¿Qué es la puntuación INP de Google y cómo mejorarla en WordPress?
Publicado: 2023-08-25¿Se pregunta cuál es la puntuación INP de Google y cómo mejorarla en su sitio web de WordPress?
La interacción con Next Paint (INP) es una métrica de Core Web Vitals de Google. Mejorar esta puntuación hará que su sitio web responda mejor a sus usuarios.
En este artículo, le mostraremos cómo mejorar su puntuación INP de Google en WordPress y le explicaremos cuál es la puntuación INP de Google.

Aquí hay una descripción general rápida de los temas que cubriremos en esta guía:
- ¿Qué son los elementos básicos de Google Web Vitals?
- ¿Qué es el INP de Google?
- ¿Por qué Google está cambiando la métrica FID a INP?
- Cómo medir la puntuación INP de Google en WordPress
- Cómo mejorar la puntuación INP de Google en WordPress
- Cómo los propietarios de sitios web pueden optimizar sus sitios para INP
- Cómo los desarrolladores pueden optimizar su código para INP
- Ejemplos de buenas prácticas de codificación de JavaScript para desarrolladores
¿Qué son los elementos básicos de Google Web Vitals?
Google Core Web Vitals son métricas de rendimiento del sitio web que Google considera importantes para la experiencia general del usuario. Estos puntajes web vitales son parte del puntaje general de experiencia de la página de Google, lo que afectará su clasificación de SEO.
Estas métricas son útiles porque, incluso si su sitio web de WordPress se carga rápido, es posible que no sea completamente funcional para los usuarios. Incluso si se ha cargado una página, es posible que un visitante no pueda hacer lo que quiere o acceder a la información que necesita.
Core Web Vitals está diseñado para ayudar con esto. Le permiten medir la rapidez con la que su sitio web se carga, se vuelve visible y está listo para que lo utilicen sus visitantes.
Para ello, Google utiliza tres pruebas de calidad:
- Pintura con contenido más grande (LCP)
- Retraso de la primera entrada (FID)
- Cambio de diseño acumulativo (CLS)
Puede obtener más información sobre estas pruebas en nuestra guía definitiva sobre cómo optimizar Core Web Vitals para WordPress.
Sin embargo, Google está reemplazando FID con una nueva prueba llamada INP (Interacción con Next Paint).
Este cambio actualmente tiene el estado "Pendiente" y finalizará en marzo de 2024. Esto le da tiempo para prepararse para que su clasificación SEO no se vea afectada, y le mostraremos cómo más adelante en este artículo.
¿Qué es el INP de Google?
INP significa "Interacción con la siguiente pintura". Es una nueva métrica de Google Core Web Vital que mide las interacciones del usuario que provocan retrasos en su sitio web.
La prueba INP mide cuánto tiempo pasa entre que un usuario interactúa con su sitio web, como hacer clic en algo, y que su contenido se actualiza visualmente en respuesta. Esta actualización visual se llama "próxima pintura".
Por ejemplo, un usuario puede enviar un formulario de contacto en su sitio, hacer clic en un botón o seleccionar una imagen que se abre en una caja de luz. La prueba INP medirá el tiempo que transcurre entre que el usuario realiza estas interacciones y ve el contenido actualizado en su sitio web.
Luego, la prueba de Google arroja una puntuación INP única basada en la duración de la mayoría de las interacciones del usuario en su sitio web. La puntuación será "Buena", "Necesita mejorar" o "Mala", dependiendo de cuánto tiempo tarde su sitio web en actualizarse visualmente.
¿Por qué Google está cambiando la métrica FID a INP?
La prueba FID actual mide la rapidez con la que su sitio web responde a la primera entrada del usuario después de que se carga la página, como un clic del mouse o una pulsación del teclado. Lo hace midiendo el tiempo entre la primera entrada del usuario y el momento en que su sitio web comienza a actuar en función de esa entrada.
