¿Qué hay de nuevo en WordPress 6.2: 11 funciones principales y más!
Publicado: 2023-03-09¡Comencemos la cuenta regresiva!
El lanzamiento de WordPress 6.2 está programado para el 28 de marzo de 2023. ¡Y esta vez, los desarrolladores de WordPress se enfocaron principalmente desde el nivel raíz hasta la parte superior para eliminar las complejidades!
Y el objetivo es hacer que los pasos, configuraciones y estilos complicados sean más fáciles de navegar para aumentar la experiencia del usuario.
Además de estos, WordPress 6.2 viene con 11 nuevas funciones después de completar 4 versiones beta, 354 correcciones de errores para editores, 292 mejoras y más de 195 tickets.
En el artículo de hoy, proporcionaré una descripción general completa de las novedades de WordPress 6.2 junto con las principales funciones y procedimientos de prueba. ¡Empecemos!
11 nuevas características en WordPress 6.2: descripción completa

1. Etiqueta 'Beta' eliminada del Editor del sitio
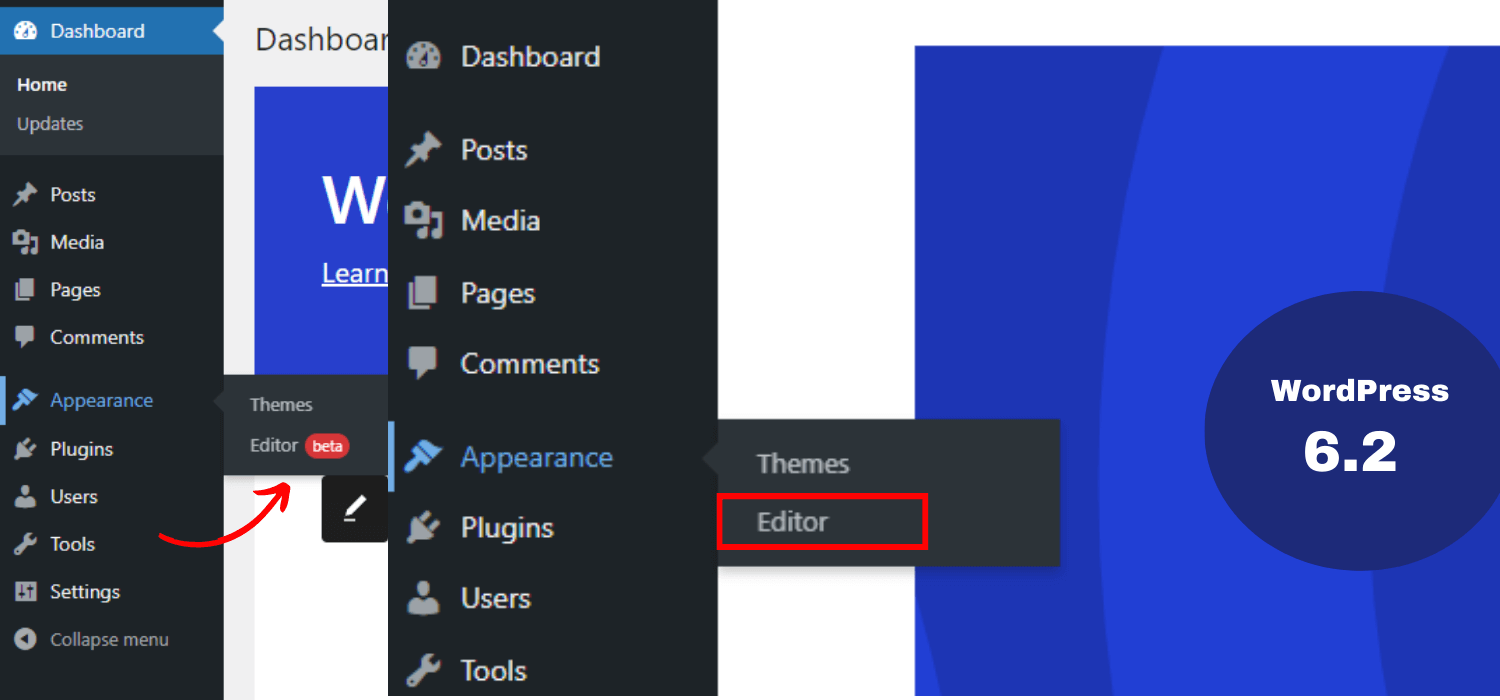
Lo primero que notará es el Editor sin la etiqueta 'beta'. Hasta la versión de WordPress 6.1, navegamos por el editor como Apariencia -> Editor (beta).
Y esta vez, no es solo un cambio de nombre, este proceso implica una discusión extensa y varios lanzamientos desde 5.9. Ahora obtendremos un editor completo y elegante.
Además, recibirá todas las correcciones de errores y mejoras para este editor de sitios como las otras partes de WordPress.

2. Presentamos el modo sin distracciones
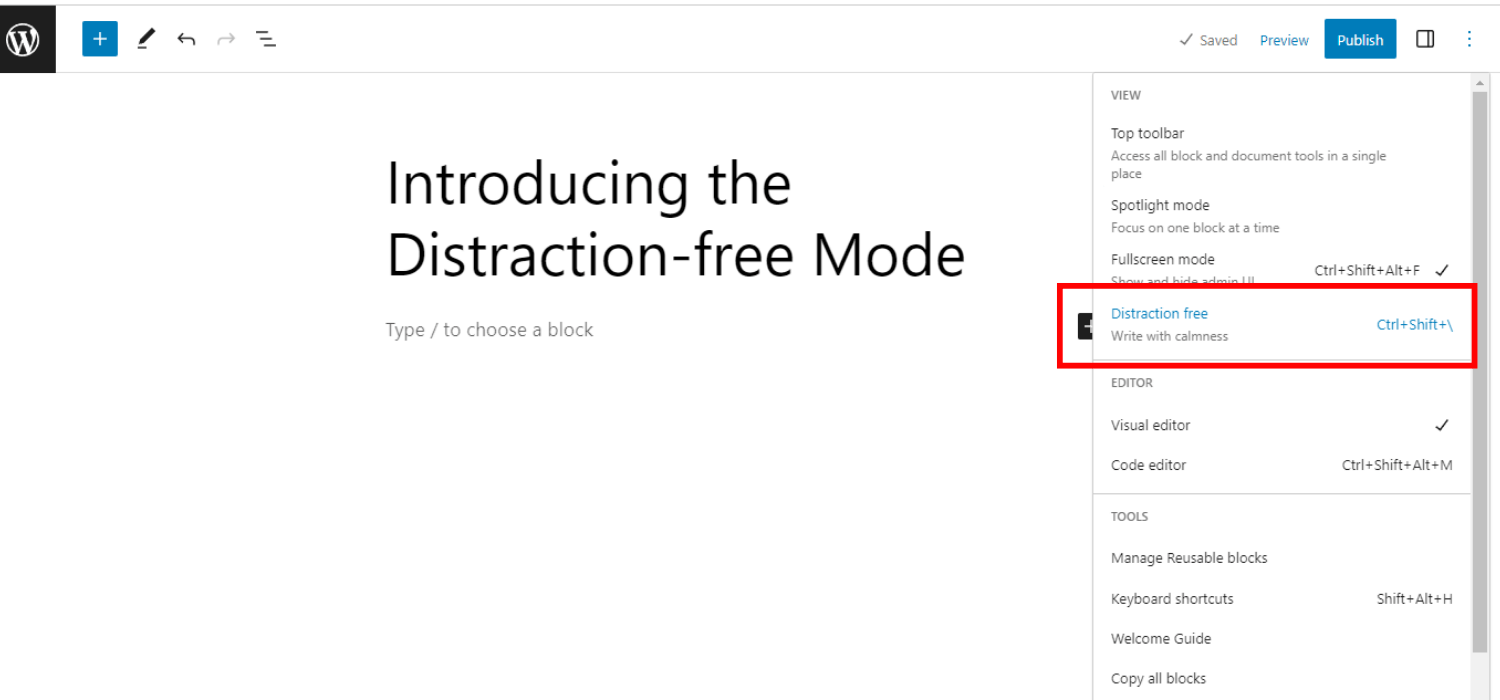
A continuación, esta versión presenta un modo de escritura sin distracciones. Significa que puede ver el editor de pantalla completa con el título y el contenido de la página/publicación en la que está trabajando.
Aunque WordPress 5.4 tiene el editor de pantalla completa de forma predeterminada, no tiene el modo sin distracciones. Es por eso que WordPress 6.2 viene con esta interfaz más limpia para escribir y editar.

