¿Cuál es el mejor tamaño de logotipo para sitios web de WordPress?
Publicado: 2024-05-31Para los sitios web de WordPress, un tamaño de logotipo de 250 x 100 píxeles generalmente se considera estándar. Sin embargo, los tamaños de los logotipos de los sitios web varían considerablemente en la práctica, tanto en los sitios de WordPress como en otros lugares.
En esta publicación, cubriré las mejores prácticas para elegir los tamaños de logotipo correctos para su sitio de WordPress y brindaré ejemplos reales de logotipos utilizados por sitios web populares como referencia.
En este articulo
- ¿Cuáles son las pautas para los logotipos de WordPress?
- Ejemplos de logotipos de buen tamaño en sitios de WordPress
- Directrices para logotipos en notificaciones por correo electrónico
- Agregar un logotipo a las notificaciones de su formulario
¿Cuáles son las pautas para los logotipos de WordPress?
El tamaño de logotipo adecuado para el encabezado de su sitio web depende del tema de su sitio, razón por la cual los tamaños de los logotipos varían mucho en la web.
Muchos temas de WordPress sugerirán el tamaño de logotipo apropiado que debe utilizar para obtener mejores resultados. De hecho, la mayoría de los temas cambiarán automáticamente el tamaño de su logotipo para garantizar el mejor ajuste.

Si no está seguro, el mejor enfoque es comenzar con la pauta general de utilizar un logotipo de 250 x 100 píxeles y luego realizar los ajustes necesarios.
Examinemos las pautas generales para los logotipos y cómo se utilizan en diferentes partes de un sitio.
Encabezamiento
El encabezado de su sitio es el lugar más natural para que aparezca su logotipo. Aquí hay algunas cosas importantes a las que debes prestar atención al agregar tu logotipo al encabezado:
- Proporciones: el mejor logotipo está bien proporcionado en relación con otros elementos de su encabezado. Evite buscar un número mágico arbitrario para el tamaño de su logotipo; en su lugar, busque un tamaño que se adapte al tema y al encabezado de su sitio.
- Dimensiones máximas: los logotipos no deben ocupar todo el ancho del encabezado de su sitio. Para dejar suficiente espacio para sus elementos de navegación, intente no hacer que su logotipo supere los 500 px de ancho y 200 px de alto.
- Formato de archivo: utilice el formato de archivo SVG para sus logotipos. Los logotipos SVG son ideales para el diseño responsivo, ya que pueden ampliarse o reducirse sin problemas sin aparecer pixelados.
- Tamaño del archivo: El tamaño del archivo (que no debe confundirse con el tamaño dimensional) de los logotipos modernos rara vez supera los 50 KB. Si no puede mantenerlo tan bajo, intente alcanzar un máximo de 100 KB para evitar reducir la velocidad de carga de su página.
- Enlace a la página de inicio: los logotipos siempre están vinculados a la página de inicio de su sitio web, lo que sirve como un componente de navegación útil para la experiencia del usuario.
favicon
Un favicon es una versión pequeña del logotipo de su sitio web que aparece en las pestañas del navegador. Los visitantes ven los favicons como una señal de confianza, ya que la mayoría de los sitios web profesionales y legítimos los tienen.
Los tamaños de favicon también están mucho más estandarizados, por lo que seguir una regla general aquí es más fácil. Normalmente, los sitios web utilizan estos tamaños para su favicon:
- 16 x 16 píxeles
- 32 x 32 píxeles
- 48 x 48 píxeles.
Pie de página
No es imperativo tener un logotipo en el pie de página. Hay muchos ejemplos de sitios web bien diseñados que no incluyen ningún logotipo en el pie de página.
Sin embargo, si desea utilizar un logotipo en el pie de página, se aplica el mismo consejo aquí para los encabezados: céntrese en las proporciones y el ajuste del tema.

Los logotipos en los pies de página suelen ser del mismo tamaño o más pequeños que los del encabezado. Sin embargo, lo importante es darle a su logotipo las proporciones correctas dentro del contexto de su pie de página general.
Ejemplos de logotipos de buen tamaño en sitios de WordPress
Después de analizar numerosos logotipos de sitios web, descubrí que no existe una regla fija para el tamaño ideal del logotipo.
La mayoría de los sitios web que revisé se desviaron de las medidas estándar del logotipo recomendadas genéricamente para los sitios web. Aquí hay algunos ejemplos notables:
Formularios WP

Tamaño del logotipo: 260 x 70 píxeles
El logotipo de WPForms es casi tan ancho como el logotipo estándar de WordPress, pero tiene una altura mucho más corta. La gran mayoría de sitios web diseñados profesionalmente utilizan logotipos anchos pero no muy altos.
WPPrincipiante

Tamaño del logotipo: 140 x 40 píxeles
WPBeginner es la máxima autoridad en todo lo relacionado con WordPress, por lo que su logotipo merece una cuidadosa consideración. Las dimensiones del logotipo pueden parecer pequeñas cuando miras los números, pero el logotipo es perfectamente proporcional al encabezado del sitio.
Es el mejor ejemplo de un logotipo que se adapta al tema del sitio web en lugar de verse obligado a adoptar un tamaño predeterminado según pautas generales.

