¿Qué es una barra lateral en WordPress?
Publicado: 2022-11-03Tener un sitio web para cualquier negocio hoy en día se considera imprescindible ya que representa la 'tarjeta de identificación' de una empresa, un lugar especial donde puede ofrecer todos sus servicios o productos. Por lo tanto, siendo tan sofisticado como es, el sitio web está hecho de elementos complejos: encabezado, pie de página, barra de navegación, contenido, botones, menú de la barra lateral y más.
WordPress es el CMS más popular y robusto para desarrollar y ejecutar todo tipo de sitios web. Lo que lo distingue es el hecho de que es fácil de usar y una plataforma altamente flexible para este propósito.
En este artículo, vamos a cubrir una cosa en particular: el menú de la barra lateral . Veremos qué es esencialmente un menú de barra lateral, por qué es tan importante y cómo obtener uno en su sitio de WordPress.
Introducción

Un menú de la barra lateral es algo que todos hemos encontrado al desplazarnos por varias páginas web. Se define como un bloque individual adicional que puede contener diferentes tipos de información adicional, como:
- Enlaces de navegación
- Varios formularios de suscripción.
- Artículos Relacionados
- Perfiles de redes sociales
- Botones de llamada a la acción y más.
Casi todos los sitios web populares que usamos regularmente implementan menús de barra lateral. No solo son fáciles de implementar en un sitio web (la parte que veremos en un momento), sino que son muy útiles para brindar la mejor experiencia de usuario posible y un lugar donde puede brindar información adicional, promocionar parte de su trabajo, o aumentar el tráfico en un artículo específico, ¡y así sucesivamente!
Las barras laterales se pueden colocar en los lados izquierdo y derecho de un sitio web. Las barras laterales del lado izquierdo suelen ser una navegación adicional, mientras que las del lado derecho están ahí para ofrecer información adicional sobre un sitio web, un artículo en particular o un tema.
¿Por qué es esencial tener un menú lateral en un sitio web?
