¿Qué es un sitio de prueba de WordPress y cómo se configura uno?
Publicado: 2022-06-15Cuando actualiza su sitio, agrega nuevas funciones o implementa un nuevo diseño, desea que el proceso sea lo más fluido y seguro posible. Y aunque siempre puede restaurar una copia de seguridad si tiene una a mano, es mejor evitar eso en primer lugar.
La mejor manera de hacerlo es con un sitio de prueba de WordPress (también conocido como entorno de prueba), que puede usar para probar e implementar cambios importantes. Entonces, si el cambio que realiza rompe algo, ya sea agregando un nuevo complemento, editando código o cambiando de tema, no afectará su sitio en vivo. Esto significa que aún realiza ventas y brinda una excelente experiencia para los clientes potenciales.
¿Qué es un sitio de prueba?
Los sitios provisionales son copias de su sitio activo alojado en una URL separada (también conocida como URL de prueba o provisional). Por lo general, son el paso final en el proceso de desarrollo antes de implementar un nuevo sitio web o realizar cambios significativos en un sitio existente. En un sitio de prueba, puede probar nuevos complementos, funciones y cambios de diseño, todo sin afectar su sitio en vivo.
Su tienda en vivo no solo no se cerrará si comete un error, sino que también puede tomarse el tiempo que necesite para probar y experimentar sin confundir a los visitantes del sitio.
Componentes clave de un sitio de ensayo
Si bien su entorno de prueba debe ser lo más parecido posible a una réplica exacta de su sitio en vivo, existen algunas diferencias clave:
- Su sitio en vivo estaría alojado en "sudominio.com", y su sitio provisional deberá usar un nombre de dominio diferente (por ejemplo, sunombrededominio.staging395312.com).
- Su sitio de ensayo no debe estar orientado al público.
- Dependiendo de cómo configure su sitio de prueba, es posible que deba replicar manualmente ciertos aspectos de su entorno en vivo, como certificados SSL, versiones de PHP y otras configuraciones del servidor.
¿Qué tipo de cambios debo hacer con un sitio provisional?
Si está corrigiendo un error tipográfico, actualizando el precio de un producto o realizando otros cambios menores en su sitio, no valdrá la pena copiar su sitio en vivo a un entorno de ensayo, realizar el cambio y volver a implementarlo para que vuelva a funcionar. . Simplemente haga sus cambios menores en su sitio en vivo y continúe con su día.
Debe utilizar un sitio de ensayo al realizar los siguientes cambios:
- Actualización manual de complementos, temas o núcleo de WordPress
- Agregar nuevos complementos
- Habilitación de una nueva funcionalidad significativa con complementos existentes
- Realizar cambios importantes en el diseño y el contenido de las páginas y publicaciones existentes
- Rediseñando su sitio por completo
- Cambiar las pasarelas de pago o realizar otros cambios importantes en la funcionalidad
¿Dónde se aloja un sitio de ensayo?
Los entornos de prueba generalmente se alojan a través de un proveedor de alojamiento web, a menudo el mismo que aloja su sitio en vivo. Puede crear un sitio de prueba con un solo clic a través de su host, crear uno manualmente con un proveedor de alojamiento o usar localhost en su propia computadora.
Aquí hay algunos beneficios y desventajas de cada tipo de sitio de ensayo:
Puesta en escena con un clic
La puesta en escena con un clic generalmente se ofrece en los planes de alojamiento administrados de WordPress.
Ventajas:
- Es rápido y sencillo de implementar desde el panel de administración de su empresa de hosting.
- A menudo incluye implementación en vivo con un solo clic.
- Genera automáticamente una URL provisional, por lo que no tiene que comprar un dominio diferente para probar, ni jugar con subdominios y DNS.
- Por lo general, se incluye en su plan de alojamiento, por lo que no hay costos adicionales.
- Actualiza automáticamente las URL raíz en la base de datos del sitio de ensayo.
- Es de fácil acceso para los colaboradores.
- Se desaconseja automáticamente que los motores de búsqueda rastreen el contenido.
- Utiliza una conexión segura https://.
Contras:
- Algunos hosts pueden usar complementos para la implementación de pruebas con un solo clic que entran en conflicto con su tema u otros complementos en su sitio.
- No tiene ningún control sobre qué métodos se utilizan para crear el sitio de ensayo.
Puesta en escena manual en un servidor web
Si no tiene alojamiento con preparación con un solo clic o no le gusta la forma en que su proveedor de alojamiento configura sus sitios de prueba, aún puede configurar el suyo propio.
Ventajas:
- Usted tiene control sobre cómo copia su sitio en vivo al entorno de prueba.
- Puede elegir su propia URL de prueba personalizada.
- Puede utilizar cualquier empresa de alojamiento que desee.
- Es de fácil acceso para los colaboradores.
Contras:
- Se tarda más en configurar y volver a implementar en su sitio en vivo.
- Es posible que deba pagar tarifas adicionales de alojamiento y registro de dominio.
- Es posible que su certificado SSL no se habilite automáticamente para su dominio de prueba.
- Esto puede ser más propenso a errores.
- Es posible que su proveedor de alojamiento no asigne suficientes recursos para implementar rápidamente un sitio de prueba en un sitio en vivo. Esto es especialmente común en los planes de alojamiento compartido.
- Deberá marcar manualmente "Disuadir a los motores de búsqueda de indexar este sitio" en Configuración de WordPress → Lectura.
- Deberá hacer que su sitio de prueba no esté disponible para el público mediante un modo de mantenimiento o un complemento de privacidad.
Puesta en escena con localhost
La puesta en escena localhost puede ser una excelente opción si está acostumbrado a desarrollar localmente y no necesita conectarse con un equipo de personas para realizar pruebas. Sin embargo, tiene bastantes inconvenientes que debes tener en cuenta.
Ventajas:
- No tiene que estar conectado a Internet para trabajar o probar ciertos elementos de su sitio; puede trabajar en un vuelo, en su viaje en metro o acampando en medio del desierto.
- Su sitio puede cargarse más rápido que en su servidor web, lo que hace que el desarrollo y las pruebas sean más rápidos.
- Su sitio de prueba es privado e inaccesible para el público de forma predeterminada.
- No hay tarifas adicionales de registro de dominio o alojamiento.
Contras:
- La configuración inicial de localhost puede llevar mucho tiempo y es un proceso bastante técnico. Si está tratando de implementar un sitio de prueba rápidamente y nunca antes lo ha desarrollado localmente, esta opción no debería ser su primera opción.
- Se tarda más en configurar y volver a implementar en su sitio en vivo que con un sitio de prueba con un solo clic.
- Deberá agregar manualmente un certificado SSL.
- La implementación en un sitio en vivo puede ser más propensa a errores.
- No podrá probar las transacciones de la pasarela de pago, los correos electrónicos de notificación ni ningún servicio que esté conectado a través de la API sin conexión a Internet.
- No es muy accesible para los colaboradores.
Cómo configurar un sitio de ensayo
En esta sección, cubriremos la configuración de un sitio de prueba con su host, manualmente, y el uso de un complemento en un entorno alojado. Estos pasos también deberían traducirse en la configuración de un sitio de prueba en localhost. Si eres nuevo en el uso de localhost, Jetpack tiene un artículo con buenas recomendaciones para las herramientas de desarrollo de localhost.
Antes de que empieces
No importa cómo configure su sitio de prueba, asegúrese de tener:
- Alojamiento web que cumple con los requisitos de WooCommerce . Si su alojamiento no cumple con los requisitos de WordPress, es posible que no pueda copiar su sitio en vivo con éxito.
- Un nombre de dominio provisional vinculado a su proveedor de alojamiento web. Algunas empresas de alojamiento pueden permitirle configurar nuevas instancias de su sitio en las URL de prueba que poseen. Otros pueden requerir que use su propio nombre de dominio comprado. Si está utilizando una URL de su propiedad, asegúrese de que esté conectada a su cuenta de alojamiento a través de sus registros DNS.
- Detalles de inicio de sesión para su panel de control de alojamiento. Estos detalles suelen ser los mismos que la información de inicio de sesión de su cuenta de alojamiento. Si no está seguro, consulte con su proveedor de alojamiento.
- Credenciales de protocolo seguro de transferencia de archivos (SFTP). Estos se pueden encontrar en su panel de control de hosting. Si no está seguro de dónde encontrarlos, pregunte al soporte de su anfitrión. Los detalles que necesitarás son:
- Host (la dirección IP de su servidor en vivo)
- Nombre de usuario
- Clave
- Número de puerto
Incluso si tiene la intención de usar un complemento para copiar su sitio en vivo a un entorno de prueba, es posible que la migración no se realice sin problemas. Debe estar preparado para copiar su sitio manualmente. Para hacerlo, necesitará una aplicación SFTP como:
| Solicitud | Sistema | Gratis o Premium |
| WinSCP | ventanas | Libre |
| Filezilla | Windows, Mac, Linux | Opciones gratuitas y premium |
| Cyberduck | Windows Mac | Libre |
| Transmitir | Mac | De primera calidad |
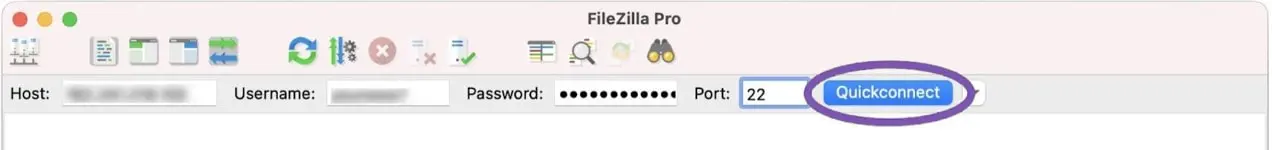
Para este ejemplo, usaremos Filezilla, pero la mayoría de los clientes SFTP funcionan de manera similar.
Configuración de un sitio de preparación de WordPress con su host
Muchos proveedores de alojamiento ofrecen entornos de preparación con un solo clic, especialmente como parte de los planes administrados de WordPress. Esta es la forma más fácil de configurar un sitio provisional porque su anfitrión se encarga de la mayor parte del trabajo por usted. También pueden brindarle asistencia en caso de que tenga algún problema.
Los pasos exactos que deberá seguir variarán según su proveedor, así que consulte su documentación para obtener todos los detalles que necesita. En este ejemplo, configuraremos un sitio provisional con Siteground.
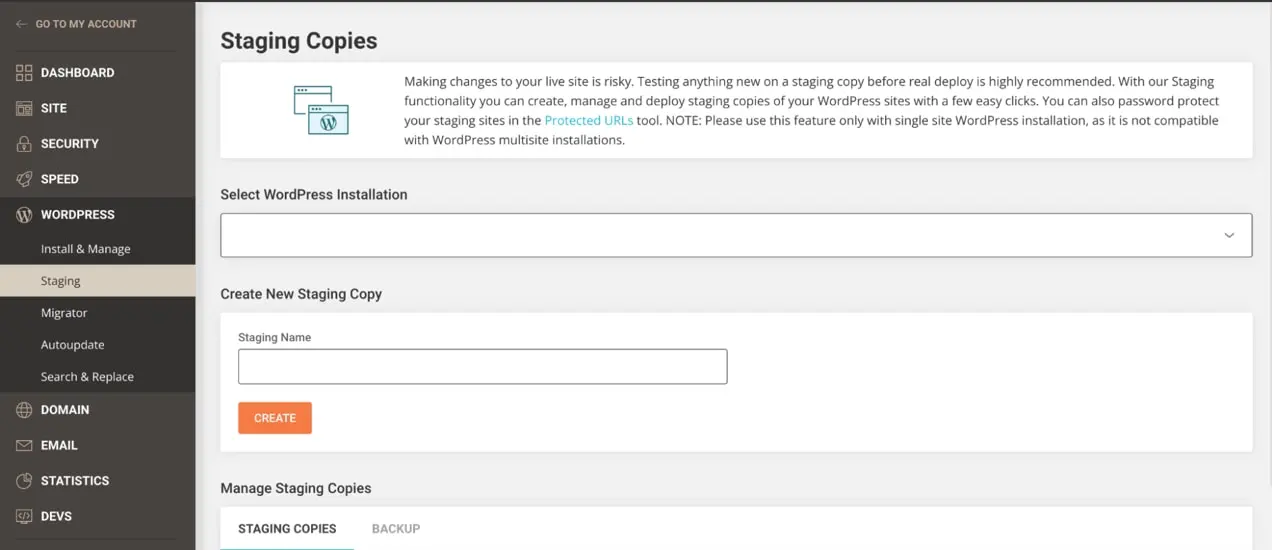
En su cuenta de Siteground, vaya a la pestaña Sitios web y haga clic en Herramientas del sitio debajo del sitio web que desea duplicar. Vaya a WordPress → Puesta en escena.
En el menú desplegable Seleccionar instalación de WordPress , elija el sitio en el que está trabajando. Luego, agregue un nombre para su sitio de prueba y haga clic en Crear.