En otras palabras, mide qué tan receptivo es su sitio web cuando se carga por primera vez y la primera impresión que les da a los usuarios reales.
Sin embargo, esta métrica no es tan útil como podría ser. Hay dos limitaciones para la prueba FID:
- Solo mide la primera interacción del usuario, no todas.
- Solo mide hasta que el sitio web comienza a procesar la interacción, no cuando el usuario puede ver la respuesta visual en la pantalla.
Por eso, Google está cambiando la prueba para brindar una imagen más completa de la capacidad de respuesta general de una página web. INP medirá todo el tiempo que el usuario pasa allí hasta que abandona la página.
Cómo medir la puntuación INP de Google en WordPress
La forma más sencilla de probar su puntuación de Google Core Web Vitals es mediante la herramienta PageSpeed Insights. Simplemente ingrese la URL que desea probar y haga clic en el botón 'Analizar'.

La herramienta analizará la página web durante unos segundos y luego le mostrará los resultados de la prueba.
Nota: También puede ver Core Web Vitals utilizando la prueba gratuita de velocidad del sitio web de DebugBear o la extensión Site Speed Chrome, que son las preferidas por algunos desarrolladores.
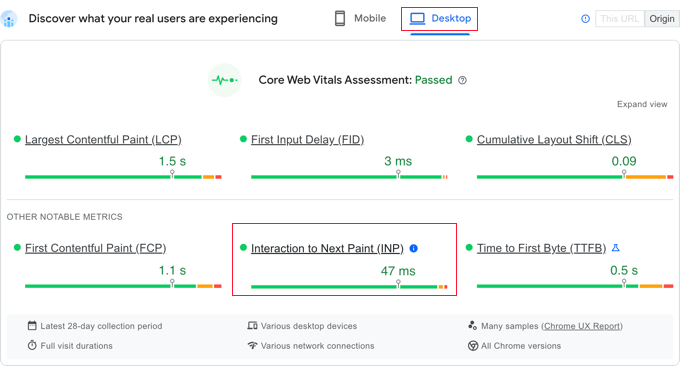
Ahora, junto con otros Google Core Web Vitals, también verá la puntuación de Interacción con Next Paint (INP) de la página.
Habrá diferentes puntuaciones para usuarios de dispositivos móviles y de escritorio.

En la captura de pantalla anterior, puede ver que la puntuación INP para los usuarios de escritorio que ven esta página web en WPBeginner es de 47 ms. El punto verde significa que se trata de una buena puntuación.
Una vez que pueda ver la puntuación de su propio sitio, probablemente se preguntará cómo se compara con otros sitios web y si es necesario mejorarlo.
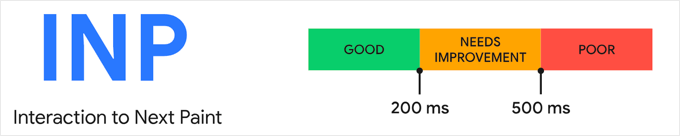
Google ha proporcionado algunas pautas para interpretar su puntuación INP:
- Más rápido que 200 milisegundos: buena capacidad de respuesta
- 200-500 milisegundos: necesita mejoras
- Más lento que 500 milisegundos: mala capacidad de respuesta

Asegúrese de verificar su puntuación tanto para usuarios de dispositivos móviles como de computadoras de escritorio y busque una buena capacidad de respuesta.
Luego puede mejorar su puntuación INP siguiendo las pautas de las secciones siguientes.
Estudio de caso: encontrar interacciones lentas en los sitios web de Awesome Motive
Pero primero, puede resultar útil analizar un estudio de caso. Hemos comenzado a medir las puntuaciones INP en los sitios de nuestra marca, incluidos All in One SEO, MonsterInsights y WPForms.
Cuando nuestro equipo revisó las puntuaciones INP de nuestro sitio web, los resultados iniciales mostraron que nuestras páginas más populares necesitaban mejoras.
