Por qué su sitio web de WordPress necesita una imagen CDN
Publicado: 2021-11-16Una imagen vale más que mil palabras, por lo que cuando se trata de su sitio web, desea las mejores imágenes posibles. Las imágenes en su sitio pueden crear una respuesta emocional en sus visitantes, comunicar su mensaje rápidamente, cruzar las barreras del idioma y aumentar el compromiso.
Las imágenes ayudan a contar su historia, pero algunos sitios pueden tener una gran cantidad de fotografías. De hecho, no importa qué tipo de sitio tenga, en promedio, las imágenes constituirán la mayor parte del peso de su página. Esto puede ser problemático para algunos porque, si bien su éxito puede depender de fotos de alta calidad, cuantas más imágenes tenga un sitio, más lento se cargará.
El tamaño de página grande es una mala noticia para la velocidad de la página, una métrica importante cuando se trata de la optimización de motores de búsqueda (SEO). Encontrar formas de acelerar los tiempos de carga de imágenes sin sacrificar la calidad o el impacto general lo ayudará a lograr lo mejor de ambos mundos: imágenes que se ven geniales y se cargan rápido.
¿Qué es un CDN?
Una red de entrega de contenido (CDN) es un servicio que acelera su sitio web al optimizar la forma en que las imágenes y otros archivos se almacenan y entregan a sus visitantes.
Las imágenes y otros archivos estáticos se copian en una red de servidores internacionales. Estos servidores pueden responder rápidamente a los visitantes entregando archivos desde la ubicación física más cercana y evaluando el hardware y el software del visitante para asegurarse de que reciban el mejor tamaño y formato de imagen posibles, en todo momento.
Por ejemplo, al ver el mismo sitio web, alguien que usa una computadora portátil en Carolina del Norte recibirá diferentes archivos de diferentes servidores que alguien que usa un teléfono celular en Alaska. Pero ambos obtendrán la mejor y más rápida experiencia de usuario posible, ya que esos archivos serán servidos por el servidor más cercano a ellos y en el formato y tamaño óptimos para su dispositivo.
Funciones de imagen CDN:
- Almacenamiento en caché de archivos de imagen y servicio rápido desde centros de datos dedicados de alta velocidad en todo el mundo
- Entrega de formatos y tamaños de archivos de imágenes de forma dinámica en función de la plataforma del visitante y las capacidades del dispositivo
- Comprimir y guardar automáticamente imágenes en varios tamaños para una entrega rápida
- Permitir que el navegador del visitante descargue varios archivos simultáneamente
Un buen servicio de CDN también introducirá automáticamente la carga diferida en su sitio. Lazy loading significa que las imágenes no se procesan hasta que son realmente visibles; el contenido en la parte superior de la pantalla puede cargarse rápidamente y las imágenes más abajo continuarán cargándose en segundo plano. Brindar a sus visitantes contenido visible lo más rápido posible significa que es menos probable que naveguen frustrados.
¿Suena como magia? Es algo así. Pero no es una solución rápida que resolverá todos sus problemas de velocidad de imagen. Antes de comenzar con una CDN, querrá hacer algunas cosas en el lado del servidor: pruebe los tiempos de carga de la imagen, aborde los tamaños y la compresión de la imagen y asegúrese de que está utilizando los formatos de archivo más eficientes. Un CDN ayudará a que su sitio sea más rápido de todos modos, pero hará un mejor trabajo si primero ha realizado estas optimizaciones en su sitio.
Pruebe los tiempos de carga de su imagen
Lo primero que debe hacer es averiguar cómo se desempeña su sitio en una prueba de velocidad de página y cómo las imágenes podrían estar afectando sus tiempos de carga.
Comience ejecutando su página de inicio a través de un sitio web de prueba de velocidad del sitio. Simplemente ingrese su URL, espere unos momentos y se generará un informe completo del rendimiento de su sitio.

