¿Qué es el diseño UX? Una guía para principiantes
Publicado: 2025-01-23¿Recuerdas la primera vez que usaste Google Maps, Etsy o Facebook? Esa navegación sencilla, esa interfaz intuitiva y la forma en que funciona : esa es la magia de una buena experiencia de usuario. El diseño UX es el arte y la ciencia de crear productos y servicios digitales que sean fáciles de usar, agradables y efectivos para todos los usuarios. Se trata de comprender profundamente cómo piensan, sienten y se comportan las personas cuando interactúan con una interfaz y luego diseñar esa interfaz para brindarles lo que desean.
En esta publicación, exploraremos qué es el diseño UX y profundizaremos en algunos principios rectores clave. También le presentaremos algunas herramientas, como Divi, que le ayudarán a abordar el diseño UX en su sitio web. ¡Vamos a sumergirnos!
- 1 ¿Cuál es la diferencia entre diseño UX y UI?
- 2 Los principios básicos del diseño UX
- 2.1 1. Investigación de usuarios
- 2.2 2. Diseño de interacción
- 2.3 3. Diseño Visual
- 2.4 4. Pruebas de usabilidad
- 2.5 5. Accesibilidad
- 3 ¿Cuáles son los beneficios de un buen diseño de UX?
- 4 Las mejores herramientas para el diseño de UX de sitios web
- 4.1 Diseño y creación de sitios web
- 4.2 Creación de prototipos
- 4.3 Investigación y pruebas de usuarios
- 5 Lleve el diseño UX de su sitio web al siguiente nivel
¿Cuál es la diferencia entre diseño UX y UI?

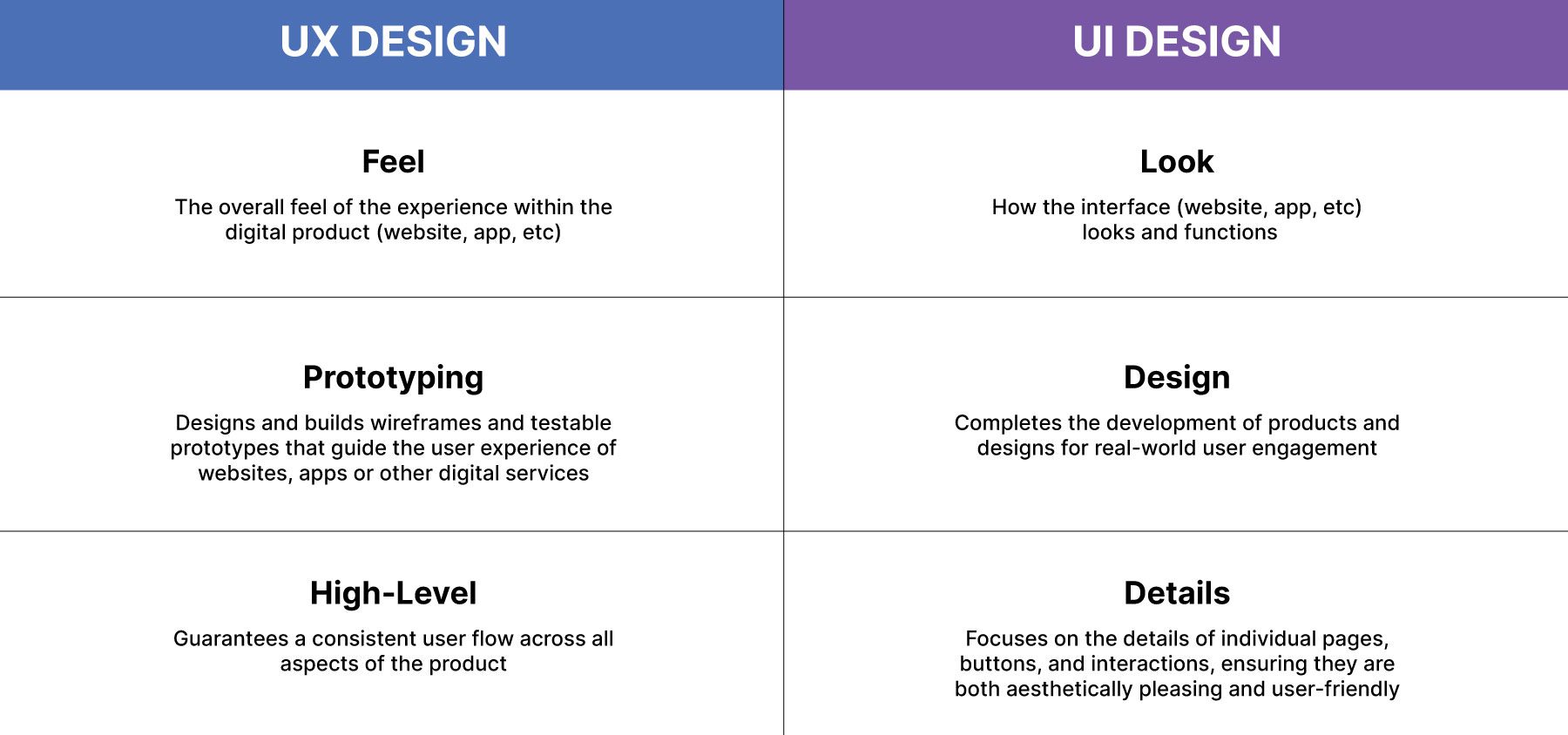
Existe una idea errónea común de que el diseño de la experiencia de usuario (UX) y el diseño de la interfaz de usuario (UI) son iguales. En realidad, trabajan juntos para crear experiencias hermosas y efectivas para la web, aplicaciones y más.
El diseño UX se centra en la experiencia general del usuario con un sitio web, producto o servicio digital. Se trata de comprender las necesidades, los comportamientos y las motivaciones de los usuarios para crear productos digitales que sean fáciles de usar y eficaces y que alienten a las personas a actuar. Piense en ello como el panorama general: cómo se siente, piensa y actúa el usuario mientras interactúa con el producto.
Por otro lado, la interfaz de usuario se centra en la presentación visual del producto y los elementos interactivos. Se trata de cómo se ve y se siente el producto: los colores, la tipografía, las imágenes, los botones y otros elementos visuales con los que los usuarios interactúan directamente. El diseño de la interfaz de usuario tiene como objetivo crear una interfaz agradable e intuitiva que sea fácil de navegar y comprender.
Para decirlo claramente, UX trata sobre el por qué y el cómo de la experiencia del usuario, mientras que UI trata sobre el qué : la apariencia de la interfaz.
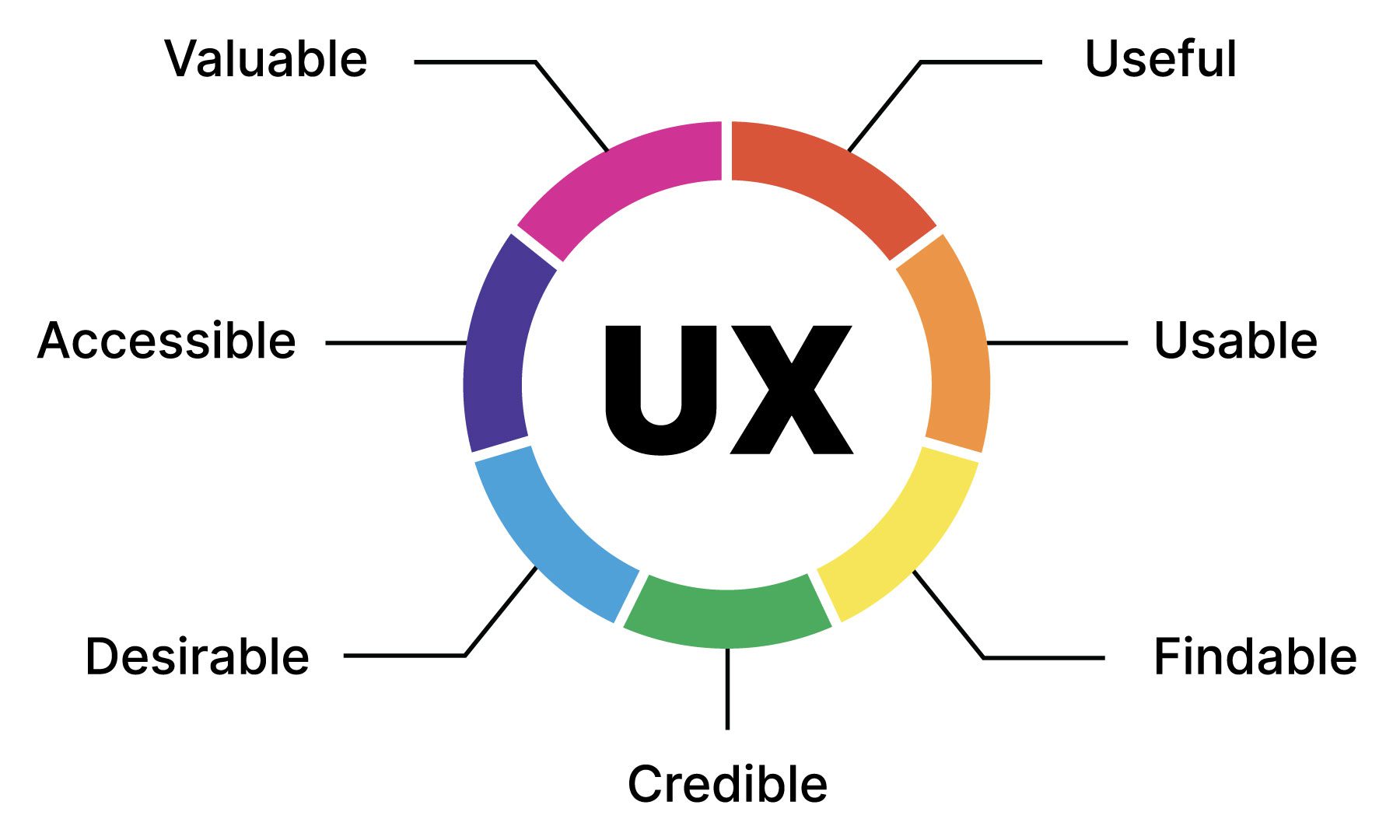
Los principios básicos del diseño UX

