Diseño Responsive: ¿Qué es y por qué es importante?
Publicado: 2024-11-04Después de años de ver a los clientes luchar con diseños torpes y de talla única, hemos aprendido que un gran sitio web debe encajar perfectamente en cualquier pantalla que encuentre, sin importar cuán bueno sea el diseño.
Muchos ven el diseño responsivo como un laberinto técnico, pero en esta publicación intentaremos guiarlo a través de algunos de los desafíos (y mostrarle cómo Divi podría hacer que este viaje sea sorprendentemente agradable). Empecemos.
- 1 ¿Qué es el diseño responsivo?
- 2 ¿Qué hace que el diseño sea verdaderamente responsivo?
- 3 ¿Por qué el diseño responsivo tiene un impacto tan grande?
- 4 Haga que el diseño responsivo sea sencillo: por qué miles de diseñadores eligen Divi
- 4.1 Diseño responsivo: lo bueno, lo rápido y la IA
- 5 desafíos comunes del diseño responsivo (y cómo resolverlos)
- 5.1 1. Menús que no responden completamente
- 5.2 2. Texto demasiado pequeño (o que ocupa toda la pantalla)
- 5.3 3. Diseños que no fluyen
- 5.4 4. Escala de imagen incorrecta
- 5.5 5. Formularios y tablas que fallan
- Seis puntos de ruptura para los avances: el diseño responsivo es imprescindible
¿Qué es el diseño responsivo?
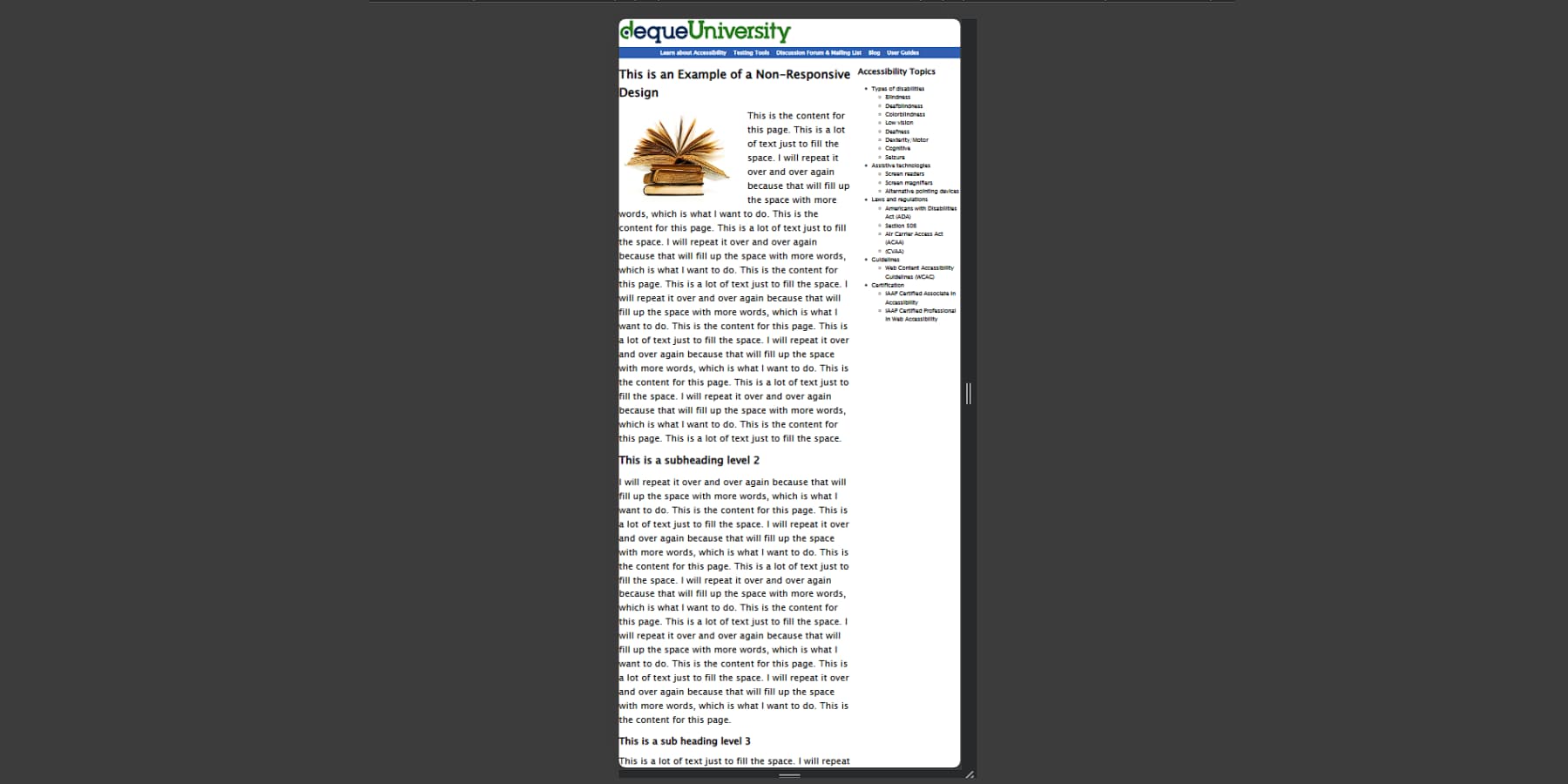
Al navegar por sitios web en su teléfono, es posible que haya encontrado páginas en las que necesitaba pellizcar, hacer zoom y desplazarse hacia los lados solo para leer el contenido. Esto suele ocurrir en sitios web antiguos o sitios web relacionados con el gobierno.

Este sería un excelente ejemplo de un sitio web que no responde. Antes de que el diseño responsivo arrasara en el campo del diseño web, alrededor de 2010, cada sitio web se creaba pensando únicamente en las pantallas de escritorio, y sitios web como esos son reliquias de esa época.
Si estás en una computadora de escritorio, toma la esquina de tu navegador y arrástrala más pequeña; observa cómo los elementos de esta publicación de blog se reorganizan. El menú puede colapsar en un ícono de hamburguesa, las imágenes se reducen y las columnas se apilan verticalmente.
Estos ajustes automáticos garantizan que los visitantes nunca tengan problemas con texto ilegible o desplazamiento horizontal incómodo, independientemente de su dispositivo. Eso es capacidad de respuesta.
