Gutenberg E01: ¿Qué es WordPress Gutenberg?
Publicado: 2018-07-09Bienvenido al primer episodio de la serie de desarrollo de WordPress Gutenberg de Pressidium. Esta temporada de nuestro proyecto lo guiaremos a través de la nueva interfaz del Editor de WordPress. Al final, tendrá una buena comprensión de lo que es Gutenberg y lo que puede hacer con su contenido.
Pero, ¿por qué debería preocuparse por WordPress Gutenberg en primer lugar?
Entonces, ¿qué es WordPress Gutenberg y por qué se creó?
WordPress Gutenberg es el nuevo editor de WordPress, que se presentará en la versión 5.0. Su nombre proviene de Johannes Gutenberg, inventor de la imprenta. Al igual que la imprenta de Gutenberg, el editor de WordPress Gutenberg tiene como objetivo revolucionar la forma en que las personas publican su contenido digital y hacer que todo el proceso sea intuitivo y fácil de usar.
“Reconociendo que este es un gran cambio para la comunidad de WordPress, el equipo de desarrollo oficial ha anunciado que la actualización ocurrirá solo una vez que Gutenberg esté listo y probado lo suficiente”.
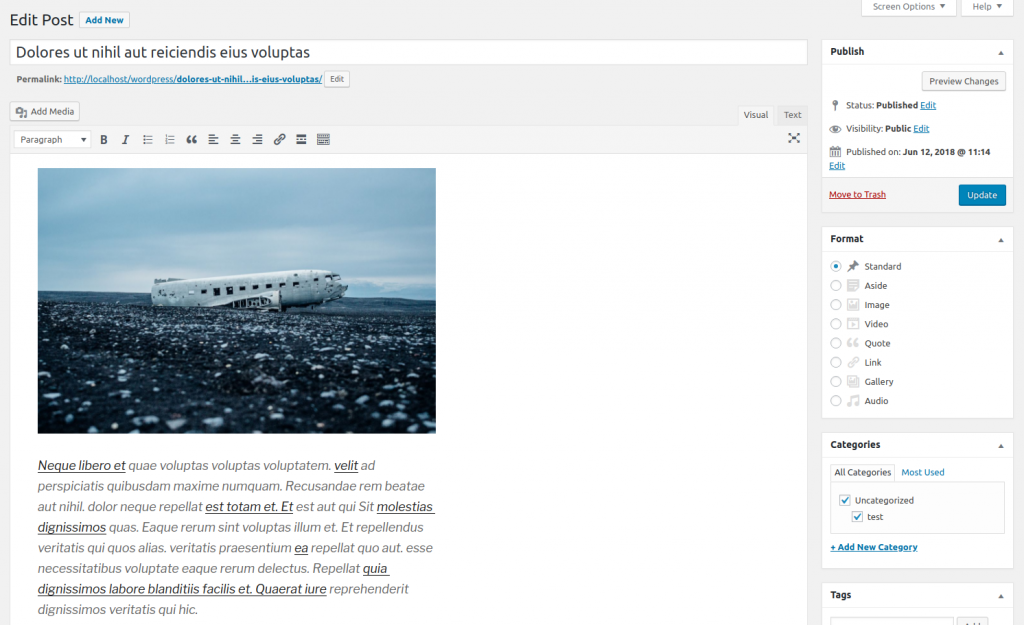
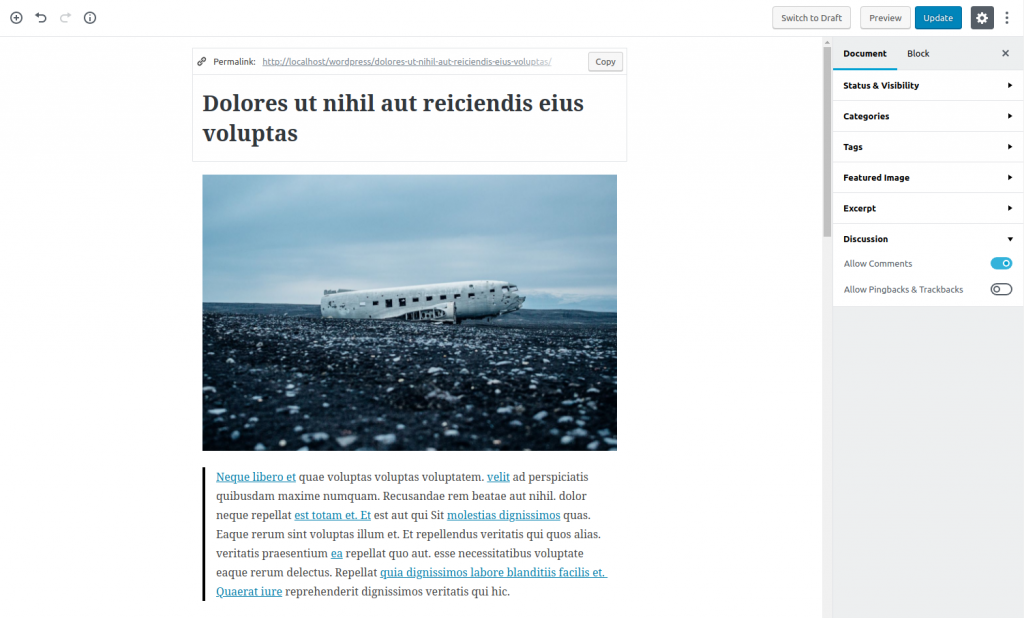
