Cuándo y cuándo no usar Headless WordPress
Publicado: 2022-08-04
WordPress sin cabeza ha ganado cada vez más el interés de los desarrolladores y las empresas de hosting, especialmente en los últimos meses. Con WP Engine lanzando su alojamiento Atlas y cada vez más desarrolladores que prefieren los marcos de Javascript para potenciar la interfaz de sus sitios, WordPress sin cabeza parece ofrecer lo mejor de ambos mundos: una experiencia editorial familiar en el backend con la flexibilidad de elegir una pila de tecnología moderna. en la parte delantera.
Sin embargo, a pesar de todos los beneficios de WordPress sin cabeza, definitivamente también hay algunos inconvenientes. No todos los entornos de alojamiento están configurados para manejar WordPress sin cabeza de forma nativa, por lo que si está acostumbrado a una configuración de WordPress más tradicional, es posible que deba ser creativo con su alojamiento.
Además, debido a que el frontend y el backend están separados, algunas de las piezas de WordPress que normalmente se incluyen deben recrearse o, al menos, reinventarse.
En este artículo, veremos algunos de los casos de uso en los que WordPress sin cabeza realmente brilla, así como algunas de las situaciones en las que es posible que desee seguir con una configuración de WordPress más tradicional. Y al final, espero darle una mejor idea de si WordPress sin cabeza es una buena opción para su próximo proyecto. Sumerjámonos.
¿Qué es WordPress sin cabeza?
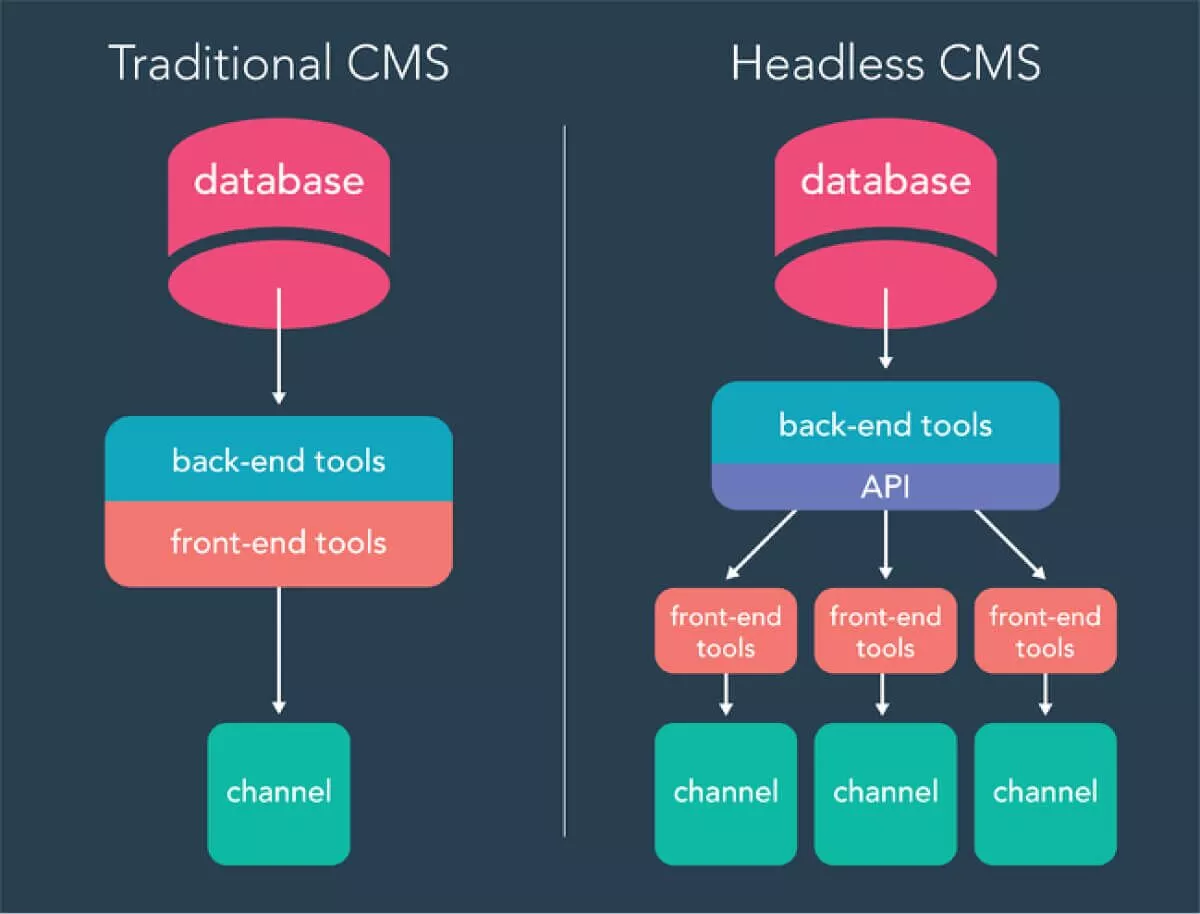
Mientras que una configuración tradicional de WordPress se ejecuta en un servidor que proporciona el backend para editores y creadores de contenido, así como también sirve la plantilla y todo lo demás para que el sitio web se vea bien en el frontend, WordPress sin cabeza es un término que se usa para describir cuando el frontend y el backend que conforma un sitio de WordPress están separados.
Esto significa que, si bien la experiencia de back-end tradicional de WordPress es la misma, WordPress no es responsable de ofrecer ninguna plantilla o contenido relacionado con el tema.

En una configuración sin cabeza, WordPress genera todo el contenido del sitio a través de los puntos finales de la API (generalmente, la API REST de WordPress o WP GraphQL). Estos puntos finales de API son consumidos por una interfaz separada que es completamente responsable de manejar la visualización del contenido.