Cuando se implementan correctamente, los menús de la barra lateral solo pueden traer cosas buenas a su sitio web (como el tráfico y la participación). No importa en qué nicho esté operando y qué servicios o información proporcione, ¡los menús de la barra lateral deben encontrar su lugar en su sitio web!
Por ejemplo, ejecutar un blog es algo común en estos días y, como tal, los widgets y los menús de la barra lateral serían un complemento perfecto para usted si posee un blog. Puede agregar, por ejemplo, un formulario de suscripción a su menú de la barra lateral para expandir su lista de correo electrónico.
O si posee una tienda en línea, los menús de la barra lateral son un excelente lugar para promocionar sus productos, y puede agregar las reseñas de otras personas a cada producto, y así sucesivamente.
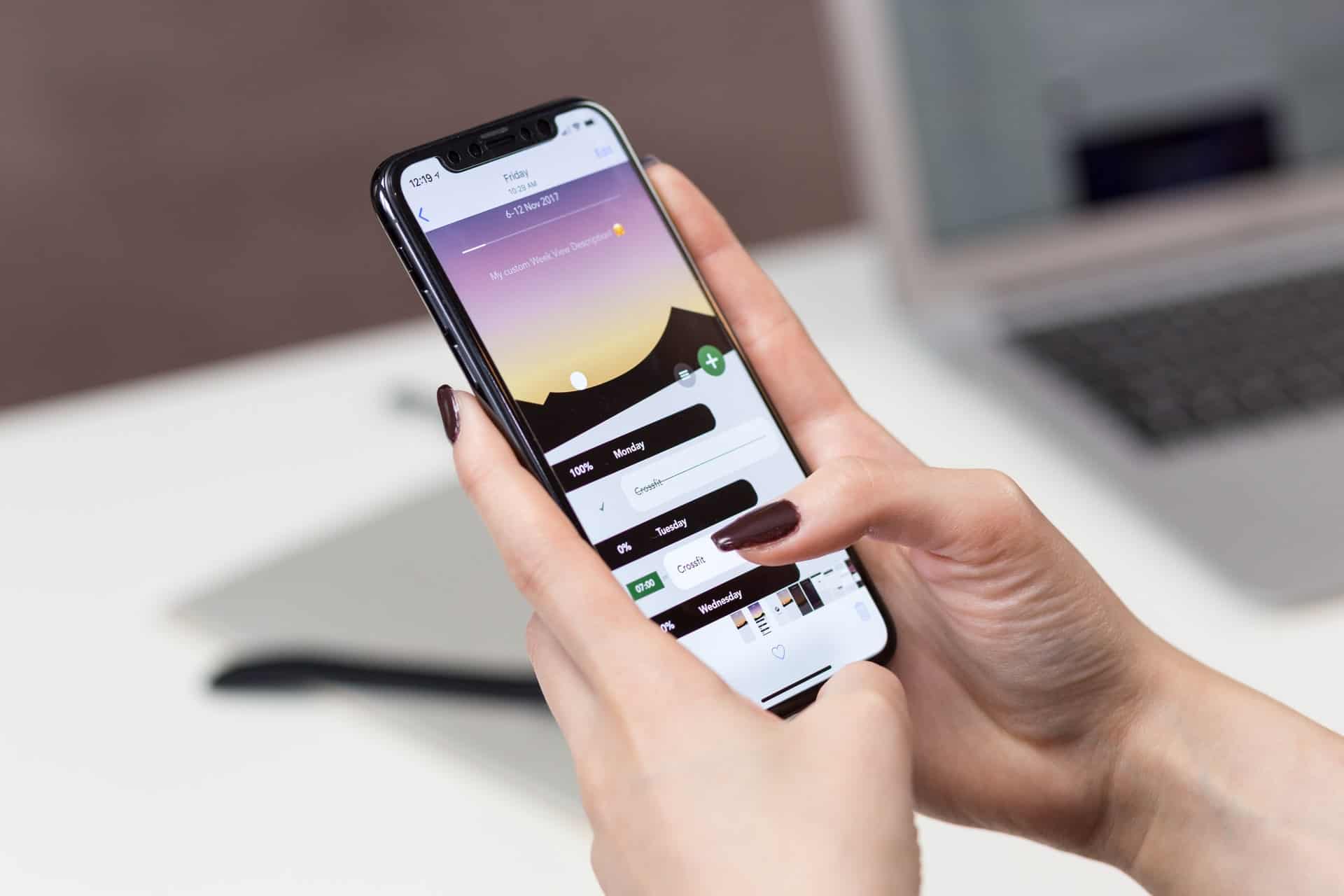
Barras laterales y pantallas de teléfonos inteligentes

Al desarrollar un sitio web, es de gran importancia ajustar todos sus elementos a cada tamaño de pantalla. Los teléfonos móviles se han convertido en parte de nosotros y son algo que usamos a diario. Por lo tanto, los menús de la barra lateral deben ajustarse para que se ajusten perfectamente a estos dispositivos.
Una barra lateral plegable resultó ser una buena solución para sitios web en dispositivos de teléfonos inteligentes, y la mayoría de los sitios web la usan hoy en día. El problema con esta opción es ocultar el menú de la barra lateral con un ícono que lo expande cuando se presiona.
Cómo agregar un menú de barra lateral en WordPress
Por intuitivo que sea, ¡WordPress también tiene algunas opciones aquí! Para acortar las dificultades de agregar una barra lateral a su sitio web, existen algunas soluciones excelentes, y la más efectiva es definitivamente instalar complementos relacionados. Además de este, también se puede obtener el menú de la barra lateral a través del personalizador de temas.
Además de ser una excelente plataforma para todo tipo de desarrollo de sitios web, WordPress se ha ocupado de casi todas las complejidades cuando se trata de crear un sitio web. Uno de los beneficios es agregar un menú de barra lateral a su sitio web de WordPress .