Algunos de nuestros favoritos incluyen:
- Perspectivas de PageSpeed de Google . La herramienta PageSpeed Insights de Google brinda una mirada detallada a todas las fuentes potenciales de problemas de velocidad en su sitio web y sugiere formas de mejorar sus puntajes. Busque en la lista de problemas informados los elementos relacionados específicamente con las imágenes.
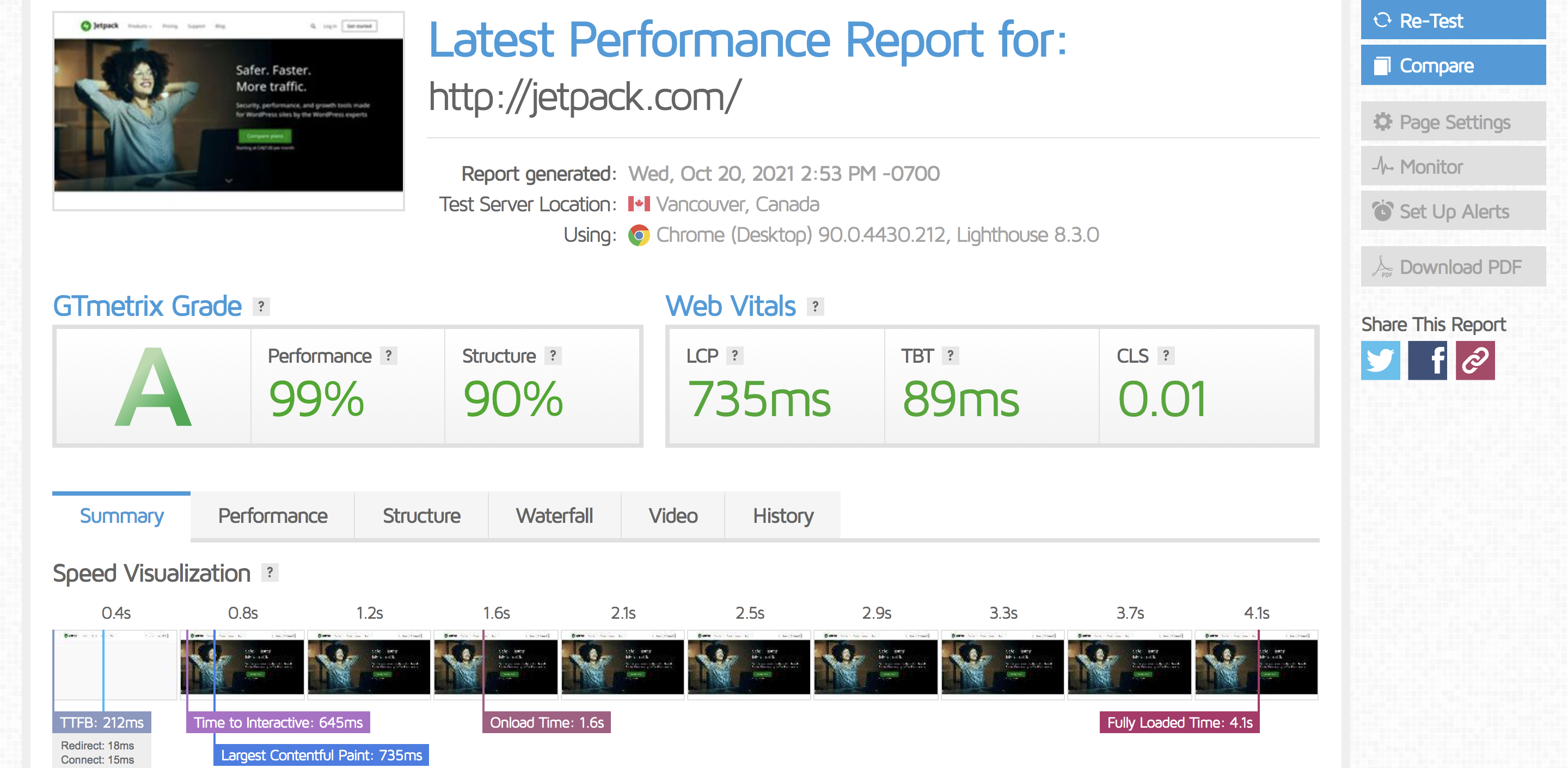
- GT Metrix . GTMetrix le dará a su sitio web una puntuación general que proporcionará una buena idea de la rapidez con la que los visitantes ven su sitio. Pruebe la pestaña Estructura para buscar advertencias específicas de imágenes que pueda remediar.
