¿Qué son los tamaños de imagen de WordPress y cómo cambiarlos?
Publicado: 2024-02-29
Los tamaños de imágenes de WordPress son un factor importante en el rendimiento de cualquier sitio. El profesional de marketing Jeff Bullas descubrió que las páginas web con imágenes obtienen aproximadamente un 94% más de visitas totales.
Pero a pesar de los beneficios de las imágenes, usar un tamaño de imagen incorrecto puede afectar la apariencia de su sitio web. Las imágenes grandes pueden afectar la velocidad de carga y la clasificación en los motores de búsqueda, mientras que las imágenes demasiado pequeñas pueden hacer que su sitio web se vea desordenado.
Como tal, es importante aprender sobre los tamaños de imágenes de WordPress y cómo aplicarlos correctamente. Este artículo explica todo lo que necesita para controlar el tamaño de sus imágenes y mejorar su rendimiento general.
Tabla de contenidos:
- ¿Qué es un tamaño de imagen?
- ¿Por qué son importantes los tamaños de imagen de WordPress?
- ¿Cómo procesa WordPress las imágenes?
- Cómo cambiar los tamaños de imagen predeterminados
- Cómo cambiar el tamaño de la imagen usando el editor de imágenes de WordPress
- Cómo cambiar el tamaño de la imagen en sus publicaciones o páginas
- Cómo agregar tamaños de imagen personalizados de WordPress
- Cómo agregar tamaños de imagen personalizados de WordPress con el complemento Perfect Images
- Cómo agregar manualmente tamaños de imagen personalizados de WordPress
- Cómo optimizar su imagen
- Elija el mejor formato de archivo de imagen
- Comprime tus imágenes de WordPress
- Conclusión
- Preguntas frecuentes
¿Qué es un tamaño de imagen?
El término "tamaño de imagen" se refiere a las dimensiones (ancho y alto) de los tamaños de imagen de WordPress en píxeles . El tamaño de la imagen es un atributo importante que determina la resolución visual y la calidad general de la imagen.
El tamaño de una imagen también puede referirse a su tamaño de archivo. Una imagen con dimensiones de 8000×8000 píxeles puede ser demasiado grande para una página web. Del mismo modo, una imagen con un tamaño de archivo de 9 MB también es demasiado grande para una página web.
Cuando trabajas con el tamaño de una imagen de WordPress, necesitas crear un equilibrio entre las dimensiones y el tamaño del archivo.
¿Por qué son importantes los tamaños de imagen de WordPress?
Las imágenes con un tamaño inadecuado pueden dañar su sitio de muchas maneras. Estas son las funciones que desempeñan los tamaños de imágenes de WordPress en los sitios web de WordPress.
- Velocidad de carga de la página : las imágenes grandes pueden ralentizar significativamente la velocidad de carga de tu sitio web. Las imágenes grandes pueden provocar tiempos de carga más prolongados en su sitio.
- Experiencia de usuario: las posibilidades de que un visitante abandone su sitio de WordPress aumentan con cada segundo que tarda en cargarse. Optimizar el tamaño de sus imágenes garantiza una experiencia de navegación más rápida para sus visitantes.
- Capacidad de respuesta móvil: los usuarios de dispositivos móviles suelen tener planes de datos limitados y conexiones más lentas. Cuando optimiza el tamaño de las imágenes para pantallas más pequeñas y menor ancho de banda, ayuda a ofrecer una mejor experiencia a los visitantes móviles.
- Optimización de motores de búsqueda (SEO): la velocidad de la página es un factor de clasificación importante en Google y otros motores de búsqueda. Las páginas que se cargan más rápido tienen una mayor probabilidad de clasificarse en los resultados de búsqueda. El uso de los tamaños de imagen correctos aumenta la velocidad de su sitio y la probabilidad de obtener una clasificación alta en los motores de búsqueda.
¿Cómo procesa WordPress las imágenes?
Cuando carga una imagen en la biblioteca de imágenes de WordPress, WordPress genera tres tamaños de imagen predeterminados adicionales; miniatura, mediana, grande y de tamaño completo.
Como tal, terminarás con 4 imágenes. Las tres primeras son las imágenes generadas, mientras que la de 'tamaño completo' es la original que subiste. La resolución predeterminada de los tamaños de imágenes generadas puede ser la siguiente:
- Miniatura: 150 px cuadrados
- Tamaño mediano: 300px de ancho y alto máximo
- Tamaño grande: 1024 px de ancho y alto máximos
- Tamaño completo: el tamaño original que subiste
WordPress utiliza varios tamaños de imagen para diferentes áreas. Las imágenes en miniatura se utilizan normalmente para vistas previas de blogs, mientras que las imágenes de gran tamaño de WordPress se utilizan para imágenes de encabezado de WordPress.
Sin embargo, los tamaños de imagen predeterminados en su sitio web pueden diferir ligeramente de los que tenemos aquí, dependiendo del tema que utilice.
Afortunadamente, puedes cambiar los tamaños de las imágenes como quieras.
Cómo cambiar los tamaños de imagen predeterminados
Puede ajustar el tamaño de imagen predeterminado de WordPress establecido a lo que desee.
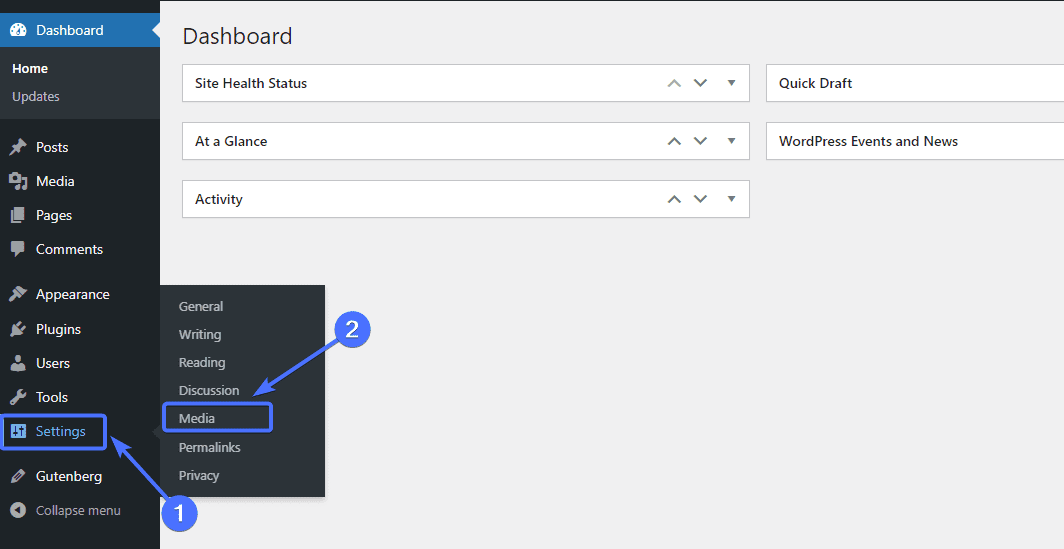
Para hacer esto, vaya aConfiguración >> Medios desde su panel de WordPress.

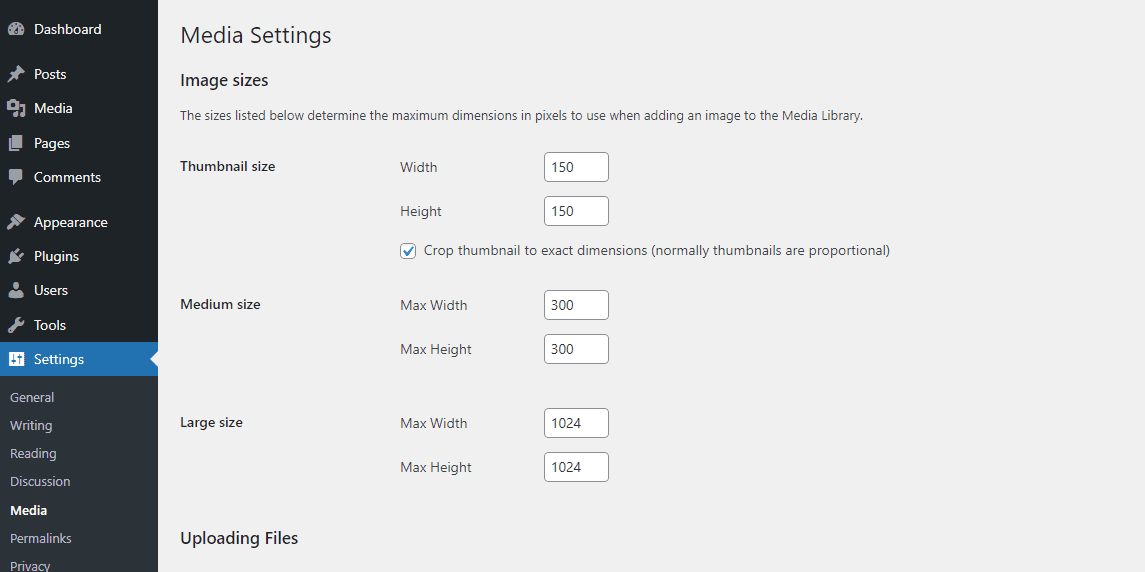
Esto lo llevará a la página "Configuración de medios", donde puede cambiar los tamaños de imagen predeterminados.

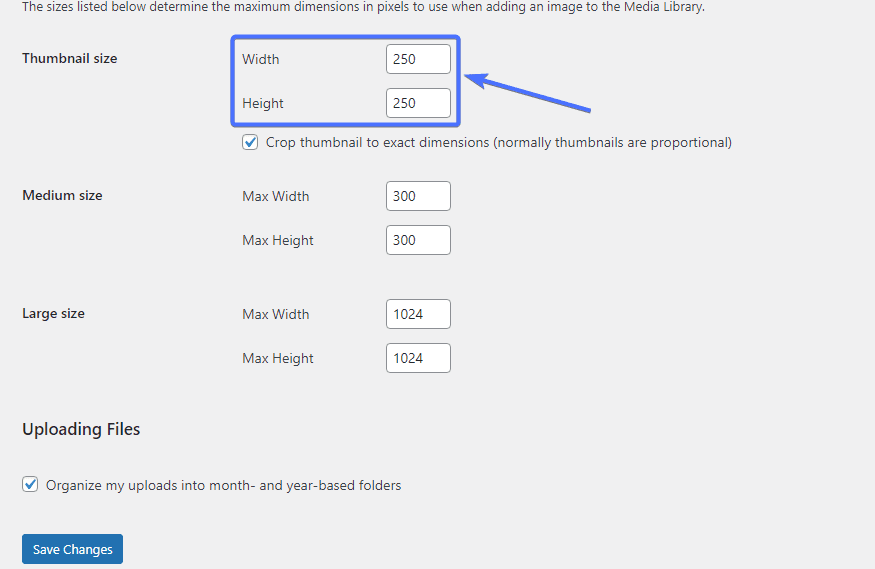
Por ejemplo, si desea cambiar el tamaño de la miniatura, simplemente escriba la nueva altura y ancho.