Usando el panel de Experiencia de usuario de Chrome (CrUX), pudimos ver que:
- El 80% de nuestras sesiones fueron calificadas como 'buenas'
- El 12% de nuestras sesiones fueron calificadas como "necesita mejorar"
- El 8% de nuestras sesiones fueron calificadas como "malas"
Ahora bien, todavía no sabemos qué interacciones específicas en nuestras páginas son lentas y deben optimizarse. Google no proporciona esta información durante la prueba.
Eso significa que a continuación tendremos que ejecutar nuestras propias pruebas para encontrar interacciones lentas en páginas con puntuaciones INP más bajas. Esta es una tarea detallada y avanzada que es mejor que la realice un desarrollador.
Se hace yendo a cada página que necesita mejoras y luego probando cada interacción con clics, toques y pulsaciones de teclas reales. Estos deben cronometrarse y evaluarse utilizando herramientas.
El Blog de desarrolladores de Chrome enumera una serie de herramientas que se pueden utilizar para realizar pruebas, como la extensión Chrome Web Vitals y el nuevo modo de intervalo de tiempo en el Panel Lighthouse en DevTools. También puede ver el artículo de Google sobre cómo depurar utilizando la extensión Web Vitals.
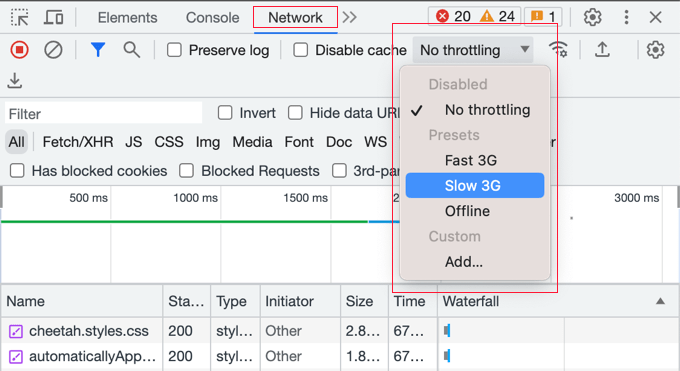
Es importante tener en cuenta que las sesiones con calificaciones más bajas probablemente se llevaron a cabo en dispositivos o conexiones más lentas. Eso significa que, durante la prueba, se recomienda acelerar la velocidad de su navegador, o es posible que no detecte las interacciones lentas.
Puede hacerlo utilizando la función Inspeccionar elementos de Chrome yendo a Ver »Desarrollador» Inspeccionar elementos . Puede cambiar a la pestaña 'Red' y seleccionar una opción de limitación en el menú desplegable.

Una vez que haya encontrado las puntuaciones INP para sus páginas, puede utilizar los consejos de la siguiente sección de este tutorial para mejorarlas.
Cómo mejorar la puntuación INP de Google en WordPress
La mayor parte del trabajo de optimización de la puntuación INP deberá realizarlo los desarrolladores. Eso incluye a los autores del tema y los complementos que utiliza en su sitio web, además de los desarrolladores de cualquier JavaScript personalizado que esté ejecutando.
Esto se debe a que la puntuación INP se relaciona principalmente con el tiempo necesario para realizar interacciones de JavaScript en su sitio web.
Por ejemplo, cuando un usuario hace clic en un botón, se ejecuta algún código JavaScript para realizar la función esperada al hacer clic en el botón. Este código se descarga en la computadora del usuario y se ejecuta en su navegador web.
Para optimizar su puntuación INP, se deben reducir los retrasos que ocurren durante las interacciones del usuario de JavaScript. Este retraso tiene tres componentes:
- Retraso de entrada, que ocurre cuando su sitio web está esperando tareas en segundo plano en esa página que impiden que se ejecute el controlador de eventos.
- Tiempo de procesamiento, que es el tiempo necesario para ejecutar controladores de eventos en JavaScript.