¡Tu nueva pantalla de publicación de edición de Gutenberg!
Bueno, vamos a contrastar la página de publicación de edición existente con el nuevo editor de WordPress Gutenberg.
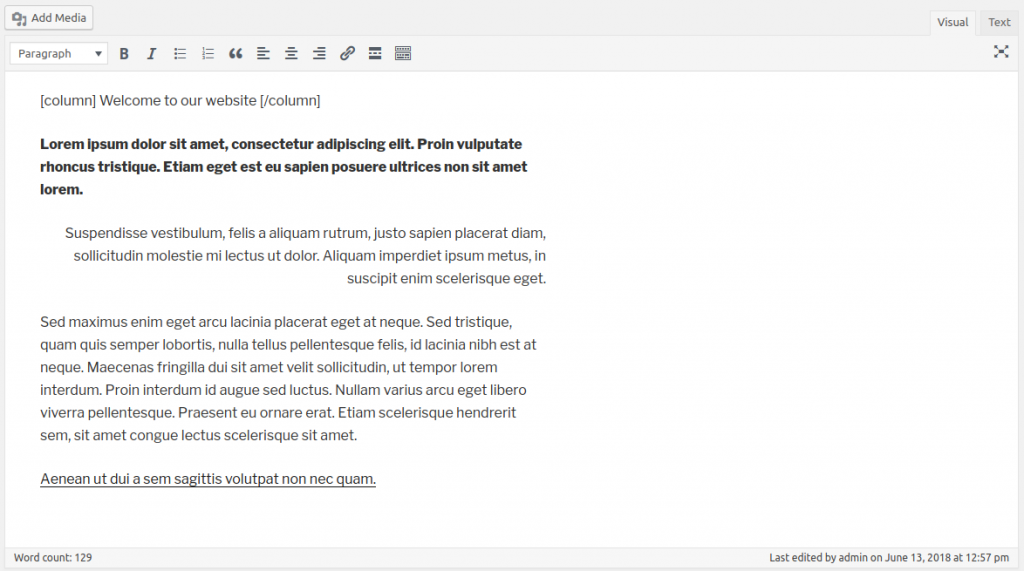
Antes

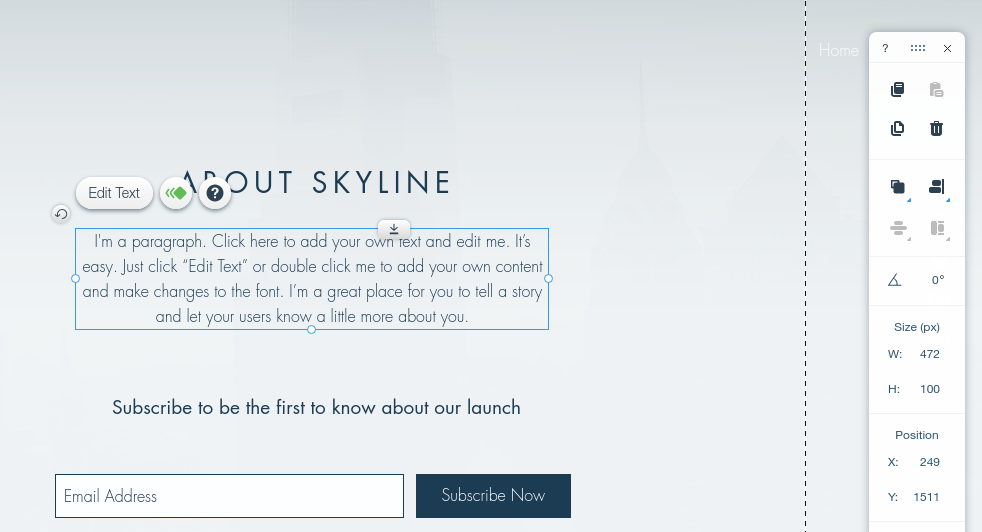
Después

Gran diferencia, ¿eh?
Cómo agregar contenido en WordPress Gutenberg
Los bloques son tu nuevo amigo
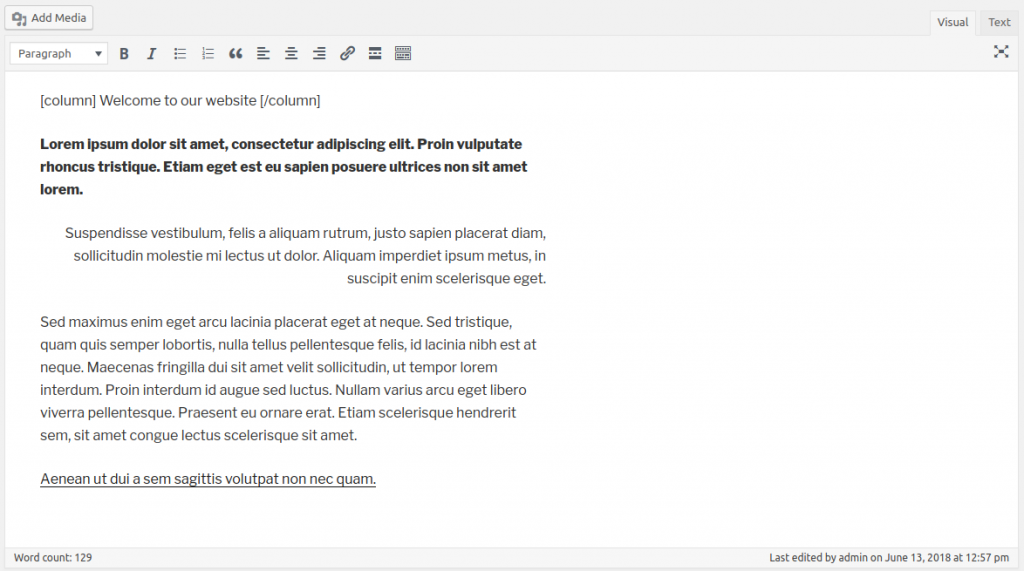
Con TinyMCE, tiene un campo de cuerpo de publicación con una sola área de texto enriquecido donde puede agregar códigos cortos, texto, encabezado, enlaces, archivos, imágenes, etc.

