8 razones por las que su sitio web es lento en los navegadores móviles
Publicado: 2022-08-31Es un asunto doloroso y perturbador para usted ralentizar su sitio web en los navegadores móviles mientras los visitantes intentan comunicarse con usted a través de un dispositivo móvil. Si te enfrentas a este tipo de situación, debe haber algunas razones para eso y debes descubrirlas y resolverlas lo antes posible. En este artículo, nos centraremos en encontrar los problemas y mostrarle la solución aplicando la optimización de la velocidad del sitio móvil.
En la plataforma en línea, los visitantes están ocupados haciendo su trabajo ahora y requieren menos tiempo para buscar el elemento deseado. Quieren un resultado rápido para su búsqueda y buscan la fluidez del servicio. Entonces, mientras atiende a los usuarios de PC, también debe mantener la fluidez para los usuarios móviles. Es por eso que necesita optimizar la velocidad del sitio móvil.
¡Vamos a sumergirnos profundo!

Más personas navegan por sitios web en dispositivos móviles que en PC
En este mundo moderno, el uso de teléfonos móviles ha aumentado mucho más que en épocas anteriores, y el teléfono Android está ahora en la cima. Por lo tanto, se necesita la optimización de la velocidad del sitio móvil. La condición ecosocial de las personas les permite tener artículos tecnológicos en la mano y en el hogar.
Entre ellos, algunos tienen una PC, pero muchos no pueden pagarla, en cambio, poseen un teléfono móvil con Android. Como resultado, una gran cantidad de personas navegan por el sitio web en dispositivos móviles que en PC.

¿Qué significa la capacidad de respuesta móvil?
Ahora viene un punto vital en el centro de atención, y es la capacidad de respuesta móvil. Es un tema para su sitio web que no puede ignorar o dejar de lado. Si desea captar la atención de la gran parte de los usuarios móviles, debe hacer que su sitio responda a dispositivos móviles. Aquí, la optimización de la velocidad del sitio móvil es un tema importante. Veamos qué significa la capacidad de respuesta móvil.
La capacidad de respuesta móvil significa que un sitio web es funcional y naturalmente aceptable en diferentes dispositivos móviles con diferentes tamaños de pantalla mediante la optimización del sitio web. Lo que significa que debe optimizar su sitio web para diferentes tamaños de dispositivos móviles para que el diseño no se rompa si desea captar la atención de la mayor parte de los visitantes.
Problemas comunes que hacen que un sitio cargue más lento en un navegador móvil
Ahora, vamos a averiguar las razones de la lentitud del sitio web en un navegador móvil. Tenemos que considerar el proceso de optimización de la velocidad del sitio móvil para esto. Son muchas las razones que dan como resultado esto, pero aquí te damos 8 de ellas:

Demasiados scripts (JS, CSS, HTML)
Los scripts, es decir, JS, CSS y HTML se utilizan para crear un sitio web y son los más esenciales. El número de estos es un problema. Por lo tanto, debe usar tantos scripts como sea necesario, el exceso de estos afectará la velocidad de su sitio.

Archivos pesados de imagen y multimedia
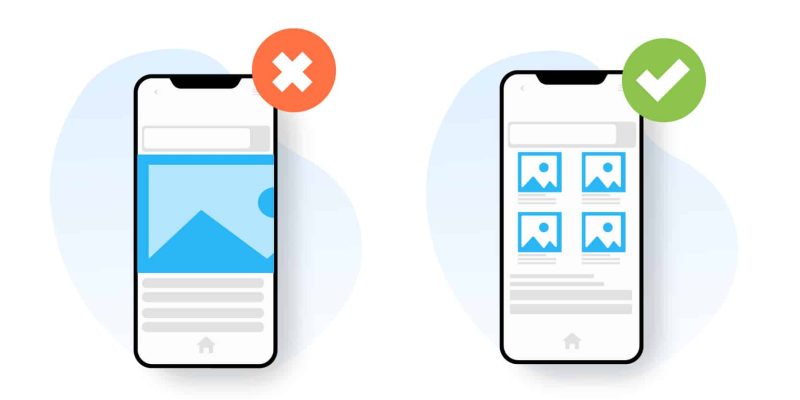
Como sabe, las imágenes y los archivos multimedia se utilizan en un sitio web. Está bien que la PC use imágenes pesadas y archivos multimedia, pero puede que no sea apropiado para dispositivos móviles. Debe utilizar elementos adecuados evitando imágenes pesadas y archivos multimedia y manteniendo el propósito sin cambios para los usuarios móviles.

Mala respuesta del servidor para dispositivos móviles
Si elige un servidor para su sitio que responde a problemas para dispositivos móviles, está muy por detrás de la línea. Es un tema vital. Por lo tanto, elija un servidor de mejor rendimiento para una respuesta más rápida.

Carga lenta Primer contenido Pintura completa
La mayoría de los usuarios abandonan rápidamente un sitio web por una razón: la carga lenta de la página. Es una de las razones más cruciales para la tasa de rebote de un sitio. Debe diseñar su sitio web con la opción de carga rápida para que los visitantes puedan llegar a su sitio en poco tiempo.