Una vez que haya terminado, desplácese hacia abajo y haga clic enGuardar cambios para guardar los tamaños modificados.

Cómo cambiar el tamaño de la imagen usando el editor de imágenes de WordPress
El editor de imágenes de WordPress proporciona una de las formas más sencillas de configurar los tamaños de las imágenes destacadas, las imágenes de blogs y otras aplicaciones de imágenes de su sitio. El editor le permite editar manualmente el tamaño de cada imagen que carga en la biblioteca multimedia de WordPress.
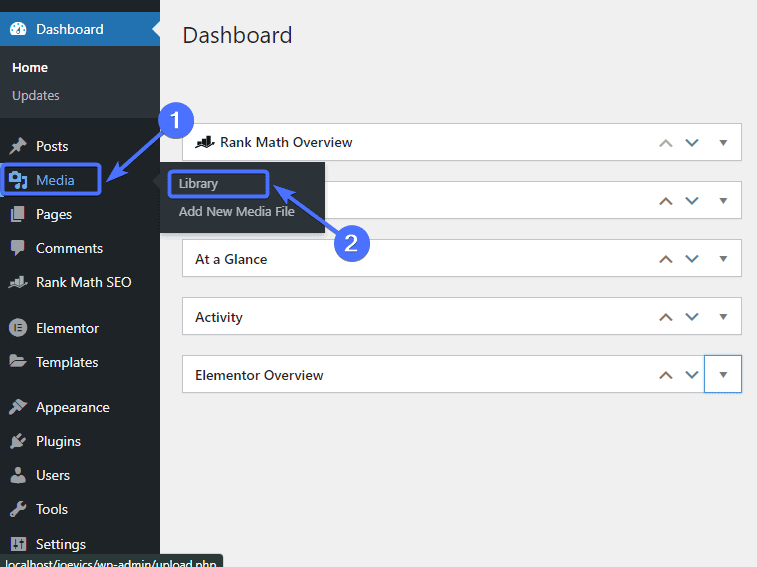
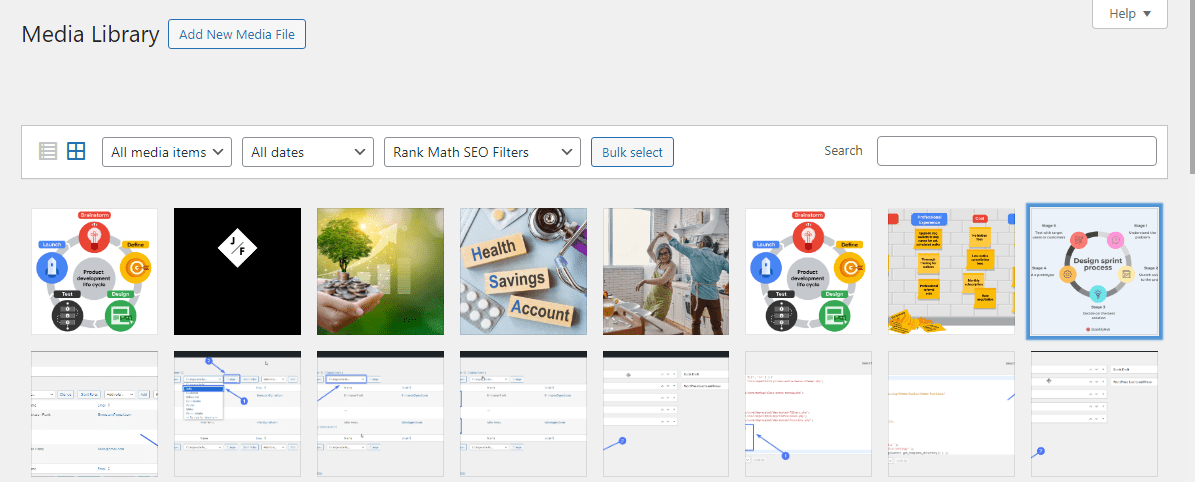
Para editar una imagen usando el editor, vaya aMedios>>Biblioteca .

Luego haga clic en la imagen que desea editar.

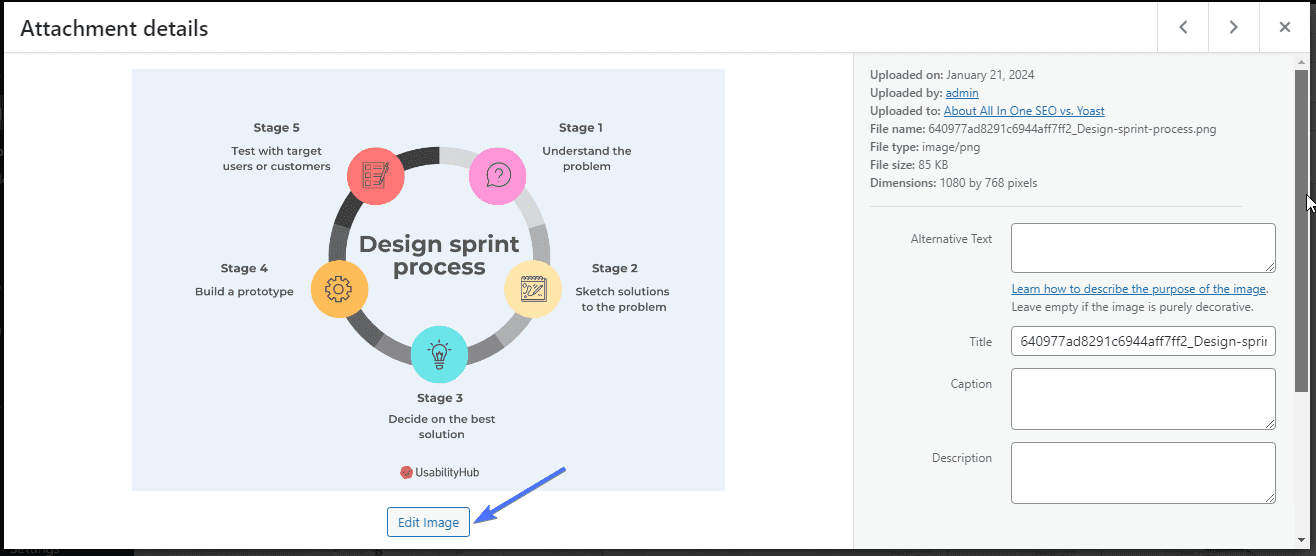
A continuación, haga clic enEditar imagen .

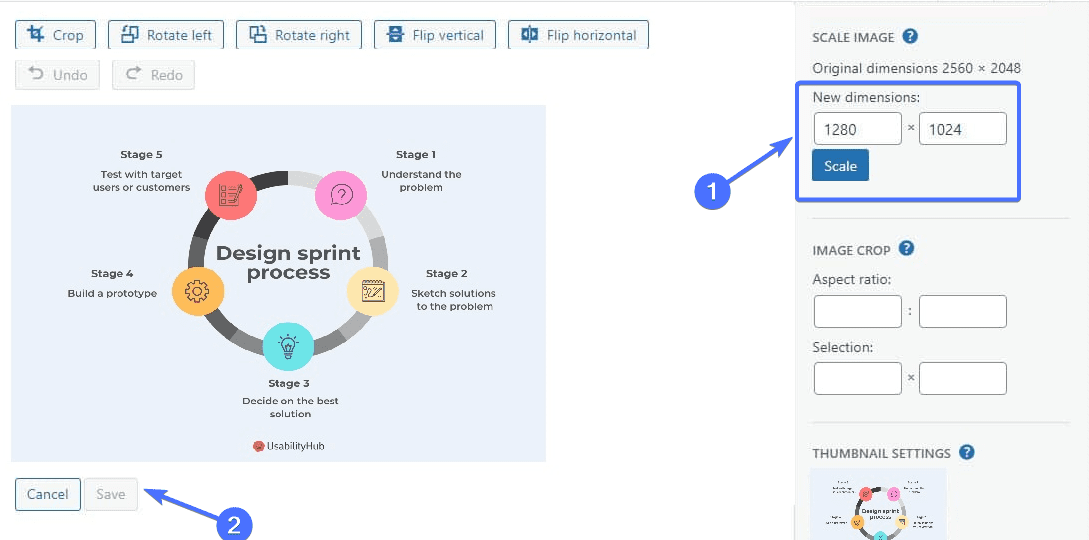
Esto abrirá el editor de imágenes. Ahora puede establecer un ancho y alto personalizados.
Por ejemplo, el tamaño original de la imagen a continuación es 2560 x 2048. Digamos que queremos cambiar el tamaño de la imagen a 1380 x 1024. Ingresaremos el tamaño y luego haremos clic enEscala para procesar la edición de la imagen.
Luego haga clic en Guardar .

Ahora, el tamaño completo de la imagen cambiará a 1380 x 1024.
Cómo cambiar el tamaño de la imagen en sus publicaciones o páginas
WordPress te permite editar el tamaño de las imágenes cuando las agregas a publicaciones o páginas. Normalmente, verá el icono de edición cuando seleccione la imagen que desea editar.
Haga clic en el icono.

