Novedades de WordPress 6.2 (características y capturas de pantalla)
Publicado: 2023-03-30WordPress 6.2 acaba de ser lanzado y es el primer lanzamiento importante de WordPress de 2023.
Esta nueva versión está repleta de importantes mejoras y nuevas funciones. Muchos de ellos se centraron en el editor de bloques y la edición de sitios en WordPress.
En este artículo, le mostraremos las novedades de WordPress 6.2 y las funciones que debe probar después de la actualización.

Nota: WordPress 6.2 es una versión principal y, a menos que esté en un servicio de alojamiento de WordPress administrado, tendrá que iniciar la actualización manualmente. Aquí se explica cómo actualizar WordPress de forma segura.
Importante: no olvide crear una copia de seguridad completa de WordPress antes de actualizar.
Dicho esto, aquí está todo lo nuevo en WordPress 6.2.
- Editor de sitios de WordPress sale de Beta
- Bloque de menú de navegación mejorado
- Experiencia mejorada de exploración de plantillas
- Partes de la plantilla resaltadas con colores
- Modifique su tema con el libro de estilo
- Posibilidad de agregar CSS personalizado a su tema o bloques
- Copiar y pegar estilos de bloque
- Inserción de patrón mejorada
- Integración de la biblioteca multimedia gratuita de Openverse
- Nuevos subpaneles para configuraciones y estilos de bloques
- Nuevo modo sin distracciones
- Importar widgets clásicos como elementos de plantilla en temas de bloque
- Mejoras varias
- Cambios ocultos
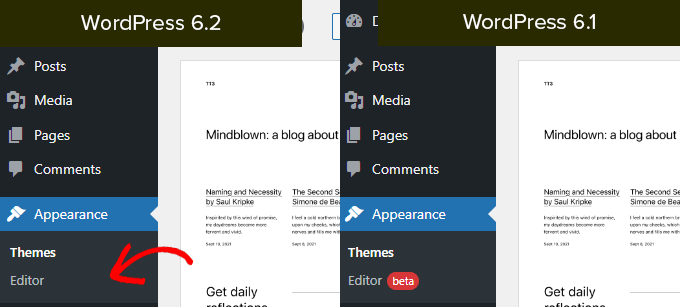
Editor de sitios de WordPress sale de Beta
El editor del sitio sale de la versión beta.
Ha existido durante los últimos lanzamientos de WordPress, la eliminación de la etiqueta beta es simplemente una invitación para que más usuarios la prueben.

Esto también indica la finalización de la fase 2 de la hoja de ruta de desarrollo de WordPress que comenzó con el lanzamiento del nuevo editor de bloques en WordPress 5.0 (finales de 2018).
WordPress 6.2 incluye varias características nuevas agregadas al editor del sitio, incluidas algunas herramientas nuevas de las que hablaremos más adelante en este artículo.
Nota: el editor de sitio completo está disponible con temas de bloque que admiten esta función. Puede probarlo incluso si está utilizando el editor clásico anterior con un tema habilitado para bloques.
Bloque de menú de navegación mejorado
Los menús de navegación lo ayudan a definir el diseño de su sitio web para sus usuarios. Sin embargo, crearlos en el editor completo del sitio ha sido un poco difícil para los principiantes.
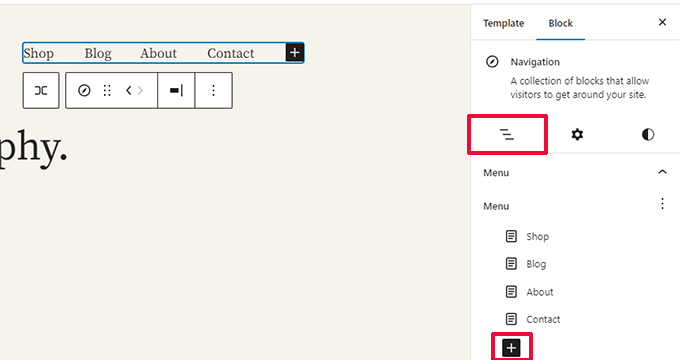
WordPress 6.2 ahora viene con un bloque de 'Navegación' mejorado.
Ahora puede crear y administrar el bloque de navegación editando elementos en la barra lateral.

Para agregar un nuevo elemento de menú, simplemente haga clic en el botón 'agregar (+)'. También puede arrastrar y soltar elementos del menú para reorganizarlos.
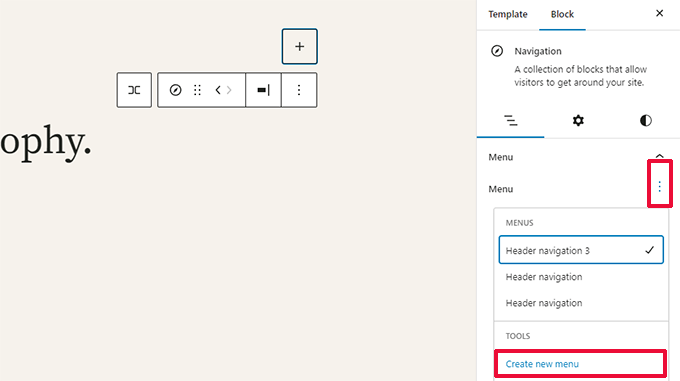
¿Quieres usar un menú diferente? Ahora puede cambiar fácilmente entre los menús que ha creado anteriormente haciendo clic en el menú de tres puntos en la barra lateral.