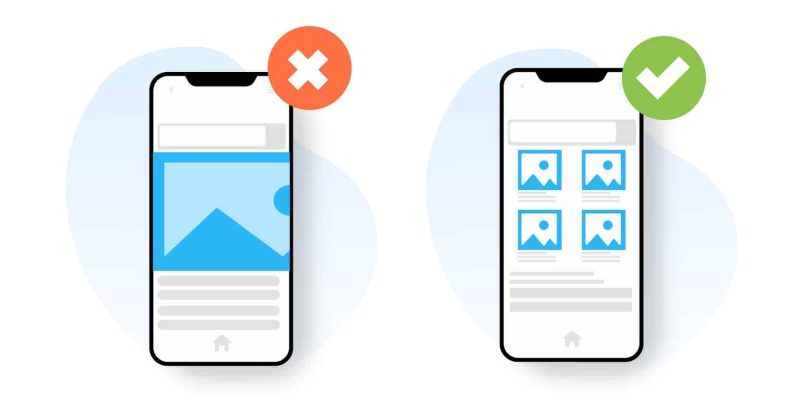
Demasiados elementos visuales
Los elementos visuales son esenciales para un sitio web. Pero el uso de ella más de lo necesario es perjudicial. Debe usar exactamente cuántos se necesitan y eliminar elementos visuales adicionales e innecesarios de su sitio para enganchar a los visitantes.

Experiencia de usuario de baja calidad
Si un usuario llega a su sitio web y siente que le faltan opciones o no le resulta fácil navegar, seguramente perderá a ese usuario. Por lo tanto, diseñe su sitio web para una mejor UX para dispositivos móviles que atraerá a más usuarios.

Problemas de capacidad de respuesta
Cuando un usuario móvil busca en su sitio web y el diseño de su sitio se divide y funciona lentamente, el usuario se irá de inmediato. En resumen, si su sitio tiene problemas para responder a los usuarios, se caerá muy rápidamente.
Este es uno de los puntos más esenciales que si los visitantes lo enfrentan tiempos máximos, esto afectará el aumento de la tasa de rebote de su sitio.

Complementos y CMS obsoletos
Esta es otra razón vital que ralentiza su sitio en los navegadores móviles. Los complementos y CMS obsoletos no pueden seguir el ritmo del flujo moderno y usted conoce bien el resultado. Una vez que configuró un complemento y usó el CMS cuando estaban rugiendo en ese momento.
Pero a medida que cambia el tiempo, se vuelven obsoletos, y las versiones más nuevas y actualizadas son imprescindibles.
Haga que su sitio esté listo para dispositivos móviles con los complementos correctos
Además de para las PC, debe preparar y personalizar su sitio web para dispositivos móviles. Para este propósito, puede usar algunos complementos apropiados para ponerse al día con la tendencia moderna y atraer a la mayoría de los visitantes a su sitio web. Veamos estos complementos:

Paquete de elementos
Element Pack es un complemento presentado por BdThemes que viene con encabezado de pie de página, biblioteca de plantillas gratuitas de Elementor, cuadrícula, carrusel, tabla y más. Es la solución web definitiva y el mejor complemento con herramientas esenciales de desarrollo web para WordPress.

Proporciona más de 50 elementos esenciales que simplifican todo el proceso de creación web. Element Pack para Elementor está desarrollado con las mejores prácticas de programación de CSS, HTML5 y PHP 8.x. Está mejorado para cumplir con los mejores estándares para los requisitos de desarrollo web y es compatible con la última versión de WordPress.
Su función fácil de usar le permite crear y administrar su sitio web con un simple generador de páginas de arrastrar y soltar como Elementor. Puede crear sitios web de próxima generación potenciados por Element Pack, que combina los elementos más utilizados con kits web únicos esenciales. Lo emocionante es que puedes usar Element Pack sin ninguna habilidad de codificación.
Element Pack proporciona estos widgets que son útiles para usted:
1. Cuadro de iconos avanzados
2. Información del círculo
3. Control de visibilidad
4. Efectos de confeti
5. Desplazamiento de azulejos
6. Funciones de contenido remoto: fracción remota, paginación remota, pulgares remotos, flechas remotas
7. Contenido dinámico: cuadrícula dinámica, carrusel dinámico

primer control deslizante
Prime Slider es el complemento presentado por BdThemes dedicado a crear controles deslizantes para cualquier sitio web creado en WordPress y Elementor. Es totalmente personalizable, rápido y funcional que se adapta a todos los sitios, incluidos comercio electrónico, blogs y más, con una interfaz de usuario/UX actualizada.
Prime slider es un generador de controles deslizantes compatible con cualquier tema de WP y el complemento Elementor Page Builder, lo que significa que se evitan problemas inesperados. Le proporcionará controles deslizantes dinámicos y funcionales.
Hay docenas de complementos de control deslizante en el mercado en línea, pero puede elegir Prime Slider sin pensarlo dos veces porque tiene estas maravillosas características:
* Llamativo con información útil.
* Sensible, lo que significa que se puede ver perfectamente en cualquier dispositivo, incluidos los de escritorio, móviles y tabletas.
* SEO optimizado, es decir: título, enlace, ruta de navegación.
* Altamente optimizado para el rendimiento web y del servidor.
La experiencia y las expectativas del cliente son muy importantes, por lo que hay más de 100 esfuerzos para que este producto sea más activo y funcional.
Prime Slider proporciona estos widgets para los usuarios:
1. Generalidades – Base
2. Aislar – Base
3. Fiesta
4. Control deslizante personalizado
5. Desplazamiento múltiple
6. Apilamiento de páginas
7. Wooexpandir

