Por qué las tiendas WooCommerce deberían preocuparse por el rendimiento
Publicado: 2021-11-23El éxito de su tienda WooCommerce se ve directamente afectado por el rendimiento de su sitio. Con un sitio rápido y fácil de usar, disfrutará de mejores clasificaciones de búsqueda, clientes más felices y, lo que es más importante, mayores ventas.
Más del 70% de los consumidores admiten que la velocidad de la página afecta directamente su disposición a comprar en un minorista. Múltiples estudios muestran que muchos sitios de comercio electrónico están perdiendo ventas debido a la baja velocidad del sitio. Estamos seguros de que no quieres ser uno de ellos.
Si bien existen muchas técnicas que se pueden usar para mejorar la velocidad y el rendimiento del sitio, puede ser un desafío llegar rápidamente a la raíz del problema. Si no sabe por dónde empezar, un complemento como Jetpack Boost puede identificar áreas de mejora y resolver automáticamente muchos de los principales problemas que afectan el rendimiento de su sitio.
En este artículo, aprenderá cómo el rendimiento del sitio afecta sus ventas, qué puede hacer para mejorarlo y cómo puede ayudar una herramienta como Jetpack Boost.
Cómo afecta el rendimiento lento del sitio a su negocio
Los largos tiempos de carga significan menos ventas
La velocidad lenta del sitio significa un desastre para cualquier sitio web de comercio electrónico. Los estudios muestran que el 57% de sus clientes se irán si necesitan esperar más de tres segundos para que se cargue la página. De ese número, el 80% no regresará para una segunda mirada.
El atractivo de comprar en línea para la mayoría de las personas es que es rápido e indoloro. Si hace que ese proceso sea lento y doloroso, puede apostar todo su inventario a que llevarán el dinero que tanto les costó ganar a otra tienda en línea con tiempos de carga más rápidos.
Un estudio reciente mostró que una mejora de 0,1 s en el tiempo de carga aumentó la cantidad de páginas vistas, las tasas de conversión y el valor promedio de los pedidos. De hecho, este ligero cambio en la velocidad del sitio llevó a los clientes a gastar casi un 10 % más. Si bien los cambios en la velocidad de su sitio no necesitan ser drásticos, incluso las mejoras sutiles pueden aumentar los ingresos de su tienda WooCommerce.
Los sitios lentos conducen a clientes insatisfechos
Esperar lo que parecen años para que se cargue un sitio web proporciona a los usuarios una mala experiencia. Las estadísticas que hemos mencionado respaldan esto, pero sabemos que lo ha sentido en sus propias experiencias de compra en línea. Tómese un segundo y piense en todas las veces que hizo clic fuera de un sitio web prematuramente porque tardó demasiado en cargar. Probablemente lo hayas hecho tantas veces que contarlas todas sería imposible.
No solo no estaba satisfecho con la marca, sino que probablemente nunca volvió para ver si su sitio web se aceleró. Como resultado, sin importar qué tan buenos fueran sus productos, su experiencia probablemente lo llevó a perder la confianza en esa marca.
Si es un cliente leal de un sitio en particular, es posible que tenga un poco más de paciencia, pero un sitio lento puede alejar incluso a los compradores habituales más fieles. Si está navegando por una gran cantidad de productos, imagine la frustración de tener que esperar incluso cinco segundos para que se cargue cada página web adicional.
Nuestros amigos de Ericsson Mobility revelaron que el estrés que sienten los usuarios cuando esperan que se cargue una página web es comparable a ver una película de terror solos o la ansiedad que sienten cuando hacen un examen de matemáticas.
Si eso no es motivación para acelerar el rendimiento del sitio, no sabemos qué es.
El rendimiento lento da como resultado clasificaciones en línea deficientes
No hay forma de evitarlo; los sitios lentos no se clasifican tan bien en los motores de búsqueda. Los motores de búsqueda valoran la experiencia del usuario porque quieren proporcionar los resultados más relevantes y fáciles de usar.