En general, esta es una mejora significativa con respecto al antiguo bloque de navegación en el que tenía que editar elementos en línea, lo que no era una buena experiencia para los principiantes.
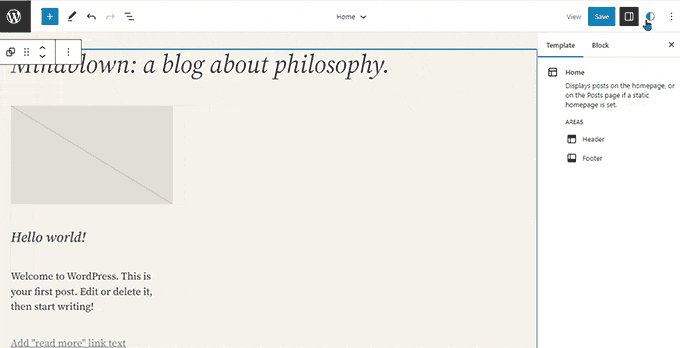
Experiencia mejorada de exploración de plantillas
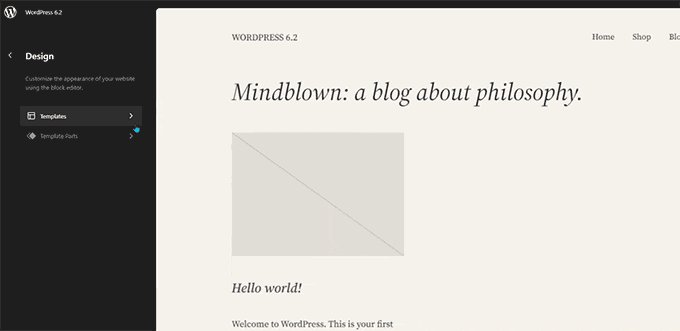
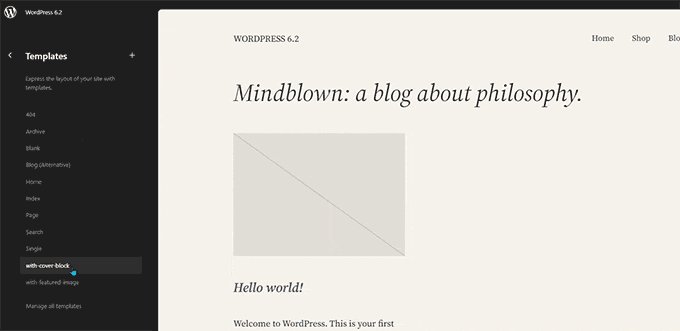
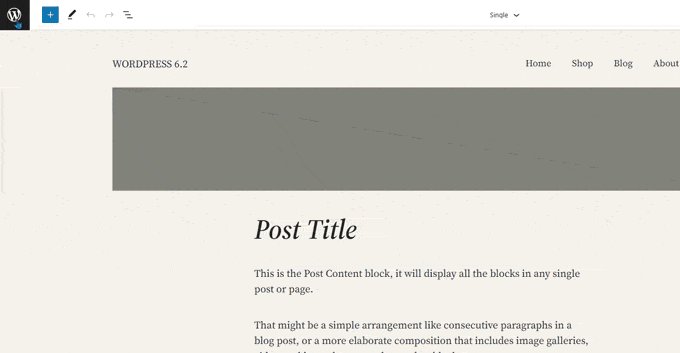
WordPress 6.2 viene con una nueva experiencia de navegación de plantillas.
Esto permite a los usuarios navegar por diferentes plantillas para averiguar cuál necesitan editar si desean realizar cambios en un área determinada de su sitio web.

Para editar una plantilla o parte de una plantilla, simplemente haga clic para cargarla dentro de la ventana de vista previa. Después de eso, simplemente haga clic en la ventana de vista previa para comenzar a editar.
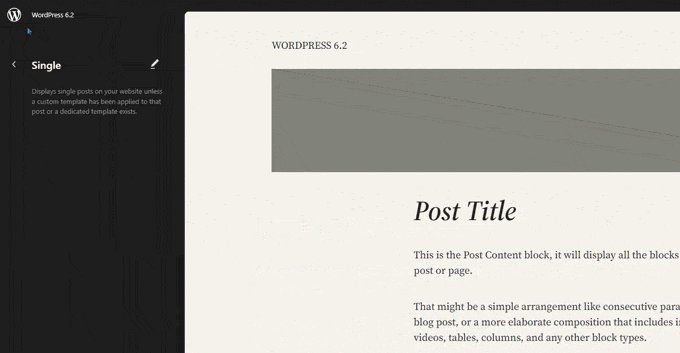
¿Quieres salir del editor del sitio?
Simplemente haga clic en el logotipo de WordPress o de su sitio en la esquina superior izquierda de la pantalla para ingresar al navegador de plantillas. Luego haga clic nuevamente para salir y regresar al panel de control de WordPress.

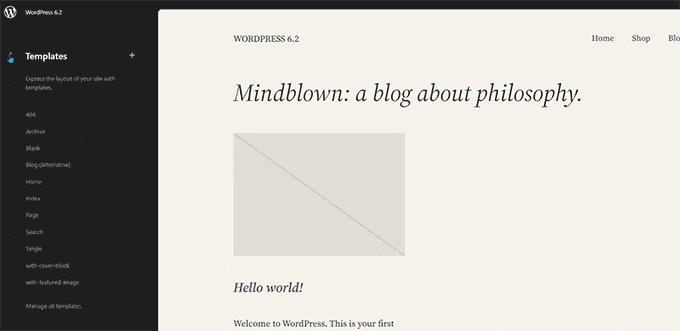
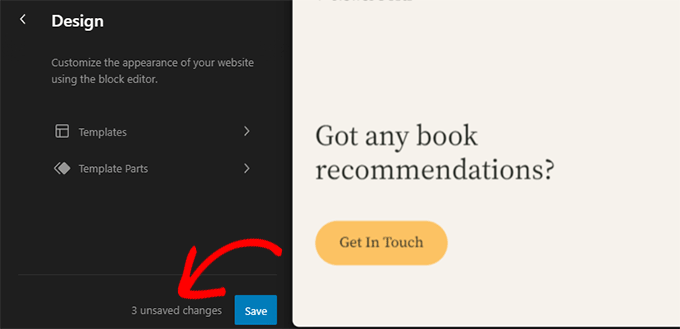
La pantalla del navegador de plantillas ahora también le mostrará que tiene cambios sin guardar.
También ofrece una experiencia de ahorro mejorada que muestra qué cambios está guardando.

