¿Qué es WebP y cómo usar imágenes WebP en WordPress?
Publicado: 2021-04-26Las imágenes, por bonitas y expresivas que sean, son una de las principales culpables de la baja velocidad de página. Recortar, formatear y no comprimir imágenes de forma incorrecta puede costarle visitantes a la página de su sitio web y clasificaciones favorables en la búsqueda. Afortunadamente, hay un chico nuevo en el bloque, un formato de imagen de próxima generación diseñado para abordar la crisis de velocidad de página. En esta publicación, respondemos a la pregunta "¿Qué es WebP?" y brindarle nuevos conocimientos sobre los formatos de archivo de imagen contemporáneos.
Las imágenes suelen ser una de las principales causas de la carga lenta de las páginas web. No solo ralentizan el tiempo de carga, sino que también pueden ocupar mucho espacio y recursos en su servidor. Elegir cuidadosamente el tipo de archivo y comprimirlo ayuda a reducir la velocidad de carga, pero solo se pueden optimizar hasta cierto punto antes de que la calidad de la imagen sufra. Otra opción es utilizar uno de los tipos de archivos de imagen más optimizados: WebP .
WebP es un formato de archivo de imagen de próxima generación desarrollado por Google. Este formato de archivo existe desde 2010, pero no se usa mucho y tampoco es muy conocido. En la siguiente guía, analizaremos el formato de imagen de próxima generación, WebP, y explicaremos cómo y por qué debería usarlos en su sitio web de WordPress.
¿Qué es WebP?
WebP es un formato de imagen rasterizado de Google diseñado específicamente para la web. Proporciona compresión sin pérdida y con pérdida que permite a los diseñadores web mostrar imágenes más ricas en tamaños de archivo más pequeños.
Las imágenes con pérdida de WebP utilizan codificación predictiva para codificar la imagen. Con esto, reduce los tamaños de archivo al observar los píxeles vecinos para predecir los valores y luego solo codifica las diferencias. Las imágenes con pérdida son hasta un 34 % más pequeñas que la imagen comparable como JPEG.
Las imágenes sin pérdida de WebP reconstruyen nuevos píxeles utilizando fragmentos de imágenes que ya se han visto. Si no encuentra una coincidencia, puede usar una paleta local. Las imágenes sin pérdidas son un 26% más pequeñas que la misma imagen como PNG. Lossless WebP admite canal alfa (transparencia) con un tamaño de archivo que es 3 veces más pequeño que la imagen comparable como PNG.
¿Qué es un archivo WebP?
Un archivo WebP utiliza datos de imagen VP8 o VP8L y un contenedor basado en RIFF. Utiliza la extensión de archivo .webp. La biblioteca libwebp es la implementación de referencia para la especificación WebP. Puede ver la biblioteca en el repositorio de git o como tarball.
Beneficios de usar WebP
La principal ventaja de WebP es el tamaño de archivo pequeño . Con esto, tus páginas web se cargarán más rápido y utilizarás menos recursos de tu servidor. Esto también significa que podrá usar imágenes más grandes con más color sin aumentar la carga actual del servidor si sus visitantes usan un navegador compatible.
Esta nueva libertad de volverse loco con imágenes y gráficos también ayudará a su diseño web . Sin preocuparse por todos y cada uno de los píxeles y kb, no tendrá que ser tan consciente de usar áreas más pequeñas dentro de sus diseños para sus imágenes. Puede usar tamaños que funcionen para el diseño en lugar de tener que hacer que el diseño se ajuste a imágenes más pequeñas debido a la velocidad de la página o los tiempos de carga.
Cómo agregar imágenes WebP a WordPress
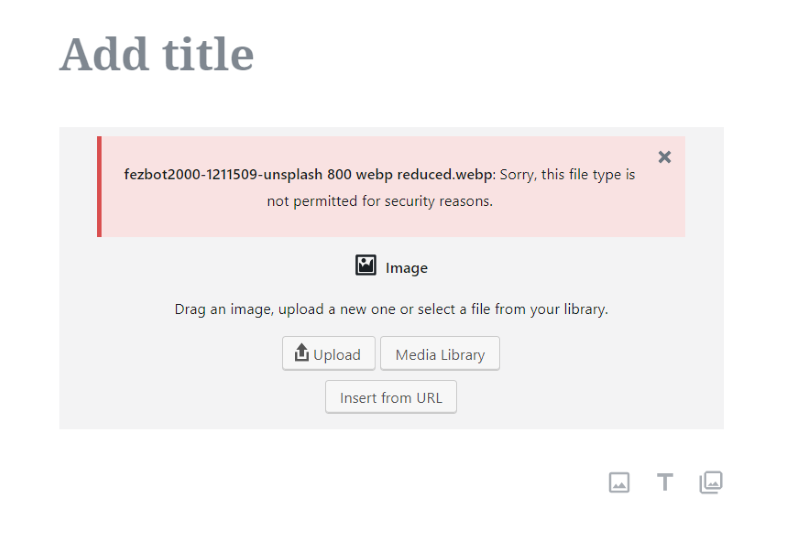
A pesar del poder de las imágenes WebP, no se agregan tan fácilmente a la biblioteca multimedia de WordPress. Por un lado, el formato WebP aún no es compatible con todos los navegadores y requiere una imagen alternativa para la compatibilidad con navegadores anteriores.