Un estudio de Google descubrió que las tasas de rebote aumentan un 32 % cuando los tiempos de carga cambian de uno a tres segundos. Si el tiempo de carga es de cinco segundos, verá este movimiento hasta el 90%. Con números como estos, no es de extrañar que los sitios web de mejor rendimiento con tasas de rebote más bajas sean recompensados por los motores de búsqueda y obtengan clasificaciones más altas.
Incluso si cree que su sitio es bastante rápido, no existe tal cosa como demasiado rápido en el mundo de la velocidad de la página. Con cada poco de tiempo que reduce la velocidad de su sitio, aumenta la probabilidad de que su sitio se clasifique más alto en los resultados de búsqueda.
Google Core Web Vitals prioriza los sitios web de mayor rendimiento en los resultados de búsqueda
En 2020, Google anunció actualizaciones en su sistema de clasificación que continuaron implementando durante 2021. El objetivo principal de este lanzamiento es mejorar la experiencia de todos los usuarios en línea, pero es posible que se pregunte cómo afectarán estos cambios la posición de su sitio web en los resultados de búsqueda.
Una de las actualizaciones de Google que puede afectar su ranking de búsqueda es el proyecto Core Web Vitals. Estas métricas identifican componentes de un sitio web como el tiempo de carga, la interactividad y la estabilidad visual para medir la experiencia del usuario.
El informe Core Web Vitals de Google utiliza tres elementos al evaluar la experiencia de un usuario en una página web:
- Pintura con contenido más grande (LCP): este elemento está relacionado con el tiempo de carga percibido por el visitante. Mide el tiempo que tarda una página web en cargar su función visible más destacada. Cualquier lugar entre cero segundos y 2,5 segundos es una puntuación excelente, mientras que más de cuatro segundos significa que su sitio web podría mejorar en esta área.
- Retraso en la primera entrada (FID): El primer retraso en la entrada mide la interactividad de su sitio y cuánto tarda en responder al comando de un visitante. Examina la demora entre el clic del visitante en un botón o enlace en su sitio web y el tiempo que tarda su sitio web en reaccionar. Para que su sitio web ofrezca una buena experiencia de usuario, debe tener una puntuación FID de 100 ms o menos. Si obtiene una puntuación superior a 300 ms, su calificación FID es menos que estelar y deberá realizar cambios.
- Cambio de diseño acumulativo (CLS): CLS mide la estabilidad de sus páginas web a medida que se cargan. No desea que los elementos de su sitio web se desplacen demasiado durante la carga. Si su clasificación CLS es 0.1 o inferior, dése una palmadita en la espalda. Si es superior a 0,25, es hora de volver a la mesa de dibujo.
Obtenga más información sobre cómo los datos esenciales de la web principal afectan al SEO.
A mediados de junio de 2021, Google anunció que incluiría las puntuaciones de estos Core Web Vitals como métrica en su sistema de clasificación. En agosto de 2021, lanzaron una actualización adicional (actualmente solo para URL móviles) llamada Page Experience.
Los sitios web que ofrecen experiencias excepcionales de usuario y página, según los informes Core Web Vitals y Page Experience de Google, ahora tendrán preferencia en las clasificaciones en línea.