El diseño UX tiene varios principios básicos que guían a los diseñadores en la creación de una experiencia de usuario eficaz. Implica realizar una investigación exhaustiva sobre el comportamiento de los usuarios, diseñar de forma interactiva, centrarse en el atractivo estético de una interfaz y probarla exhaustivamente una vez construida. Exploremos algunos de los principios clave del diseño UX para que comprenda mejor cómo funciona todo.
1. Investigación de usuarios
Comprender a los usuarios es fundamental para un diseño de UX exitoso. La investigación de usuarios implica recopilar datos sobre las necesidades, comportamientos y motivaciones de los usuarios. Al identificar los objetivos y desafíos de los usuarios y cómo interactúan con productos similares, puede crear una experiencia verdaderamente centrada en el usuario.
Los métodos de investigación clave incluyen:
- Entrevistas con usuarios: conversaciones en profundidad con usuarios individuales para descubrir sus perspectivas, experiencias y motivaciones.
- Encuestas y cuestionarios: recopile datos de una audiencia más amplia para obtener información sobre las preferencias, actitudes y comportamientos de los usuarios.
- Pruebas de usabilidad: observe a los usuarios interactuando con prototipos o el producto real para identificar problemas de usabilidad.
- Análisis competitivo: analizar los productos de la competencia para comprender sus fortalezas y debilidades e identificar oportunidades de diferenciación.
Arquitectura de la información