- Pingdom . Pingdom es especialmente útil para sitios web con audiencias internacionales, ya que puede establecer la ubicación de su servidor de prueba y evaluar el rendimiento de diferentes partes del mundo. También proporciona un práctico gráfico de porcentaje de contenido; desplácese hacia abajo para ver qué porcentaje de las imágenes de la página representan actualmente.
Ataque a los problemas
Los problemas con las imágenes que afectan los tiempos de carga a menudo se reducen a tres factores:
- Formatos de archivo ineficientes. Guarde siempre las fotos grandes como archivos JPG o, mejor aún, el formato WebP relativamente nuevo de Google para ahorrar más en el tamaño de los archivos. Los formatos sin pérdida como PNG son mejores para logotipos y gráficos especializados donde se requiere un fondo claro, y GIF debe usarse con moderación cuando la animación es absolutamente necesaria.
- Dimensionamiento inadecuado. Incluso si muestra una imagen en un área pequeña de su página web, el navegador debe descargar el archivo completo antes de reducirlo para que se ajuste al espacio asignado. No incluya por descuido imágenes grandes en su sitio y confíe en el navegador para cambiar el tamaño por usted. En su lugar, cambie su tamaño primero para que coincidan con el tamaño máximo de visualización de sus páginas.
- Falta de compresión. Las imágenes se pueden comprimir antes de cargarlas con muy poca pérdida de calidad. A menos que esté ejecutando un sitio basado en fotografías, es poco probable que los visitantes vean alguna diferencia y el ahorro de tamaño puede ser grande.
Si ya tiene un sitio web lleno de fotos y no está interesado en reemplazar todas, no se preocupe, un complemento puede ayudar. Los complementos pueden convertir sus imágenes a formatos más pequeños como WebP, e incluso mostrarlas a los visitantes sin tener que reemplazar los enlaces en sus páginas y publicaciones existentes. Los complementos también pueden cambiar el tamaño de las imágenes en su galería de medios a tamaños más eficientes y asegurarse de que estén completamente comprimidas.
Hay algunos complementos que intentan detectar imágenes no adjuntas o tamaños de imagen no utilizados y le dan la opción de eliminarlos, pero tenga cuidado: estos complementos no siempre identifican con precisión las imágenes usadas y no utilizadas. Puede eliminar accidentalmente una imagen o una variación de tamaño que se adjunta a una página o publicación. Siempre haga una copia de seguridad de su sitio de WordPress antes de cambiar el tamaño o eliminar cualquier cosa.
¿Es una imagen CDN adecuada para su sitio web?
Ahora que ha realizado algunos cambios en las imágenes de su servidor, ¿aún necesita instalar una imagen CDN en su sitio web? Si la verificación de velocidad de su sitio indica que las imágenes ya no causan problemas con los tiempos de carga de su página, es posible que no necesite una CDN. Pero cualquier sitio que use muchas imágenes podría encontrar que solo optimizar los archivos en el servidor no es suficiente para mejorar significativamente la velocidad de la página.
¿Para qué tipos de sitios web sería beneficioso un CDN?
1. Sitios con muchas imágenes de alta calidad
Los formatos de archivo con pérdida y la compresión están bien para la mayoría de los sitios, pero cuando lo que vende son imágenes, necesita mantener alta la calidad. Los sitios que tratan sobre fotografía u obras de arte suelen estar repletos de imágenes de alta resolución, y comprometer la calidad no es una opción.
