¿Qué es el diseño de la interfaz de usuario? Una guía para principiantes
Publicado: 2025-01-31En nuestro mundo digital, interactuamos regularmente con las interfaces de usuario (UI), desde sitios web y aplicaciones hasta software e incluso relojes inteligentes. ¿Qué hace que algunas aplicaciones sean fáciles de usar, mientras que otras se sienten torpes y confusas? Una gran parte de la respuesta radica en el diseño de la interfaz de usuario (UI). UI Design se trata de crear interfaces de usuario intuitivas y visualmente atractivas: el puente entre usted y la tecnología que utiliza.
En esta publicación, desglosaremos todo lo que necesita saber sobre el diseño de la interfaz de usuario, desde sus principios principales hasta consejos y ejemplos prácticos. También le presentaremos algunas de las herramientas de diseño de IU populares que puede usar, como Divi y Figma. Comencemos.
- 1 ¿Qué es el diseño de la interfaz de usuario?
- 1.1 ¿Cuál es la diferencia entre el diseño de la interfaz de usuario y el diseño de UX?
- 1.2 ¿Por qué es importante el buen diseño de interfaz de usuario?
- 2 principios centrales del diseño de la interfaz de usuario
- 2.1 usabilidad
- 2.2 Estética
- 2.3 funcionalidad
- 3 elementos clave del diseño de la interfaz de usuario
- 3.1 Teoría del color
- 3.2 Tipografía
- 3.3 imágenes
- 3.4 Diseño y composición
- 4 El proceso de diseño de la interfaz de usuario
- 4.1 Investigación y planificación
- 4.2 Prototipos y pruebas
- 5 ¿Cuáles son algunas buenas herramientas para el diseño de la interfaz de usuario?
- 5.1 Teoría del color
- 5.2 Prototipos
- 5.3 imágenes de stock
- 5.4 Emparejamiento de fuentes
- 6 Crear interfaces de usuario efectivas con las herramientas adecuadas
¿Qué es el diseño de la interfaz de usuario?
El diseño de la interfaz de usuario (UI) es el arte y la ciencia de la creación de interfaces visualmente atractivas y fáciles de usar para productos digitales. Piense en ello como el "aspecto" de un sitio web, aplicación o software. Los diseñadores de UI se centran en el color, la tipografía, las imágenes y el diseño para crear una experiencia de usuario agradable e intuitiva.
¿Cuál es la diferencia entre el diseño de la interfaz de usuario y el diseño de UX?
Las personas a menudo usan los términos UI y UX y asumen que son idénticos. Si bien ambos son esenciales para el diseño, tienen focos muy diferentes. Como se mencionó, el diseño de la interfaz de usuario se trata de la apariencia: los elementos visuales y los componentes interactivos con los que interactúan los usuarios. Por otro lado, el diseño de la experiencia del usuario (UX) adquiere una perspectiva más amplia, centrándose en todo el viaje del usuario desde el momento en que se encuentran por primera vez con un producto para su uso continuo y más allá. El diseño de UX implica una investigación para comprender las necesidades del usuario, la estrategia para definir los objetivos del producto, las pruebas de usabilidad y la accesibilidad.
Para ayudar a ilustrar la diferencia entre los dos, piense en un restaurante. UX es la experiencia gastronómica, desde hacer reservas y ser recibido en la puerta del ambiente, el servicio, la calidad de los alimentos y el pago de la factura. La interfaz de usuario es como el menú, la configuración de la mesa y el sistema de pago, las áreas específicas donde el cliente interactúa directamente. Un menú bien diseñado (UI) contribuye a una mejor experiencia gastronómica (UX). Aún así, la experiencia general también depende de factores como la calidad de los alimentos y la atención del personal del equipo. Del mismo modo, la interfaz de usuario es una parte importante de UX en productos digitales, pero una excelente UI sola no garantiza un gran UX.
¿Por qué es importante el buen diseño de interfaz de usuario?
Una interfaz bien diseñada es agradable y fácil de usar, aumentando la satisfacción y el compromiso del usuario. Cuando los usuarios pueden navegar e interactuar fácilmente con un producto, es más probable que pasen más tiempo con él, exploren sus características y regresen para uso futuro. Esto no solo mejora la satisfacción del usuario, sino que también aumenta la retención y la lealtad del usuario.
Además, el diseño constante de la interfaz de usuario en un sitio web o aplicación fortalece el reconocimiento de marca y crea confianza del usuario. Los usuarios que encuentran una apariencia constante en el sitio web o aplicación de una empresa desarrollan una fuerte asociación con la marca. Esta consistencia refuerza la identidad de la marca y fomenta la confianza, por lo que es más probable que interactúen y recomiendan la marca a otros. En última instancia, una interfaz fácil de usar puede afectar significativamente el éxito de una marca.
Principios básicos del diseño de la interfaz de usuario
Los diseñadores siguen principios clave para crear interfaces de usuario efectivas, incluida la usabilidad, la estética y la funcionalidad. Esta base de principios guía a los diseñadores de la interfaz de usuario en la construcción de interfaces hermosas y funcionales, mejorando en última instancia la experiencia del usuario.
Usabilidad
Los usuarios deben poder encontrar fácilmente lo que están buscando y navegar por la interfaz sin confusión o frustración. Esto implica el uso de interacciones predecibles e intuitivas, lo que permite a los usuarios aprender rápidamente a usar la interfaz. La interfaz también debe ser accesible para todos los usuarios, incluidos aquellos con discapacidades. Considere incorporar la compatibilidad del lector de pantalla, la navegación del teclado y los tamaños de texto ajustables.