En muchos casos, este es un sitio creado con uno de los marcos populares de Javascript, una aplicación móvil, una aplicación de conversación impulsada por Alexa o Google Home o casi cualquier interfaz que pueda consumir contenido a través de API. Mire el video de WPCasts a continuación para ver cómo se vería.
Esto hace que un sitio de WordPress sin cabeza sea mucho más flexible en términos de cómo se puede presentar el contenido. Con una configuración tradicional de WordPress, está bloqueado en gran medida en la salida controlada por el tema, pero con headless, puede generar el mismo contenido y presentarlo a sus usuarios finales de muchas maneras diferentes porque la presentación está controlada por la plataforma que en última instancia, consume los puntos finales de la API.
Beneficios de WordPress sin cabeza
WordPress sin cabeza continúa creciendo en popularidad porque para algunos desarrolladores y equipos de contenido, definitivamente hay grandes beneficios para una configuración sin cabeza.
Diferentes equipos pueden hacer lo que mejor saben hacer.
Algunas organizaciones, incluso las empresas de software que emplean desarrolladores, descubren que si bien el departamento de marketing quiere usar WordPress para el sitio de marketing, no se superpone con el conjunto de habilidades de sus desarrolladores existentes y terminan subcontratando este trabajo a una agencia o a un profesional independiente. quién está más centrado en WordPress.
Sin embargo, con una configuración de WordPress sin cabeza, los desarrolladores internos pueden optar por usar cualquier marco de interfaz que deseen para desarrollar la interfaz del sitio, aprovechando sus habilidades existentes incluso si no tienen experiencia con WordPress.
El trabajo específico de WordPress se puede subcontratar y conectar con la interfaz interna a través de la API, lo que podría ahorrar en el costo de desarrollar el sitio y permitir que todo el conocimiento interno específico de la marca y la empresa se transmita a la interfaz. del sitio donde podría haber algo perdido en la traducción de lo contrario.
Editorial puede usar el WordPress con el que está familiarizado
Si tiene un equipo editorial o creadores de contenido que ya están familiarizados con la experiencia de edición de WordPress (que es cada vez más común a medida que WordPress gana aún más cuota de mercado), no tiene que decidir entre dejar que su interfaz se mantenga actualizada con las últimas tecnologías y brindando al equipo de creación de contenido una experiencia con la que están familiarizados.