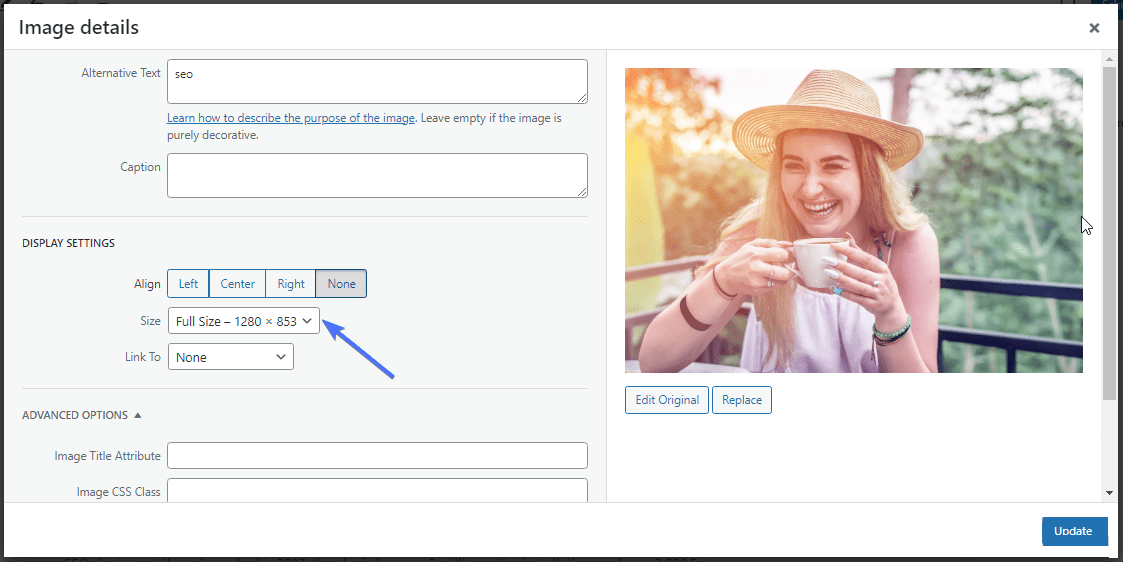
Esto lo llevará al editor de imágenes.
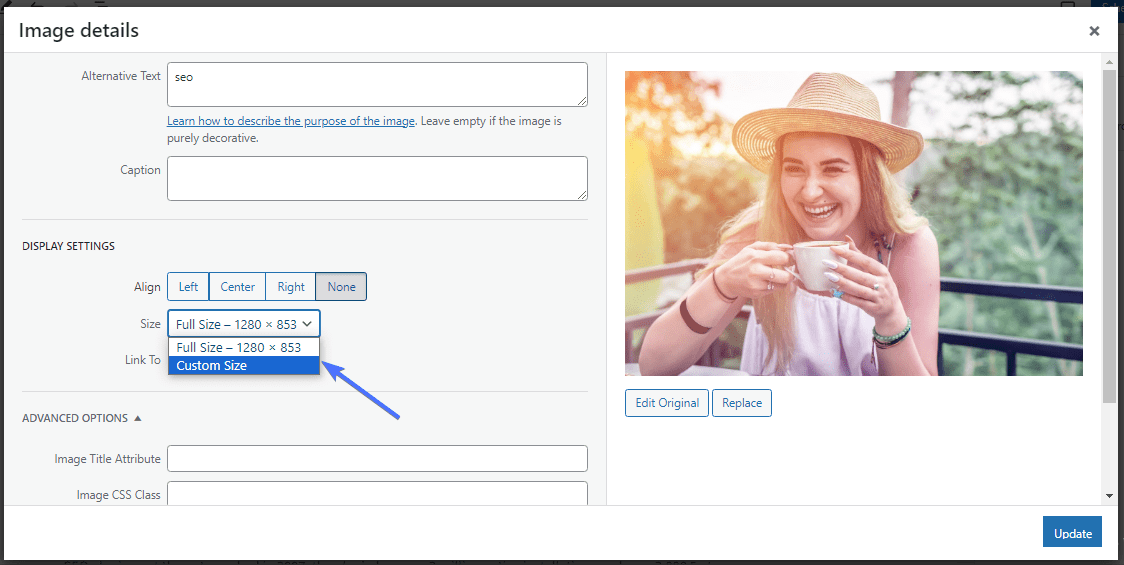
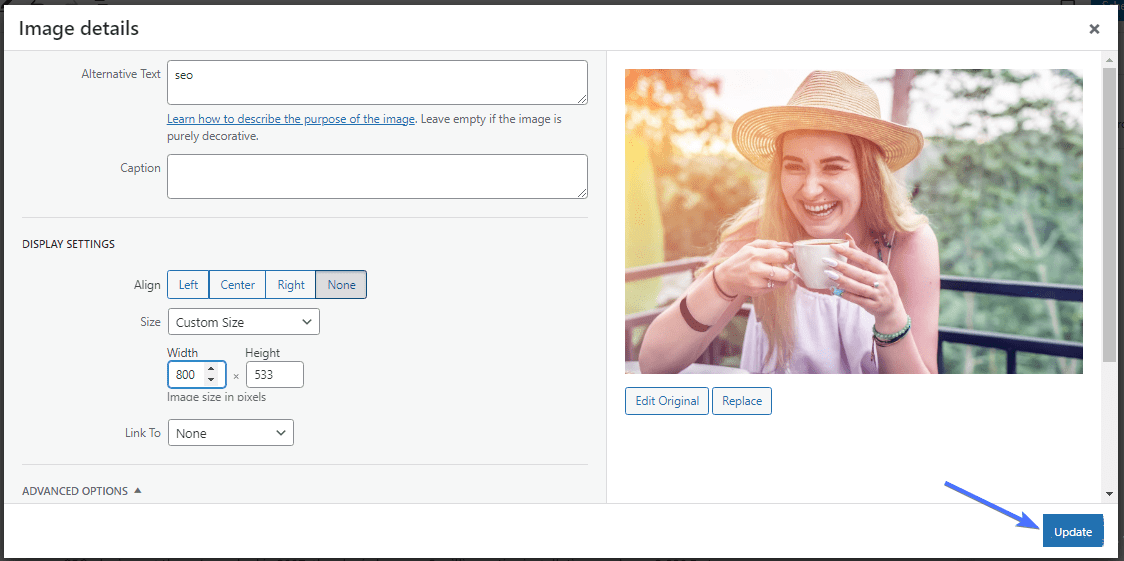
Haga clic en la sección "tamaño" para revelar una lista desplegable.

ElijaTamaño personalizado en el menú desplegable.

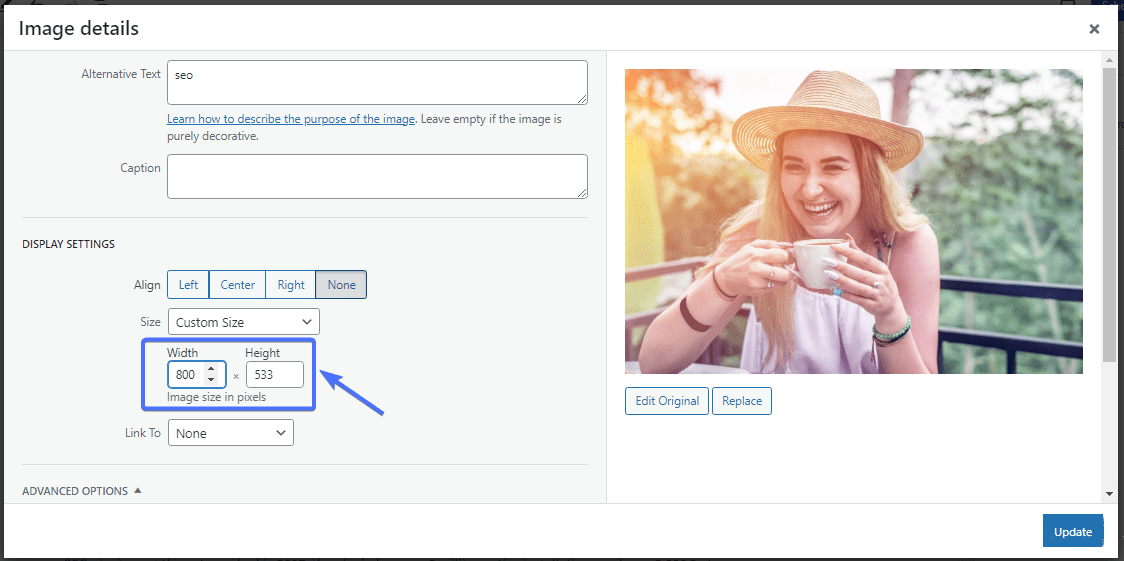
Ahora, ingrese el nuevo ancho y alto que desea para la imagen.

Clic enGuardar .

Y eso es todo. El nuevo tamaño de imagen se aplicará al blog o página.
Cómo agregar tamaños de imagen personalizados de WordPress
En la mayoría de los casos, los tres tamaños de imagen predeterminados pueden no ser suficientes para satisfacer todas sus necesidades. Afortunadamente , puedes agregar tamaños de imagen personalizados a tu sitio.
Puedes hacer esto con un complemento de tamaños de imágenes de WordPress o editando el código de tu tema.
Cómo agregar tamaños de imagen personalizados de WordPress con el complemento Perfect Images
Perfect Images es un complemento excepcional que te brinda control sobre el tamaño de tus imágenes. El complemento le permite crear fácilmente tamaños de imagen personalizados, regenerar imágenes existentes y optimizar sus imágenes.
Para comenzar , primero debe instalar el complemento Perfect Images.
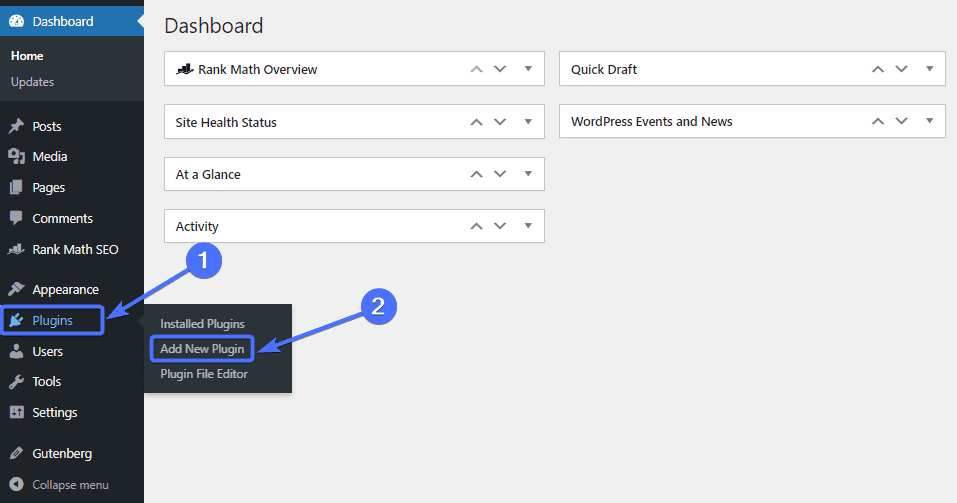
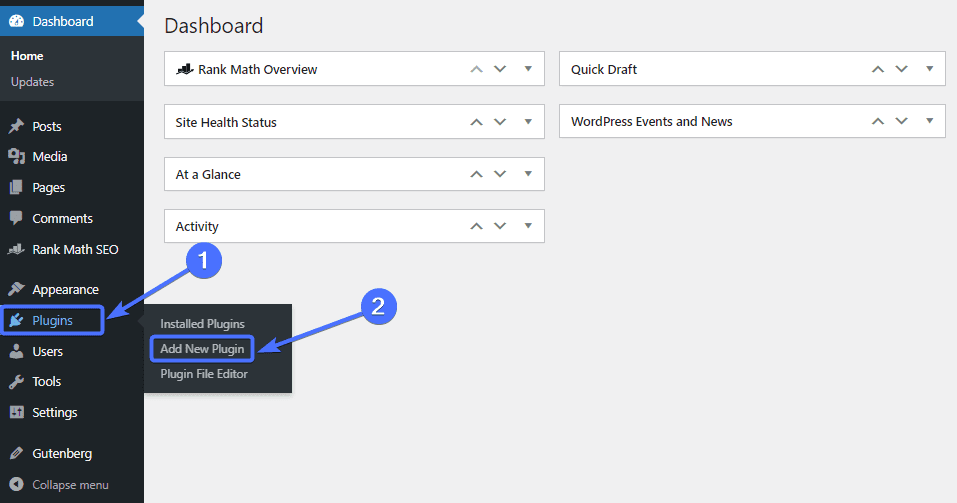
Vaya aComplementos >> Agregar nuevo complemento .

