¿Qué es Headless WordPress y debería usarlo? (Pros contras)
Publicado: 2022-12-12A menudo, los usuarios nos preguntan qué es WordPress sin cabeza y si deberían usarlo.
WordPress sin cabeza separa el área de administración de back-end de WordPress del front-end que ven los visitantes. Esto permite a los desarrolladores usar diferentes tecnologías para la parte frontal de un sitio web y al mismo tiempo mantener la estabilidad y seguridad de WordPress.
En este artículo, explicaremos qué es WordPress sin cabeza y si debería usarlo. También hablaremos sobre los pros y los contras de un sitio web de WordPress sin cabeza.

Aquí hay una descripción general rápida de los temas que cubriremos en esta guía:
- ¿Qué es WordPress sin cabeza?
- ¿Cómo funciona WordPress sin cabeza?
- ¿Cuáles son las ventajas de usar WordPress sin cabeza?
- ¿Cuáles son las desventajas de un sitio web de WordPress sin cabeza?
- ¿Debería usar un sitio web de WordPress sin cabeza?
- ¿Cómo hacer un sitio web de WordPress sin cabeza?
¿Qué es WordPress sin cabeza?
WordPress sin cabeza es un término para cualquier sitio web que usa WordPress como software de back-end para administrar datos y contenido, pero usa tecnologías separadas para mostrar los datos en el front-end.
El back-end es el término utilizado para el área de administración de un sitio web. Aquí es donde crea contenido como publicaciones y páginas, instala complementos, administra comentarios y más.

El front-end es el área públicamente visible de su sitio web.
Esto es lo que los usuarios ven cuando visitan su sitio en sus navegadores.