Estética
Una buena interfaz de usuario es visualmente atractiva y atractiva, lo que la hace más atractiva. Utiliza color, tipografía y espaciado consistentes para crear un aspecto cohesivo y profesional. Para tener un aspecto consistente, una buena interfaz de usuario debe reflejar la personalidad y los valores de una marca en todos los elementos visuales.
Funcionalidad
El buen diseño de UI también implica presentar información de manera clara y concisa, evitando el desorden y las distracciones que frustran al usuario. También debe comunicarse de manera efectiva el propósito de la interfaz y las acciones que debe tomar un usuario. Por último, debería ser eficiente. Esfuércese por ayudar a los usuarios a encontrar lo que quieren de manera rápida y eficiente.
Elementos clave del diseño de la interfaz de usuario
Ahora que entendemos la diferencia entre UI y UX, vamos a sumergirnos en los elementos centrales del diseño de la interfaz de usuario. Los diseñadores usan estos bloques de construcción para crear interfaces atractivas y fáciles de usar. Podemos clasificarlos en tres áreas principales: diseño visual, diseño de interacción y arquitectura de información.
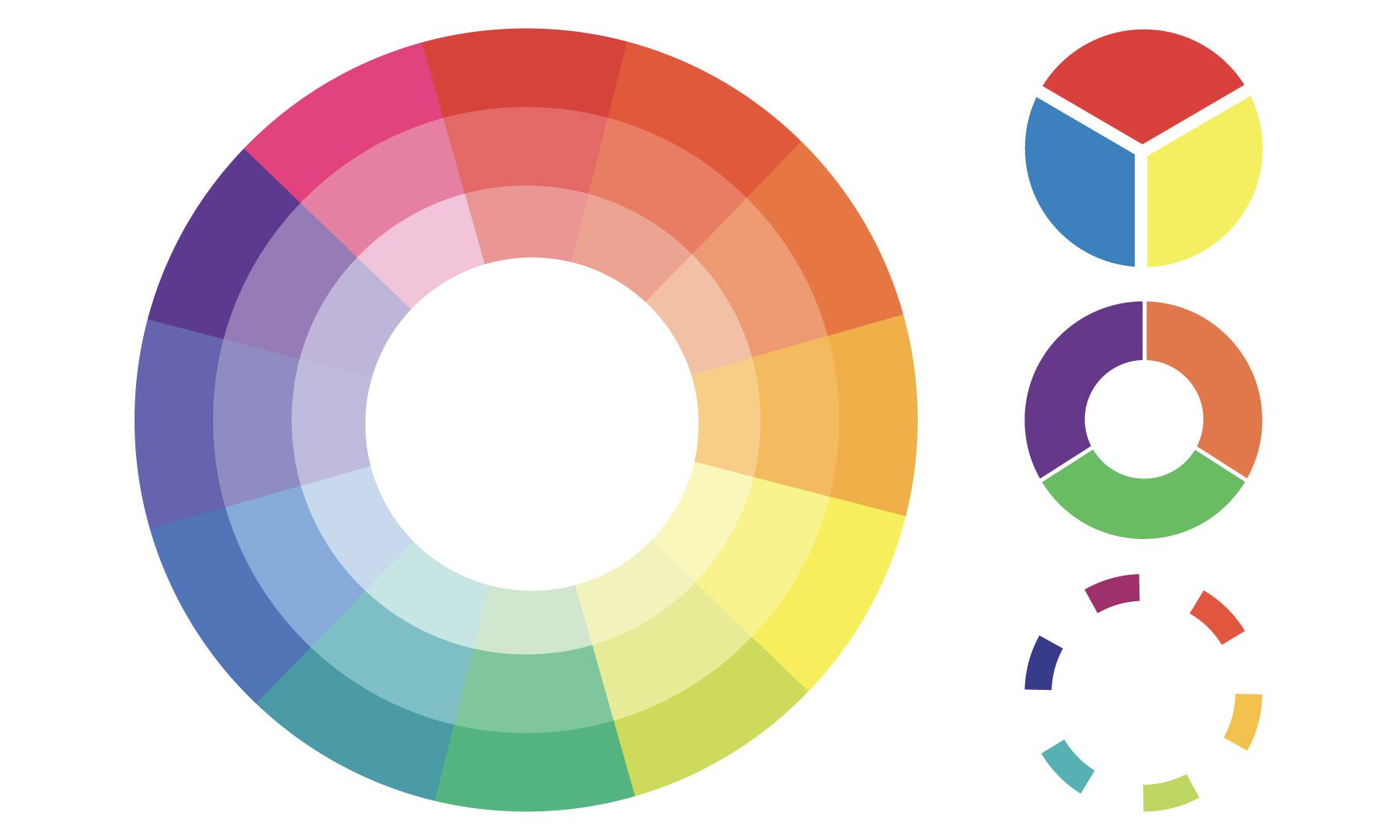
Teoría del color

Los colores evocan emociones y tienen un impacto significativo en la percepción del usuario. Por ejemplo, el azul a menudo transmite confianza y calma, mientras que el rojo puede simbolizar la urgencia o el peligro. Comprender la psicología del color ayuda a los diseñadores a elegir colores que se alineen con la experiencia del usuario deseada y la personalidad de la marca.