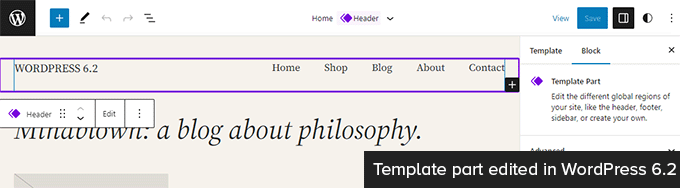
Partes de la plantilla resaltadas con colores
Una plantilla en el editor del sitio puede incluir varias partes de la plantilla, como el encabezado y el pie de página.
Estos son elementos globales que se pueden usar en múltiples lugares en su sitio web de WordPress. Si edita una parte de la plantilla en una página, esos cambios se reflejarán en todo su sitio.
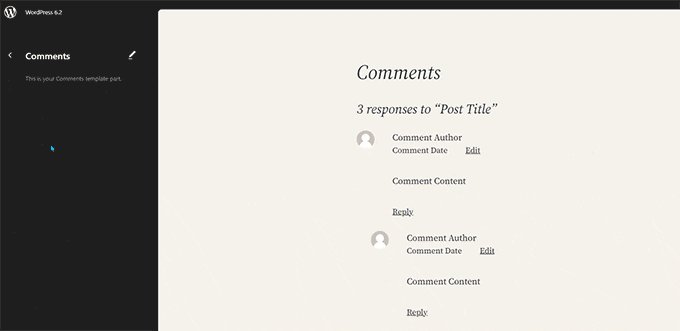
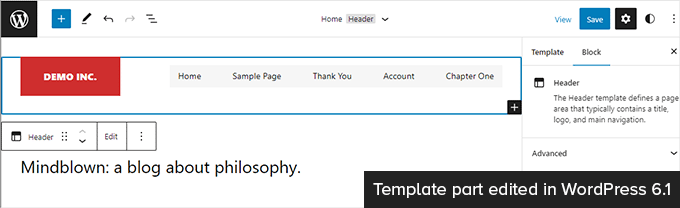
Anteriormente, al editar una parte de la plantilla, la única indicación era que la etiqueta en la parte superior cambiaba para mostrar el nombre de la parte de la plantilla.

La edición de partes de la plantilla afecta a todas las plantillas que incluyen esos elementos. Esto hace que sea importante indicar que los usuarios están editando una parte de la plantilla global y no simplemente la página que están viendo.
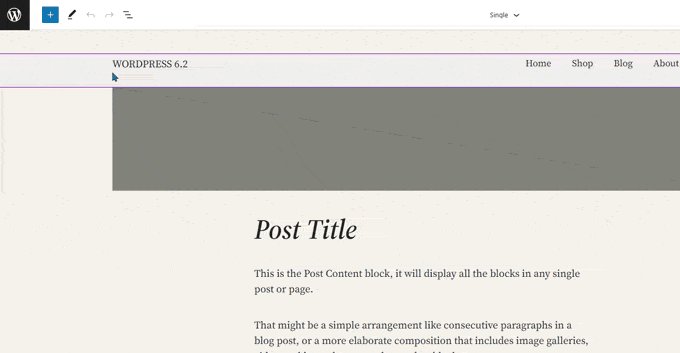
WordPress 6.2 ahora hace que esto sea más notorio al agregar colores y un ícono para indicar que está editando una parte de la plantilla.

