¿Qué hay de nuevo en WordPress 6.5?
Publicado: 2024-03-18El lanzamiento de WordPress 6.5 el 26 de marzo de 2024 es una actualización muy esperada que atraerá tanto a creadores como a desarrolladores de sitios web. Esta nueva versión presenta un diseño de administración actualizado, que muestra una vista previa del futuro de la gestión de datos en el Editor del sitio.
Los desarrolladores pueden esperar disfrutar de mejoras en su experiencia de desarrollo con WordPress 6.5. El lanzamiento trae avances interesantes que mejorarán su trabajo. Un punto destacado importante para todos los usuarios es la introducción de la Biblioteca de fuentes, que revoluciona la forma en que se gestionan las fuentes en los sitios web.
Además, WordPress 6.5 tiene numerosas mejoras centradas en perfeccionar la experiencia de creación y mantenimiento de sitios web. Estas actualizaciones tienen como objetivo simplificar la interfaz de WordPress, mejorando su facilidad de uso. WordPress 6.5 consolida su papel fundamental en el desarrollo web gracias a sus continuas innovaciones y mejoras.
Para creadores de sitios y usuarios
WordPress 6.5 presenta características transformadoras para los creadores y usuarios de sitios, en particular la biblioteca de fuentes. Esta actualización agiliza la gestión de tipografía y refina la experiencia del usuario, haciendo que la creación web sea más accesible y eficiente. Con mejoras para simplificar la interfaz y mejorar la funcionalidad, WordPress 6.5 permite a los usuarios mejorar sus proyectos web sin esfuerzo.
Presentamos la biblioteca de fuentes en WordPress 6.5: un editor de sitio exclusivo
WordPress 6.5 presenta la biblioteca de fuentes, revolucionando la forma en que se administran las fuentes dentro de la plataforma. Al igual que la facilidad de uso de la biblioteca multimedia, esta función admite la gestión global de fuentes, lo que permite la instalación, activación y eliminación de fuentes para optimizar la tipografía en todos los sitios.
Aspectos centrales de la biblioteca de fuentes
- Accesibilidad global de fuentes: agregar fuentes es sencillo, con opciones para cargarlas directamente o elegir entre Google Fonts. El servidor almacena Google Fonts para proteger la privacidad, alineándose con los estándares GDPR.
- Colecciones de fuentes exploratorias: los usuarios pueden profundizar e instalar fuentes de colecciones seleccionadas. La función
wp_register_font_collectionpermite aún más a los desarrolladores enriquecer la plataforma con fuentes personalizadas o de terceros, ampliando la variedad tipográfica. - Consistencia tipográfica integrada: las fuentes instaladas pasan a formar parte de los estilos globales del sitio, lo que garantiza la armonía visual en las transiciones. La personalización del directorio de carga de fuentes se adapta a diversas estructuras de sitios y entornos de alojamiento.
Disponibilidad exclusiva dentro del Editor del sitio

Las funciones innovadoras de la biblioteca de fuentes están disponibles exclusivamente en el editor del sitio de temas basados en bloques. Esta limitación es una decisión estratégica, que se centra en recopilar comentarios detallados y optimizar el rendimiento de la función para una eventual expansión a temas clásicos.
Para desarrolladores: personalizar la accesibilidad de la biblioteca de fuentes
Los desarrolladores pueden desactivar la función Biblioteca de fuentes, adaptando la experiencia de edición a las necesidades específicas del proyecto. La desactivación se puede lograr mediante la configuración del editor de filtrado:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Este nivel de control garantiza que los desarrolladores puedan gestionar la presencia de la biblioteca de fuentes dentro de sus flujos de trabajo, ofreciendo flexibilidad en el manejo de fuentes en diferentes proyectos.
Direcciones futuras para la biblioteca de fuentes más allá de WordPress 6.5
- Ubicación del directorio de fuentes canónicas: explore opciones para reubicar de forma segura el directorio de fuentes, especialmente cuando se puede escribir
wp-content. - Integración de Site Health: introduzca comprobaciones de la ubicación de la carpeta de fuentes en Site Health para garantizar el rendimiento y la seguridad óptimos del sitio.
- Documentación y orientación sobre migración: proporcione documentación detallada sobre el proceso de migración del directorio de fuentes y su justificación.
- Hoja de ruta de desarrollo: publique una hoja de ruta que detalle el cambio hacia conceptos de primera clase en WordPress, como el enfoque modular de temas, fuentes, patrones y plantillas, y su impacto en el futuro de la plataforma.
Mejorando el diseño del sitio con nuevas vistas en el Editor del sitio
WordPress 6.5 no se trata sólo de fuentes y rendimiento; aporta una nueva dimensión al Editor del sitio con vistas mejoradas para páginas, patrones, plantillas y partes de plantillas. Esta actualización tiene como objetivo simplificar o complicar el proceso de edición de su sitio según sea necesario, ofreciendo muchas formas de explorar, filtrar y administrar los componentes de su sitio. Así es como WordPress 6.5 está preparando el escenario para una experiencia de edición aún más intuitiva:
Exploración repleta de funciones
- Opciones de visualización dinámica: desde tablas que muestran campos específicos hasta la capacidad de desplazarse por su contenido y ejecutar acciones rápidas, el Editor del sitio ahora pone el control a su alcance.
- Vistas personalizables: adapte su espacio de edición para que coincida con su flujo de trabajo con opciones para activar o desactivar campos, ordenar y filtrar datos y elegir entre diferentes presentaciones de diseño, incluidas vistas de tabla clásica y de cuadrícula moderna.
- Navegación y administración mejoradas: navegue fácilmente a través de la estructura de su sitio, gracias a las mejoras de la interfaz de usuario que admiten la selección de entradas y la realización de acciones masivas, reforzadas por la compatibilidad con filtros primarios que agilizan el acceso a las secciones típicas.

Que esperar:
- Gestión de plantillas: usted gestiona todas las plantillas mediante diseños de tablas y cuadrículas, lo que facilita la visualización y organización de la estructura de su sitio.
- Patrones y piezas de plantilla : disfrute de diseños de tablas y cuadrículas con capacidades de acción masiva para piezas de plantilla. Además, un diseño de cuadrícula para patrones incluye un filtro principal para distinguir entre patrones sincronizados y no sincronizados. Además, puede duplicar y cambiar el nombre de ambos.
- Páginas: administre sus páginas con diseños de tablas y cuadrículas, complementados con acciones masivas y filtros primarios predeterminados para una organización optimizada.
Mejoras en la vista de lista de WordPress 6.5: cambio de nombre de bloque mejorado