Si tiene archivos ubicados fuera de la configuración típica de WordPress, por ejemplo, JavaScript personalizado, aparecerá un cuadro que le preguntará si desea incluirlos en su entorno de prueba. Inclúyalos si son parte de la funcionalidad o el diseño de su sitio. Esto variará para cada configuración. Luego, haga clic en Confirmar.
¡Y eso es! Puede acceder a su sitio de prueba desde la misma área en su panel de control y también enviar cambios a su sitio en vivo con unos pocos clics.
Configuración de un sitio de prueba usando un complemento
Si su proveedor de alojamiento no ofrece pruebas, usar un complemento para hacer una copia de su sitio en vivo y migrarlo a un entorno de prueba es la mejor opción. No solo es más fácil que el método manual, sino que consume menos tiempo y produce menos errores. Usaremos el complemento WP Staging para este ejemplo, pero otras opciones incluyen Jetpack, BackupBuddy y Transferito.
El proceso para cada complemento será diferente, por lo que si decide optar por algo que no sea WP Staging, querrá leer la documentación del complemento antes de pasar por el proceso de migración. Por supuesto, antes de hacer nada, ¡haga una copia de seguridad de su sitio en vivo!
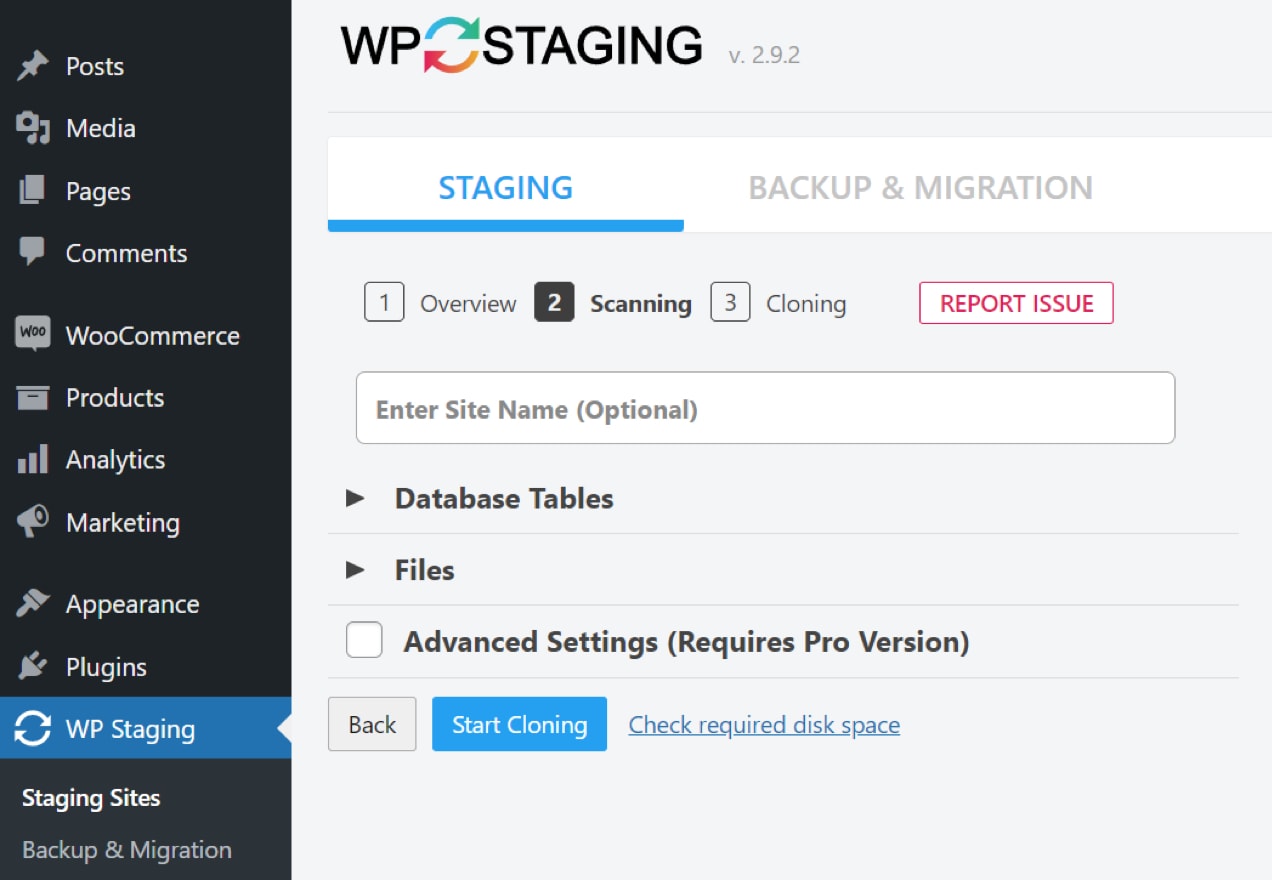
Después de instalar y activar el complemento, vaya a WP Staging → Staging Sites en su panel de WordPress. Allí, puede seleccionar las partes de su base de datos y los archivos que desea incluir en su entorno de prueba. Todo estará seleccionado de forma predeterminada, y esta es la opción correcta para la mayoría de los sitios.

