¿Qué es el diseño web? Qué implica y cómo dominarlo
Publicado: 2025-01-02¿Qué es el diseño web? La respuesta parece bastante simple hasta que empiezas a preguntar qué significa realmente. ¿Está haciendo que las cosas se vean bonitas? ¿Escribir código? ¿Ambos?
Es el arte y la ciencia de crear sitios web que funcionen. Implica tomar todas esas piezas (diseño, colores, imágenes, texto y botones) y convertirlas en algo que haga su trabajo. ¿La buena noticia? Diseñar un sitio web ya no es una ciencia espacial. En esta publicación, explicaremos el diseño web y mostraremos cómo Divi hace que la creación de sitios web sea ridículamente fácil.
- 1 Qué significa realmente el diseño web
- 2 ¿ Diseñador o desarrollador?
- 2.1 Habilidades clave que hacen al diseño web
- 2.2 Encontrar el punto óptimo entre ambos
- 3 El impacto del diseño web en el éxito
- 3.1 La presencia en línea no es negociable
- 3.2 Cómo los sitios web impulsan el crecimiento empresarial
- 3.3 Estadísticas de sitios web para pequeñas empresas
- 4 Por qué WordPress domina el diseño web
- 4.1 Creado para personalización
- 4.2 La ventaja del complemento
- 4.3 SEO y beneficios de rendimiento
- 4.4 Libertad de diseño sin código
- 5 Diseño web con Divi: desde la página en blanco hasta el lanzamiento
- 5.1 IA + Diseño web: cómo Divi hace que ambos funcionen juntos
- 5.2 Cree visualmente, construya poderosamente
- 6 Cómo hacer que el diseño web funcione para su negocio
- 6.1 Comprender los objetivos de su sitio web
- 6.2 Investigación de los estándares de su industria
- 6.3 Elegir el diseño correcto
- 6.4 Elija sus herramientas de diseño
- 6.5 Configure su estructura y diseño
- 6.6 Prepare su sitio para el lanzamiento
- 7 ¿Qué sigue para su sitio web?
Lo que realmente significa el diseño web
La mayoría de la gente piensa que el diseño web se limita a elegir colores y organizar fotografías en una página. Mire más de cerca cualquier sitio web que visite y verá docenas de pequeñas decisiones que afectan su uso.
Tome el sitio web de su cafetería favorita. El menú es fácil de leer, el botón de pedido destaca y las fotos te dan hambre. O visite el sitio de un gimnasio local: los horarios de clases están al frente y al centro, los precios son transparentes y los formularios de inscripción son muy simples. Estas no son elecciones aleatorias: son decisiones calculadas que guían a los visitantes exactamente hacia donde deben ir.
Un buen diseño web comienza antes de que se construya algo. Se trata de planificar cómo los visitantes encuentran lo que necesitan, asegurarse de que el texto sea legible ya sea que esté en un teléfono o computadora portátil y crear botones en los que la gente quiera hacer clic. Cada elección de fuente, combinación de colores y diseño de página tiene un propósito más allá de simplemente verse bien.
El mal diseño frustra a los visitantes y acaba con las ventas. Los sitios web de restaurantes que ocultan sus horarios llevan a los clientes hambrientos a otra parte. Los formularios de contacto que no funcionan correctamente pierden clientes potenciales. Las tiendas en línea con cajas confusas ven a los compradores abandonar sus carritos. Incluso errores simples como imágenes que cargan lentamente o enlaces rotos pueden alejar a los visitantes permanentemente.
El diseño web no se trata sólo de hacer que las cosas sean bonitas, sino de crear sitios web que funcionen para las empresas y sus clientes. Cuando se hace bien, el buen diseño parece invisible. Los visitantes encuentran lo que necesitan, actúan y regresan por más.
¿Diseñador o desarrollador?
Los diseñadores y desarrolladores web a menudo se agrupan, pero son tan diferentes como los arquitectos y los trabajadores de la construcción. Ambos desempeñan papeles esenciales en la creación de sitios web, pero sus habilidades y áreas de enfoque apenas se superponen. Mientras los diseñadores crean la experiencia visual y el recorrido del usuario, los desarrolladores construyen la base técnica que hace que todo funcione. Comprender estas diferencias ayuda a las empresas a saber exactamente a quién necesitan para sus proyectos de sitios web:
| Diseñador | Revelador |
|---|---|
| Crea diseños visuales | Escribe y administra código. |
| Se centra en la experiencia del usuario. | Desarrolla la funcionalidad del sitio |
| Trabaja con teoría del color y tipografía. | Funciona con lenguajes de programación. |
| Diseña diseños responsivos | Implementa marcos responsivos |
| Utiliza herramientas como Figma y Sketch. | Utiliza herramientas como VS Code y Git. |
| Prueba la usabilidad y el flujo. | Prueba la funcionalidad y el rendimiento. |
¿Necesita ayuda con su sitio web? Aquí hay una guía rápida para saber exactamente a quién llamar para tareas específicas:
| Tarea | Diseñador | Revelador |
|---|---|---|
| Logotipo e identidad de marca. | ||
| Funcionalidad personalizada | ||
| Diseños de página y estructuras alámbricas. | ||
| Configuración de procesamiento de pagos | ||
| Mejoras en la interfaz de usuario | ||
| Optimización de seguridad | ||
| Estilo del formulario de contacto | ||
| Funcionalidad del formulario de contacto | ||
| Capacidad de respuesta móvil | ||
| Optimización de velocidad | ||
| Marca visual | ||
| Gestión de bases de datos |
Habilidades clave que hacen el diseño web
El diseño de sitios web no se trata sólo de hacer que las cosas se vean bonitas: es una combinación de diferentes habilidades trabajando juntas. Si bien nadie espera que usted domine todo, comprender estas competencias básicas ayuda a crear sitios web que se vean bien y brinden resultados. Esto es lo que importa en el diseño web moderno:
- Diseño visual: un buen diseño web comienza con sólidos fundamentos visuales. Comprender cómo funcionan juntos los colores, elegir fuentes legibles y crear diseños equilibrados no se trata sólo de estética: se trata de crear sitios web que guíen a los visitantes de forma natural a través del contenido. Cada elección visual afecta la forma en que los usuarios interactúan con su sitio.
