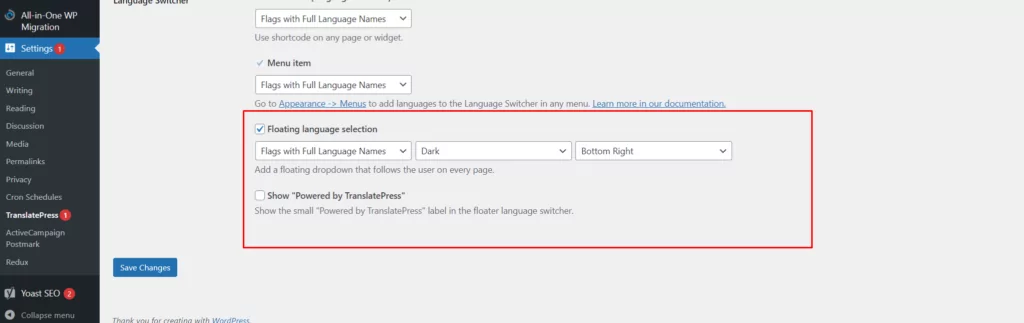
3. Selector de idioma flotante
Los menús desplegables flotantes en su tienda brindan una forma conveniente para que los usuarios accedan a su idioma preferido. Aparecen en todas las páginas de su sitio web. Con TranslatePress, puede elegir cómo funcionará y aparecerá su selector flotante.
Podrá elegir si desea mostrar el nombre completo del idioma, un nombre corto y una bandera. Además, puede optar por temas oscuros o claros según el diseño de su sitio web. También hay una opción para determinar dónde se representará exactamente la barra de idioma.

Haga sus elecciones y haga clic en Guardar cambios.
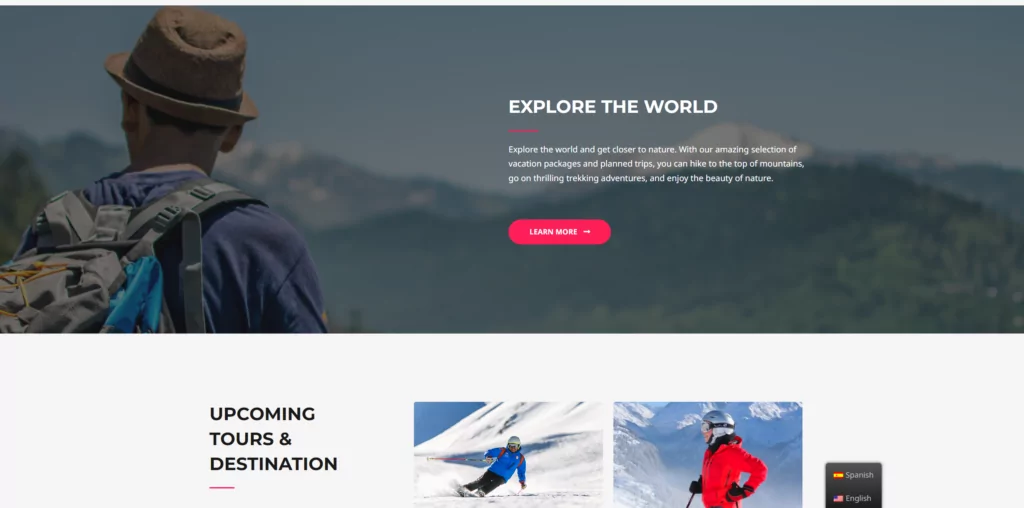
Una vez que haya terminado, actualice el front-end de su sitio y verá cómo se ve la barra flotante para sus visitantes:

Bastante simple, ¿verdad?
No importa cuál de las tres opciones elija, está garantizado que brindará a los visitantes de su sitio web una mejor experiencia. Recuerda, también puedes configurar el resto de ajustes en el plugin Translate Press. Esto le permitirá decidir si desea utilizar la traducción automática automática o no. Para hacer esto, vaya a Configuración → Traducción automática.
Una vez completada la configuración, todo lo que necesita hacer es navegar por su sitio, una página a la vez, y se traducirán automáticamente. También podrá usar el editor de traducción visual para seleccionar un determinado texto y editarlo si no está satisfecho con la traducción automática. Puede encontrar más consejos sobre cómo crear un sitio de WordPress multilingüe en esta guía.
Los mejores consejos para usar un selector de idioma de WordPress
TranslatePress facilita la creación del sitio web multilingüe definitivo en muy poco tiempo. Sin embargo, todavía hay algunos pasos adicionales que quizás desee tomar para asegurarse de que el selector de idioma de su sitio web sea lo más efectivo posible. Aquí hay algunos consejos rápidos para llevarlo por el camino correcto.
1. Elija la ubicación correcta
TranslatePress le brinda total libertad sobre dónde colocará el selector de idioma de su sitio web. Lo mejor que puede hacer es asegurarse de que sea fácil para sus clientes encontrar la herramienta. Si sus clientes no pueden encontrar el selector de idioma, pueden presionar el botón Atrás.
La mayoría de las veces, los usuarios del sitio web esperarán ver las opciones de idioma en la parte superior o inferior de sus páginas. Agregar un selector de idioma a su pie de página o encabezado suele ser una buena idea. Desde una perspectiva de visibilidad, la parte inferior derecha de la página suele ser la mejor opción. Sin embargo, no hay reglas estrictas y rápidas aquí. Todo depende de lo que funcione para sus clientes.
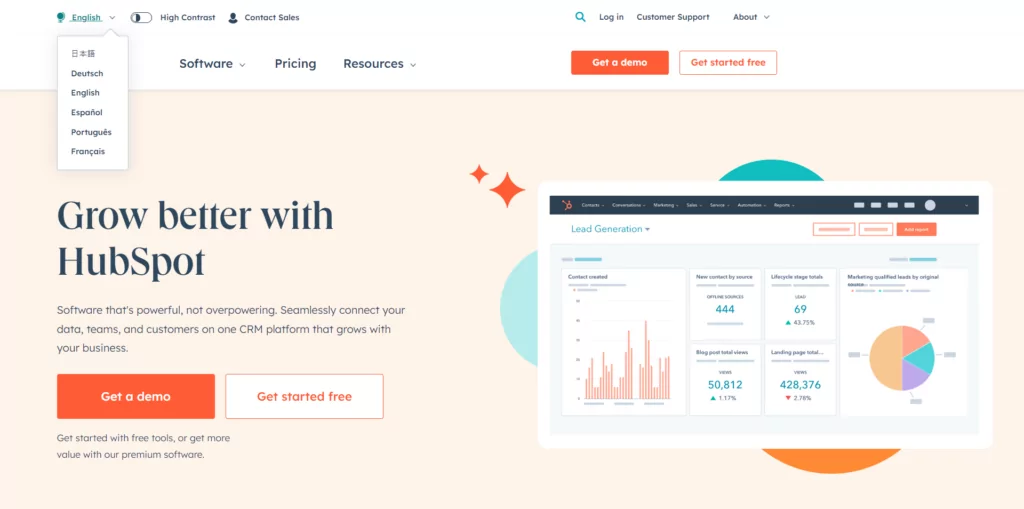
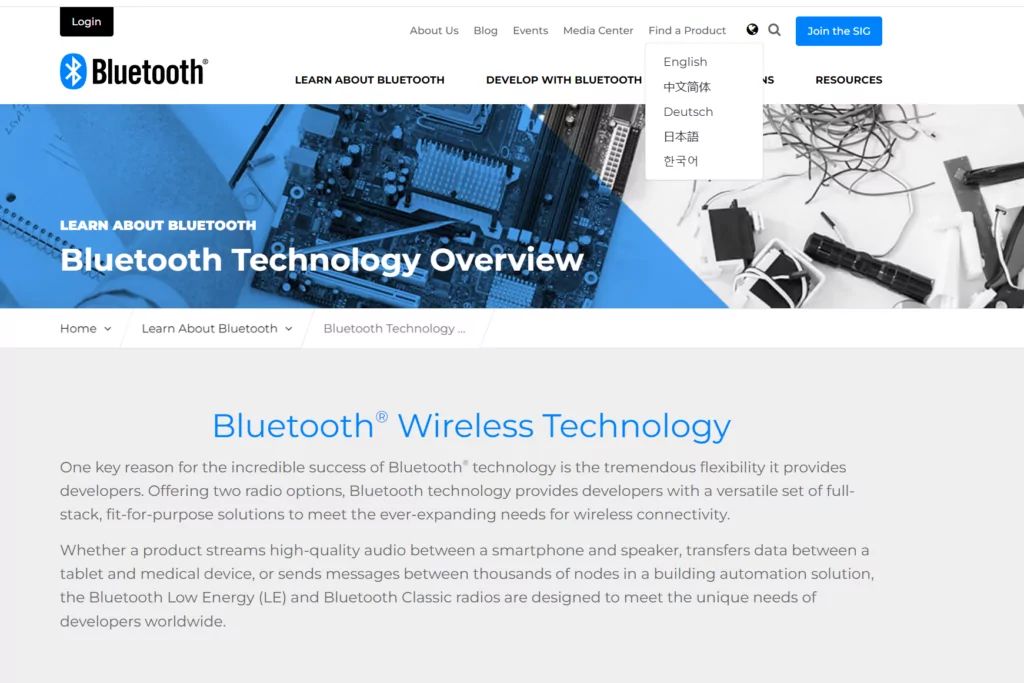
HubSpot ha puesto su selector de idioma en su barra de navegación superior.