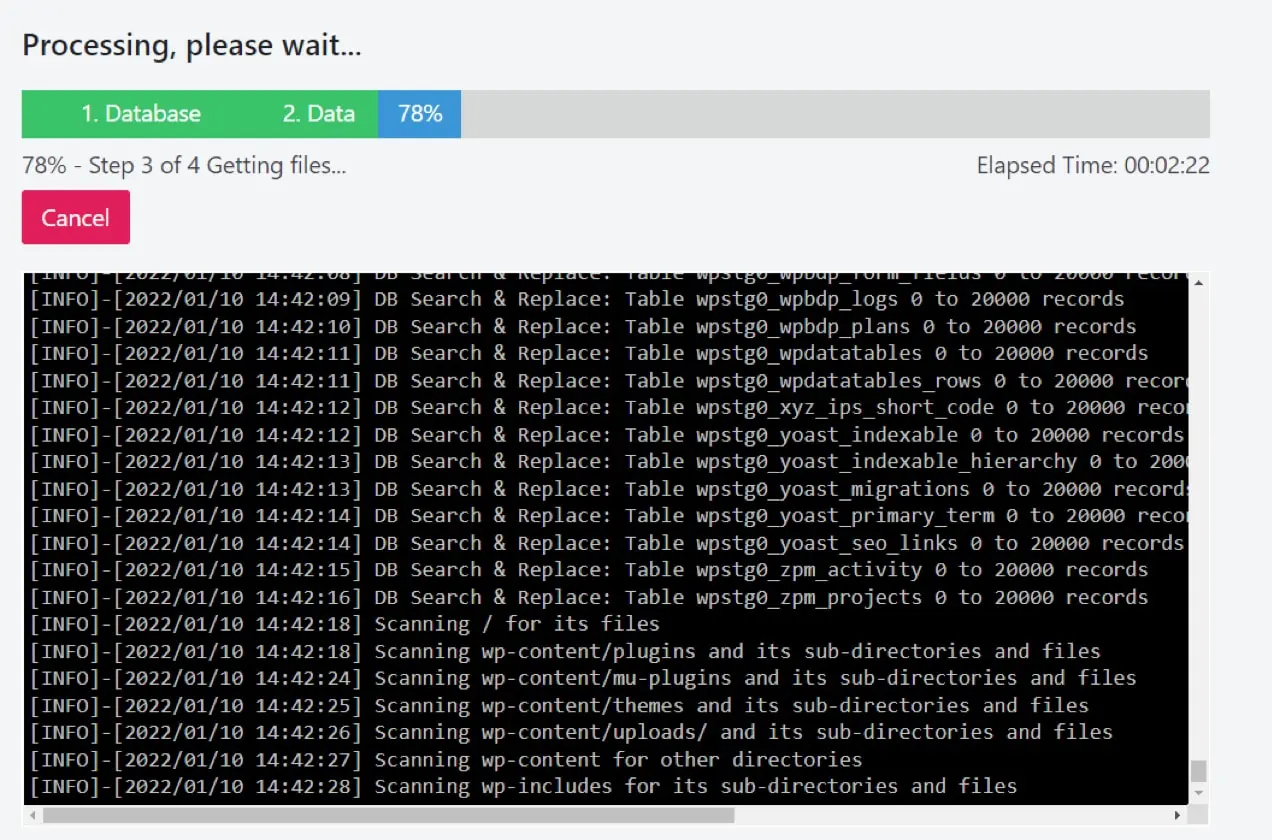
Ahora, haga clic en Iniciar clonación. El tiempo que lleva crear su sitio de prueba variará según su tamaño, pero el complemento lo mantendrá actualizado durante todo el proceso.

Una vez que se completa el proceso, ¡está listo para comenzar! Verá instrucciones para acceder a la copia provisional y podrá iniciar sesión con las mismas credenciales que su sitio en vivo.
Tenga en cuenta que necesitará la versión premium del complemento para impulsar los cambios de la preparación a la vida. Sin embargo, si no es un desarrollador y no tiene herramientas de prueba como parte de su plan de alojamiento, la facilidad de uso probablemente valdrá la pena la inversión.
Configurar un sitio de prueba de WordPress manualmente
Los siguientes pasos se basan en un host que usa cPanel. Si su host usa una alternativa como Plesk o un panel de control propietario, los pasos deberían ser bastante similares. Sin embargo, si no está seguro, es probable que pueda encontrar ayuda en la documentación de ayuda de su proveedor de alojamiento o comunicándose directamente con su equipo de atención al cliente.
Paso 1: Haz una copia de seguridad de tu sitio en vivo
Realice una copia de seguridad de su sitio en vivo antes de comenzar a copiar su sitio en el escenario en caso de que algo salga mal.
Paso 2: copie sus archivos desde su servidor en vivo a su escritorio
Necesitará un cliente SFTP y credenciales de inicio de sesión. Si no está seguro de cuáles son, pregunte a su proveedor de alojamiento.
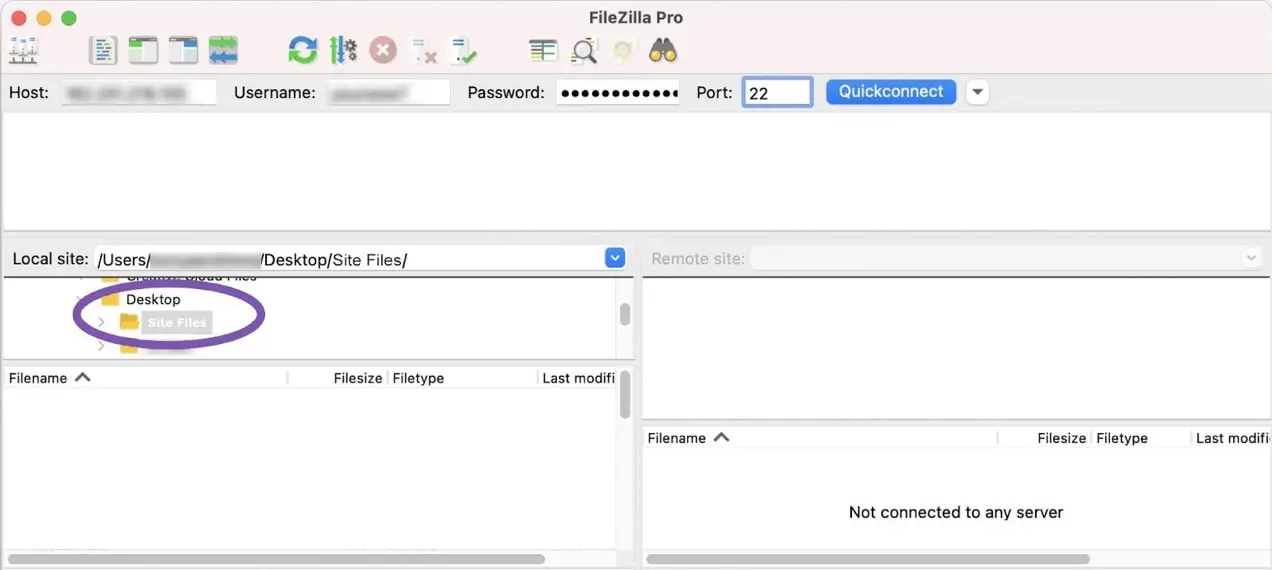
- Inicie sesión en su servidor web utilizando su cliente SFTP. Ingrese las credenciales que le proporcionó su host para los campos Host , Nombre de usuario , Contraseña y Puerto .