- Experiencia de usuario: el diseño UX transforma sitios web atractivos en eficaces. Esto significa planificar cómo se mueven los visitantes por su sitio, organizar el contenido de manera lógica y garantizar que todo funcione sin problemas, ya sea que se vea en teléfonos, tabletas o computadoras de escritorio.
- Conceptos básicos técnicos: si bien no es necesario codificar como un desarrollador, comprender cómo funcionan los sitios web ayuda a tomar mejores decisiones de diseño. Conocer los conceptos básicos de HTML y CSS, además de cómo los diferentes navegadores muestran el contenido, evita errores de diseño comunes.
- Resolución de problemas: el diseño de sitios web a menudo significa encontrar soluciones creativas a desafíos únicos. Ya sea integrando contenido complejo en un diseño limpio o haciendo que la navegación funcione para visitantes nuevos y recurrentes, las sólidas habilidades de resolución de problemas convierten las situaciones difíciles en oportunidades.
- Comunicación: los mejores sitios web se diseñan entendiendo exactamente lo que necesitan los usuarios. Esto significa hacer las preguntas correctas, interpretar correctamente los comentarios y traducir los objetivos del cliente en opciones de diseño efectivas.
Encontrar el punto óptimo entre ambos
Aquí es donde los creadores de sitios web modernos cierran la brecha. En lugar de contratar tanto a un diseñador como a un desarrollador, muchas empresas ahora optan por soluciones que combinan herramientas de diseño visual con funcionalidad integrada. Las mejores plataformas te permiten arrastrar y soltar elementos mientras manejas el trabajo técnico pesado detrás de escena.
Obtendrá la libertad creativa de las herramientas de diseño combinadas con sólidas funciones de desarrollo, sin escribir una sola línea de código ni tener que hacer malabarismos con varios profesionales. Estas herramientas han revolucionado la creación web al fusionar los aspectos visuales y técnicos en un flujo de trabajo optimizado, haciendo que el diseño web profesional sea accesible para empresas de todos los tamaños.
El impacto del diseño web en el éxito
Los sitios web bonitos son bonitos, pero hablemos de números. Los datos muestran cómo el diseño web afecta todo, desde las ventas hasta la confianza del usuario. Estas no son sólo afirmaciones de marketing: son estadísticas reales de empresas que ven resultados mensurables de sus elecciones de diseño.
La presencia en línea no es negociable
¿Recuerdas la última vez que quisiste probar un restaurante nuevo? Probablemente sacaste tu teléfono y lo buscaste. Tus clientes hacen lo mismo.
Si bien algunas empresas todavía dependen del tráfico sin cita previa, la mayoría de las personas ahora conocen las marcas primero a través de sus pantallas. Y hacen juicios rápidos: Google descubrió que los visitantes se forman opiniones sobre el diseño de su sitio en sólo 50 milisegundos.
Su sitio web funciona como la primera impresión en una reunión de negocios. Aparece con un traje arrugado y la gente lo nota. Inicie un sitio web torpe y los clientes dejarán de hacer clic. Es tan simple como eso.
Cómo los sitios web impulsan el crecimiento empresarial
¿Alguna vez has notado que algunos sitios web se sienten bien? El menú está donde lo espera, reservar un servicio requiere dos clics y encontrar información de contacto es muy sencillo.
Eso no es suerte: es un diseño ingenioso en acción. La ubicación de cada botón, la elección de color y el diseño de página guían a los visitantes para que se conviertan en clientes o los envíen a la competencia.
Mire las cifras del Design Management Institute: las empresas que logran el diseño de su sitio web superan a otras en un 219 % en el Standard & Poor's (S&P) 500. Eso tiene sentido, ¿verdad? Cuando su sitio web funciona mejor, su negocio funciona mejor.
Estadísticas de sitios web para pequeñas empresas
Las pequeñas empresas suelen pensar que no pueden competir con los grandes sitios web corporativos. Equivocado. Las herramientas modernas de diseño web han cambiado las reglas del juego por completo. Una cafetería local ahora puede crear un sitio que se vea y funcione tan bien como Starbucks, sin el presupuesto empresarial.
Piensa en las tiendas locales que te encantan. Tal vez hagan los mejores sándwiches de la ciudad u ofrezcan entrenamiento personal que obtenga resultados reales. Su experiencia en la gestión del negocio no siempre se traduce en la creación de sitios web. Ahí es donde entran en juego las herramientas de diseño innovadoras: cierran la brecha entre el conocimiento de las pequeñas empresas y la presencia profesional en la web.
Las pequeñas empresas que invierten en un diseño web sólido obtienen muchos más clientes potenciales que aquellas con sitios obsoletos. El dinero gastado en un buen diseño no es sólo un gasto: es atraer nuevos clientes a través de su puerta digital.
Esto es aún más importante para las empresas locales que compiten en mercados abarrotados donde destacarse en línea puede significar la diferencia entre prosperar y sobrevivir.
Por qué WordPress domina el diseño web
¿Recuerdas cuando crear sitios web significaba luchar con el código o conformarte con plantillas prefabricadas? Esos días ya pasaron, en gran parte gracias a WordPress. No es simplemente otra plataforma de creación de sitios web, es la plataforma que cambió por completo nuestra forma de pensar sobre el diseño web.

Mientras que otras soluciones te encierran en su visión de lo que debería ser un sitio web, WordPress te entrega las llaves y te dice: "Hazlo tuyo". Es por eso que impulsa el 43% de todos los sitios web, desde cafeterías hasta Disney y The New York Times. Pero los números brutos sólo arañan la superficie.