WordPress normalmente se encarga de ambos componentes en un software robusto. Simplemente puede usar cualquier tema de WordPress para mostrar su sitio web.
Sin embargo, algunos desarrolladores y propietarios de sitios web pueden tener diferentes requisitos en los que pueden necesitar usar otras tecnologías como React.js, Angular.js, Faust.js y otras para crear un front-end personalizado para su sitio web.
WordPress sin cabeza les permite usar esas tecnologías mientras siguen usando WordPress en el backend para una gestión de contenido más fácil.
¿Cómo funciona WordPress sin cabeza?
WordPress viene con un área de administración fácil de usar donde creas contenido y administras tu sitio web. También incluye un motor de plantillas para mostrar el front-end de su sitio usando temas.
Para obtener más detalles, consulte nuestro artículo sobre cómo funciona WordPress entre bastidores.
WordPress también viene con una API llamada API REST de WordPress.
Esta API proporciona una interfaz de programación para que los desarrolladores accedan a los datos del sitio web de WordPress en formato JSON.
Al crear un sitio web de WordPress sin cabeza, los desarrolladores usan la API REST para obtener datos de WordPress. Después de eso, pueden usarlo en sus aplicaciones u otras tecnologías front-end como React.js, Angular.js, Faust.js y más para crear un sitio web personalizado.
¿Cuáles son las ventajas de usar WordPress sin cabeza?
WordPress sin cabeza puede ser beneficioso en algunos escenarios específicos. Hablaremos sobre algunas de las ventajas de usar WordPress sin cabeza en esos.
1. WordPress sin cabeza puede ser más rápido que un sitio web regular de WordPress
Muchos desarrolladores creen que WordPress sin cabeza se puede usar para crear un sitio web de WordPress mucho más rápido.
Al separar la parte frontal del sitio usando tecnología como React.js, muchos desarrolladores intentan entregar un código más eficiente que la mayoría de los temas de WordPress.
Sin embargo, en nuestra experiencia, las técnicas más simples de optimización del rendimiento de WordPress funcionan tan bien como WordPress sin cabeza para la mayoría de los sitios web y casos de uso de pequeñas empresas.
2. Integre datos de WordPress sin cabeza en otras aplicaciones
Supongamos que tiene una aplicación móvil y ahora desea integrar su blog u otra sección de su sitio web de WordPress en esa aplicación.
WordPress sin cabeza puede ayudarlo a llevar sus datos de WordPress a otras aplicaciones, y puede usar diferentes tecnologías para crear una experiencia de usuario perfecta.
Del mismo modo, si tiene un sitio web estático y necesita una sección dinámica solo para una sección específica como un blog, reseñas o tienda en línea. Luego, WordPress sin cabeza puede integrar los datos de WordPress en su sitio web estático.
3. Publicar en múltiples plataformas a través de Headless WordPress
WordPress sin cabeza hace que sus datos de WordPress sean portátiles, para que pueda llevarlos a cualquier parte.
Puede usar los datos en sus campañas de marketing, publicar en plataformas de redes sociales, usarlos en dispositivos IoT como parlantes inteligentes, alimentar una herramienta de inteligencia artificial, conectarse a asistentes virtuales y más.
4. WordPress sin cabeza es mucho más asequible que el CMS propietario sin cabeza
Headless WordPress es mucho más asequible y potente que las soluciones patentadas de "CMS empresarial" como Contentful, que fácilmente le costarán decenas de miles solo en alojamiento (sin incluir los costos de desarrollo).
¿Cuáles son las desventajas de un sitio web de WordPress sin cabeza?
La creación de un sitio web de WordPress sin cabeza también puede poner a su sitio web en ciertas desventajas. Echemos un vistazo a algunos de ellos.
1. WordPress sin cabeza es más caro en comparación con los sitios tradicionales de WordPress
Deberá contratar a un desarrollador para crear una interfaz personalizada para su sitio web. Esto podría entrar fácilmente en el rango de decenas de miles de dólares.
Si es un desarrollador, dedicará un tiempo valioso a crear una interfaz personalizada.
Incluso si está utilizando un marco de desarrollo front-end, tomaría más tiempo y esfuerzo que usar un tema de WordPress listo para usar con el almacenamiento en caché adecuado en el nivel de servidor/DNS.
2. Es posible que algunos complementos de WordPress no funcionen
Los complementos son como aplicaciones para su sitio web de WordPress y le permiten agregar nuevas funciones a su sitio y ampliar su funcionalidad.
Es posible que un sitio web de WordPress sin cabeza no pueda aprovechar algunos de los complementos de WordPress.
Por ejemplo, es posible que no se pueda acceder a algunos datos del complemento de WordPress mediante la API REST, o que las funciones del complemento requieran un tema de WordPress para funcionar correctamente.
Dicho esto, los complementos populares de WordPress como AIOSEO tienen una extensión REST API que le permite crear sitios de WordPress sin cabeza compatibles con SEO.
3. Dolores de cabeza de mantenimiento
Básicamente, utilizará plataformas separadas para la parte delantera y trasera de su sitio, y deberá mantener ambas por separado.
De vez en cuando, las cosas pueden romperse en cualquier lado. Deberá confiar en los desarrolladores para resolver estos problemas. O pasarás tu valioso tiempo arreglándolos.
La complejidad adicional lo hará más difícil a medida que crezca su negocio.
¿Debería usar un sitio web de WordPress sin cabeza?
En nuestra opinión, la mayoría de los usuarios de WordPress no necesitan usar un sitio web de WordPress sin cabeza u otros tipos de marcos sin cabeza.
Es costoso, innecesariamente complicado y no es adecuado para la gran mayoría de los propietarios de sitios web, blogueros, pequeñas empresas o tiendas en línea.
Por ejemplo, si la velocidad y el rendimiento son su principal preocupación, entonces su sitio web de WordPress existente puede vencer fácilmente a cualquier sitio web de WordPress sin cabeza.
Todos los principales complementos de almacenamiento en caché de WordPress vienen con funciones de almacenamiento en caché de páginas, precarga de caché, almacenamiento en caché de objetos y compresión gzip.
Activar estas funciones puede aumentar significativamente la velocidad de su sitio web sin contratar a ningún desarrollador.
Combine eso con un poderoso firewall de aplicaciones web y CDN como Cloudflare o Sucuri, y su sitio web será aún más rápido.
Vea el estudio de caso de cómo hicimos que WPBeginner se cargara más rápido que los sitios web sin cabeza.