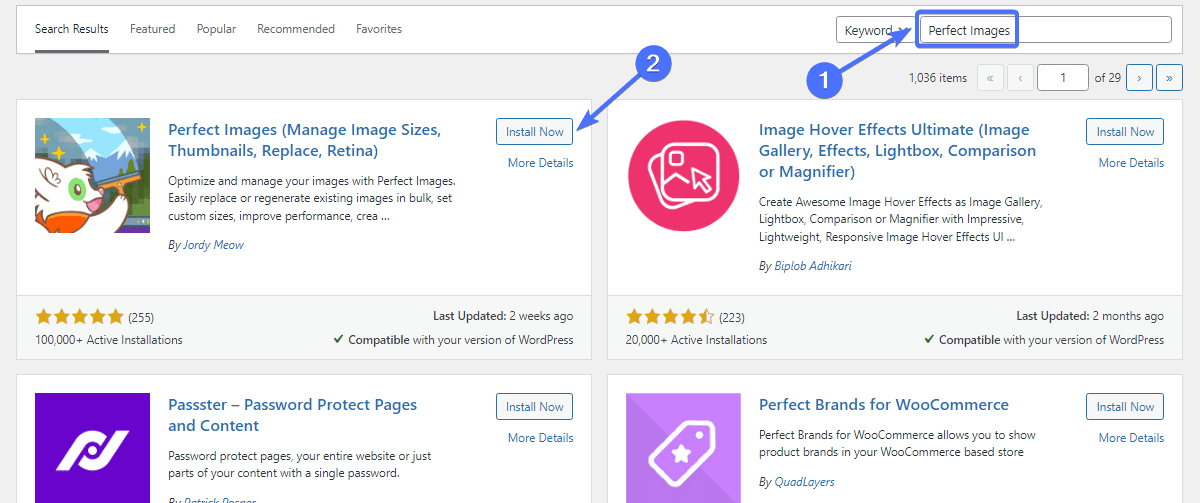
Escribe "Imágenes perfectas" en la barra de búsqueda. Luego busqueImágenes perfectas (Administrar tamaños de imagen, Miniaturas, Reemplazar, Retina) y haga clic en Instalar ahora.

A continuación, haga clic enActivar .

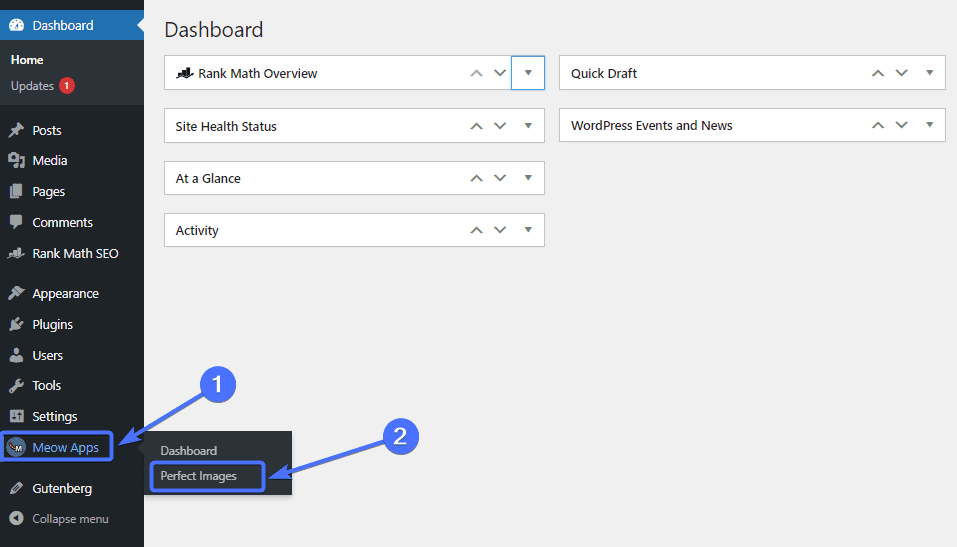
Una vez que lo active, el complemento aparecerá como "Aplicaciones Meow" en el panel de WordPress.
Para crear un nuevo tamaño de imagen de WordPress, vaya aMeow Apps >> Perfect Images .

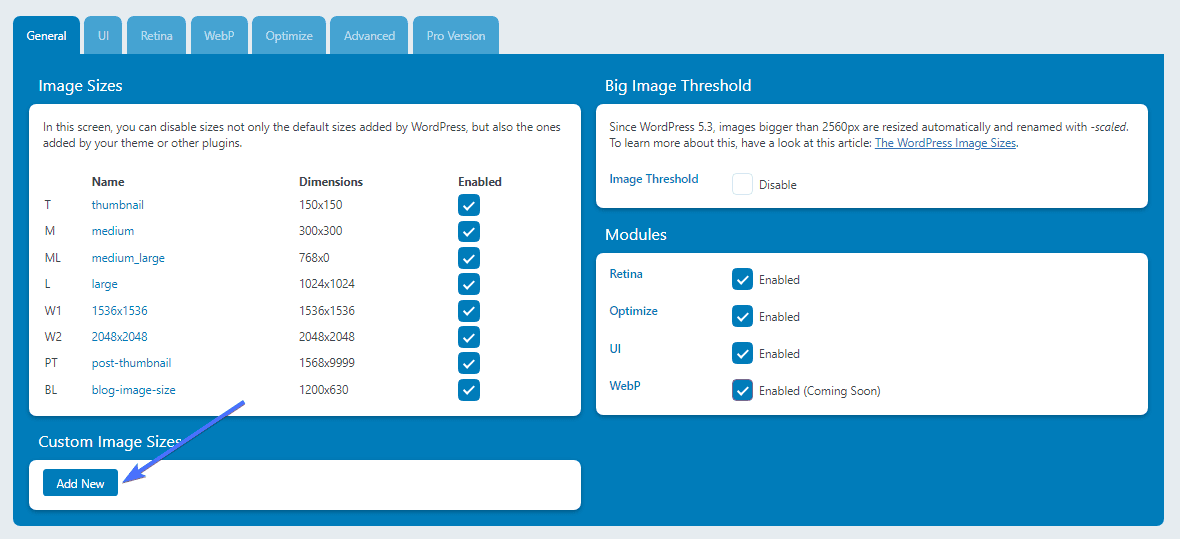
En la página "Imágenes perfectas", desplácese hacia abajo y haga clic enAgregar nuevo .

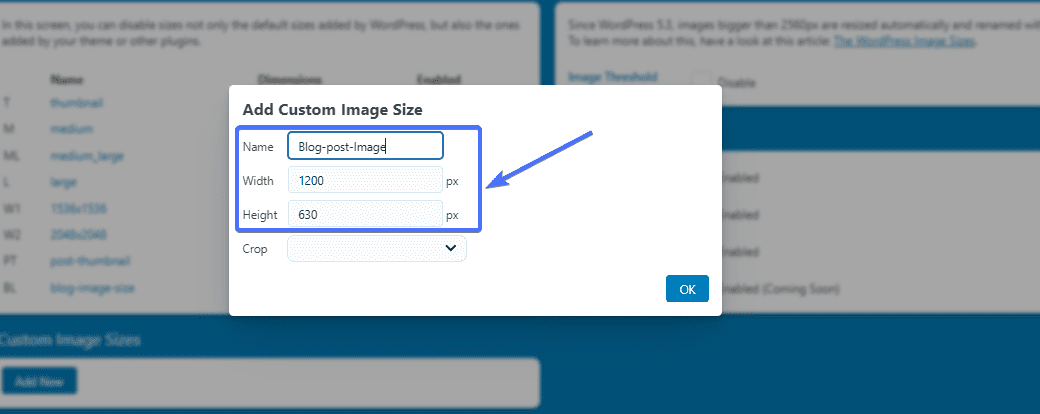
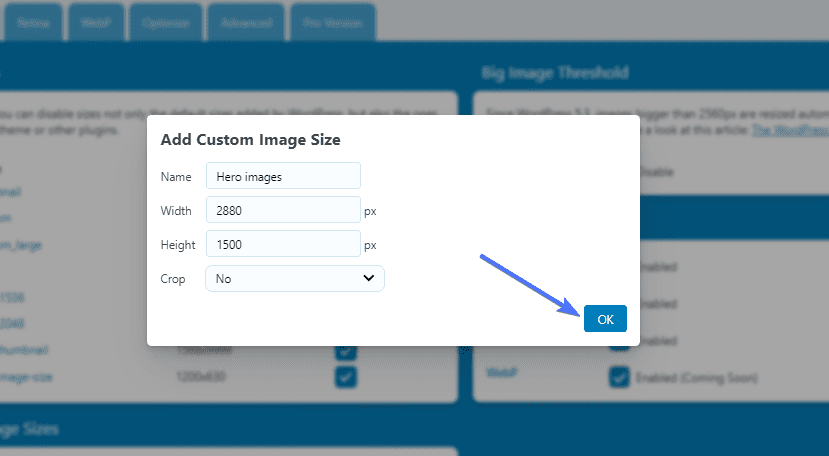
Esto abrirá un formulario para completar. Ingrese el nombre del nuevo tamaño de imagen personalizado, así como el peso y la altura.

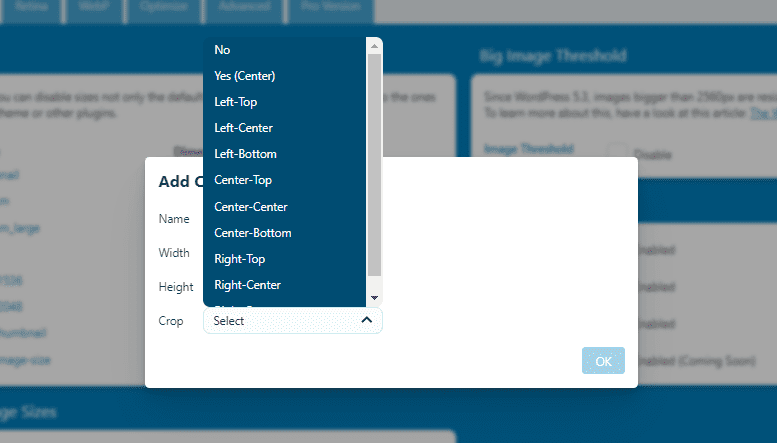
A continuación, decida si desea recortar imágenes para ese tamaño. Las imágenes recortadas son buenas para imágenes destacadas y fotografías de perfil. Al seleccionarSí se recorta la imagen.ElijaNo si no desea recortar.