WordPress se mantuvo y creció porque resolvió problemas reales para personas reales. Cerró la brecha entre los desarrolladores profesionales que cobraban tarifas superiores y los propietarios de empresas que querían un sitio web que funcionara. Mejor aún, creó todo un ecosistema donde ambos podrían prosperar.
Algunos lo llaman la democratización del diseño web. Lo llamamos sentido común. Suceden cosas asombrosas cuando le das a las personas las herramientas adecuadas y la libertad de usarlas a su manera.
Construido para personalización
Piense en WordPress como un edificio con bloques LEGO en lugar de tallado en piedra. ¿Necesitas una galería de fotos? Hacer clic. ¿Quieres una tienda en línea? Hacer clic. ¿Quiere agregar chat en vivo? Lo has adivinado: haz clic. No se trata de realizar cambios simples en plantillas rígidas. Se trata de construir precisamente lo que quieres, pieza por pieza.
La mayoría de los creadores de sitios web te ofrecen un paquete de tómalo o déjalo. WordPress le da la vuelta a ese modelo. Cada parte de su sitio, desde su apariencia hasta su funcionamiento, se puede modificar y adaptar. Esa es la belleza de WordPress: crece contigo. Comience de manera simple y luego agregue funciones según sea necesario: sin reconstruir desde cero, sin chocar con las paredes del diseño.
La ventaja del complemento
Los complementos hacen de WordPress lo que es: una plataforma que se adapta a sus necesidades en lugar de obligarlo a ajustarse a ellas. Mientras que otras plataformas empaquetan todo en un paquete inflado, WordPress le permite crear contenido simple y eficiente, agregando precisamente lo que su sitio necesita a través de su biblioteca de más de 60,000 complementos.
Piensa en tu teléfono. Comenzó de manera simple y luego se volvió más potente con cada aplicación que descargaste. Los complementos de WordPress funcionan de la misma manera. Un simple blog se transforma en una tienda online.

Un sitio comercial básico se convierte en una central de reservas y la cartera de un artista comienza a manejar los pagos de los clientes. A diferencia de las plataformas bloqueadas, WordPress mantiene estas herramientas actualizadas mediante actualizaciones constantes y una feroz competencia de desarrolladores.
La belleza radica en esta simplicidad: comience con poco, crezca y solo incluya las funciones que utiliza su empresa.
Beneficios de SEO y rendimiento
La velocidad bruta y las clasificaciones de búsqueda hacen o deshacen los sitios web. Si bien algunas plataformas los tratan como complementos premium, WordPress los integra en su núcleo. La estructura de código limpio de la plataforma brinda a cada sitio una ventaja natural con los motores de búsqueda: exactamente la razón por la que los principales medios y marcas de noticias la eligen para su presencia digital.
Los sitios de WordPress suelen cargarse más rápido porque ofrecen precisamente lo que los navegadores necesitan, nada más. Cada imagen, página y publicación se optimiza desde el primer momento.
Además, la estructura de la plataforma se alinea naturalmente con la forma en que Google lee los sitios web. La configuración inteligente de enlaces permanentes, la jerarquía de contenido limpia y los diseños optimizados para dispositivos móviles no son extras: son características estándar.
Los principales actores como RankMath y Yoast crean sus complementos de SEO específicamente para WordPress, refinándolos constantemente según los estándares en evolución de Google. Es por eso que los sitios de WordPress suelen ascender en los rankings de búsqueda más rápido que sus competidores.

Libertad de diseño sin código
El diseño web llegó a una encrucijada hace años. Un camino conducía a códigos complejos y desarrolladores costosos, mientras que el otro terminaba en plantillas rígidas que parecían todas iguales. WordPress abordó este desafío de frente con Gutenberg, su editor de bloques integrado. Simple, limpio y perfecto para sitios centrados en contenido, Gutenberg llevó la edición de arrastrar y soltar a millones de usuarios.
A medida que los sitios web se volvieron más complejos, los creadores de páginas modernos ampliaron aún más estos límites. Convirtieron el diseño web en un arte visual, donde los diseños impresionantes surgen de elementos en movimiento, no de escribir código. Las funciones que alguna vez requirieron un conocimiento técnico profundo, como animaciones avanzadas o diseños responsivos, se volvieron simples de apuntar y hacer clic, arrastrar y soltar.
Los diseñadores profesionales descubrieron que podían trabajar más rápido, mientras que los dueños de negocios descubrieron que ellos mismos podían crear sitios sofisticados.
Diseño web con Divi: desde la página en blanco hasta el lanzamiento
El diseño web pasa de una codificación compleja a una creatividad intuitiva cuando las herramientas adecuadas trabajan juntas. Divi, basándose en la poderosa base de WordPress, combina edición visual, plantillas sólidas y funciones inteligentes de IA en una experiencia perfecta.
Atrás quedaron los días en que se limitaban las herramientas de arrastrar y soltar. Visual Builder de Divi pone a su alcance el control del diseño en tiempo real con más de 200 módulos especializados. Cada uno agrega nuevas posibilidades de diseño a su sitio, sin necesidad de codificación.
Iniciar un sitio web no debería significar mirar un lienzo en blanco. Divi incluye más de 2000 diseños diseñados profesionalmente y colecciones completas de sitios web. Cada elemento mantiene una perfecta armonía visual, desde su página de inicio hasta la sección de su tienda.

