Por qué debería optimizar sus imágenes con Imagify (y mejorar el SEO y su puntuación de PageSpeed)
Publicado: 2021-07-26La optimización de imágenes a menudo se pasa por alto. La verdad es que optimizar el rendimiento de sus imágenes hará que su sitio sea más rápido y, lo que es más importante, brindará a sus usuarios una gran experiencia. Una experiencia increíble significa usuarios felices y comprometidos e incluso más conversiones.
Suena prometedor, ¿verdad?
Esto es lo que les sucedió a un par de usuarios de Imagify, Lee Mac y Christian Eichhorn. Ambos son consultores de SEO y puedes apostar: saben lo que se necesita para mejorar el tráfico orgánico y las conversiones.
Y aquí está su experiencia con Imagine desde el principio.
Lo primero es lo primero: ¿Por qué optimizar las imágenes?
Todo el mundo quiere un sitio más rápido. Pero… ¿qué implica? Uno de los principales desafíos de rendimiento se reduce a optimizar las métricas de rendimiento relevantes y mejorar el tráfico de SEO . Es posible que ya sepa que Core Web Vitals se implementó como parte de Google Page Experience Update, un nuevo factor de clasificación. En otras palabras, el rendimiento de Core Web Vital también puede afectar su rendimiento de SEO .
Ha sido la razón principal por la que Lee comenzó a optimizar imágenes. Él explica: “Google parece estar prestando más atención a la velocidad de la página, con informes mejorados de Cambio de diseño acumulativo (CLS) y Primera pintura con contenido (FCP). Mientras optimizaba sendmyrepair.com para estos parámetros, me di cuenta de que había ganancias en la optimización de la velocidad al convertir y cargar imágenes en formato WebP”.
Puede que ya lo sepas: la conversión de imágenes a formato WebP es una de las técnicas de optimización más relevantes que reducen el tamaño de tus imágenes manteniendo la misma calidad. A cambio, su sitio será más rápido y los usuarios disfrutarán de una excelente experiencia de usuario.
Christian también quería optimizar las imágenes para mejorar el rendimiento de SEO . En este sentido, la conversión de imágenes al formato WebP es un punto clave: “Necesitábamos una forma cómoda de optimizar imágenes para SEO para nuestro sitio web y los sitios web de nuestros clientes. Específicamente, queríamos optimizar las imágenes de los productos de las tiendas de comercio electrónico. La codificación HTML de estas imágenes es muy importante. En primer lugar, queríamos que todas las imágenes estuvieran codificadas en formato WebP y envueltas dentro de una etiqueta <imagen>. Esta es una opción de optimización estándar en Imagify, que encontramos muy útil. La segunda razón era que necesitábamos una herramienta para comprimir todas las imágenes de productos existentes de nuestros Clientes de la Tienda Online de forma masiva ”.
Sobre la facilidad de optimizar imágenes a granel, Lee agrega: “La automatización fue la clave. Quería optimizar las imágenes de un sitio sin tener que transferirlas manualmente a un servicio o herramienta; con más de 7000 imágenes, solo quería configurarlo y olvidarlo”.
Casi no hace falta decir que optimizar una gran cantidad de imágenes a granel ahorra un tiempo precioso , ¡e Imagify le permite hacerlo sin ningún esfuerzo!
Buscando la mejor solución de optimización de imágenes
Una vez que tenga claro por qué debe optimizar las imágenes, puede probar diferentes soluciones, desde las manuales hasta otros complementos. Esto es lo que hicieron Lee y Christian, de una manera diferente.