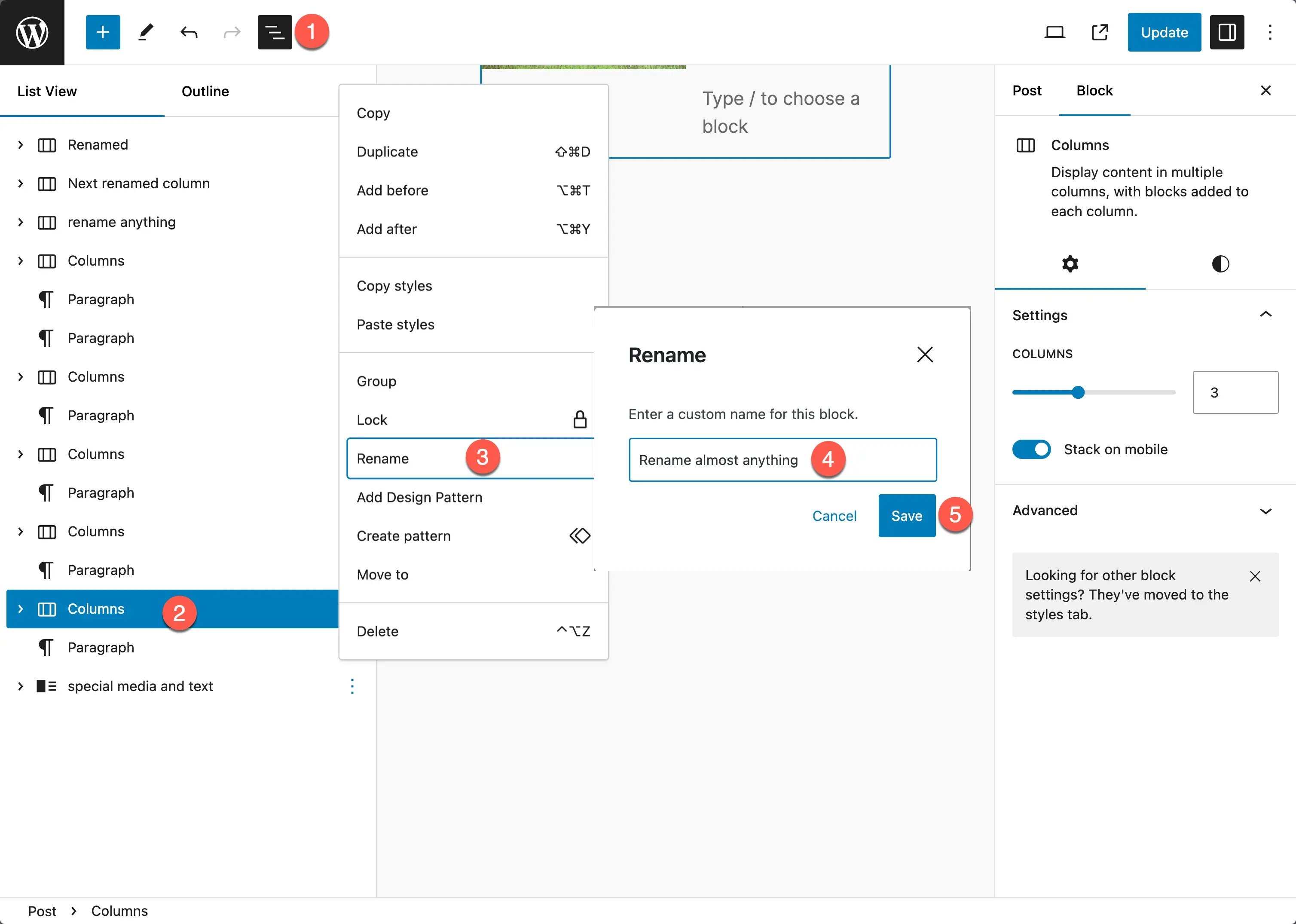
WordPress 6.5 amplía la primera característica introducida para bloques de grupo en Vista de lista en WordPress 6.4, permitiendo cambiar el nombre de casi todos los bloques para mejorar la organización y personalización del contenido. Esta actualización amplía significativamente el alcance para modificar etiquetas de bloques directamente desde la Vista de lista, lo que facilita una experiencia de edición más personalizada.
Para cambiar el nombre de los bloques:
- Habilitar vista de lista
- Seleccione el bloque a cambiar de nombre, 3 puntos a la derecha
- Seleccione Cambiar nombre
- Introduce un nuevo nombre
- Ahorrar
Los usuarios finales se benefician de esta función al navegar rápidamente y comprender la estructura de su contenido a través de etiquetas personalizadas. Mientras tanto, los autores de temas pueden ofrecer una experiencia más intuitiva dentro de sus temas y patrones, y los administradores de sitios y las empresas obtienen herramientas poderosas para estrategias de gestión de contenido más precisas.
Ciertos bloques principales conservan sus nombres originales para mantener la claridad y la funcionalidad:
- núcleo/bloque
- núcleo/parte-plantilla
- núcleo/patrón
- núcleo/navegación
- núcleo/enlace de navegación
Personalización para desarrolladores:
El cambio de nombre de bloque está habilitado de forma predeterminada. Los extensores de terceros pueden excluirse de los bloques configurando “renombrar”: false en el archivo block.json del bloque.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Revisiones sólidas
WordPress 6.5 introduce revisiones sólidas en el Editor del sitio, lo que mejora significativamente el seguimiento y la gestión de cambios para los diseños del sitio. Esta función ofrece una vista detallada de la evolución de las plantillas y partes de su sitio, presentando un historial completo de las ediciones realizadas a lo largo del tiempo. Con marcas de tiempo más granulares y resúmenes de cambios, navegar a través de diferentes versiones del diseño de su sitio se ha vuelto más intuitivo. Los usuarios ahora pueden ver fácilmente qué modificaciones se realizaron, cuándo y quién, agilizando el proceso de reversión o iteración de diseños.

Además, esta versión de WordPress amplía la capacidad del Editor del sitio al introducir la paginación para ver todas las revisiones de estilo. Esto elimina la limitación de mostrar solo las últimas 100 revisiones, lo que permite un fácil acceso al historial completo de cambios. La inclusión de un interruptor de Libro de estilos ofrece una perspectiva alternativa sobre las revisiones, lo que permite a los usuarios obtener una vista previa de los cambios de forma más visual y completa. Estas mejoras actúan como una red de seguridad, preservando el historial de diseño de su sitio y permitiendo a los usuarios experimentar con confianza con la apariencia de su sitio, sabiendo que pueden documentar y recuperar meticulosamente todas las modificaciones.
Agregue un ícono de sitio o Favicon desde Configuración

El ícono de un sitio, a menudo denominado favicon, es una pequeña imagen o logotipo que aparece en la pestaña del navegador web, en los marcadores, en el historial y en otros lugares que ayudan a los usuarios a identificar su sitio web. Este pequeño pero significativo gráfico es crucial para la marca y la usabilidad, ya que hace que su sitio se destaque en un entorno de navegador abarrotado y refuerza el reconocimiento de la marca.
Anteriormente, los temas de bloqueo exigían el bloqueo del logotipo del sitio para configurar un icono del sitio. Sin embargo, la última actualización introduce un método simplificado disponible en Configuración general, aplicable tanto a Temas de bloques como a Temas clásicos. Los usuarios de temas clásicos aún pueden utilizar el Personalizador para este ajuste, lo que garantiza flexibilidad entre los tipos de temas.
Para configurar el ícono de su sitio en el nuevo sistema:
- Desde su panel de WordPress, vaya a Configuración > General.
- En "Icono del sitio", cargue su imagen preferida.
- Presione "Guardar" para confirmar sus cambios.
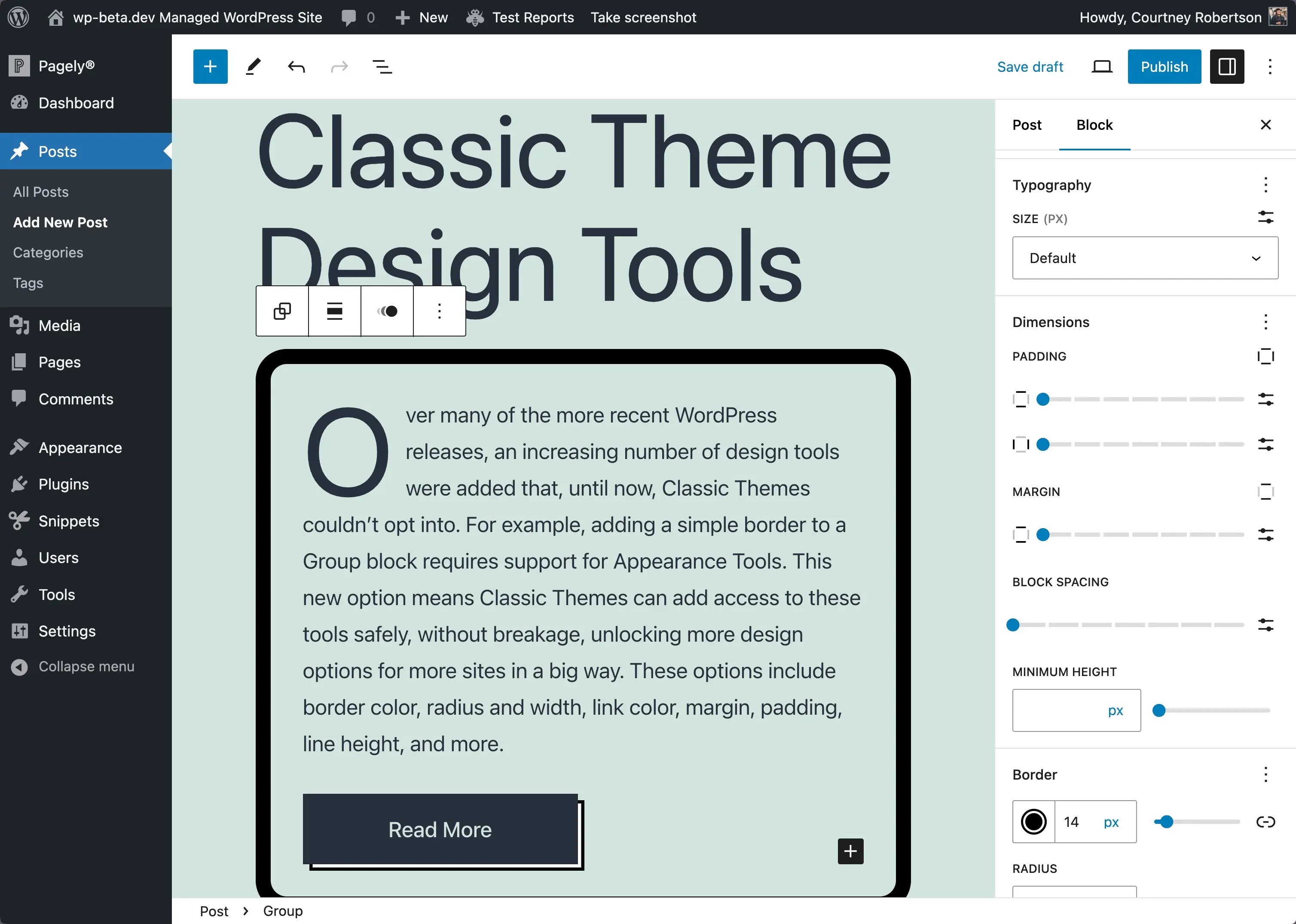
Desbloquear el control creativo: herramientas de apariencia para temas clásicos