Las imágenes de WebP no son compatibles de forma nativa con WordPress, pero hay una solución
También se necesitan pasos de seguridad adicionales cuando se usa WebP que evita que WordPress permita a los usuarios cargar imágenes WebP de forma predeterminada. Estos no son los mismos problemas de seguridad que los archivos SVG; Los archivos WebP simplemente necesitan un proceso alternativo antes de que puedan agregarse a la biblioteca multimedia. Una vez que tienen el formato correcto, se pueden cargar en los sitios web de WordPress.
Hay algunas formas de agregar imágenes WebP a WordPress. Puedes optar por:
- La ruta manual (esto requiere un poco de esfuerzo pero nada demasiado complicado), o
- Usa un complemento.
Si está interesado en una solución rápida, puede usar uno de los siguientes complementos en lugar de seguir meticulosamente la ruta manual.
Agregar manualmente imágenes WebP a WordPress
Primero debe asegurarse de que las imágenes estén en el formato correcto. Deberá convertirlos en WebP.
Luego, debe cargar las imágenes en su Biblioteca de medios.
Convertir imágenes a WebP
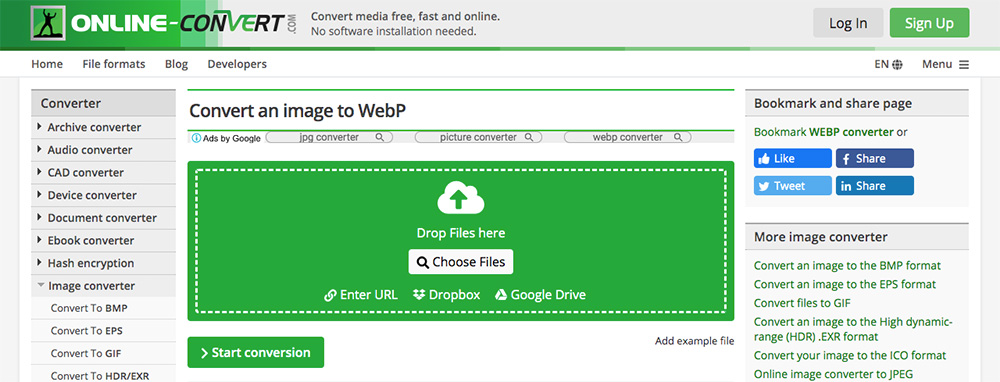
Antes de que pueda comenzar a usar imágenes WebP, es necesario convertirlas al formato de archivo correcto para que sean compatibles con la biblioteca multimedia de WordPress. Para hacer esto, necesitará un convertidor de imágenes en línea como Online-Convert.com.
Si tiene un sitio con algunas imágenes, puede bajarlas, convertirlas y cargarlas en el nuevo formato. Además, si está creando un sitio completamente nuevo, puede ejecutar fácilmente el contenido de la imagen del nuevo sitio a través de la herramienta de conversión antes de cargar las imágenes.
Para usar el convertidor, simplemente arrastre y suelte las imágenes donde dice "Soltar archivos aquí", espere a que se complete el proceso de conversión y luego descargue su nueva imagen.