El diseño responsivo permite que los sitios web ajusten automáticamente su diseño, imágenes y funcionalidad según el tamaño de la pantalla del visitante. La magia ocurre a través de cuadrículas fluidas que usan porcentajes en lugar de anchos fijos, imágenes que escalan dentro de sus contenedores y reglas CSS específicas que se activan en diferentes tamaños de pantalla.
¿Qué hace que el diseño sea verdaderamente responsivo?
Al navegar por sitios web en su teléfono, ¿alguna vez ha notado cómo algunos se sienten naturalmente optimizados para dispositivos móviles mientras que otros luchan contra sus pulgares? La diferencia a menudo radica en cuán profundamente se han implementado los principios de diseño responsivos en todo el sitio.
Hoy en día, cada sitio web debe diseñarse primero para dispositivos móviles en lugar de la antigua forma de planificar para una computadora de escritorio y luego optimizarlo para dispositivos móviles. Tenemos que concretar lo esencial comenzando con las pantallas más pequeñas antes de expandirnos a pantallas más grandes. Este enfoque cambia fundamentalmente la forma en que estructuramos el contenido y el código, lo que genera sitios web más ágiles y de carga más rápida.
La excelencia del diseño responsivo depende de varios componentes críticos. Un gran diseño responsivo se basa en tres pilares clave. En primer lugar, la navegación debe adaptarse sin problemas: esos amplios menús de escritorio deben transformarse en algo que funcione en dispositivos móviles sin perder funcionalidad ni confundir a los usuarios. En segundo lugar, el contenido debe ampliarse adecuadamente: el texto sigue siendo legible, las imágenes permanecen nítidas y todo encaja sin desplazamiento horizontal. Los vídeos también deben escalar sin problemas y sin problemas, independientemente del tamaño de la pantalla.
Además, los objetivos táctiles deben tener el tamaño adecuado para dedos reales, no para punteros de mouse con píxeles perfectos. Los botones, enlaces y elementos de formulario necesitan un espacio y un tamaño adecuados para evitar errores frustrantes.
Los sitios web verdaderamente responsivos consideran estos elementos de manera integral en lugar de tratarlos como preocupaciones separadas. Cada componente debe funcionar en armonía con los demás mientras se adapta a diferentes tamaños de pantalla y métodos de interacción.