Las combinaciones de colores deben elegirse cuidadosamente para la estética y la accesibilidad. El alto contraste entre el texto y los colores de fondo es esencial para la legibilidad, especialmente para los usuarios con impedimentos visuales. También se debe considerar la ceguera en color al seleccionar combinaciones de colores.
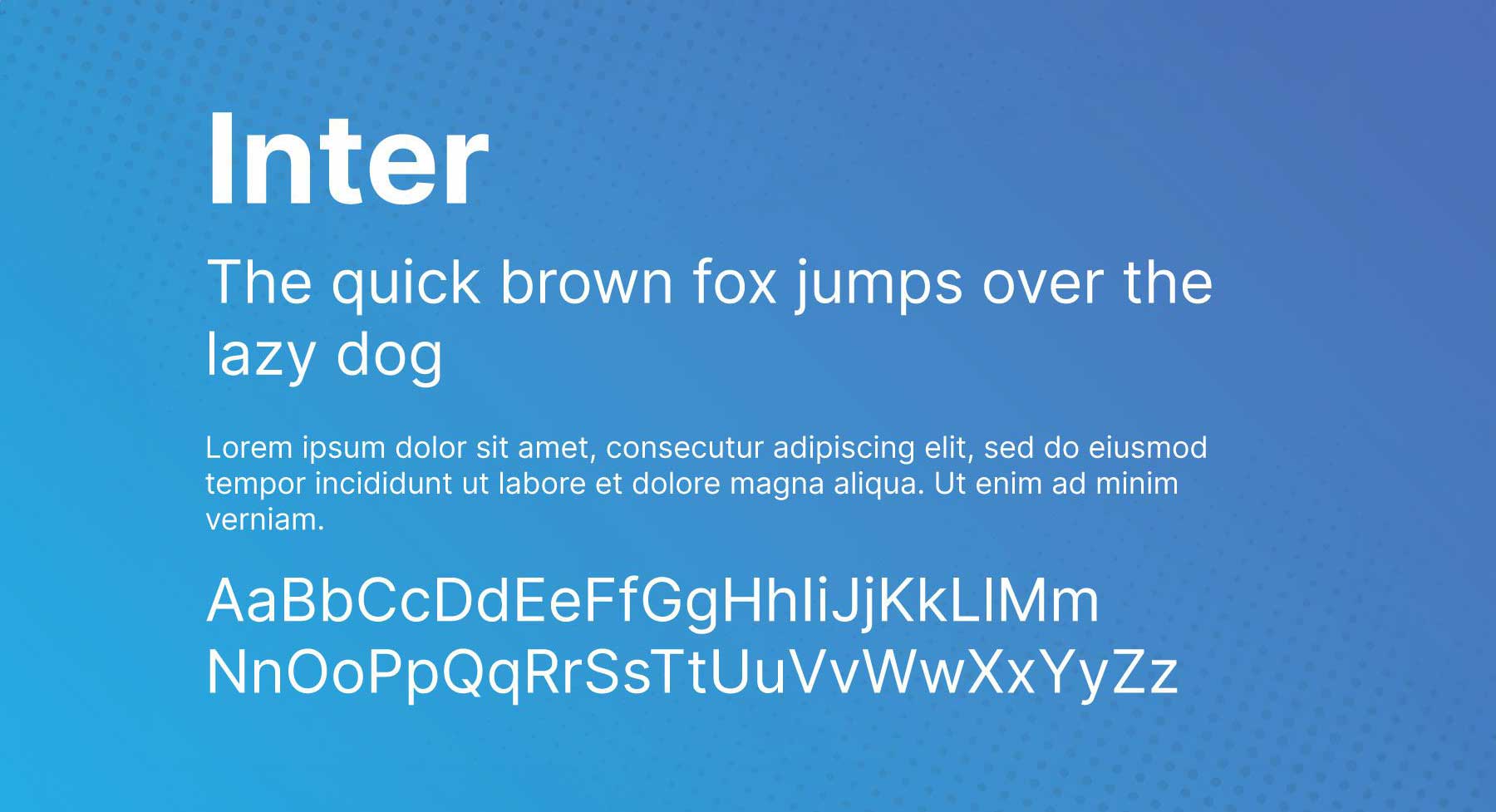
Tipografía

La tipografía es más que elegir una fuente bonita. Las opciones de fuente, el tamaño, la altura de la línea y el espacio de letras contribuyen a la legibilidad general y el atractivo visual del texto. Elija fuentes que sean fáciles de leer en diferentes tamaños de pantalla y cree una jerarquía visual clara utilizando diferentes pesos y tamaños de fuentes para todas las áreas de su sitio web.
Limitar la cantidad de fuentes que usa en su proyecto es la mejor al elegir fuentes. El uso de demasiadas fuentes puede crear un aspecto desordenado y no profesional. Pegue a un máximo de dos o tres fuentes y considere el contexto. Por ejemplo, elija fuentes apropiadas para el contexto de su proyecto. Una fuente juguetona puede ser adecuada para un salón de aseo de perros, pero sería inapropiado para un sitio web financiero.
Imágenes

El uso de imágenes, iconos e ilustraciones puede mejorar significativamente el atractivo visual y la usabilidad de una interfaz. Pueden transmitir información rápidamente, agregar interés visual y hacer que la interfaz sea más atractiva.
Las imágenes deben usarse estratégicamente para apoyar la jerarquía visual y guiar la atención del usuario. Las imágenes también pueden contar una historia, creando una experiencia de usuario más inmersiva y atractiva.