Automatizador asombroso

Tamaño del logotipo: 200 x 65 píxeles
El logotipo de Uncanny Automator es otro ejemplo de un logotipo con una relación de aspecto alta (o, simplemente, una proporción alta entre ancho y alto). A pesar de que el nombre de la marca ocupa dos líneas en el logotipo, ocupa sólo 65 píxeles de altura.
Conclusiones clave
A partir de estos ejemplos (y muchos más que busqué), podemos sacar algunas conclusiones definitivas sobre las tendencias en el tamaño de los logotipos.
A pesar de las grandes variaciones en el tamaño de los logotipos de los sitios en la web, ciertos atributos comunes emergen con bastante claridad:
- Alta relación de aspecto: los logotipos modernos casi siempre tienen una alta relación de aspecto con un diseño rectangular. Es bastante común ver relaciones de aspecto de 3:1, 4:1, 5:1 e incluso superiores en logotipos web. En el pasado, los logotipos eran más cuadrados, siendo más comunes las relaciones de aspecto de 1:1 y 4:3.
- Tamaño general pequeño: si bien las relaciones de aspecto son significativamente más altas hoy en día, el tamaño general de los logotipos se ha vuelto más pequeño. En los diseños modernos, los logotipos sólo ocupan un pequeño espacio en la esquina izquierda, lo que permite suficiente espacio para respirar para otros elementos del encabezado. Este cambio está influenciado por las tendencias de marca modernas que favorecen el minimalismo.
Directrices para logotipos en notificaciones por correo electrónico
Usar logotipos dentro de las notificaciones por correo electrónico es una excelente práctica de marca. Los tamaños de los logotipos de correo electrónico son bastante similares a los de los encabezados de sus sitios web, y en la mayoría de los casos presentan relaciones de aspecto altas.
Mi investigación que analiza logotipos de correo electrónico de varias marcas (Uncanny Automator, WP Mail SMTP, Drip y otras) muestra que los logotipos de correo electrónico suelen tener menos de 300 x 100 píxeles .

Esto está en línea con las pautas generales para logotipos de correo electrónico.
De hecho, se recomienda utilizar un logotipo de tamaño 300 x 100 o menos al configurar una plantilla de notificación por correo electrónico en WPForms.
¿Se pregunta cómo agregar un logotipo a sus notificaciones de WPForms? ¡Es más fácil de lo que piensas!
Agregar un logotipo a las notificaciones de su formulario
WPForms le permite crear notificaciones por correo electrónico personalizadas que se envían automáticamente cada vez que se envía un formulario.
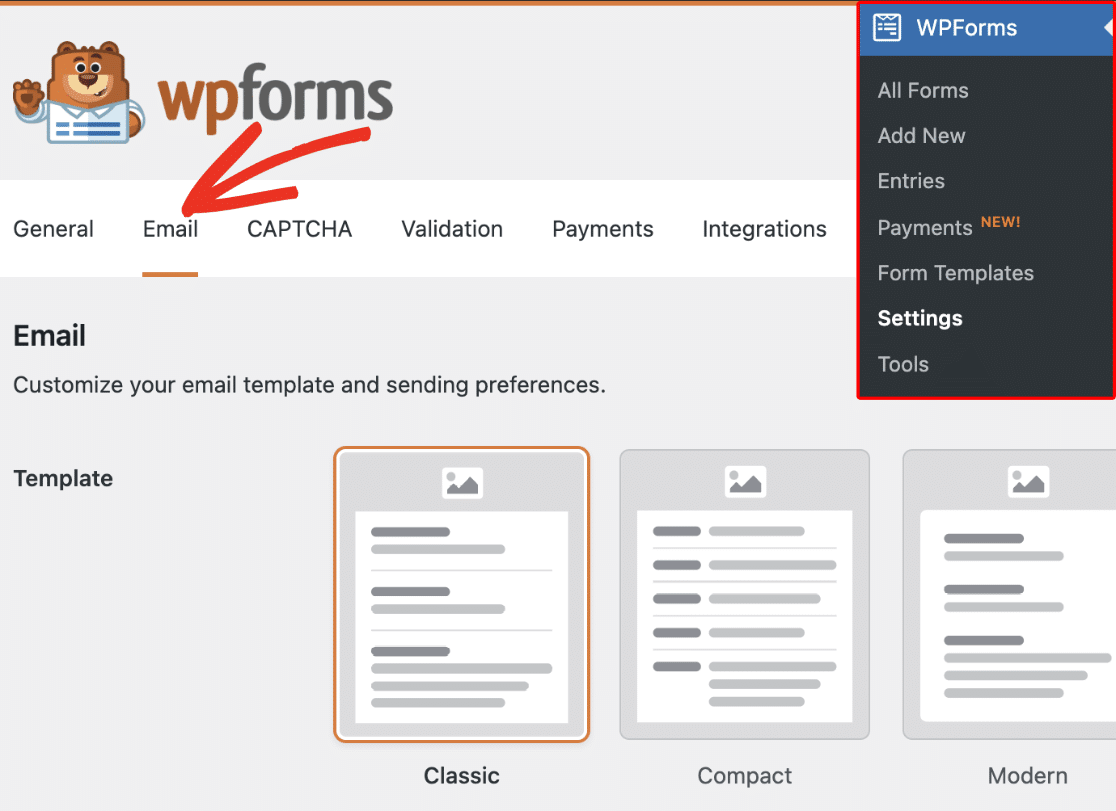
Puede diseñar fácilmente la apariencia general de sus notificaciones de formulario utilizando plantillas de notificación de WPForms listas para usar. Simplemente vaya a WPForms »Configuración desde su editor de WordPress y haga clic en la pestaña Correo electrónico .