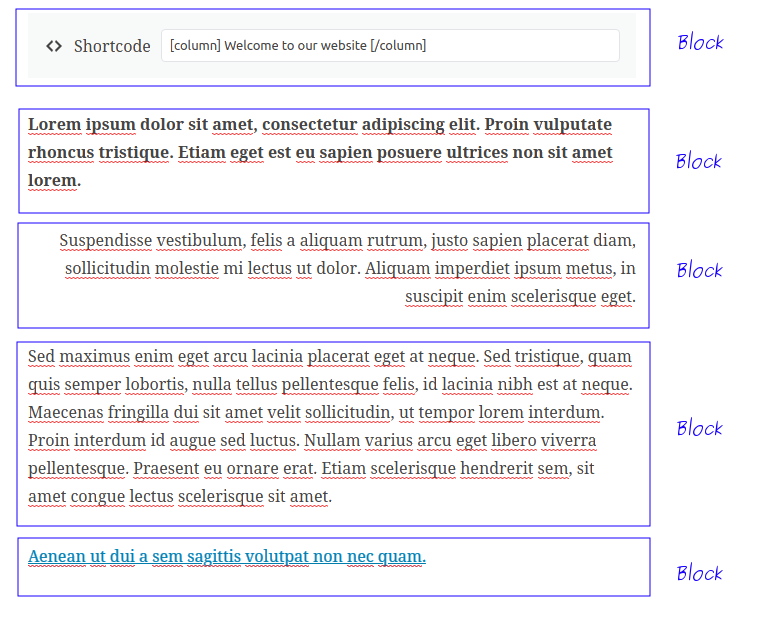
Por otro lado, Gutenberg transforma el cuerpo de tu publicación en una colección de bloques .
Los bloques son las partes individuales de su contenido, que cuando se combinan en una colección, forman el cuerpo final de su publicación. Un bloque puede ser cualquier cosa, como un fragmento de texto, una imagen, una lista, una tabla, un mapa, una receta, una tarjeta, etc.

Al usar la estructura de bloques, es más fácil mover el contenido, realinearlo y editarlo individualmente. Esto es lo que todos los creadores de páginas se esfuerzan por lograr.
Teniendo esto en cuenta, podemos decir con seguridad que " Gutenberg es un creador de páginas avanzado, mínimo y fácil de usar" . Logra fácilmente lo que todos los demás creadores de páginas se esfuerzan por lograr.
¿Por qué se creó el Editor Gutenberg?
Lo cierto es que a lo largo de los años, TinyMCE ha sido una opción válida y confiable para la edición de contenidos. Proporciona todo lo que esperaría de un editor WYSIWYG (Lo que ve es lo que obtiene) y ha mejorado constantemente su funcionalidad y confiabilidad a lo largo de los años.
Aún así, TinyMCE carece de algunas características importantes.
TinyMCE ya no encaja bien
Cuando apareció WordPress por primera vez, se usaba principalmente como una plataforma de blogs. Esto significaba que el contenido de una publicación era bastante simple. En ese entonces, era suficiente agregar solo el título y el cuerpo de la publicación. En estos días, sin embargo, este ya no es el caso.
WordPress es ahora un CMS potente y flexible. Los sitios también han evolucionado durante este tiempo, y el texto simple ya no es suficiente. La necesidad de contenido dinámico, medios enriquecidos y cómo todos estos pueden fusionarse en el núcleo de WordPress, ha llevado al equipo de WordPress a abandonar el editor con el que comenzaron su viaje.
A pesar de su constante evolución, TinyMCE todavía se ve igual que cuando se envió por primera vez con WordPress . Consiste solo en una barra de herramientas y el cuerpo principal de la publicación, donde los usuarios pueden escribir su contenido. Desafortunadamente, el panorama del editor no es lo que solía ser. Hay muchas interfaces modernas e intuitivas para editar contenido como medium.com y wix.com.
TinyMCE en las últimas versiones WordPress

Redactor en Medium.com

Editor de páginas de wix.com

Propiedad y mantenibilidad: la ventaja de Gutenberg
TinyMCE es un software de terceros, desarrollado por Ephox. Claro, es beneficioso usar una herramienta sin reinventar la rueda, pero esa herramienta siempre será algo separado que no tiene que alinearse con las necesidades presentes o futuras de WordPress.