- Navegue a una carpeta en su computadora donde desee descargar los archivos de su sitio. En la mayoría de los clientes SFTP, los archivos locales aparecen en el panel izquierdo y los archivos del servidor externo en el derecho.

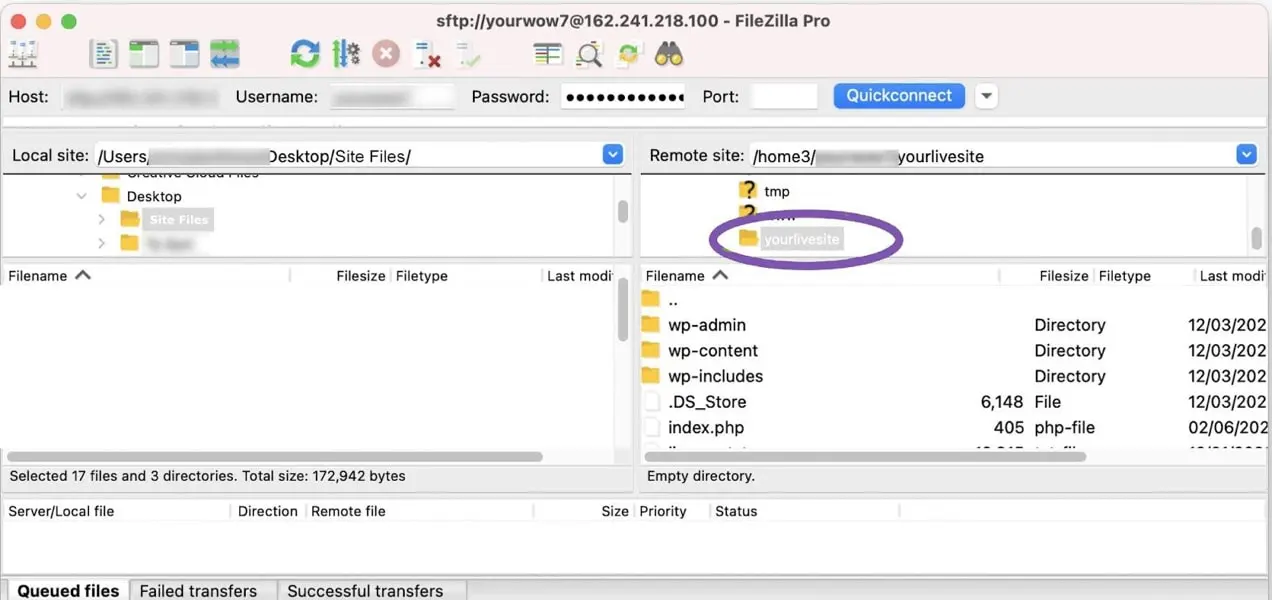
- Navegue hasta el directorio público en su servidor web (panel derecho) . Esta carpeta suele llamarse ' public_html ' o ' www .' Sin embargo, el nombre del directorio puede variar, así que consulte con su proveedor de alojamiento si no está seguro.

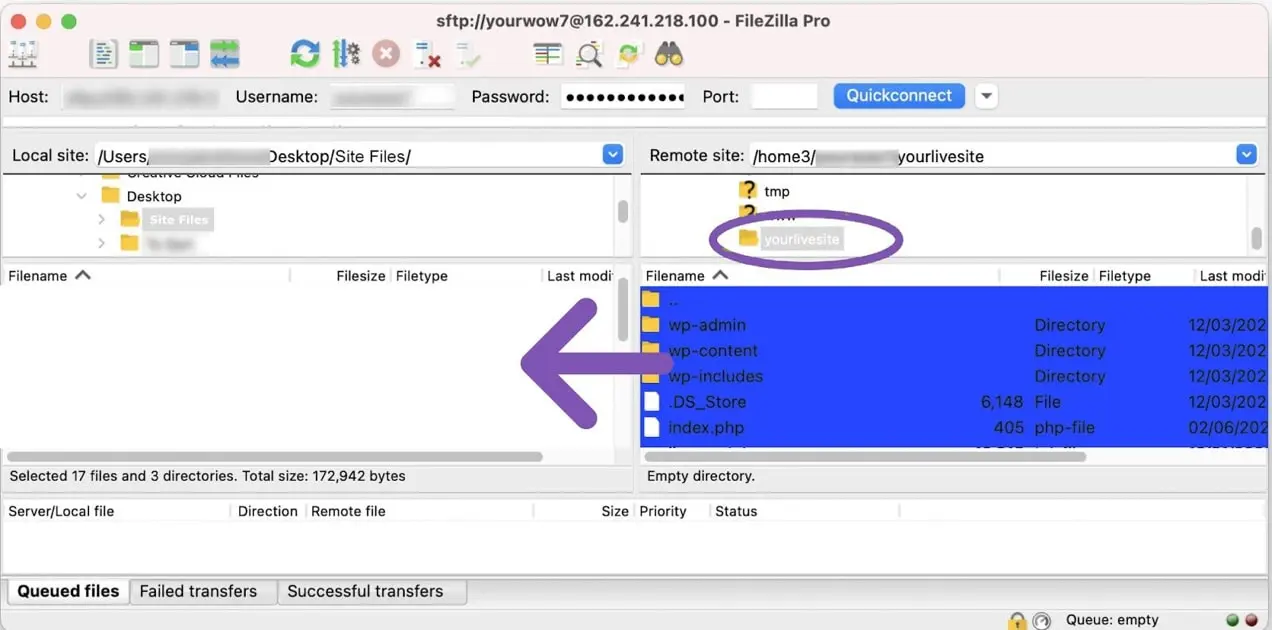
- Seleccione todos los archivos del panel derecho y arrástrelos al panel izquierdo. Esto tomará un tiempo dependiendo de cuántos archivos tengas y la velocidad de tu conexión.

Paso 3: exporta la base de datos de tu sitio en vivo
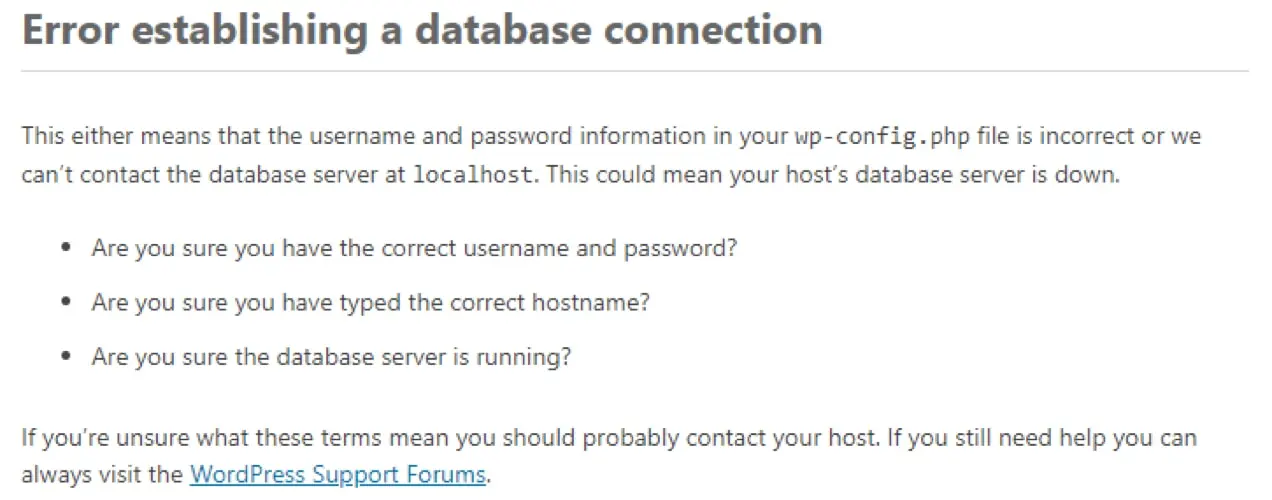
Una vez que haya movido sus archivos desde su servidor en vivo a su escritorio, deberá exportar su base de datos e importarla a su entorno de prueba. Si intenta visitar su URL provisional antes de importar su base de datos, verá el mensaje "Error al establecer la conexión con la base de datos".