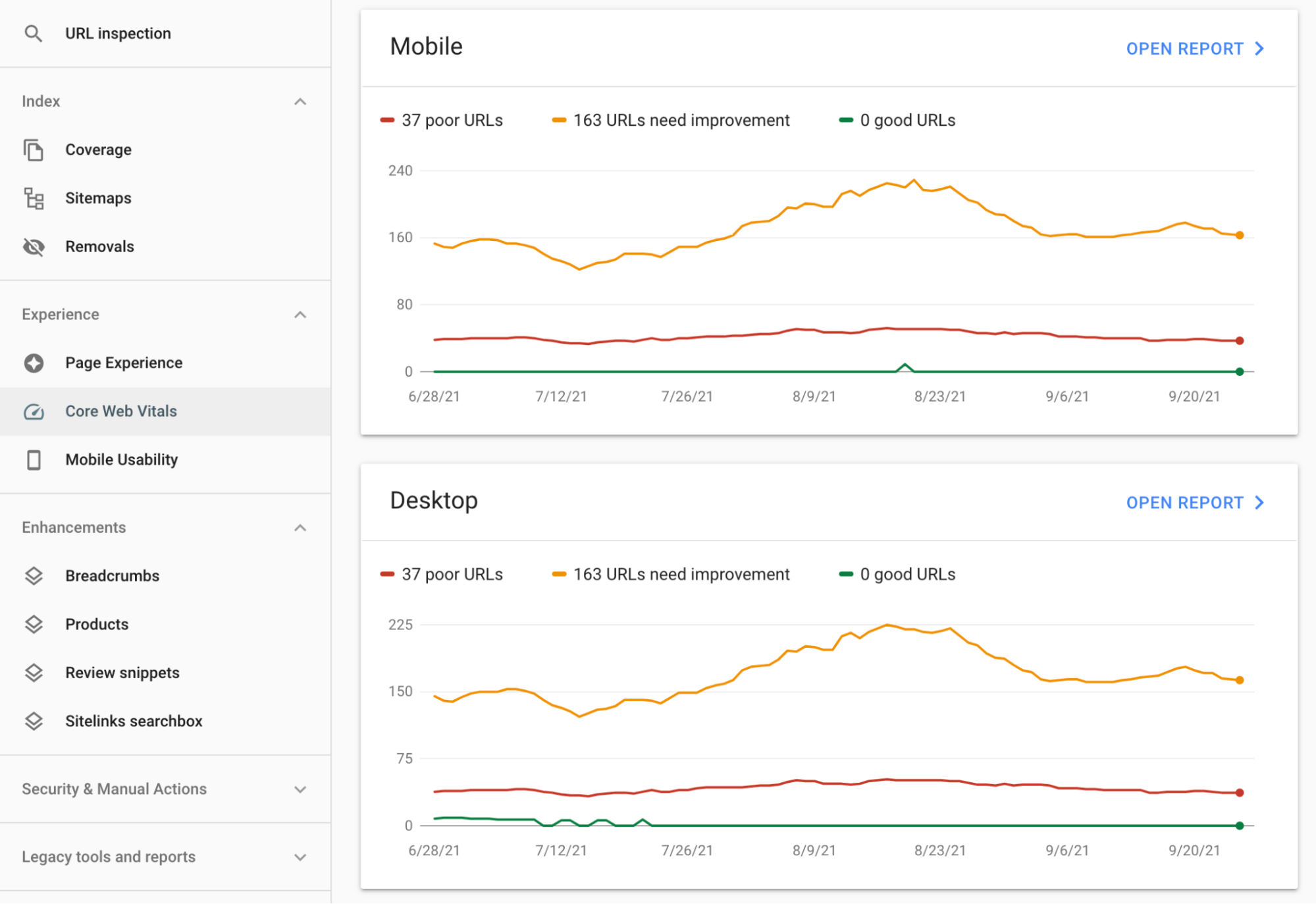
Si ya agregó su sitio a Google Search Console, puede ver las métricas de su sitio en Core Web Vitals y revisar las áreas de su sitio que necesitan mejoras.

Si está creando un nuevo sitio web, intente crearlo con estos Core Web Vitals al frente de su diseño. Busque un plan de alojamiento sólido que ofrezca una excelente velocidad del sitio web y se ajuste a sus requisitos de tráfico. Asegúrese de que pueda manejar picos de tráfico como los que ocurren el Black Friday y el Cyber Monday para evitar tiempos de carga lentos.
Evite los temas de sitios web demasiado complejos que pueden provocar un cuello de botella en la carga o comprometer la funcionalidad del sitio. En su lugar, concéntrese en mantener su tema liviano, optimizar el tamaño de sus imágenes y reducir la cantidad de complementos que está utilizando al mínimo que su sitio requiere. Estos esfuerzos ayudarán a sus informes Core Web Vitals, mejorarán la velocidad general de su sitio web y lo ayudarán a subir más alto en las clasificaciones de Google.