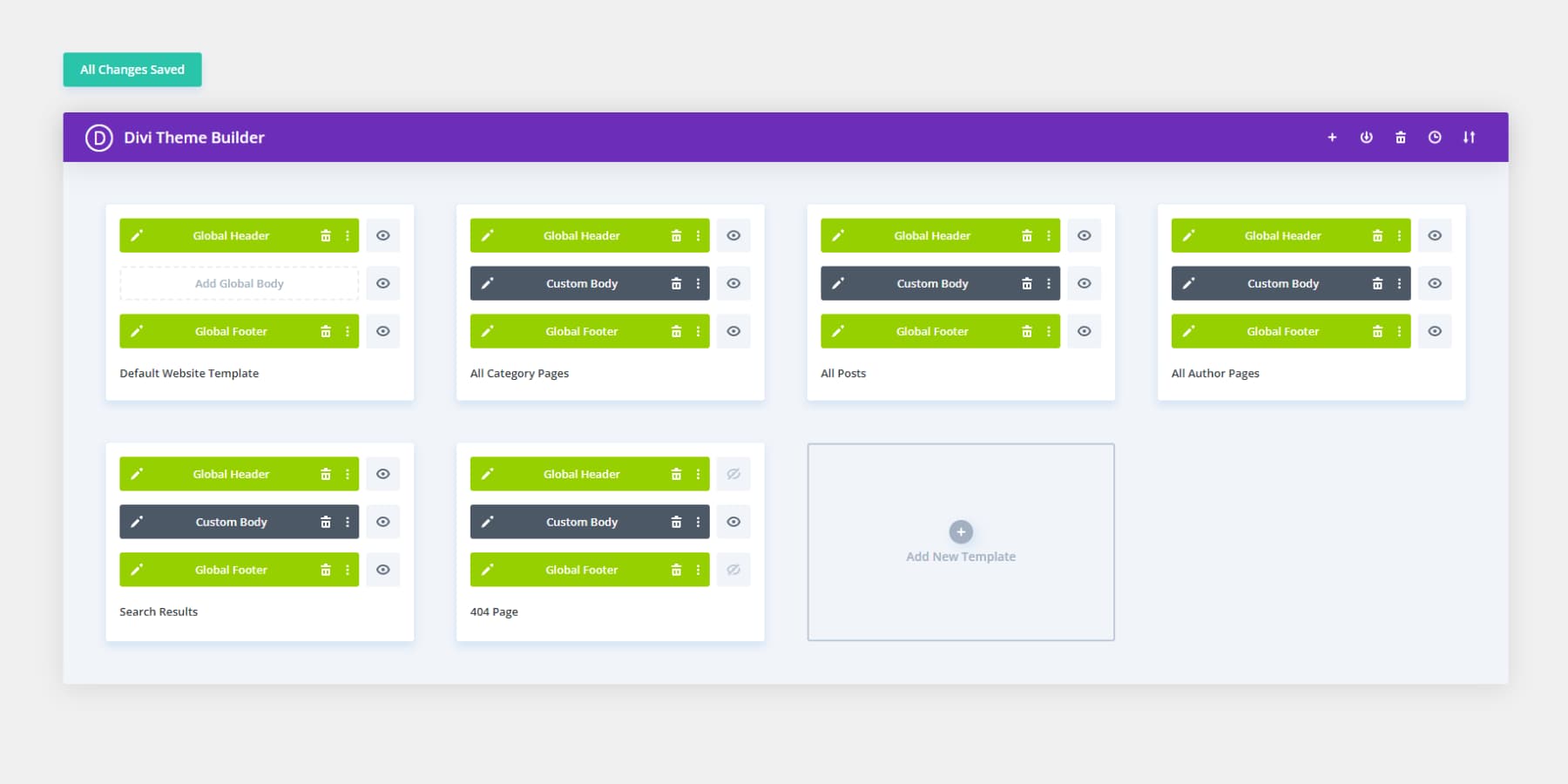
¿Quiere personalizar esos elementos esenciales de todo el sitio? Theme Builder te permite diseñar todo visualmente: encabezados, pies de página, plantillas de blog y más. Usted controla cómo aparece su contenido en cada página, creando una experiencia coherente que atrae a los visitantes.
Comience con Divi
AI + Diseño web: cómo Divi hace que ambos funcionen juntos
El diseño web ha entrado en una nueva era en la que la IA trabaja junto con la creatividad humana. Ahora integrada en las funciones principales de Divi, Divi AI actúa como su asistente de diseño personal: elabora contenido acorde con la marca, crea imágenes personalizadas y crea nuevas secciones de página a partir de simples indicaciones de texto.
¿Necesita perfeccionar las imágenes de su sitio web? Las herramientas Divi AI te permiten ajustar y transformar tus imágenes sin dejar que el constructor se limite a generarlas.
Pero la magia ocurre con Divi Quick Sites, donde la inteligencia artificial crea sitios web completos y personalizados según las necesidades de su negocio.
A diferencia de las plantillas típicas que le obligan a completar los espacios en blanco, Divi Quick Sites ofrece diseños únicos con contenido relevante y elementos visuales que coinciden con la identidad de su marca. Para las tiendas en línea, incluso maneja la configuración de WooCommerce automáticamente.
Si bien la IA impulsa muchas funciones, Divi Quick Sites también ofrece sitios web de inicio diseñados profesionalmente. Nuestro equipo de diseño los ha creado desde cero, con fotografías personalizadas e ilustraciones únicas. Elija cualquier sitio inicial, agregue la información de su empresa y observe cómo se transforma en su sitio web terminado en minutos.
Cada proyecto de Quick Sites, ya sea generado por IA o basado en principiantes, ya cuenta con sistemas de diseño sofisticados. Desde menús de navegación coordinados hasta paletas de colores coherentes, todo funciona en armonía.
Los ajustes preestablecidos globales garantizan que los nuevos elementos coincidan con su diseño existente, mientras que la configuración del tema mantiene la coherencia visual en todo su sitio. Esta estructura integrada le permite centrarse en lo que realmente importa: su contenido, imágenes e identidad de marca únicos.