Extensibilidad
Es una necesidad regular para los desarrolladores de temas y complementos agregar botones personalizados al editor para que brinde a los editores de contenido una funcionalidad personalizada. Desafortunadamente, TinyMCE es una herramienta externa escrita en JavaScript y requiere que los desarrolladores escriban un complemento TinyMCE, que conectarán a WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
En otras palabras, esto significa que los desarrolladores de WordPress también deben ser desarrolladores de TinyMCE, hasta cierto punto, solo para agregar una funcionalidad simple.

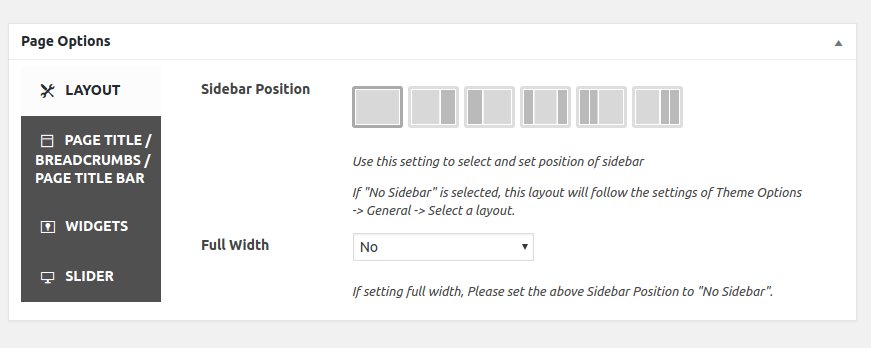
Diseñar páginas y campos personalizados es una locura metabox
Dadas las debilidades de TinyMCE, la comunidad de desarrolladores de WordPress creó una variedad de complementos y funciones de temas personalizados para superarlas. Sin embargo, junto con la variedad, viene una falta significativa de consistencia.
En el mundo de WordPress, no existe una forma estándar de crear páginas dinámicas. Por lo tanto, cada sitio de WordPress termina usando un cóctel diferente de temas y complementos para lograr el resultado deseado.
Probablemente hayas visto metaboxes similares en tu página de edición de publicaciones, ¿verdad?


