¿Por qué mi sitio de WordPress es tan lento? (Y cómo acelerarlo)
Publicado: 2019-12-21Los sitios web lentos conducen a la pérdida de tráfico e ingresos. Según Pingdom, los tiempos de carga están directamente relacionados con la tasa de rebote, el porcentaje de personas que abandonan tu sitio web sin visitar más de una página.
Cada vez más personas navegan por Internet en dispositivos móviles, que a menudo tienen conexiones a Internet menos confiables. Y no todo el mundo vive en una zona con buena conectividad. Si el tiempo de carga de su sitio web es largo, no podrá acceder a ellos.
Independientemente de cómo lo encuentren las personas y qué dispositivos estén usando, no hay inconveniente en mantener el tiempo de carga de su sitio web lo más bajo posible. Vamos a explorar por qué su sitio de WordPress puede ser lento junto con algunos posibles remedios.
1. Pruebe la velocidad de su sitio de WordPress
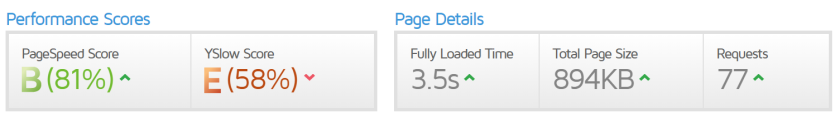
Dado que hay tantos factores que afectan el tiempo de carga, comience ejecutando pruebas para identificar los principales contribuyentes. Una herramienta popular es GTmetrix, que ejecuta dos pruebas simultáneas: PageSpeed de Google y Yslow de Yahoo. Cada uno le da una calificación de letra y una calificación porcentual. El resumen de GTmetrix normalmente se ve así:

Comience por consultar la sección "Detalles de la página", que se muestra arriba, que proporciona información importante sobre su sitio. El “Tiempo de carga completa” indica la cantidad de tiempo que tarda una página en cargarse por completo en el navegador de un usuario. Si bien no hay un punto de referencia oficial, debe esforzarse por lograr un tiempo de carga de menos de dos segundos.
Debido a que la proximidad de su servidor web a sus visitantes puede afectar el tiempo de carga, desea que su sitio esté alojado lo más cerca posible de la mayoría de ellos. Vale la pena señalar que el servidor de prueba, en este caso, estaba en Canadá. Si su servidor web está en Europa, es posible que el Tiempo de carga completa no sea particularmente preciso o representativo de lo que experimentan los usuarios europeos.
El "Tamaño total de página" es un excelente indicador inicial de rendimiento. Según GTmetrix, el tamaño total medio de la página es de 3,25 MB. Si el suyo es significativamente más alto, podría indicar problemas. Sin embargo, cada sitio web es diferente, así que considere esto en el contexto del propósito de su sitio y el contenido de la página.
El valor de "Solicitudes" es la cantidad de solicitudes HTTP realizadas desde el cliente (usted) al servidor (su sitio web). En realidad, cada solicitud es un archivo para descargar: HTML, CSS, JavaScript o imagen. Cada solicitud requiere tiempo para procesarse, por lo que, en términos generales, desea que este número sea lo más bajo posible; el promedio de solicitudes por página según GTmetrix es de 91.
Si desea reducir la cantidad de solicitudes del sitio, puede combinar archivos CSS y JS. El repositorio de WordPress.org ofrece una variedad de opciones de complementos que pueden encargarse de esto por usted.
Los resultados de Pagespeed e Yslow ofrecen muchos detalles útiles, pero también pueden volverse bastante técnicos. Lo guiaremos a través de formas simples de acelerar su sitio que brindan las mayores ganancias con el menor esfuerzo.
2. Optimiza tus imágenes para velocidades de carga más rápidas
Con cualquier trabajo de optimización del rendimiento, comience con lo básico. Las imágenes son a menudo el mayor contribuyente a un sitio web lento. Si tiene imágenes en su sitio web, probablemente haya mejoras que pueda hacer para reducir el tamaño de los archivos:
- Comprime tus imágenes. Las imágenes se pueden "comprimir sin pérdida" (para que no se reduzca la calidad de la imagen) o "comprimir con pérdida" (lo que reduce la calidad de la imagen). Es posible que se sorprenda de cuánto puede comprimir una imagen sin notar una pérdida significativa de claridad.