Cree visualmente, construya poderosamente
Para los pensadores visuales, Divi se siente como libertad creativa. Para los conocedores de códigos, hay una potencia bajo el capó. La arquitectura de código abierto, repleta de ganchos y filtros, permite a los desarrolladores traspasar los límites mientras los diseñadores crean diseños con píxeles perfectos en el mismo espacio de trabajo. Con más de 75 integraciones integradas con herramientas y servicios profesionales a su alcance, los sitios web pueden ofrecer algunas funciones importantes.

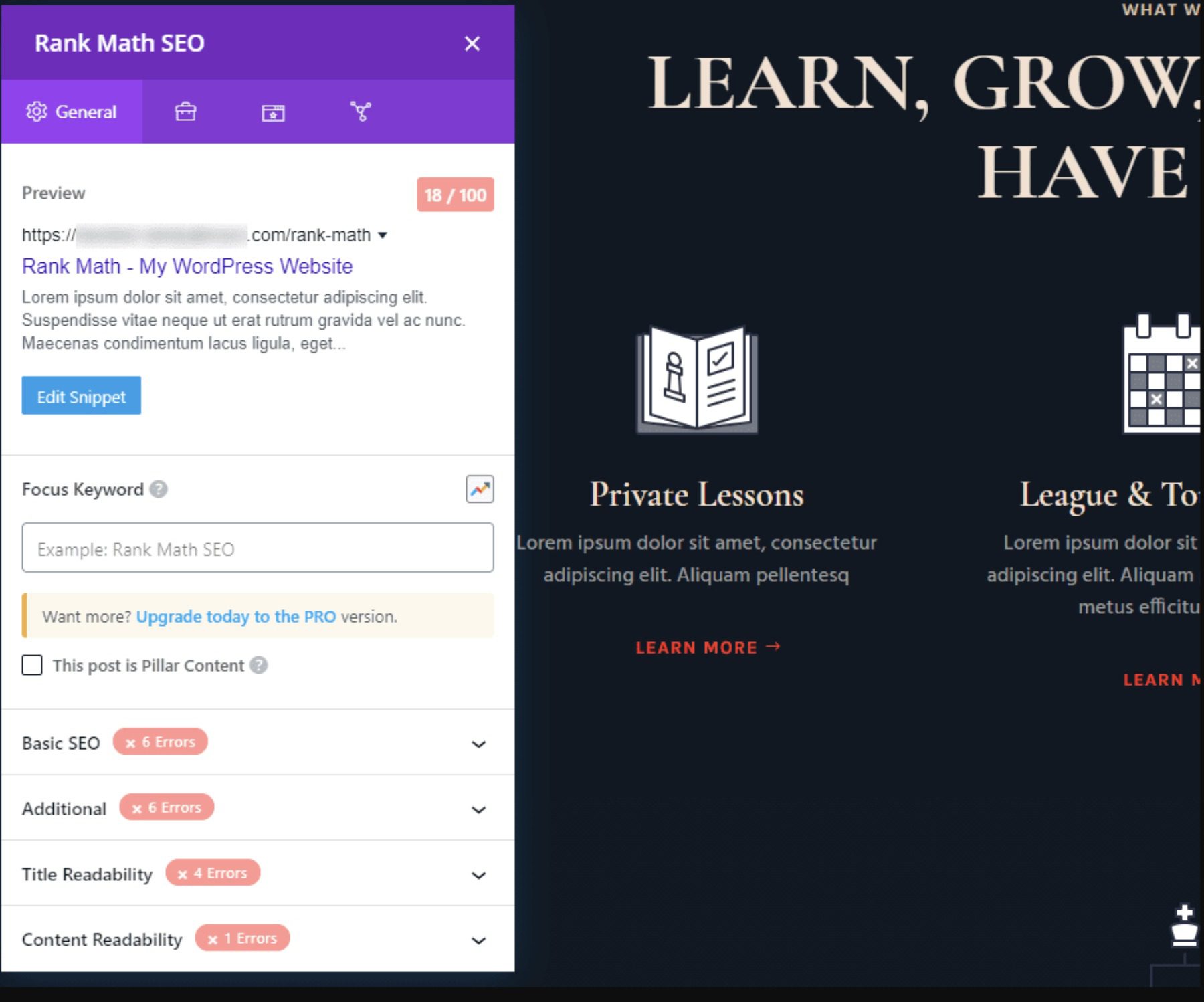
WordPress ya habla de SEO, pero Divi sube el volumen. En lugar de abordar la optimización SEO como una ocurrencia tardía, herramientas como Rank Math SEO se integran directamente en el editor visual. Cree páginas impresionantes que los motores de búsqueda quieran rastrear, sin comprometer la belleza y el rendimiento.

¿Dolores de crecimiento? Aquí no. Cree tantos sitios como desee bajo una sola licencia, sin límites artificiales en publicaciones, productos o posibilidades. Cuando surgen preguntas, nuestra comunidad de Facebook de 76.000 miembros interviene con soluciones reales (no solo "¿has intentado apagarlo y encenderlo de nuevo?"). Cuando la comunidad no es suficiente, nuestro reconocido soporte siempre estará encantado de ayudarle.