Los widgets y las barras laterales pueden ser extremadamente útiles si se implementan correctamente y en el lugar correcto del sitio web. Por ejemplo, puede agregar una barra lateral que contenga sus perfiles de redes sociales, de modo que cuando el usuario se desplace, esos botones se mostrarán y llamarán la atención. Puedes agregar enlaces a otras publicaciones relacionadas y, de esa manera, aumentar el tráfico... Las opciones son enormes. Solo necesita explorar qué sería bueno implementar y cómo ejecutarlo. Por eso estamos aquí.
Cómo implementar un menú de barra lateral a través de widgets

Configurar un nuevo menú de barra lateral en WordPress es una tarea bastante fácil, ya que se puede hacer en unos minutos usando solo la configuración de WordPress. Primero, mira tu panel de control de WordPress, pasa el mouse sobre la sección Apariencia en el lado izquierdo.
Después de eso, aparecerá un submenú con opciones adicionales, y ahora debe elegir Menús. La sección Menús le dará control total sobre los menús en su sitio web, cambiar su estructura y orden, agregar nuevos elementos de menú, editar menús ya existentes o agregar otros.
Al elegir Crear un nuevo menú, podrá crear un menú completamente nuevo que puede modificar e implementar como un menú de barra lateral. Le das un nombre y, en el lado izquierdo, eliges las ubicaciones donde quieres colocarlo. Pueden ser páginas, publicaciones o categorías. Después de configurar todo, presione el menú Crear y estará listo para comenzar.
Agregar un menú de barra lateral usando la opción Personalizar
De la misma manera que con la forma anterior, desplace el cursor sobre la pestaña Apariencia y elija Personalizar en el menú que aparece. Aquí tendrá la oportunidad de personalizar la barra lateral directamente en su sitio web.
Busque la sección Widgets en la lista del menú inferior y haga clic en ella. Localice el menú de navegación y arrástrelo a la barra lateral izquierda haciendo clic en él.