Haga clic enAceptar una vez que haya completado todo.

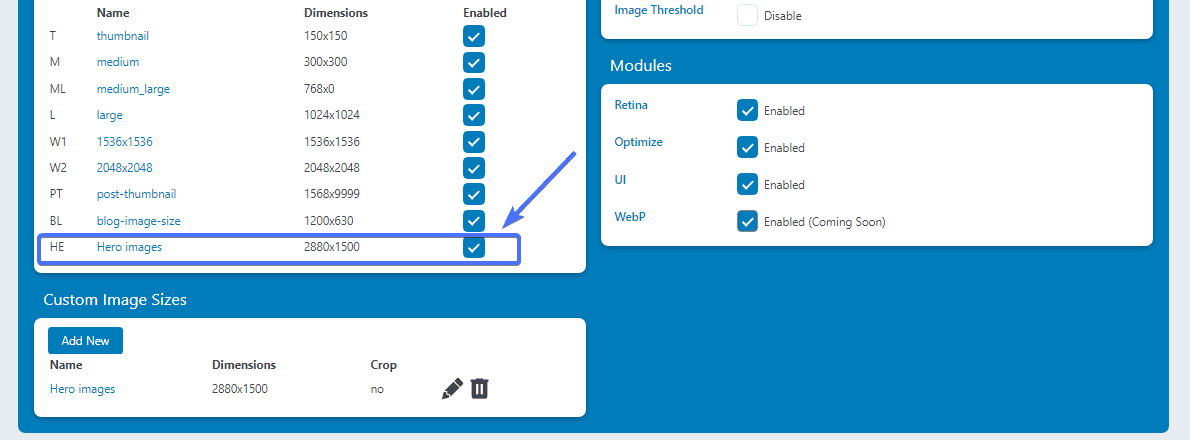
El complemento creará el nuevo tamaño de imagen de WordPress para su sitio de WordPress.

Y eso es. Ha agregado con éxito un nuevo tamaño de imagen a su sitio web. Puede seguir los mismos pasos para agregar tamaños de imagen adicionales.
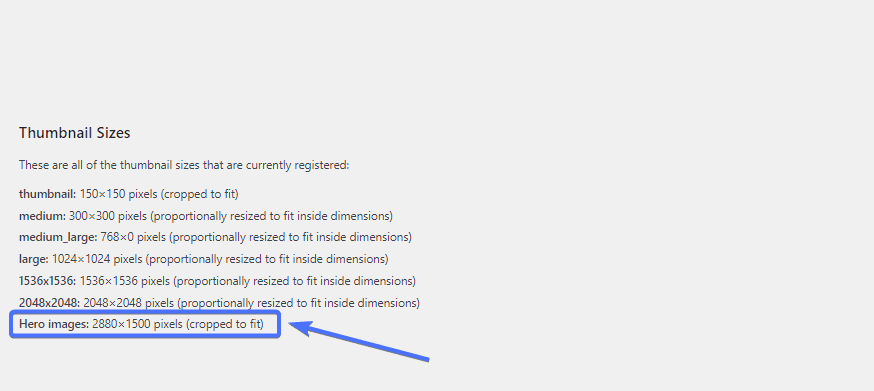
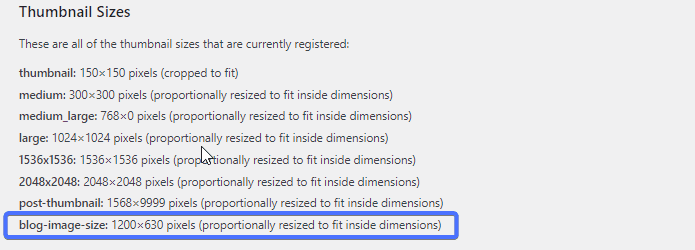
La mayoría de los complementos de WordPress no tienen forma de comprobar los tamaños de las imágenes. Como tal, puedes usar un complemento como Regenerar miniaturas para esto. El complemento enumera todos los tamaños de imágenes en el sitio web.

Cómo agregar manualmente tamaños de imagen personalizados de WordPress
Ahora veamos los pasos para agregar imágenes personalizadas editando el código de su tema. Si bien es sencillo, este proceso requiere algunos conocimientos técnicos. Por lo tanto, es mejor dejarlo en manos de un profesional si no tienes experiencia en codificación.

Para comenzar , primero debe crear una copia de seguridad de su sitio web. Es importante hacer esto para proteger sus datos en caso de que algo salga mal durante el proceso. Este artículo explica cómo realizar una copia de seguridad periódica de WordPress para su sitio web .
Una vez que haya completado el proceso de copia de seguridad, navegue hasta el panel de WordPress.
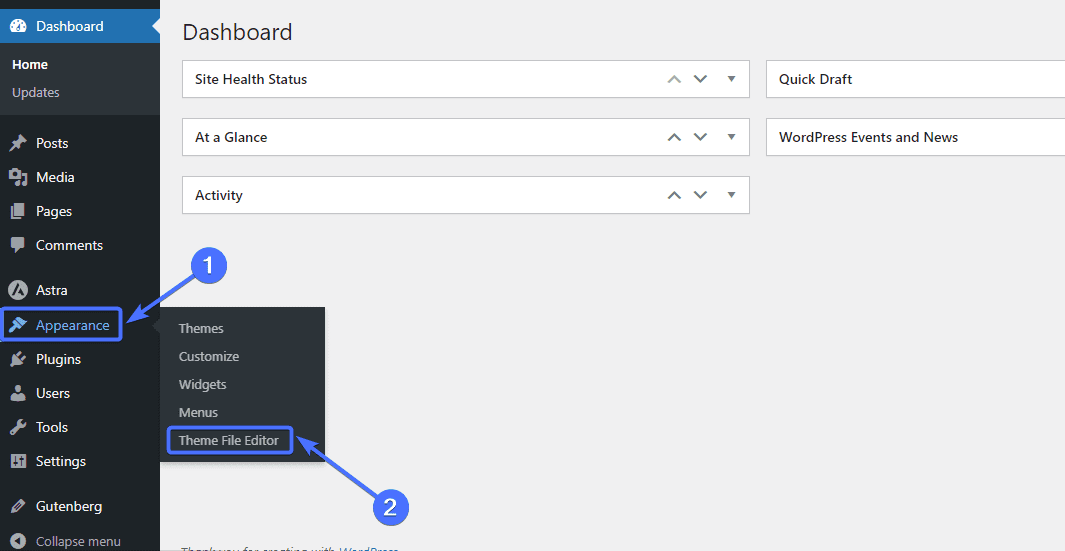
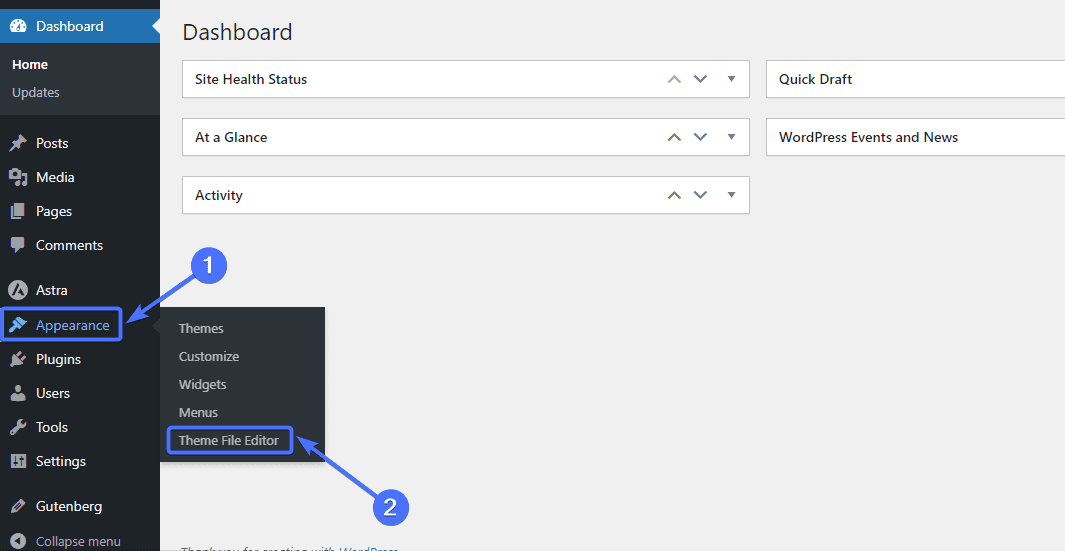
Luego vaya aApariencia >> Editor o Editor de archivos de tema.

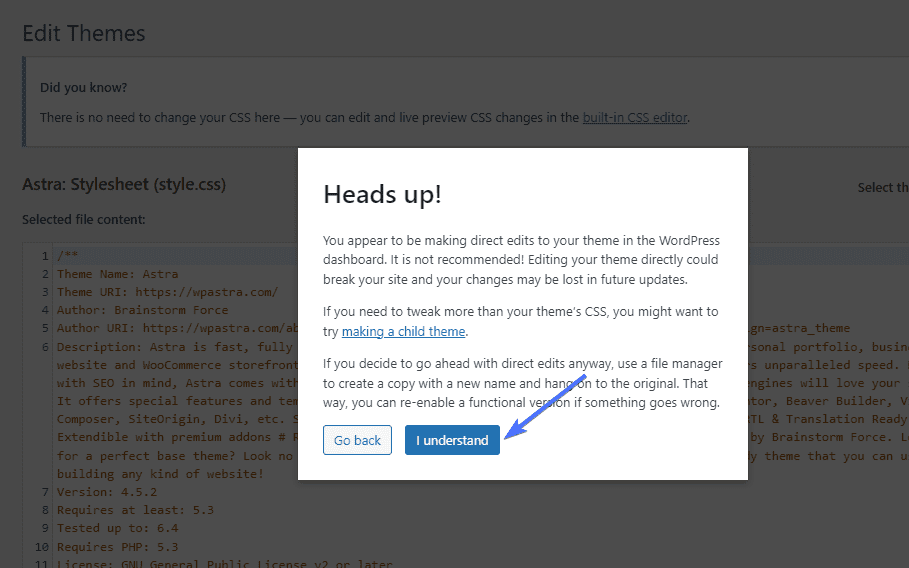
Probablemente recibirás una advertencia sobre la edición del código.
Simplemente haga clicen Entiendo para continuar.