Cuando habilite este modo, ocultará todos los elementos de control del editor. Y todas las barras de herramientas serán menos visibles para mantener su enfoque solo en el contenido.
Puede activar/desactivar este modo según sus necesidades. En general, este modo le proporcionará una experiencia de escritura clara y enfocada.
3. Mostrar la plantilla y la vista previa de las partes de la plantilla primero
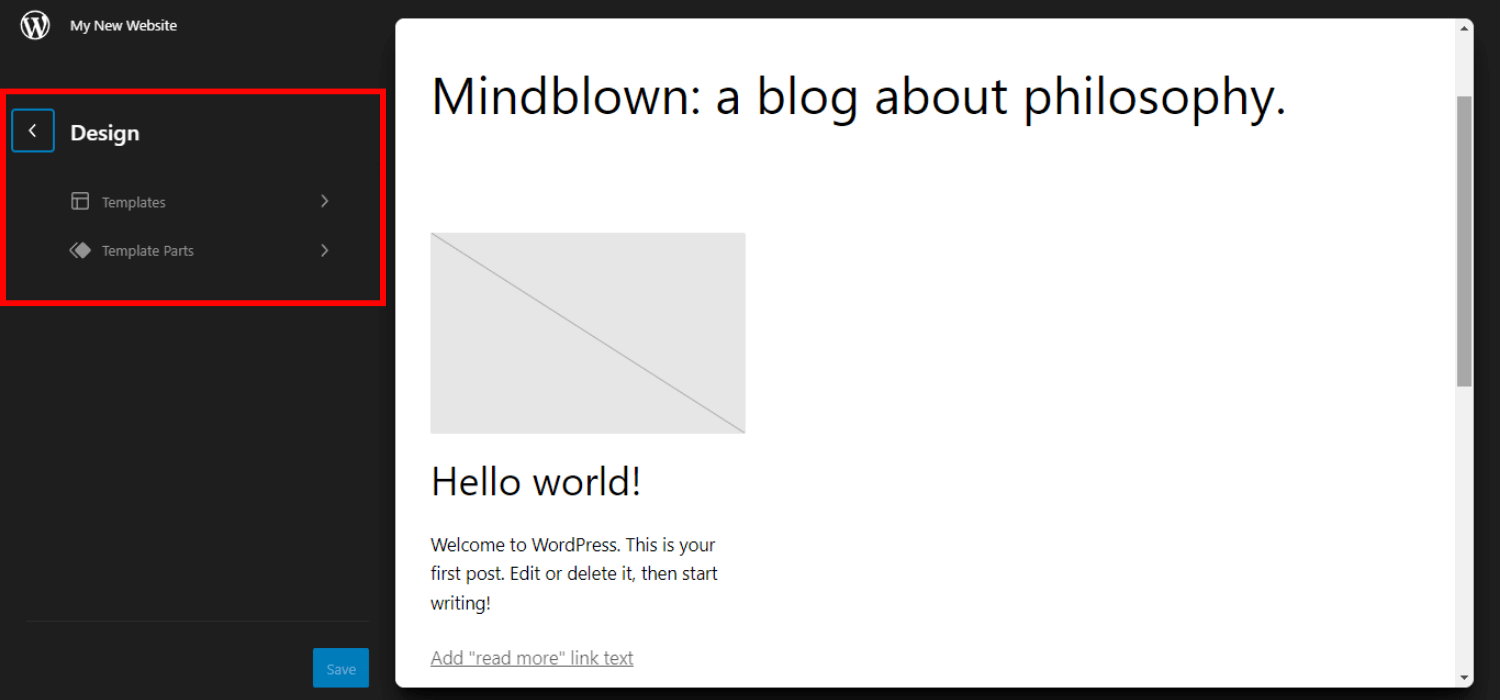
Otra característica impresionante de esta versión es mostrar primero la vista previa de las plantillas y las partes de la plantilla. Como resultado, puede seleccionar la parte/sección exacta donde desea editar.
En las versiones anteriores de WordPress no era posible. El editor del sitio cargó la plantilla de inicio como tema predeterminado. Y parece difícil, sobre todo para el principiante que quiere editar alguna parte de las plantillas.
Para deshacerse de estos problemas, WordPress 6.2 le permite cargar primero la ventana de vista previa de la plantilla. Como resultado, puede explorar varias plantillas y obtener una mejor comprensión para su posterior edición.
Dice así -
- Ve a Apariencia -> Editor
- Puede ver las opciones para Plantillas y Elementos de plantilla
- Clickea en el Botón “Editar” seleccionando la plantilla
- Arrastre y suelte las partes de la plantilla
- Haga clic en Guardar después de la edición necesaria para ver la vista previa en vivo
- Haga clic en el logotipo de WordPress (esquina superior izquierda) para cargar la barra lateral del navegador de plantillas

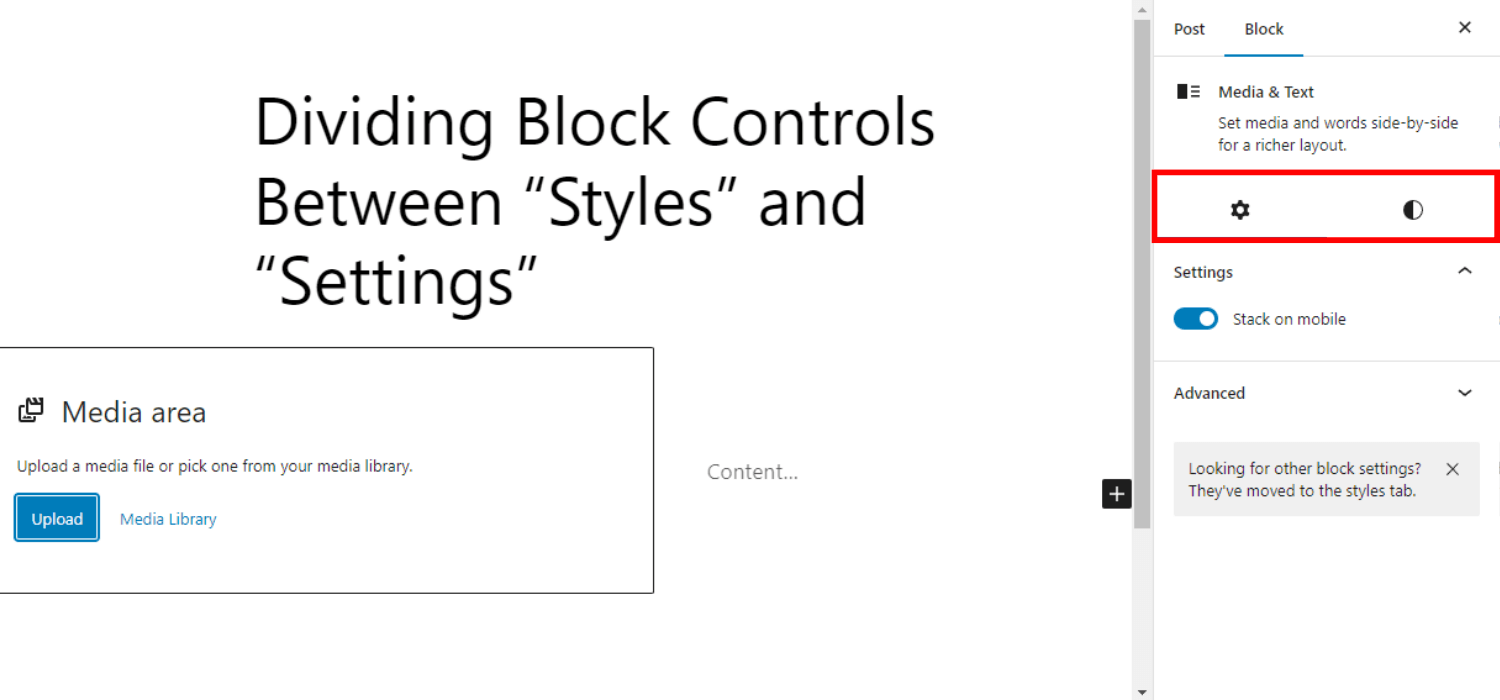
4. Dividir los controles de bloque entre "Estilos" y "Configuración"
La configuración del bloque se divide en dos subpaneles en WordPress 6.2. Puede navegar por la configuración del bloque como "Configuración" y "Estilos".
En las versiones anteriores, solo puede navegar por una configuración de bloque. Por lo tanto, encontrar la configuración o los estilos deseados requería mucho tiempo. Además, parecía difícil para los principiantes conocer todos los estilos o configurar los controles.
Ahora, WordPress 6.2 los separa. Y, para los 2 subpaneles individuales, puede ver claramente todo lo que puede hacer cada bloque. Además, ahorre tiempo al reducir el desplazamiento innecesario para encontrar lo que necesita.
En general, dividirlo en dos categorías le permitirá personalizar y administrar la configuración del bloque con mayor precisión.