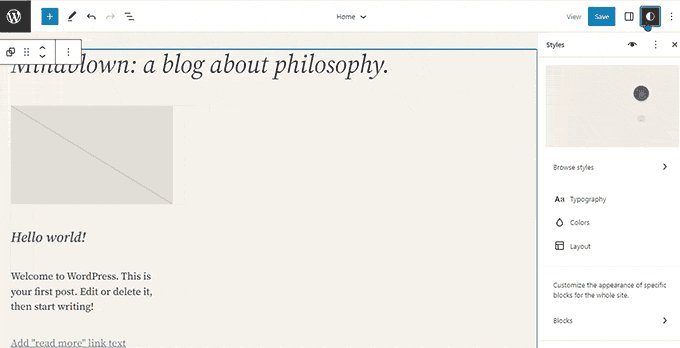
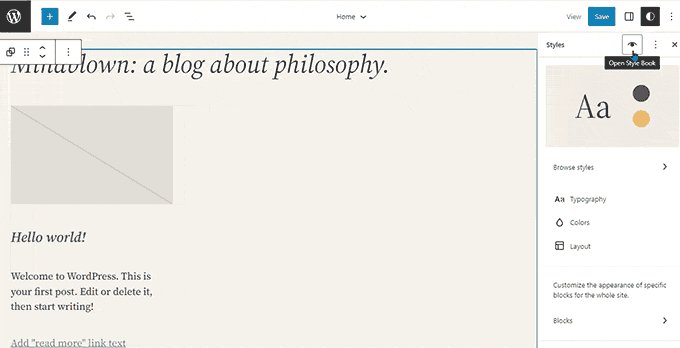
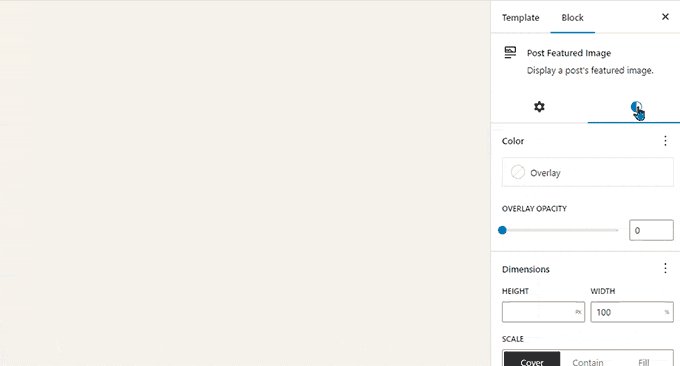
Modifique su tema con el libro de estilo
WordPress 6.2 viene con una función de libro de estilo en el editor del sitio.
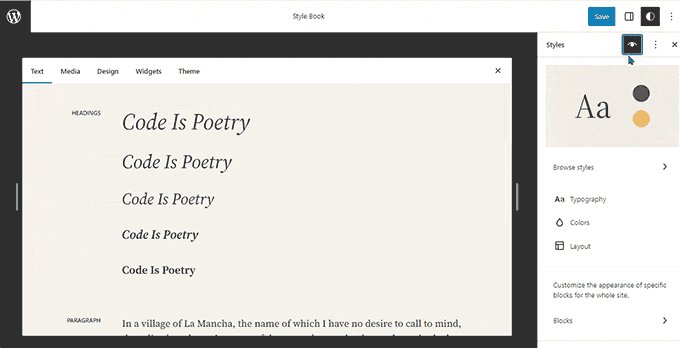
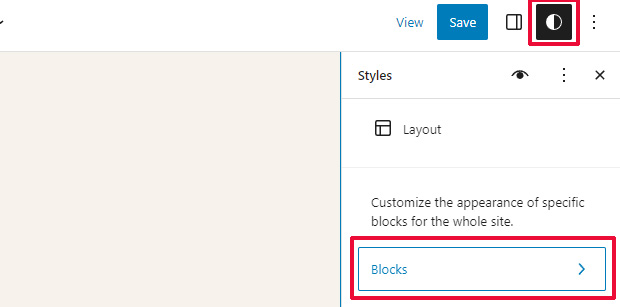
Este es básicamente un lugar conveniente para explorar cómo su tema muestra todos los bloques. Para acceder a él, debe cambiar al panel Estilos y luego hacer clic en el icono del Libro de estilos. Es el que parece un ojo.

Esto le mostrará todos los bloques y cómo están diseñados en su tema. Están organizados en diferentes categorías para que puedas localizar fácilmente el bloque que quieres editar.
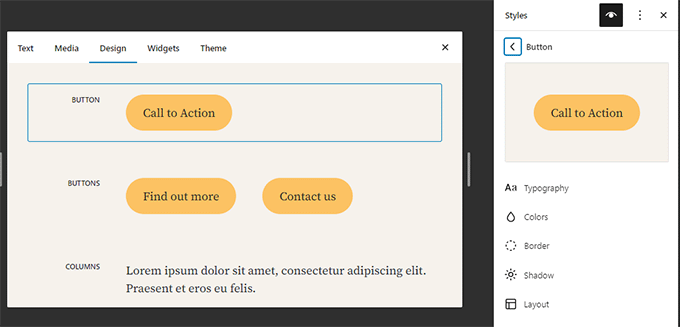
Haga clic para comenzar a editar un bloque y verá todas las herramientas que puede usar en el panel de la barra lateral. Los cambios que realice aquí se aplicarán globalmente a su tema.

Básicamente, puede cambiar la apariencia de todo su tema editando bloques individuales aquí y creando un estilo propio completamente nuevo.
¿Quieres editar estilos de bloque individualmente? No se preocupe, hay aún más herramientas de diseño a su disposición para editar bloques.
Posibilidad de agregar CSS personalizado a su tema o bloques
De forma predeterminada, el editor del sitio oculta la interfaz heredada del personalizador de temas. Muchos usuarios agregaron su CSS personalizado en el panel 'CSS adicional' disponible con el personalizador heredado.
Hasta 6.2, era un problema agregar CSS personalizado usando las herramientas predeterminadas disponibles.
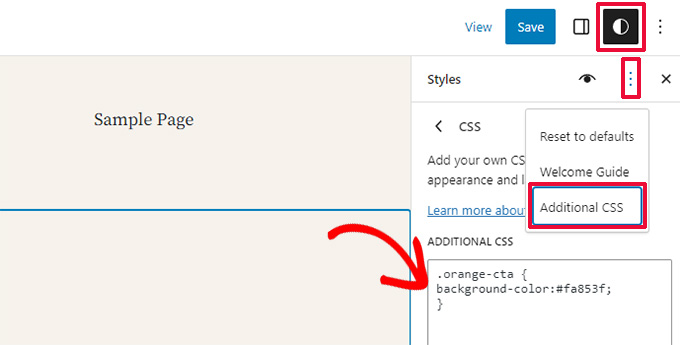
Sin embargo, WordPress 6.2 ahora le permite agregar CSS personalizado que se aplica a todo su sitio. Simplemente haga clic en el panel Estilos y elija CSS personalizado en el menú de tres puntos.