Diseño y composición

Un diseño bien estructurado implica ubicaciones estratégicas de elementos visuales dentro de una interfaz de usuario. Sin embargo, es más que solo colocar cosas en una pantalla. Se trata de crear una jerarquía visual que guíe el ojo del usuario, prioriza la información y alienta a un usuario a actuar. Un diseño bien organizado ayuda a los usuarios a comprender rápidamente la información que se les presentó, es fácil de navegar y captura la atención del usuario.
Al considerar su diseño, incorpore un sistema de cuadrícula, equilibrio visual y un buen uso del espacio en blanco. Los sistemas de cuadrícula establecen una estructura para organizar elementos en la página, asegurando la consistencia visual y el equilibrio. Dentro de este marco, el espacio constante entre elementos mejora el orden y mejora la legibilidad. La alineación adecuada también se suma al equilibrio visual, mientras que el equilibrio asimétrico puede introducir un interés visual dinámico. Finalmente, use espacio en blanco para mejorar la legibilidad, enfatizar la información clave y minimizar el desorden visual.
El proceso de diseño de la interfaz de usuario
El proceso de diseño de la interfaz de usuario implica una planificación cuidadosa, creación de prototipos, pruebas y refinamiento.
Investigación y planificación
La fase de planificación incluye estas etapas: investigación de usuarios, análisis de la competencia, arquitectura de información (IA) y alambre. La investigación de usuarios es crucial para comprender a su público objetivo. Considere realizar encuestas de usuarios, entrevistas y pruebas de usabilidad para reunir información sobre las necesidades de los usuarios, las preferencias y los puntos débiles.
Para comprender mejor la dirección en que debe tomar su diseño de UI, considere realizar un análisis de la competencia de las interfaces de usuario de compañías similares. Al analizar cómo otras empresas abordan desafíos de diseño similares, los diseñadores de UI pueden obtener información sobre las mejores prácticas dentro de esa industria. Esto incluye identificar patrones de interfaz de usuario, comprender las expectativas de los usuarios y reconocer posibles dificultades para evitar. Al comprender lo que están haciendo los competidores, los diseñadores pueden identificar brechas en el mercado y desarrollar características únicas de la IU que proporcionen una ventaja competitiva.

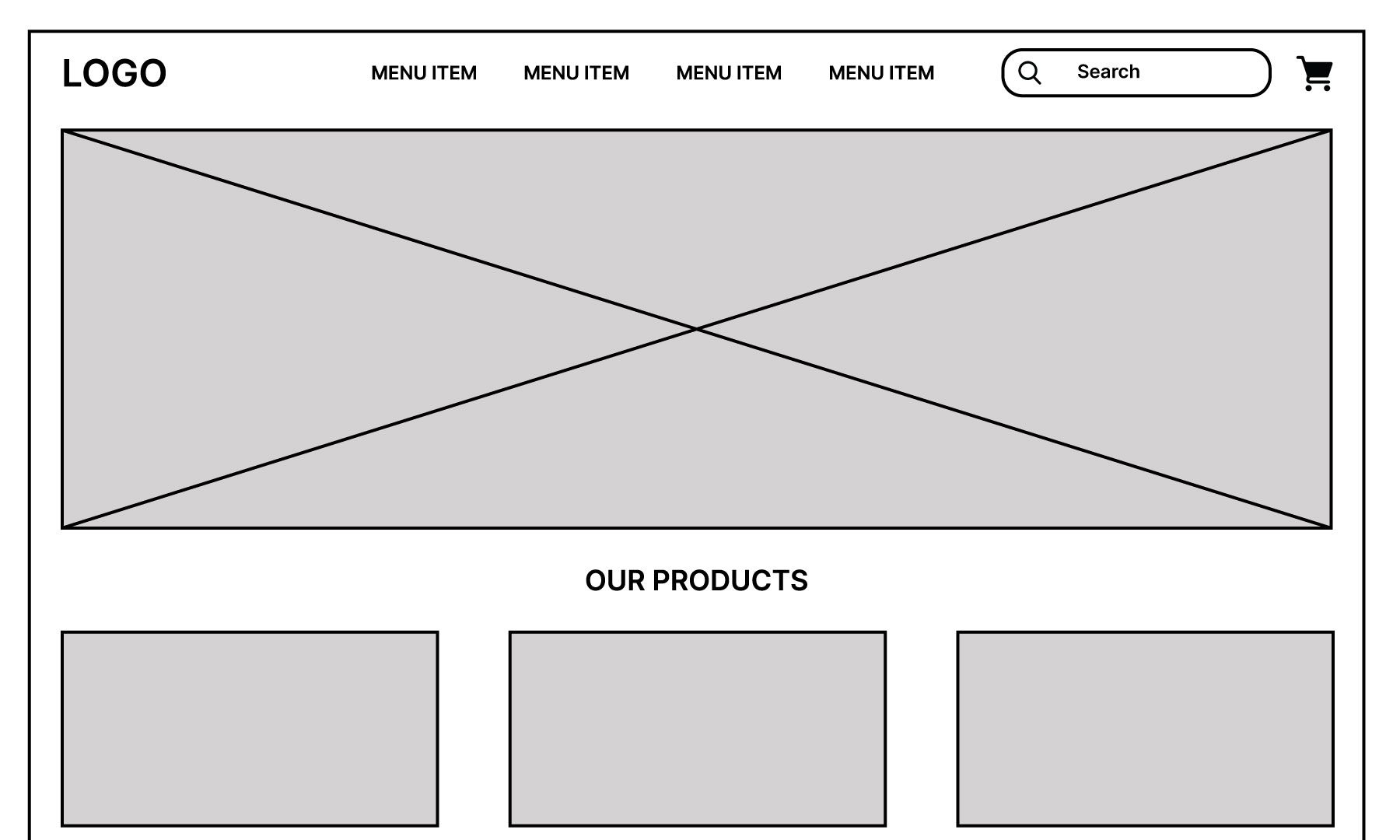
Finalmente, use la arquitectura de información (IA) para organizar y estructurar su contenido dentro de la interfaz de usuario. La arquitectura de la información es como crear una hoja de ruta para su sitio web o aplicación. Se trata de cómo manejas las cosas para facilitar la comprensión de los usuarios. Piense en ello como el esqueleto: determina cómo todo encaja. Por otro lado, el alambre es como hacer un bosquejo aproximado de su sitio web o aplicación antes de comenzar a pintarlo. Es solo un plan visual simple que muestra el diseño básico y cómo se organizarán diferentes elementos, como botones, cuadros de texto e imágenes.