Use una herramienta en línea para convertir la imagen a WebP
Convertir imágenes WebP en línea
De forma predeterminada, Adobe Photoshop no permite exportar archivos en formato WebP. Sin embargo, puede agregar esta funcionalidad con un complemento para el programa en sí. Este complemento premium para Adobe Photoshop (no WordPress) debe descargarse y agregarse a la carpeta de trabajo de Photoshop en su computadora.
Otra opción es utilizar una aplicación de escritorio. Tanto Webpconv para Windows como WebPonize para Mac son aplicaciones de escritorio que se pueden descargar y usar sin conexión. Estos programas pueden hacer conversiones de JPEG a WebP o de PNG a WebP.
Si está trabajando en un sitio web existente que ya tiene una serie de imágenes en la biblioteca multimedia, necesitará una solución más robusta para convertir las imágenes al formato de última generación. Para ello, puede seguir el tutorial de línea de comandos compartido en esta guía de WebP.
Agregue imágenes WebP a su sitio web
Una vez que sus imágenes estén en el formato correcto, puede subirlas a su sitio web de una de dos maneras:
- Con SFTP, puede iniciar sesión en el servidor y agregar las imágenes a la carpeta Cargas, sin pasar por la Biblioteca de medios, o
- Puede editar el archivo functions.php para habilitar las cargas de WebP
Agregar imágenes WebP usando un complemento
Una de las mejores cosas de usar imágenes WebP como diseñador o desarrollador es que no tiene que hacer el trabajo de crear los archivos. En su lugar, solo necesitará instalar un complemento de conversión. Cargará sus imágenes normales en formatos JPEG o PNG y el complemento convierte esos archivos a WebP para entregar las imágenes a sus visitantes.

La ventaja de este método es que solo necesita manejar los tipos de archivos a los que ya está acostumbrado, y sus visitantes que no pueden usar WebP seguirán recibiendo los tipos de archivos originales. Aquellos que puedan recibir el tipo de archivo WebP verán tiempos de carga más rápidos.
Otro método es permitirle cargar archivos WebP en su sitio web. No se recomienda este método ya que no todos los navegadores admiten este formato. Esto significa que algunos de sus visitantes no podrán ver sus imágenes.
Hay varios complementos gratuitos y premium que convierten imágenes a WebP. He aquí un vistazo a algunas opciones gratuitas.
Optimizador de imágenes EWWW

Descarga EWWW Image Optimizer desde el repositorio de WordPress
EWWW Image Optimizer es un complemento gratuito con una función de conversión WebP. Genera la versión WebP de sus archivos JPEG y PNG. Incluye muchas opciones, como reglas de reescritura compatibles con Apache y una opción alternativa de reescritura de WebP. Es compatible tanto con cachés como con CDN, y funciona con el complemento Cache Enabler de KeyCDN.
Este es probablemente el más fácil de usar. Las funciones integradas de WebP le permiten utilizar la conversión con pérdida para archivos JPEG y sin pérdida para PNG, y la conversión es automática. Todo lo que tiene que hacer es instalar el complemento y habilitarlo para que aparezca en la pestaña WebP. No se requiere ninguna otra configuración.
Optimizador de imágenes de píxeles cortos

Descarga ShortPixel Image Optimizer desde el repositorio de WordPress
ShortPixel Image Optimizer es un complemento gratuito que convertirá cualquier archivo JPEG, PNG o GIF a WebP. Utiliza compresión con pérdida y sin pérdida. También funciona con complementos de caché que son conscientes de WebP. Proporciona imágenes WebP a los navegadores que pueden verlas y los otros formatos a aquellos que no pueden.
También tiene una opción para agregar imágenes WebP en las páginas frontales usando HTML. Para ello, puede utilizar la etiqueta <imagen> en lugar de la etiqueta normal <img>. Para configurarlo para convertir imágenes automáticamente, simplemente habilite la función en la pestaña Avanzado. Puede restaurar imágenes si lo desea.
WebP Express