Activar soporte para imágenes personalizadas
El primer paso para agregar imágenes personalizadas a su sitio web es activar la compatibilidad con miniaturas de publicaciones. Para hacer esto, debe agregar la cadenaadd_theme_supporta continuación en el archivo php de tamaños de imagen de WordPress de su sitio web:
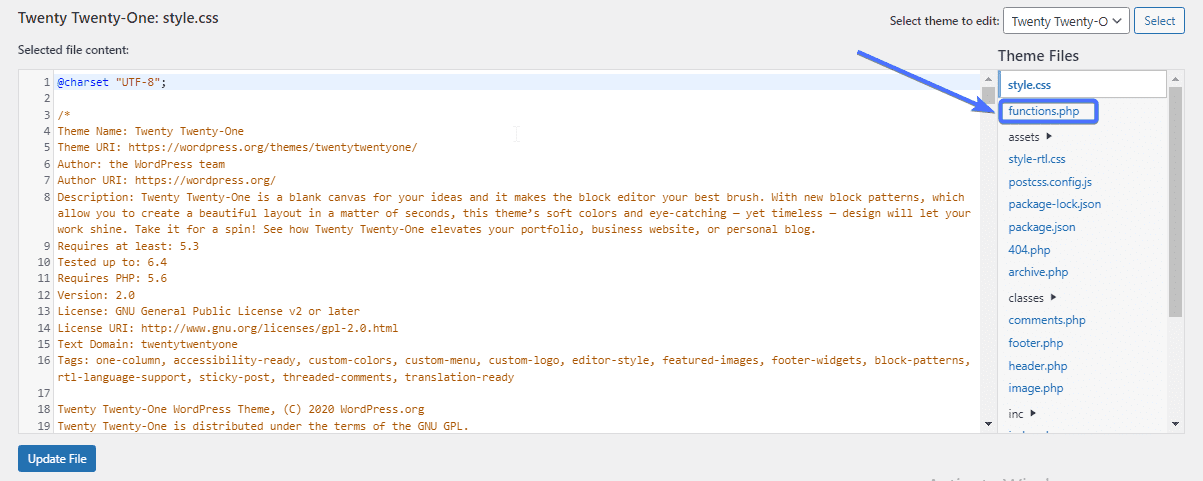
add_theme_support ('miniaturas posteriores');Haga clic en el archivofunciones.php .

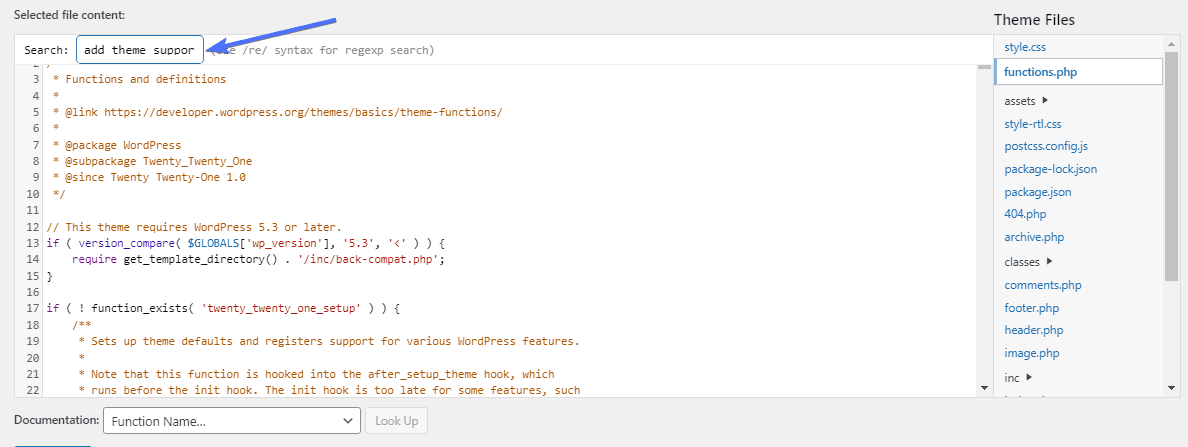
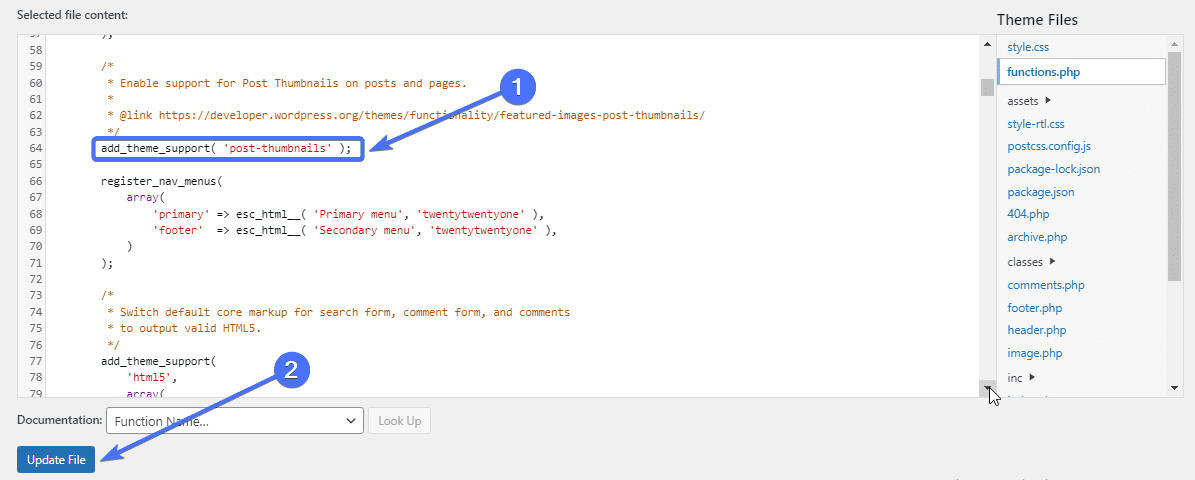
A continuación, busque para ver si la cadenaadd_theme_supportya está allí.

Si el código no está allí, péguelo. Luego haga clic enActualizar archivo .

Esto activará la función que le permite agregar imágenes personalizadas a su sitio.
Agregar código de imagen personalizado
El siguiente paso es agregar el código para el tamaño de imagen personalizado que desea crear.
Para hacer esto, debe ubicar y editar el código “add_image_size” en el archivo funciones.php.
Primero, verifique si el código ya está allí usando la función de búsqueda para encontrarlo. Si no está ahí, puedes agregarlo. Aquí está el código "add_image_size":
add_image_size('nombre', ancho, alto, verdadero/falso);Ahora veamos los parámetros en el código. El primer argumento es el 'nombre', que representa el nombre que desea para el tamaño de la imagen. Es importante elegir un nombre descriptivo del tamaño de la imagen.
El segundo y tercer argumento son el ancho y el alto en píxeles. Puede elegir cualquier tamaño de imagen específico que desee. El último parámetro es el recorte. Esto le permite definir el tipo de recorte o su posicionamiento (lo discutiremos más adelante).
Cómo agregar una imagen personalizada usando código
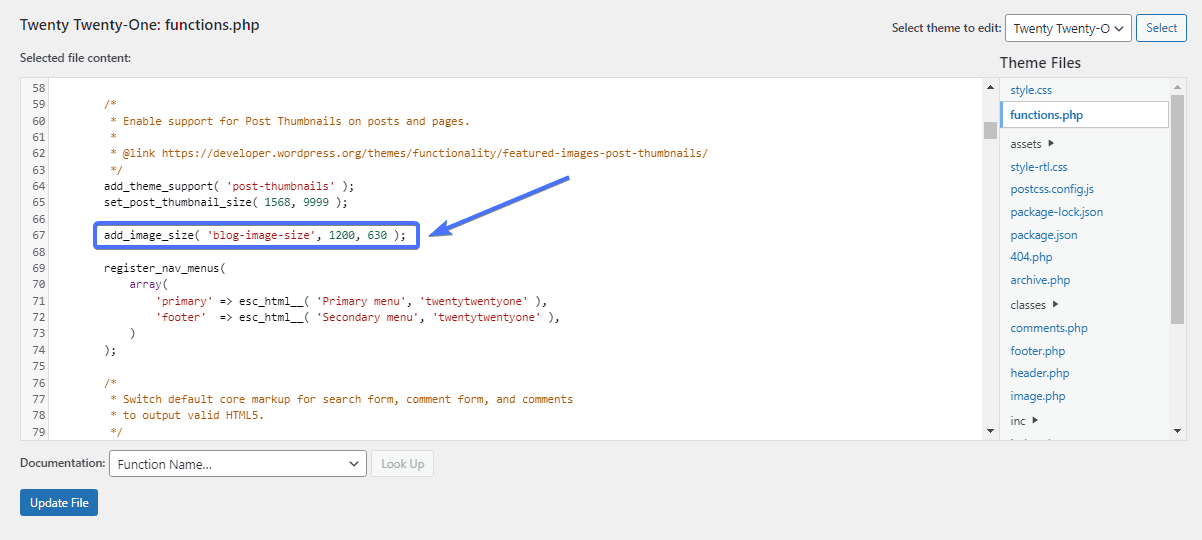
Por ejemplo, digamos que desea agregar un nuevo tamaño de imagen para publicaciones de blog con una altura y un peso de 1200 x 630 px.
En ese caso, el código se verá así sin aplicar recorte:
add_image_size( 'tamaño-imagen-blog', 1200, 630 ); 
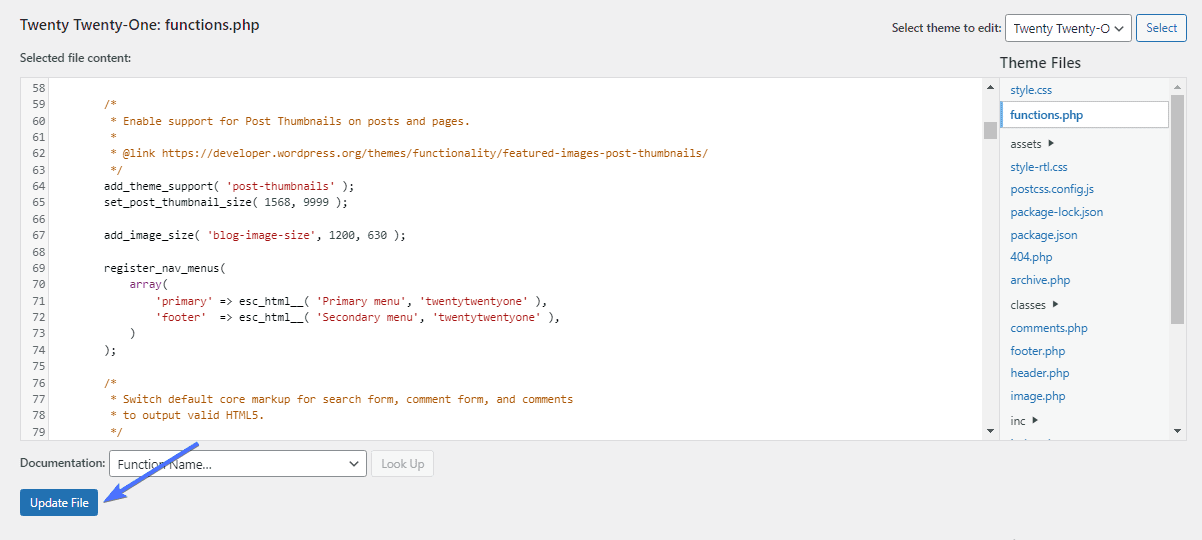
Una vez que haya pegado el código, haga clic enActualizar archivo .