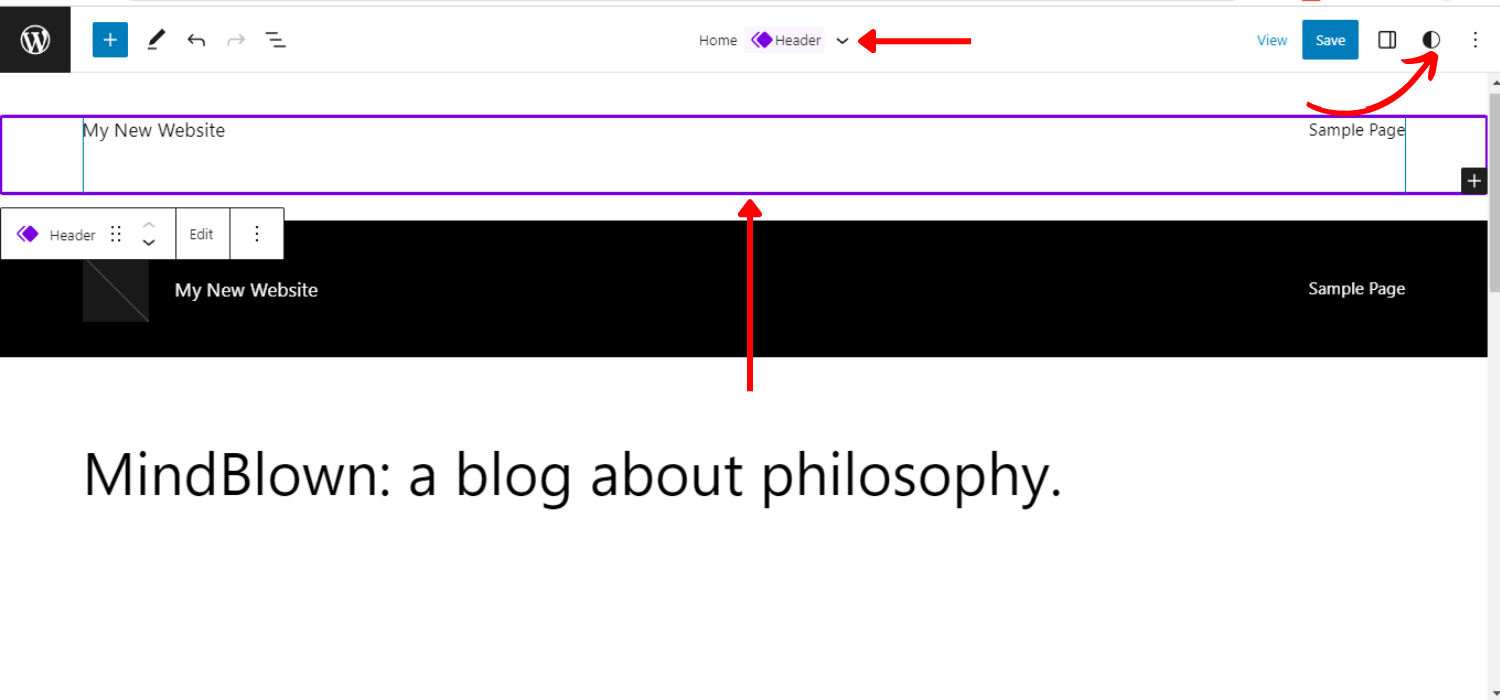
5. Etiquetas codificadas por colores para piezas de plantilla y bloques reutilizables
¡Adivine qué, la versión de WordPress 6.2 también incluye distintas etiquetas codificadas por colores para las partes de la plantilla y bloques reutilizables para identificarlas rápidamente!
Esta propiedad estaba ausente en las versiones anteriores de WordPress. Como resultado, fue difícil comprender los cambios reales que realizó al navegar después de mucho tiempo.
Para que sea más fácil de reconocer y evitar cambios no deseados, la función de etiquetas codificadas por colores de WordPress 6.2 definitivamente lo ayudará.

Las consideraciones de coloración serán aplicables para:
- Vista de lista (estados activos, reposo, desplazamiento)
- Encabezado/pie de página
- Lienzo (contornos/superposiciones en el modo de selección)
- Barra de herramientas de bloque
- Insertador (icono de bloque)
- Inspector (icono en la descripción del Bloque)
¿Curioso sobre el proceso de lanzamiento de esta versión de WordPress?
Puede consultar el calendario de lanzamiento de WordPress 6.2.
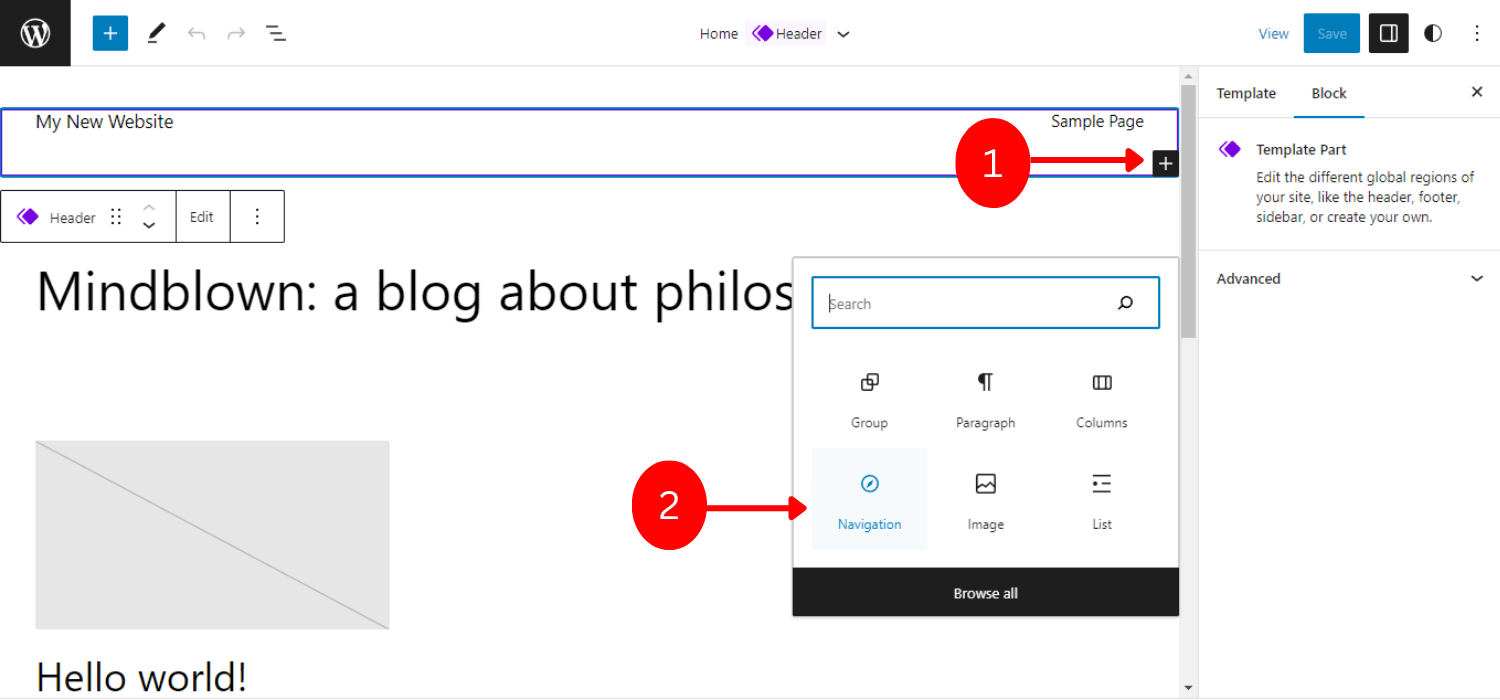
6. Ofreciendo una navegación mejorada para los menús
Esta versión de WordPress 6.2 también se enfoca en la propiedad de navegación del menú. Viene con un menú de navegación mejorado para crear y administrar elementos de menú de manera más eficiente.
Anteriormente, los usuarios tenían que agregar los menús de navegación en el editor completo del sitio. Para que este proceso sea más fácil de usar, esta versión agregó un subpanel debajo del bloque de navegación.
Como resultado, puede agregar nuevos elementos de menú y editarlos/eliminarlos de este bloque de navegación en lugar de editar los elementos de menú en línea.
- Ir a Apariencia → Editor
- Seleccione la plantilla de encabezado para editar
- Elija el bloque de navegación