¿Por qué el diseño responsivo tiene un impacto tan grande?
El tráfico móvil ahora domina la web, con casi el 60% de los visitantes navegando en teléfonos y tabletas. Este cambio ha transformado el diseño responsivo de una característica agradable a una inversión comercial crucial que impacta directamente los ingresos, la participación del usuario y la percepción de la marca.
La indexación móvil primero de Google favorece en gran medida a los sitios web responsivos en los rankings de búsqueda. Los sitios que funcionan mal en dispositivos móviles ven una menor visibilidad en los resultados de búsqueda, lo que lleva a una reducción del tráfico orgánico. A medida que los costos de la publicidad paga continúan aumentando en todas las plataformas, esta pérdida de tráfico orgánico gratuito crea un problema cada vez más costoso para las empresas que dependen de la presencia digital.
Al examinar el comportamiento del usuario, la conexión entre el diseño responsivo y los ingresos se vuelve más evidente. La velocidad de carga, un componente central del diseño responsivo, muestra que cada segundo de retraso reduce las conversiones hasta en un 20%. Los usuarios de dispositivos móviles abandonan los sitios que tardan más de tres segundos en cargarse, lo que hace que las imágenes responsivas y los diseños optimizados sean esenciales para mantener a los clientes potenciales interesados.
Estos esfuerzos de optimización se traducen directamente en mejores tasas de conversión. Los sitios optimizados para dispositivos móviles convierten entre 2 y 3 veces más que sus homólogos que no responden. Para los sitios de comercio electrónico, esto significa miles de dólares en ingresos adicionales a través de imágenes de productos de tamaño adecuado, carritos de compras fáciles de usar y procesos de pago táctiles. Los sitios web de generación de leads se benefician de manera similar, al ver un mayor número de formularios completados a través de campos de entrada de tamaño adecuado y botones accesibles.
Más allá del impacto inmediato en los ingresos, el diseño responsivo reduce significativamente los costos de mantenimiento continuo. Una base de código única que sirve a todos los dispositivos elimina la necesidad de versiones móviles y de escritorio separadas. Las actualizaciones, los cambios de contenido y las adiciones de funciones ocurren una vez, lo que genera ahorros sustanciales en recursos de desarrollo con el tiempo.
La percepción de la marca afecta más profundamente que la simple pérdida de ventas. Los usuarios de dispositivos móviles se han vuelto increíblemente inteligentes, abandonando sitios torpes y mal optimizados sin pensarlo dos veces. Los visitantes frustrados no se van simplemente, sino que se van con una impresión duradera de los estándares y el profesionalismo de su empresa. Piense en ello como administrar una tienda física con letreros rotos y la puerta de entrada atascada. Sus competidores con sitios fluidos y responsivos no sólo obtienen clics: también crean conexiones genuinas con cada visitante móvil satisfecho.
Haga que el diseño responsivo sea sencillo: por qué miles de diseñadores eligen Divi
El diseño web moderno vive o muere según su experiencia móvil, una realidad que da forma a cómo Divi aborda el diseño responsivo desde cero. Desarrollado por nosotros en Elegant Themes, Divi está a la vanguardia de los temas de WordPress, impulsando miles de sitios web responsivos.

En lugar de tratar los diseños móviles como una ocurrencia tardía, las capacidades de respuesta de Divi entrelazan la adaptabilidad en cada aspecto del proceso de diseño, ayudando a crear sitios web que se sienten perfectamente como en casa en cualquier tamaño de pantalla.
La magia comienza con el sistema de diseño adaptativo de Divi. Los menús de navegación de escritorio se transforman suavemente en íconos de hamburguesas que ahorran espacio en dispositivos móviles, mientras que los bloques de contenido se reorganizan según el espacio de la pantalla. En lugar de imponer diseños de escritorio en las pantallas de los teléfonos, Divi ayuda a que el contenido encuentre su flujo natural.
A través de los controles específicos del dispositivo del constructor visual, puedes ajustar todo, desde el tamaño de fuente hasta el espaciado, sin tocar el código. ¿Quiere titulares más destacados en las tabletas pero márgenes más ajustados en los teléfonos? Unos pocos clics manejan lo que antes requería gimnasia CSS personalizada.
