Cómo configurar un sitio web usando el editor de bloques de WordPress 2023
Publicado: 2023-04-07¿Quieres crear un sitio web usando el editor de bloques de WordPress y los temas de bloques? Entonces este blog es para ti. En este blog, vamos a conocer cómo crear un sitio web usando el Editor de bloques de WordPress.
Para crear un sitio web de edición completa del sitio basado en bloques, necesitamos buenos temas de bloques que cumplan con nuestro diseño y proceso.
Con la versión de WordPress 6.2 ahora puede crear un sitio web de WordPress basado en bloques. También le informaremos sobre la creación de un sitio web utilizando el Editor de bloques de WordPress y los Temas de bloques.
Entonces, primero comencemos por conocer el Editor de bloques de WordPress.
Tabla de contenido
¿Qué es el editor de bloques de WordPress?
El editor de bloques de WordPress, también conocido como Gutenberg , es el editor de sitios predeterminado para WordPress desde la versión 5.0. y se lanza oficialmente con soporte de bloque completo en la versión 6.2
Es un editor de contenido visual que utiliza un enfoque basado en bloques para crear y editar el contenido en los sitios web de WordPress.
El editor de bloques permite a los usuarios crear y personalizar contenido utilizando varios tipos de bloques, como texto, imágenes, videos, tablas y más. Cada bloque se puede diseñar y organizar individualmente para crear contenido visualmente atractivo y único.
Este nuevo editor de bloques también proporciona a los usuarios herramientas avanzadas como bloques reutilizables, bloques personalizados y un modo de edición de pantalla completa para mejorar la experiencia de edición.
El editor de bloques ha mejorado mucho el proceso de creación de contenido en WordPress, haciéndolo más intuitivo, flexible y eficiente.
¿Es fácil crear un sitio web de WordPress con un editor de bloques ?
Sí, ahora es fácil para cualquiera crear un sitio web de WordPress con un editor de bloques. Block Editor, también conocido como Gutenberg Editor, está diseñado para facilitar a los usuarios la creación y edición de cada parte de su sitio web de WordPress.
El editor de bloques utiliza un enfoque basado en bloques para la creación de contenido, lo que significa que se crean y editan diferentes tipos de contenido utilizando bloques individuales.
Esto facilita la creación y el formato del contenido sin necesidad de saber codificar. En general, el editor de bloques ha hecho que la creación y administración de contenido en WordPress sea mucho más intuitiva y fácil de usar, especialmente para aquellos que no están familiarizados con HTML o CSS.

¿Cómo crear un sitio web usando el editor de bloques de WordPress?
Crear un sitio web usando el editor de bloques de WordPress es muy fácil, aquí le informaremos sobre cómo instalar el tema y cómo configurar su sitio web usando el editor de bloques.
Aquí está la lista rápida de pasos que vamos a seguir para crear un sitio web basado en bloques:
- Selección e instalación del tema
- Instalación de complementos recomendados para funciones adicionales
- Configuración del sitio web
Comencemos primero con la instalación de un tema de WordPress basado en bloques.
1. Selección e instalación del tema
Para crear un sitio de WordPress de edición completa del sitio, necesitamos un tema de bloque rápido y funcional que ofrezca características de la mejor calidad. Así que vamos a instalar un tema de bloque rápido y ligero llamado Blockline
Para instalar el tema Blockline Sigue estos pasos:
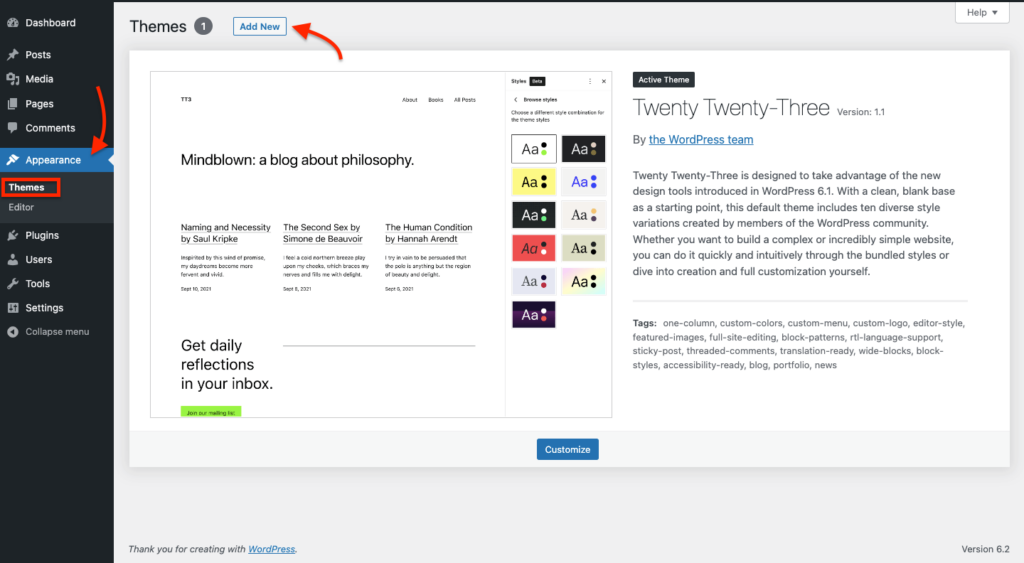
Ve a tu Panel de WordPress >> Apariencia >> Temas >> Agregue Nuevo como puede ver en la captura de pantalla a continuación.