2. Asegúrese de que el estilo coincida con su sitio
Recuerde, cada nuevo widget o herramienta que agregue a su sitio web debe coincidir con el diseño de su sitio. Desde la perspectiva de la interfaz de usuario, es importante asegurarse de que todo sea coherente. Preste atención a los colores, las fuentes y la apariencia general de sus botones y menús.
Algunas herramientas de selección de idioma de WordPress requieren que edites el archivo CSS de tu sitio web o el tema para configurar la apariencia del botón. TranslatePress, por otro lado, utiliza el diseño existente de su sitio para generar un botón de idioma complementario. Esto significa que no tiene que modificar ningún código usted mismo.
También podría considerar agregar un ícono de botón de idioma a su sitio, como un globo terráqueo o una burbuja de diálogo. Sin embargo, si muestra una bandera con el complemento TranslatePress, no debería necesitar un ícono adicional para mejorar la visibilidad.

3. Mostrar los nombres de los idiomas y las iniciales correctamente
Después de agregar un selector de idioma a su sitio, tendrá la opción de mostrar un nombre completo o la abreviatura del idioma. Cualquiera de las opciones debería ser relativamente simple para que sus visitantes naveguen. Pero lo que es más importante, es la opción de listar cada idioma en su formato nativo. Por ejemplo, en lugar de español, usaría español.

Los lectores que usan un alfabeto diferente, como los que hablan ruso, por ejemplo, no necesariamente reconocerán las versiones en inglés de sus idiomas de inmediato. Usar el formato correcto es clave para mejorar la experiencia del usuario.
4. Mantenlo simple
Si está tratando de desarrollar un sitio web global, puede ser tentador agregar tantos idiomas como sea posible a sus páginas. TranslatePress le da la opción de agregar idiomas ilimitados con los planes profesionales. Sin embargo, vale la pena recordar que un menú o botón complejo puede influir negativamente en la usabilidad.
Cuantos más idiomas incluya en su selector de idioma, más largo será el menú desplegable o el botón desplegable. Limítese a los idiomas que sabe que usan sus clientes al principio. Recuerde, siempre puede agregar más idiomas a la combinación más adelante, según los comentarios de los usuarios.
5. Pruebe la detección automática de idioma
Una de las mejores maneras de mejorar la experiencia de usuario en su sitio para sus visitantes es reducir la cantidad de trabajo que deben realizar. La implementación de la detección automática de idioma significa que no tendrán que preocuparse por hacer clic en botones o encontrar selectores.
La redirección automática de idioma permite que el sitio perciba automáticamente dónde se encuentra el usuario según la IP o la configuración del navegador. De esta manera, la solución puede traducir el idioma sin más acciones por parte del usuario.
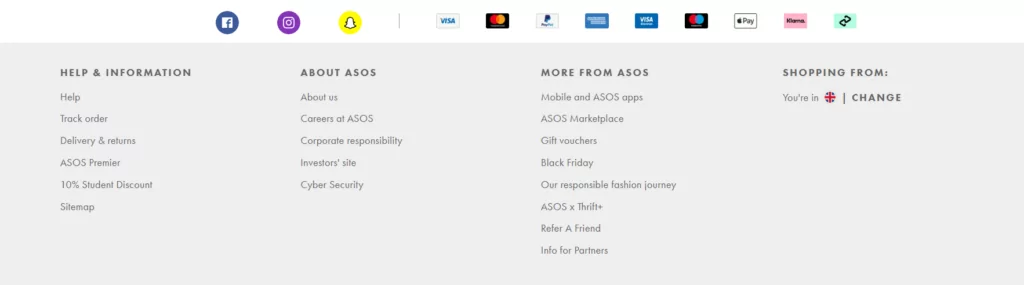
ASOS es un gran ejemplo de una marca que ha aprovechado este enfoque automático. La tienda detectará automáticamente su ubicación y le brindará contenido en función de dónde se encuentre.

Si desea hacer lo mismo en su sitio, puede implementarlo con la función de detección automática de idioma de TranslatePress.
Agregue fácilmente un selector de idioma de WordPress a su sitio hoy
Agregar un selector de idioma del sitio web a su sitio web es una excelente manera de mejorar la experiencia del usuario. Puede asegurarse de que todos los visitantes de su sitio, vengan de donde vengan, puedan personalizar su experiencia para que se adapte a ellos. El resultado puede ser más ventas y una mejor reputación de marca.
Afortunadamente, TranslatePress hace que sea rápido y sencillo agregar selectores de idioma a su sitio en muy poco tiempo. Puede elegir entre una gama de diferentes opciones. Además, puede personalizar su selector de idioma como desee.

TranslatePress Multilingüe
TranslatePress es la forma más fácil de traducir su sitio de WordPress. Es rápido, no ralentizará su sitio web, funciona con CUALQUIER tema o complemento y es compatible con SEO.
Obtener el complementoO descarga la versión GRATIS
¿Todavía tienes alguna pregunta sobre los selectores de idioma del sitio web? ¡Háganos saber en la sección de comentarios!