Prototipos y pruebas
Los diseñadores de la interfaz de usuario deben crear prototipos interactivos que simulen la experiencia del usuario, permitiendo pruebas y comentarios tempranos. Estos prototipos se prueban con los usuarios para recopilar comentarios sobre la usabilidad, la facilidad de uso y la experiencia general del usuario. Esta retroalimentación es crucial para el proceso de diseño iterativo, que implica ciclos continuos de diseño, prueba y refinamiento. Este enfoque interactivo garantiza que el producto final satisfaga las necesidades y expectativas de los usuarios al incorporar comentarios a lo largo del proceso de diseño.
¿Cuáles son algunas buenas herramientas para el diseño de la interfaz de usuario?
Para practicar eficazmente el diseño de la interfaz de usuario, los diseñadores pueden utilizar varias herramientas y recursos potentes para color, tipografía, creación de prototipos e imágenes. Aquí hay algunas herramientas a considerar a medida que comienza su viaje de diseño de UI.
Teoría del color
Las herramientas de teoría del color ayudan a los diseñadores a elegir colores que se alineen con la experiencia de usuario deseada de su proyecto y la personalidad de la marca. Aquí hay algunas herramientas útiles de teoría de color para el diseño de la interfaz de usuario.
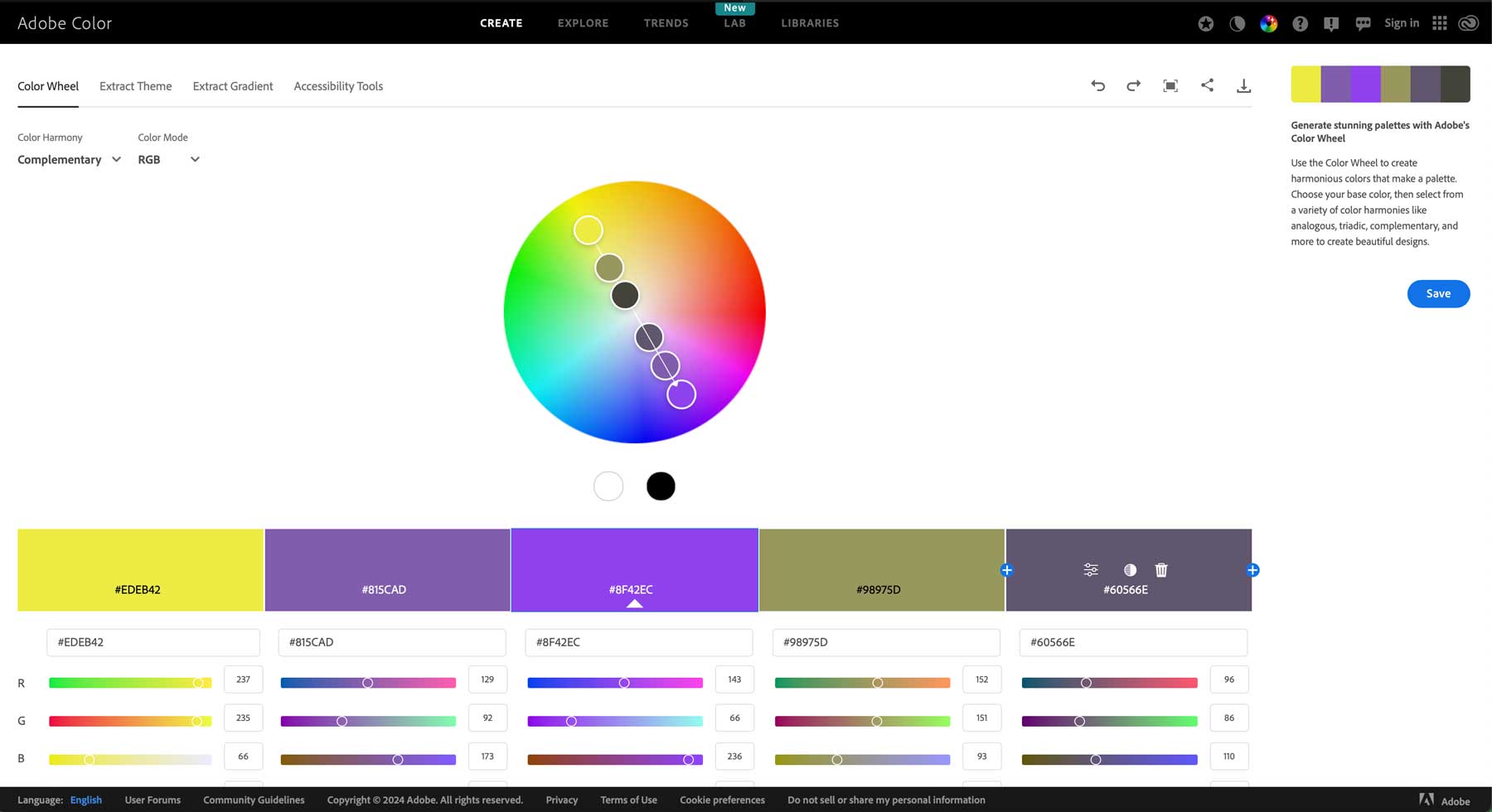
Adobe Color

Adobe Color, anteriormente conocido como Adobe Kuler, es una herramienta poderosa dentro de Adobe Creative Cloud Suite que ayuda a los diseñadores de IU a crear, guardar y compartir paletas de colores. Las características clave incluyen una rueda de color para explorar varias armonías de color (complementarias, análogas, etc.), la capacidad de extraer colores de imágenes y herramientas para ajustar y refinar esquemas de color. Esto permite a los diseñadores de la interfaz de usuario generar rápidamente paletas de colores visualmente atractivas y armoniosas.