Kit de poste definitivo
Ultimate Post Kit para Elementor es el primer complemento que le permite diseñar sitios web de blogs con una perspectiva completamente nueva y refrescante. Esta es la mejor herramienta para los vendedores, blogueros y propietarios de sitios web de tipo post.
Proporciona una interfaz de publicación afinada que tiene la famosa función de edición de arrastrar y soltar de Elementor. La cantidad de widgets únicos de Ultimate Post Kit lo ayuda a presentar sus publicaciones o blogs con diseños optimizados para SEO, controles deslizantes geniales, diseños llamativos y más.
No necesita ningún conocimiento de codificación para usar este complemento. Es lo suficientemente simple para ser utilizado por principiantes, pero tan sorprendente que a los desarrolladores profesionales les encantarán los widgets totalmente personalizables para una experiencia de diseño web profesional. Use Ultimate Post Kit para diseñar su sitio de blogs en minutos con un arquitecto de blogs de próxima generación para ayudarlo a capturar más tráfico.
Ultimate Post Kit está desarrollado utilizando las mejores prácticas de código para WordPress, y tiene la mayor compatibilidad con los últimos PHP, CSS, JS, HTML5 y el núcleo vital de WordPress. Es lo suficientemente rápido para usar.
Ultimate Post Kit tiene estos widgets que puede elegir para su sitio:
1. Pestañas Forbes
2. Alterar cuadrícula
3. Carrusel de élite
4. Control deslizante Pholox
5. Lista de fans
6. Cronología de Oras
7. Deslizador de línea delgada
8. Círculo de progreso de lectura

Kit de tienda definitivo
Ultimate Store Kit es absolutamente perfecto para que las empresas de comercio electrónico construyan sitios web de tiendas en línea únicos en minutos. Con este complemento, puede crear páginas de productos de la tienda personalizadas, páginas de destino, páginas de productos destacados y varias otras características, incluidas etiquetas, insignias, listas de deseos, botones, etc.
Ha sido desarrollado para brindar a los desarrolladores y diseñadores web una forma sencilla de crear increíbles sitios web de comercio electrónico. Con Ultimate Store Kit para Elementor, no es necesario tener una larga lista de complementos que ralentizan su sitio web.
Este complemento viene con todos los elementos necesarios que puede necesitar al crear un sitio web de comercio electrónico en WordPress: cuadrícula / lista de productos, carrusel de productos, cuadrícula de categorías de productos, acordeón de productos, acordeón de imágenes de productos, tabla de productos, control deslizante de productos, cuadrícula de revisión de productos y pronto. ¡También brinda control sobre los elementos de diseño al permitir que los usuarios cambien los colores y los tamaños de fuente según sus necesidades!
Ultimate Store Kit proporciona estos widgets:
1. Rejilla brillante
2. Control deslizante del cielo
3. Carrusel de Florencia
4. Cuadrícula estándar EDD
5. Categoría de producto
6. Control deslizante de escaparate
7. Caja destacada

Galería de píxeles
Pixel Gallery es el primer complemento de galería de WordPress basado en Elementor que proporciona la experiencia de creación de galerías de imágenes más sencilla. Sin codificación, simplemente arrastre y suelte los widgets de la galería en su página web y podrá comenzar a crear increíbles galerías de WordPress en minutos.
Los widgets de Pixel Gallery tienen plantillas y diseños de galería predefinidos. Puede insertar el widget para seleccionar las imágenes que desea mostrar y Pixel lo mostrará con sus varias interfaces de galería únicas. Además, puede disfrutar de personalizaciones ilimitadas para cada widget de Pixel Gallery a través de los complementos del creador de sitios web de Elementor.
Pixel Gallery no es el complemento promedio de creación de galerías para WordPress. A diferencia de sus competidores, ofrece más opciones de apariencia, rendimiento y diseño para crear las mejores galerías en WordPress.
Pixel Gallery tiene los siguientes widgets:
1. locura
2. Maestría
3. Panda
4. gira
5. Época
6. Fiebre
7. Coral
Conclusión
En la discusión anterior, hemos buscado la razón por la cual su sitio web es lento en los navegadores móviles y la solución. Esperamos que esto le ayude a solucionar el problema de la ralentización de su sitio web en los navegadores móviles.
Gracias por leer el artículo con atención. ¡Que tengas un buen día!