- Retraso de presentación, que es el tiempo necesario para volver a calcular la página y pintar el contenido de la página en la pantalla.
Como propietario de un sitio web, existen pasos que puede seguir para mejorar el primer y tercer retraso. Le mostraremos cómo en la siguiente sección.
Sin embargo, para realizar mejoras reales en su puntuación INP, deberá mejorar el segundo retraso, que es el tiempo de procesamiento del código en sí. Eso no es algo que puedas hacer tú mismo.
Es posible que los desarrolladores de su tema de WordPress, complementos y JavaScript personalizado necesiten optimizar su código para brindar comentarios a sus usuarios de inmediato. La buena noticia es que probablemente ya estén trabajando en esto para cumplir con el plazo de marzo de 2024.
Ofrecemos algunos consejos específicos para desarrolladores con ejemplos más adelante en este artículo.
Cómo los propietarios de sitios web pueden optimizar sus sitios para INP
Si bien el impacto más significativo en la puntuación INP de su sitio web provendrá de la optimización de su código por parte de los desarrolladores, hay algunas cosas que los propietarios de sitios web pueden hacer.
En particular, puede asegurarse de que los clics del mouse y las pulsaciones de teclas de sus usuarios se reconozcan lo antes posible optimizando los procesos en segundo plano en su sitio. Además, puede asegurarse de que la respuesta a sus entradas se muestre en la pantalla lo más rápido posible.
Aquí hay algunos pasos que puede seguir para lograrlo.
1.Asegúrese de estar ejecutando la última versión de WordPress
Lo primero que debes hacer es asegurarte de estar ejecutando la última versión de WordPress.
Esto se debe a que las versiones 6.2 y 6.3 de WordPress introdujeron importantes mejoras de rendimiento. Estos mejorarán el rendimiento de su sitio web en el lado del servidor y del lado del cliente, lo que mejorará su puntuación INP.
Para obtener instrucciones detalladas, puede consultar nuestra guía sobre cómo actualizar WordPress de forma segura.
2. Optimice los procesos en segundo plano en WordPress
Los procesos en segundo plano son tareas programadas en WordPress que se ejecutan en segundo plano. Pueden incluir buscar actualizaciones de WordPress, publicar publicaciones programadas y realizar copias de seguridad de su sitio web.
Si su sitio web está demasiado ocupado ejecutando estas tareas en segundo plano, es posible que no se dé cuenta de inmediato de que el usuario hizo clic con el mouse o presionó una tecla, lo que resultará en una puntuación INP baja.
Es posible que pueda configurar sus scripts y complementos en segundo plano para reducir la cantidad de trabajo que realizan, lo que ejercerá menos presión sobre su sitio web. De lo contrario, es posible que pueda ejecutarlos sólo cuando sea necesario en lugar de dejarlos ejecutándose en segundo plano.
Para obtener instrucciones detalladas, puede consultar la sección Optimizar procesos en segundo plano de nuestra guía definitiva sobre cómo aumentar la velocidad y el rendimiento de WordPress.
3. Consulte las recomendaciones de rendimiento de PageSpeed Insights
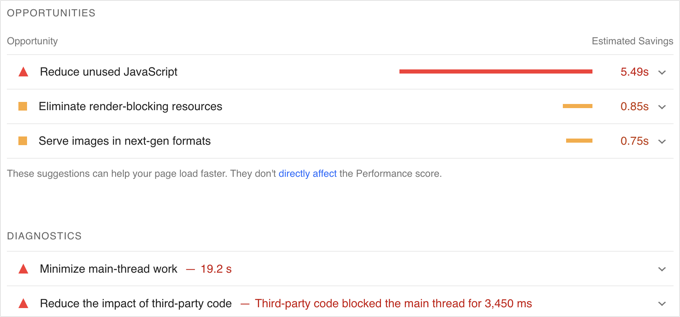
Después de ejecutar la prueba de PageSpeed Insights en su sitio web, puede desplazarse hacia abajo hasta la sección Rendimiento de los resultados de la prueba.