Bandera

Coolors.co es un generador de paleta de colores basado en la web diseñado para mejorar el flujo de trabajo del diseñador de la interfaz de usuario. Ofrece una interfaz fácil de usar para generar paletas de colores aleatorias con un solo clic utilizando inteligencia artificial. Los usuarios pueden ajustar los colores individuales dentro de la paleta o los colores de bloqueo que les gusta para experimentar con diferentes combinaciones. Coolors también permite ahorrar y compartir paletas, por lo que es una herramienta de colaboración para equipos de diseño.
Prototipos
Aquí hay algunas herramientas útiles de creación de prototipos que los diseñadores de la interfaz de usuario pueden usar para crear prototipos interactivos e interactivos. Estas herramientas también tienen características de colaboración que los diseñadores pueden usar para obtener comentarios valiosos.
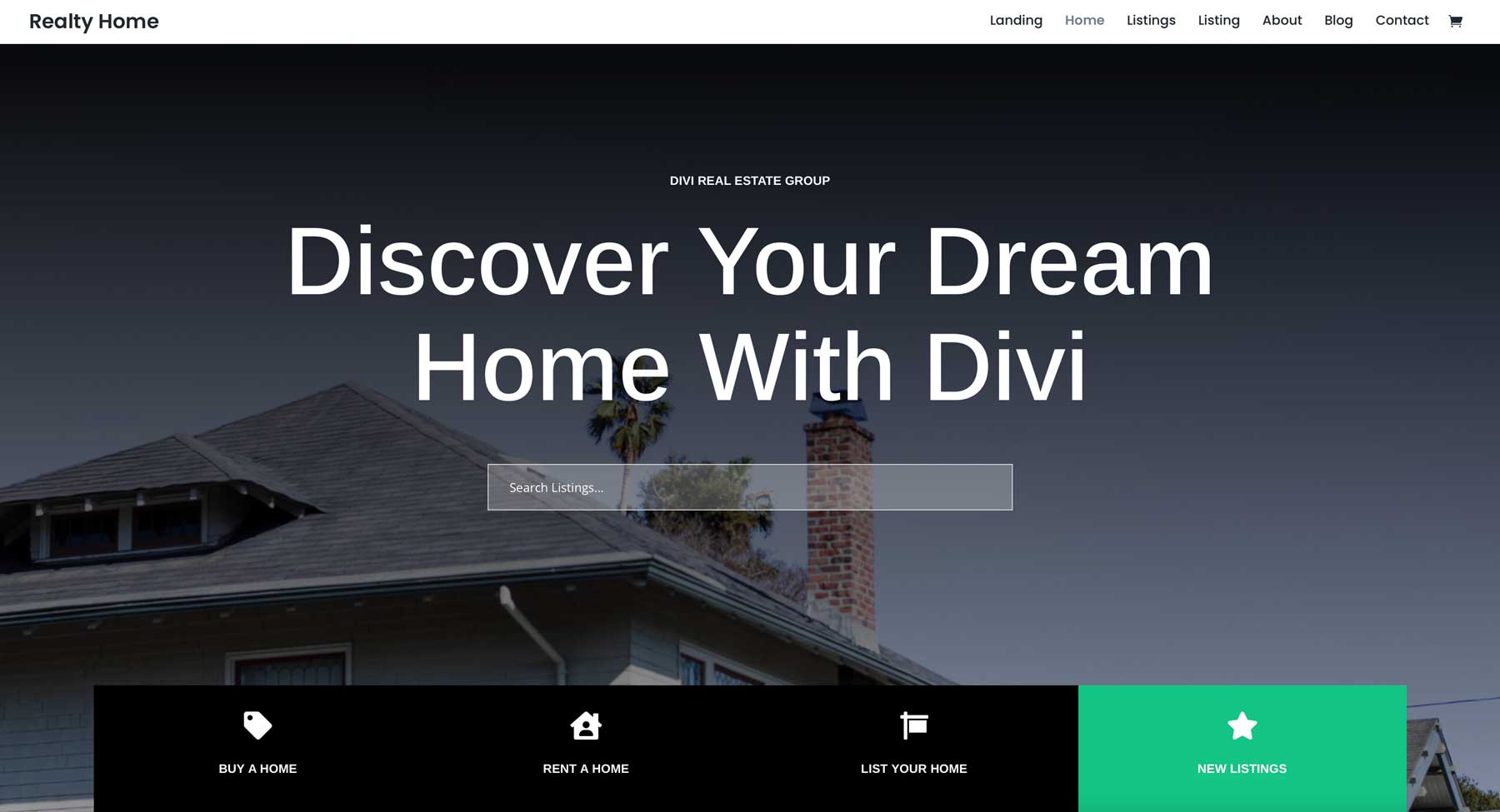
Divi

Divi es un tema de WordPress de arrastrar y soltar y un constructor de páginas que puede ser una gran herramienta para los diseñadores de la interfaz de usuario. Ofrece una gran colección de diseños prefabricados y elementos de diseño que son perfectos para crear interfaces hermosas y fáciles de usar. Divi también permite una alta personalización, por lo que los diseñadores pueden crear diseños únicos y efectivos con efectos de desplazamiento, animaciones y animaciones de desplazamiento. El tema es fácil de aprender y usar, incluso para aquellos que no son expertos en codificación. Esto hace que Divi sea una excelente opción para los diseñadores de interfaz de usuario que desean prototipos rápidamente y prueban sus diseños.