El modo de vista previa responsiva da vida a estos ajustes, mostrando cambios en tiempo real en todos los tamaños de dispositivos. Modificar el diseño del escritorio puede revelar oportunidades para mejorar la experiencia móvil, todas visibles dentro de la misma interfaz. Combinada con herramientas visuales, esta flexibilidad ayuda a crear sitios que parecen diseñados específicamente para cada tamaño de pantalla, no simplemente adaptados como una idea de último momento.
Diseño responsivo: lo bueno, lo rápido y la IA
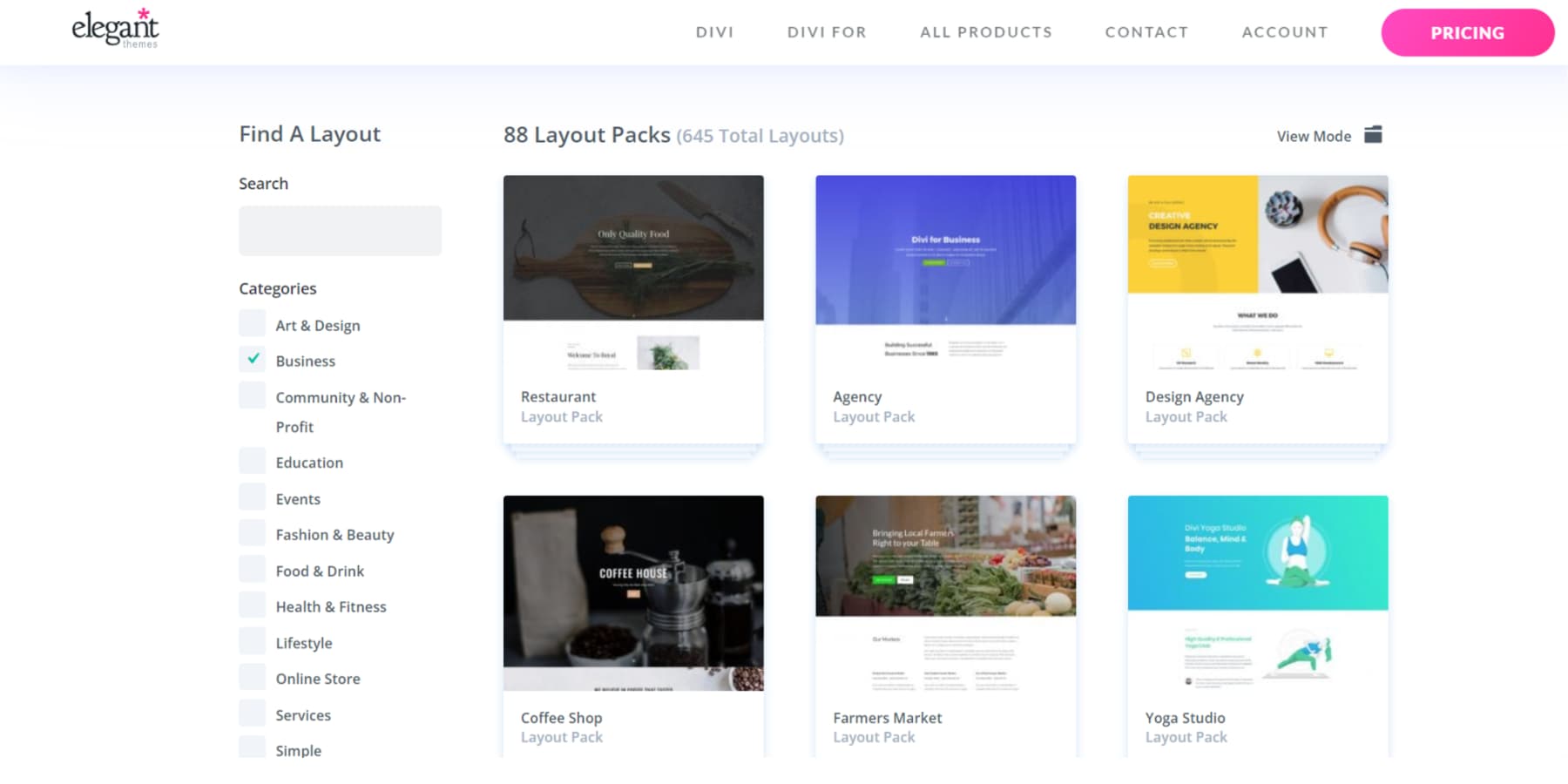
Divi acelera aún más los flujos de trabajo de diseño responsivo a través de tres potentes funciones. La extensa biblioteca de diseños prediseñados ofrece más de 2000 secciones listas para usar y diseños de página completa, cada uno optimizado para cada tamaño de pantalla. Estos diseños sirven como bloques de construcción, lo que le permite mezclar y combinar componentes mientras mantiene un comportamiento coherente y receptivo en todos los dispositivos.