Mejore su diseño: WordPress 6.5 abre un nuevo horizonte para los usuarios de Temas clásicos al integrar herramientas avanzadas de apariencia. Esta actualización cierra la brecha, ofreciendo opciones de diseño que antes eran exclusivas de los temas basados en bloques.
- Por qué es importante: Los temas clásicos han resistido la prueba del tiempo y encarnan simplicidad y confiabilidad. Ahora están recibiendo una mejora significativa. Esto permite una personalización más matizada sin conocimientos profundos de codificación ni cambios de tema.
Mejoras clave:
- Personalización de bordes: agregue bordes con facilidad. Personalice el color, el radio y el ancho para enmarcar su contenido exactamente como lo imagina.
- Ajustes de color: ajuste los colores de los enlaces directamente, mejorando la legibilidad y el atractivo estético.
- Control de espaciado: domine el arte del diseño con márgenes y rellenos ajustables, creando el equilibrio y el flujo perfectos.
- Ajustes de tipografía: personalice su texto con ajustes de altura de línea, garantizando legibilidad y armonía visual.
- Lista completa : para ver todas las opciones de diseño que se pueden habilitar, consulte la lista completa.
Cómo activar:
- Usuarios de temas clásicos: simplemente regístrese a través del archivo funciones.php de su tema con
add_theme_support('appearance-tools');. Experimente un nuevo ámbito de flexibilidad de diseño, manteniendo su tema de confianza en el centro de su expresión digital. - Desarrolladores de temas: habilite estas herramientas en sus temas clásicos para fomentar la exploración y la creatividad. Esto ofrecerá a los usuarios una experiencia renovada y personalizable sin comprometer la integridad del tema.
WordPress 6.5: avanzando en el manejo y presentación de imágenes
WordPress 6.5 introduce actualizaciones fundamentales para la gestión de medios y las funcionalidades de la galería, enriqueciendo las capacidades de creación y visualización de contenido de la plataforma. Estas actualizaciones tienen como objetivo optimizar el rendimiento del sitio, elevar la estética visual y optimizar los flujos de trabajo de los usuarios.
Elevando la calidad de la imagen con soporte AVIF

Entendiendo AVIF:
AVIF (AV1 Image File Format) marca el comienzo de un nuevo estándar para la compresión y la calidad de las imágenes, superando significativamente a los formatos más antiguos como JPEG, PNG y WebP. Al adoptar AVIF, WordPress 6.5 garantiza que los sitios web disfruten de tamaños de archivos de imagen reducidos manteniendo al mismo tiempo una claridad de imagen superior. Esto da como resultado tiempos de carga más rápidos y una mejor experiencia de navegación. Para ver qué navegadores admiten AVIF, consulte ¿Puedo utilizar?
La importancia de AVIF:
La integración de AVIF en WordPress 6.5 marca un desarrollo crucial en la optimización del rendimiento web. Este avance permite ofrecer imágenes nítidas y detalladas en una fracción del tamaño de archivo original. La velocidad de la página y el rendimiento de SEO se ven afectados positivamente.
Simplificando las imágenes destacadas con la opción de primera imagen
Imágenes destacadas innovadoras:
WordPress 6.5 simplifica la designación de Imágenes destacadas con una nueva función automáticamente utilizando la primera imagen de una publicación.
Esta actualización ayuda enormemente a los blogueros y creadores de contenido a mantener la coherencia visual al configurar automáticamente las imágenes destacadas para las publicaciones.
Información operativa:
Cuando una publicación carece de una imagen destacada seleccionada manualmente pero contiene imágenes, WordPress usará la primera imagen como imagen destacada. Esta característica inteligente garantiza una representación visual de cada publicación. Mejora el atractivo de la publicación en temas y listados sin esfuerzo adicional por parte del usuario.
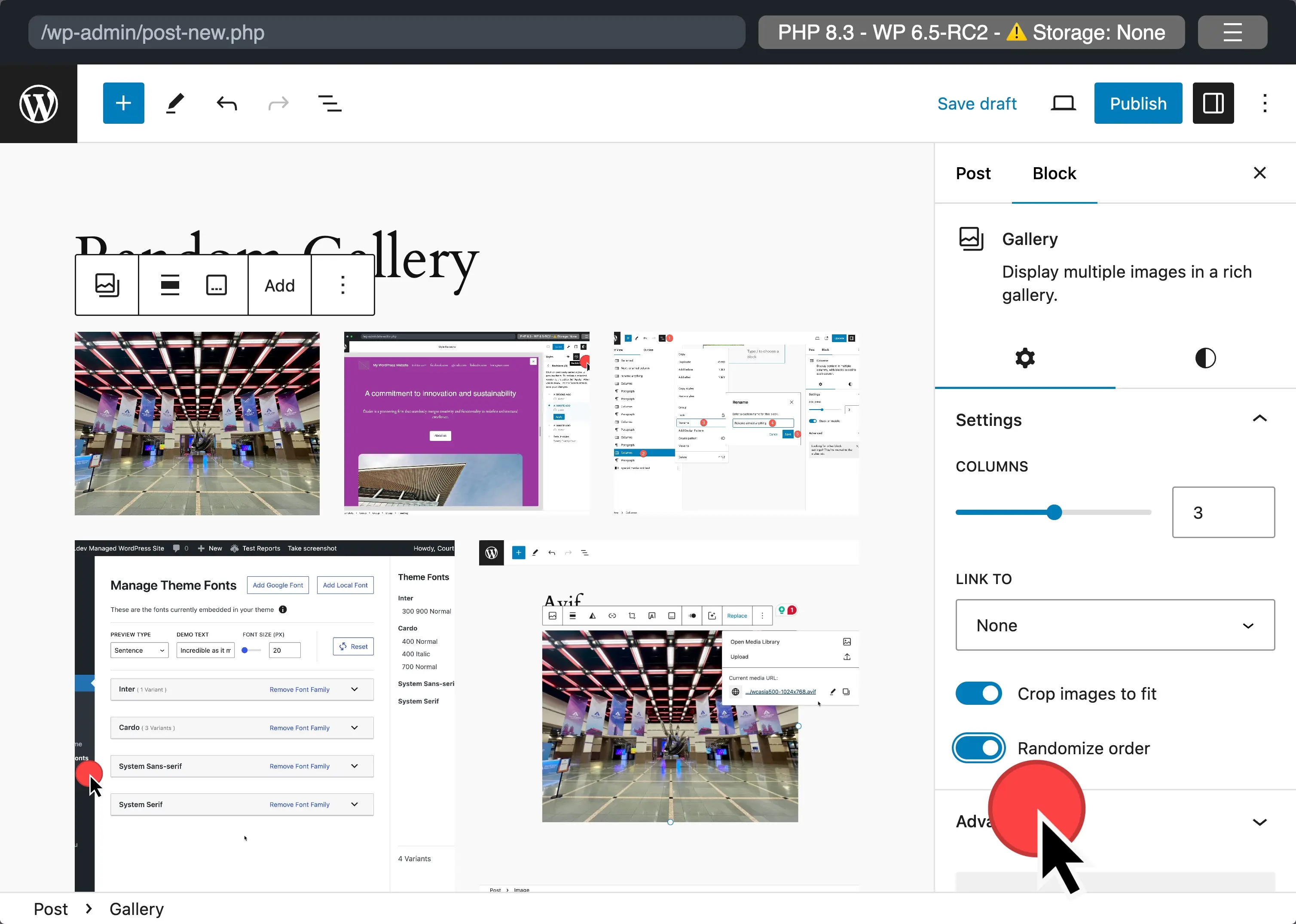
Visualización dinámica de la galería con configuración de orden aleatorio:
Una nueva configuración en el bloque Galería le permite mostrar imágenes aleatoriamente, creando una experiencia de visualización única con cada recarga de página. Puede activar esta función para cada galería individualmente, agregando una capa de dinamismo a las presentaciones de imágenes.