- No cargue un archivo de imagen que sea más grande de lo que necesita. Si su diseño utiliza una imagen de 300 px de ancho, no cargue una de 1200 px.
- Utilice el formato correcto. Los íconos simples deben ser SVG, cualquier cosa que requiera transparencia debe ser PNG y otras fotos deben ser JPEG.
- Agregue carga diferida a su sitio . Si muestra todas sus imágenes cuando se carga su sitio, su sitio web inevitablemente mostrará imágenes que muchos usuarios ni siquiera verán, por ejemplo, imágenes en la parte inferior de una página que requieren desplazarse para encontrarlas. Lazy loading significa que si una imagen no está en la pantalla del usuario, no se carga. Esto puede tener un gran impacto en la velocidad de su sitio. La carga diferida puede ser un poco complicada de configurar pero, afortunadamente, esta funcionalidad se incluye con Jetpack.
Si desea profundizar más, WooCommerce tiene un excelente artículo sobre optimización de imágenes.
3. Aloje su video y audio externamente
El video y el audio son excelentes formas de atraer a los visitantes del sitio web. Desafortunadamente, tienen un costo: los archivos son más grandes y tardan más en cargarse. A menos que desee un control avanzado sobre sus medios, considere alojar video y audio externamente. Hay una variedad de servicios disponibles, con diferentes características y precios. El alojamiento de video y audio fuera del sitio también ahorra consumo de ancho de banda, lo que puede reducir los costos de alojamiento de su sitio.
Jetpack proporciona la solución más perfecta para un sitio de WordPress y está completamente libre de publicidad. Se integra directamente con su biblioteca de medios y editor de publicaciones, y está optimizado específicamente para WordPress. Obtenga más información sobre cómo Jetpack ayuda con el alojamiento de videos para sitios de WordPress.
4. Elige el hosting adecuado para WordPress
Es importante elegir el proveedor de alojamiento adecuado para sus necesidades específicas. Algunos factores a considerar:
- ¿Dónde se encuentra tu audiencia? Su sitio web se cargará más rápido para los usuarios que están más cerca de su servidor. Elija un host con servidores cerca de su público objetivo.
- ¿Compartido, en la nube o dedicado? El alojamiento compartido divide los servidores entre cientos o miles de sitios web y suele ser la opción más económica. Por lo general, está bien para sitios con poco tráfico. El alojamiento en la nube se ha vuelto muy popular en los últimos años y proporciona recursos garantizados específicos para el plan que elija y la capacidad de escalar hacia arriba o hacia abajo con facilidad. Esto es genial si tienes un pico de tráfico repentino. Un servidor dedicado es todo suyo, junto con todos los recursos del servidor: HDD, CPU, RAM, ancho de banda y más. Esta suele ser la mejor opción para sitios grandes, pero es más costosa y menos capaz de hacer frente a los picos de tráfico que el alojamiento en la nube.
- Qué recursos necesitas? Es posible que no sepa esto inicialmente, y cambiará a medida que crezca su sitio web. Algunos recursos son fáciles de calcular, pero otros, como la CPU y la RAM, son más complicados porque dependen de muchos factores. Si ha superado la etapa de servidor compartido pero no está seguro de lo que necesita exactamente, el alojamiento en la nube puede ser una opción ideal debido a su capacidad de escalar.
- ¿Qué versión de PHP ofrece su host? PHP es el lenguaje de programación en el que se basa WordPress. Las versiones más recientes de PHP no solo tienen las funciones de idioma y las actualizaciones de seguridad más recientes, sino que también se ejecutan de manera mucho más rápida y eficiente. Por lo general, puede averiguar qué versión de PHP está ejecutando mirando el panel de control de su servidor web o instalando un complemento como Mostrar versión de PHP. Si su host aún ejecuta 5.6, debe presionarlos para que se actualicen o buscar una nueva solución. Obtenga más información sobre los requisitos PHP de WordPress.