Recortando tu imagen
Recortar es el último argumento del código add_image_size. Esto le permite establecer el estado de recorte del tamaño de la imagen eligiendo verdadero o falso.
add_image_size('nombre', ancho, alto, verdadero/falso);Cuando no aplica el recorte a su código, la imagen simplemente se reduce al nuevo tamaño. Sin embargo, cuando recortas una imagen, una parte se corta mientras que la parte restante se ajusta al nuevo tamaño.
Si su objetivo es reducir el tamaño de la imagen, entonces recortar puede no ser para usted, ya que implica eliminar elementos de la imagen. Recortar tiene sentido si recortar parte de la imagen no afectaría el resultado general.
Cómo agregar recortes para su tamaño
Para agregar recorte a una imagen, debe agregar "verdadero" al final del código de tamaño de la imagen.
Si no desea que las imágenes se recorten, agregue "falso" al final o elimine todo el argumento. WordPress no aplicará el recorte si lo omite por completo.
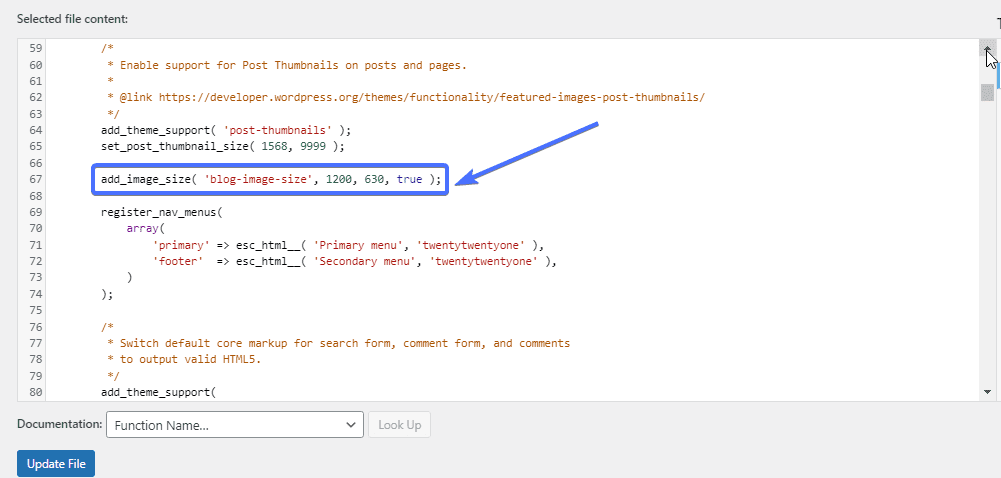
Por ejemplo, digamos que todavía estamos considerando recortar el tamaño de la imagen de la publicación del blog de 1200 x 630 px. En ese caso, el lado recortado del código será "verdadero", así:
add_image_size( 'tamaño-imagen-blog', 1200, 630, verdadero ); 
Su código se verá así si no desea recortarlo para el tamaño de la imagen.
add_image_size( 'tamaño-imagen-blog', 1200, 630, falso ); add_image_size( 'tamaño-imagen-blog', 1200, 630, );Agregue nuevos tamaños de imagen personalizados a su tema
Una vez que hayas agregado el tamaño de imagen personalizado, lo siguiente es hacer que tu tema lo muestre. Para hacer esto, necesita editar el archivo de tema index.php, que contiene el bucle de publicaciones, y agregarle este código:
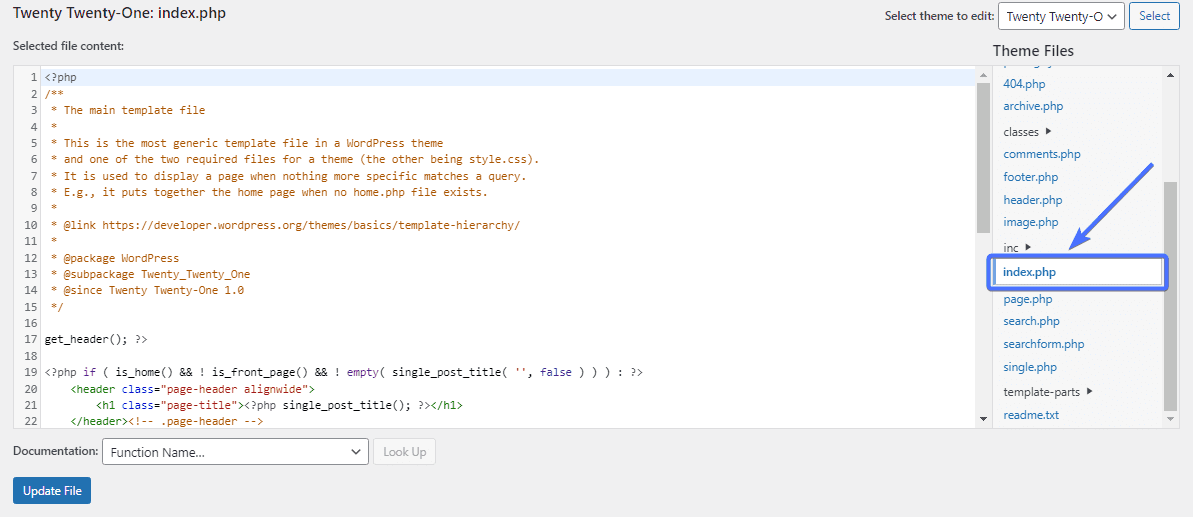
the_post_thumbnail( 'nombre-tamaño-imagen' );Vaya aApariencia >> Editor o Editor de archivos de tema.

Luego haga clic en el archivo index.php.

Ahora agregue el código anterior para mostrar el nuevo tamaño de imagen para su tema.
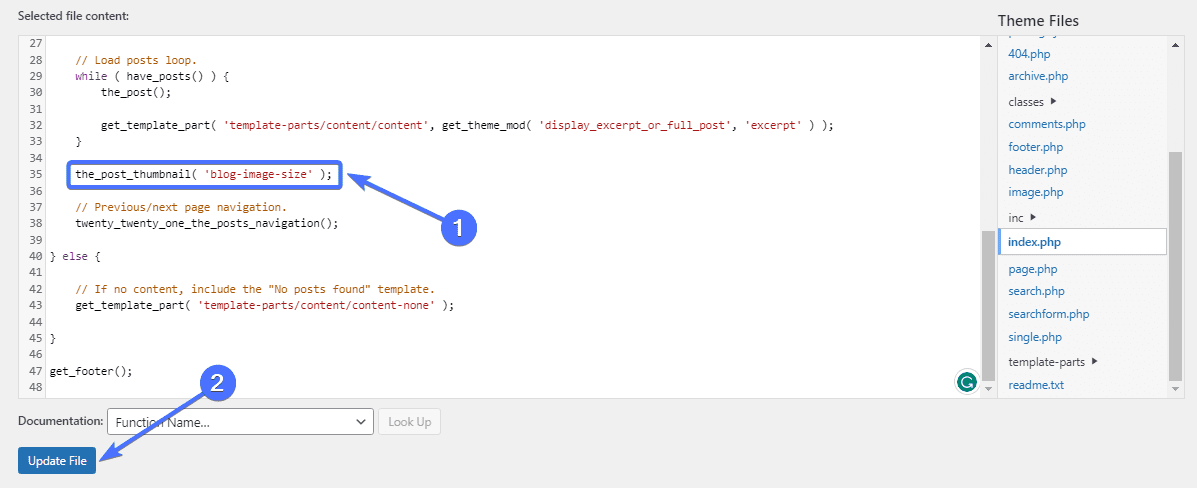
Reemplace el nombre del tamaño de la imagen con el nombre del tamaño de imagen que utilizó en los pasos anteriores. En nuestro caso, el nombre del tamaño de la imagen era tamaño-imagen-blog. Entonces nuestro código se verá así:
the_post_thumbnail( 'tamaño-imagen-blog' ); 
Y eso es. Ahora verá el nuevo tamaño de imagen como una opción cuando cargue una nueva imagen en su sitio web.

Aplicar nuevo tamaño de imagen a imágenes antiguas
El problema con esta configuración manual es que solo se aplica a imágenes nuevas. Las imágenes más antiguas conservarán sus tamaños actuales y deberás actualizarlas para aplicar el nuevo tamaño de imagen.
Afortunadamente, algunos complementos te permiten hacer esto. Uno de ellos es Regenerate Thumbnails, un complemento gratuito que te permite actualizar el tamaño de tus imágenes.
Actualizar tamaños de imagen con regenerar miniaturas
El complemento Regenerar miniaturas, como su nombre indica, regenera los tamaños de miniaturas de WordPress para las imágenes de su biblioteca multimedia. Dado que agregamos un nuevo tamaño de imagen, Regenerar miniaturas "regenerará" este nuevo tamaño para imágenes más antiguas.
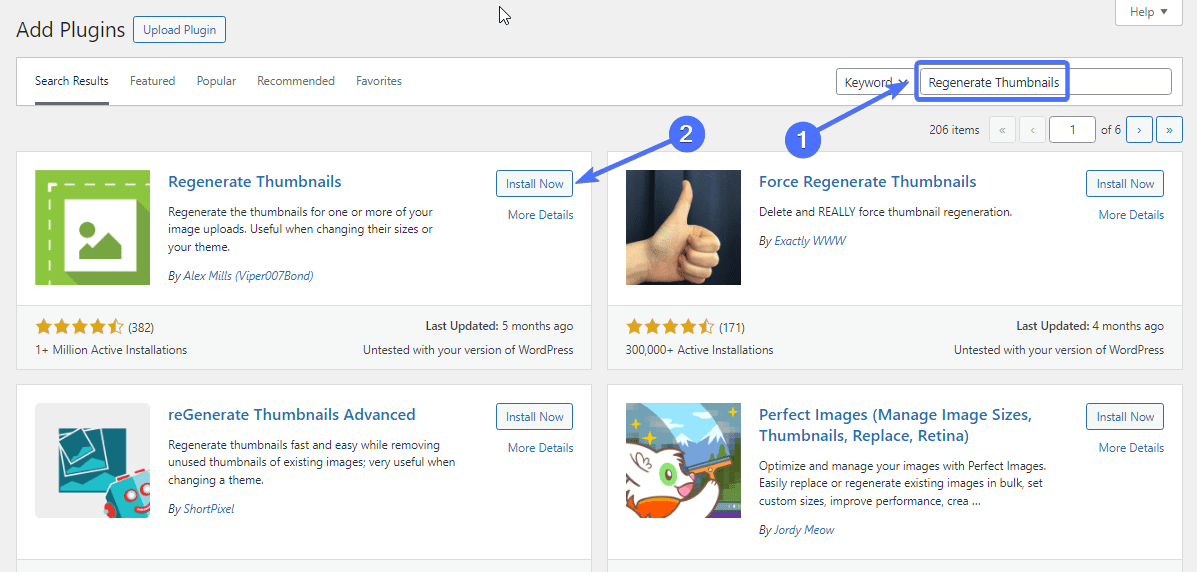
Para comenzar, primero debe instalar el complemento.Vaya a Complementos >> Agregar nuevo complemento .