También puede agregar CSS personalizado a bloques individuales.
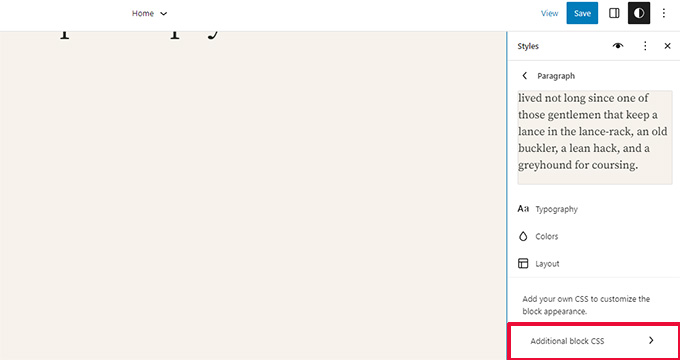
Cambie al panel Estilo y luego haga clic en Bloques.

Ahora, debe seleccionar el bloque que desea modificar.
Después de eso, haga clic en la pestaña 'CSS de bloque adicional' para ingresar su código CSS personalizado.

WordPress 6.2 hace que sea más fácil agregar CSS personalizado si es necesario. Sin embargo, viene con un montón de herramientas de diseño integradas que son mucho más fáciles de usar que agregar CSS personalizado.

Copiar y pegar estilos de bloque
Otra característica de estilo que reduce la necesidad de agregar CSS personalizado es la capacidad de simplemente copiar y pegar estilos de bloque.
Supongamos que acaba de realizar algunos cambios en un bloque y desea realizar los mismos cambios en otro bloque también.
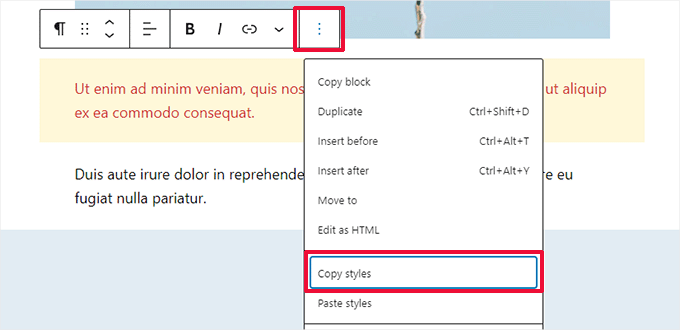
Con WordPress 6.2, simplemente puede hacer clic en 'Copiar estilos' debajo de las opciones de bloque.

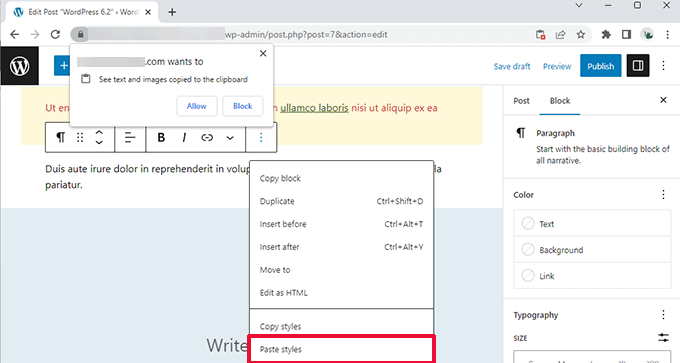
Después de eso, haga clic en las opciones de bloque para el bloque donde desea pegar el estilo y seleccione 'Pegar estilos'.
Nota: Su navegador le pedirá permiso para permitir que su sitio web vea el contenido del portapapeles. Debe hacer clic en 'Permitir' para continuar.

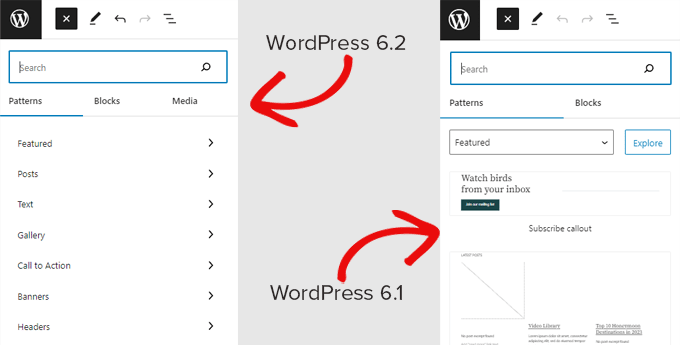
Inserción de patrón mejorada
Los patrones de bloque de WordPress son una colección de elementos de diseño prefabricados que puede usar para crear diseños de contenido personalizados más rápido.
De forma predeterminada, WordPress viene con varios patrones integrados. Su tema de WordPress también puede incluir su propio patrón. Además, puede encontrar más patrones en el directorio de patrones de WordPress.
WordPress 6.2 viene con una interfaz de inserción de patrones mejorada.

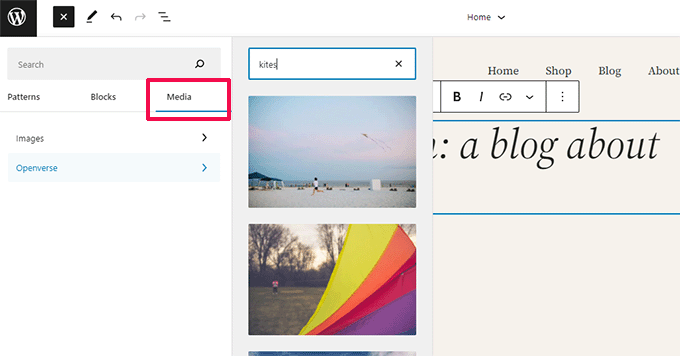
Integración de la biblioteca multimedia gratuita de Openverse
WordPress 6.2 ahora también agrega una pestaña 'Medios' en el insertador.
Aquí, puede elegir medios de su propia biblioteca de medios de WordPress o buscar imágenes libres de derechos de autor de Openverse.