Manejo elegante de subtítulos largos:
WordPress 6.5 introduce barras de desplazamiento con estilo para subtítulos extendidos dentro de los bloques de la Galería, abordando de manera visualmente atractiva el desbordamiento de subtítulos. Alentamos a los autores de temas a probar la compatibilidad de esta actualización con sus estilos de barra de desplazamiento personalizados existentes.
Ajustes de relación de aspecto unificados en todas las imágenes:
La actualización elimina las relaciones de aspecto 10:16 y 16:10 de las opciones de carga de imágenes, lo que afecta las presentaciones de imágenes en todo el sitio, no solo dentro de los bloques de la Galería. Este cambio promueve la coherencia del diseño y recomienda a los autores de temas que revisen y ajusten estas relaciones de aspecto en patrones, plantillas o en cualquier lugar donde carguen imágenes.
Mejora de la experiencia de WordPress: actualizaciones de usabilidad en WordPress 6.5
WordPress 6.5 trae mejoras en la experiencia del usuario al Editor del sitio. Cada mejora tiene como objetivo hacer que la creación y gestión del sitio sea más intuitiva y eficiente. Profundicemos en las actualizaciones críticas preparadas para transformar su interacción con su sitio de WordPress.
Experiencia de edición de enlaces más intuitiva

WordPress 6.5 renueva la edición de enlaces para ofrecer un proceso más intuitivo y fluido. Esta actualización aborda los puntos débiles comunes, haciendo que la gestión de enlaces sea sencilla y menos intrusiva. Las mejoras clave incluyen:
- Interfaz de usuario de enlace enfocada: la interfaz de edición de enlaces ahora aparece solo cuando se la solicita. Esto reduce las distracciones y mejora el flujo de trabajo. Beneficia a todos los usuarios, especialmente a aquellos que utilizan tecnologías de asistencia.
- Gestión de enlaces optimizada: agregar un enlace mantiene la interfaz abierta para realizar ajustes rápidos, como abrirla en una nueva pestaña.
- Descubrimiento mejorado: los nuevos íconos y un botón para copiar enlace simplifican la administración de enlaces para páginas internas o recursos externos, agilizando el proceso.
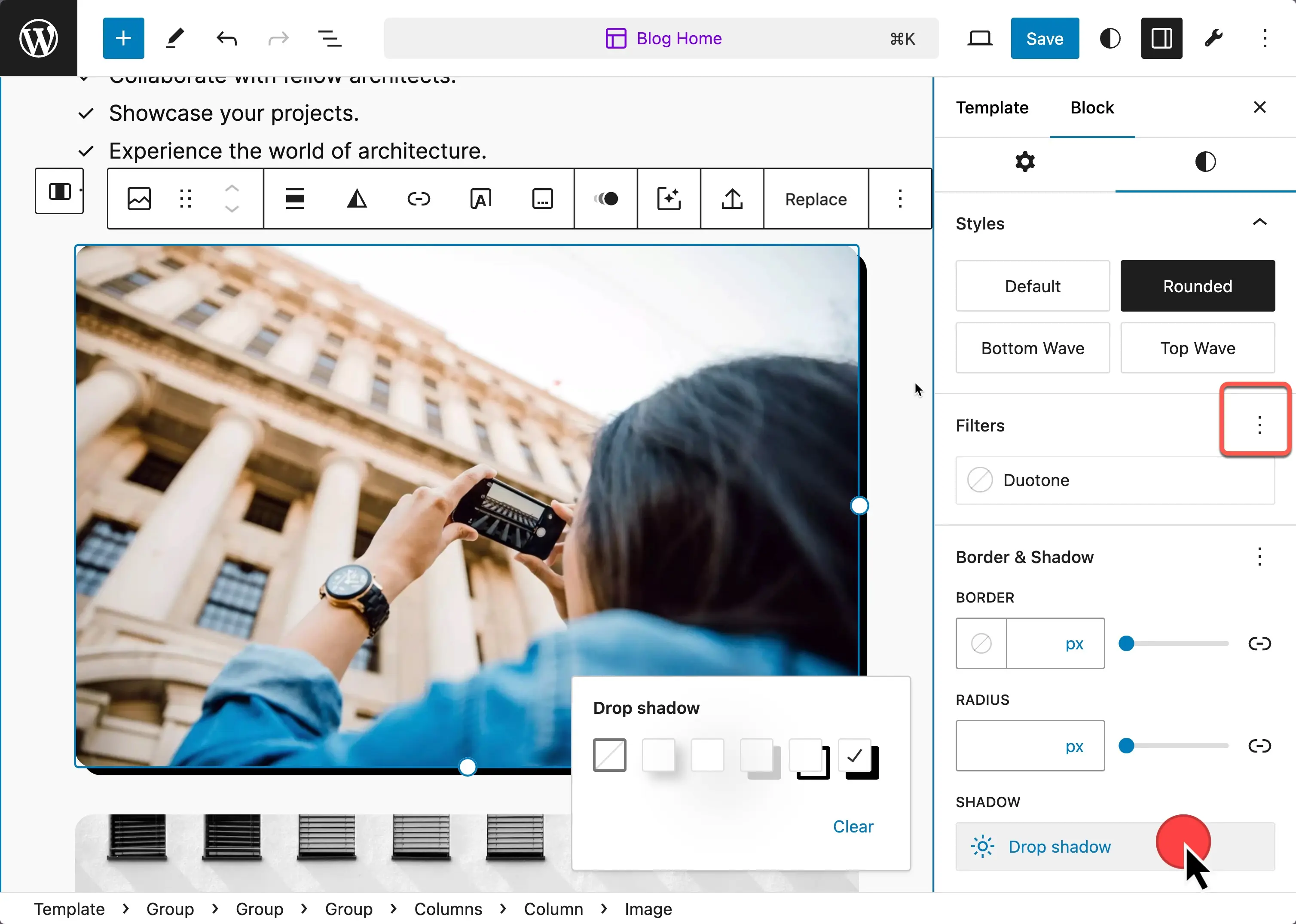
Mejora de herramientas de diseño

- Box Shadow y más: una nueva capa de control de diseño agrega características como configuraciones de box-shadow para bloques individuales, lo que permite una mayor personalización y creatividad.
- Controles de tipografía enriquecidos: puede ajustar el peso, el tamaño y las familias de las fuentes con precisión, ofreciendo una gama más amplia de opciones estilísticas para comunicar la voz de su marca de manera efectiva.
Mejoras de usabilidad de arrastrar y soltar
La funcionalidad de arrastrar y soltar dentro del Editor del sitio ha recibido mejoras significativas, haciéndola más intuitiva y versátil para organizar los elementos de su sitio:
- Arrastre de un extremo a otro: mueva bloques sin esfuerzo al principio o al final de su contenido, lo que ofrece una mayor flexibilidad en el diseño del diseño.
- Manejo de contenedores mejorado : refinar el arrastre entre y dentro de los bloques de contenedores (como los bloques de Grupo y Cubierta) ofrece una experiencia más fluida.
- Comentarios visuales : los indicadores ahora muestran claramente las opciones de ubicación de los bloques durante el arrastre, lo que reduce las conjeturas y mejora la precisión del ajuste del diseño.
Mejoras generales en la experiencia de usuario del editor del sitio
La experiencia general del usuario del Editor del sitio ha experimentado mejoras generalizadas destinadas a hacer que la edición del sitio sea más accesible y agradable:
- Navegación de plantillas: cambiar entre plantillas de edición y partes de plantillas ahora es más intuitivo, con una navegación y organización más sencillas.
- Estilos consolidados: simplificar la gestión de los estilos globales de su sitio ahora facilita el mantenimiento de la coherencia en todo su sitio.
- Accesibilidad y flujo de trabajo: los esfuerzos para mejorar la accesibilidad y optimizar los flujos de trabajo, como la vista previa de los cambios de manera más efectiva, han sido un enfoque importante, lo que garantiza que todos los usuarios puedan crear y administrar rápidamente sus sitios.
- Modo sin distracciones : ahora, cuando uses el modo sin distracciones en el editor de publicaciones, la barra de herramientas superior estará disponible cuando pases el mouse sobre ella.