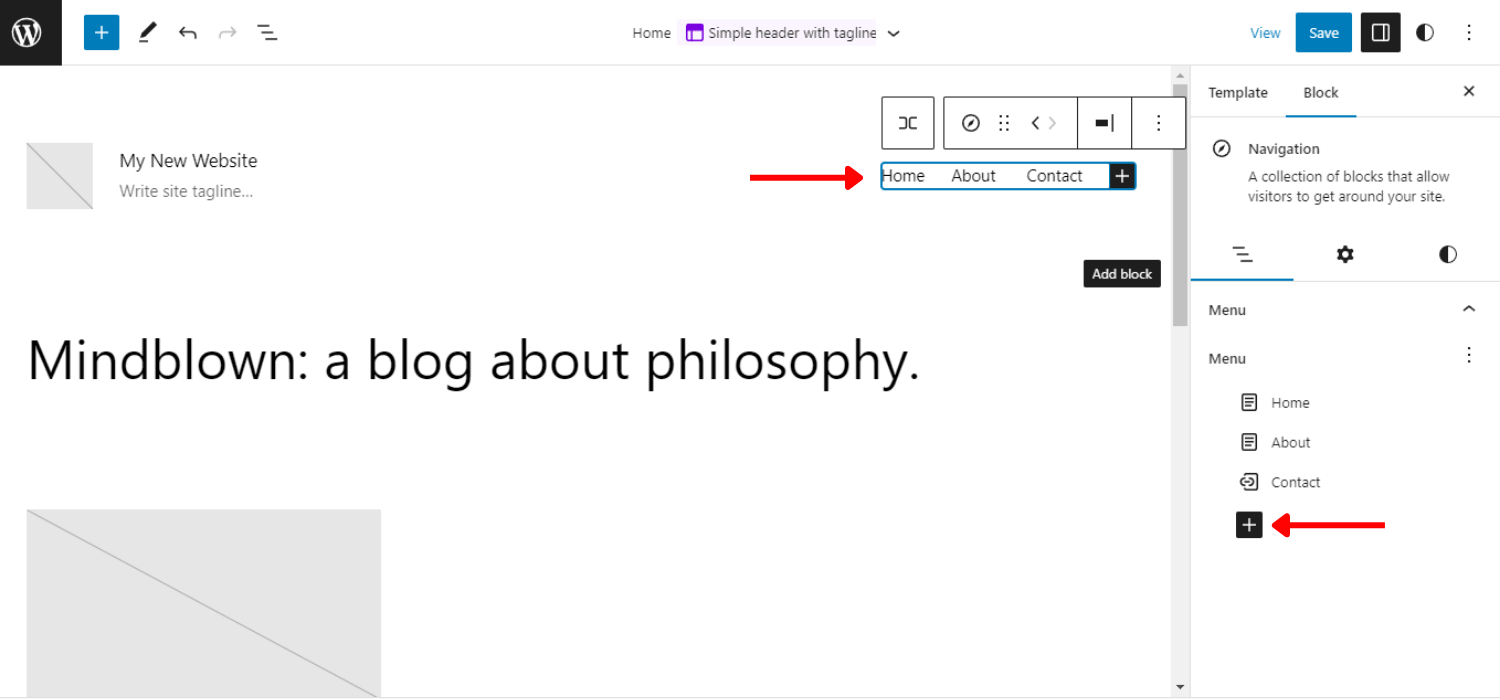
- Haga clic en Agregar bloque (+) para agregar un nuevo elemento de menú
- Puede agregar enlaces de página y enlaces personalizados
- Establecer sus propiedades, editar o reorganizar los elementos
- Haga clic en los tres puntos para crear un nuevo menú en blanco o recargar el anterior

Para esta increíble función de navegación por menús, puede crear, editar y administrar desde la configuración de bloque derecha de su barra de tareas de WordPress.

¿Quieres crear un menú vertical?
Echa un vistazo a esto: cómo crear un menú vertical en WordPress
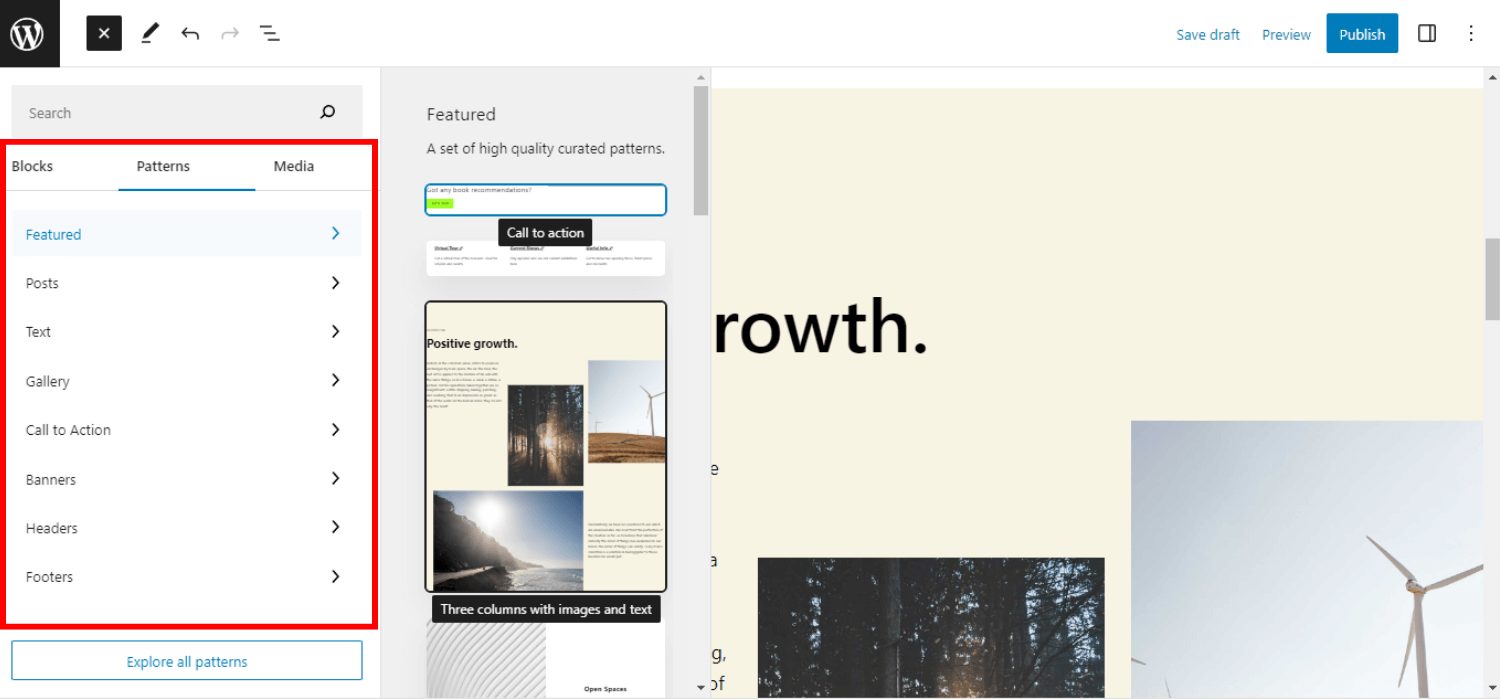
7. Inserción de patrones de bloques simplificada
La simplificación de la inserción de patrones de bloques es otra característica notable de la versión de WordPress 6.2.
Los patrones de bloque son los componentes básicos para crear el diseño de contenido en los sitios web de WordPress. Estos patrones de bloques tienen un menú desplegable para alternar entre las categorías de patrones. Pero esta interfaz se cambia en las notas de la versión 6.2.
El lanzamiento de WordPress 6.2 lo simplifica al enumerar los patrones. Como resultado, puede ver la vista previa de un patrón antes de insertarlo en su página o publicación.