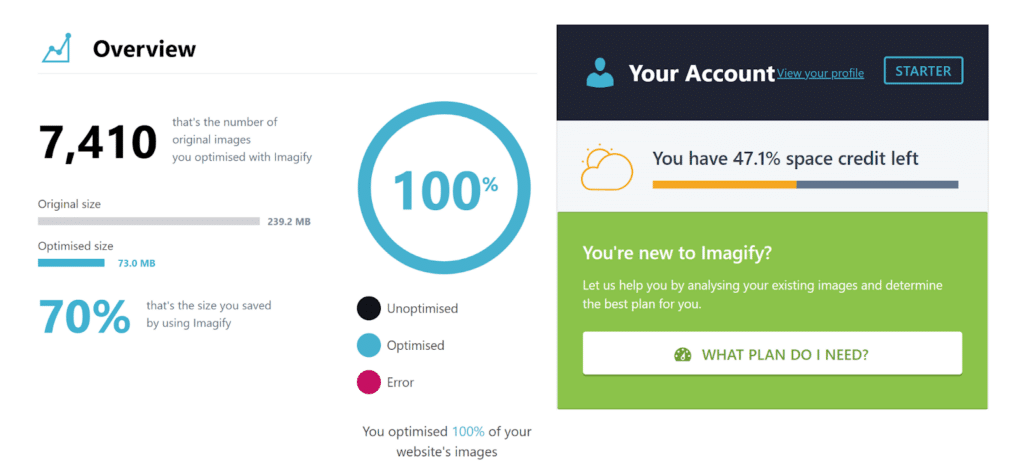
Lee comenzó con una solución manual: “Estaba optimizando mis imágenes después de procesar por lotes el tamaño de la imagen y recortar el lienzo en Photoshop. Al cargarlos inicialmente en el sitio y probar la velocidad de la página con herramientas como WebPageTest, GTmetrix y Google Page Speed Insights, estaba claro que había una oportunidad para obtener más ahorros en todo el sitio. Resultó ser un ahorro en el tamaño total del archivo de imagen del 70 % , de 239,2 MB a 73,9 MB”.
Por otro lado, Christian comparó varios complementos antes de elegir Imagify: “WP Smush era un candidato. Decidimos optar por Imagify porque nos resultó más fácil configurar todas las opciones . Especialmente el formato WebP y el estándar <picture> fueron muy fáciles y obvios de configurar. Además, la función de compresión masiva y los tres pasos de compresión fueron más fáciles de comprender”. Y él explica:
“ ¿Qué hizo que Imagify fuera diferente de otros complementos de optimización de imágenes? La usabilidad y lo fácil que era de entender ”.
Superando las dudas: por qué Imagify es la solución adecuada
También puede tener preguntas o inquietudes antes de comprar un nuevo complemento; sería perfectamente normal.
Antes de probar Imagify, a Lee le preocupaban los tiempos de espera, los problemas del lado del servidor y la posibilidad de fallas intermitentes en el procesamiento de las imágenes. Y luego, descubrió un par de complementos de ayuda proporcionados por Imagify para garantizar que esto no suceda: Bulk Optimization Buffer y Don't use ImageMagick.
Christian temía que Imagify pudiera entrar en conflicto con otros complementos de rendimiento similares. Pero esto tampoco sucedió. También le preocupaba que Imagify pudiera ser una molestia para configurar el complemento correctamente. “No es un problema después de todo”, admite.
Así que... si cree que Imagify puede no funcionar correctamente, causar algún conflicto con otras funciones o ser difícil de configurar: no se preocupe . Todo funcionará bien, ¡solo tienes que probar Imagify gratis!

Cómo ayudó Imagify a alcanzar los objetivos comerciales
Y ahora, hablemos de los objetivos comerciales. La optimización del rendimiento, incluida la optimización de imágenes, tiene un objetivo final: ayudar a su empresa aumentando el tráfico orgánico y las conversiones y brindando a los usuarios una gran experiencia.
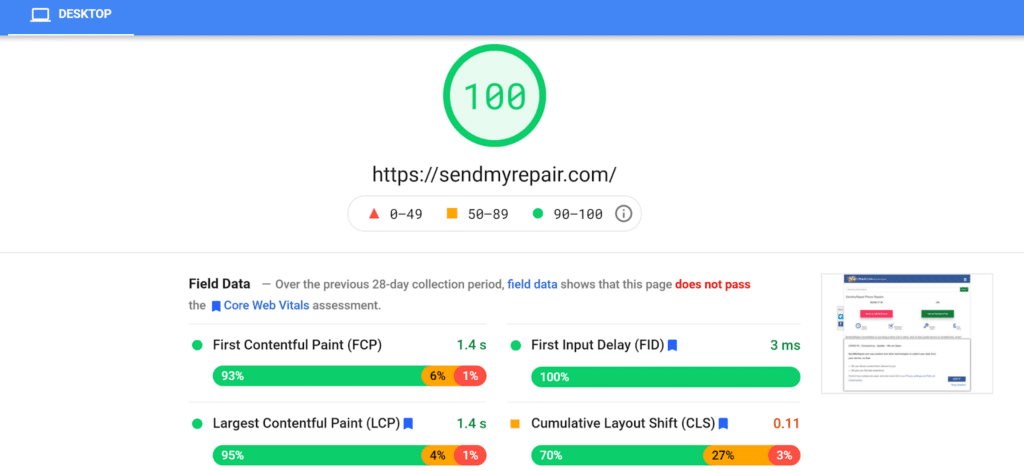
Lee explica: “ Desde que optimicé las imágenes en todo el sitio con Imagify, he visto un aumento en el tráfico de visitantes . Creo que esto se debe a que las métricas generales de velocidad de la página se elevaron en Google Core Web Vitals.