Para desarrolladores
WordPress 6.5 introduce importantes cambios en la API. Destaca la dedicación de WordPress para mejorar la experiencia del desarrollador. Esto se alinea con las expectativas de los usuarios sobre sitios web interactivos y responsivos. Las actualizaciones incluyen la API de enlaces de bloques, campos personalizados, el paquete de vistas de datos y la API de interactividad. Estos cambios tienen como objetivo brindar a los desarrolladores herramientas para crear sitios web atractivos, eficientes y personalizados. Estas mejoras marcan una nueva era en el desarrollo de WordPress. Se centran en una fácil integración de funcionalidades complejas y en la creación de experiencias de usuario inmersivas. Con estas API, WordPress 6.5 permite a los desarrolladores ampliar lo que es posible con WordPress. Refuerza a WordPress como una plataforma poderosa para dar forma al futuro de la web. Puede conocer con mayor detalle cada uno de estos en la Guía de campo.
Mejora de la gestión de datos con los campos personalizados en WordPress 6.5
WordPress 6.5 presenta el paquete de campos personalizados. Esta mejora simplifica el trabajo con campos personalizados en WordPress y proporciona una forma estructurada y eficiente de administrar datos de campos personalizados, lo cual es clave para crear experiencias de usuario dinámicas y personalizadas. Profundicemos en lo que ofrece este paquete y cómo puede transformar el manejo de datos en proyectos de WordPress.
Descripción general de los campos personalizados
Los campos personalizados ofrecen funciones e interfaces integrales para acceder y mostrar datos de campos personalizados en sitios de WordPress. Encapsula la funcionalidad para recuperar, filtrar y presentar datos personalizados vinculados a publicaciones, páginas y tipos de publicaciones personalizadas. Es un activo valioso para los desarrolladores de temas y complementos que buscan aprovechar los campos personalizados en sus proyectos.
- Acceso a datos estructurados: el paquete ofrece un método sencillo para acceder a campos personalizados. Los desarrolladores pueden utilizar fácilmente datos personalizados sin consultas directas a la base de datos ni navegar por las complejidades de la API de metadatos de WordPress.
- Presentación de datos mejorada: los desarrolladores pueden crear fácilmente vistas de datos con campos personalizados. Estas vistas muestran dinámicamente información de campos personalizados y se pueden realizar en publicaciones, páginas o plantillas personalizadas. Esta capacidad permite la creación de visualizaciones de contenido enriquecidas y personalizadas que pueden adaptarse en función de los datos de los campos personalizados subyacentes.
- Integración perfecta con Block Editor: una de las características destacadas de este paquete es su integración con el Editor de bloques de WordPress. Los desarrolladores pueden vincular datos de campos personalizados para bloquear atributos directamente dentro del editor. Esto proporciona un flujo de trabajo fluido para incorporar contenido dinámico en diseños basados en bloques.
- Extensibilidad y personalización: el equipo de lanzamiento reconoció las diversas necesidades de los desarrolladores y diseñó el paquete teniendo en cuenta la extensibilidad. Ofrece ganchos y filtros para la recuperación de datos y la personalización de la presentación, lo que garantiza que los desarrolladores puedan adaptar la funcionalidad a los requisitos de su proyecto.
Aplicaciones del mundo real
Los campos personalizados abren muchas posibilidades para el desarrollo de WordPress, desde la creación de listados de contenido dinámicos que se actualizan automáticamente en función de los valores de los campos personalizados hasta la creación de aplicaciones complejas basadas en datos dentro de WordPress. Por ejemplo, un sitio web de bienes raíces podría usar este paquete para mostrar listados de propiedades con campos personalizados de precio, ubicación y servicios, ofreciendo a los usuarios una experiencia de navegación rica e interactiva.

Los campos personalizados no son API de campos principales
Los campos personalizados y la API de campos principales son componentes distintos dentro de WordPress. Los campos personalizados proporcionan un conjunto de funcionalidades para mostrar dinámicamente datos de campos personalizados en el editor de bloques de WordPress, facilitando el desarrollo de experiencias de contenido enriquecidas. Por otro lado, los desarrolladores diseñaron la API Core Fields propuesta como un marco extenso para definir, administrar y recuperar varios tipos de datos personalizados en WordPress. Su objetivo es mejorar la eficiencia y la uniformidad del manejo de datos entre temas, complementos y funciones principales de WordPress, fomentando así una mayor coherencia e interoperabilidad.
Liberando el poder de los enlaces de bloques en WordPress 6.5
Con la llegada de WordPress 6.5, los desarrolladores reciben un salto evolutivo en la personalización de bloques y la gestión de contenidos, gracias a la introducción de la API Block Bindings. Esta característica innovadora promete transformar la forma en que pensamos e interactuamos con los bloques, ofreciendo una facilidad sin precedentes para integrar datos dinámicos directamente en los bloques centrales. Exploremos las capacidades y aplicaciones de esta nueva e interesante API.
¿Qué es la API de enlaces de bloques?
La API Block Bindings es un mecanismo interno que conecta atributos de bloque con varias fuentes de datos, incluidos campos personalizados y potencialmente cualquier fuente de datos personalizada futura. Esto elimina la necesidad de bloques personalizados en muchos escenarios, lo que permite a los desarrolladores completar dinámicamente bloques centrales como párrafos e imágenes con datos de campos personalizados, API externas u otras fuentes dinámicas.
Funciones y capacidades principales
- Conecte bloques principales a campos personalizados: sin crear bloques personalizados, los desarrolladores ahora pueden vincular atributos de bloques principales, como contenido de párrafos o URL de imágenes, directamente a campos personalizados. Esta conexión se logra agregando un objeto "enlaces" a los atributos del bloque, especificando la fuente de datos y la clave para el campo personalizado deseado.
- No se requiere interfaz de usuario para la configuración inicial: WordPress 6.5 se centra en habilitar estos enlaces en el lado del servidor sin necesidad de una interfaz de usuario inmediata en el editor. Este enfoque permite a los desarrolladores de temas implementar enlaces directamente dentro del HTML y permite que fuentes de terceros experimenten con esta característica.
- Ampliable para casos de uso futuros: si bien la implementación actual admite principalmente la conexión a campos personalizados, los desarrolladores diseñaron la API Block Bindings para una futura extensibilidad. Las mejoras planificadas incluyen la anulación de atributos de patrones sincronizados y un soporte más amplio para diversas fuentes de datos.
¿Cómo funcionan los enlaces de bloques?
- Simplificación de la integración de contenido dinámico: los desarrolladores pueden vincular atributos de bloque a fuentes de datos específicas especificando enlaces dentro del marcado del bloque. Este enlace le indica a WordPress que obtenga los datos correspondientes cuando renderice el bloque, tanto en el editor como en el front-end, para reflejar el contenido dinámico con precisión.
- Bloques y atributos admitidos: inicialmente, la API Block Bindings respalda un grupo selecto de bloques y atributos principales, como el contenido de los párrafos y encabezados o la URL, alt y título de las imágenes. Esta base permite una amplia gama de aplicaciones de contenido dinámico y las versiones futuras ampliarán el soporte.
- Mejora de la experiencia del desarrollador y del usuario: los bloques con campos conectados presentan una interfaz de solo lectura en el editor, similar a los bloques bloqueados. Esta característica garantiza la integridad del contenido al tiempo que ofrece una indicación intuitiva de la naturaleza dinámica del contenido encuadernado.
Así como Gutenberg incorpora la metafuente de publicaciones, los desarrolladores ahora pueden introducir fácilmente fuentes personalizadas, como myplugin/plugin-data. La inclusión de una API pública sencilla permite el registro de diversas fuentes de datos, lo que abre muchas posibilidades para una mejor interactividad y personalización de bloques.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Por ejemplo, para mostrar un valor de campo personalizado dentro de un bloque de párrafo, inserte un objeto "enlaces" dentro del código del bloque de la siguiente manera:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Más información sobre enlaces de bloques
- Nota para desarrolladores sobre enlaces de bloques
- Enlaces de bloques Parte 1: Conexión de campos personalizados
- Enlaces de bloques, parte 2: trabajar con fuentes de enlaces personalizados
Conexión de enlaces de bloque con campos personalizados
WordPress 6.5 transforma la forma en que los desarrolladores incorporan datos de campos personalizados en bloques centrales como botones, encabezados, imágenes y párrafos, eliminando la necesidad de crear bloques personalizados. La API Block Bindings recientemente introducida permite una conexión perfecta entre los atributos del bloque y varias fuentes de datos, incluidos los campos personalizados.
Antes de la llegada de WordPress 6.5, mostrar valores de campos personalizados en bloques principales como párrafos o imágenes no era sencillo. Los desarrolladores a menudo tenían que recurrir a la creación de bloques personalizados para tales fines.
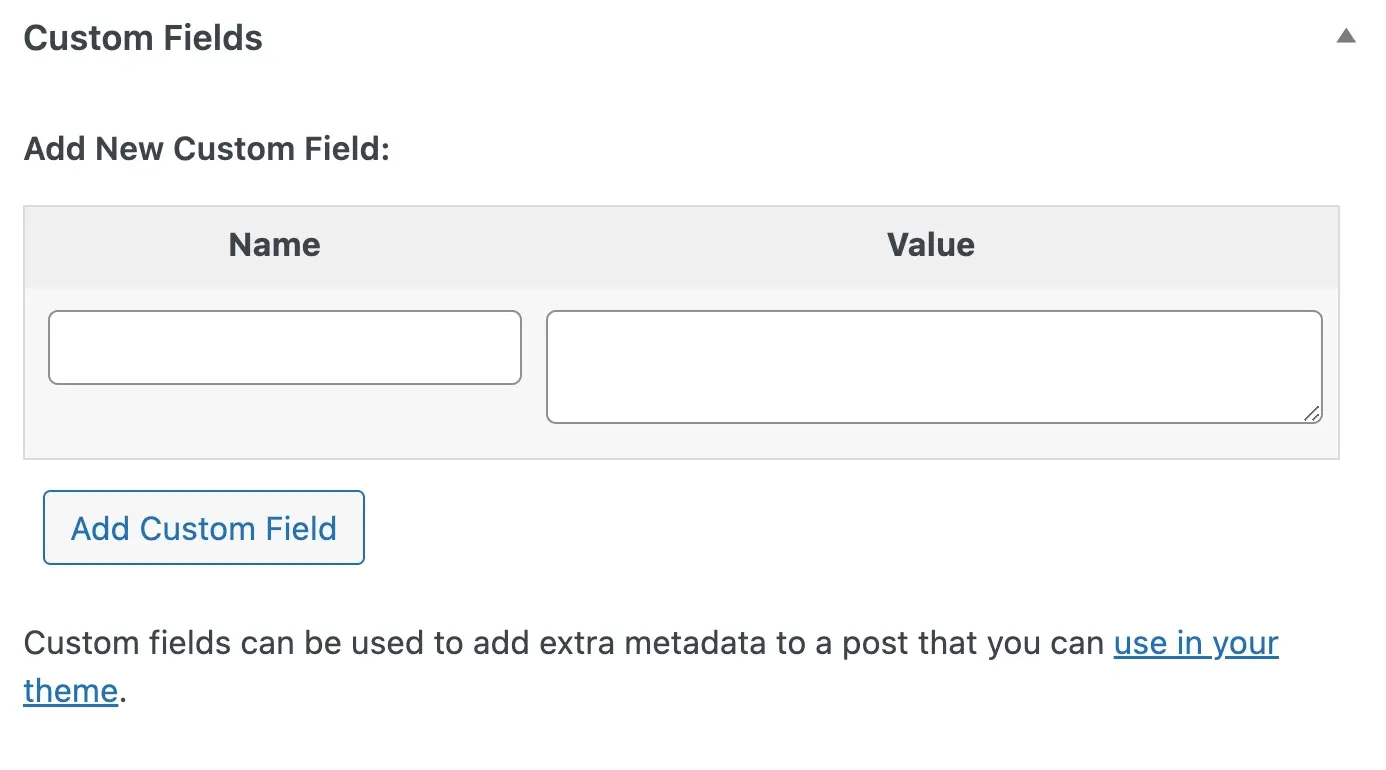
Para aprovechar esta función, active los campos personalizados en el editor navegando a Editor de publicaciones -> Opciones -> Preferencias -> General -> Avanzado. Aunque WordPress 6.5 no ofrece un control de interfaz de usuario para vincular valores de campos personalizados directamente, los desarrolladores pueden vincular manualmente estos valores para bloquear atributos utilizando el editor de código.

