Optimización de la velocidad del sitio web para 2020
Publicado: 2022-06-30Desde el SEO hasta las conversiones, la experiencia del usuario y más, la velocidad de la página tiene una correlación directa con el éxito de su sitio web. La inversión de tiempo y recursos para desarrollar un plan bien pensado de optimización de la velocidad del sitio web vale la pena, porque cuando se hace correctamente, las acciones que realiza pueden ampliar su alcance, aumentar los clics y, en última instancia, generar ingresos.
La velocidad de la página saltó a la fama por primera vez en 2010, cuando Google anunció oficialmente que participaría en los cálculos del ranking de búsqueda . Los expertos en SEO rápidamente comenzaron a optimizar los elementos en la página para mantener y mejorar la clasificación de la página. Los que no se quedaron atrás.
Antes de esto, la velocidad era significativa por una razón en particular: las conversiones. Hoy en día, muchos usuarios esperan que las páginas se carguen en 2 segundos o menos y abandonan las visitas si los tiempos de carga tardan demasiado. Un retraso de 1 segundo en la respuesta de la página puede conducir a una reducción del 7% en las conversiones .
Echemos un vistazo a las optimizaciones de sitios web que cualquiera puede hacer. Exploraremos las herramientas, las técnicas y la tecnología disponibles para los propietarios de sitios y proporcionaremos estrategias prácticas para implementar mejoras de velocidad. De esta manera, puede crear la experiencia de usuario que desea e impulsar el crecimiento del sitio que está buscando.
Optimizar Imágenes
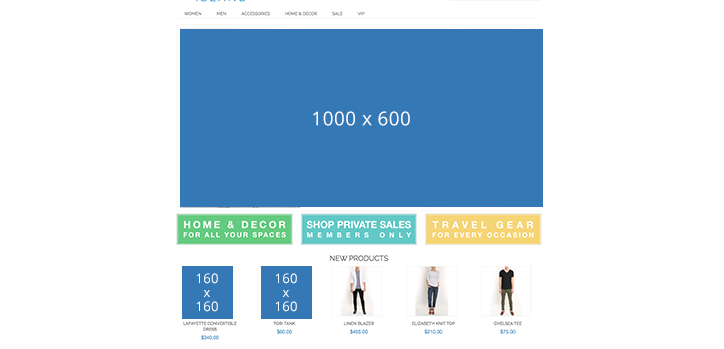
Con demasiada frecuencia, los diseñadores web crean y cargan archivos de imagen con altas resoluciones. Las imágenes de alta resolución significan archivos de mayor tamaño. Los tamaños de archivo más grandes significan tiempos de carga más largos.
Un retraso de 1 segundo en la respuesta de la página puede conducir a una reducción del 7% en las conversiones.
Una de las técnicas de optimización de velocidad de sitios web más rápidas (y fáciles) es la compresión de imágenes. Es importante tener en cuenta dos atributos principales durante el proceso de optimización:
- Talla
- calidad

Si las imágenes se optimizan en exceso, su calidad se resiente. Según ConversionXL , los usuarios dedican una media de 5,94 segundos a mirar la imagen principal de un sitio . Si esa imagen no es de alta calidad, esos usuarios buscarán instantáneamente en otra parte. Las imágenes y el diseño de mala calidad pueden ser tan problemáticos en términos de tasa de rebote como si no se cargaran en primer lugar.
La optimización de imágenes es simple con el alojamiento administrado . Todos los planes de WordPress y WooCommerce vienen con un complemento de optimización de imágenes que se inicia automáticamente cada vez que carga un nuevo activo. Esto optimiza su tiempo y le permite trabajar en lo que desea, en lugar de tener que concentrarse en la mejor manera de optimizar una imagen.
Si desea administrar los archivos de imagen manualmente:
- Los archivos PNG son buenos para gráficos e ilustraciones, ya que están diseñados para comprimir imágenes tanto como sea posible sin pérdida de calidad.
- Los archivos JPEG son mejores para las fotografías. La compresión JPEG funciona bien con imágenes complejas; solo asegúrese de verificar que mantengan una calidad adecuada.
- Mide de antemano cuánto espacio requiere una imagen. Si va a ubicarse en un espacio de 100 × 100 píxeles, use un lienzo de ese tamaño cuando lo construya.
- Si es posible, los SVG son efectivos para minimizar el tamaño del archivo y mantener la calidad debido a que son código.
Simplifique el diseño web
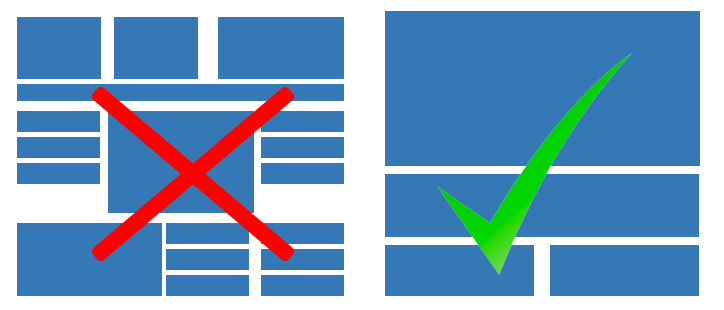
Cuando se trata de la optimización de la velocidad del sitio web, menos es casi siempre más. En lugar de agregar funciones adicionales donde no se necesitan, considere cómo las funciones afectarán la entrega del sitio a los usuarios.