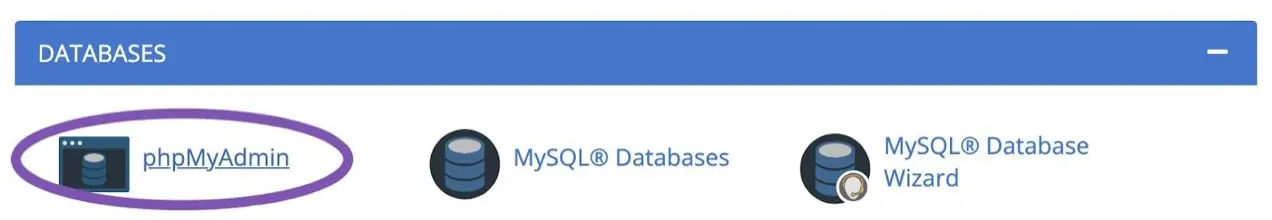
A diferencia de sus archivos de WordPress, no se puede acceder a la base de datos a través de SFTP o el administrador de archivos cPanel. Para acceder y exportar su base de datos, utilizará phpMyAdmin. Puede encontrar phpMyAdmin en cPanel en Bases de datos.

En phpMyAdmin:
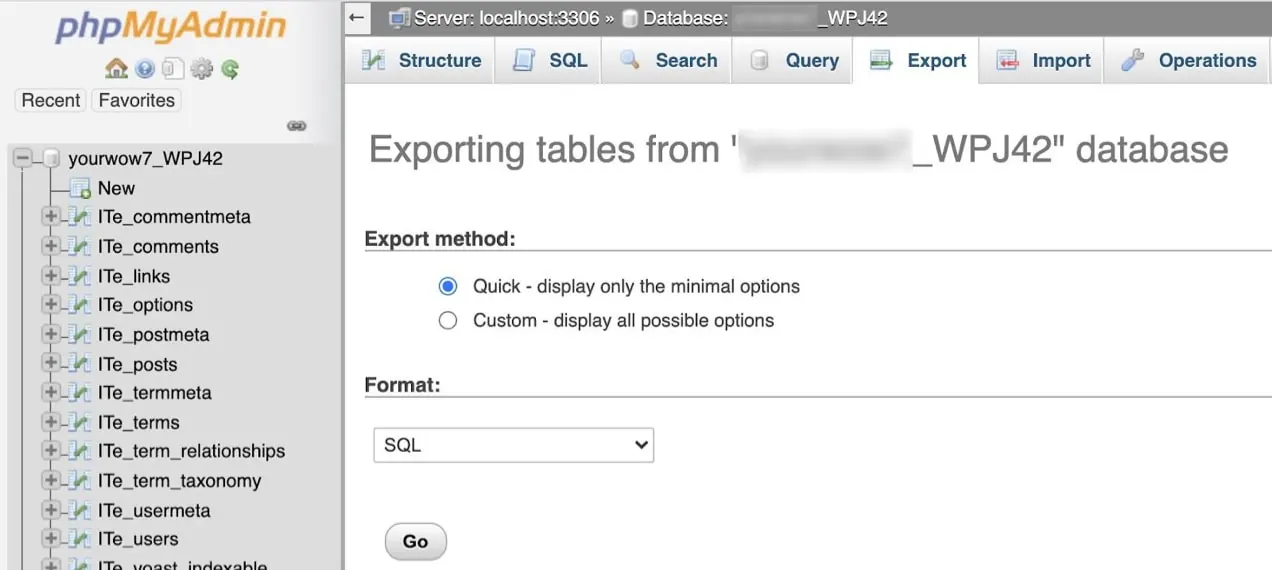
- Seleccione su base de datos.
- Haga clic en la pestaña Exportar .
- Seleccione Rápido como método de exportación, seleccione SQL como tipo de archivo y haga clic en Ir .

Esto descargará un archivo .sql a su computadora. Tome nota de dónde se guarda esto, ya que deberá importarlo en su servidor web provisional.
Paso 4: importe la base de datos de su sitio en vivo a su servidor de ensayo
Para cargar la base de datos de su sitio en vivo, primero deberá crear una nueva base de datos en blanco en el servidor de ensayo.
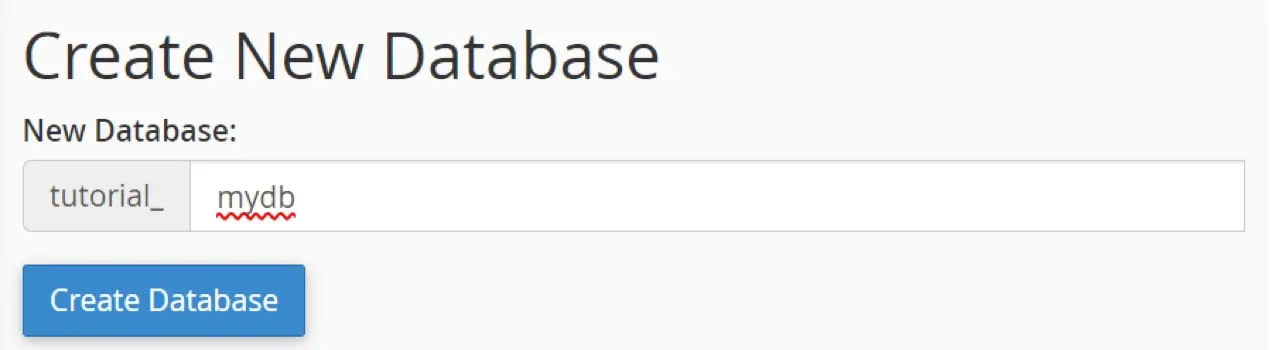
- En el panel de control de su alojamiento, vaya a la sección 'Bases de datos' y haga clic en Bases de datos MySQL .
- Cree una nueva base de datos. En este caso, la base de datos se llama 'tutorial_mydb.'