Aquí encontrará algunas oportunidades para mejorar el rendimiento de su sitio junto con el ahorro de tiempo estimado si sigue los consejos.

Por ejemplo, es posible que vea recomendaciones para eliminar los recursos que bloquean el procesamiento. Puede hacer esto siguiendo nuestra guía sobre cómo arreglar JavaScript y CSS que bloquean el renderizado en WordPress.
También puede ver una recomendación para reducir el JavaScript no utilizado. Encontrará una configuración para hacer esto en muchos de los mejores complementos de almacenamiento en caché de WordPress, como WP Rocket.
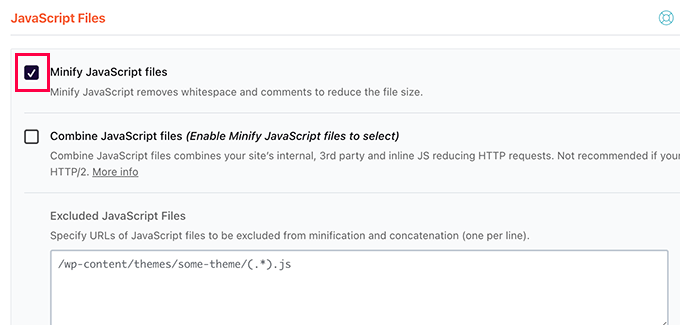
4. Minimizar JavaScript en WordPress
Es necesario descargar JavaScript en la computadora del usuario antes de poder ejecutarlo. Al hacer que sus archivos JavaScript sean lo más pequeños posible, puede obtener pequeñas mejoras en el rendimiento.
Minimizar su JavaScript hace que los archivos sean más pequeños al eliminar espacios en blanco, líneas y caracteres innecesarios del código fuente.
Esto no tendrá un efecto dramático en su rendimiento, pero si está buscando reducir unos milisegundos adicionales de su puntaje INP, entonces puede que valga la pena.

Para saber cómo, puede consultar nuestra guía sobre cómo minimizar archivos CSS y JavaScript en WordPress.
Cómo los desarrolladores pueden optimizar su código para INP
Si es desarrollador, las mayores ganancias en la puntuación INP provendrán de la optimización de su código. Aquí hay algunas cosas que puedes hacer.
1. Reconocer visualmente la entrada del usuario inmediatamente
Esto es lo que marcará la mayor diferencia al optimizar la puntuación INP de su código: debe brindar información visual a todas las entradas del usuario de inmediato.
El usuario debería ver de inmediato que su entrada ha sido reconocida y que usted está actuando en consecuencia. Esto hará que su código responda mejor al usuario y dará como resultado una excelente puntuación INP.
Aquí están algunos ejemplos:
- Si un usuario hace clic en un elemento, entonces debe mostrar algo que muestre que se hizo clic en el elemento.
- Si un usuario envía un formulario, debe mostrar inmediatamente algo para reconocerlo, como un mensaje o un control giratorio.
- Si un usuario hace clic en una imagen para abrirla en una caja de luz, no espere a que se cargue la imagen. En su lugar, deberías mostrar una imagen de demostración o un control giratorio inmediatamente. Luego, cuando la imagen esté cargada, podrá mostrarla en la caja de luz.
Más que cualquier otra cosa, esto mejorará su puntuación INP, especialmente si necesita realizar un procesamiento intensivo de JavaScript en respuesta a la entrada del usuario.
Solo asegúrese de actualizar la interfaz de usuario antes de comenzar la tarea. Después de eso, puede realizar el trabajo pesado de la CPU en una devolución de llamada setTimeout o en un subproceso separado utilizando un trabajador web y, finalmente, presentar los resultados al usuario.
Una vez que lo hagas bien, hay algunas cosas más que puedes hacer para optimizar tu código.