Si se siente un poco abrumado acerca de cómo mejorará su puntaje FID o reducirá sus números CLS, no necesita preocuparse demasiado. Aquí es donde entra en juego Jetpack Boost para brindarle puntajes Core Web Vital mejorados sin necesidad de conocer toda la jerga técnica.

Cómo Jetpack Boost mejorará el rendimiento de su sitio
Así que ha determinado que su sitio web podría necesitar un poco de ayuda con su rendimiento. Si bien otros complementos pueden ayudarlo a mejorar las métricas de velocidad de su sitio, a menudo requieren algunos conocimientos técnicos para aprovecharlos al máximo. Use Jetpack Boost para mejorar los problemas de su sitio web sin un desarrollador costoso.
Jetpack Boost:
- Verifique el rendimiento de su sitio: con un esfuerzo mínimo de su parte, Jetpack Boost le brinda un informe útil y hace sugerencias poderosas para la velocidad de su sitio.
- Mejore su SEO: las mejoras en el rendimiento de su sitio están directamente relacionadas con su SEO. Vea cómo su sitio web sube en las clasificaciones en línea y obtenga más tráfico.
- Acelere su sitio: los sitios web más rápidos equivalen a más ventas y conversiones. Use el tablero y las herramientas simples de Boost para hacer que su sitio web sea ultrarrápido.
Beneficios de Jetpack Boost
Interfaz simple: no se necesita desarrollador
Una de las características más atractivas de Jetpack Boost es que no requiere conocimientos previos. No tiene que ser un desarrollador para aprender las cuerdas del complemento o instalarlo en su sitio. La interfaz es sencilla y verá cuánto más rápido es su sitio web a través de la herramienta de medición.

Informes de rendimiento del sitio fáciles de entender
Con estos informes, puede averiguar rápidamente el rendimiento de su sitio. Jetpack Boost le otorga al rendimiento de su sitio una puntuación de la A a la F. Obtendrá una puntuación inicial cuando se instale por primera vez y una puntuación actualizada después de implementar cualquier optimización.
Salta las configuraciones complicadas