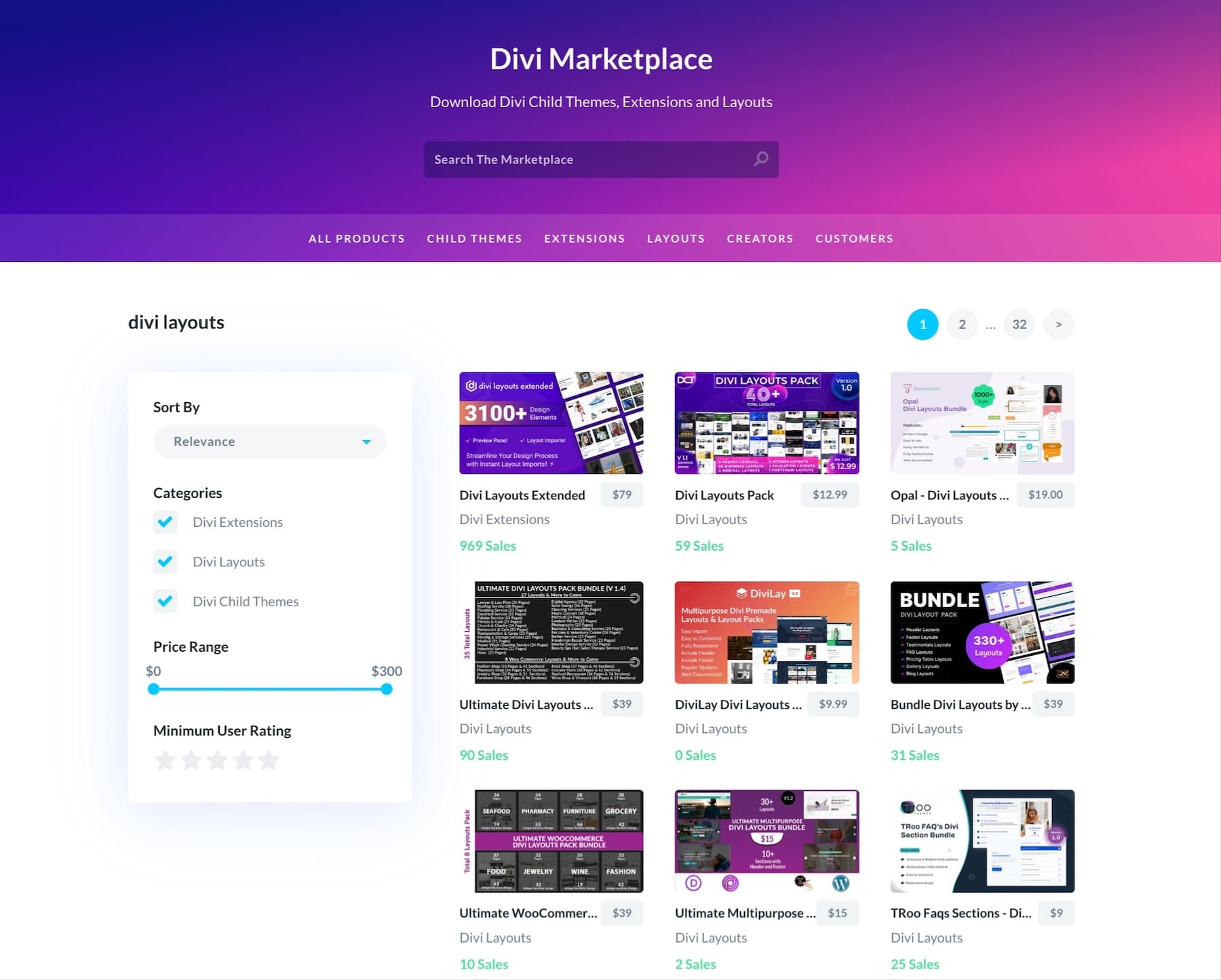
Divi Marketplace mantiene las cosas frescas con temas y extensiones profesionales que generan nuevas ideas. Cada actualización de la plataforma eleva el listón y convierte los buenos sitios web en excelentes. Porque seamos realistas: la Web nunca se detiene, y su kit de herramientas tampoco debería hacerlo.

¡Prueba Divi hoy!
Cómo hacer que el diseño web funcione para su negocio
Hacer que el diseño web funcione significa convertir a los visitantes en clientes. Si bien un buen diseño llama la atención, un gran diseño genera resultados. Analicemos cómo hacer de su sitio web una poderosa herramienta comercial, no solo otra página bonita en Internet.
Comprender los objetivos de su sitio web
Antes de elegir colores o fuentes, establezca los objetivos de su sitio web. El sitio web de un restaurante que genera reservas necesita características diferentes a las del portafolio de un artista que muestra el trabajo. Comience enumerando objetivos concretos; tal vez desee aumentar las ventas en línea en un 30% o captar 50 nuevos suscriptores de correo electrónico mensualmente.
Piense también en sus visitantes. ¿Están investigando productos o buscando comprarlos de inmediato? ¿Están leyendo publicaciones de blogs o reservando citas? Comprender estos patrones da forma a decisiones de diseño inteligentes, como dónde colocar los botones esenciales o qué contenido merece la atención.
Recuerde: los objetivos mensurables conducen a resultados cuantificables. Su sitio web debería funcionar tan duro como usted.
Investigar los estándares de su industria
Mire los sitios web de sus tres principales competidores, no para copiarlos, sino para comprender qué funciona. Observe dónde colocan su información de contacto, cómo exhiben sus productos y qué funciones aparecen de manera consistente en todos los sitios. Estos patrones suelen indicar lo que esperan sus clientes.
Preste atención a los detalles prácticos: ¿la mayoría de los sitios de su campo utilizan sistemas de reserva en línea? ¿Las páginas de precios son transparentes o están ocultas detrás de los formularios de contacto? ¿Qué información se encuentra en el pie de página frente al menú principal? Tome notas también sobre las velocidades de carga y los diseños móviles: compararán las expectativas de la industria.
Pero no se limite a seguir a la multitud. Detecte lo que falta o lo que está mal hecho en los sitios de la competencia. Esas brechas se convierten en oportunidades para destacarse y al mismo tiempo cumplir con los estándares de la industria.
Elegir el diseño correcto
Un gran diseño comienza con una inspiración brillante. Explore colecciones específicas de la industria en Site Inspire o Land-book para ver cómo las empresas exitosas estructuran sus sitios web. Para ver ejemplos de vanguardia, consulte los CSS Design Awards, donde los sitios web superan los límites creativos sin dejar de ser funcionales.