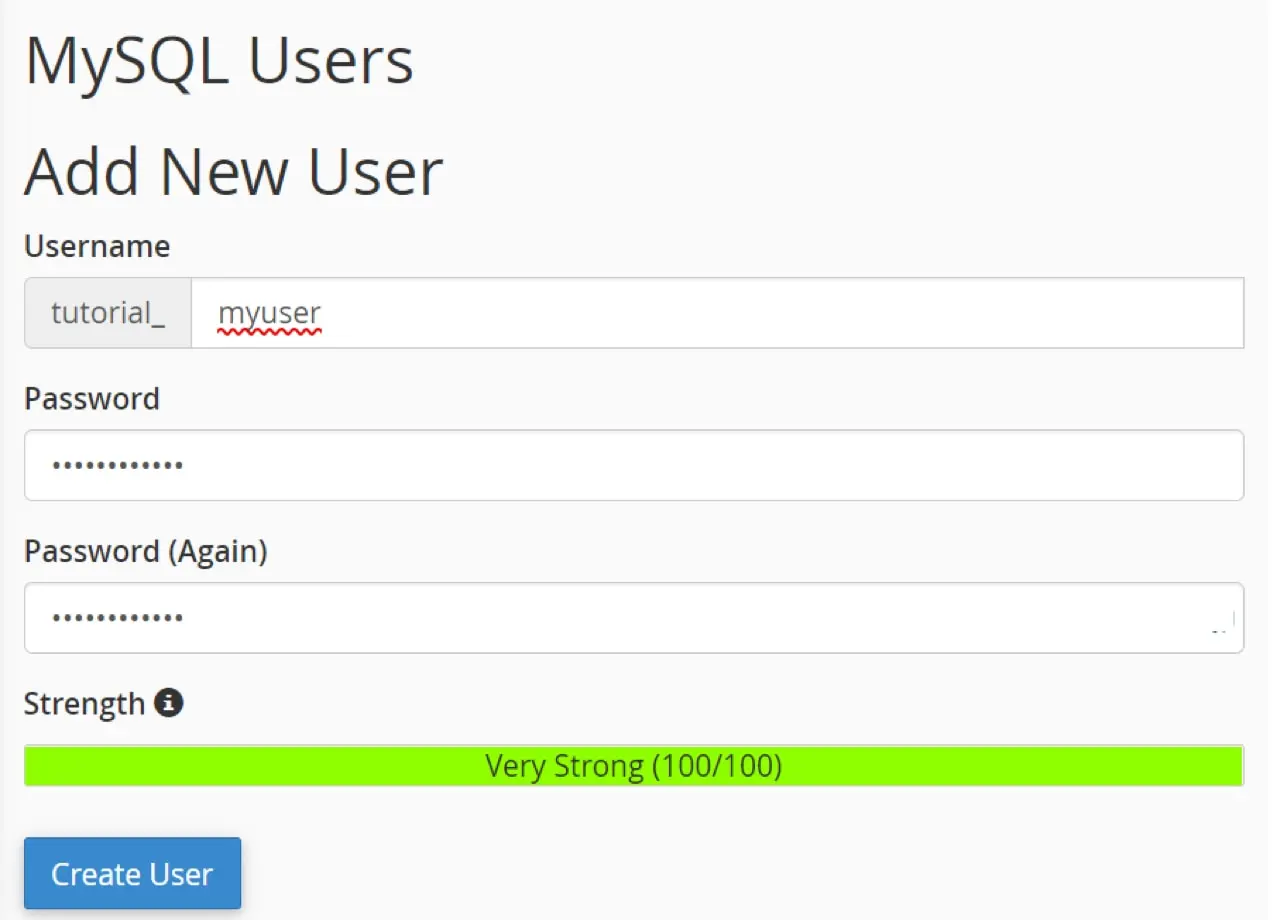
- Crear un usuario de base de datos. En la sección Usuarios de MySQL , creará un nuevo usuario. Use un nombre de usuario único (no "administrador"; sea creativo) y una contraseña segura.

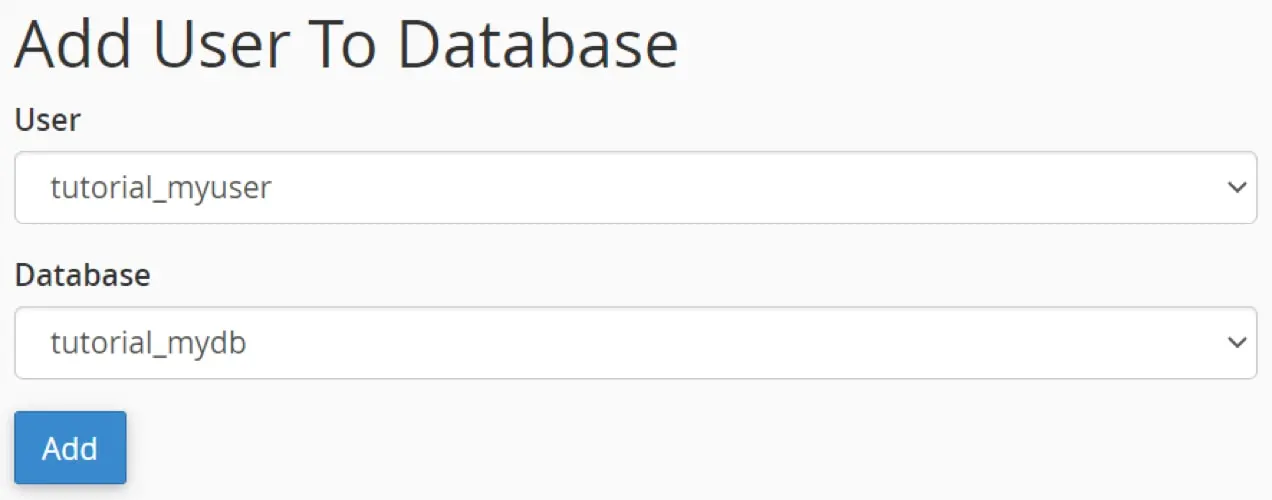
- Agregue la base de datos al usuario. En la sección Agregar usuario a la base de datos , seleccione el usuario y la base de datos que acaba de crear, luego haga clic en Agregar .

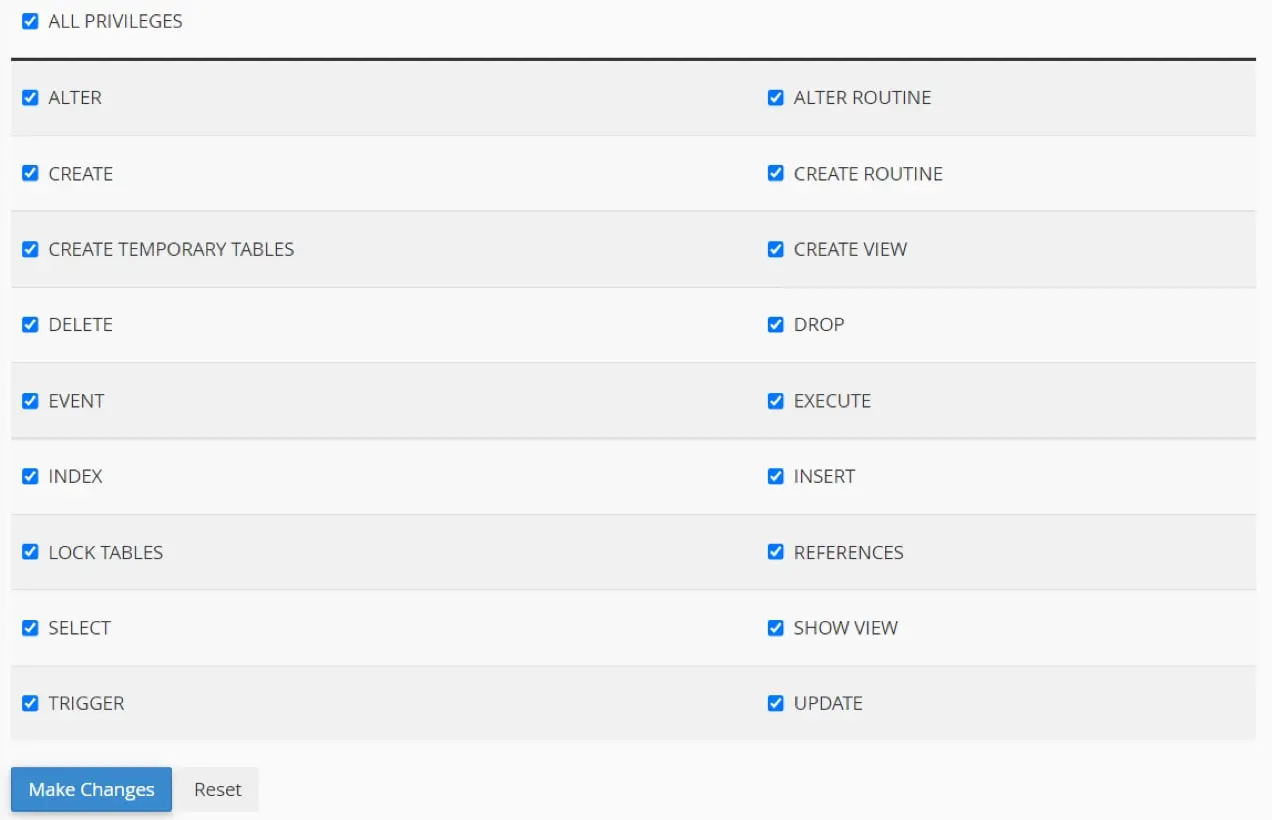
5. Asigne todos los privilegios a la cuenta de usuario y haga clic en Realizar cambios .