En cuanto a las integraciones, hay más de 59 000 complementos de WordPress que ofrecen integraciones con casi todas las plataformas de terceros disponibles.
Incluso hay herramientas como Uncanny Automator que permiten integraciones con sitios web de WordPress y herramientas de terceros que usan Zapier.
Si necesita una integración que no está disponible a través de un complemento de WordPress existente, tal vez debería contratar a un desarrollador para que escriba un complemento personalizado.
Esto costará mucho menos, e incluso puedes ganar dinero en línea vendiéndolo como descarga digital a otros usuarios de WordPress.
¿Quién debería usar WordPress sin cabeza?
Creemos que WordPress sin cabeza solo debe usarse en escenarios muy específicos.
Primero, debe evaluar si existe una necesidad genuina de un CMS sin cabeza.
Por ejemplo, una empresa que ha creado un sitio web personalizado o una aplicación. Es posible que necesiten WordPress para funciones de administración de contenido más sencillas, y en ese escenario tiene sentido usar WordPress sin cabeza.
En segundo lugar, debe tener el presupuesto para contratar y retener desarrolladores o tener las habilidades necesarias para mantener un CMS sin cabeza.
Recuerde, un CMS de WordPress sin cabeza se usa para crear una nueva aplicación personalizada, o uno que usa WordPress para facilitar la creación y administración de contenido.
Algo importante a tener en cuenta con Headless WordPress
Como propietario de un negocio no técnico, a veces es difícil saber si realmente necesita WordPress sin cabeza.
Algunos desarrolladores y agencias de WordPress intentarán promocionarte sitios web sin cabeza, y debes saber en lo que te estás metiendo. Recuerde que sus incentivos son cobrarle más dinero.
Si la única razón por la que proponen WordPress sin cabeza es la velocidad o el SEO, entonces debe preguntarles qué han hecho ya para optimizar la velocidad de su sitio web y qué impacto tendrá cambiar a WordPress sin cabeza. Si no obtiene una respuesta concreta, debe buscar una segunda opinión.
Se sorprenderá de que para la gran mayoría de los sitios web, las mejoras son insignificantes, pero el costo de desarrollar y mantener sitios web de WordPress sin cabeza es mucho mayor.
Hagas lo que hagas, definitivamente no dejes que nadie te convenza de cambiar de WordPress a algo como Contentful porque estarás muy decepcionado.
Hemos escuchado a numerosos dueños de negocios cambiar solo para darse cuenta del error que habían cometido y luego volver a WordPress.
Dicho esto, si está 100% convencido de que necesita un sitio web de WordPress sin cabeza, a continuación encontrará una guía rápida paso a paso.
¿Cómo hacer un sitio web de WordPress sin cabeza?
Hay muchas maneras de crear un sitio web de WordPress sin cabeza, según las herramientas que desee utilizar para el front-end.
Por el bien de este tutorial, le mostraremos cómo crear un sitio web de WordPress sin encabezado utilizando solo las páginas estáticas generadas por WordPress. Esta NO es la forma más flexible de crear un sitio web de WordPress sin cabeza, pero es la forma más fácil para los principiantes .
Primero, debe crear un sitio web de WordPress que desee usar como su CMS sin cabeza.
Este debe ser un sitio web activo con su propio nombre de dominio y cuenta de alojamiento web.
Recomendamos usar SiteGround. Son una de las empresas de alojamiento de WordPress más rápidas y un proveedor de alojamiento de WordPress recomendado oficialmente.
Los servidores de SiteGround funcionan con Google Cloud y tienen muchas herramientas integradas de optimización del rendimiento.
Alternativamente, si puede gastar un poco más, eche un vistazo a WP Engine. Su plan Atlas está hecho para grandes sitios web de WordPress sin cabeza y está dirigido a desarrolladores.
Atlas viene con una cuenta gratuita de sandbox, contenido personalizado modular, planos preconfigurados para acelerar su flujo de trabajo y una integración más profunda con el complemento WPGraphQL.
También puede crear un sitio web local de WordPress en su propia computadora.
Después de eso, puede comenzar a trabajar en su sitio web agregando publicaciones y páginas. También puede elegir un tema de WordPress para su sitio web y diseñar su sitio web.
Una vez que su sitio web esté listo, debe instalar y activar el complemento Simply Static. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
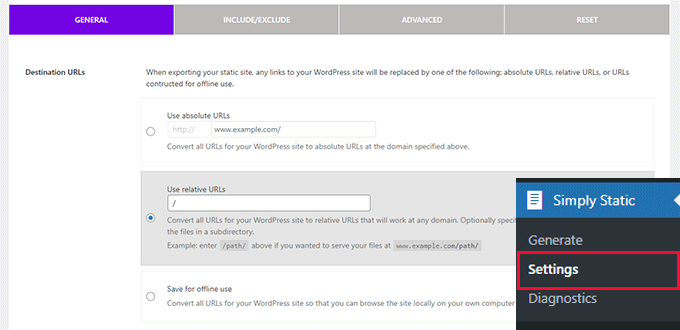
Tras la activación, debe visitar la página de configuración de Simply Static » para configurar el complemento.