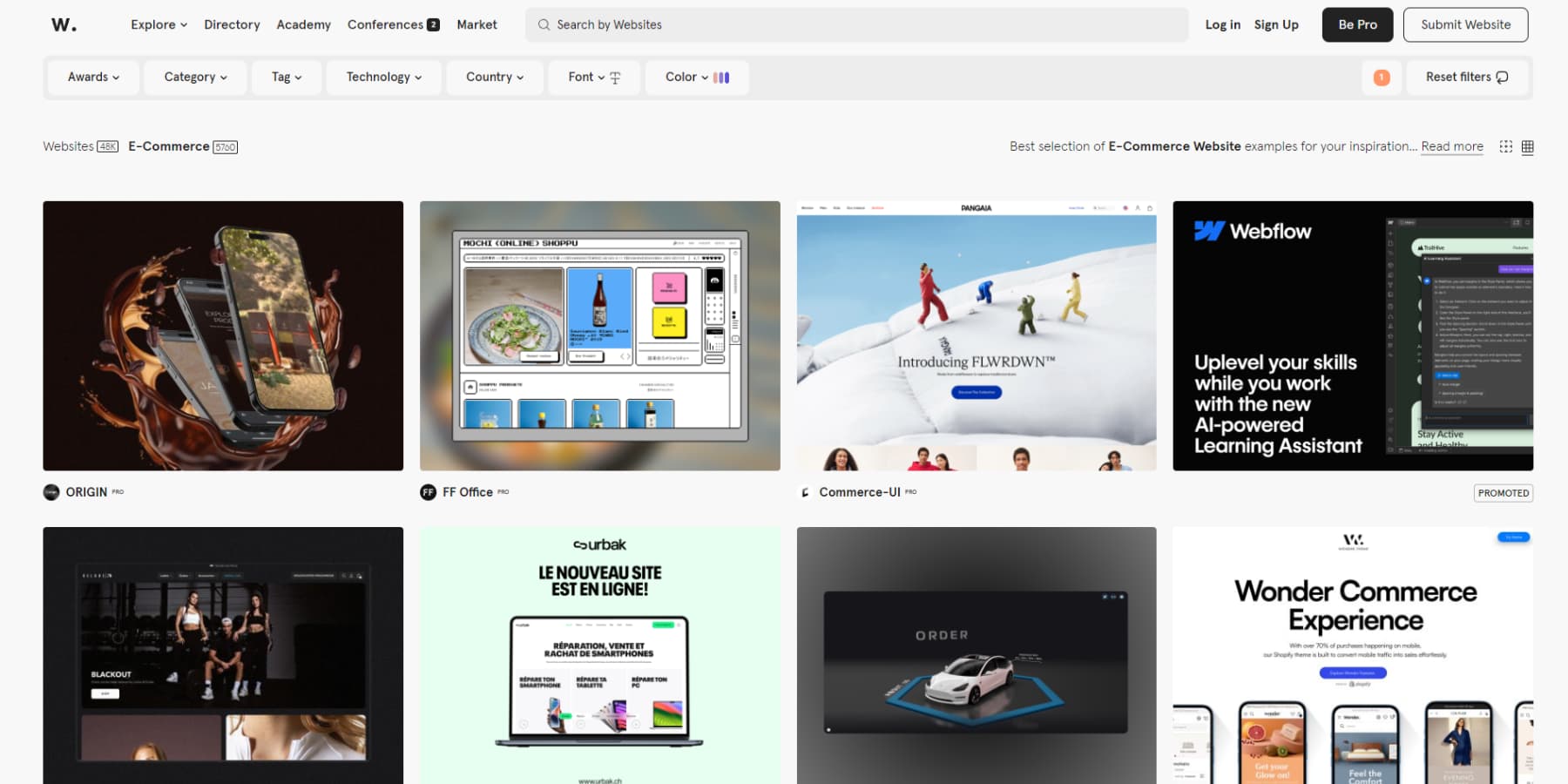
¿Buscas más cerca de casa? Explore Awwwards para sitios agrupados por industria y estilo. A veces, las mejores ideas surgen de lugares inesperados: un bufete de abogados podría aprender del enfoque de una marca de lujo para presentar información, o una cafetería podría tomar prestadas ideas de diseño de sitios web de fitness exitosos.

Sólo recuerda: la inspiración no debería significar imitación. Tome elementos que funcionen para sus objetivos y adáptelos para que se ajusten a la voz única de su marca.
Elija sus herramientas de diseño
Todo sitio web exitoso comienza con tres elementos centrales: alojamiento, un nombre de dominio y las herramientas de diseño adecuadas. Piense en ello como construir una casa: necesita un terreno sólido (alojamiento), una dirección adecuada (dominio) y las herramientas de construcción adecuadas (plataforma de diseño).