Con WordPress 6.5, ahora puede mostrar géneros de libros o cualquier dato de campo personalizado justo antes del contenido de su publicación, utilizando bloques centrales como párrafos. La introducción de la API Block Bindings facilita esto al permitir que los atributos de bloque obtengan datos de campos personalizados, un método que antes no estaba disponible sin codificación o complementos adicionales.
Para comenzar, agregue este código PHP al functions.php de su tema o a un complemento personalizado:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Regresa a tu publicación. Redacte la publicación como desee y agregue un campo personalizado.

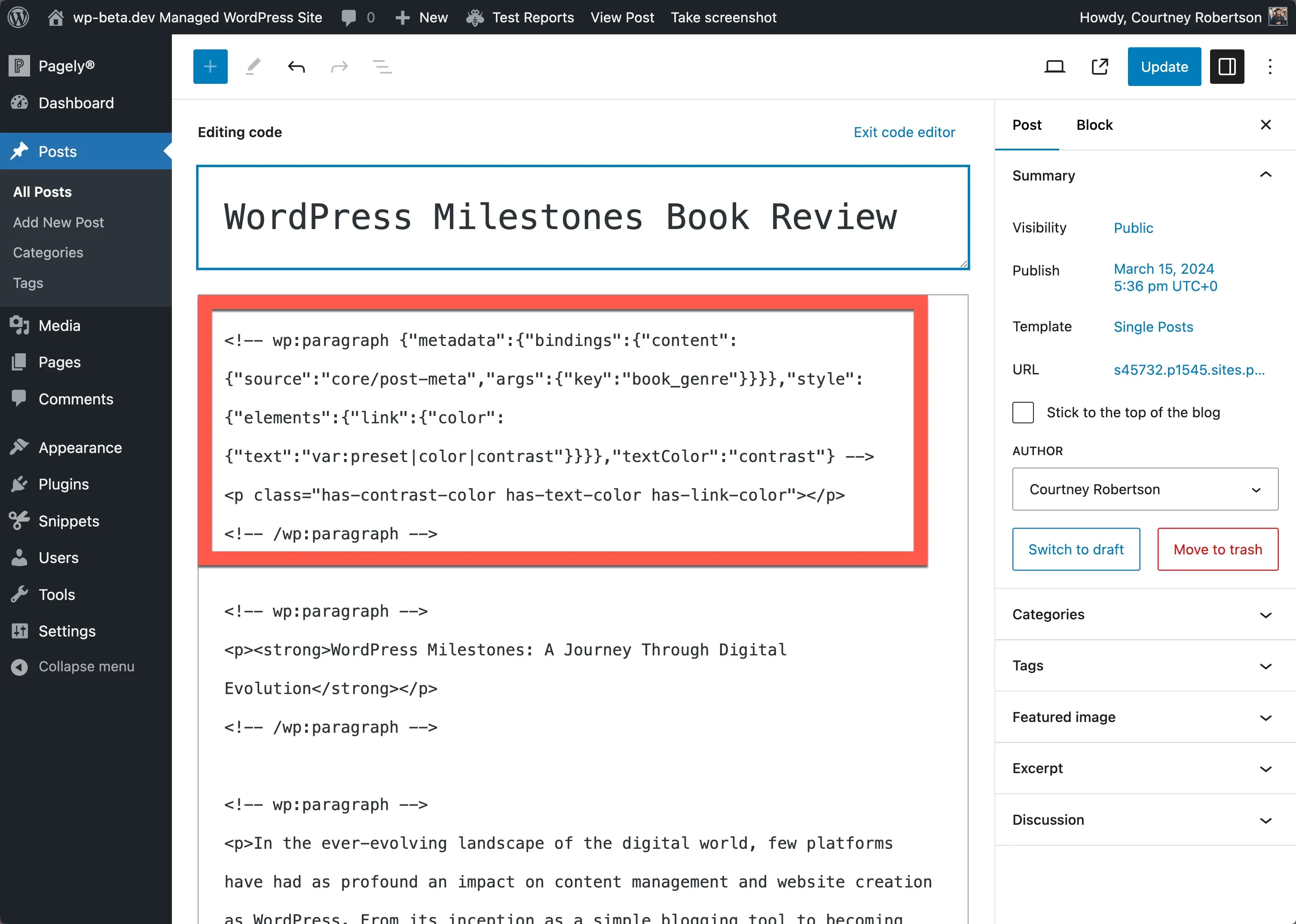
Una vez que hayas agregado un campo personalizado con el género de tu libro, deberás cambiar al editor de código de tu publicación. Aquí, inserte un objeto "bindings" dentro del código de su bloque para vincular el campo personalizado de género a su bloque. Así es como se ve un bloque de párrafo:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Observe que el campo personalizado ahora se muestra con un resaltado violeta alrededor del cuadro en el modo de edición, cuando está seleccionado. Así aparecerá en el modo editor de código:

Finalmente, guarda y mira tu publicación.