Evite las configuraciones complicadas y que consumen mucho tiempo que vienen con otros complementos de velocidad. Estos complementos pueden dañar su sitio, ser muy confuso o incluso ralentizar las cosas si se configuran incorrectamente. Simplemente puede activar Jetpack Boost y funciona sin la necesidad de ningún código adicional o conocimiento técnico.
Cómo usar Jetpack Boost
La interfaz de Jetpack Boost es simple y fácil de usar. Veamos un par de secciones:
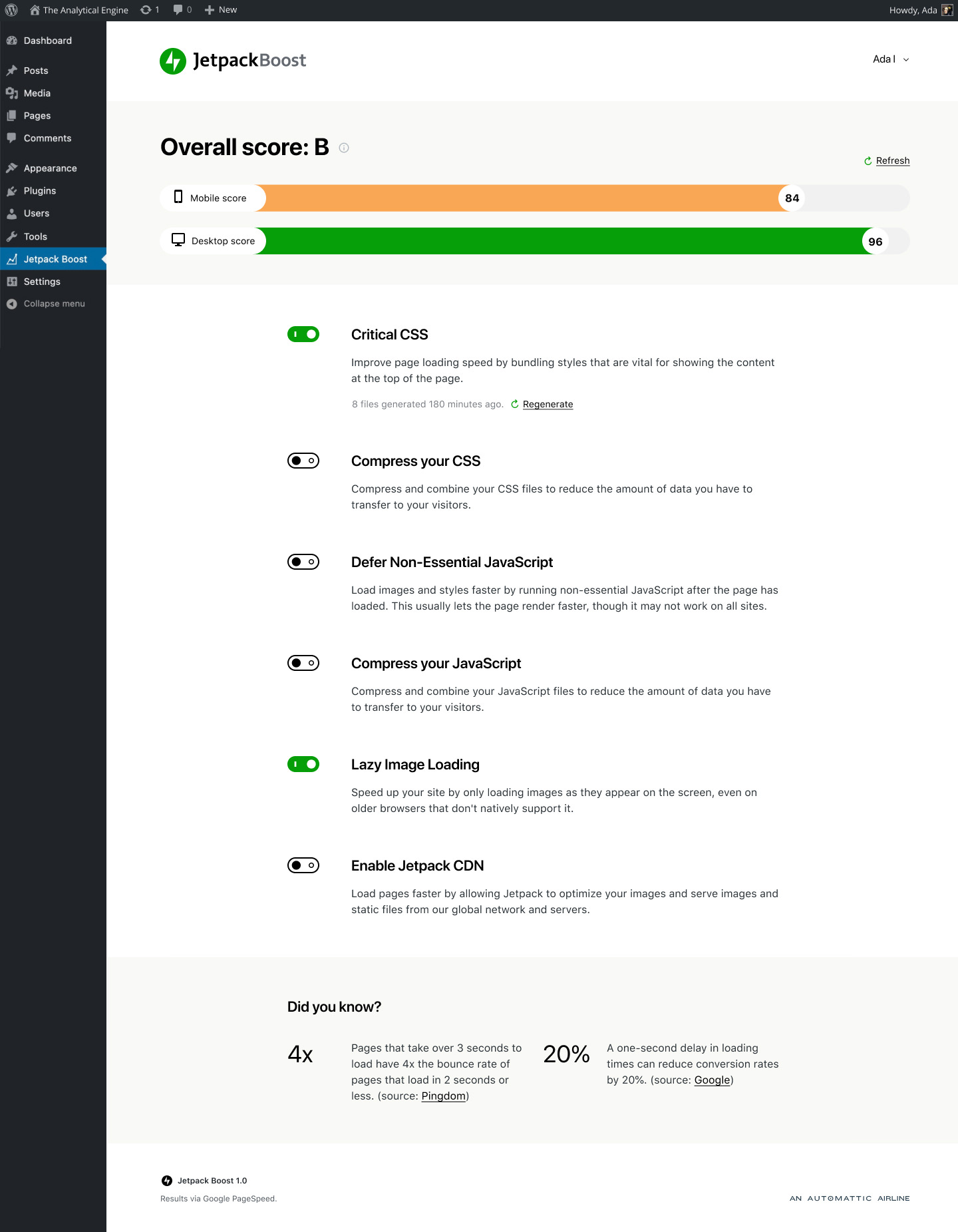
Puntuación general: puntuación de rendimiento
El puntaje de rendimiento general es el puntaje promedio de su sitio web desde las pantallas de escritorio y móviles.
Para tener una mejor idea de cómo se promedia la puntuación, supongamos que su puntuación móvil es 54, mientras que su puntuación de escritorio es 91. 54 + 91 = 145. 145/2 = 72,5. Por lo tanto, su puntaje de rendimiento general sería una C. Si bien no es terrible, el rendimiento de su sitio en dispositivos móviles podría mejorar.
Módulos de mejora
Hay seis módulos de mejora que puede activar y desactivar:
- CSS crítico: agrupa estilos vitales que se aplican al contenido en la parte superior de la página.
- Comprimir CSS: comprime y combina archivos CSS para reducir la cantidad de datos transferidos.
- Defer Non-Essential Javascript: ayuda a que su sitio se cargue más rápido al ejecutar JavaScript no esencial después de que se haya cargado la página.
- Comprimir Javascript: comprime y combina archivos JavaScript para reducir la cantidad de datos transferidos.
- Carga diferida de imágenes: carga las imágenes tal como aparecen en la pantalla en lugar de todas a la vez.
- Habilitar Jetpack CDN: Sirve imágenes y otros archivos estáticos de la red global de servidores de Jetpack.
¡Eso es todo! No hay nada más que pueda personalizar, lo que hace que este complemento sea maravillosamente fácil de navegar.
Funciones clave de Jetpack Boost
Para aprovechar al máximo el complemento Jetpack Boost, deberá activar al menos tres de los módulos de mejora. Aquí hay una breve descripción general de cada módulo y lo que logran en su sitio.