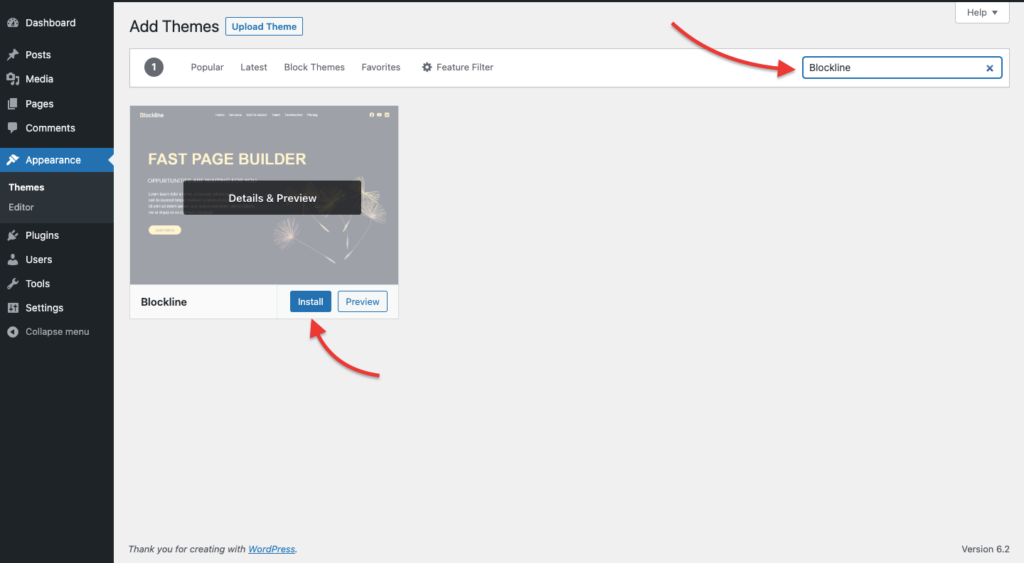
Ahora busque el tema Blockline en la barra de búsqueda derecha. y haga clic en el botón Instalar.