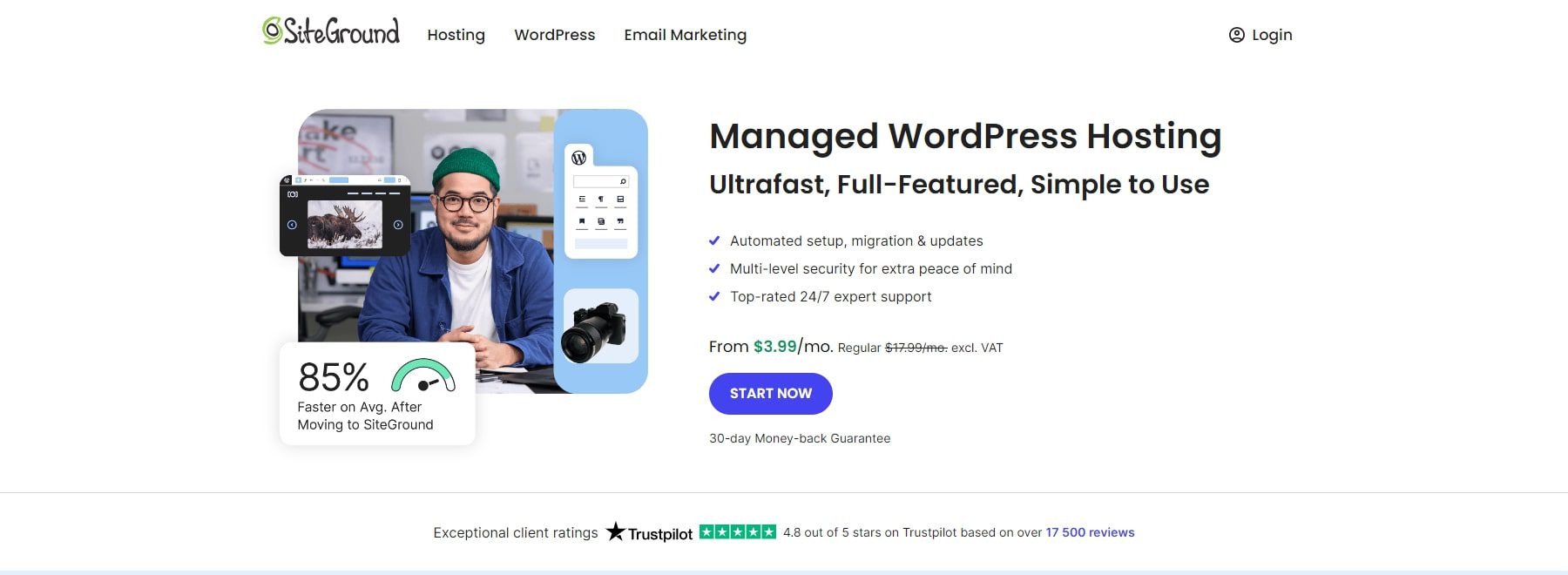
Para hosting, busque proveedores especializados en WordPress. Los servidores de rendimiento optimizado y la seguridad integrada de SiteGround mantienen su sitio funcionando sin problemas.

En cuanto a los nombres de dominio, los registradores como Namecheap ofrecen precios sencillos sin tarifas de renovación sorpresa.

Construir sobre WordPress le brinda una base que crece con su negocio. Si bien WordPress maneja lo básico, agregar Divi lo transforma en un espacio de trabajo de diseño completo donde puedes crear exactamente lo que imaginas, sin necesidad de codificación.
Configure su estructura y diseño
Planificar la estructura de su sitio web significa mapear cómo los visitantes encuentran lo que necesitan. Comience con su navegación principal: agrupe contenido similar y use etiquetas claras que tengan sentido para su audiencia. Los sitios más exitosos se ciñen a entre 5 y 7 elementos del menú principal, manteniendo las cosas simples e intuitivas.
Comenzar desde cero puede resultar desalentador; ahí es donde Divi Quick Sites cambia el juego. Puede aprovechar la IA para generar un sitio web completo y personalizado según las necesidades de su negocio o elegir entre sitios iniciales diseñados profesionalmente y creados por nuestro equipo de diseño. Ambos ofrecen sitios web completos con sistemas de diseño sofisticados, no solo plantillas básicas.
Lo que hace que Quick Sites sea único es cómo funciona todo en conjunto. Los menús de navegación, combinaciones de colores, encabezados y pies de página mantienen una armonía visual perfecta en todo su sitio.

Esta coherencia integrada le permite centrarse en personalizar el contenido y al mismo tiempo conservar una organización de nivel profesional que mantiene a los visitantes interesados.
Recuerde que una buena estructura va más allá de lo que ven los visitantes. Utilice etiquetas de encabezado consistentes, organice el contenido en secciones lógicas y asegúrese de que su diseño móvil tenga tanto sentido como su versión de escritorio.
Prepare su sitio para el lanzamiento
Antes de presionar el botón de publicar, repase lo esencial. Verifique su contenido en diferentes dispositivos: lo que se ve perfecto en su computadora portátil puede necesitar ajustes en teléfonos o tabletas. Pruebe cada enlace, formulario y botón para detectar cualquier conexión rota.
Asegúrese de que sus conceptos básicos de SEO estén cubiertos: los títulos de las páginas, las meta descripciones y el texto alternativo de las imágenes ayudan a los motores de búsqueda a comprender su contenido. Vuelva a verificar su información de contacto, enlaces de redes sociales y páginas legales, como políticas de privacidad. Instale análisis para realizar un seguimiento del comportamiento de los visitantes desde el primer día con un complemento como MonsterInsights.

Tenga a mano una lista de verificación previa al lanzamiento: ¿su favicon se muestra correctamente? ¿Has configurado copias de seguridad automáticas? ¿Su sitio se carga rápidamente? Los pequeños detalles importan. La vista previa responsiva incorporada de Divi y el panel de configuración completo le permiten detectar y solucionar problemas antes de que lo hagan los visitantes.
¿Qué sigue para su sitio web?
Comprender el diseño web significa reconocer que los sitios web hermosos necesitan una visión creativa y ejecución técnica. En aquel entonces, la línea entre diseño y desarrollo web no era borrosa: los diseñadores hacían las cosas hermosas y los desarrolladores las hacían funcionar. Sin embargo, esa línea cuesta tiempo y dinero a las empresas y provoca innumerables dolores de cabeza a la hora de coordinar ambos mundos.
Eso ya no es diseño web.
Las herramientas modernas han superado esta división, demostrando que no es necesario sacrificar la excelencia visual por la funcionalidad o una profunda personalización para facilitar el uso. Divi se encuentra en esta intersección, convirtiendo la complejidad del diseño web en algo que cualquiera puede dominar, sin escribir una sola línea de código con su creador visual, diseños prediseñados y herramientas impulsadas por IA.
El mejor sitio web es el que funciona para tu negocio. Comienza a construir el tuyo hoy.
Crea sin límites con Divi