Divi Quick Sites lleva este enfoque más allá y proporciona paquetes completos de sitios web con encabezados, pies de página y plantillas de página coincidentes con solo una descripción.
Cada sitio generado es totalmente responsivo, con puntos de interrupción cuidadosamente diseñados y elementos optimizados para dispositivos móviles que mantienen la integridad del diseño en todos los tamaños de pantalla. Esto reduce drásticamente el tiempo de desarrollo y garantiza resultados profesionales.
Como ya hemos establecido, la capacidad de respuesta realmente ayuda a las conversiones en su sitio web. Los excelentes textos y gráficos de marketing también aumentan las conversiones. Ahí es donde Divi AI resulta útil. En poco tiempo, Divi AI puede generar contenido e imágenes acordes al contexto y que coincidan con la marca.
Incluso puedes editar y mejorar imágenes usando Divi AI.
Divi AI también puede generar diseños personalizados para su sitio web. Estos diseños también mantienen la integridad de la capacidad de respuesta y al mismo tiempo combinan con el estilo de su marca. La IA considera los principios de lo móvil primero durante la generación, creando diseños que se adaptan naturalmente a diferentes tamaños de pantalla.

Deje de luchar con puntos de interrupción y consultas de los medios. Únase a los diseñadores que permiten que Divi maneje el diseño responsivo automáticamente.
Facilite el diseño responsivo con Divi
Desafíos comunes del diseño responsivo (y cómo resolverlos)
Incluso los diseñadores experimentados enfrentan dolores de cabeza recurrentes con desafíos de diseño responsivo que pueden convertir proyectos simples en acertijos que consumen mucho tiempo. Abordemos los desafíos más comunes y exploremos cómo el conjunto de herramientas de Divi convierte estos posibles obstáculos en una navegación fluida.
1. Menús que no responden completamente
¿Recuerdas la última vez que intentaste tocar un menú desplegable en tu teléfono y luego presionaste el elemento equivocado? Éste es sólo uno de los muchos desafíos de navegación que enfrentan los diseñadores en los teléfonos móviles. Los menús de escritorio, especialmente aquellos con múltiples niveles e interacciones complejas, a menudo se desmoronan en los dispositivos móviles. Si bien el menú de hamburguesas se ha convertido en una solución estándar, las investigaciones muestran que no siempre es óptima.
El diseño responsivo moderno requiere patrones de navegación más brillantes que se adapten naturalmente a diferentes tamaños de pantalla. Algunos sitios mantienen visibles elementos críticos, como enlaces a páginas importantes y botones de CTA, mientras condensan elegantemente otros en una hamburguesa y usan un logotipo en los teléfonos en lugar de logotipos completos para utilizar mejor el espacio limitado.
Con la llegada de los teléfonos móviles, que son más importantes que nunca, anclar los menús en la parte inferior en lugar de en la parte superior habitual de los teléfonos móviles se está convirtiendo en la norma. La clave está en encontrar el equilibrio adecuado entre funcionalidad y simplicidad sin sacrificar la usabilidad.
Divi hace que esta transformación sea perfecta, permitiéndole mantener la usabilidad en todos los dispositivos y al mismo tiempo preservar la identidad visual de su marca. Ya sea que prefiera un menú de hamburguesas tradicional o una navegación innovadora basada en prioridades, el constructor visual le permite implementar y probar diferentes enfoques sin sumergirse en código complejo.
Las capacidades de Divi no se detienen sólo ahí. Con miles de extensiones y paquetes de diseño disponibles en Divi Marketplace, puede hacer que la navegación de su sitio responda fácilmente con un mínimo esfuerzo.