Después de instalar el tema, haga clic en el botón Activar .
2. Instalación de complementos recomendados para funciones adicionales
Ahora tenemos que instalar un complemento recomendado para el editor de bloques de WordPress que brindará algunas funciones adicionales para personalizar nuestro sitio web.
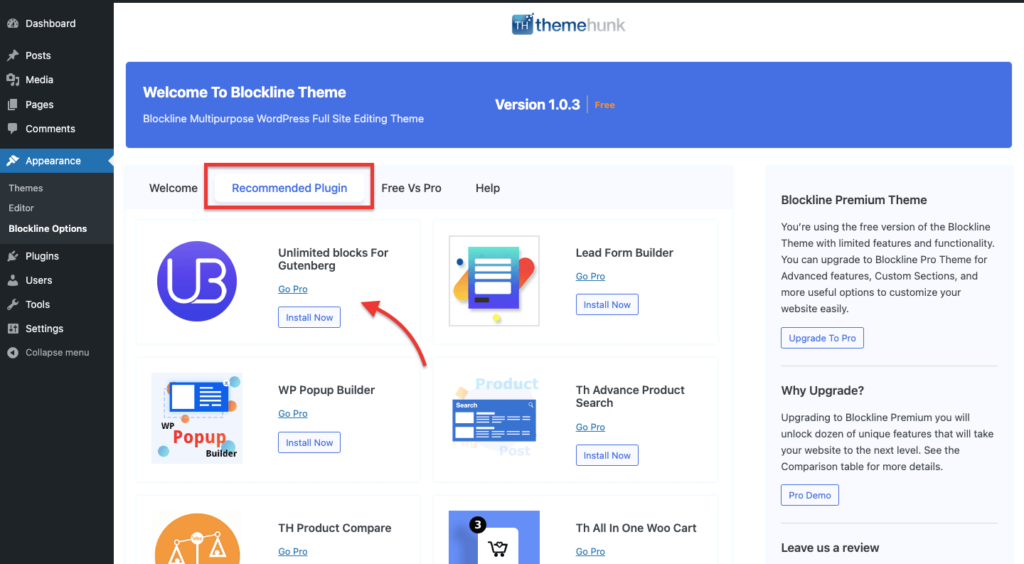
Desde su Tablero, vaya a Tablero >> Apariencia >> Blockline Options y desde aquí instale el complemento recomendado Unlimited Block For Gutenberg como puede ver en la captura de pantalla a continuación.

3. Configuración del sitio web
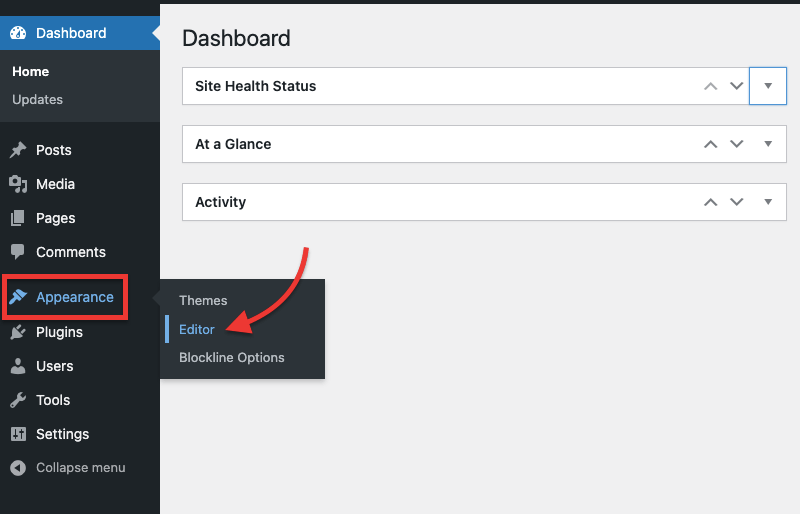
Ahora tenemos que configurar nuestro sitio web usando el editor de bloques de WordPress. Para editar su sitio web, vaya a Dashboard >> Apariencia >> Editor como se muestra en la siguiente captura de pantalla.

Ahora tenemos que personalizar nuestro tema según nuestras necesidades. Ahora comprendamos todos los elementos que presentan este editor de bloques.