Descarga WebP Express desde el repositorio de WordPress
WebP Express es un complemento gratuito que produce imágenes que tienen menos de la mitad del tamaño de los archivos JPEG. Enruta JPEG y PNG a un convertidor de imágenes para convertir o a la imagen ya convertida. Funciona independientemente de cómo llegaron las imágenes al servidor. Funciona con la biblioteca multimedia, las galerías y las imágenes temáticas a las que se hace referencia con CSS.
No funciona con el servidor Microsoft IIS o WAMP, y no se ha probado con varios sitios. Requiere alguna configuración para los métodos de conversión, pero tiene varios para elegir. Las imágenes usarán el método de conversión en la parte superior primero y si ese falla, se moverá hacia abajo en la lista hasta que encuentre un método que funcione con la imagen. Puede arrastrarlos en el orden en que desea que los use.
Opti MozJpeg Guetzli WebP

Descarga Opti MozJpeg Guetzli WebP desde el repositorio de WordPress
Opti MozJpeg Guetzli WebP es un complemento gratuito que se creó teniendo en cuenta Google Pagespeed Insights. Utiliza los codificadores de imágenes Mozilla MozJpeg, Google Guetzli y Google WebP para convertir sus imágenes. Los codificadores se pueden instalar localmente o puede usar el cliente ssh integrado. Accede a los codificadores de forma remota mediante una conexión ssh a la máquina virtual del autor.
Puede convertir todos sus PNG de canal no alfa a JPEG. Realiza una copia de seguridad de sus imágenes antes de realizar cambios. Puede revertir sus imágenes cuando lo desee.
Un ejemplo de imágenes WebP en acción
A continuación se muestra una demostración de imágenes WebP en acción. Para mis ejemplos, quería mostrar algunas diferencias de calidad y tamaño, así que estoy guardando la misma imagen en varios formatos y niveles de calidad para comparar. De hecho, estoy mostrando capturas de pantalla de las imágenes en mi editor de imágenes.
Para estos ejemplos, estoy usando Paint.NET con un complemento WebP. Estas imágenes se reducen un poco más en tamaño cuando las subo a este sitio web, por lo que pueden verse un poco más diferentes entre sí de lo que realmente son, pero espero que proporcionen una buena comparación.

Aquí hay una imagen que tomé de Unsplash. Este es el archivo JPEG, reducido a 800 píxeles de ancho y guardado con una calidad del 98 %. Es un archivo de 237kb.

Aquí está la misma imagen guardada como PNG. Es un archivo de 1.09mb.

Aquí está la misma imagen guardada como un WebP. También se guarda con una calidad del 98 %. Es un archivo de 199kb.

Aquí está el mismo archivo WebP guardado al 34%. Es un archivo de 35kb. Es difícil ver alguna diferencia entre las imágenes.
pensamientos finales
Ese es nuestro vistazo a qué es WebP y qué es un archivo WebP. Este formato reduce considerablemente el tamaño de los archivos de imagen, ahorrando mucho espacio y mejorando los tiempos de carga. La principal desventaja es que solo es compatible con unos pocos navegadores. Afortunadamente, puede usar un complemento que convierte su biblioteca actual a WebP para aquellos que usan navegadores compatibles mientras sirve los tipos de archivos comunes para aquellos que no pueden ver el formato WebP.
WebP es un formato interesante. Dado que es de Google, espero que eventualmente se ponga al día y reemplace los estándares de imagen de la web. Ha existido desde 2010, por lo que, aunque ha existido por un tiempo, se está moviendo lentamente. Los ahorros en el tamaño del archivo y la velocidad de carga hacen que valga la pena usar complementos para convertir imágenes para servir a aquellos visitantes que pueden usarlas; es velocidad libre.
¿Usas o planeas usar imágenes WebP en los diseños de tu sitio web? Háganos saber lo que piensa sobre WebP en los comentarios.