Es posible que otros sitios no presenten fotografías a la venta, pero pueden usar muchas imágenes para mejorar la experiencia del usuario. Las imágenes pueden impulsar su SEO, hacer que su contenido sea más fácil de compartir en las redes sociales, aclarar sus mensajes y hacer que su sitio sea más interesante y atractivo. Los beneficios de las imágenes de alta calidad son valiosos para SAAS, comercio electrónico, revistas y muchos otros tipos de sitios. Pero muchas imágenes en una página, incluso cuando están optimizadas, pueden acumularse rápidamente, lo que lleva el tamaño de su página a un territorio problemático.

2. Sitios con galerías de fotos
Los sitios que venden en función de las imágenes a menudo presentan galerías de fotos en cada página. Si su sitio web tiene listados de bienes raíces, carteras de diseño gráfico, paquetes de viajes, cambios de imagen de diseño de interiores o proyectos prácticos, entonces es probable que tenga páginas con muchas imágenes y publicaciones de blog que tardan en cargar y se beneficiarían de un imagen CDN.
3. Sitios que usan imágenes destacadas o controles deslizantes
Popular entre muchos tipos diferentes de sitios, las imágenes destacadas en las áreas de encabezado siempre son llamativas, pero pueden agregar mucho peso a una página. Los controles deslizantes en las páginas de inicio, especialmente en la parte superior, pueden tener un gran impacto en la velocidad de carga de la página, ya que muchas imágenes grandes se cargan a la vez y evitan que se procese el resto de su contenido. En ambas situaciones, la carga diferida proporcionada por una imagen CDN es imprescindible.
4. Sitios con audiencia internacional
Los escaparates digitales que se dirigen a una base de clientes internacional atenderán mejor a sus clientes con una imagen CDN. Las imágenes grandes de productos se sirven desde centros de datos de todo el mundo, con la ubicación física más cercana al visitante que entrega el contenido real. Esto hace que su sitio sea rápido para todos los compradores, un elemento clave para reducir las tasas de abandono y aumentar las ventas.
5. Sitios que atraen una gran audiencia móvil
Para 2025, se estima que al menos las tres cuartas partes del mundo usarán Internet a través de un dispositivo móvil exclusivamente. ¿Está su sitio listo para servir a la mayoría de su futura audiencia? Un buen CDN de imágenes servirá tamaños de imagen diseñados para la pantalla de cada visitante. Los usuarios de dispositivos móviles solo descargarán imágenes en el tamaño pequeño que necesitan, lo que aumentará la velocidad del sitio y también ahorrará en cargos de datos.
Elegir la mejor imagen CDN para WordPress
Si su sitio web se ejecuta en WordPress, elegir un CDN de imagen es simple. La red de entrega de contenido de Jetpack proporciona una optimización integral mientras se combina sin problemas con el CMS de WordPress y mantiene el peso del código al mínimo con una biblioteca compartida.
¿Por qué elegir Jetpack CDN?