Agregar una barra lateral usando complementos de terceros

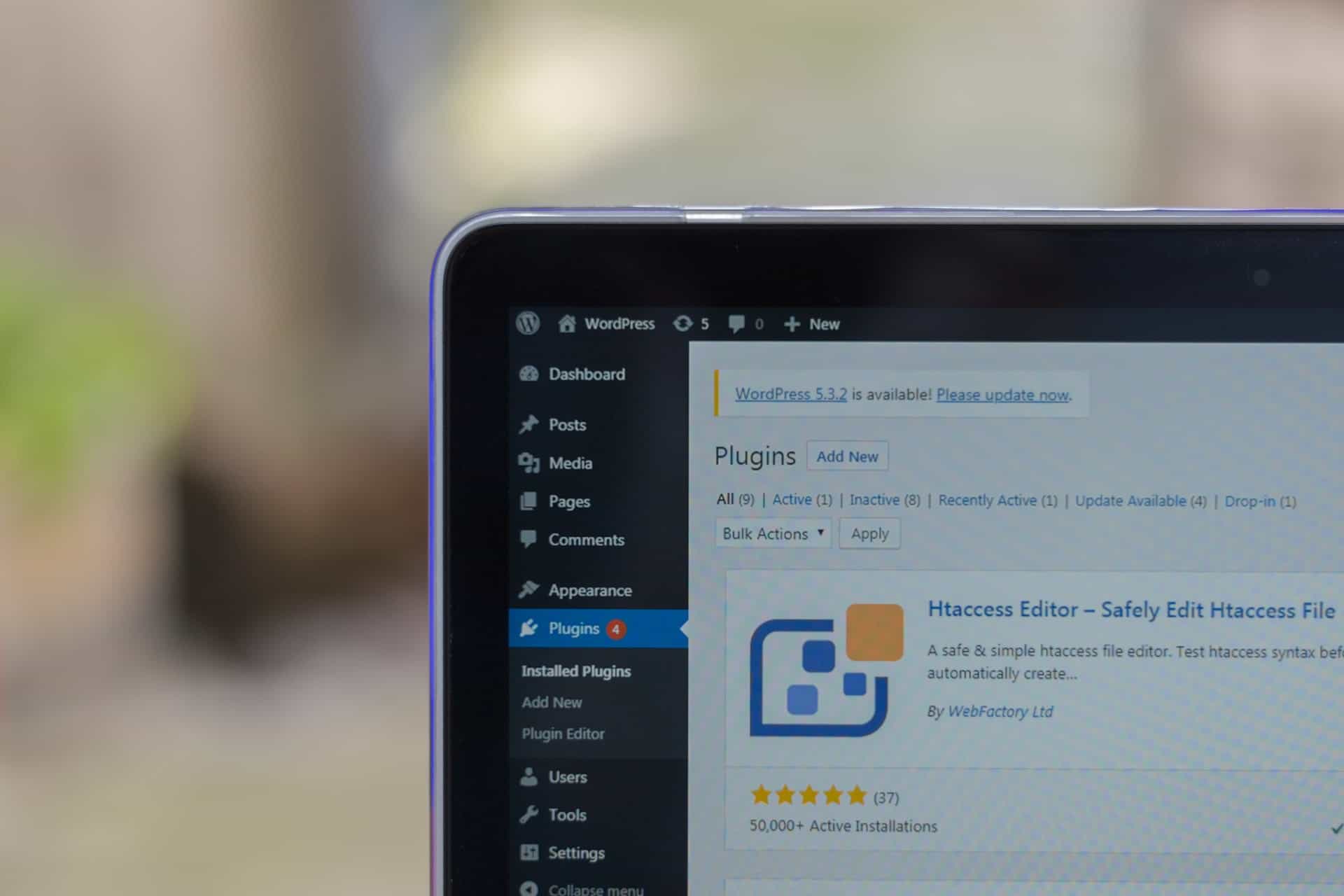
WordPress es bien conocido por sus complementos que podemos descargar para que nuestra página web funcione sin problemas, sea más fácil de usar y agradable a la vista. El mismo escenario es al agregar el menú de la barra lateral: además de las formas que mencionamos anteriormente, puede usar complementos de menú gratuitos de WordPress para crearlos.
Todo lo que tiene que hacer es ir a Complementos - Agregar nuevo y encontrar el complemento apropiado para este propósito. Después de haber hecho eso, repita los pasos anteriores; vaya a Apariencia – Widgets. Ahora tendrás que crear una nueva barra lateral haciendo clic en el botón azul grande que dice Crear una nueva barra lateral y darle un nombre.
Después de este paso en particular, tendrá la ventana emergente con las posibles ubicaciones de la barra lateral donde puede colocarla para que sea visible en su sitio web. Al igual que con las formas anteriores, puede elegir solo ciertas páginas, publicaciones o categorías para las ubicaciones de la barra lateral. Puedes jugar con esto y ver dónde encaja mejor tu barra lateral.
Personalización de la barra lateral
WordPress nos ha permitido modificar la barra lateral al máximo. Para personalizar un poco, dirígete a Apariencia - Menús y selecciona el menú que deseas editar en el menú desplegable. Puede editar su nombre, agregar o eliminar elementos de menú, contenido y más.
Ultimas palabras
La experiencia del usuario se considera el segmento más importante cuando se ejecuta un sitio web porque lo ejecutamos para llegar a más personas. Dicho esto, debemos prestar atención a cada detalle, y las barras laterales no son diferentes.
Este elemento realmente puede desempeñar un papel importante para hacer que su sitio web sea más fácil de usar y, por lo tanto, puede hacer que pase más tiempo desplazándose por su sitio web.