Actualmente, WordPress 6.5 admite la vinculación de campos personalizados a atributos específicos de los siguientes bloques:
- Párrafo:
content - Título:
content - Imagen:
URL,altytitle - Botón:
text,URL,linkTarget,rel
Para una exploración detallada de la integración de campos personalizados con atributos de bloque, consulte Enlaces de bloques y campos personalizados: un ejemplo (casi) sin código.
Revolucionando las interacciones front-end con la API de interactividad de WordPress 6.5
WordPress 6.5 anuncia la introducción de la API de interactividad, una característica revolucionaria diseñada para estandarizar la forma en que los desarrolladores agregan elementos interactivos al front-end de sus bloques de WordPress. Esta nueva API tiene como objetivo simplificar la creación de experiencias de usuario ricas y atractivas al proporcionar un método estandarizado para implementar funcionalidades que van desde simples mejoras en la interfaz de usuario, como contadores y ventanas emergentes, hasta interacciones más complejas, como búsquedas instantáneas, navegación dinámica y funcionalidades de comercio electrónico. como carritos y cajas.
Visita el sitio web de demostración wpmovies.dev para ver la API de interactividad en acción.
Características clave de la API de interactividad
- Marco de interacción estandarizado: la API de interactividad establece un enfoque uniforme para agregar funciones interactivas a los bloques, lo que ayuda a los desarrolladores a evitar inconsistencias y problemas de compatibilidad al utilizar diversas bibliotecas de JavaScript o código personalizado.
- Comunicación fluida de bloques: una de las ventajas más convincentes de la API de interactividad es su capacidad para facilitar la comunicación entre bloques. Por ejemplo, una acción de "agregar al carrito" en un bloque puede actualizar sin esfuerzo el contenido de un bloque de "carrito" separado, lo que permite una experiencia de usuario coherente y sincronizada sin la complejidad que tradicionalmente implica la gestión de dichas interacciones.
- Implementación fácil de desarrollar: la introducción de esta API no altera el flujo de trabajo de creación de bloques existente. Los desarrolladores declaran la compatibilidad de un bloque con la API de interactividad a través de la propiedad de interactividad dentro del archivo block.json. Esta inclusión significa que el bloque está preparado para admitir la interactividad frontend.
- Directivas para interacciones dinámicas: la API de interactividad emplea directivas (atributos personalizados agregados al marcado de bloque) para definir interacciones. Estas directivas, detalladas en el archivo render.php para bloques dinámicos, permiten a los desarrolladores especificar las interacciones que deben ocurrir dentro del DOM. Por ejemplo, la directiva data-wp-interactive activa la API dentro de un elemento DOM, allanando el camino para que otras directivas introduzcan interacciones específicas.
- Aprovechamiento de los módulos de JavaScript: con el soporte de WordPress 6.5 para módulos de secuencias de comandos, los bloques diseñados para utilizar la API de interactividad deben registrar su JavaScript usando viewScriptModule en block.json. Esto garantiza que los scripts necesarios se pongan en cola y se administren correctamente.
Bloques potenciadores con funcionalidad interactiva
La implementación de la API de interactividad implica dos pasos críticos: agregar directivas al marcado de su bloque para definir las interacciones deseadas y crear una tienda para albergar la lógica que rige estas interacciones. Directivas como data-wp-interactive para activar la zona API, data-wp-on--click para manejar eventos de clic y data-wp-bind--aria-expanded para vincular cambios de estado ilustran cómo los desarrolladores pueden integrar elementos interactivos directamente. dentro de la estructura HTML de sus bloques.
El almacén, normalmente definido en el archivo view.js , representa la lógica detrás de la interactividad del bloque, que abarca la gestión del estado, las acciones y las devoluciones de llamadas. Este enfoque estructurado para definir la interactividad garantiza que los desarrolladores puedan crear experiencias interactivas sofisticadas con claridad y eficiencia.
Más sobre la API de interactividad
- Propuesta: La API de interactividad: una mejor experiencia para los desarrolladores en la creación de bloques interactivos
- API de interactividad en 6.5
- Anuncio de fusión: API de interactividad
WordPress 6.5 mejora Block Hooks para una mayor extensibilidad
WordPress 6.5 mejora significativamente Block Hooks, un mecanismo de extensibilidad introducido por primera vez en WordPress 6.4. Estas actualizaciones están diseñadas para inyectar bloques dinámicos de manera más efectiva en ubicaciones específicas, definidas por un bloque de "ancla" y una posición relativa, como antes o después del bloque Publicar contenido. Profundicemos en las actualizaciones y las nuevas funciones que hacen que Block Hooks sea aún más versátil para los desarrolladores.
Mejoras clave en Block Hooks
- Soporte para diseños modificados: a diferencia de la versión inicial, los ganchos de bloque en WordPress 6.5 ahora pueden funcionar dentro de los diseños que han sufrido modificaciones del usuario. Esta compatibilidad es automática, y no requiere ajustes de código adicionales de los extensores. Se respetan las personalizaciones del usuario, como mover o eliminar bloques enganchados, mantener la integridad de las decisiones de diseño del usuario.
- Integración con el bloque de navegación: esta actualización presenta la capacidad de inyectar bloques enganchados directamente en el bloque de navegación, ya sea como el primer o último hijo. Esta flexibilidad abre nuevas posibilidades para mejorar los menús de navegación, como agregar un carrito de compras o un enlace de inicio de sesión/cierre de sesión directamente dentro de la estructura del menú.
Nuevas características y filtros
- Compatibilidad de diseño modificado: los ganchos de bloque se adaptan a los diseños con modificaciones del usuario, lo que garantiza que los bloques enganchados se comporten según lo previsto, incluso en la configuración personalizada.
- Funcionalidad mejorada del bloque de navegación: los bloques enganchados ahora se pueden integrar perfectamente en el bloque de navegación, mejorando sus opciones de utilidad y personalización.
- Actualización del filtro
hooked_block_types: con la capacidad de manejar objetos WP_Post, específicamente para los tipos de publicaciónwp_navigation, los desarrolladores obtienen más control sobre dónde y cómo se aplican los bloques enganchados, especialmente dentro del bloque de navegación.
Nuevos filtros para control detallado
WordPress 6.5 presenta dos nuevos filtros, hooked_block y hooked_block_{$hooked_block_type} , que ofrece control granular sobre bloques enganchados, incluida la capacidad de establecer atributos, modificar bloques internos o suprimir el bloque enganchado completamente. Estos filtros también consideran los atributos del bloque de anclaje, lo que permite ajustes de atributos basados en las propiedades del bloque de anclaje.
El panel del inspector de bloques de complemento mejorado alternando
Las actualizaciones de la barra lateral del inspector de bloques en el editor del sitio abordan problemas de usabilidad anteriores con alternativas para bloques enganchados. Ahora, alternar persiste correctamente, mejorando la experiencia del usuario al administrar bloques enganchados dentro del panel "complementos".
Debajo del capó: Mantener personalizaciones del usuario
Los ganchos de bloque en WordPress 6.5 logran un hito técnico significativo respetando las personalizaciones del usuario. WordPress puede administrar de manera inteligente los bloques enganchados basados en las interacciones del usuario almacenando información sobre los tipos de bloques enganchados en una matriz ignoredHookedBlocks dentro del atributo de metadatos globales del bloque de anclaje.
Estadísticas clave de rendimiento en WordPress 6.5
WordPress 6.5 presenta mejoras notables de rendimiento que racionalizan la experiencia del usuario significativamente:
- Navegación del editor de sitios : 6x más rápido, lo que permite transiciones rápidas entre plantillas y piezas para un flujo de trabajo más suave.
- Respuesta de escritura : escribir dentro del editor es 4 veces más rápido, reduciendo el retraso de entrada para un proceso de creación de contenido sin problemas.
- Tiempo de carga del editor : los tiempos de carga para el editor se reducen a la mitad, con un aumento de 2x en la velocidad, facilitando el acceso más rápido a las herramientas de edición.
Se ha introducido una nueva biblioteca de localización más eficiente, optimizando la entrega de traducción y mejorando los tiempos de carga para el contenido no inglés. Esto garantiza una experiencia más rápida y receptiva para los usuarios a nivel mundial, enfatizando el compromiso de WordPress con la accesibilidad y el rendimiento.
Requisitos de la versión
El requisito mínimo de la versión MySQL de WordPress 6.5 ha aumentado de 5.0 a 5.5.5. Esta actualización garantiza el soporte utf8mb4 (introducido en MySQL 5.5.3) y establece innoDB como el motor de almacenamiento predeterminado, reemplazando a Myisam (a partir de MySQL 5.5.5).
- PHP_CODESNIFFER se ha actualizado a V3.8.1.
- PhPMailer se ha actualizado a V6.9.1.
-
@wordpress/scriptsVersión 17 ha eliminado el soporte oficial para las versiones Node.js no súbdas. La versión Node.js más antigua es ahora Node.js 18.
Racionalizar las dependencias de complementos en WordPress 6.5