La arquitectura de la información (IA) es el modelo para organizar el contenido dentro de un sitio web, aplicación o producto digital. Se centra en crear una estructura clara, lógica y fácil de encontrar que permita a los usuarios navegar y acceder fácilmente a la información necesaria.
La arquitectura de la información (IA) eficaz se basa en tres principios clave: una estructura clara y coherente que organiza la información en una jerarquía bien definida de categorías y subcategorías; navegación sólida que proporciona opciones intuitivas y consistentes, como menús, rutas de navegación y funciones de búsqueda; y una función de búsqueda eficaz que permite a los usuarios encontrar rápidamente información específica.
Los componentes comunes de IA incluyen:
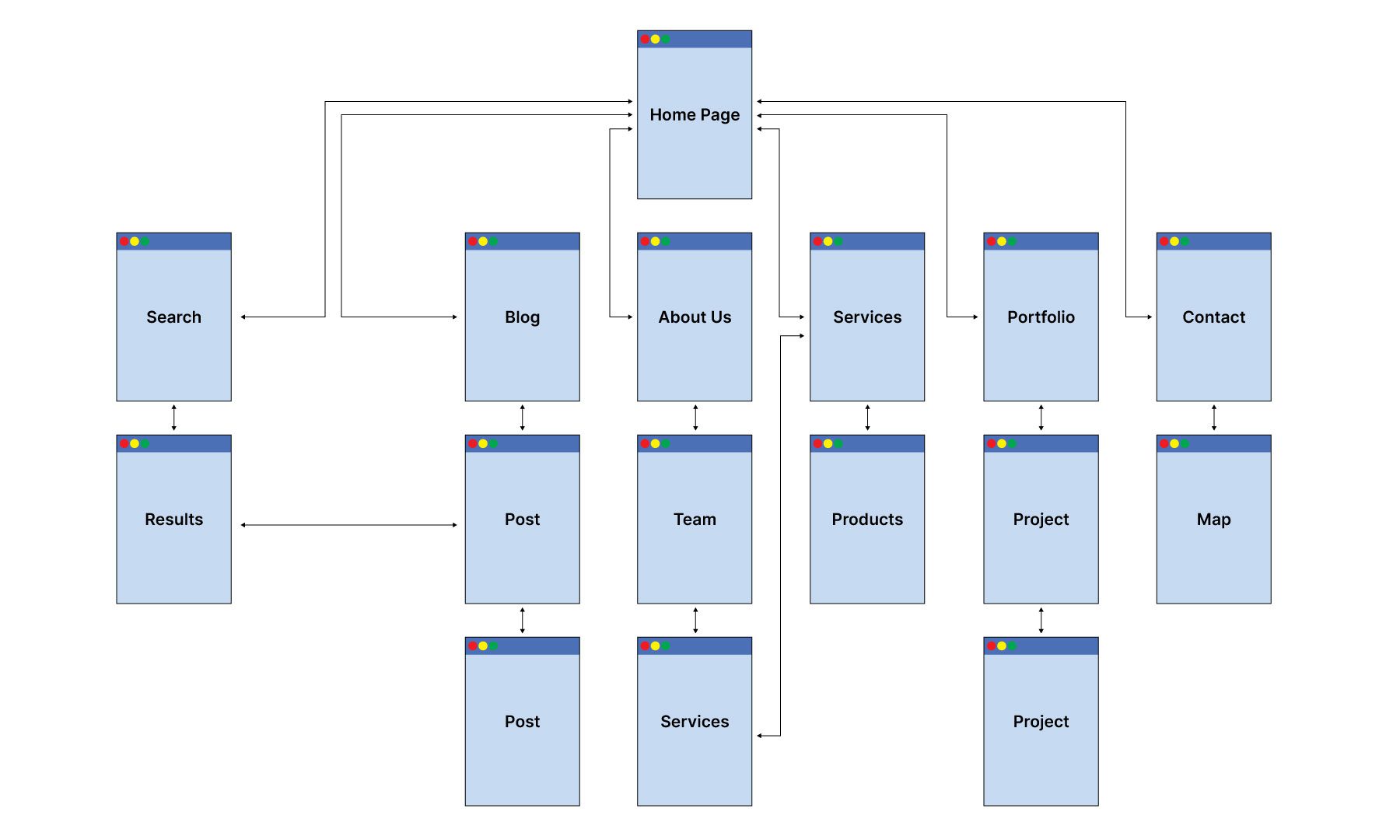
- Mapas del sitio: representaciones visuales de la estructura del sitio web, que muestran las relaciones entre las páginas.
- Taxonomías: Sistemas de clasificación para organizar contenidos, como categorías y etiquetas en WordPress.
- Menús de navegación: medio principal para que los usuarios se muevan entre diferentes secciones del sitio o aplicación.
Piense en IA como la hoja de ruta para su sitio web o aplicación. Cuando está bien diseñado, los usuarios pueden navegar por él fácilmente. Les ayuda a comprender cómo se organizan las cosas, les facilita encontrar lo que buscan y les permite hacer las cosas de forma rápida y sencilla. Una buena IA hace que toda la experiencia del usuario sea mucho más fluida y agradable.
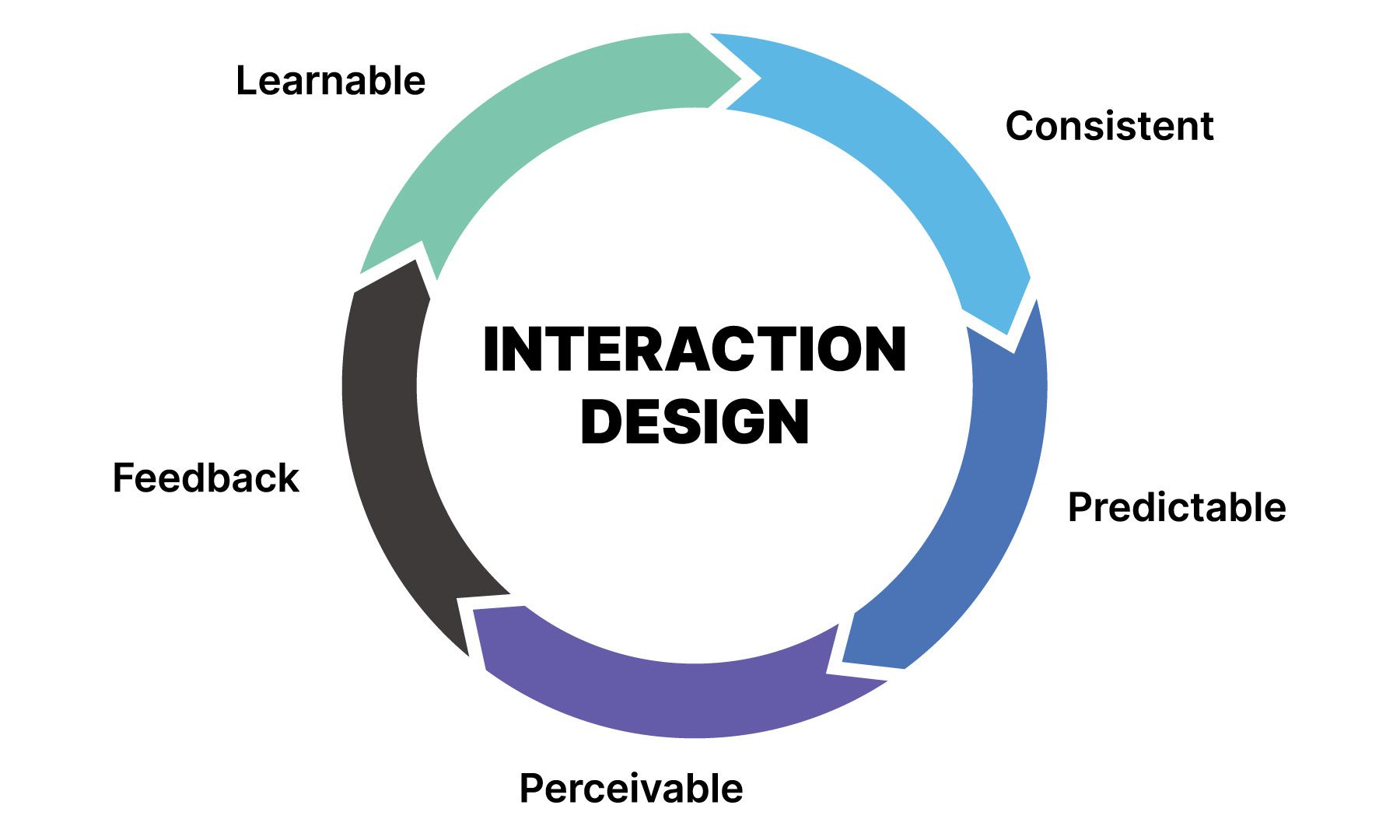
2. Diseño de interacción