Además, hay 2 nuevas categorías para las secciones de encabezado y pie de página que también se agregan. Puede ver los patrones disponibles haciendo clic en estas categorías. Y luego simplemente haga clic para insertar el patrón en su publicación.
8. Agregar un nuevo libro de estilo
Con otras configuraciones y modificaciones de control, la versión de WordPress 6.2 también agregó un nuevo libro de estilo para ver un bloque con todos los estilos juntos.
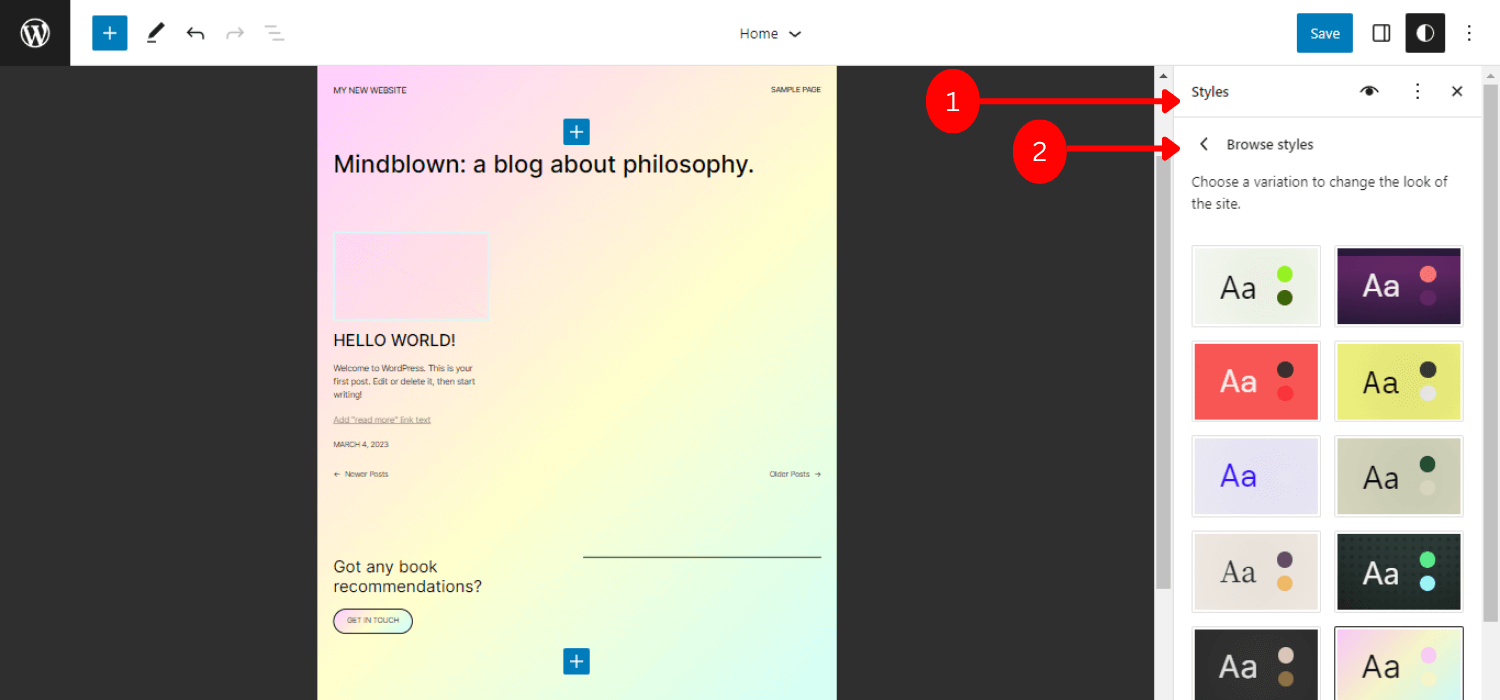
Para usar el libro de estilo, vaya a estilos -> Examinar estilos -> Elija una variación para cambiar el aspecto del sitio.
El objetivo principal de este libro de estilo es ayudar a los usuarios a comprender los efectos de los cambios en un bloque. Además, ayuda a tener una mejor idea sobre los estilos de bloque para decidir qué estilo o personalización se adaptará a los requisitos.
5 elementos del Libro de Estilo:
- Tema: muestra los estilos para el logotipo del sitio, los bloques de título y la navegación del sitio.
- Texto: contiene el estilo del contenido basado en texto, como encabezados, párrafos, tablas, etc.
- Medios: muestra la vista previa de los archivos multimedia insertados, por ejemplo, imágenes, videos y audio.
- Diseño: representa los diseños de columnas, botones y grupos.
- Widgets: muestra las vistas previas de widgets como calendarios, listas de páginas, archivos, etc.

Para estos elementos de la función de libro de estilo, obtendrá una descripción completa del patrón de diseño y los detalles de estilo de su sitio web. Como resultado, podrá crear un diseño más prolijo y limpio, así como hacerlos más eficientes para reutilizarlos o modificarlos más.
9. Inserción de CSS personalizado para todo el sitio o bloques específicos
La versión 6.2 de WordPress le permitirá crear un diseño más dinámico y elegante agregando CSS personalizado para todo el sitio o un bloque específico.
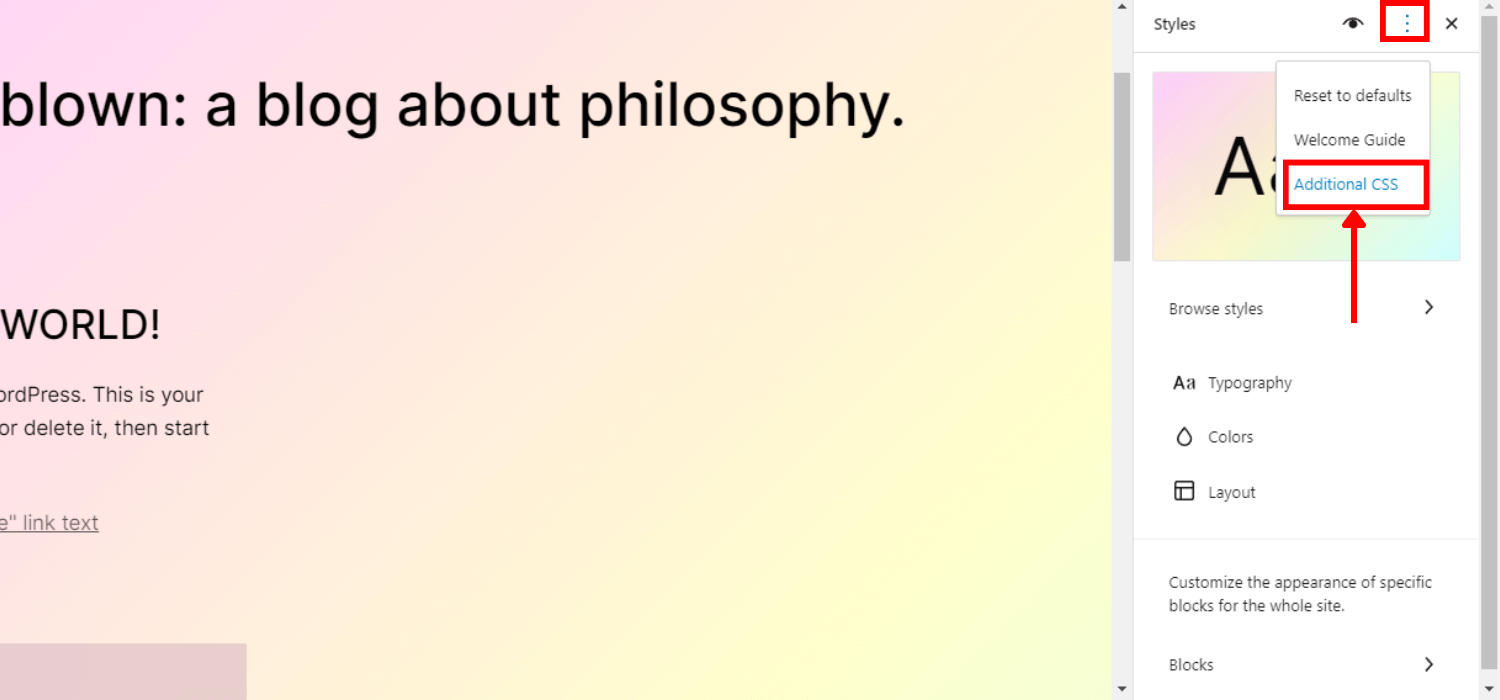
Puede insertar CSS adicional de 2 formas desde el menú Estilos. Primero, puede agregar CSS personalizado para todo su sitio:
- Haga clic en el elemento de menú "Acción de más estilos"
- Seleccione "CSS adicional"

