¿Qué es una imagen CDN y por qué usarla para la optimización de imágenes?
Publicado: 2022-04-20Las CDN (redes de entrega de contenido) de imágenes se encuentran entre las mejores herramientas disponibles para la optimización de imágenes. Las imágenes no optimizadas y pesadas son una de las principales razones por las que su sitio web puede ser lento, lo que resulta en una mala experiencia para el usuario.
Para evitar posibles problemas de rendimiento, ¿por qué no intentar implementar una imagen CDN? Según web.dev, ¡puede generar un ahorro del 40 al 80 % en el tamaño de un archivo de imagen!

En esta publicación, aclaramos la diferencia clave entre un CDN de imagen y uno tradicional. También explicamos cómo una CDN puede ayudar con la optimización de imágenes. Como beneficio adicional, compartimos formas adicionales de preparar y optimizar imágenes para la web usando Imagify.
¿Qué es un CDN para imágenes?
Una CDN para imágenes se especializa en optimizar, convertir y entregar imágenes en todo el mundo. Son como una red API que modifica las imágenes para distribuirlas más rápido desde los servidores a la pantalla de su visitante. Una imagen CDN reduce la carga útil de la imagen y envía instantáneamente imágenes optimizadas desde el punto de presencia (PoP) al usuario.
¿Cuál es la diferencia entre un CDN tradicional y un CDN de imagen?
La principal diferencia entre una CDN de imágenes y una tradicional es la capacidad de optimizar y transformar las imágenes sobre la marcha en lugar de entregarlas tal cual. Una CDN tradicional almacena en caché todos los activos, como CSS, JS e imágenes, mientras que una CDN de imágenes tiene un conjunto integrado de funciones dedicadas a las imágenes: recortar, cambiar el tamaño, alinear, rotar, voltear, convertir a otro formato, aplicar filtros, marcas de agua, etc. También detecta el dispositivo del usuario para mostrar el tamaño de imagen correcto en el dispositivo móvil o de escritorio.
| Un CDN tradicional (como RocketCDN) | Una imagen CDN (como Cloudimage) |
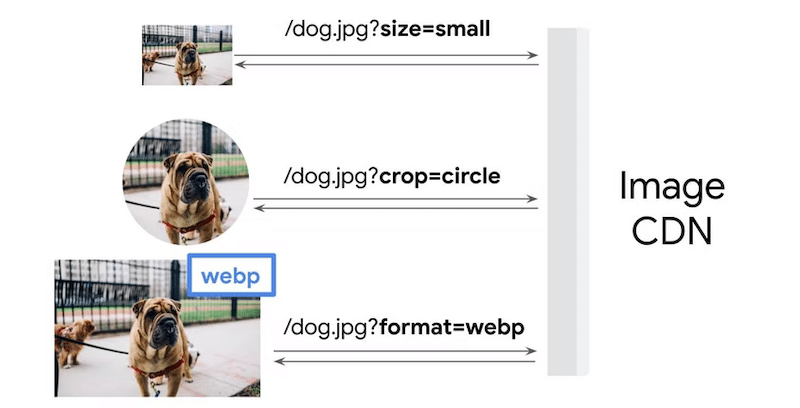
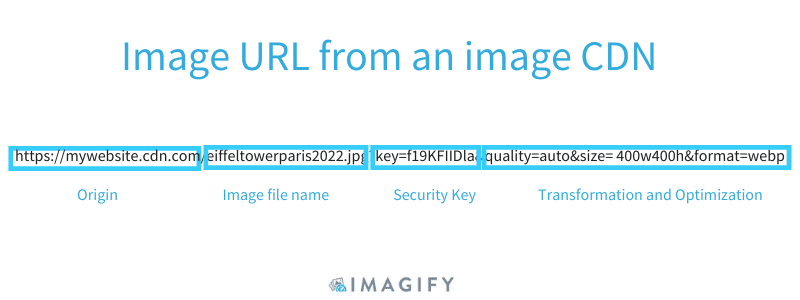
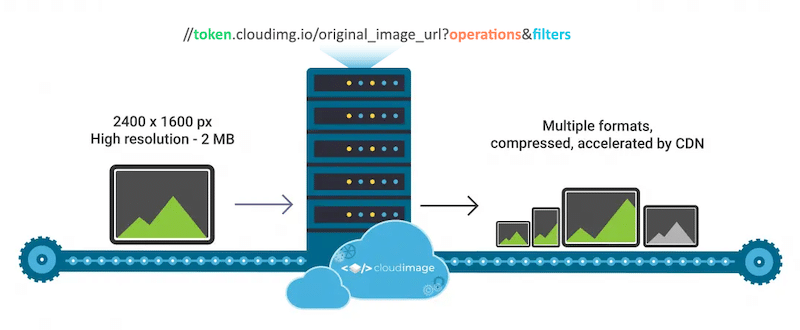
Un CDN centrado en las imágenes las optimiza mientras procesa las solicitudes de los usuarios. Una CDN de imagen establece automáticamente las dimensiones de la imagen, los filtros y las marcas de agua mediante cadenas de consulta de URL (también denominadas parámetros). Por ejemplo, así es como se ve una URL de una imagen CDN:

Una imagen CDN utiliza la URL de la imagen para indicar las opciones de optimización, como:
- Que imagen cargar
- Formato (p. ej., jpg, png, WebP)
- Tamaño y calidad (altura y peso, mejorar, recortar, alinear, rotar)
- Capacidad de respuesta: servir tamaño optimizado según la pantalla del usuario (iPhone o una computadora portátil normal)
- API de imagen intuitiva para crear variantes (marca de agua, recorte inteligente, etc.)

| Para recordar: los CDN tradicionales también entregan imágenes a través de su sistema, pero no las modifican. Una imagen CDN optimiza y procesa las imágenes en tiempo real para entregarlas aún más rápido al usuario. |
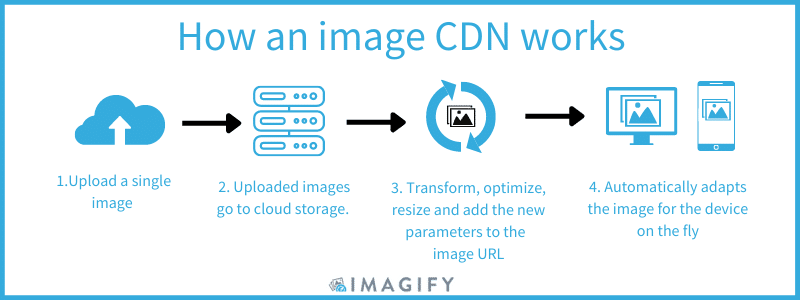
Cómo funciona una imagen CDN
Una imagen CDN almacena imágenes en caché y las modifica para entregar imágenes más rápidamente según el dispositivo y la ubicación del usuario. Al igual que una CDN tradicional, una CDN de imagen entrega la imagen al usuario y la almacena en caché en sus servidores para futuras solicitudes.
Todo el proceso se basa en 4 pasos principales:

- Subir : una sola versión de una imagen en lugar de almacenar varias versiones de la misma imagen para dispositivos móviles, computadoras de escritorio y tabletas.
- Tienda : las imágenes se almacenan en la nube y, cuando llega una solicitud del usuario, la imagen CDN crea automáticamente la imagen para el dispositivo correcto. Cuando se vuelve a solicitar la misma imagen desde el mismo tipo de dispositivo, la red CDN ya la ha almacenado en caché. Esto ahorra mucho tiempo y la imagen se renderizará aún más rápido esta vez.
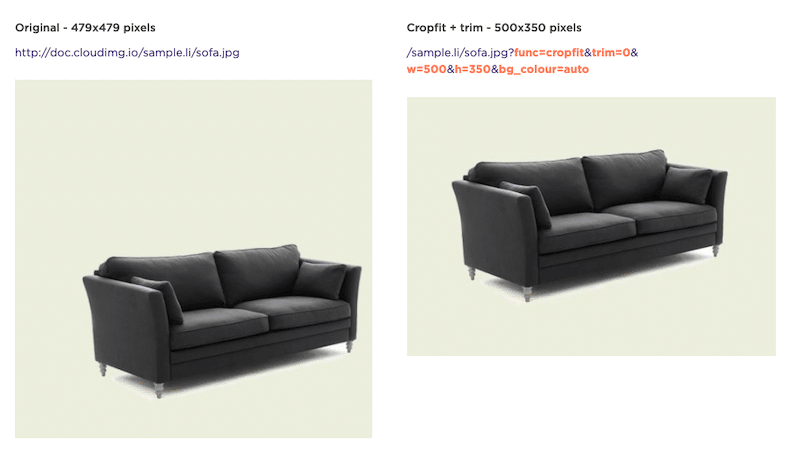
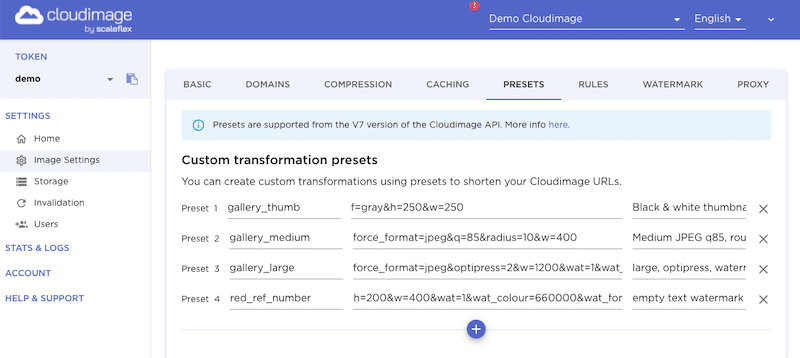
- Transformar : utilizando la URL de la imagen, una imagen CDN aplica nuevos parámetros para optimizar la imagen con operaciones y filtros. Como ejemplo, este es el tipo de reglas y configuraciones que puede aplicar con Cloudimage:

- Entrega : la nueva imagen optimizada se entrega al usuario final a través del servidor más cercano (también llamado punto de presencia).
En conclusión, una CDN de imágenes puede transformar, optimizar y almacenar en caché toda su biblioteca de imágenes para entregar el contenido más rápido a los usuarios de todo el mundo.
¿Sabías que todas esas optimizaciones y transformaciones también benefician la velocidad y el SEO de tu sitio web? Eso nos lleva a nuestra siguiente sección: por qué debería usar una imagen CDN para la optimización de imágenes.
Por qué usar un CDN de imágenes para optimizar imágenes
Cuando se trata de optimización de imágenes, las CDN de imágenes tienen beneficios importantes:
1. Mejorar el tiempo de carga
Comprimir y cambiar el tamaño de las imágenes con una imagen CDN reducirá el tamaño del archivo, lo que dará como resultado un sitio de carga más rápido. Los CDN de imágenes le permiten comprimir, cambiar el tamaño y optimizar sus imágenes en tiempo real: usted establece la configuración principal y obtiene el archivo más pequeño disponible según el contenido y el dispositivo sin comprometer la calidad.
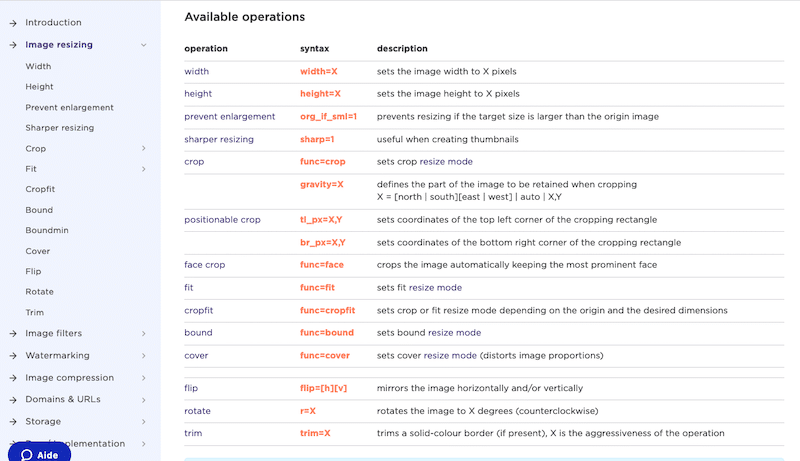
Por ejemplo, estas son las operaciones de cambio de tamaño de imagen disponibles para Cloudimage:

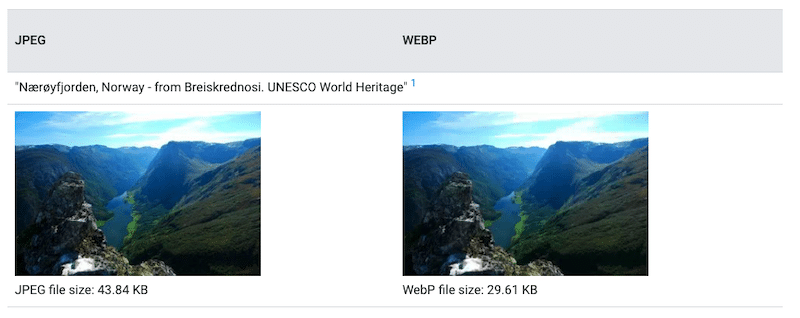
Además, los CDN de imágenes mejoran los tiempos de carga porque pueden convertir JPEG o PNG a los formatos de próxima generación como WebP o AVIF. Los dos formatos más recientes reducen en gran medida el tamaño de archivo de una imagen y aceleran su sitio, según un estudio realizado por Google. La siguiente tabla muestra que convertir una imagen a WebP redujo el tamaño del archivo en un 25 %.

| La mayoría de las veces, puede cambiar el nivel de compresión de una imagen (calidad y formato final) mediante el uso de filtros de compresión desde el panel de la CDN de la imagen. |
2. Optimización de las puntuaciones de PageSpeed Insights y Core Web Vitals
Gracias a una imagen CDN, puede aumentar rápidamente su calificación de rendimiento en PageSpeed Insights e incluso optimizar su Core Web Vitals.
Cuando ejecuta una auditoría de rendimiento con Google PageSpeed Insights, a menudo señala varios problemas de optimización de imágenes para solucionar:
- WebP y los formatos de nueva generación
- Tamaño de la imagen
- Política de almacenamiento en caché
- Codificación y capacidad de respuesta
- Aplazar imágenes fuera de pantalla con carga diferida
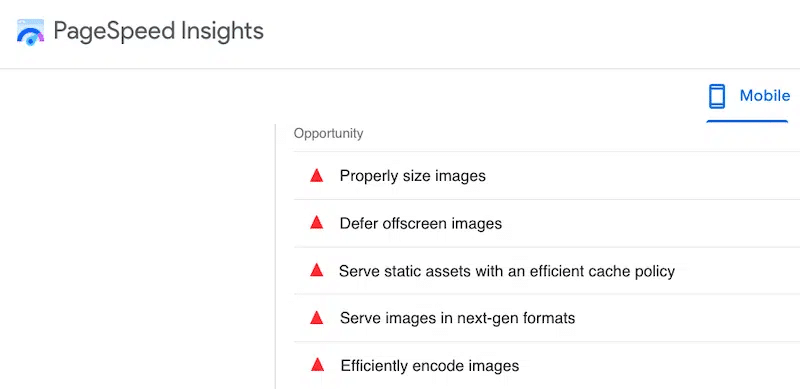
Si no está familiarizado con PSI, así es como se ve la sección de oportunidades:

Los problemas mencionados anteriormente generalmente se pueden solucionar gracias a un CDN de imagen que da como resultado una calificación de rendimiento mejorada en PageSpeed Insights. Una imagen CDN utiliza el almacenamiento en caché y le permite cambiar el tamaño de sus imágenes para cada tipo de dispositivo. También puede convertir sus imágenes JPG en formatos de próxima generación como WebP.
Además, una imagen CDN aumenta su Core Web Vitals , las métricas de rendimiento centradas en el usuario introducidas por Google en 2021. Una imagen CDN genera la versión óptima de una imagen para cada dispositivo, lo que resulta en una mejor experiencia de usuario. En resumen, mejorará su puntaje de rendimiento de Lighthouse y obtendrá mejores calificaciones de Core Web Vitals si optimiza sus imágenes. Este es el impacto de usar una imagen CDN en cada Core Web Vitals:
- First Input Delay (interactividad): la carga lenta de imágenes puede retrasar los tiempos de ejecución. El uso de una imagen CDN evita este problema principalmente gracias al almacenamiento en caché y al cambio de tamaño de la imagen.
- Pintura con contenido más grande (cargando): por Al reducir la carga útil de la imagen y optimizar el contenido de la imagen, el contenido más grande se representará mucho más rápido.
- Cambio de diseño acumulativo (estabilidad visual): al crear varias versiones de las imágenes con las dimensiones correctas, el navegador sabrá la cantidad perfecta de "pantalla" que debe reservar mientras se carga la imagen real. ¡Sin movimientos repentinos del contenido!
3. Impulsar el SEO
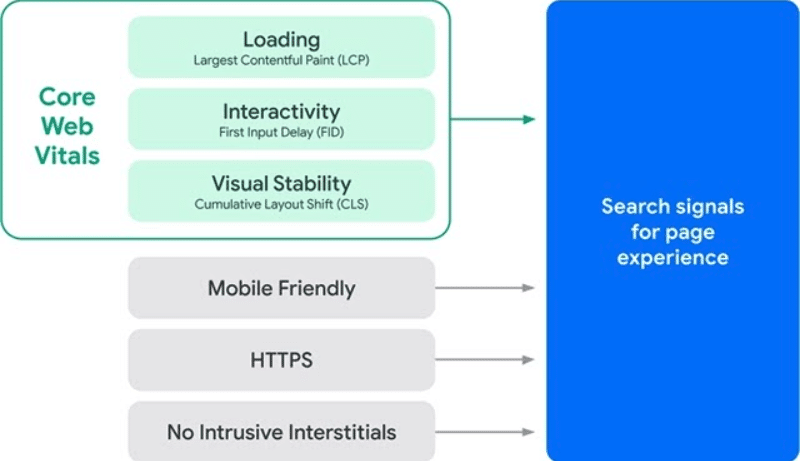
Una imagen CDN también puede ayudar a mejorar su clasificación SEO. Los Core Web Vitals son solo una parte de toda la experiencia de la página de Google; los otros factores son la compatibilidad con dispositivos móviles, la navegación segura, HTTPS y evitar anuncios intrusivos.


Una imagen CDN optimiza el contenido en función del dispositivo del usuario final al considerar todos los factores: tamaño de pantalla, proporción de píxeles, sistema operativo, etc. Como resultado, hará que sus imágenes sean compatibles con dispositivos móviles.
Además, una CDN garantiza la entrega segura de contenido a sitios web porque protege contra ataques DDoS. Una CDN correctamente configurada tiene la ventaja de proteger el tráfico contra piratas informáticos gracias a los servidores perimetrales (puntos de presencia). Una CDN mitiga la cantidad de ataques entrantes que normalmente afectarían muy rápido al servidor de origen.
La navegación segura, la compatibilidad con dispositivos móviles y Core Web Vitals son tres elementos clave que definen su posición en Google. El uso de una imagen CDN se correlaciona positivamente con esos factores y puede ayudarlo a obtener una mejor clasificación.
4. Reducir su costo de ancho de banda con imágenes receptivas
Con frecuencia, las imágenes siempre son más grandes de lo que deberían ser, lo que resulta en un uso inútil del ancho de banda. Cuando se utiliza una imagen CDN, el código garantiza que cada usuario obtenga las imágenes adecuadas en función del tamaño de su pantalla. Esta característica de “detección de dispositivos” reduce los recursos de ancho de banda al mismo tiempo que obtiene un diseño perfecto ajustado a la pantalla del usuario.

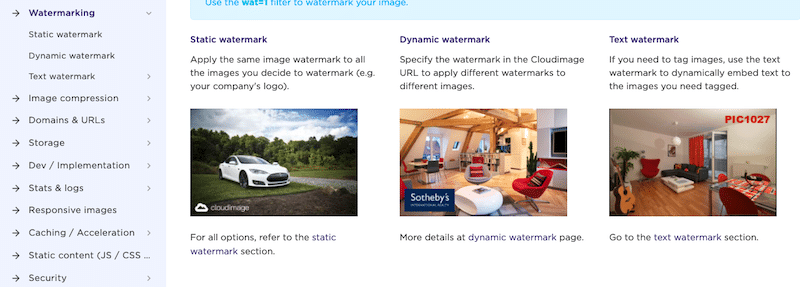
5. Generación de variantes de imagen (marcas de agua y superposiciones de texto)
Una imagen CDN puede colocar automáticamente una marca de agua en sus imágenes si desea protegerlas, agregar su logotipo o algún texto personalizado. ¡Eso es realmente un ahorro de tiempo!