El diseño de interacción tiene que ver con cómo los usuarios utilizan un sitio web o una aplicación. No se trata sólo de la apariencia sino de cómo se siente al interactuar con ella. Estamos discutiendo cómo diseñar el flujo y garantizar que todo se sienta fluido e intuitivo.
Algunas cosas clave para recordar son la usabilidad, la accesibilidad y cómo los usuarios se mueven a través de la interfaz. Exploremos estos más a fondo para ver por qué son tan importantes para una excelente experiencia de usuario.
Usabilidad

La usabilidad en el diseño UX se trata de facilitar las cosas a los usuarios. Los diseñadores de UX quieren que hagan las cosas de forma rápida, sin esfuerzo y sin frustraciones.
Para lograrlo, se centran en algunas cosas clave:
- Facilidad de uso: ¿Qué tan fácil es aprender y utilizar el producto?
- Interacciones intuitivas : ¿se siente natural y predecible?
- Satisfacción del usuario: ¿Están los usuarios contentos con su experiencia?
Un producto verdaderamente utilizable es como una máquina bien engrasada. Los nuevos usuarios deberían poder resolver las cosas rápidamente. Las interacciones deben ser consistentes y predecibles para que los usuarios sepan qué esperar. Los usuarios recurrentes deben sentirse cómodos y familiarizados con la interfaz.
En última instancia, una buena usabilidad permite a los usuarios alcanzar sus objetivos con confianza. Esto conduce a una experiencia positiva y agradable, por la que todos nos esforzamos.
Flujo de usuarios