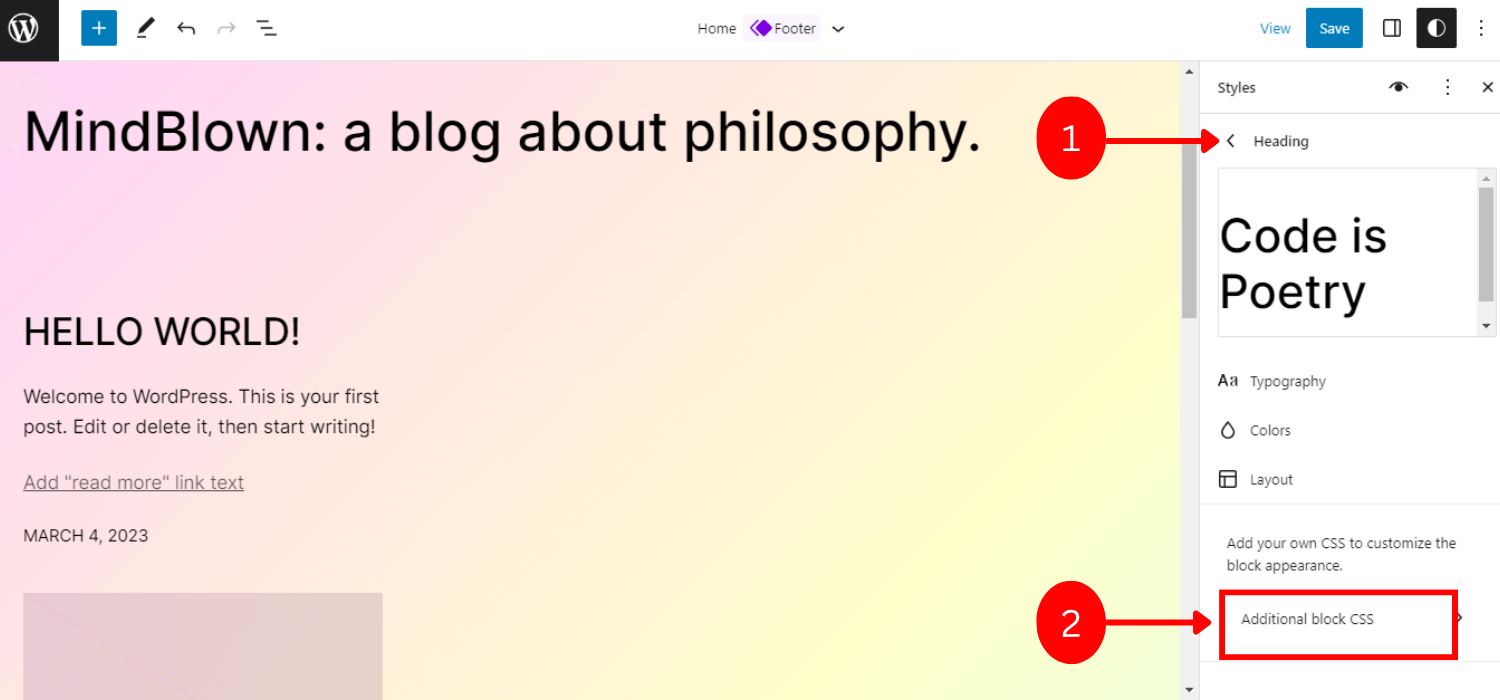
Alternativamente, puede aplicar CSS personalizado para prebloqueos para la personalización:
- Estilos de navegación -> Bloques
- Seleccione un bloque al que desea agregar CSS personalizado
- Agregue el código CSS seleccionando el campo CSS adicional

10. Ofreciendo integración Openverse
Incluir la integración de Openverse es realmente una característica emocionante en esta versión de WordPress 6.2. Básicamente, Openverse es una fuente de fotos y audio gratuitos.
Ahora, esta versión le permitirá insertar más de 300 millones de imágenes de dominio público y con licencia abierta de Openverse en su sitio web.
Inserta estos archivos multimedia gratuitos:
- Inicie sesión en el administrador de WP, vaya a Página/Publicación -> Agregar nuevo .
- Haga clic en el insertador de bloque
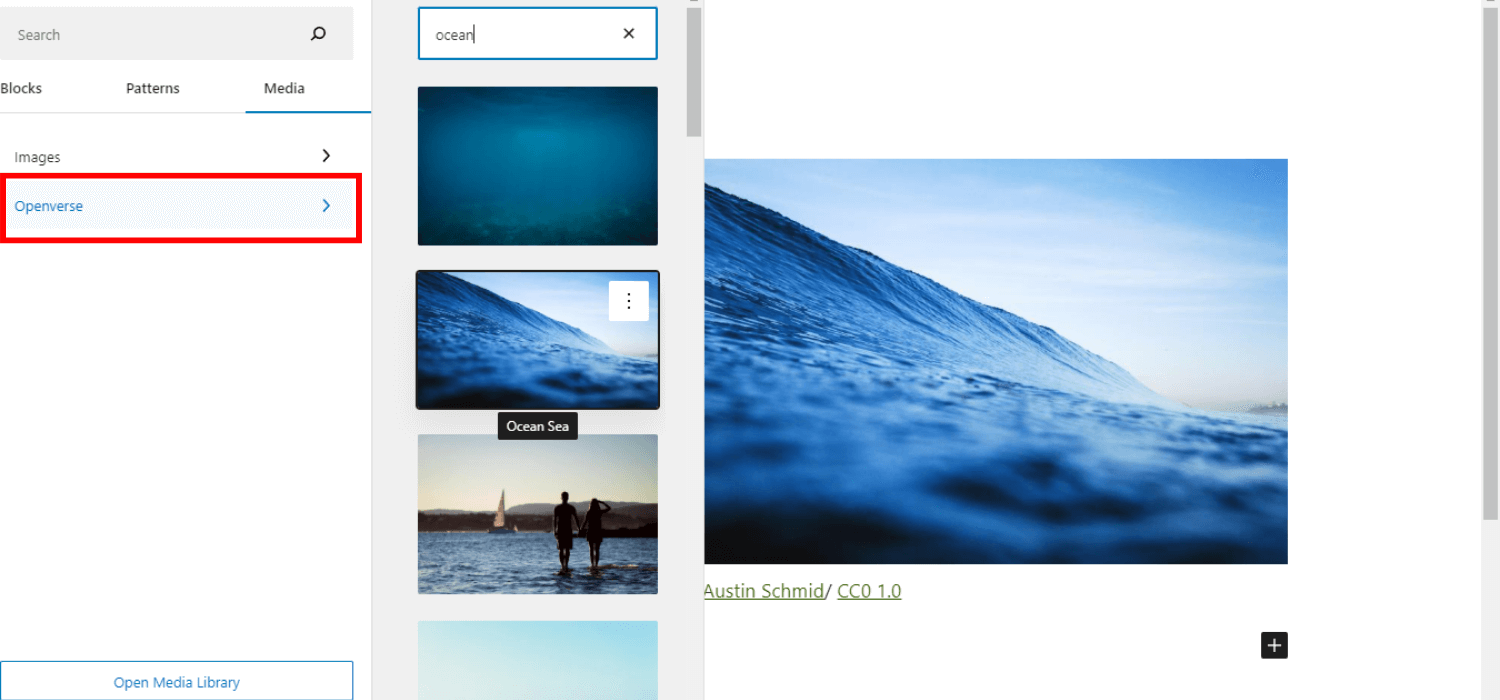
- A continuación, elija una nueva pestaña "Medios"
- Selecciona el universo abierto
- Desplácese o busque los archivos multimedia que desee
- Seleccione el archivo para insertar en la publicación