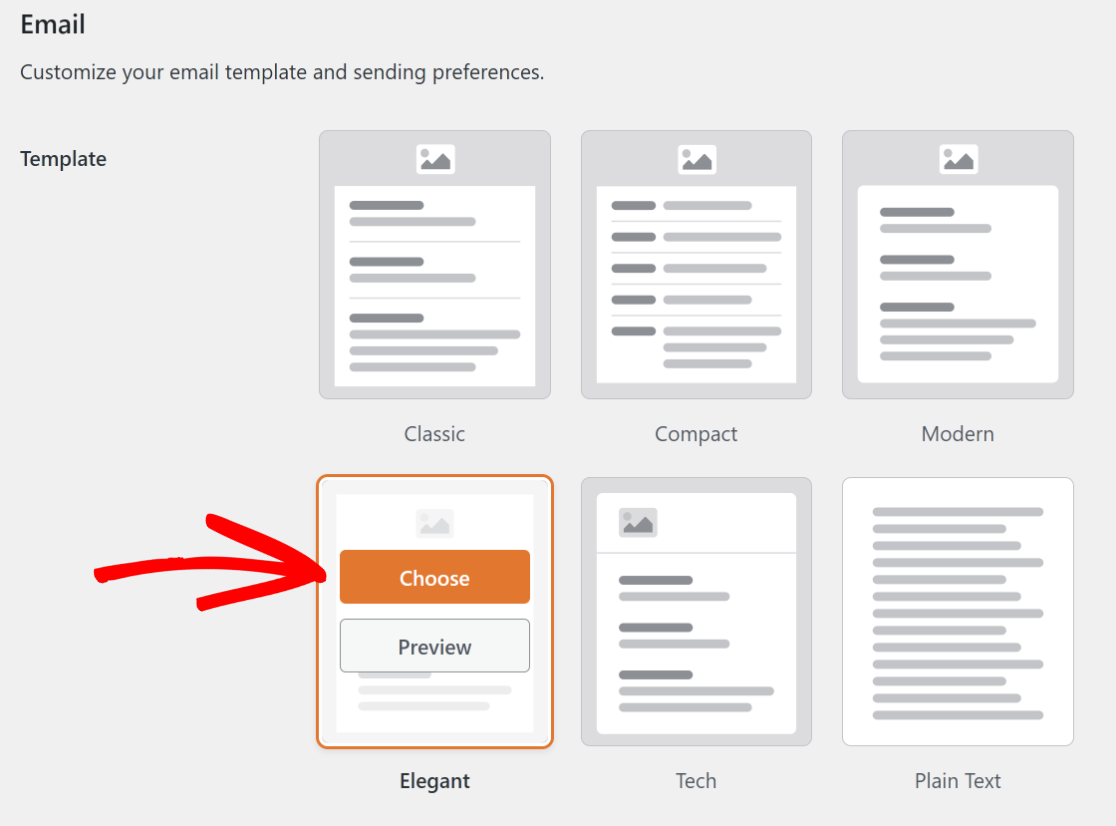
Después de eso, continúa y selecciona una plantilla para tu correo electrónico. Puede pasar el cursor sobre las plantillas disponibles para elegir una inmediatamente o ver una vista previa.
Siempre es una buena idea consultar primero la vista previa para saber exactamente cómo se verá la plantilla para las notificaciones de su formulario.