Otra forma poderosa de optimizar imágenes
Si quieres ir más allá en el proceso de optimización de imágenes y agregar varias capas de compresión a tus imágenes, puedes usar una herramienta como Imagify (junto con tu CDN ).
Una imagen CDN puede ser costosa, por lo que puede optar por una solución más económica y atenerse a Imagify en su lugar si tiene un presupuesto limitado.
Imagify es un complemento de optimización de imágenes con características muy similares a un CDN de imágenes: también puede optimizar, comprimir y cambiar el tamaño de sus imágenes en unos segundos.
Repasemos las principales características de Imagify que pueden ayudarlo a optimizar aún más sus imágenes:
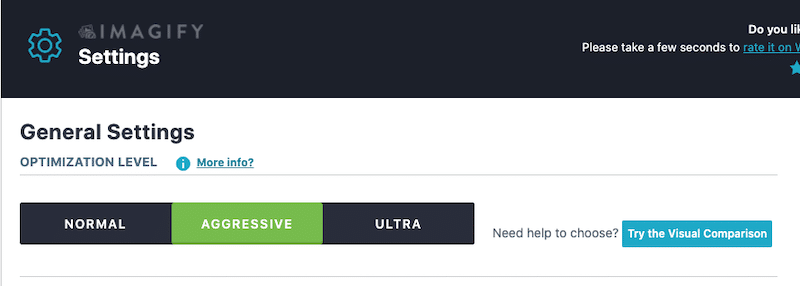
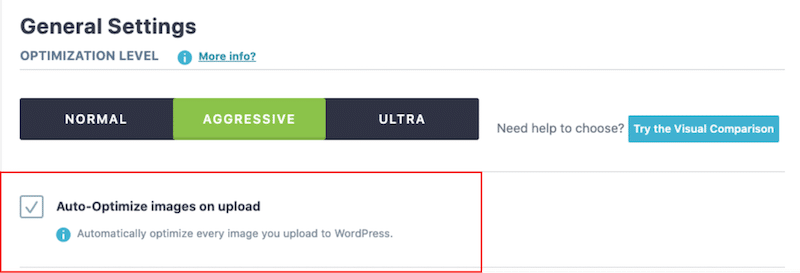
- Tres niveles de compresión
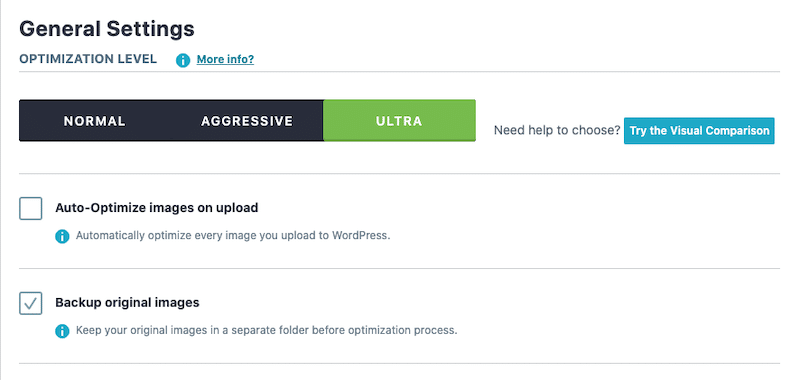
Puede usar hasta tres niveles de compresión sin comprometer la calidad de su imagen:

- Normal (compresión sin pérdidas)
- Agresivo (compresión con pérdida)
- Ultra (compresión con pérdida aún más agresiva para el máximo ahorro de archivos)
Como ejemplo, ese es el tipo de ahorro que podemos obtener en el tamaño del archivo de imagen (modo ultra) sin comprometer la calidad. Pasamos de una imagen no optimizada (PNG) de 797 KB a una imagen WebP de 240 KB (modo de ultracompresión con Imagify):

- Compresión y optimización masiva y a la carta
Con Imagify, tiene la opción de cambiar el tamaño y comprimir imágenes a granel u optimizarlas una por una.
| Optimización masiva | Optimización a la carta (de la biblioteca de medios de WordPress) |
- Un complemento de WordPress y una aplicación web.
Si eres usuario de WordPress, entonces es más conveniente descargar el complemento gratuito Imagify para optimizar tus imágenes y convertirlas a WebP.
También hay disponible una aplicación web gratuita (para archivos de hasta 2 MB) si desea optimizar sus imágenes sin usar WordPress.