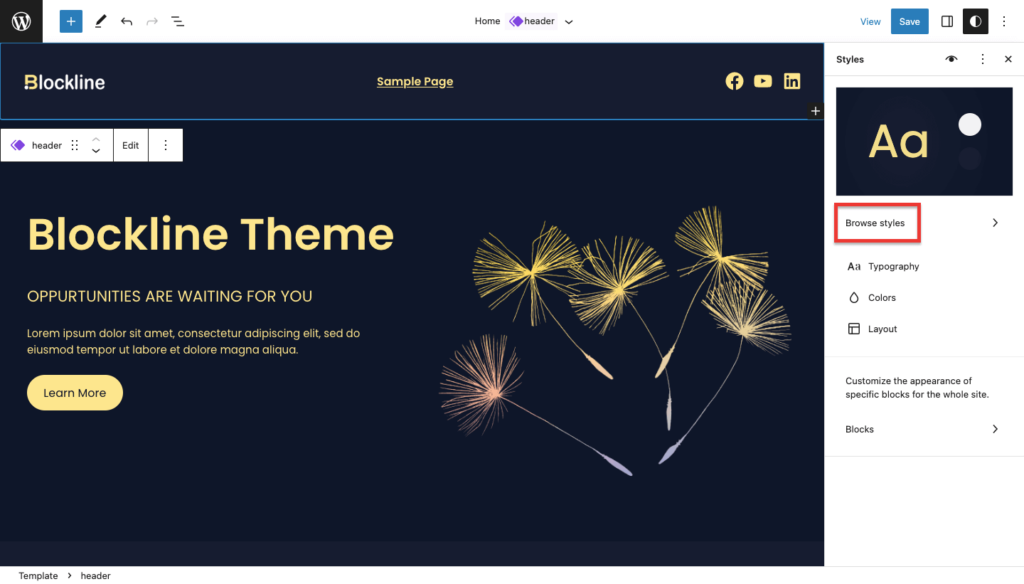
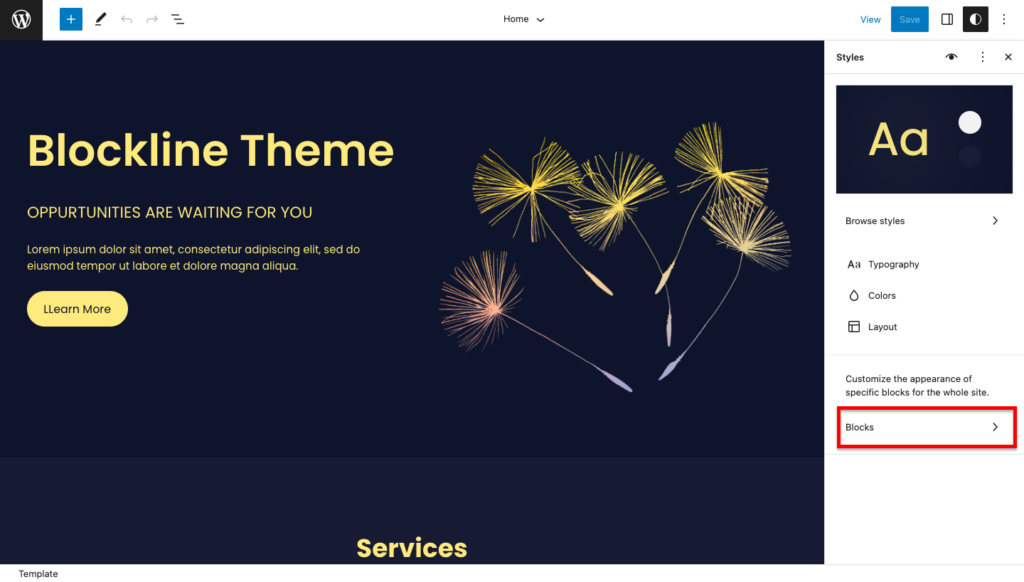
Ahora verá un Editor donde puede personalizar las páginas de su sitio web. Como puede ver a continuación, en la captura de pantalla del lado derecho, hay un panel de barra lateral con algunas configuraciones.
Puede cambiar o seleccionar varios estilos en la pestaña Examinar estilo . y también desde aquí puedes cambiar la Tipografía, el color y el Diseño del tema.