Ahora escriba "Regenerar miniaturas" en el cuadro de búsqueda. Busque el complemento Regenerar miniaturas y haga clic enInstalar ahora .

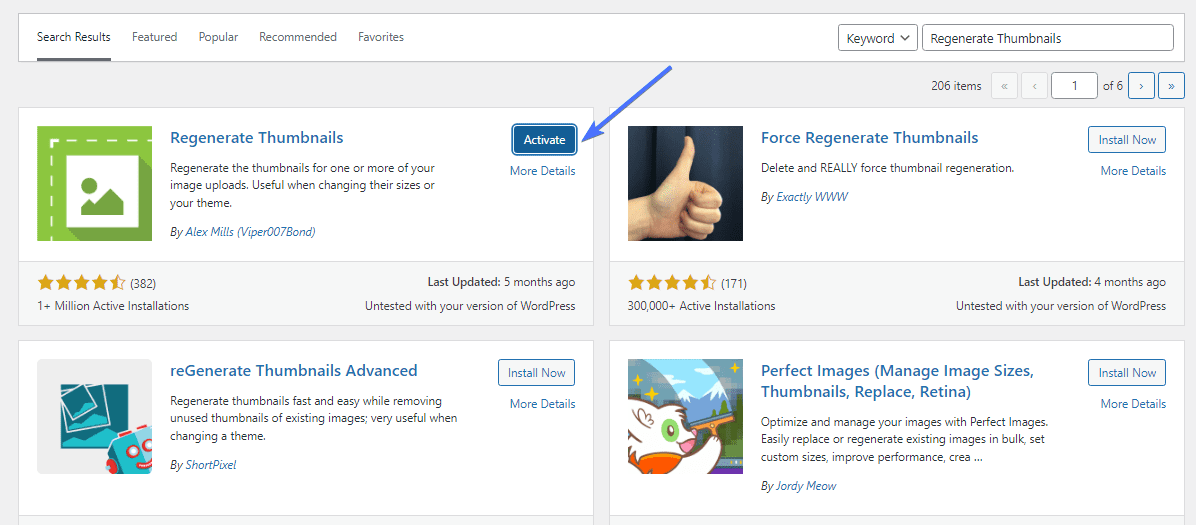
Una vez instalado, haga clic enActivar .

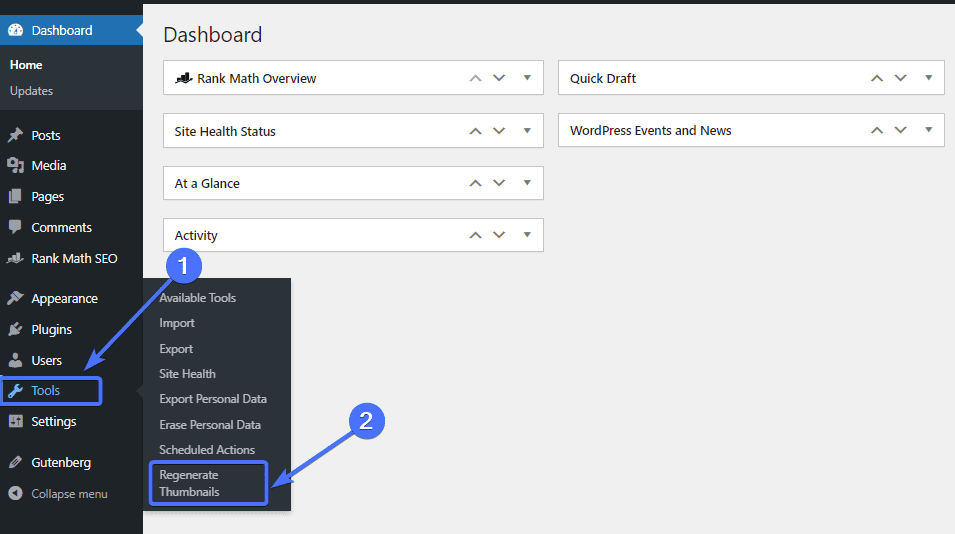
El complemento Regenerar miniaturas aparecerá en el menú Herramientas en su panel de WordPress.
Para regenerar sus imágenes, vaya aHerramientas >> Regenerar miniaturas .

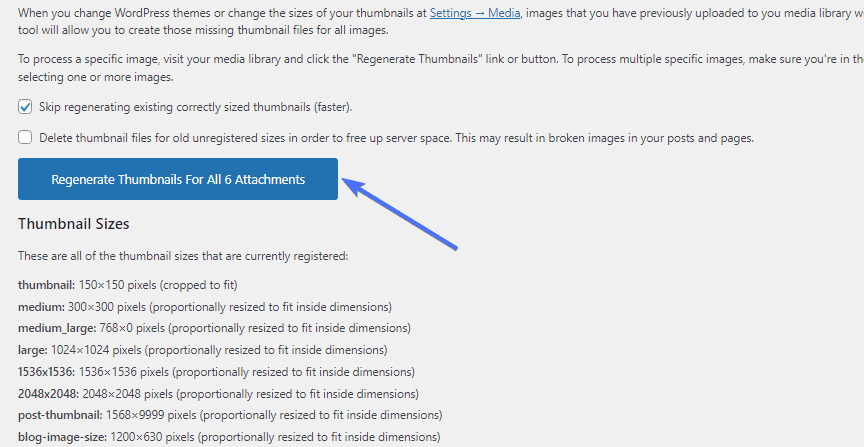
Una vez en la página del complemento, solo tienes que hacer clic enRegenerar miniaturas para todos los archivos adjuntos .

El complemento tardará unos segundos/minutos en regenerar las imágenes a los nuevos tamaños de imagen de WordPress. Y eso es.

Cómo optimizar su imagen
Los tamaños de imágenes de WordPress también implican el tamaño del archivo de imagen. Si bien cambiar las dimensiones de la imagen le permite controlar el tamaño, es posible que necesite optimizar la imagen sin cambiar las dimensiones.
Aquí hay dos formas en que puede optimizar el tamaño de sus imágenes de WordPress:
Elija el mejor formato de archivo de imagen
El formato de archivo que elija, ya sea PNG, JPEG o WebP, puede afectar el tamaño de su imagen. Por ejemplo, las imágenes webP tienen tamaños de archivo más pequeños en comparación con los archivos PNG.
Como tal, puede convertir sus imágenes PNG al formato WebP para reducir su tamaño. Este artículo explica más sobre las imágenes WebP de WordPress .
Sin embargo, convertir sus imágenes puede reducir potencialmente la calidad de la imagen. Debes comparar la calidad de la imagen original con la de la convertida para asegurarte de que no haya una caída notable en la calidad.
Complementos como EWWW Image Optimizer, Optimole y ShortPixel Image Optimizer le permiten controlar el formato de archivo de imagen de su sitio web.
Comprime tus imágenes de WordPress
Otra forma de reducir el tamaño de una imagen es comprimirla. La compresión de imágenes implica minimizar el tamaño de una imagen sin degradar su calidad.
Las imágenes comprimidas son mucho más ligeras que las imágenes que no están optimizadas.
Varios complementos le permiten comprimir rápidamente sus imágenes, incluido Optimole. Una vez que configure el complemento, puede comprimir automáticamente cualquier imagen que cargue.
Conclusión
Los tamaños de imágenes de WordPress son una cuestión importante que puede afectar el aspecto, la velocidad y la clasificación de los sitios web de WordPress.
Esta guía de tamaños de imágenes de WordPress explica qué son los tamaños de imágenes y cómo puede cambiar los tamaños de imágenes de su sitio web. Por lo tanto, puede seguir los pasos descritos anteriormente para editar los tamaños de imagen predeterminados de WordPress y agregar tamaños personalizados.
Si también desea obtener más información sobre las imágenes de WordPress, debe consultar este artículo sobre cómo solucionar problemas de carga de imágenes en WordPress . Una imagen de WordPress bien optimizada puede mejorar la velocidad del sitio web. Sin embargo, pueden surgir ciertos problemas con la imagen de su sitio. Por lo tanto, el artículo explica cómo solucionar estos problemas.
Recuerde, el equipo de FixRunner está listo para satisfacer todas las necesidades de su sitio web de WordPress. Ofrecemos desarrollo personalizado, mantenimiento de WordPress y más. Complete este formulario para obtener una revisión gratuita del sitio web .
Preguntas frecuentes
¿Cuáles son las funciones de tamaño de imagen en WordPress?
La función de tamaño de imagen en WordPress es add_image_size(), que le permite agregar imágenes de tamaño personalizado. La función completa esadd_image_size('nombre', ancho, alto, verdadero/falso);. También puede cambiar los tamaños de imagen predeterminados de WordPress yendo a Configuración >> Medios.
¿Cómo obtengo un tamaño de imagen personalizado en WordPress?
Puedes agregar tamaños de imagen personalizados en WordPress usando un complemento como Perfect Images, o puedes hacerlo manualmente con código. add_image_size() te permite agregar tamaños de imagen personalizados editando el código de tu tema.
¿Cómo obtengo la imagen en tamaño completo en WordPress?
Cuando carga una imagen en WordPress, genera automáticamente tres imágenes predeterminadas además de la imagen de tamaño completo. Por lo tanto, normalmente tendrá cuatro opciones de imagen y podrá elegir la opción de imagen de tamaño completo al crear una publicación o página.
¿WordPress reduce el tamaño de la imagen?
No. WordPress no reduce el tamaño de las imágenes. Sin embargo, existen opciones para reducir el tamaño de la imagen después de cargarla. También puedes utilizar varios complementos para reducir el tamaño de la imagen.