2. Optimice dónde pasa la mayor parte del tiempo el navegador
Lo siguiente que debes hacer es investigar dónde pasa la mayor parte del tiempo el navegador y luego optimizar esas partes.
En Google Chrome, cuando navega a Ver »Desarrollador» Herramientas de desarrollo »Rendimiento , es posible inspeccionar las funciones de JavaScript y los controladores de eventos que bloquean la siguiente pintura.
Con ese conocimiento, puede ver qué se puede optimizar para reducir el tiempo hasta la siguiente pintura después de la interacción del usuario.
3. Reduzca sus diseños
A veces, gran parte de la actividad de la CPU consiste en trabajos de diseño.
Cuando eso suceda, debe verificar si puede reducir la cantidad de funciones relayout en su código.
4. Muestre primero el contenido de la mitad superior de la página
Si la renderización del contenido de la página es lenta, su puntuación INP puede verse afectada.
Puede considerar mostrar primero solo el contenido importante de la mitad superior de la página para mostrar el siguiente fotograma más rápidamente.
Ejemplos de buenas prácticas de codificación de JavaScript para desarrolladores
Puede resultar útil mostrarle algunos ejemplos de cómo un código incorrecto puede provocar una puntuación INP baja.
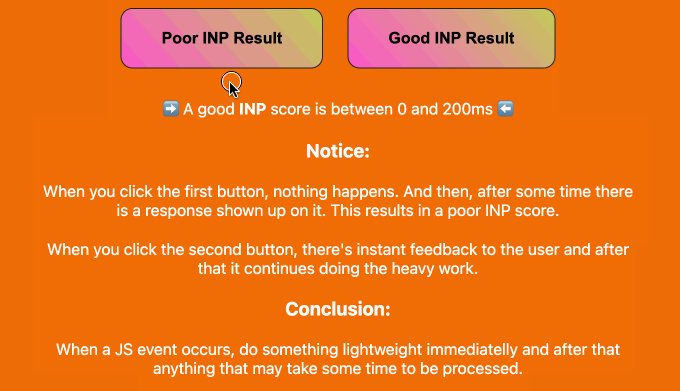
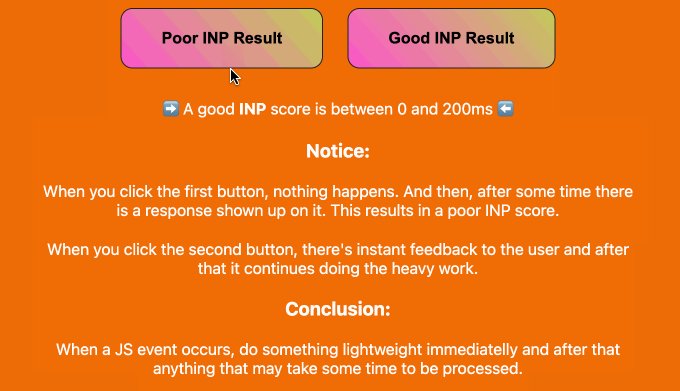
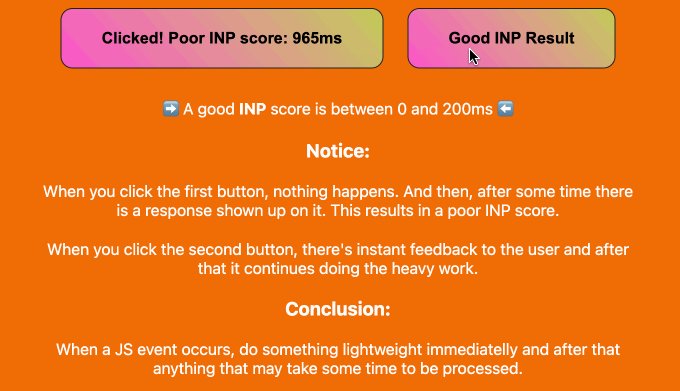
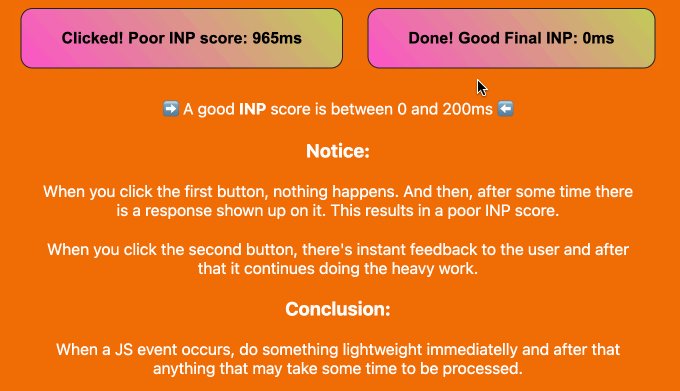
Creamos un proyecto de ejemplo en CodePen con el que puedes experimentar. Puede examinar nuestro código de muestra, leer nuestras breves explicaciones y ver la diferencia que hace haciendo clic en los botones.