Figma

FIGMA es una herramienta de diseño basada en la nube que ha revolucionado cómo funcionan los diseñadores de UI. Es una plataforma de colaboración donde los diseñadores pueden trabajar simultáneamente en el mismo proyecto, independientemente de la ubicación. FIGMA ofrece características impresionantes, que incluyen edición gráfica vectorial, creación de prototipos y componentes interactivos. Sus capacidades de colaboración en tiempo real permiten comunicaciones y comentarios perfectos dentro de los equipos de diseño. Las robustas herramientas de prototipos de Figma permiten a los diseñadores de interfaz de usuario crear prototipos interactivos que se parecen a la experiencia final del usuario, permiten las pruebas de usuario y recopilan comentarios valiosos.
Caldo de imágenes
Las imágenes, los iconos y las imágenes vectoriales ayudan a proporcionar variedad en los diseños de su interfaz de usuario. Hay muchos sitios de imagen de archivo, pero la gran mayoría son caras. Aquí hay dos opciones asequibles y gratuitas para ayudarlo a encontrar las imágenes perfectas para sus proyectos.
Shutterstock

Shutterstock es un proveedor líder de imágenes de stock de alta calidad, vectores y otros activos creativos. Ofrece una vasta y diversa biblioteca de contenido, que incluye fotos, ilustraciones, videos y música, todo disponible a través de una suscripción o modelo de pago por uso. Shutterstock también tiene un generador de imágenes AI a bordo, por lo que puede crear imágenes basadas en las necesidades de su proyecto. Las robustas herramientas de búsqueda y filtrado de Shutterstocks, las capacidades de IA y el contenido de alta calidad lo convierten en un recurso valioso para encontrar las imágenes perfectas para dar vida a sus diseños de interfaz de usuario.
Sin estelares

Unsplash es una plataforma en línea popular que proporciona una vasta biblioteca de imágenes de alta resolución gratis para uso personal y comercial. Los fotógrafos profesionales contribuyen con estas imágenes, que a menudo son de calidad excepcional. Unsplash es un recurso valioso para los diseñadores de la interfaz de usuario, ya que ofrece varias imágenes adecuadas para múltiples proyectos de diseño, desde tomas de productos e imágenes de estilo de vida hasta imágenes abstractas y escenas de la naturaleza. Este acceso a imágenes de alta calidad permite a los diseñadores mejorar sus diseños, agregar interés visual y crear experiencias de usuario más atractivas sin comprar fotos de archivo costosas.
Emparejamiento de fuentes
Las herramientas de emparejamiento de fuentes pueden ayudarlo a encontrar fuentes adecuadas para sus proyectos. Si planea usar más de una fuente, asegúrese de que se complementen entre sí. Un enfoque común es emparejar una fuente serif para encabezados con una fuente sans-serif para el texto del cuerpo o viceversa.