Por un lado, como puedes imaginar, esta no es una solución confiable ya que cada página de WP-Admin termina siendo diferente y los usuarios deben familiarizarse con un flujo de trabajo de publicación diferente .
Por otro lado, los metaboxes brindan un cierto grado de flexibilidad que los hace invaluables . Por esta razón, el equipo de WordPress decidió integrarlos en el núcleo de WordPress, eliminando así todas las desventajas.
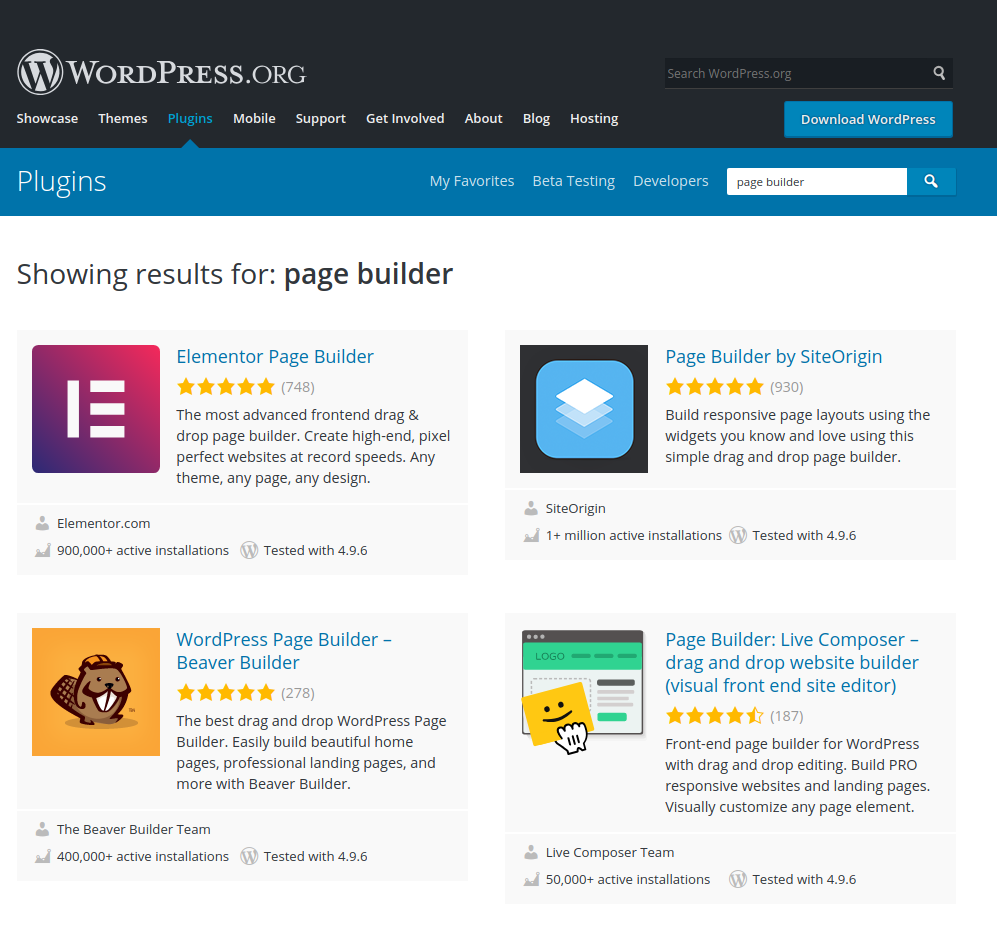
Page Builders y la locura de los shortcodes

“Los 10 temas más vendidos en Themeforest incluyen un Page Builder. El plugin #1 más vendido en CodeCanyon es un Page Builder (y el resto son controles deslizantes... muchos controles deslizantes)”
Como puede ver, la necesidad de creadores de contenido visual es indiscutible en la comunidad de WordPress. Sin embargo, depender de complementos externos para este trabajo tiene muchas desventajas.
- Los usuarios necesitan aprender una nueva interfaz de usuario cada vez que trabajan con otro Page Builder. Pueden tener la misma filosofía detrás de ellos, pero aún tienen un flujo diferente para crear nuevos bloques de contenido.
- Los desarrolladores tienen dificultades en lo que respecta al mantenimiento y la extensibilidad, ya que cada constructor tiene su API y arquitectura únicas.

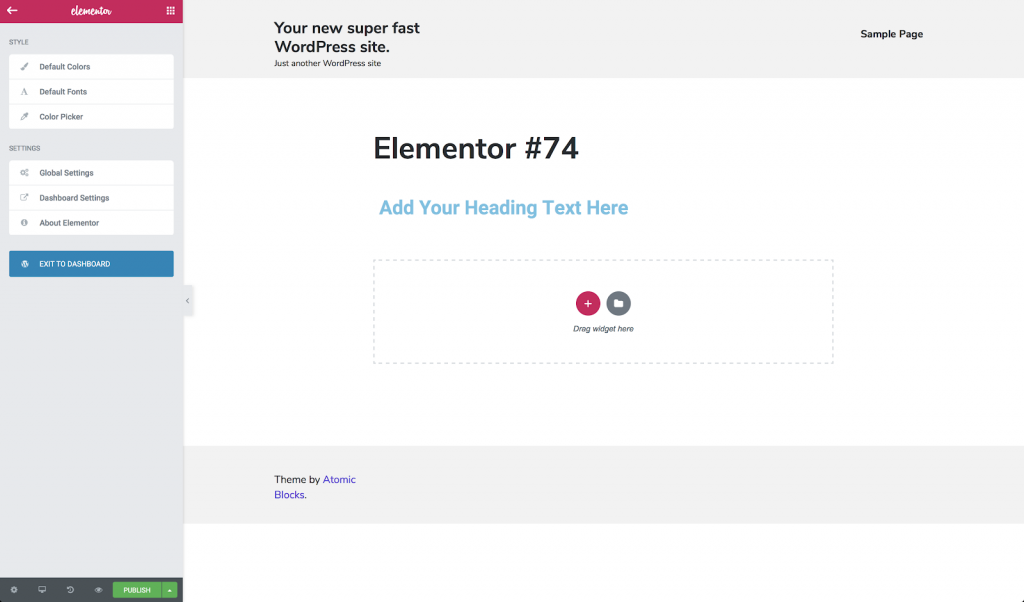
Así es como se ve la interfaz del generador de páginas de Elementor. No hay coherencia con el resto del administrador de WordPress.