¡Voila! Ha creado con éxito una base de datos en blanco en la que puede importar la base de datos de su sitio en vivo.
Paso 5: edite su archivo wp-config.php
El archivo wp-config.php contiene información importante sobre su base de datos. Este archivo conecta WordPress con datos vitales como contenido de publicaciones, metadatos de publicaciones, usuarios y configuraciones de temas y complementos. Su archivo wp-config.php debe actualizarse con la información de la base de datos del servidor de ensayo para que su nuevo sitio de ensayo pueda comunicarse con su base de datos.
- En su computadora, busque la copia de su archivo wp-config.php que descargó de su sitio en vivo. Luego, ábralo en un editor de texto de su elección, como VS Code o Notepad++.
- Vaya a la sección mySQL del archivo y reemplace los detalles de la base de datos de su sitio en vivo con los que acaba de crear.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Algunos archivos wp-config.php también contienen las siguientes líneas:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Si ve estas líneas en su archivo, deberá cambiarlas a la URL de su servidor de ensayo.
- Guarde su archivo wp-config.php y sobrescriba el que cargó en su servidor web arrastrándolo y soltándolo con su cliente SFTP.
Paso 6: importa la base de datos de tu sitio en vivo
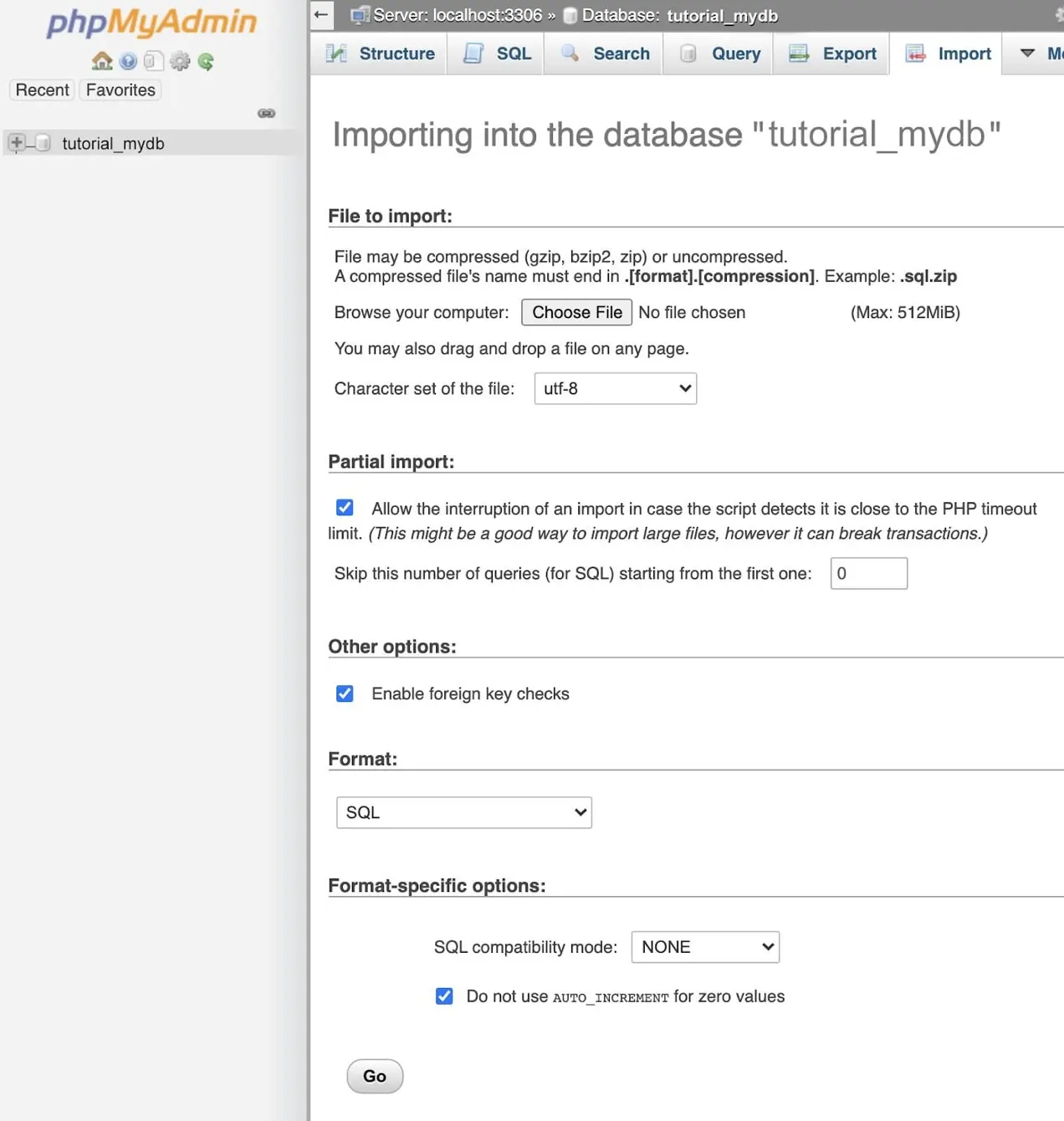
- Vaya a phpMyAdmin en su servidor web. En cPanel, encontrará esto en Bases de datos.
- Seleccione su base de datos recién creada, luego haga clic en la pestaña Importar .
- Haga clic en Elegir archivo y busque el archivo sql que exportó anteriormente.

4. Haga clic en Ir para comenzar el proceso de importación. Según el tamaño de su base de datos, la importación puede tardar un poco. Cuando se complete la importación, debería ver todas las tablas de su base de datos a la izquierda.
Paso 7: Cambie las URL raíz en la base de datos de su sitio
Ahora que se han importado sus datos, deberá reemplazar todas las instancias de la URL de su sitio en vivo con la nueva URL del sitio provisional.
- Abra phpMyAdmin y seleccione su base de datos.
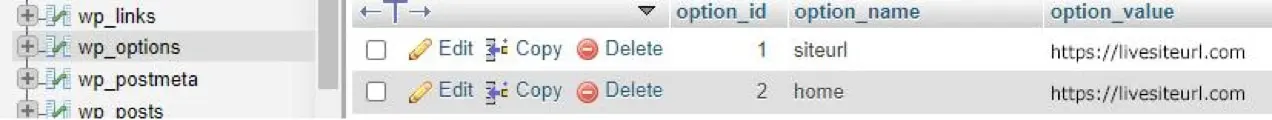
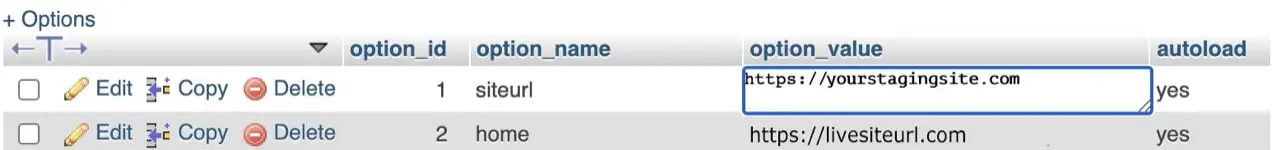
- Haga clic en su tabla wp_options . Las tablas suelen aparecer a la izquierda.

3. Una vez abierto, debería ver las dos primeras opciones. Busque en la columna option_name las etiquetas siteURL y home .
4. Haga doble clic en los valores de la opción siteurl y home en la columna option_values y cambie ambos a su URL de preparación. Asegúrese de no incluir una barra diagonal (/) al final de la URL.