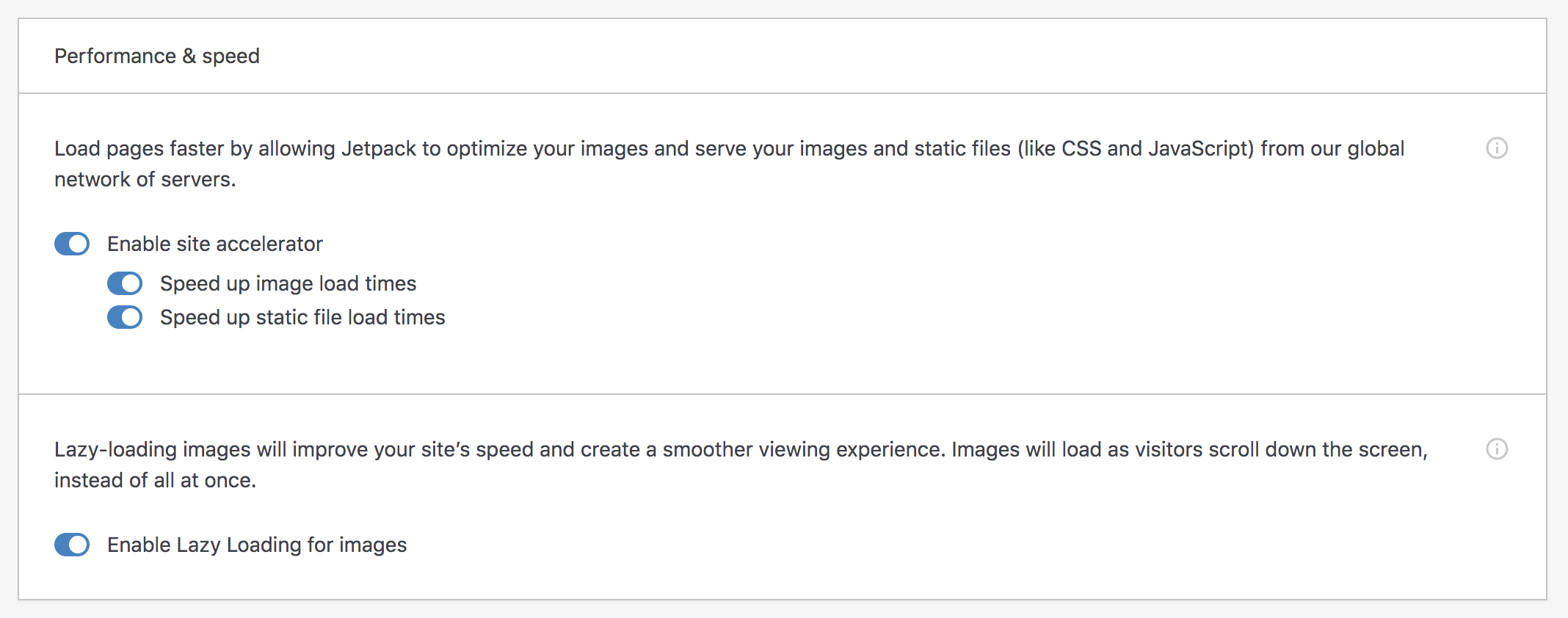
Es fácil. Solo se necesitan unos pocos clics para agregar el complemento a su sitio web, y como lo creó el equipo detrás de WordPress, puede confiar en que es estable, seguro y sin problemas. Una vez instalado, activar la imagen CDN requiere solo un clic: mire en la pestaña Configuración → Rendimiento y cambie la opción "Habilitar acelerador de sitio". Después de unos minutos de procesamiento, su imagen CDN está activa y trabajando para mejorar su sitio web.

es poderoso Todas las funciones que necesita para acelerar su sitio y entregar imágenes de una manera inteligente y optimizada se incluyen automáticamente.
- Sus imágenes se almacenarán fuera del sitio en los servidores de WordPress, donde se pueden entregar rápidamente desde ubicaciones en todo el mundo.
- Cada imagen se mostrará dinámicamente en el formato y tamaño correctos para el dispositivo y la plataforma del visitante.
- La carga diferida está incluida.
¿El final resulto? Un sitio más rápido que se adapta a sus usuarios como un guante, lo que significa un mejor SEO, una tasa de rebote más pequeña y una mejor participación.
Es gratis. Literalmente, gratis. La función CDN está incluida sin costo; cualquiera que instale el complemento puede activar la funcionalidad de inmediato. Aún mejor, dado que las imágenes se cargan desde servidores externos, su propio servidor de sitio web no requerirá tanto ancho de banda mensualmente. Dependiendo de cómo esté configurado su alojamiento, también puede ver un ahorro de costos.
Encontrar el mejor equilibrio
Las imágenes son muy importantes para el compromiso, la comunicación y la interacción en su sitio web. No permita que los problemas de velocidad lo obliguen a ceder en el diseño; en su lugar, cree un sitio web que sea a la vez rápido y hermoso con el poder de la funcionalidad CDN de imágenes de Jetpack.