2. Texto demasiado pequeño (o que ocupa toda la pantalla)
Es un dilema clásico del diseño responsivo: el texto que tiene el tamaño perfecto en una computadora de escritorio se vuelve microscópico en el móvil, o titulares que parecen elegantes en pantallas más grandes terminan dominando los dispositivos móviles. Este acto de equilibrio frustra a los diseñadores y usuarios, lo que a menudo genera problemas de accesibilidad y una mala experiencia del usuario.
Encontrar el punto óptimo para el tamaño del texto va más allá de seleccionar números visualmente atractivos. Implica considerar cuidadosamente cómo los diferentes tipos de contenido deben escalar en todos los dispositivos. Los titulares, el texto del cuerpo y los elementos de navegación deben adaptarse a todos los dispositivos. Si bien es posible que un título de 48 píxeles no afecte el escritorio, podría consumir un valioso espacio en la pantalla del móvil. Por el contrario, un cuerpo de texto de 16 píxeles que resulta cómodo en un móvil puede requerir entrecerrar los ojos en pantallas más grandes.
El diseño responsivo moderno ha evolucionado hacia sistemas de tipografía fluidos que se adaptan suavemente a través de puntos de interrupción, alejándose de tamaños de fuente fijos que saltan abruptamente entre dispositivos. Mediante el escalado proporcional al tamaño de la pantalla, estos sistemas ayudan a mantener la legibilidad y la integridad del diseño en todo el espectro de dispositivos.
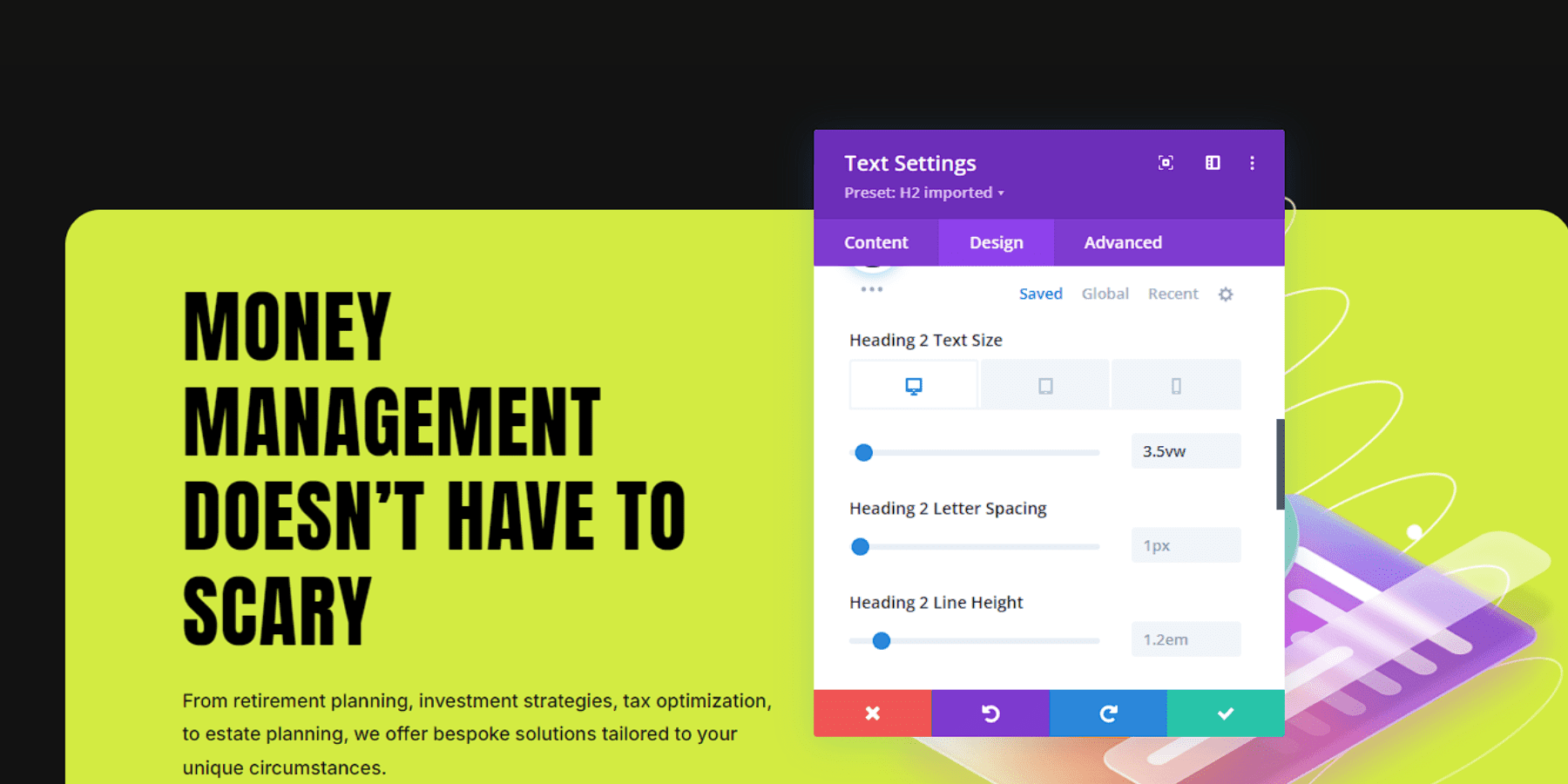
Divi aborda este acto de equilibrio de frente con sus controles de tipografía receptivos. El generador visual le permite obtener una vista previa y ajustar el texto en cada punto de interrupción.