Hasta ahora, esta fantástica función te permite mostrar imágenes en tu sitio web directamente. Hará que su sitio web sea más elegante y dinámico, al tiempo que ahorrará tiempo para buscar las imágenes adecuadas.
11. Implementar una transición fluida entre los widgets y la plantilla
Por último, pero no menos importante, esta característica de las notas de la versión de WordPress 6.2: puede importar widgets como partes de plantilla en temas de bloque.
En las versiones anteriores de WordPress, los usuarios solían perder sus widgets heredados cuando cambiaban al tema de bloques. Para resolver este problema, la versión 6.2 de WordPress ofrece una alternativa agradable y fluida para convertir el widget heredado en partes de sus temas.
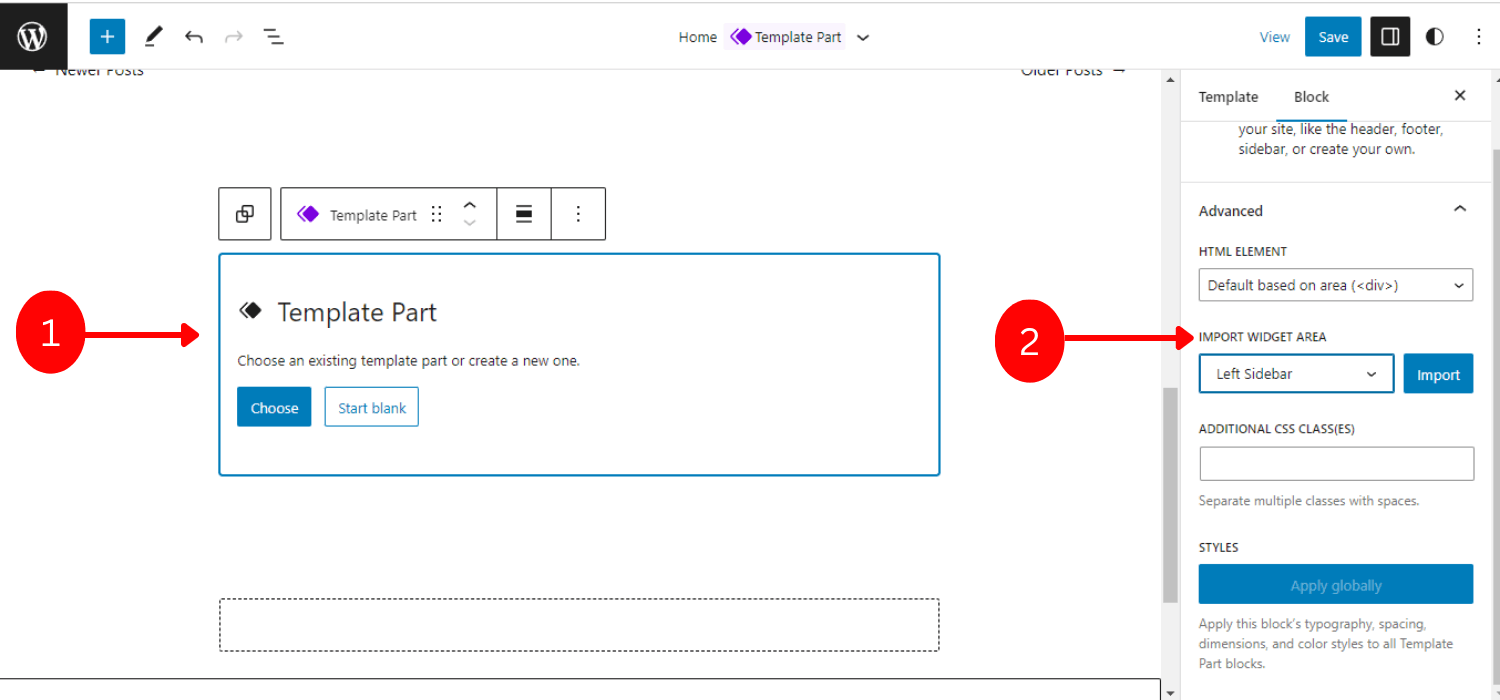
Para importar widgets clásicos a una parte de Plantilla en el tema Bloque:
- Navegar Apariencia -> Editor del sitio -> Bloque de partes de la plantilla
- Cree una nueva pieza de plantilla o elija una pieza predeterminada
- Seleccione la configuración de bloqueo y navegue a la sección "Avanzado" .
- Seleccione el widget en "IMPORTAR ÁREA DE WIDGET"
- Haga clic en "Importar"

¡Estás listo para ir! En general, este proceso de convertirse en partes de una plantilla a partir de un widget es muy sencillo y flexible.
WordPress 6.2 – 5 características adicionales
Además de estos 11 lanzamientos de características principales, WordPress 6.2 también incluye 5 características interesantes adicionales, tales como:
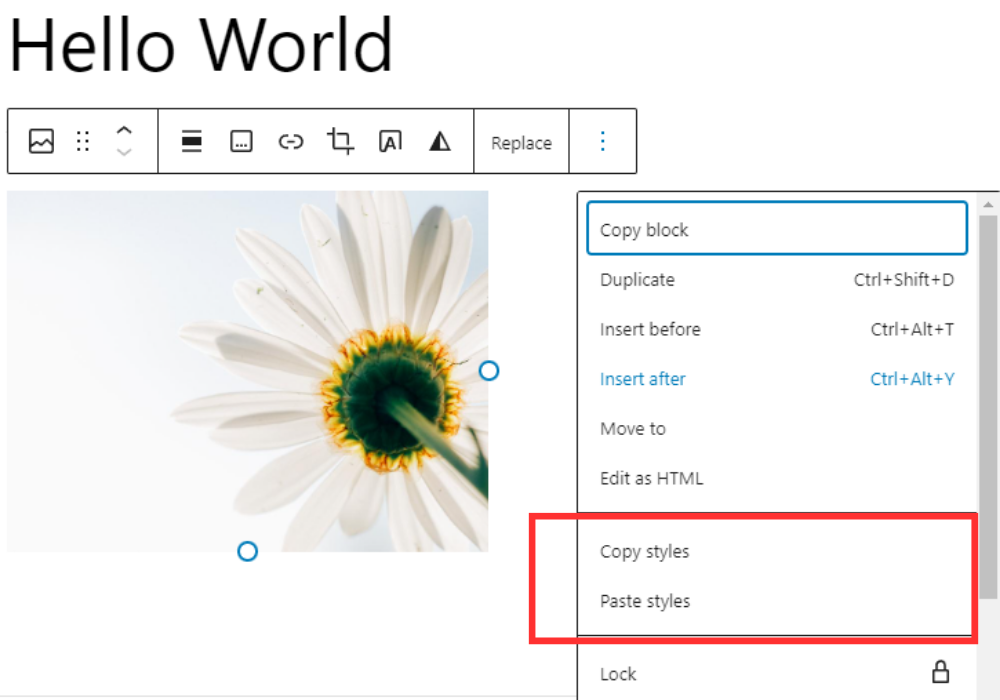
Copiar/pegar los estilos de bloque
Si desea aplicar el mismo estilo para otro bloque, previamente tendría que duplicar el bloque completo para copiar los estilos.
Pero ahora, la versión 6.2 hace que el proceso sea más fácil y flexible. Simplemente puede copiar cualquier estilo de un bloque y pegarlo en otro bloque.