Desde aquí, puede elegir la ruta URL que desea usar en sus archivos estáticos.
Por ejemplo, si conoce la URL o el nombre de dominio donde alojará sus archivos estáticos, puede proporcionar esa URL en el campo 'URL absolutas'.
Si no está seguro, puede usar la opción 'URL relativas'.
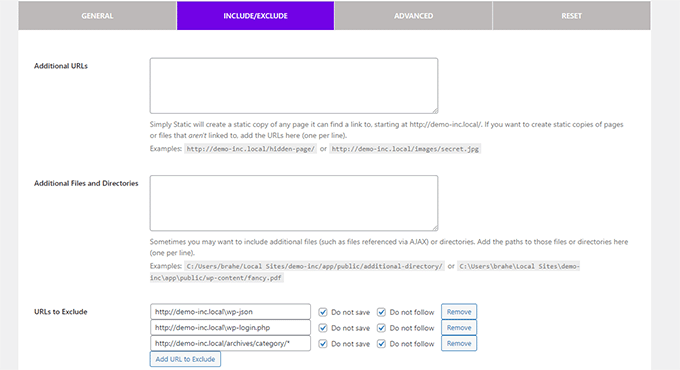
A continuación, cambie a la pestaña 'Incluir/Excluir'. Desde aquí, puede agregar páginas adicionales que desee incluir o agregar páginas que desee excluir.

También puede usar expresiones regulares para excluir URL que coincidan con un patrón específico.
No olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
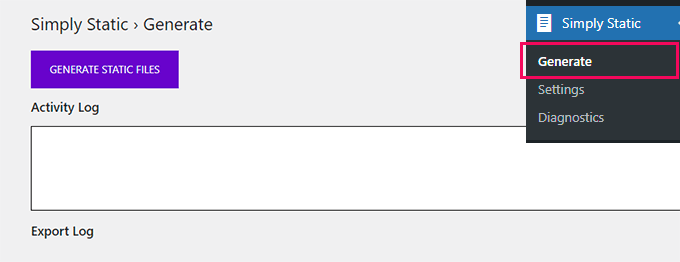
Ahora, está listo para generar archivos estáticos para su sitio web sin cabeza. Simplemente vaya a la página Simplemente estático » Generar y haga clic en el botón 'Generar archivos estáticos'.