- ¿Está experimentando un tiempo de inactividad? Si su sitio se cae con frecuencia, es posible que tenga un host inestable y desee cambiar de proveedor. Jetpack Backup lo ayuda a migrar su sitio web y brinda monitoreo gratuito del tiempo de inactividad.
5. Use un CDN compatible con WordPress
Es una buena idea tener su servidor cerca de su audiencia. Pero, ¿y si esa audiencia está en todo el mundo?

Si ese es el caso, una red de entrega de contenido podría ser de gran ayuda. Una CDN toma activos de su servidor (imágenes, CSS, JavaScript, videos, audio, etc.) y los descarga en una red de servidores distribuida globalmente. Esto significa que sus activos se pueden servir desde ubicaciones más cercanas a sus usuarios y su sitio se cargará más rápido.
Hay muchos CDN, cada uno con diferentes costos. Algunos, como BunnyCDN, ofrecen complementos de WordPress, pero otros requieren una configuración manual o una solución de terceros. Jetpack incluye un CDN gratuito llamado Site Accelerator, que se puede configurar con unos pocos clics.
6. Implemente el almacenamiento en caché para acelerar su sitio de WordPress
Cada sitio de WordPress funciona con una base de datos, y cada carga de página implica recuperar información de esa base de datos. Esto no solo sobrecarga al servidor, sino que también lleva tiempo ejecutarlo. El almacenamiento en caché de páginas es una forma común de acelerar un sitio web: reduce la cantidad de veces que se deben obtener datos de la base de datos.
El almacenamiento en caché de la página significa que una versión estática de su página se guarda y se sirve a cada usuario. Muchos servidores web ahora incluyen el almacenamiento en caché de páginas de WordPress a nivel de servidor. Si el suyo no lo tiene, hay buenas soluciones de complementos disponibles como WP Super Cache, pero tenga en cuenta que requieren cierto conocimiento y configuración para obtener resultados óptimos.
7. Elija cuidadosamente los complementos y temas de WordPress
Los complementos tienen su propio PHP, CSS, JavaScript, imágenes, etc., por lo que cada uno que instala tiene el potencial de ralentizar su sitio. Elija complementos sabiamente y preste atención a las reseñas.
Para asegurarse de que sus complementos no tengan un impacto negativo en la velocidad de su sitio, escanee su sitio con una herramienta como GTmetrix después de instalar nuevos complementos para ver si tuvo un impacto significativo en su velocidad. Y si descubre que está usando muchos complementos, puede consolidar usando un complemento con múltiples funciones, como Jetpack. Ofrece CDN, optimización de imágenes, copias de seguridad, seguridad, análisis y muchas otras herramientas.
Debes tener especial cuidado con los temas. Los temas repletos de funciones pueden sonar geniales, pero esas funciones vienen con mucho código. Si no los está utilizando todos, está ralentizando innecesariamente su sitio. Una vez más, una forma sencilla de probar el rendimiento del tema es escanear la demostración del tema con GTMetrix. Si bien parte de la puntuación se basará en la configuración del servidor de la demostración, la cantidad de solicitudes, el tiempo de carga y el tamaño de la página pueden ser buenos indicadores de la velocidad.
Acelera tu sitio de WordPress
Por lo general, no hay una sola causa de un sitio web lento de WordPress. A veces, el problema es obvio, como una desaceleración después de instalar un complemento, pero la mayoría de las veces es difícil de rastrear. Esto es especialmente cierto en los sitios web ocupados que actualizan con frecuencia el contenido y los complementos y reciben una buena cantidad de tráfico.
Para que su sitio web siga funcionando bien, cumpla con las mejores prácticas: actualice WordPress, los complementos y los temas con regularidad, y controle constantemente cualquier cambio de velocidad. Mantener un sitio web funcionando sin problemas también implica educar a los colaboradores del sitio. Asegúrese de que no estén insertando imágenes enormes innecesariamente, y solo concédales el nivel de acceso adecuado para que no puedan instalar complementos arbitrariamente.
En general, puede obtener grandes ganancias de velocidad en unos pocos pasos simples. Jetpack proporciona todo lo que necesita para reparar rápidamente un sitio web lento.
Obtén más información sobre las herramientas de velocidad de Jetpack.