Openverse es un proyecto hermano de WordPress.org. Permite que todo el mundo descubra y utilice obras de dominio público y con licencia abierta.
Una vez que seleccione una imagen, se insertará en el editor y también se descargará a su biblioteca de medios de WordPress.
WordPress también guardará el título de la imagen que puede incluir un enlace a la fuente original. Puede eliminar este pie de foto si la imagen es de dominio público.
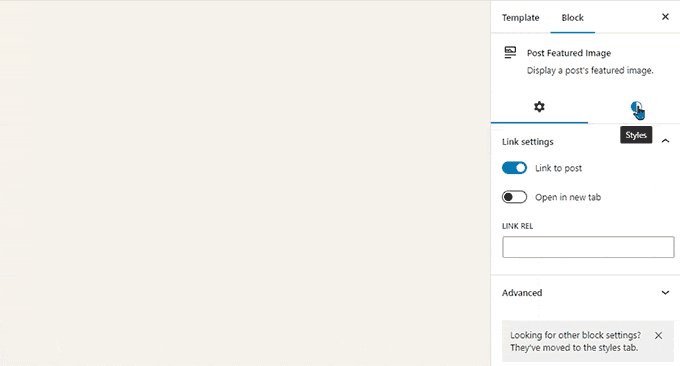
Nuevos subpaneles para configuraciones y estilos de bloques
WordPress 6.2 ahora usa subpaneles para separar la configuración y los estilos de los bloques.
Esto ayuda a los usuarios a comprender dónde deben mirar si quieren cambiar la apariencia de un bloque.

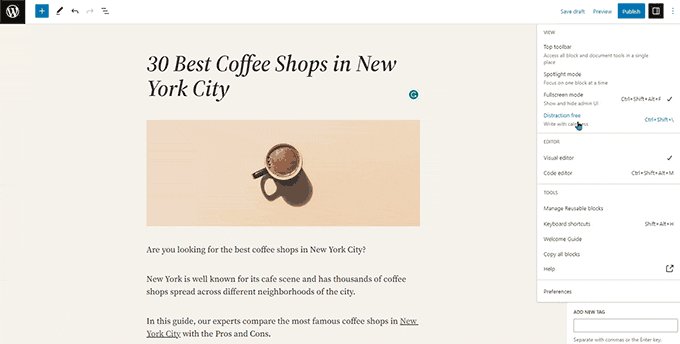
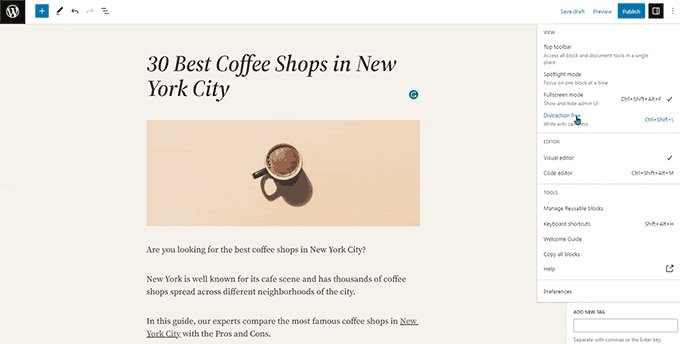
Nuevo modo sin distracciones
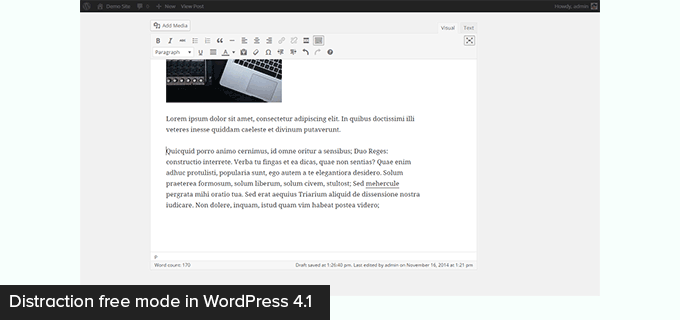
Históricamente, WordPress siempre ha brindado opciones para ocultar los botones de formato y las barras de herramientas en la pantalla del editor de publicaciones.
Así es como se veía en WordPress 4.1 con el editor clásico anterior.

Sin embargo, el editor de bloques tenía la opción de usarse en modo de pantalla completa. WordPress 5.4 comenzó a usar el modo de pantalla completa como predeterminado.
Esto permitió a los usuarios tener una interfaz de escritura mucho más limpia, pero no había un modo libre de distracciones.

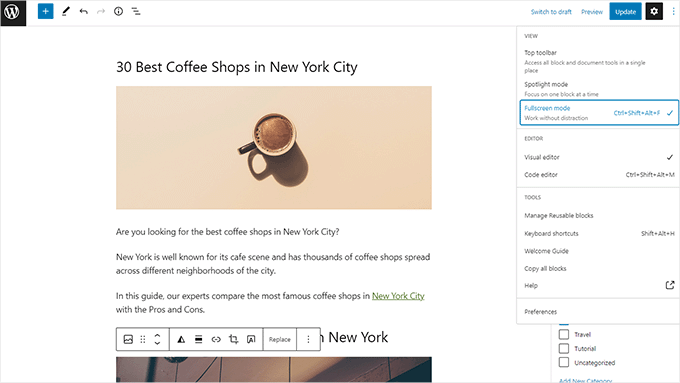
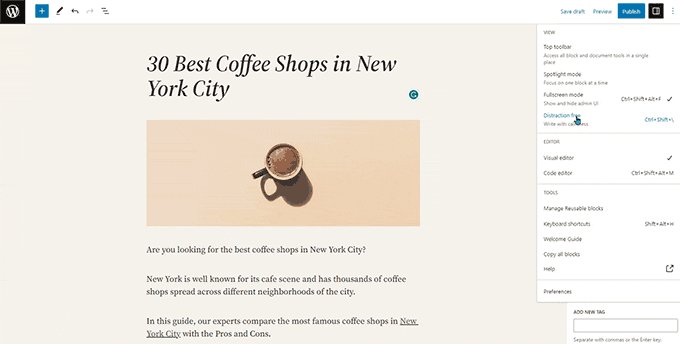
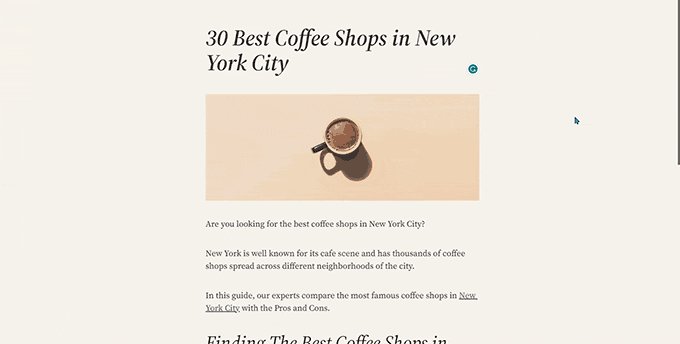
WordPress 6.2 ahora viene con un modo sin distracciones completamente limpio y tranquilo.
Los usuarios podrán elegirlo desde la configuración del editor y eliminará todas las barras de herramientas y paneles de edición de la pantalla.