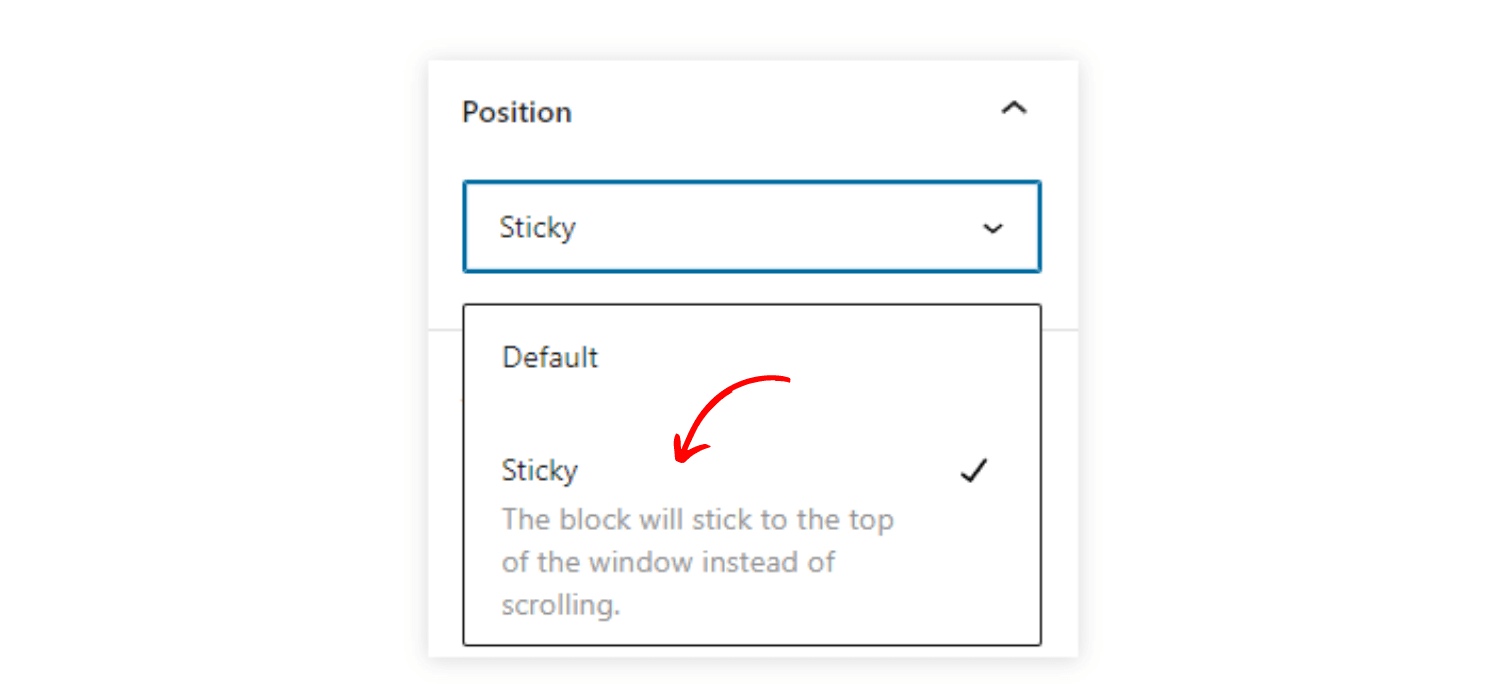
Posicionamiento pegajoso
El soporte de bloque de posición ahora tiene la opción "Sticky". Hará visible un bloque dentro del punto de vista y aún así el usuario podrá desplazarse por el contenido. Estas características serán beneficiosas para mostrar la cuenta regresiva, los mensajes de estado o las promociones.
La mejor parte es que esta función "Sticky" es compatible con el editor de bloques, así como con el front-end, lo que brinda una experiencia WYSIWYG real.

Estilo de bloque global
Al implementar el estilo de bloque global para sitios de WordPress, puede actualizar todos los bloques con solo un clic.
Para habilitar esta función, vaya a la configuración "Avanzada", luego haga clic en "publicar". Verás la opción de publicar todos los estilos que fueron empujados. Esta característica hace que el proceso de actualización de estilo sea más simple y eficiente.
Enlace de descarga para archivos multimedia
Muestra un enlace de archivo de descarga en la pantalla de medios al navegar en la vista de lista.
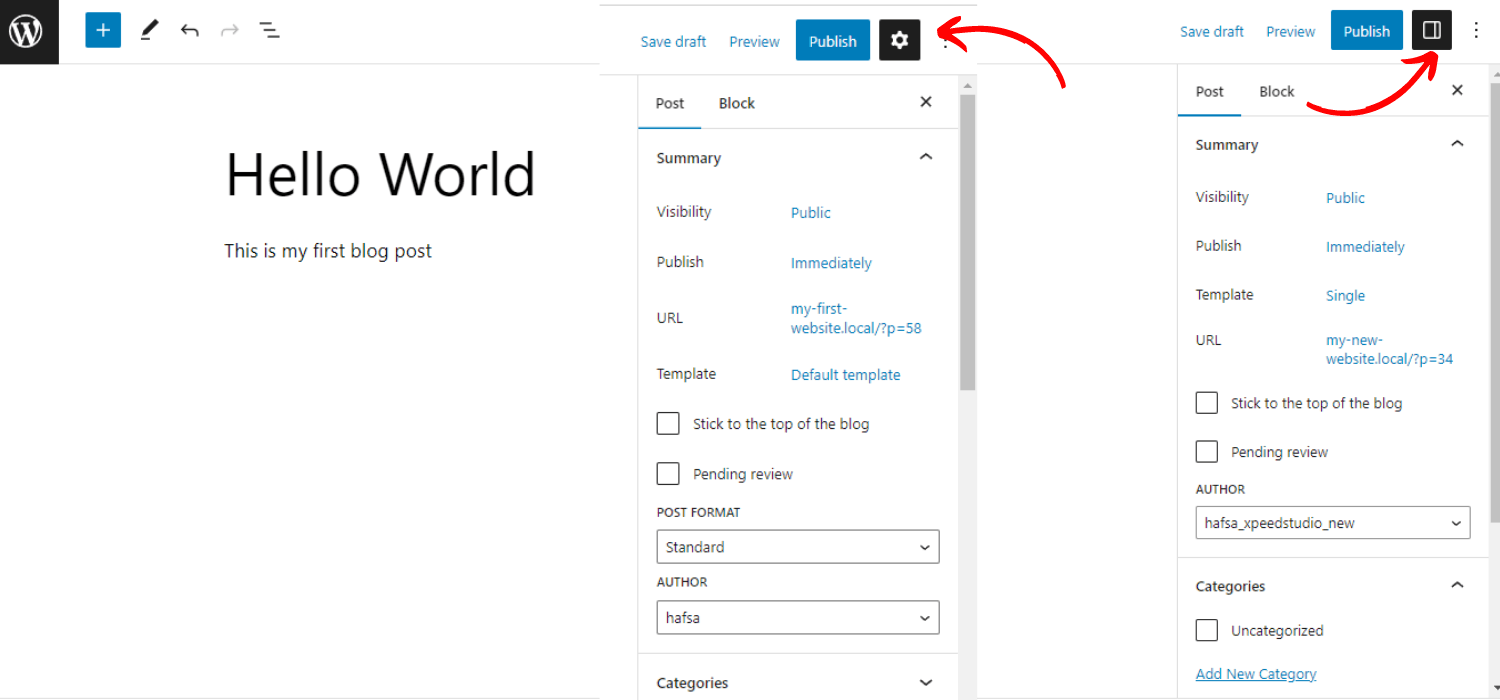
Nuevo ícono para la configuración del bloque
El icono de engranaje del panel de configuración ha cambiado. Ahora, muestra un nuevo ícono elegante para indicar la configuración.

Nota
De acuerdo con WordPress 6.2 Beta 1, todas estas características aún están sujetas a cambios antes del lanzamiento final.
Cómo probar WordPress 6.2
Como la versión 6.2 de WordPress está en desarrollo, puede probar la versión 6.2 beta 1 en su servidor y sitio de prueba.
Puedes probarlo de 3 maneras diferentes:
Opción 1: instalar y activar el complemento Beta Tester
Debe instalar y activar el complemento WordPress Beta Tester.
- Vaya a Herramientas-> Prueba Beta.
- Elija las opciones de "Bleeding edge" y seleccione "Beta/RC Only" .
- Guardar los cambios
- Navegar Panel -> Actualizaciones
- Actualizar la última versión beta
Una vez actualizado, este complemento le permitirá explorar su sitio con todas las funciones de la versión beta.
Opción 2: Descargar la Versión Beta 1 (zip) directamente
Este es bastante similar al primer proceso, solo tiene que descargar el archivo zip de la versión beta 1 y activarlo en su sitio local.
Opción 3: Usa el comando WP-CLI:
Puede usar este comando para integrar la versión beta 1 en su sitio web local.
- actualización del núcleo de wp –versión=6.2-beta
Nota IMPORTANTE
No olvide hacer una copia de seguridad de su sitio antes de probarlo. Y prueba esta versión beta en un tema local o infantil.
Novedades de WordPress 6.2: la nota final
En general, la versión 6.2 de WordPress viene con las mejores características y mejoras para mejorar la experiencia del usuario. Además, hará que los sitios web de WordPress sean más elegantes y fáciles de navegar.
Entonces, ¿estás listo para este lanzamiento masivo en el mundo de WordPress? ¿Y qué característica te parece más útil?
¡No dudes en compartir tu opinión y sugerencias con nosotros!
Gracias por leer, ¡estén atentos!