Preguntas frecuentes sobre CDN de imágenes
¿Tienes preguntas? ¡Tenemos respuestas!
¿Una imagen CDN afecta negativamente la calidad de la foto?
Visualmente, no hay una diferencia notable entre las imágenes presentadas en su formato original y las entregadas por una CDN de imágenes como Jetpack. Jetpack utiliza el formato WebP siempre que es posible, que comprime las imágenes sin pérdida de calidad. Si está utilizando un navegador moderno habilitado para WebP, pruebe esta comparación lado a lado y vea si puede encontrar la diferencia.
¿Una imagen CDN mejorará la velocidad de mi sitio?
¡Absolutamente! Si bien los impactos serán más dramáticos en sitios web con muchas imágenes, galerías o controles deslizantes, verá una mejora medible independientemente. Además, los visitantes internacionales, las personas con dispositivos móviles y aquellos que visitan durante las horas pico notarán una mejora adicional en la velocidad.
¿Una imagen CDN ayuda con el SEO?
¡Sí! Aunque las imágenes se envían desde los servidores especializados de Jetpack, la URL original de cada imagen se incluye en la página. Los motores de búsqueda aún pueden indexar correctamente las imágenes. Además, los motores de búsqueda como Google tienen en cuenta la velocidad, la participación y las tasas de rebote al determinar su clasificación de SEO, todo lo cual mejorará una vez que se agregue una imagen CDN a su sitio.
¿Existe un CDN de imagen de WordPress gratuito?
tu apuesta CDN de Jetpack para WordPress. Todas las funciones de imagen CDN son parte del nivel gratuito de los servicios de Jetpack.
¿Qué tan fácil es configurar una imagen CDN?
La instalación y configuración de una imagen CDN varía en complejidad según la solución que elija. Pero la forma más sencilla de instalar una imagen CDN en su sitio de WordPress es con Jetpack. Simplemente instale el complemento gratuito, luego active la funcionalidad del acelerador del sitio con un clic en Configuración → Rendimiento . ¡Es fácil!
¿Cómo me aseguro de que mi sitio web de WordPress tenga los mejores tamaños de imagen?
Su imagen CDN entregará archivos a su audiencia en un tamaño que se ajuste tanto a su diseño como a las capacidades de su dispositivo de manera receptiva, así que no se preocupe por tener que cargar una imagen en varios tamaños por su cuenta. Sin embargo, siempre es mejor no cargar sus imágenes sin procesar en un formato enorme. Los CDN de imágenes pueden agotar el tiempo de espera al intentar descargar o procesar una imagen de gran tamaño. Incluso para imágenes principales o de control deslizante, mantenga el tamaño de los archivos de carga lo más pequeño posible mientras conserva la calidad deseada.
¿Puedo comprimir imágenes manualmente?
Tú puedes y debes. Las imágenes se pueden comprimir manualmente antes de cargarlas, o incluso con un complemento complementario. Una buena imagen CDN también comprimirá sus archivos, los convertirá a formatos optimizados como WebP y creará una variedad de tamaños adecuados para diferentes ventanas antes de entregarlos a un visitante, todo automáticamente, detrás de escena.
¿Qué es la compresión de imágenes sin pérdida y cómo puede ayudar a mi sitio web de WordPress?
Dado que los archivos de imágenes a menudo constituyen la mayor parte del tamaño de una página, vale la pena comprimir las imágenes tanto como sea posible. Los formatos como JPG y GIF usan compresión con pérdida, lo que significa que se pierde algo de calidad en la conversión. La compresión sin pérdida significa que no compromete la calidad en absoluto, pero aún así obtiene los beneficios de tamaños de archivo de imagen más pequeños. Una buena imagen CDN como Jetpack convertirá sus archivos a un formato moderno como WebP, un formato sin pérdidas que tiene excelentes tasas de compresión y marca una diferencia notable en los tiempos de carga de su sitio web.