Dicho esto, el diseño simple de un sitio web no significa que no tenga características. Más bien, significa considerar adónde quiere que vaya un usuario y cómo puede hacer que su viaje hasta ese punto sea lo más simple y relevante posible.
Los sitios visualmente complejos se consideran menos hermosos que sus contrapartes más simples.
También es mejor si el diseño del sitio web no es complejo. En un estudio inicial de UX realizado por Google , que ha sentado las bases para el diseño de UX en los últimos años, se descubrió que los usuarios tienden a juzgar la estética de un sitio web entre 1/50 y 1/20 de segundo. Los sitios visualmente complejos casi siempre se consideraban menos hermosos que sus contrapartes más simples.

Creemos fundamentalmente que hacer sitios web simples debería ser fácil. Con ese fin, hemos incluido el complemento Beaver Builder con todos nuestros planes de alojamiento administrado de WordPress y WooCommerce. Beaver Builder ayuda a los diseñadores de sitios con un generador de páginas de arrastrar y soltar simple y fácil de usar, junto con las opciones de personalización que necesitan los propietarios de sitios.
A medida que simplifica el diseño de su sitio web, preste atención a estas cosas:
- ¿Cuál es el objetivo de su sitio web? ¿Dónde quieres que aterricen los usuarios? Considerar cómo llevarlos del punto A al punto B es fundamental, no solo para simplificar un sitio, sino también para optimizar la experiencia del usuario.
- A principios de este año, descubrimos que el 85 % de las tiendas empresariales no usan imágenes destacadas . Este es un componente central de su estrategia de optimización de la velocidad del sitio web. ¿Qué tan importantes son las imágenes de tus héroes? ¿Pueden ser más simples?
- El código Javascript a menudo funciona en segundo plano en los sitios web modernos. ¿El código JavaScript en su sitio es relevante y necesario?
Habilitar almacenamiento en caché
El almacenamiento en caché es la bala de plata de la velocidad del sitio. Ayuda a los propietarios de sitios web a entregar contenido automáticamente a más usuarios a velocidades más rápidas. Funciona almacenando elementos de página en la computadora de un visitante la primera vez que visita un sitio. En visitas posteriores, en lugar de tener que volver a descargarlos del servidor, el usuario podrá utilizar la copia almacenada en su ordenador.
Sin embargo, hay límites a lo que el almacenamiento en caché puede y no puede hacer. El almacenamiento en caché tradicional solo afecta a los elementos estáticos. Esto incluye imágenes y algunos tipos de código. No ayuda con elementos dinámicos como carritos de compras.

Hay opciones de almacenamiento en caché dinámico disponibles para las tiendas de comercio electrónico, pero tienden a requerir una personalización y una configuración más profundas.

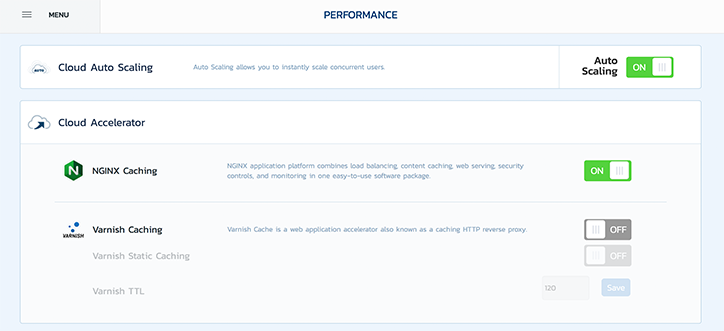
Las soluciones Nexcess vienen con opciones de almacenamiento en caché habilitadas y optimizadas de forma predeterminada. Nexcess Cloud Accelerator permite que nuestro avanzado sistema de almacenamiento en caché Nginx se active con un solo clic en el portal de su cliente, lo que mejora significativamente la velocidad del sitio web.
Cuando esté considerando herramientas de almacenamiento en caché para su sitio web, piense en los siguientes elementos:
- ¿Qué herramientas de almacenamiento en caché están disponibles para usted y cuál es la adecuada para su sitio? Si no está seguro, hable con su proveedor de alojamiento. Nuestros expertos en tecnología siempre estarán encantados de explicarle sus opciones para ayudarle a tomar una buena decisión.
- ¿Debería también almacenar en caché activos dinámicos? Esto suele ser una buena idea para las tiendas de comercio electrónico. Varnish es una buena opción para los escaparates de Magento.