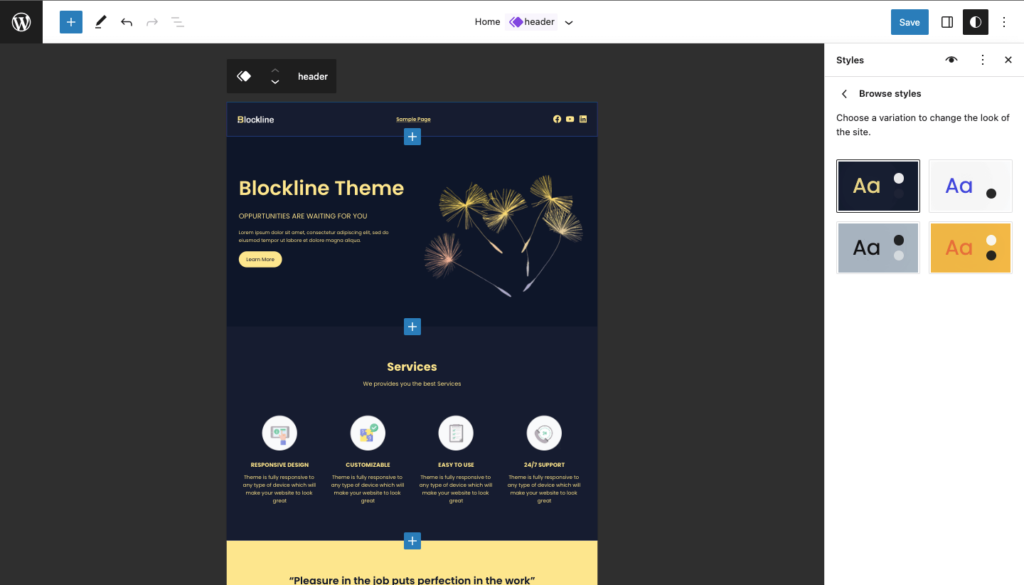
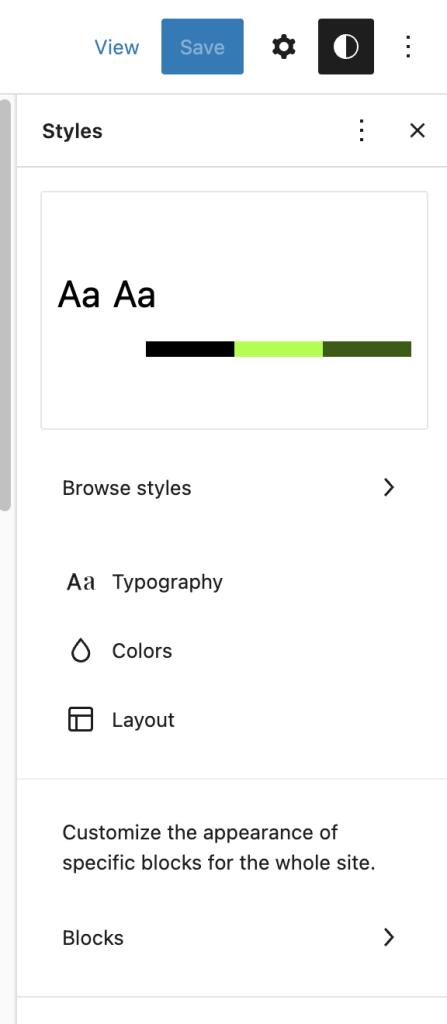
Puede cambiar diferentes paletas de colores, hay más de 9 estilos de color que puede usar para cambiar el color de todo su sitio web. como se puede ver en la siguiente captura de pantalla.
Puede acceder a estos estilos de color desde Tablero > Apariencia > Editor > Estilo > Buscar estilo

Para funciones adicionales, puede usar Bloques ilimitados
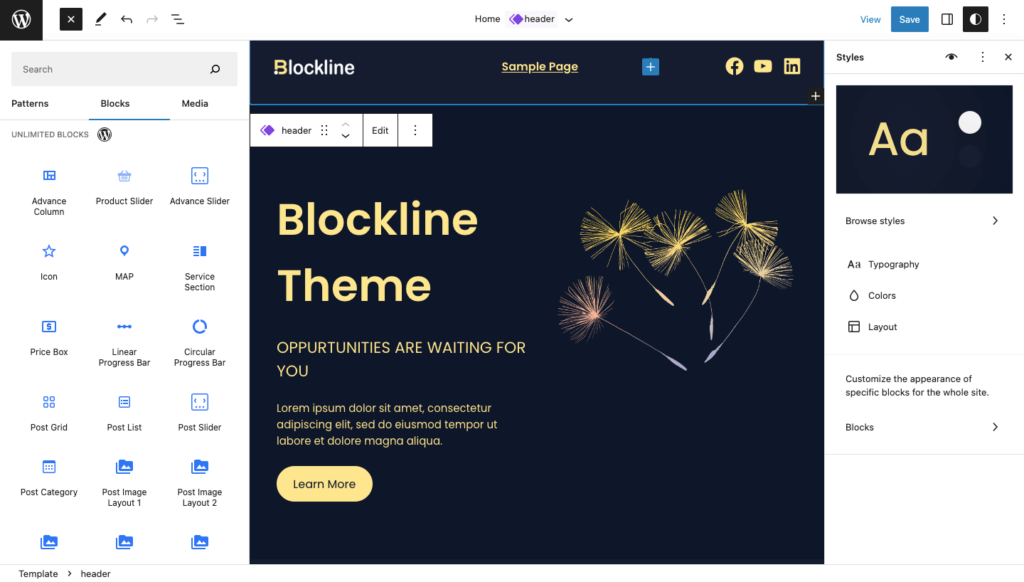
Para usar Bloques ilimitados, haga clic en Alternar insertador de bloques y aquí verá Bloques ilimitados como se menciona en la captura de pantalla a continuación.