El flujo de usuarios es la hoja de ruta que guía a un usuario a través de su sitio web o aplicación. Por ejemplo, si está en un sitio web de cocina y desea encontrar una receta de galletas con chispas de chocolate, el flujo de usuarios trazará su recorrido desde el momento en que llega a la página de inicio hasta el punto en que agrega la receta a sus favoritos.
He aquí un ejemplo sencillo:
- Inicio: Llegas a la página de inicio del sitio web.
- Buscar: utiliza la barra de búsqueda para encontrar "galletas con chispas de chocolate".
- Resultados: navega por los resultados de la búsqueda y elige una receta.
- Página de recetas: lees los ingredientes y las instrucciones.
- Acción: Puedes agregar la receta a tus favoritos, imprimirla o incluso comenzar tu lista de compras allí.
Un buen flujo de usuarios debe ser claro, fácil de seguir y libre de desvíos inesperados u obstáculos confusos. Al trazar cuidadosamente estos viajes de los usuarios, los diseñadores de UX pueden detectar problemas potenciales y hacer que la experiencia general sea más fluida y agradable.
3. Diseño visual
El diseño visual tiene que ver con cómo se ve y se siente su sitio web o aplicación. Es como la personalidad y el estilo de su producto digital. Incluye los colores, fuentes, imágenes y el ambiente visual general. Es lo que hace que su producto sea visualmente atractivo y atractivo.
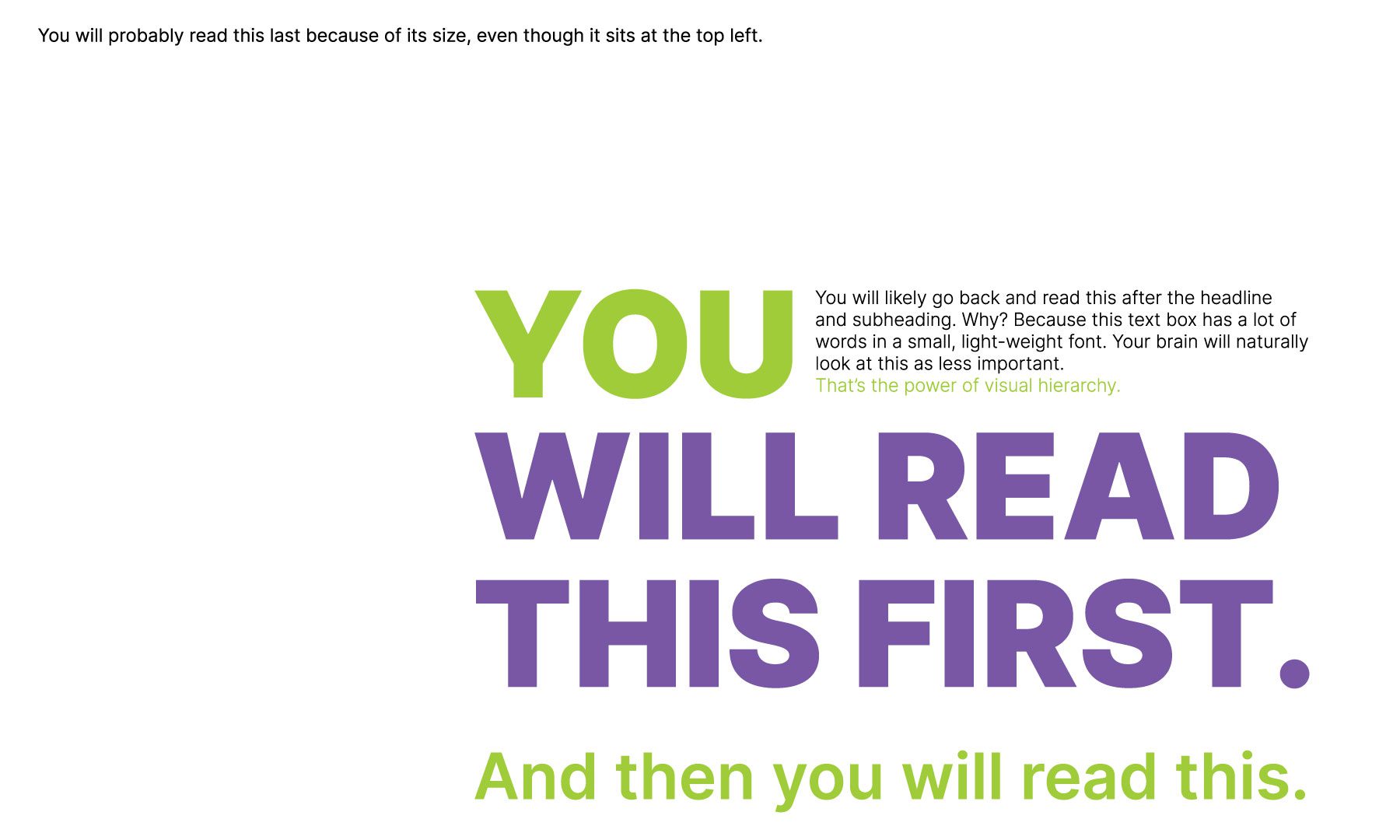
Jerarquía visual
La jerarquía visual es lo que guía tus ojos por la página. Se trata de cómo los diseñadores organizan las cosas (texto, imágenes, botones) para mostrarte lo más importante.
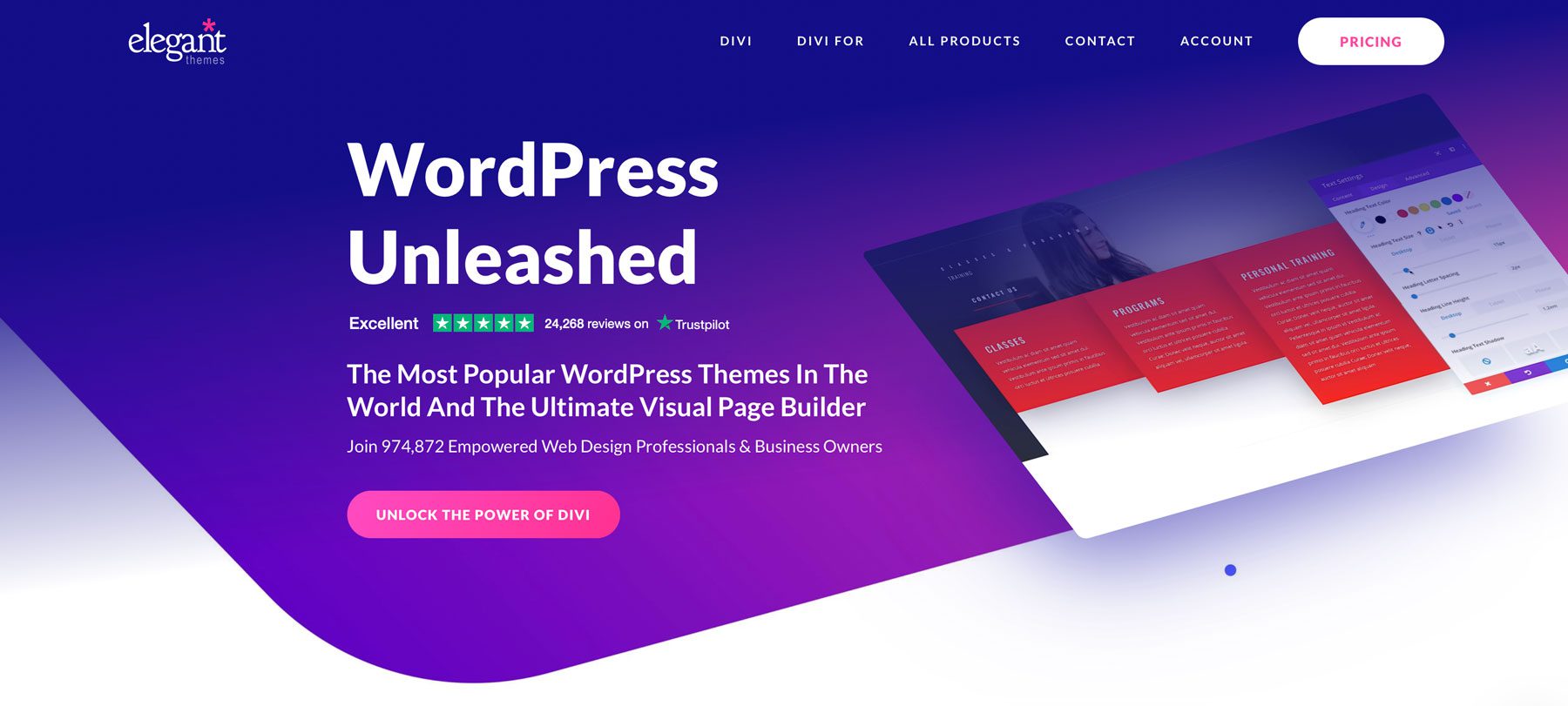
Piénselo así: cuanto más grande y audaz es algo, más atención llama. Por lo tanto, las cosas importantes, como los titulares, suelen aparecer, mientras que el texto más pequeño es más fácil de ignorar.
Mira la imagen de abajo. Tus ojos se sienten naturalmente atraídos primero por ese titular grande y colorido, ¿verdad? Entonces probablemente notes el subtítulo más pequeño y esa pequeña línea en la esquina superior izquierda. Así es como funciona nuestro cerebro: tendemos a notar primero las cosas más importantes y tratamos las más pequeñas como menos importantes.