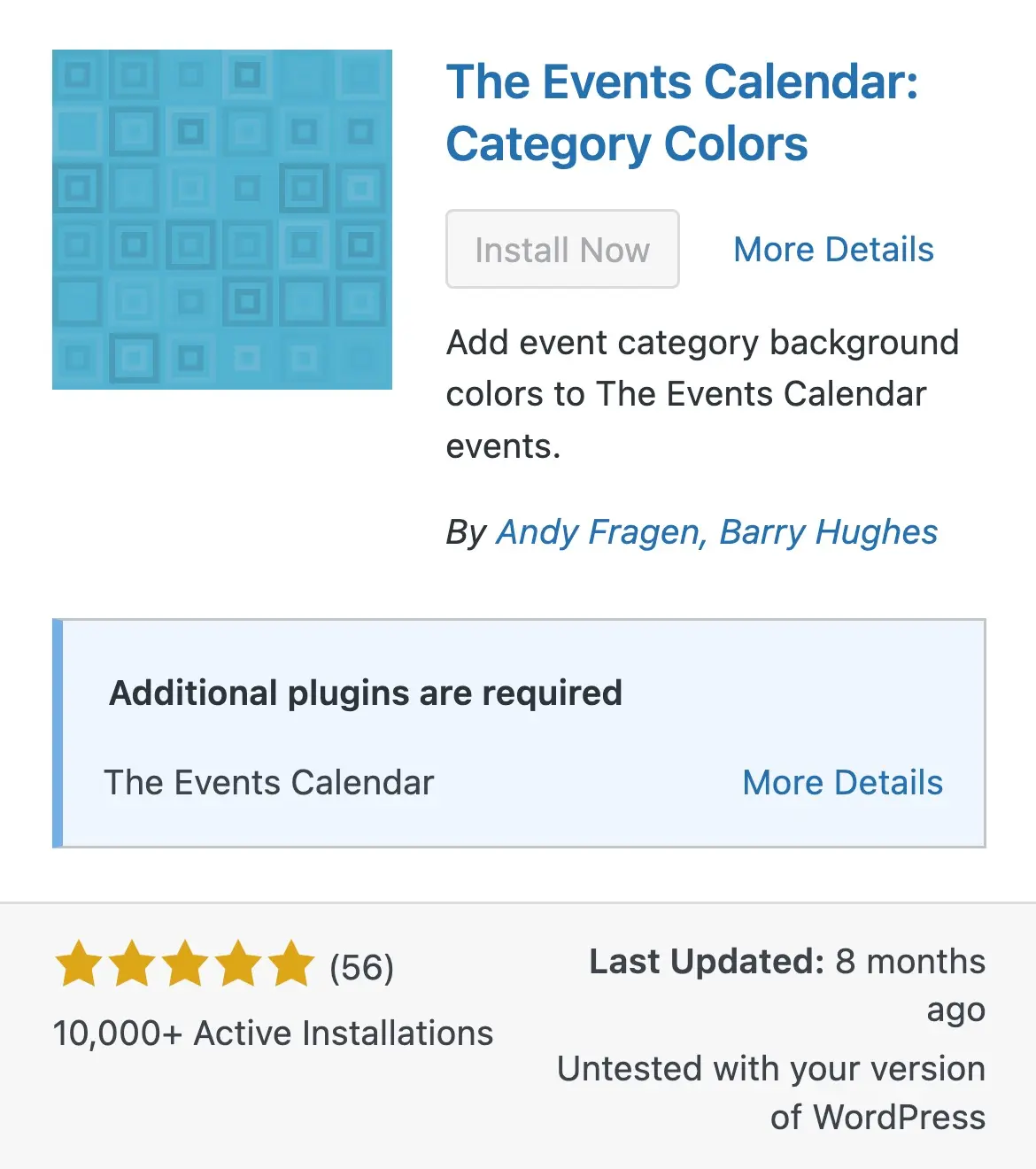
WordPress 6.5 presenta un encabezado "Requiere complementos", lo que permite a los autores de complementos especificar las dependencias necesarias de complementos. Esta adición mejora la claridad y la experiencia del usuario al informar a los usuarios de los complementos requeridos, que ahora se pueden instalar y activar fácilmente desde los enlaces del repositorio de WordPress.org Plugins.
- Declaración de dependencia directa : la lista de autores requerida complementos, simplificando los procesos de instalación y activación.
- Gestión automática : los complementos con dependencias insatisfechas se evitan la activación y se desactivan automáticamente si tienen dependencias insatisfechas, lo que garantiza la estabilidad.
Escenario de caso de uso
Imagine a un usuario que intenta activar un complemento que mejore un carrito de compras pero que requiere un complemento de plataforma de comercio electrónico específico. Con el nuevo sistema, tras el intento de activación, WordPress notifica al usuario que el complemento de la plataforma de comercio electrónico es una dependencia necesaria que debe instalarse y activarse primero, evitando problemas o conflictos de funcionalidad potenciales y guiando al usuario a través del proceso de configuración sin problemas.
Lea sobre dependencias de complementos:
- Proyecto de características: dependencias de complementos
- Fusionar anuncio: dependencias de complementos
Mejoras de desarrollo de WordPress 6.5
WordPress 6.5 presenta actualizaciones esenciales que mejoran la gestión de script, el control de bloques y la configuración del tema, racionalizan los flujos de trabajo de desarrollo y ofrecen una mayor flexibilidad.
Módulos de script y API HTML
- Módulos de script API : admite módulos JavaScript modernos para una mejor organización de script y optimización de rendimiento.
- Mejoras de API HTML : control DOM mejorado para la manipulación de contenido dinámico, enriqueciendo las capacidades interactivas.
BLOCK.JSON MEJORAS
- Campo
allowedBlocks: Especifica los bloques infantiles permitidos dentro de un bloque principal, asegurando la consistencia del diseño y la usabilidad en los patrones de bloques.
Actualizaciones de JSON
- Control mejorado : ofrece una configuración de tema detallada a través de JSON para estilos, configuraciones y características, lo que hace que el desarrollo del tema sea más accesible y reduciendo la confianza de PHP.
- Flexibilidad de diseño : permite definiciones precisas de estilo y ajustes de configuraciones de temas, mejorando la coherencia visual y la experiencia del usuario.
Direcciones futuras
- Anulaciones de patrones sincronizados posponidos : inicialmente programado para 6.5, esta característica se diferenció debido a cambios de UX y ajustes técnicos. (53705) y haga que el núcleo posterior a la eliminación de detalles.
- La personalización de la superposición móvil del bloque de navegación se retrasó : los planes para mejorar los controles receptivos para la superposición móvil del bloque de navegación se pospusieron a un lanzamiento futuro. Esta característica tenía como objetivo ofrecer la personalización completa de la apariencia del menú móvil. (Problema 43852)
- Expansión de vistas de datos : se proporcionan más detalles sobre el problema de GitHub #55083.
- Nuevo tema. JSON Herramientas : Introducción de estilo y secciones de color. Hay más información disponible sobre el número de GitHub #57537.
- Mejoras de compatibilidad de PHP : 6.5 no incluyó esfuerzos para mejorar la compatibilidad con las versiones de PHP 8.0, 8.1 y 8.2.
- Tamaños de fuente predeterminados en titum.json : discutido en la solicitud de extracción de GitHub #58409.
- Rollbacks de actualización automática : basándose en la base colocada en WordPress 6.3, el sistema ahora implementa reversiones para complementos que causan errores fatales de PHP después de las actualizaciones automáticas. (Problema 58281)
Comprometerse con WordPress 6.5: configurando el futuro juntos
Como concluimos, vale la pena señalar que sumergirse en las características de WordPress 6.5 y compartir sus comentarios es más que una contribución: es una asociación con el futuro de la plataforma. Usted juega un papel crucial en la refinación de WordPress al involucrarse con las actualizaciones, asegurando que siga siendo una herramienta robusta para los usuarios de todo el mundo. Armado con nuestras ideas y experiencias, continuemos empujando los límites de lo que WordPress puede hacer.