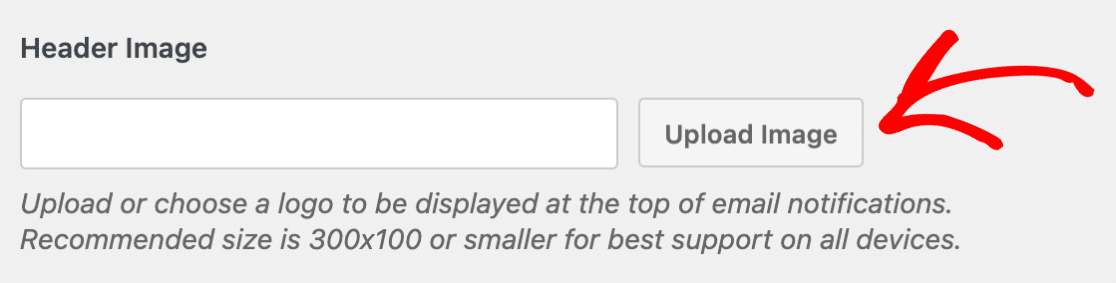
Desplácese hacia abajo hasta la sección Imagen del encabezado y presione el botón Cargar .

En este punto, se abrirá la superposición de carga de archivos de WordPress, donde podrá cargar la imagen de su logotipo. Recuerde cargar un logotipo de 300 x 100 o más pequeño para obtener la mejor claridad y capacidad de respuesta en todos los dispositivos.
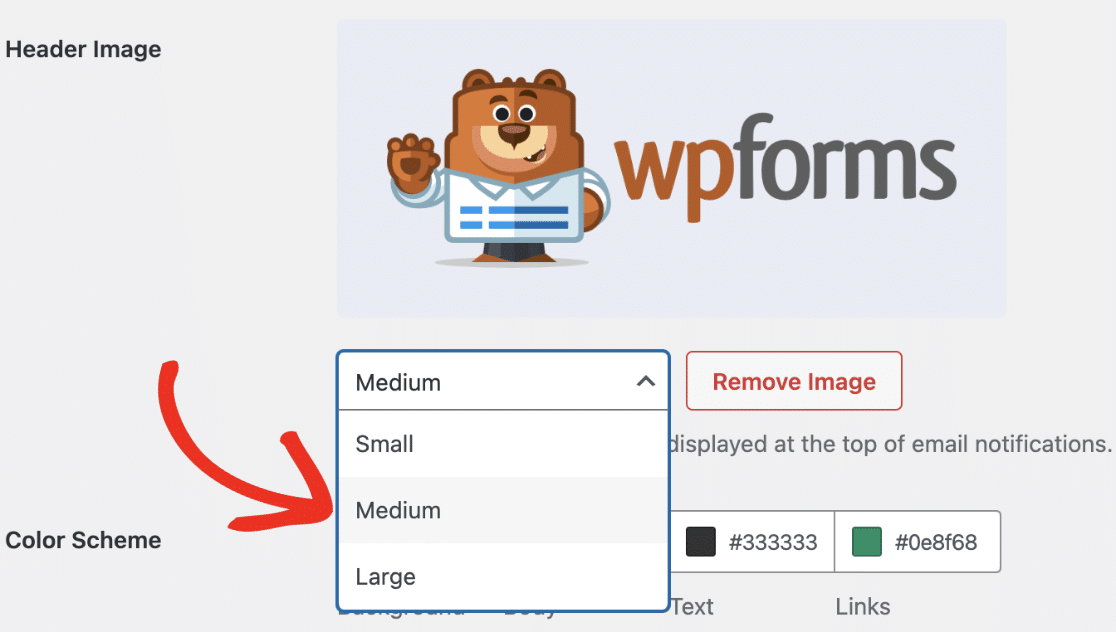
Después de haber subido el logotipo, verá un menú desplegable que le permitirá ajustar su tamaño. Esta es una manera fácil de comprobar nuestro logotipo de correo electrónico en diferentes tamaños y elegir el tamaño que le parezca adecuado.

También puedes cambiar otras configuraciones de correo electrónico aquí, como la tipografía y la combinación de colores. Esta guía explica cómo crear una plantilla de correo electrónico totalmente personalizada.
A continuación, genere su logotipo con IA
Conocer las mejores prácticas y pautas para crear el logotipo del tamaño ideal es solo el primer paso. En primer lugar, todavía necesitas crear un bonito logotipo para tu marca.
Afortunadamente, las herramientas de inteligencia artificial han hecho de esta una tarea bastante sencilla. ¡Con los mejores generadores de logotipos de IA y las indicaciones adecuadas, deberías tener tu logotipo listo en poco tiempo!
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye más de 1800 plantillas de formulario y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