Herrada
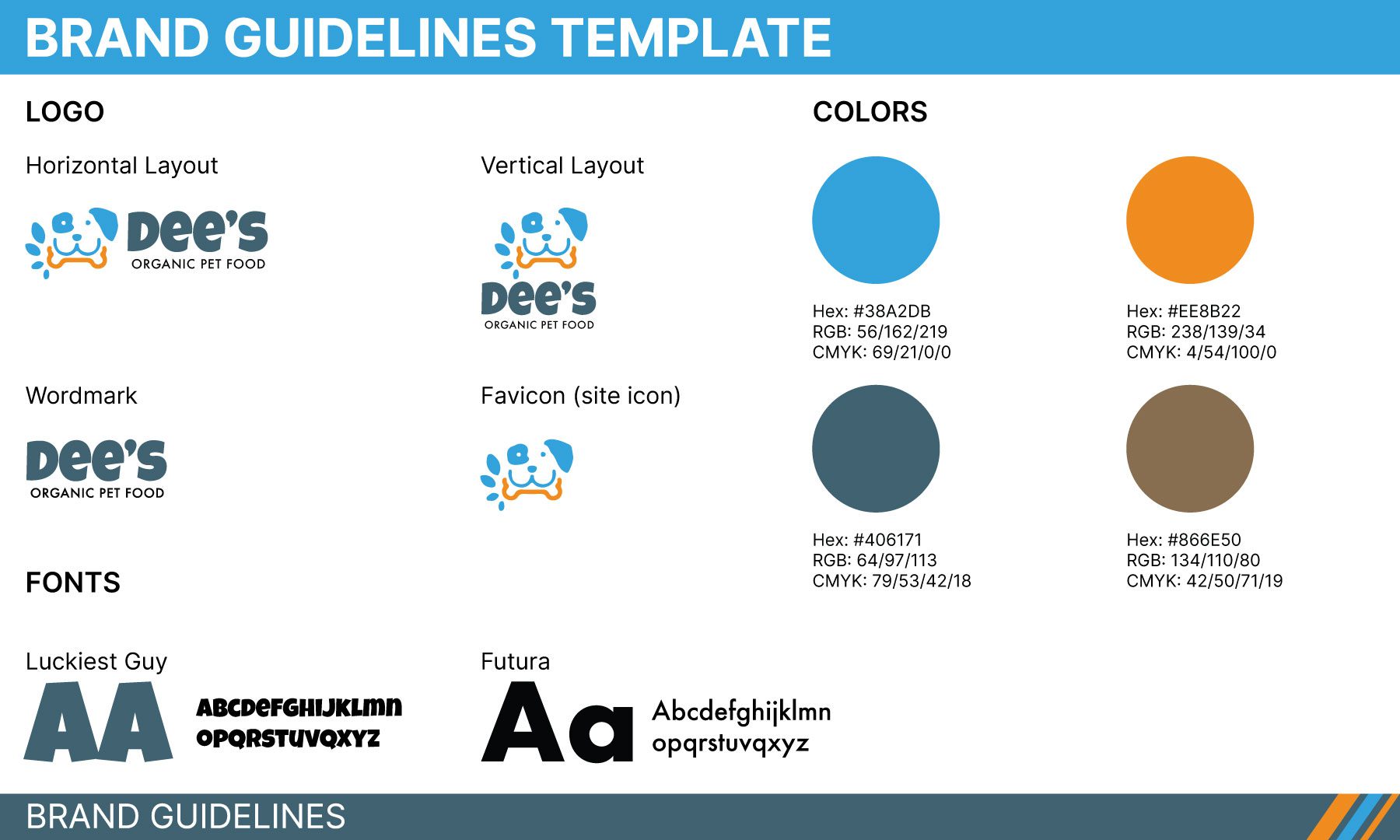
Su marca necesita una apariencia consistente para ser reconocible. Ahí es donde entran los elementos visuales como su logotipo, combinación de colores y fuentes. Piense en ellos como el estilo característico de su marca. Cuando los usa de manera constante, ayuda a las personas a identificar fácilmente su producto y genera confianza. Por eso es tan importante tener un conjunto de pautas de marca. Es como un libro de reglas para la apariencia de su marca, asegurando que todo luzca pulido y profesional.
El siguiente ejemplo define claramente cómo usar el logotipo, qué colores usar y qué fuentes elegir. Puede parecer simple, pero estas pautas agilizan el proceso de diseño y garantizan una apariencia coherente en todas sus plataformas.


En última instancia, crea una identidad de marca sólida y memorable que los usuarios reconocerán y en la que confiarán fácilmente.
4. Pruebas de usabilidad

Las pruebas de usabilidad son una parte clave del proceso de diseño de UX. Es donde los diseñadores pueden ver cómo la gente real usa sus diseños. Los usuarios reciben tareas para completar y observar cómo interactúan con la interfaz. Esto ayuda a los diseñadores a comprender cómo los usuarios usan el producto, detectar áreas en las que podrían quedarse atascados y aprender cómo piensan mientras usan la interfaz.
Durante las pruebas, preste mucha atención a la frecuencia con la que los usuarios cometen errores, si se sienten frustrados y con qué eficiencia completan las tareas. Esto ayuda a identificar áreas de mejora, como pasos innecesarios o interacciones confusas.
Según los hallazgos de las pruebas de usabilidad, los diseñadores pueden realizar los ajustes necesarios a la interfaz. Esto podría implicar rediseñar el diseño, perfeccionar la navegación, mejorar la claridad visual o simplificar el texto.
Es importante recordar que las pruebas de usabilidad son un proceso iterativo. Los diseñadores de UX pueden y deben realizar múltiples rondas de pruebas, incorporar comentarios de los usuarios y perfeccionar continuamente la interfaz para crear una experiencia verdaderamente centrada en el usuario.
5. Accesibilidad