Además, puede utilizar fácilmente unidades de respuesta como el ancho de la ventana gráfica (vw), la altura de la ventana gráfica (vh), porcentajes e incluso unidades relativas como em y rem para ajustar los tamaños de fuente y romper con la monotonía de los píxeles (px).

También puedes configurar una tipografía fluida para tu sitio web, aunque puede llevar algo de tiempo y prueba y error perfeccionarla.
3. Diseños que no fluyen
Incluso los diseños de escritorio más elegantes pueden ocultar un secreto frustrante: a medida que las pantallas se reducen, este diseño puede convertirse rápidamente en una cacofonía de elementos desalineados y espacios incómodos. Si bien los diseñadores han dominado la creación de impresionantes experiencias de pantalla completa, el viaje desde vistas de escritorio expansivas a pantallas móviles compactas sigue siendo uno de los desafíos con más matices del diseño web.
Más allá del simple apilamiento de elementos, los diseños efectivos y responsivos exigen una consideración cuidadosa de las relaciones de contenido y los patrones de comportamiento del usuario.
Una sección de funciones de tres columnas podría mostrar elegantemente servicios en una computadora de escritorio, pero la misma disposición podría crear un desplazamiento interminable en un dispositivo móvil. De manera similar, las imágenes y el texto uno al lado del otro que cuentan una historia convincente en pantallas más grandes pueden perder su conexión narrativa cuando se los obliga a adoptar un diseño móvil lineal.
El diseño responsivo moderno aborda este desafío a través de un pensamiento modular y estrategias que dan prioridad al contenido, considerando cómo cada componente contribuye a la experiencia general del usuario en todos los dispositivos. En lugar de obligar a los diseños de escritorio a adaptarse a las pantallas de los móviles, los diseños exitosos adaptan su estructura preservando al mismo tiempo las relaciones de contenido y la narración visual.
El enfoque de Divi para los diseños responsivos combina valores predeterminados inteligentes con control granular, ofreciendo un enfoque de manos libres y flexibilidad personalizada. A través del modo de vista previa receptiva del generador visual, puede ajustar cómo los elementos se redistribuyen y cambian de tamaño en los puntos de interrupción. También puedes diseñar secciones específicas del dispositivo y ocultarlas en otros dispositivos.
Esto le ayuda a diseñar experiencias significativas que se sientan naturales en cada pantalla.
4. Escalado de imagen inadecuado
La imagen principal perfecta capta la atención, crea el ambiente y atrae a los usuarios en los escritorios. Sin embargo, en pantallas más pequeñas, las imágenes pueden consumir mucho ancho de banda o pixelarse, pasando de ser imágenes impactantes a obstáculos de diseño. El escalado de imágenes implica equilibrar la intención artística con las limitaciones técnicas. Lo que funciona bien en computadoras de escritorio puede perder foco en dispositivos móviles, mientras que las galerías detalladas de productos pueden resultar difíciles de navegar en los teléfonos inteligentes.