Optimice la estructura de CSS con CSS crítico
Las hojas de estilo en cascada, o CSS, son instrucciones que le indican al navegador cómo diseñar una página web. CSS controla cosas como los colores de fuente y los tamaños de imagen.
Dado que CSS es un recurso que bloquea el renderizado, una página web no se puede mostrar hasta que esté completamente descargada y disponible para el navegador.
Para combatir esto, Jetpack Boost utiliza una técnica llamada Critical CSS. Esta técnica funciona extrayendo el CSS requerido para mostrar contenido en la parte del sitio que es visible sin desplazarse. Como resultado, la página ahora puede cargarse más rápido sin necesidad de cargar todo el archivo CSS.
Al eliminar el recurso de bloqueo de procesamiento, Jetpack Boost ayuda a mejorar la experiencia del usuario en su sitio, así como sus puntajes Core Web Vitals.
Aplazar JavaScript no esencial
Esta configuración en Jetpack Boost difiere JavaScript no esencial hasta que se carga la página. Boost prioriza la información visual y la carga primero, dejando JavaScript menos crítico para más adelante. A medida que un visitante se desplaza por el sitio web, otros elementos de la página web se cargan en segundo plano. Esto les da a los visitantes la sensación de tiempos de carga más rápidos, lo que puede ayudar a reducir las tasas de rebote.
Carga de imagen perezosa
La carga diferida de imágenes permite que las páginas de su sitio se muestren sin descargar todas las imágenes de la página web a la vez. Solo se cargarán las imágenes visibles para el usuario y, a medida que se desplacen, aparecerán imágenes adicionales. Esta función de Boost reduce el ancho de banda y mejora la velocidad de su sitio.
Usar una red de entrega de contenido
Como parte de Jetpack Boost, obtiene acceso al CDN gratuito de Jetpack para WordPress. Esto utiliza una red global de servidores para que, sin importar dónde se encuentre un visitante, las imágenes y otras piezas pesadas de contenido se cargan desde una ubicación cercana. Es gratis, no limita la cantidad de archivos que puede servir y se creó solo para WordPress y WordPress. ¿El resultado? Obtiene un CDN confiable y fácil de usar que acelera su sitio sin agotar su billetera o su tiempo.
Es una de las partes más importantes para mejorar el rendimiento del sitio y se incluye como parte de Jetpack Boost.
Cómo instalar Jetpack Boost
La configuración del complemento Jetpack Boost se puede realizar en cinco sencillos pasos:
- Navegue hasta el directorio de complementos de WordPress.
- Busque el complemento Jetpack Boost.
- Instale Jetpack Boost desde el directorio de complementos y actívelo.
- Vaya a la sección Jetpack Boost del área de administración de WordPress de su sitio web.
- Active las funciones que desea probar en su sitio web y observe cómo cambia el rendimiento de su sitio para mejor.
Rendimiento en el que puede confiar
El mundo que nos rodea se mueve rápido, pero su sitio de comercio electrónico debería moverse más rápido. Ya sea que esté buscando administrar una pequeña tienda o comenzar un imperio, WooCommerce le facilita comenzar con excelentes opciones de alojamiento y temas que no reducirán la velocidad de su sitio.
Para ejecutar una tienda exitosa, deberá mantenerse al día con el rendimiento y la velocidad de su sitio. Si bien hay docenas de técnicas que puede usar para mejorar el rendimiento de su tienda WooCommerce, puede ser complicado identificar cada problema.
La sencilla interfaz de Jetpack Boost simplifica la mejora de Core Web Vitals. Este complemento fácil de usar lo ayuda a mejorar su SEO y las clasificaciones del sitio, acelerar su sitio y aumentar las conversiones.
Al eliminar la jerga técnica del rendimiento del sitio, Jetpack Boost identifica los problemas del sitio y los soluciona en el tiempo que le lleva almorzar (¡quizás menos!).
Descarga Jetpack Boost para mejorar el rendimiento de tu sitio de WooCommerce y dar a tu negocio una ventaja sobre la competencia.