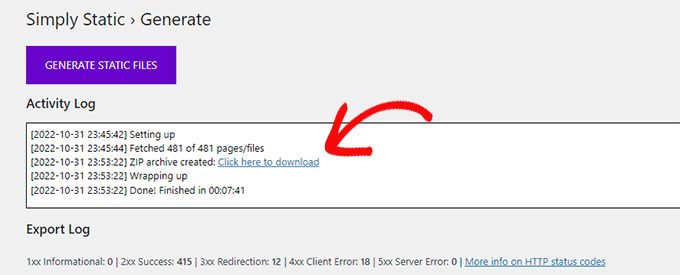
Luego, el complemento comenzará a rastrear su sitio web y almacenará archivos estáticos en una carpeta temporal. Puede tomar un tiempo dependiendo de cuántas páginas tenga su sitio web.
Una vez que haya terminado, verá una notificación de éxito con un enlace para descargar archivos a su computadora en formato zip.

Después de descargar el archivo zip, deberá extraerlo.
Ahora está listo para cargar los archivos extraídos en su sitio web o en el servidor donde desea alojar su sitio web sin cabeza.
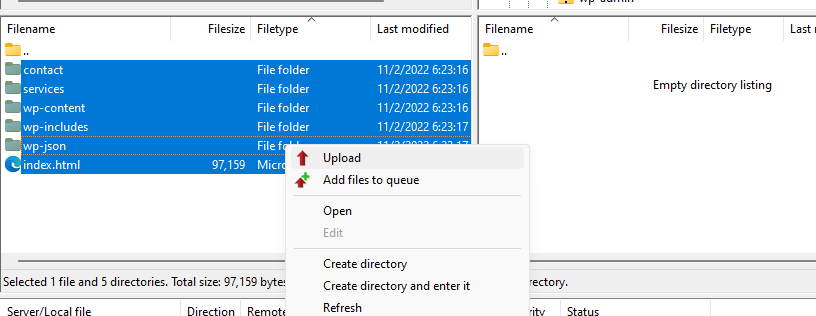
Simplemente conéctese a su sitio web usando un cliente FTP o use la aplicación de administrador de archivos en el panel de control de alojamiento.
Una vez conectado, cargue los archivos estáticos extraídos que descargó anteriormente en su sitio web.

Después de eso, puede visitar su sitio web estático para verlo en acción.
Nota: para actualizar su sitio web estático, deberá crear contenido nuevo en su instalación de WordPress y luego repetir todo el proceso nuevamente para reemplazar los archivos estáticos que se entregan a sus usuarios.
Es importante tener en cuenta que esta no es la forma más flexible de crear un sitio web estático de WordPress.
Cuando utiliza una solución de WordPress sin cabeza como WP Engine Atlas, viene con mejores herramientas para desarrolladores, planos de sitios de inicio, guías prácticas, soluciones de implementación de producción más inteligentes y más.
Para sitios web más grandes y soluciones empresariales, recomendamos usar WP Engine Atlas junto con WPGraphQL para desbloquear todo el poder del CMS de WordPress sin cabeza.
Dicho esto, si usted es propietario de una pequeña empresa y lee en alguna parte que necesita un sitio de WordPress sin cabeza para mejorar su clasificación de SEO, ese es un consejo equivocado. Puede obtener resultados similares simplemente mejorando el rendimiento de su sitio web siguiendo nuestra guía sobre cómo acelerar WordPress.
Esperamos que este artículo te haya ayudado a aprender qué es WordPress sin cabeza y si deberías usarlo para tu sitio web. También puede consultar nuestra guía sobre cómo crear un tema de WordPress personalizado sin codificación, o ver nuestra comparación de los mejores servicios smtp para mejorar la capacidad de entrega de correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