Al usar una configuración de WordPress sin cabeza, los creadores de contenido pueden continuar produciendo contenido en la experiencia de WordPress con la que están familiarizados, mientras que el equipo de desarrollo es libre de usar cualquier tecnología frontend con la que se sienta más cómodo.
Las API de back-end pueden impulsar diferentes plataformas
Cuando se trabaja con una configuración autónoma en la que WordPress impulsa los puntos finales de API en lugar de simplemente servir plantillas de interfaz, tiene la flexibilidad de hacer que estos puntos finales envíen contenido a interfaces que no sean solo un sitio web.
Los mismos puntos finales de API que envían su contenido a la web también pueden impulsar aplicaciones móviles, interactuar con otro CMS que impulsa una publicación impresa, ser el proveedor de contenido para una aplicación de voz con Alexa o Google Home y mucho más.
Debido a que muchas interfaces están configuradas para consumir API, usar WordPress como una aplicación autónoma realmente amplía las posibilidades de dónde puede usar y reutilizar el contenido que ya está escribiendo en WordPress.

Inconvenientes de WordPress sin cabeza
Si bien una configuración de WordPress sin cabeza tiene algunos beneficios, definitivamente no es para todos. Si está acostumbrado a una experiencia de WordPress más tradicional y no se ajusta a ninguna de las situaciones anteriores, estos son algunos de los posibles inconvenientes que querrá considerar antes de comenzar.
Los complementos no siempre funcionan
La mayoría de las personas tienen la impresión de WordPress y el ecosistema de WordPress de que si necesita funcionalidad adicional para su sitio, puede buscar un complemento que proporcione esa funcionalidad, instalarlo y "simplemente funciona", a menudo sin ningún código o configuración necesaria.
Sin embargo, con una configuración de WordPress sin cabeza, muchos complementos no funcionan de inmediato, ya que no necesariamente son conscientes de que tienen que proporcionar su funcionalidad a través de la API. Para algunos complementos, ese tipo de comportamiento ni siquiera es posible.
Tomemos, por ejemplo, un complemento que agrega enlaces para compartir en redes sociales en la parte superior de la página de publicación única para que el contenido se pueda compartir más fácilmente en las diversas redes sociales. Con una instalación normal de WordPress, este complemento podría activarse y los íconos para compartir en redes sociales podrían inyectarse fácilmente automáticamente o usando un código abreviado o algo así, y estaría todo listo.
Sin embargo, con una configuración sin cabeza, estos íconos sociales no se transmiten a través de la salida de la API porque no existen en el contenido de la publicación. E incluso si se agregaran de alguna manera a la salida del punto final de la API para una publicación en particular, no aparecerían en la interfaz del sitio a menos que la interfaz se haya creado específicamente para buscar esa salida y mostrar los botones. Si bien no es imposible, esto hace que muchos complementos de WordPress requieran más tiempo para implementarse en una configuración sin cabeza.
Los equipos familiarizados con WordPress no siempre "se quedan" sin cabeza
Si sus desarrolladores o equipo de desarrollo ya están familiarizados con una configuración de WordPress más tradicional, donde la lógica de visualización existe en el tema y la mayoría de las personalizaciones se realizan en los archivos del tema, a veces puede ser difícil cambiar esa mentalidad para trabajar con una configuración sin cabeza.
Incluso desde la perspectiva del proceso de desarrollo, una configuración autónoma a veces requiere un cambio en la forma en que se usa el control de versiones, cómo se configuran y manejan las implementaciones automatizadas y el alojamiento, y aumenta la necesidad de comunicación, especialmente si dos desarrolladores o equipos diferentes están trabajando en el mismo. piezas de frontend y backend del sitio. Todas estas cosas son tareas con las que los desarrolladores solían trabajar juntos en un tema de WordPress más estándar que nunca antes habían tenido que enfrentar.