5. Abra su navegador y escriba la URL de su sitio de prueba con /wp-admin/ al final (por ejemplo, https://yourstagingsite.com/wp-admin/). Esto lo redirigirá a la página de inicio de sesión.
Paso 8: Limpia tus enlaces permanentes
Los enlaces permanentes son las URL permanentes de las páginas y publicaciones de su sitio web y su estructura subyacente. A veces, es posible que los enlaces de su publicación y página no funcionen en su sitio provisional a menos que primero elimine sus enlaces permanentes. Este es un proceso simple.
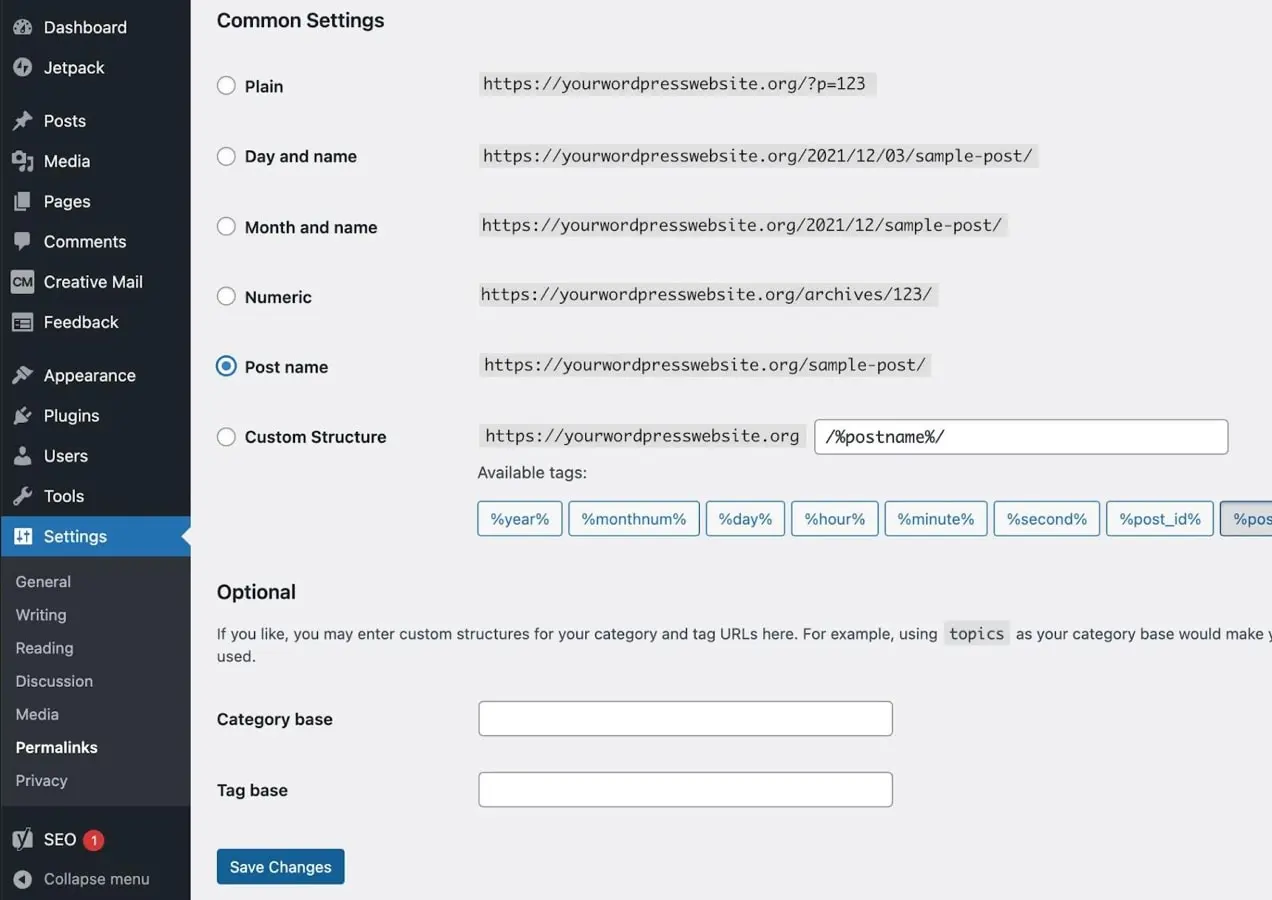
- En el panel de control de WordPress de su sitio de prueba, vaya a Configuración → Enlaces permanentes .
- Haga clic en Guardar cambios . No deberías tener que cambiar nada en la configuración.

Paso 9: busque y reemplace las URL de su sitio activo en su base de datos
Lo más probable es que su sitio web tenga al menos algunos enlaces autorreferenciales que utilicen la URL raíz. En su sitio de prueba, no desea que esos enlaces sigan haciendo referencia al sitio en vivo, por lo que deberá realizar una búsqueda y reemplazar. La forma mejor y más segura de hacerlo es con un complemento. Para este ejemplo, estamos usando el complemento Better Search Replace.
Recordatorio: antes de hacer algo en su base de datos, asegúrese de crear una copia de seguridad.
En tu panel de WordPress:
- Vaya a Complementos → Agregar nuevo.
- Buscar Mejor Buscar Reemplazar.
- Haga clic en Instalar ahora → Activar.
- En su tablero de WordPress, vaya a Herramientas → Mejor búsqueda Reemplazo .
- Complete el campo Buscar con la URL de su sitio en vivo (por ejemplo, livesite.com).
- Complete el campo Reemplazar con con la URL de su servidor web (por ejemplo, stagingsite.com).
- Seleccione las tablas de la base de datos en las que desea realizar la búsqueda/reemplazo. Por lo general, solo es necesario aplicar esto a las tablas wp_posts y wp_postmeta .
- Marcar ¿Ejecutar como simulacro? .
- Haga clic en Ejecutar búsqueda/reemplazo. La ejecución de prueba significa que esto no hará cambios, pero le mostrará la cantidad de cambios que se realizarán cuando ejecute la búsqueda y el reemplazo.
- Compruebe si hay cambios. Cuando se completa la ejecución de prueba, debería ver una serie de cambios. Si no lo hace, es posible que deba volver a verificar sus URL. Si sus URL son correctas y todavía no hay nada que cambiar, entonces no tiene que hacer nada más y puede eliminar el complemento.
- Si hay cambios que hacer, desactive la opción ¿Ejecutar como ensayo? opción y haga clic en Ejecutar Buscar/Reemplazar.
- Desactive y desinstale Better Search Replace. Una vez que haya completado su búsqueda y reemplazo y haya verificado que el sitio funciona correctamente, puede desactivar y desinstalar el complemento.
Tómese un descanso y tome una taza de café. ¡Ha completado la configuración manual del sitio de prueba y ahora puede comenzar a solucionar problemas, experimentar y probar!
Pruebe su sitio de pruebas en busca de errores
Independientemente del método que emplee para crear su sitio provisional, debe probarlo para asegurarse de que nada haya salido mal durante el proceso de configuración y luego volver a probarlo después de haber realizado los cambios y las actualizaciones . Las cosas específicas que puede probar diferirán de un sitio web a otro, pero aquí hay una lista de verificación de algunas preguntas para hacer durante el proceso de prueba:
Interfaz:
- ¿El sitio web se muestra como se esperaba tanto en computadoras de escritorio como en dispositivos móviles?
- ¿Funcionan todos los enlaces?
- ¿Funcionan correctamente los elementos interactivos (por ejemplo, carruseles, botones, acordeones, ventanas emergentes)?
- ¿Puede enviar formularios? ¿Se reciben los envíos?
- ¿Sus páginas de carrito y pago funcionan correctamente?
Tablero de WordPress:
- ¿Las páginas de su tablero se cargan correctamente?
- ¿Puedes agregar y editar publicaciones, páginas y productos?
- ¿Puede su sitio web ser indexado por los motores de búsqueda? Vaya a Configuración → Lectura y asegúrese de que la opción Disuadir a los motores de búsqueda de indexar este sitio no esté marcada.
- ¿Funcionan sus configuraciones y páginas de temas y complementos?
- ¿Se pueden instalar nuevos complementos?
Mantenga su sitio en vivo seguro y evite el tiempo de inactividad
Independientemente de la opción que elija, pruebe las actualizaciones y los cambios importantes en su sitio en un entorno de prueba en lugar de hacerlo directamente en su sitio en vivo. Si lo hace, mantendrá su sitio en vivo a salvo de los problemas de los nuevos complementos, evitará el tiempo de inactividad debido a errores o conflictos y garantizará que sus visitantes disfruten de una experiencia de usuario perfecta e ininterrumpida.