¡Una imagen pinta más que mil palabras! Aquí hay una prueba visual de las ganancias de velocidad generales realizadas. Tenga en cuenta que esta página no pasó Core Web vitals en los 28 días anteriores. Ahora pasa, gracias, en parte, a Imagify” .

Agrega: "También ofrezco Google Ads a algunas ubicaciones geográficas y he visto un aumento en los ingresos de la publicidad". ¿Dijimos que un sitio web más rápido ayuda a las conversiones, verdad?
Y aquí están las 7410 imágenes optimizadas de forma masiva con Imagify. ¿Te imaginas si tuvieras que hacerlo manualmente?

En definitiva, optimizar tus imágenes de forma fácil y rápida te permite ahorrar muchísimo tiempo y centrarte en la estrategia empresarial.
Lee está de acuerdo: “Ahora no tengo que lidiar con la molestia de optimizar previamente las imágenes antes de cargarlas . Puedo hacerlo sobre la marcha, y concentrarme en otros aspectos del SEO ”.
Christian agrega: “Como propietario de un negocio, ahora es más fácil consultar a los clientes sobre cuestiones relacionadas con la optimización de la imagen. Si me preguntan: ¿Qué recomienda y por qué?, puedo decirles que usen Imagify para la imagen porque es fácil de usar y tiene todas las características importantes, como WebP y etiquetas de imágenes. Hasta ahora, todos los clientes están contentos con él, también porque la compresión instantánea de la imagen se realiza al cargarla ”.
Consejos finales para optimizar sus imágenes
¿Quiere obtener algunos consejos finales para optimizar sus imágenes?
Lee dice: “He estado haciendo SEO durante mucho tiempo y, según mi experiencia, ahora más que nunca, los usuarios esperan resultados instantáneos.
Si la velocidad de su página se ve afectada negativamente por imágenes mal optimizadas, a escala, esto podría tener un gran impacto en sus resultados ”.
Esto es lo que Lee recomienda:
- Elimine cualquier imagen no utilizada en su carpeta de cargas antes de procesar imágenes por lotes para no perder el tiempo optimizándolas.
- Una vez que comience el proceso de optimización de la imagen, simplemente déjelo hacer su trabajo sin interrupciones y concéntrese en otras tareas, asegurándose de mantener abierta la pestaña del navegador.
- Si experimenta algún problema de tiempo de espera, comuníquese con Imagify para aprovechar el beneficio de estos dos complementos auxiliares: Búfer de optimización masiva y No use ImageMagick.
- Asegúrate de recortar tus imágenes al tamaño correcto antes de subirlas a tu sitio y optimizarlas con Imagify, para que las imágenes tengan dimensiones uniformes (especialmente para las imágenes de productos en WooCommerce).
Christian comienza con las mejores prácticas de SEO de imágenes: “Lo primero es asegurarse de que está utilizando un nombre y tamaño de archivo, ALT y una etiqueta de título adecuados”. Y luego añade: “Me parece importante utilizar imágenes de alta calidad que no sean de stock . La alta calidad significa un valor para el visitante porque una imagen o un gráfico explica un párrafo completo en una sola imagen. Debe usar imágenes y gráficos para influir positivamente en las señales de los usuarios como tiempo de permanencia. De esta manera, puede usar imágenes para mejorar su rendimiento de SEO para la página en la que se coloca la imagen. Para la búsqueda de imágenes en sí, obtuvimos buenos resultados colocando imágenes que se supone que se clasifican para ciertas palabras clave cerca de elementos de texto que tratan esas palabras clave”.
Conclusión: por qué debería probar Imagify
Si necesita un resumen de por qué debería probar Imagify, aquí lo tiene.
Para Lee, “ Imagify es la mejor opción para obtener ganancias de rendimiento de velocidad y mejorar la métrica Core Web Vitals . A su vez, su sitio mejorará su clasificación y obtendrá una tasa de rebote más baja debido a la velocidad de carga de la página a la velocidad del rayo”.
Christian está de acuerdo: “Si alguien está buscando optimización de imágenes para su sitio web, recomendaría imagify debido a sus numerosas funciones buenas, como el formato WebP ”.
¿Listo para optimizar sus imágenes con Imagify y aumentar su rendimiento de SEO? ¡Puede probar el plan gratuito y ver cómo Imagify es fácil de usar y efectivo para mejorar la velocidad!