Las imágenes de alta resolución que brindan claridad pueden entrar en conflicto con las necesidades de rendimiento de los dispositivos móviles. En lugar de depender únicamente de CSS para los ajustes de imagen, el diseño responsivo moderno recomienda tomar decisiones bien pensadas en la selección y el diseño de los medios. Afortunadamente, la IA ha hecho que abordar estos desafíos que requieren muchos recursos sea más asequible y manejable.
Divi aborda este desafío convirtiendo el manejo complejo de imágenes en decisiones visuales en lugar de obstáculos técnicos. A través del generador, puede obtener una vista previa y ajustar cómo se comportan las imágenes en los puntos de interrupción en tiempo real. También puedes cambiar el enfoque jugando con su tamaño y posición.
¿Tiene una imagen recortada o modificada para un tamaño de pantalla diferente? Cámbialo fácilmente.
Aquí es donde Divi AI puede hacer el trabajo pesado al permitirle modificar imágenes directamente dentro del creador, sin importar cuántas imágenes tenga para una sola suscripción. Puede crear nuevas imágenes, reinventar las existentes y cambiar sus estilos. Además, puede ajustar detalles específicos de una imagen manteniendo el resto sin cambios. Por ejemplo, su imagen no pudo cubrir todo el lienzo. No hay problema. Amplía la imagen con sólo unos pocos clics, de forma natural.
¿La imagen está demasiado pixelada en tu escritorio o móvil? Mejora y elimina los píxeles de tus medios sin esfuerzo.
Divi también funciona bien con casi todos los complementos de optimización de imágenes, como EWWW Image Optimizer, y complementos de rendimiento como WP Rocket, lo que le brinda otra ventaja cuando se trata de hacer que sus sitios web basados en gráficos sean realmente responsivos.
5. Formularios y tablas que fallan
Aunque es posible que no se consideren los elementos más glamorosos del diseño web, los formularios y las tablas hacen el trabajo pesado. Manejan la interacción del usuario y la presentación de datos. Sin embargo, estos caballos de batalla esenciales a menudo se convierten en las primeras víctimas del diseño responsivo. Luchan bajo la presión de pantallas más pequeñas y capacidades variables de los dispositivos.
El desafío va más allá de la mera estética. Un formulario con varios campos que fluyen de forma lógica en el escritorio puede obligar a los usuarios de dispositivos móviles a desplazarse sin cesar entre campos relacionados. Mientras tanto, las tablas ricas en datos que ofrecen comparaciones claras en pantallas más grandes pueden volverse prácticamente ilegibles cuando se comprimen, lo que obliga a los usuarios a desplazarse horizontalmente, un pecado notorio de la experiencia de usuario móvil si no se implementa correctamente.
Como habrás adivinado, transformar tablas en tarjetas o acordeones es mejor que forzar los diseños de escritorio a vistas móviles. Las formas complejas adaptan su diseño y se pueden distribuir en múltiples pasos para evitar aglomeraciones y agobios.
La útil comunidad y las integraciones de Divi resultan útiles en tales casos. Varias extensiones en Divi Marketplace, como Divi Form Builder de Divi Engine y Table Maker de Divi-Modules, pueden ayudarlo a crear formularios de varios pasos y tablas responsivas.
¿Quieres separar los formularios y tablas del constructor visual de Divi? Nunca estás encerrado en un único enfoque. Divi funciona bien desde el primer momento con complementos de formularios populares, como WP Forms, y complementos de tablas como wpDataTables.
Puntos de ruptura para avances: el diseño responsivo es imprescindible
La Web ha evolucionado desde sus orígenes de escritorio hasta convertirse en un espacio dinámico donde el contenido debe fluir sin problemas entre dispositivos. Si bien el diseño responsivo puede parecer un requisito técnico más, representa algo más fundamental: el compromiso de hacer que la web sea accesible para todos, en todas partes.
Los visitantes de hoy se mueven con fluidez entre dispositivos, por lo que su sitio web debe mantenerse al día. Cada elemento, desde la navegación hasta las imágenes, es crucial para ofrecer experiencias adaptables. El camino hacia la excelencia receptiva radica en comprender los desafíos y oportunidades que presenta.
Las herramientas modernas de diseño web como Divi manejan complejidades técnicas y transforman los desafíos de respuesta en oportunidades con su creador visual, controles de respuesta y herramientas impulsadas por IA. Le brinda el poder de crear sitios web que no sólo funcionan en todas partes, sino que sobresalen en todas partes.
Construya mejor con Divi