La accesibilidad en el diseño de UX consiste en garantizar que todos puedan utilizar su sitio web o aplicación, sin importar sus habilidades. Esto incluye a personas con discapacidades visuales, auditivas, motoras o cognitivas. El objetivo es crear una experiencia inclusiva donde todos los usuarios puedan acceder y utilizar la interfaz de forma eficaz e independiente.
Aquí hay algunas cosas clave a tener en cuenta:
- Lectores de pantalla: Imagínese si solo pudiera escuchar un sitio web en lugar de verlo. Ahí es donde entran los lectores de pantalla. Leen el texto en la pantalla en voz alta para personas con discapacidad visual.
- Navegación con teclado: piense en usar su teclado para navegar por todo el sitio web: hacer clic en enlaces, completar formularios, todo. Todos los elementos interactivos deben ser accesibles de esta manera.
- Etiquetas alternativas para imágenes: las etiquetas alternativas son como una pequeña descripción de la imagen. Ayuda a los lectores de pantalla a comprender lo que hay en la imagen para que los usuarios con discapacidad visual aún puedan captar el contexto.
- Contenido claro y conciso: utilizar un lenguaje sencillo es crucial, no sólo para las personas con discapacidad cognitiva sino para todos. Hace que su contenido sea más fácil de entender y navegar y es bueno para la optimización de motores de búsqueda (SEO).
Al considerar estos factores, los diseñadores de UX pueden crear experiencias digitales verdaderamente inclusivas y accesibles para todos los usuarios.
¿Cuáles son los beneficios de un buen diseño de UX?
Un buen diseño de UX no se trata sólo de hacer que las cosas se vean bonitas: es una decisión comercial inteligente.
- Clientes satisfechos, mayores ganancias: cuando los usuarios encuentran que su producto es fácil de usar y agradable, es más probable que regresen por más. Esto conduce a tasas de conversión más altas, una mayor participación del cliente y una reputación de marca más sólida.
- Ahorre dinero, ahorre tiempo: invertir en una buena UX por adelantado puede ahorrarle dinero a largo plazo. Al identificar y solucionar problemas de usabilidad desde el principio, se evitan costosos rediseños y correcciones de errores más adelante en el proceso de desarrollo.
- Clientes leales, éxito duradero: una experiencia de usuario positiva fomenta la lealtad del cliente. Cuando los usuarios tienen constantemente una experiencia positiva con su sitio web o aplicación, es más probable que se conviertan en clientes habituales e incluso se conviertan en defensores de la marca, haciendo correr la voz entre sus amigos y familiares.
Las mejores herramientas para el diseño de UX de sitios web
Elegir las herramientas de diseño de UX adecuadas depende de lo que estés creando. Digamos que estás trabajando en un sitio web: estas son algunas de las mejores herramientas que pueden hacer tu vida como diseñador de UX más fácil y eficiente.
Diseño y construcción de sitios web

Divi es un poderoso tema de WordPress que proporciona una interfaz visual para crear diseños de sitios web complejos sin escribir código. Si bien es conocido principalmente por su facilidad de uso y su funcionalidad de arrastrar y soltar, Divi también ofrece un sólido conjunto de herramientas de diseño, incluido un sistema de cuadrícula flexible, CSS personalizado y la capacidad de crear y guardar elementos de diseño reutilizables. Esto lo convierte en una herramienta valiosa para los diseñadores de UX que trabajan dentro del ecosistema de WordPress, lo que les permite iterar rápidamente ideas de diseño y crear interfaces visualmente atractivas y fáciles de usar.
Creación de prototipos
Ya sea que esté creando un sitio web con WordPress o utilizando HTML antiguo y simple, estas herramientas de creación de prototipos pueden ayudarlo a comenzar rápidamente.
figura

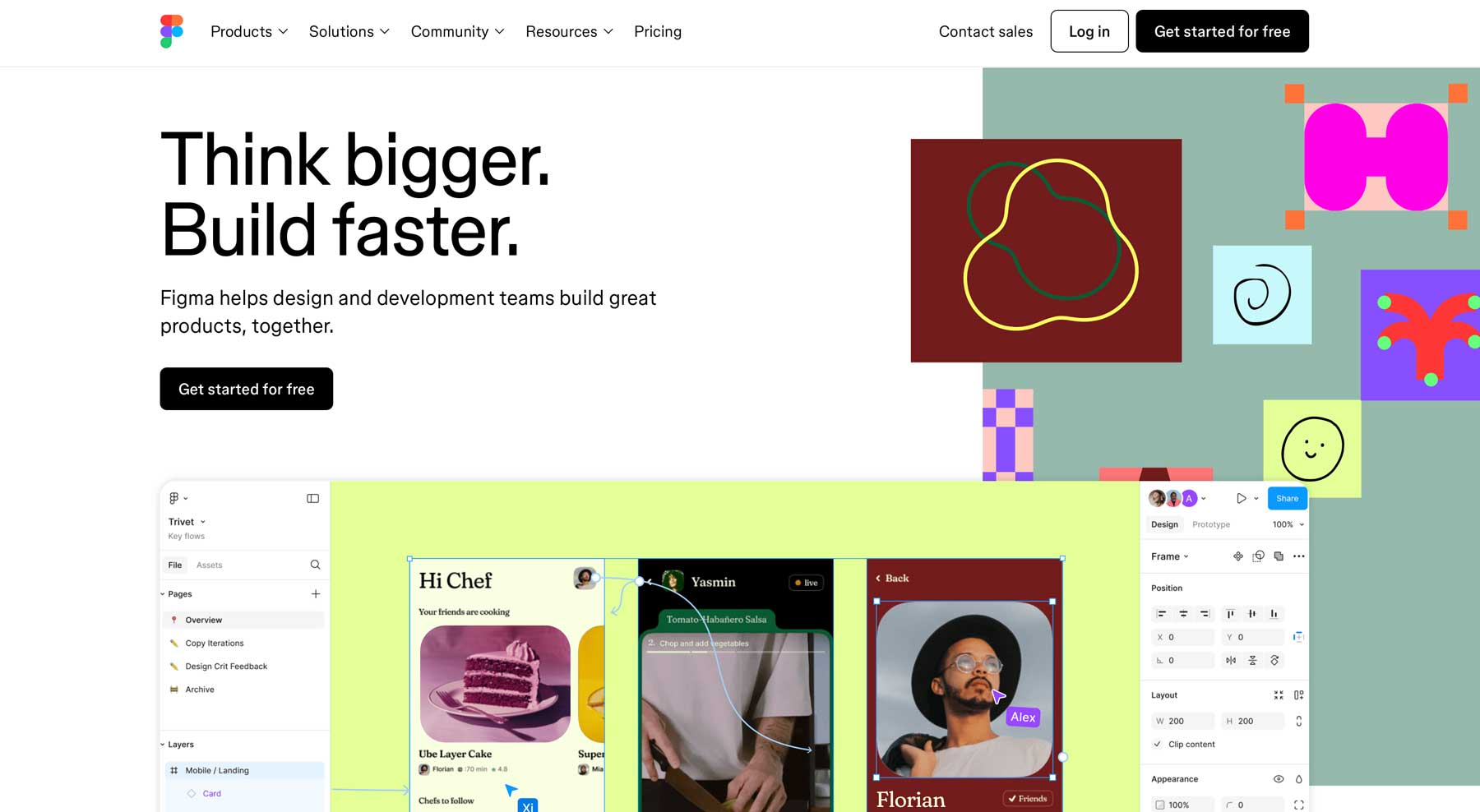
Figma se ha vuelto popular entre los diseñadores de UX gracias a sus funciones colaborativas y sus poderosas capacidades de diseño. Está basado en la nube, lo que significa que los equipos pueden trabajar juntos en diseños en tiempo real, proporcionando comentarios instantáneos y optimizando el flujo de trabajo.
Figma realmente brilla cuando se trata de creación de prototipos. Le permite crear experiencias interactivas que parecen increíblemente realistas, lo que le brinda una gran idea de cómo se comportará el producto final.
Figma viene con una enorme biblioteca de complementos e integraciones. Dentro del ecosistema Figma, puedes conectarlo con herramientas como Trello para la gestión de proyectos, Slack para la comunicación en equipo e incluso UserTesting para la investigación y pruebas de usuarios.
Bosquejo