Hay varios bloques prefabricados como columnas avanzadas, controles deslizantes avanzados, iconos, mapas, barras de progreso, diseños de publicaciones, etc.
Puede utilizar estos bloques según sus necesidades.
Personaliza la apariencia
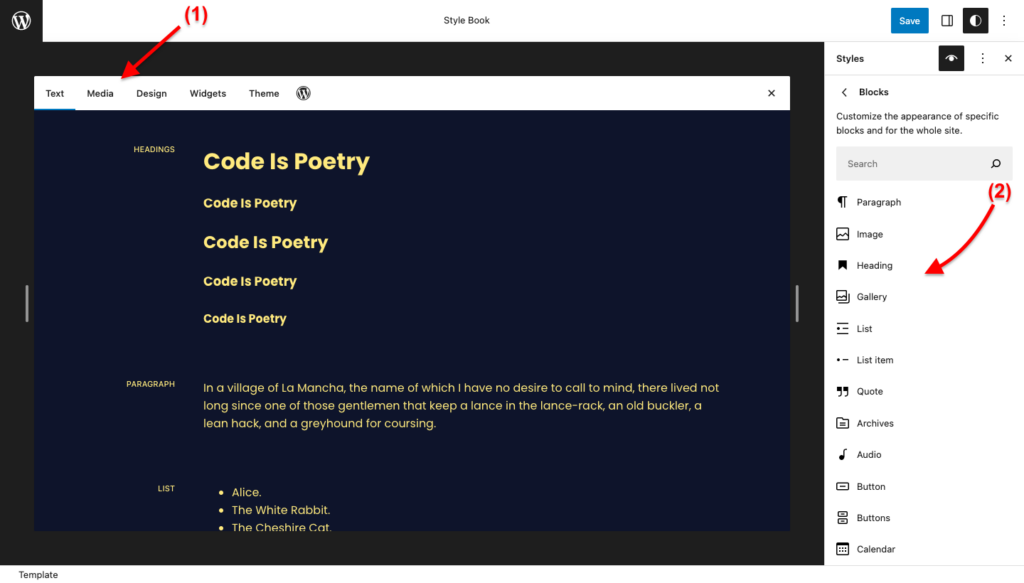
Puede personalizar la apariencia de bloques específicos y de todo el sitio para acceder a esta configuración, haga clic en la opción Bloques como puede ver en la captura de pantalla a continuación.

Ahora puede personalizar la apariencia de bloques específicos y todo el formulario del sitio aquí.
- La barra superior representa los Elementos de su sitio web que incluyen Texto, Medios, Diseño, Widgets y Tema. Puede hacer clic en cualquiera de las pestañas para cambiar la apariencia.
- Puede seleccionar un bloque específico para personalizar su apariencia.
Por ejemplo, si selecciona el bloque de encabezado, puede personalizar los encabezados de su sitio web. y si cambia algo como el color o la tipografía, se aplicará a todo el sitio.

También puede personalizar la apariencia de bloques específicos para todo el sitio. Por ejemplo: puede elegir un color de fondo y establecer el tamaño de fuente y la altura de línea para todos los bloques de cotización en su sitio.