Aquí hay una animación de ese proyecto CodePen. Puede ver que el código de muestra no optimizado da como resultado una puntuación INP deficiente de 965 milisegundos. Los usuarios sentirán que presionar el botón es lento.
Por el contrario, el código optimizado actualiza el texto del botón inmediatamente, lo que da como resultado la mejor puntuación INP posible.

Continúe leyendo para ver cuatro ejemplos de cómo puede mejorar su código para optimizar la puntuación INP.
Ejemplo 1: actualizar la pantalla antes de ejecutar una tarea pesada de la CPU
Las tareas que requieren mucha CPU toman tiempo y esto puede generar puntuaciones INP bajas a menos que escribas un buen código. En este caso, es mejor actualizar la pantalla antes de ejecutar esa tarea.
Este es un mal ejemplo en el que la interfaz de usuario se actualiza después de una tarea pesada de la CPU. Esto da como resultado un INP alto:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
En este ejemplo mejorado, la interfaz de usuario se actualiza inmediatamente cuando se hace clic en el botón.
Después de eso, la tarea pesada de la CPU se traslada a una devolución de llamada setTimeout :
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
Esto permite que el navegador actualice la pantalla antes de iniciar la tarea lenta, lo que da como resultado una buena puntuación INP.

Ejemplo 2: programar procesamiento no urgente
También debe asegurarse de no ejecutar trabajos no urgentes o no esenciales en un script inmediatamente, ya que puede retrasar la respuesta que espera el usuario.
Debe comenzar actualizando la página inmediatamente para reconocer la entrada del usuario. Después de eso, puede usar requestIdleCallback para programar el resto del script cuando haya tiempo libre al final de un cuadro o cuando el usuario esté inactivo.
Aquí hay un ejemplo:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
Esto hará que la página web responda mejor al usuario y le brindará una mejor puntuación INP.
Ejemplo 3: programar una función para que se ejecute antes de la siguiente pintura
También puede utilizar requestAnimationFrame para programar una función que se ejecutará antes del próximo repintado:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
Esto puede resultar útil para animaciones o actualizaciones visuales en respuesta a las interacciones del usuario.
Nuevamente, debe brindarle comentarios al usuario reconociendo su aporte de inmediato.
Ejemplo 4: evitar la destrucción del diseño
La alteración del diseño se produce cuando lee y escribe repetidamente en el DOM (modelo de objetos de documento), lo que hace que el navegador vuelva a calcular el diseño varias veces.
A continuación se muestra un ejemplo de destrucción de diseño:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Esto se puede evitar agrupando las lecturas y escrituras por lotes.
Este es un mejor ejemplo:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Esperamos que este tutorial le haya ayudado a aprender cómo mejorar su puntuación INP de Google en WordPress. Es posible que también desee ver nuestra guía definitiva sobre SEO de WordPress o nuestras selecciones de expertos para obtener los mejores complementos y herramientas de SEO de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