- Tan importante como el almacenamiento en caché es la cantidad de trabajadores de PHP que respaldan su sitio (es más importante para las tiendas de comercio electrónico). Verifique cuántos ofrece su solución y vea si necesita actualizar.
Explore diferentes opciones de integración
Las integraciones y los complementos de funcionalidad pueden ser tan perjudiciales para la velocidad del sitio como los elementos en la página. Una estrategia de optimización bien ejecutada considera con qué efecto se utilizan las integraciones y si se han implementado adecuadamente.
Las integraciones pueden incluir complementos, extensiones o complementos, y pueden vivir en el mismo servidor que su sitio, o pueden existir en un contenedor externo. Independientemente de dónde existan, es importante tener en cuenta dos cosas:
- ¿Cuáles son los requisitos de recursos de una integración?
- ¿Qué efecto tiene una integración en la experiencia del usuario?
Las soluciones Nexcess vienen con dos opciones para optimizar sus integraciones. El primero de ellos son los complementos de contenedores . Estos están diseñados para ejecutarse fuera de su cuenta de alojamiento central, ahorrando recursos para los visitantes del sitio y la velocidad del sitio web.
Las integraciones, cuando se emplean de manera efectiva, pueden proporcionar una funcionalidad sólida sin sacrificar los recursos que tanto se necesitan.
El segundo de estos es específico para las soluciones de WordPress y WooCommerce: paquetes de complementos optimizados para la velocidad del sitio. Desde Glew.io (análisis que se ejecutan fuera de un servidor) hasta la optimización automática de imágenes, cada complemento se seleccionó en función de su capacidad para mejorar la velocidad del sitio y la experiencia del usuario.
Al elegir qué integraciones agregar a un sitio, considere:
- ¿Cuáles son sus necesidades de recursos? El software de análisis puede ser particularmente pesado en recursos.
- Herramientas de programación como RabbitMQ. Estos pueden ayudar a reducir la tensión de las integraciones con muchos recursos al programarlas para que se ejecuten fuera de las horas pico.
- Integraciones basadas en contenedores que se ejecutan fuera de su cuenta de alojamiento principal. Explore las diferentes opciones de contenedores que ofrece Nexcess .
Usar un CDN
¿Alguna vez ha visitado un sitio internacional y se ha encontrado con una página de inicio que se arrastra? Lo más probable es que el sitio le esté entregando contenido desde otro lugar del mundo. Es el tiempo que tarda en llegar lo que provoca los tiempos de carga más largos.
La respuesta es implementar una CDN (red de entrega de contenido). Una CDN almacena en caché elementos estáticos (como imágenes) en ubicaciones de todo el mundo, de modo que los visitantes de su sitio puedan descargarlos desde su ubicación más cercana. Esto puede aumentar la velocidad significativamente.
Una CDN permite la entrega localizada de activos a los visitantes del sitio en cualquier parte del mundo.
Nexcess ofrece un servicio de CDN con todas nuestras soluciones de alojamiento. Dependiendo de su plan base, esto puede tener un costo adicional. Si no está seguro de cuál es el plan adecuado para su sitio, hable con un miembro del equipo de Nexcess.
Al elegir un CDN, preste atención a:
- ¿Cuántas ubicaciones ofrece? ¿Son ubicaciones cercanas a su público objetivo?
- ¿Qué ancho de banda tiene el CDN? Si no está seguro de lo que necesita, hable con uno de nuestros expertos que puede ayudarlo a determinar qué es lo mejor para su negocio.
- ¿El CDN incluye un SSL? Un certificado SSL ayudará a garantizar que su sitio sea seguro.
Priorizar la optimización de la velocidad del sitio web
Las estrategias efectivas de optimización de la velocidad del sitio web están dirigidas. La optimización a menudo se realiza con un objetivo central en mente. Con ese fin, piense qué páginas son las más importantes para la experiencia de su sitio y concéntrese en ellas como una prioridad principal.
En la mayoría de los casos, las páginas de inicio son vitales. A menudo funcionan como un punto de partida para los visitantes. Asegurarse de que se carguen de manera eficiente puede atraer a un visitante cuando llega por primera vez a su sitio y reducir significativamente su tasa de rebote.
Si tiene una tienda de comercio electrónico, las páginas de productos también son importantes. Sirven como puntos de contacto sólidos en la parte inferior del embudo para la conversión. Si se cargan lentamente, verá una tasa de rebote superior a la esperada.
La optimización debería tener un efecto en su sitio como un todo. Sin embargo, centrarse en las páginas principales lo ayudará a mejorar experiencias de usuario específicas y de alto valor de manera rápida y efectiva.
La optimización de la velocidad del sitio web es fundamental para brindar la experiencia de usuario adecuada. Existen numerosos métodos para optimizar un sitio, cada uno de los cuales puede ajustarse para alinearse con su objetivo principal. Trabajar en cada uno y probar la velocidad de su sitio es clave para asegurar los mejores resultados.
Comience con una solución de hospedaje administrado que proporciona optimizaciones de forma predeterminada. Aprende más.