- Formatos admitidos
Imagify puede comprimir y optimizar los formatos PNG, JPG, GIF, PDF y WebP.
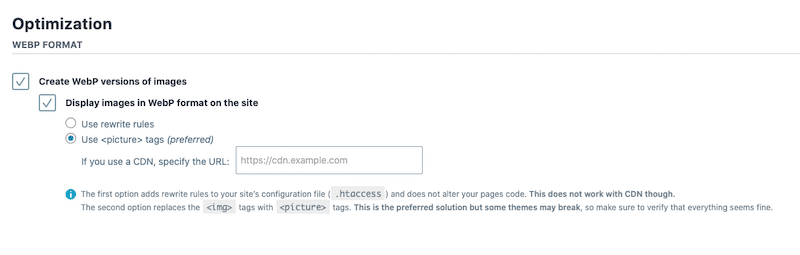
- Conversión a WebP
Según lo recomendado por Google, servir imágenes en formatos de próxima generación como AVIF o WebP permite una compresión superior y ahorros de calidad en comparación con sus antecesores JPEG, GIF y PNG.

| También tenemos una guía dedicada que explica cómo convertir imágenes a WebP con un solo clic, gracias a Imagify. |
- Opciones de cambio de tamaño y compresión
El cambio de tamaño y la optimización se pueden realizar en la carga o durante el proceso de optimización en imágenes ya publicadas.

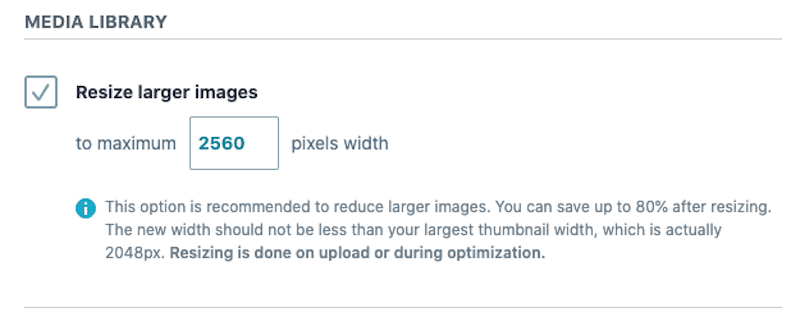
También puede decidir cambiar el tamaño de las imágenes más grandes automáticamente:

- Opciones de copia de seguridad y restauración disponibles
Imagify ofrece algunas opciones de restauración y copia de seguridad en caso de que cambie de opinión. En cualquier caso, las imágenes se guardan incluso si decide eliminar el complemento.

Imagine precios
La versión gratuita le permite cambiar el tamaño y comprimir 20 MB de imágenes por mes. Luego, hay una opción premium: $9.99 por mes para uso ilimitado.
Bonificación: almacenamiento en caché y carga diferida
La implementación del almacenamiento en caché y la carga diferida son formas bien conocidas de mejorar el rendimiento. Imagify no almacena en caché ni carga de forma diferida sus imágenes, ¡pero nuestro otro complemento, WP Rocket, sí lo hace!
Terminando
¿Aún se pregunta si necesita una imagen CDN para obtener imágenes mejor optimizadas?
Si su sitio web está saturado de imágenes y administrarlas comienza a ser abrumador, entonces un CDN de imágenes podría ser útil. Una imagen CDN hace todo el trabajo pesado de la optimización en función de la ubicación y el dispositivo de sus usuarios.
| CDN tradicional | CDN de imagen | |
| Entregue contenido a través de una red de servidores en todo el mundo utilizando el almacenamiento en caché | ||
| Mejore la carga de la página al reducir la distancia entre el usuario y los servidores de origen utilizando PoS | ||
| Capacidad de respuesta: adaptada a los parámetros del dispositivo de los usuarios (tamaño de pantalla, móvil frente a escritorio) | ||
| Cambios realizados en el archivo de imagen | (redimensionar, recortar, mejorar, etc.) | |
| Reducir el costo de ancho de banda | Ahorre más costos de tráfico sirviendo imágenes 100% optimizadas |
Si quieres comprimir y optimizar aún más tus imágenes, recuerda que puedes combinar una CDN de imágenes con Imagify. Comience a optimizar sus imágenes hoy, gracias a la prueba gratuita de Imagify.