Sketch es una herramienta de diseño y creación de prototipos para usuarios de Mac. Tiene una interfaz fácil de usar y una enorme biblioteca de complementos, lo que lo convierte en un activo poderoso para los diseñadores de UX. Es perfecto para crear diseños limpios y con píxeles perfectos. Funciones como símbolos y bibliotecas lo ayudan a crear elementos de diseño reutilizables, lo que le ahorra mucho tiempo y garantiza la coherencia en todo su proyecto. Además, Sketch facilita la exportación de sus diseños en un formato que los desarrolladores pueden usar fácilmente, lo que acelera todo el proceso de diseño.
Investigación y pruebas de usuarios
Una vez que hayas creado un prototipo, es hora de ponerlo a prueba. La investigación y las pruebas de usuarios son cruciales para garantizar que sus diseños sean utilizables y agradables para personas reales. A continuación se presentan algunas herramientas excelentes que le ayudarán a recopilar comentarios valiosos de los usuarios.
Pruebas de usuario

UserTesting es una herramienta de prueba e investigación de usuarios que cierra la brecha entre el diseño y los usuarios reales. La plataforma permite a los diseñadores de UX realizar pruebas de usabilidad remotas con personas reales, proporcionando información invaluable sobre cómo reaccionan los usuarios ante un prototipo o producto digital. A diferencia de las pruebas internas, UserTesting expone a los diseñadores a una gama más amplia de usuarios con diversos orígenes y experiencias. Al observar el comportamiento del usuario a través de grabaciones y recopilar comentarios, los diseñadores pueden identificar problemas de usabilidad en las primeras etapas del desarrollo.
Laberinto

Maze es una plataforma todo en uno para pruebas de usuarios, creación de prototipos y pruebas A/B. Es un activo valioso para los diseñadores de UX porque les permite crear prototipos interactivos que imitan las experiencias de los usuarios del mundo real. Maze puede agilizar las pruebas de usuarios reclutando participantes a través de sesiones de prueba remotas. También permite a los diseñadores observar a los usuarios a través de grabaciones y recopilar comentarios a través de encuestas y grupos, todo dentro de la interfaz de Maze. Finalmente, la funcionalidad de prueba A/B permite a los diseñadores comparar diferentes variaciones de diseño e identificar cuál resuena con los usuarios.
Lleve el diseño UX de su sitio web al siguiente nivel
| Herramienta | Precio | Objetivo | ||
|---|---|---|---|---|
| 1 | divid | $89/año | Un potente tema de WordPress y creador de páginas perfecto para crear experiencias de usuario efectivas. | Visita |
| 2 | figura | $15/mes (por usuario) | Herramienta de creación de prototipos para diseño UX y colaboración entre miembros del equipo. | Visita |
| 3 | Bosquejo | $10/mes (facturado anualmente) | Herramienta de diseño UX para Mac que permite a los usuarios crear prototipos y crear gráficos vectoriales. | Visita |
| 4 | Pruebas de usuario | Se requiere llamada telefónica para conocer los precios | Permite a los diseñadores de UX realizar pruebas de usuarios remotos. | Visita |
| 5 | Laberinto | $99/mes | Plataforma todo en uno para pruebas de usuarios, creación de prototipos y pruebas A/B. | Visita |
Un gran diseño de UX no se trata sólo de estética (aunque eso es importante); se trata de crear experiencias agradables que conviertan a los compradores de escaparates en clientes de pago. Puede crear productos que adoren a los usuarios centrándose en sus necesidades, creando interacciones intuitivas e incorporando imágenes bien pensadas.
La clave es aprovechar herramientas poderosas como Divi para un diseño impactante, Figma para la creación de prototipos colaborativos y UserTesting para obtener comentarios valiosos. Estas herramientas lo ayudarán a optimizar su flujo de trabajo y le permitirán crear experiencias de usuario excepcionales.
No espere, ¡comience su viaje de diseño UX hoy! Explore nuestro blog para obtener más información y explore las herramientas mencionadas en esta publicación.
- 12 mejores programas de diseño gráfico (comparados)
- Las 9 mejores herramientas de diseño (clasificadas y comparadas)
- Diez reglas de un buen diseño de interfaz de usuario a seguir en cada proyecto de diseño web