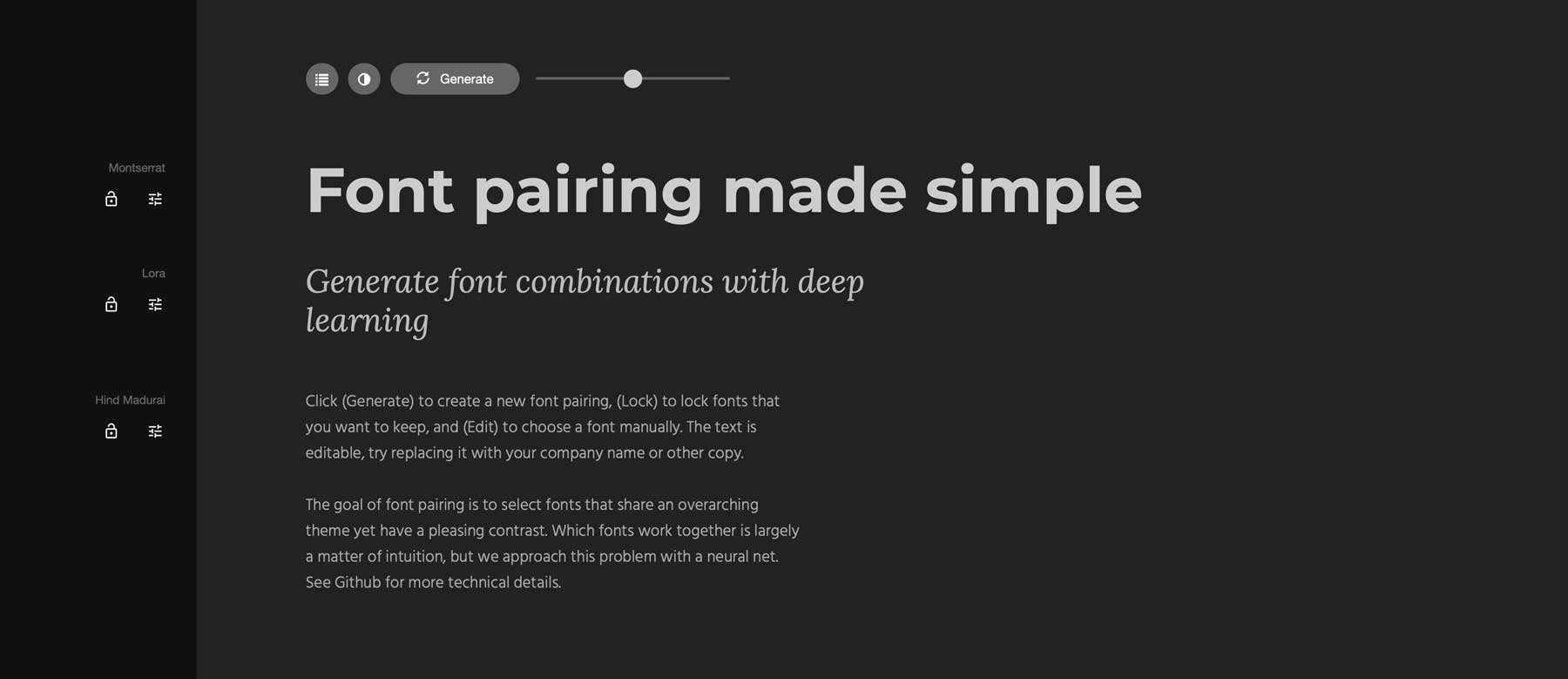
Alegría

Font Joy es una herramienta basada en la web diseñada para ayudar a los diseñadores de la interfaz de usuario a encontrar los emparejamientos de fuentes perfectos para sus proyectos. Aprovecha el poder de la inteligencia artificial para analizar y sugerir fuentes que se complementan entre sí. Con un solo clic, los diseñadores pueden generar una variedad de combinaciones de fuentes armoniosas. Font Joy también ofrece características de personalización, lo que permite a los usuarios bloquear fuentes específicas que les gustan y editar el texto de muestra para ver cómo aparecen las fuentes elegidas en uso.
Fuentes de adobe

Adobe Fonts es un servicio de suscripción de Adobe que proporciona a los diseñadores de la interfaz de usuario acceso a una vasta biblioteca de fuentes de alta calidad. La extensa colección de Adobe incluye fuentes de fundiciones conocidas y diseñadores independientes, que ofrecen diversos estilos para satisfacer las necesidades de cualquier proyecto. Adobe Fonts también proporciona una variedad de paquetes de fuentes que se complementan entre sí. Estos paquetes están diseñados para facilitar la elección de las fuentes y se garantiza que funcione bien juntos. Ya sea que esté buscando un set moderno y minimalista, una colección juguetona y peculiar, o una variedad clásica y elegante, Adobe Fonts es imprescindible para los diseñadores de UI.
Crear interfaces de usuario efectivas con las herramientas adecuadas
| Herramienta | Precio inicial | Objetivo | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/año | Drag-and-Drop Page Builder y WordPress Tema que facilita la creación de impresionantes interfaces de usuario. | Visita |
| 2 | Figma | $ 15/mes (por asiento) | Herramienta de prototipos colaborativos para crear diseños interactivos de UI. | Visita |
| 3 | Shutterstock | $ 29/mes (10 imágenes) | Stock Image y Vector Sitio web con un generador de imágenes de IA a bordo. | Visita |
| 4 | Fuentes de adobe | $ 59/mes | Biblioteca de fuentes con más de 3000 fuentes disponibles comercialmente (1000 gratis). | Visita |
| 5 | Adobe Color | GRATIS | Crear, guardar y compartir paletas de colores. | Visita |
| 6 | Coolores | $ 3/mes | Genere paletas de colores usando AI. | Visita |
| 7 | Sin estelares | $ 16/mes | Sitio web gratuito de Stock Photo con licencias comerciales. | Visita |
| 8 | Fontoyo | GRATIS | Herramienta de emparejamiento de fuentes de IA generativa gratuita. | Visita |
El diseño de la interfaz de usuario es más que hacer que las cosas se vean bien: se trata de elaborar experiencias de los usuarios que son encantadoras de usar e intuitivas. Desde el momento en que un usuario interactúa con su sitio web o aplicación, la interfaz de usuario guía su viaje, haciéndolo perfecto y agradable. Al comprender los principios centrales como la usabilidad, la estética y la funcionalidad y aprovechar las herramientas adecuadas, puede crear interfaces impresionantes y aumentar el compromiso.
¿Listo para sumergirse más profundo? Explore las 1o reglas de buen diseño de interfaz de usuario para seguir en cada proyecto de diseño web para desbloquear los secretos para construir interfaces de usuario excepcionales.
Al dar vida a los diseños de su sitio web, considere Divi, una herramienta poderosa y fácil de usar para crear interfaces del sitio web.