La depuración puede volverse más difícil
Cualquier sistema, ya sea distribuido o más monolítico, puede tener errores que surgen durante el curso de la operación. Sin embargo, uno de los desafíos con los sistemas distribuidos es que hay muchos más datos y muchas más opciones que debe tomar cuando intenta depurar un problema. Por ejemplo, con una configuración de WordPress sin cabeza, si experimenta un problema con las publicaciones que no se cargan en el orden esperado.
Incluso para comenzar a depurar este problema, primero debe decidir si el problema estaba relacionado con la parte frontal del sitio o con el backend. Como es probable que estén alojados en dos lugares separados, deberá encontrar el archivo de registro correcto para el sistema donde pensó que se originaba el error.
Si hubo un problema en el backend, por ejemplo, donde no estaba proporcionando las publicaciones correctas a través del punto final de la API. Si estuviera depurando un sitio normal de WordPress, podría intentar hacer echo o var_dump alguna información de depuración y luego ver cómo aparece esa información en el front-end a medida que depura.
Sin embargo, con una configuración autónoma, esta información no aparecerá en su plantilla, sino en sus puntos finales de API. Y dependiendo de cómo estén configurados los puntos finales de su API, es posible que este tipo de depuración no funcione en absoluto.
Especialmente si el trabajo de mantener el front-end del sitio y el back-end del sitio se divide entre dos equipos diferentes, la depuración de una configuración de WordPress sin cabeza es generalmente más difícil e implica más comunicación que un sitio de WordPress más tradicional. Especialmente si no tiene tanta experiencia con la depuración de sistemas distribuidos, esta puede ser una buena razón para preferir una configuración más sencilla.
WYSIWYG es más difícil
Una de las promesas clave del Editor de bloques en WordPress es que acerca su experiencia de WordPress mucho más a uno de los ideales de muchas plataformas de CMS: brinda una experiencia de "lo que ve es lo que obtiene" a medida que el contenido pasa del editor al interfaz del sitio.

Sin embargo, en los sitios de WordPress donde el estilo de bloque en el editor está en una base de código separada de la pantalla frontal, termina siendo un poco más difícil mantener estos componentes sincronizados. Cuando se realizan cambios en el código base de la interfaz, esos cambios también deben comunicarse y reflejarse en los estilos del editor para mantener esa experiencia WYSIWYG coherente.
Al igual que con algunas de nuestras otras desventajas de WordPress sin cabeza mencionadas anteriormente, esto solo significa que se necesita más comunicación y organización para mantener las dos bases de código sincronizadas y brindar la mejor experiencia tanto para los creadores de contenido que usan el backend, pero también para los usuarios finales que experimentan la interfaz del sitio.
Entonces, ¿cuál es mejor?
Si ha llegado hasta aquí, probablemente pueda anticipar esta respuesta, pero si debe o no usar WordPress sin cabeza para su próximo proyecto de sitio realmente depende de usted, el equipo que está trabajando en él, cómo se implementa el proyecto y muchos otros factores.
Si tiene un equipo de frontend sólido que se siente cómodo interactuando con las API y está acostumbrado a comunicar cambios y trabajar con sistemas más distribuidos, entonces podría tener sentido que se centren en el frontend del sitio mientras un equipo separado trabaja en la pieza real de WordPress. .
Sin embargo, si es más un trabajador independiente o no tiene mucha experiencia en sistemas más distribuidos, control de versiones, implementación, etc., podría tener sentido seguir con una configuración de WordPress más tradicional.
WordPress sin cabeza puede ser un paradigma poderoso que le permite aprovechar las tecnologías modernas y cerrar la brecha entre una experiencia editorial con la que los creadores de contenido están familiarizados, y al mismo tiempo poder usar alguna tecnología más nueva que aún no ha llegado al ecosistema de WordPress.
Y a medida que las herramientas para desarrolladores en torno a WordPress sin cabeza continúan mejorando con alojamiento específico para personas sin cabeza y otras herramientas diseñadas para facilitar el desarrollo en una configuración sin cabeza, solo se volverá más accesible para más desarrolladores y marcas.
En resumen, WordPress sin cabeza está aquí para quedarse y, si se usa correctamente, puede ser una gran herramienta en su caja de herramientas mientras construye su próximo sitio de WordPress.