Es válido decir que los creadores de páginas, cuando se usan, reemplazan la funcionalidad más básica de WordPress: edición y publicación de contenido. Su uso ha dado lugar a muchas historias de terror, y WordPress Gutenberg tiene como objetivo abordar este problema al repensar la funcionalidad principal del editor de contenido.
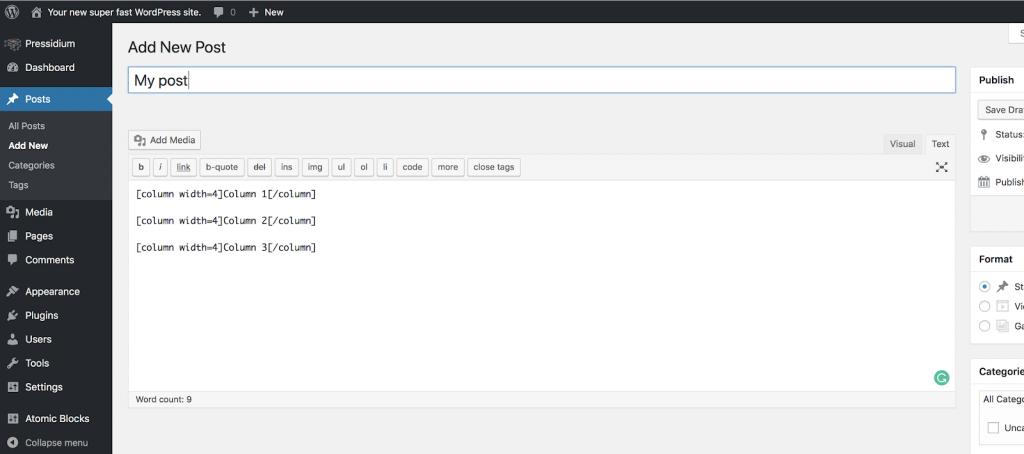
Además, los códigos abreviados son otra característica sólida pero utilizada en exceso de WordPress. Los códigos abreviados se utilizan para insertar en el contenido cualquier cosa que el editor TinyMCE no sea capaz de hacer. Por ejemplo, las columnas, los botones personalizados y los formularios de contacto son algunos de los códigos abreviados más populares que se utilizan. Desafortunadamente, el uso extensivo de códigos abreviados hace que su contenido sea poco claro y difícil de mantener . Podríamos decir que se siente como codificar ya que los shortcodes no muestran, dentro del editor, cómo se verá tu contenido cuando se publique.

¿Cuál es el truco?
Gutenberg parece encajar significativamente bien con WordPress, cubriendo sus fallas y poniéndolo a la altura de otras herramientas modernas que existen.
Sin embargo, WordPress Gutenberg introducirá cambios importantes en la forma en que se crea el contenido y también en la forma en que se desarrollan los temas y complementos.
Si usted es una de esas personas que se molestan cuando se rediseña su entorno favorito y tratan de encontrar dónde ha ido todo, definitivamente le gustará nuestro próximo episodio donde presentamos en detalle la nueva interfaz del editor de WordPress Gutenberg. ¡Pase a los episodios de interés usando los enlaces a continuación!
- Gutenberg E02: La nueva pantalla de publicación de edición de Gutenberg
- Gutenberg E03: Uso del nuevo editor de publicaciones de Gutenberg
- Gutenberg E04: Los bloques predeterminados en detalle
- Gutenberg E05: Bloques personalizados
- Gutenberg E06: Instale Gutenberg en su sitio de WordPress
- Gutenberg E07: recursos y herramientas adicionales de Gutenberg