Importar widgets clásicos como elementos de plantilla en temas de bloque
WordPress 6.2 proporciona una buena alternativa para importar widgets heredados clásicos en temas de bloque al cambiar de tema.
Los usuarios con temas de widgets clásicos perdieron sus widgets heredados cuando cambiaron a un tema de bloque. Ahora puede importarlos como elementos de plantilla.
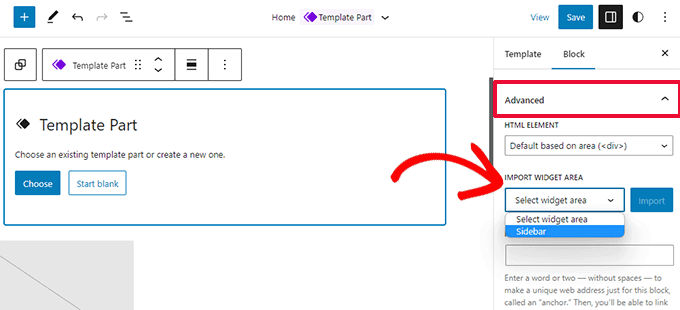
Simplemente cree una nueva parte de la plantilla haciendo clic en el botón 'Agregar nuevo bloque' (+).

Desde el panel de configuración de la parte de la plantilla, haga clic en la pestaña Avanzado para expandirlo y encontrará la opción para importar un área de widget de su tema anterior.
Mejoras varias
WordPress 6.2 contiene un montón de mejoras. Combina 10 lanzamientos de Gutenberg ('Gutenberg' es el nombre en clave del proyecto original del editor de bloques) en el núcleo de WordPress, por lo que hay muchas mejoras y nuevas funciones para explorar.
Estas son algunas de las mejoras más útiles.
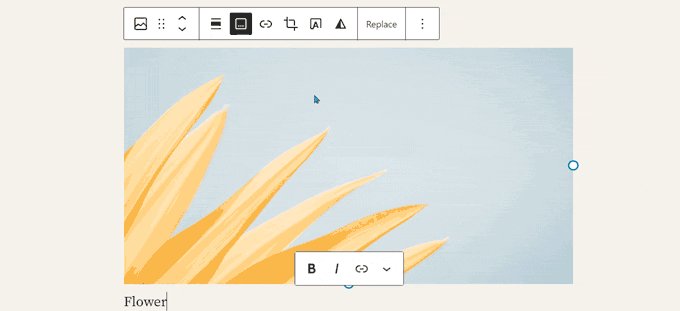
1. Botón de subtítulos en la barra de herramientas del bloque de imagen
Anteriormente, WordPress agregaba automáticamente el área de título debajo de la imagen y movía el cursor automáticamente al título.
Esto llevó a muchos usuarios a continuar escribiendo su texto sin darse cuenta de que lo estaban escribiendo en el área de subtítulos.
WordPress 6.2 soluciona esto agregando un botón de título a la barra de herramientas. Los usuarios ahora pueden usarlo para agregar un título si es necesario.

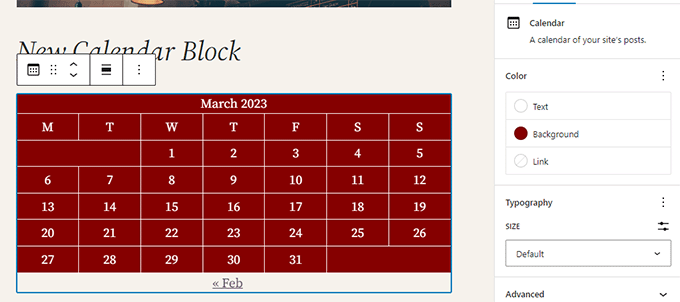
2. Bloque de calendario mejorado
El bloque de calendario ahora viene con más opciones de color.

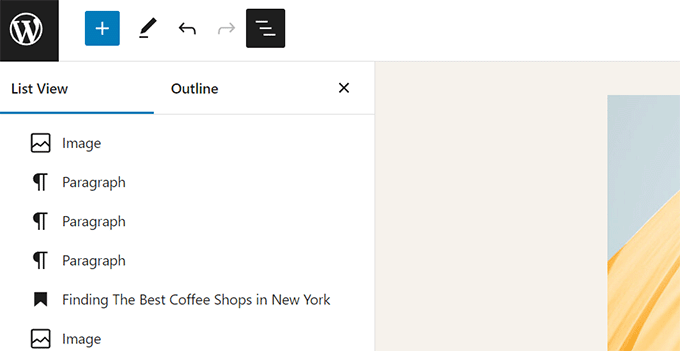
3. Los paneles de lista, esquema e información se fusionan
La vista de lista, el esquema y el panel de información ahora se fusionan en una ubicación conveniente.