Para saber más sobre las variaciones de estilo puedes leer este artículo para conocer en detalle.
Patrones
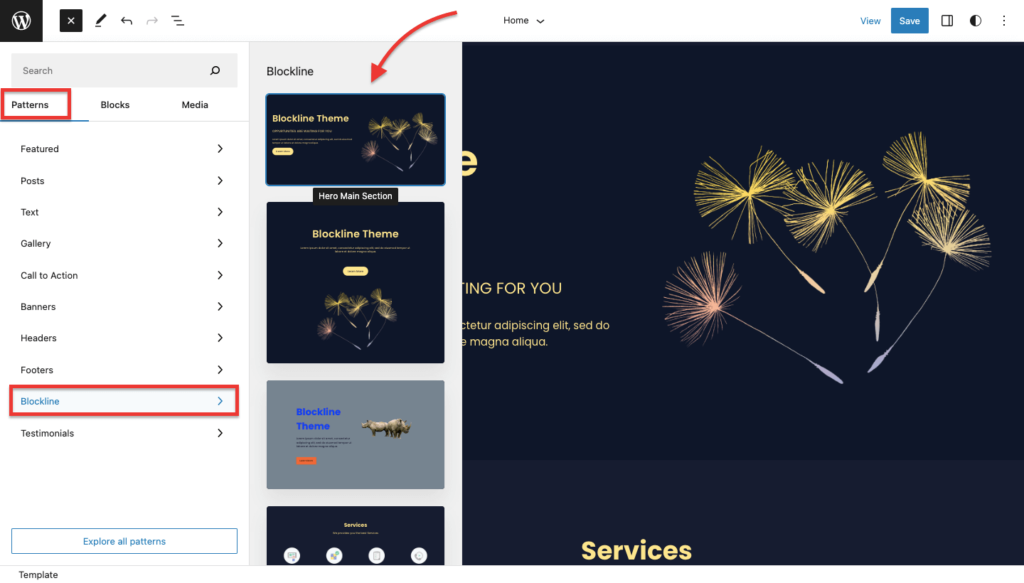
Puede usar patrones prefabricados que ofrecen todos los temas. para usar estos patrones, haga clic en el insertador de bloques Toggle y aquí haga clic en Patrones y luego haga clic en Blockline como puede ver en la captura de pantalla a continuación.

Aquí encontrarás diferentes tipos de patrones prefabricados que puedes insertar en tus publicaciones o páginas.
Entonces, así es como puede configurar un sitio web usando el Editor de bloques de WordPress. Espero que este artículo te ayude a saber más sobre cómo personalizar un sitio web basado en bloques.
Preguntas más frecuentes
P: ¿Qué es el Editor de bloques de WordPress?
Respuesta: Es un editor de contenido visual que utiliza un enfoque basado en bloques para crear y editar el contenido en los sitios web de WordPress.
P: ¿En qué se diferencia el Editor de bloques de WordPress del editor clásico?
Respuesta: El editor de bloques de WordPress, también conocido como Gutenberg, se diferencia del editor clásico en que utiliza un enfoque basado en bloques para crear y editar contenido, brindando una experiencia de edición visual en tiempo real, ofreciendo flexibilidad y extensibilidad, brindando herramientas avanzadas como reutilizables. bloques y modo de edición de pantalla completa, y mejorando el proceso de creación de contenido con una interfaz de usuario más intuitiva y eficiente.
P: ¿Qué es un tema de edición de sitio completo?
Respuesta: Un tema de edición de sitio completo se refiere a un tipo de tema de WordPress que permite a los usuarios tener un amplio control sobre la apariencia y el diseño de todo su sitio web, incluidas no solo publicaciones y páginas individuales, sino también elementos globales como encabezados, pies de página, barras laterales. , y más. Con un tema de edición de sitio completo, los usuarios pueden personalizar el diseño, el contenido y la funcionalidad de su sitio web de una manera integral y flexible sin necesidad de escribir código o depender de complementos adicionales.
Conclusión
Espero que este artículo haya respondido a sus preguntas relacionadas con la creación de un sitio web de WordPress usando un editor de bloques.
Crear un sitio web con WordPress Block Editor ahora es más fácil que nunca con la introducción de capacidades completas de edición de sitios en WordPress 6.2.
El editor de bloques, también conocido como Gutenberg, es un editor de contenido visual que utiliza un enfoque basado en bloques para crear y editar el contenido de los sitios web de WordPress.
Permite a los usuarios crear y personalizar contenido utilizando varios tipos de bloques, como texto, imágenes, videos y más, y proporciona herramientas avanzadas como bloques reutilizables y bloques personalizados para mejorar la experiencia de edición.
Para crear un sitio web basado en bloques, necesita un buen tema de bloques que cumpla con sus requisitos de diseño. Un ejemplo es el tema Blockline, que es rápido y liviano y ofrece características de calidad.
La instalación de un complemento recomendado, como Bloques ilimitados, puede proporcionar opciones de personalización adicionales para su sitio web.
Suscríbase a nuestro canal de YouTube , también subimos contenido excelente allí y también Síganos en Facebook y Twitter
Leer más-
- Los mejores temas de bloques de WordPress