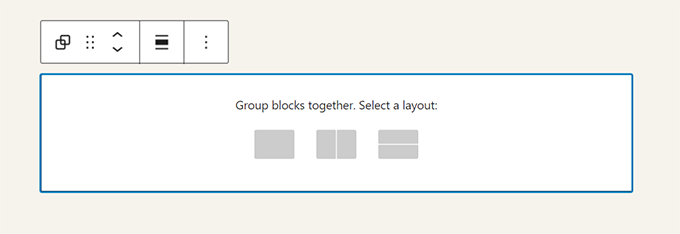
4. Diseño de bloque de grupo
El bloque 'Grupo' ahora le permite elegir un diseño.

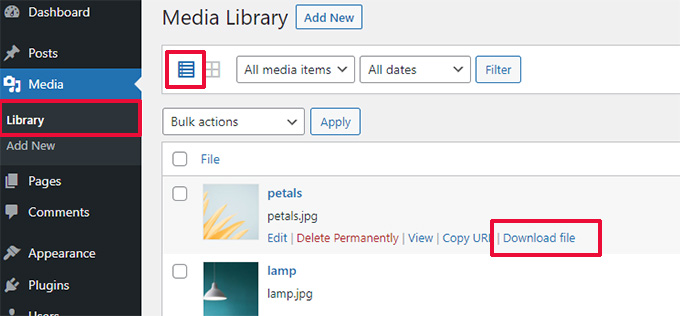
5. El enlace de descarga para archivos multimedia
La pantalla multimedia ahora mostrará un enlace 'Descargar archivo' en la vista de lista.

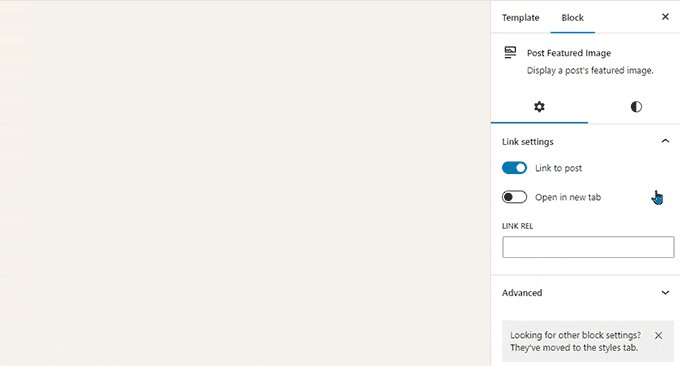
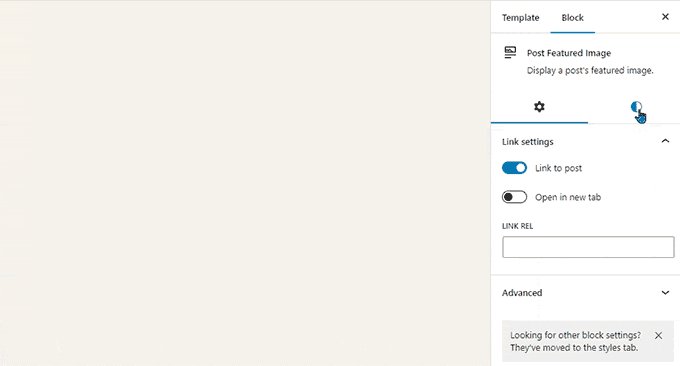
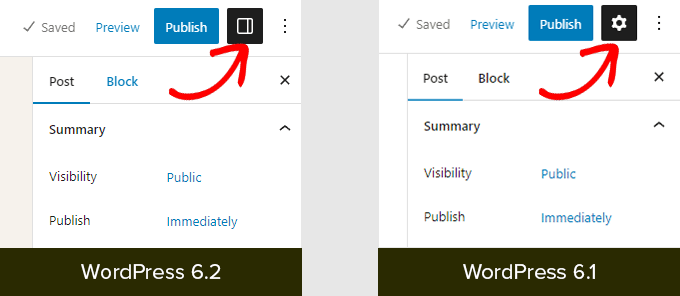
6. Nuevo icono para el panel de configuración
El ícono para mostrar el panel de configuración anteriormente usaba un ícono de engranaje. Ahora se presenta con un icono de paneles.

Cambios ocultos
WordPress 6.2 también incluye un montón de cambios destinados a los desarrolladores. Los siguientes son algunos de estos cambios:
- Se presenta una nueva API HTML llamada WP_HTML_Tag_Processor. (Detalles)
- Se introduce un nuevo filtro del lado del cliente llamado
blockEditor.useSetting.before. Permite a los desarrolladores cambiar la configuración del bloque antes de que se renderice el editor. (Detalles) - API de patrones ampliada para incluir la propiedad template_types. (Detalles)
- Actualizaciones más rápidas al mover directorios en lugar de copiarlos. (Detalles)
- Se introduce una nueva función switch_to_user_locale(). (Detalles)
- Cree revisiones de guardado automático solo cuando se cambie el contenido. (Detalles)
- Agregue una etiqueta de variación de estilo a los temas que usan variaciones de estilo. (Detalles)
Esperamos que este artículo te haya ayudado a descubrir las novedades de WordPress 6.2 y las nuevas funciones que puedes probar. Estamos particularmente entusiasmados con todos los cambios en el editor del sitio y las mejoras de rendimiento para los temas de bloque.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
