Cómo agregar un campo de fecha al pago en WooCommerce
Publicado: 2020-12-20 Muchas tiendas en línea necesitan campos personalizados en la página de pago. Por ejemplo, una pastelería podría necesitar un campo de fecha de entrega en la página de pago.
Muchas tiendas en línea necesitan campos personalizados en la página de pago. Por ejemplo, una pastelería podría necesitar un campo de fecha de entrega en la página de pago.
La belleza de WooCommerce es que te permite agregar campos personalizados en la página de pago, como después de los campos de facturación y envío, o antes del botón de realizar el pedido.
WooCommerce Agregar campo de fecha al pago
En esta publicación, aprenderá cómo agregar un campo de fecha de entrega en la página de pago de WooCommerce. Lo agregaré después del campo de facturación. Este campo permitirá a los clientes seleccionar la fecha de entrega de su pedido. Además, compartiré cómo puede mostrar el campo personalizado en las notificaciones por correo electrónico y en la página de pedidos recibidos.
1. Agregar el campo de fecha personalizado en la página de pago de WooCommerce
WooCommerce te permite agregar campos personalizados a varios lugares dependiendo de los ganchos que usarás. Hay muchas acciones definidas por WooCommerce en la página de pago. Para este tutorial, agregaré el campo después de los campos de dirección de facturación o envío.
Para agregar el campo personalizado aquí, usaremos la acción woocommerce_after_checkout_billing_form . Agrega el siguiente código en el archivo functions.php:
add_action('woocommerce_after_checkout_billing_form', 'njengah_extra_fields_after_billing_address', 10, 1);
función njengah_extra_fields_after_billing_address () {
_e( "Fecha de Entrega: ", "agregar_campos_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Fecha de entrega">
<?php
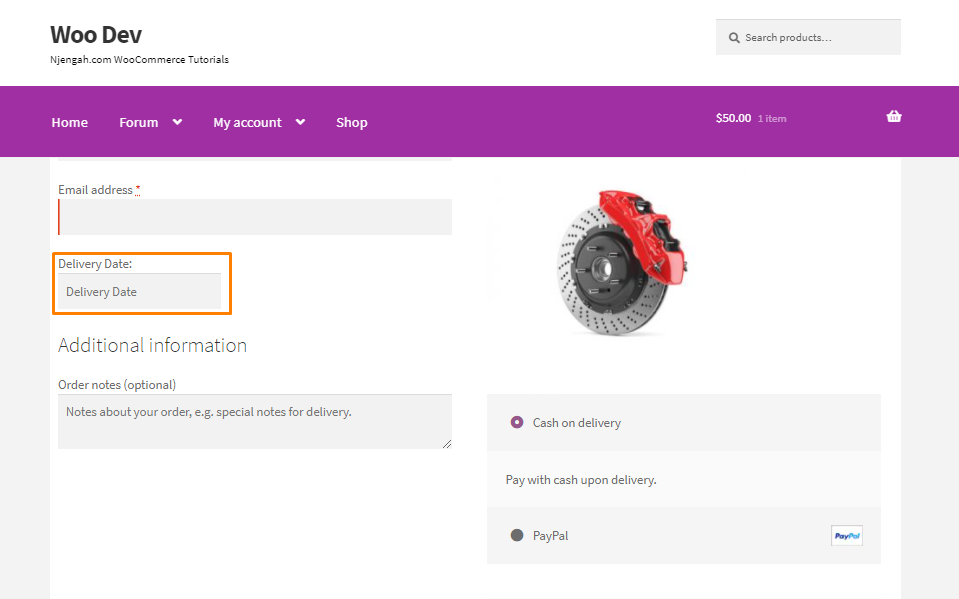
} Este es el resultado: 
Los clientes deben seleccionar la fecha de entrega del pedido. Esto significa que necesitamos agregar un calendario para este campo. Alternativamente, puede probar esto con un campo de texto simple para mantenerlo simple.
Usaremos el selector de fecha jQuery. Esto significa que necesitaremos incluir sus archivos JavaScript y CSS necesarios mediante la acción wp_enqueue_scripts de WordPress.
add_action('woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address', 10, 1);
función mostrar_campos_extra_después_de_la_dirección_de_facturación () {
_e( "Fecha de Entrega: ", "agregar_campos_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Fecha de entrega">
<script>
jQuery(documento).ready(función( $ ) {
$( ".add_delivery_date").datepicker( {
fecha min: 0,
});
});
</script>
<?php
}
add_action('wp_enqueue_scripts', 'enqueue_datepicker');
función enqueue_datepicker() {
si ( es_pago() ) {
// Carga el script datepicker (pre-registrado en WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Necesita estilo para el selector de fechas. Para simplificar, me he vinculado al jQuery UI CSS alojado de Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
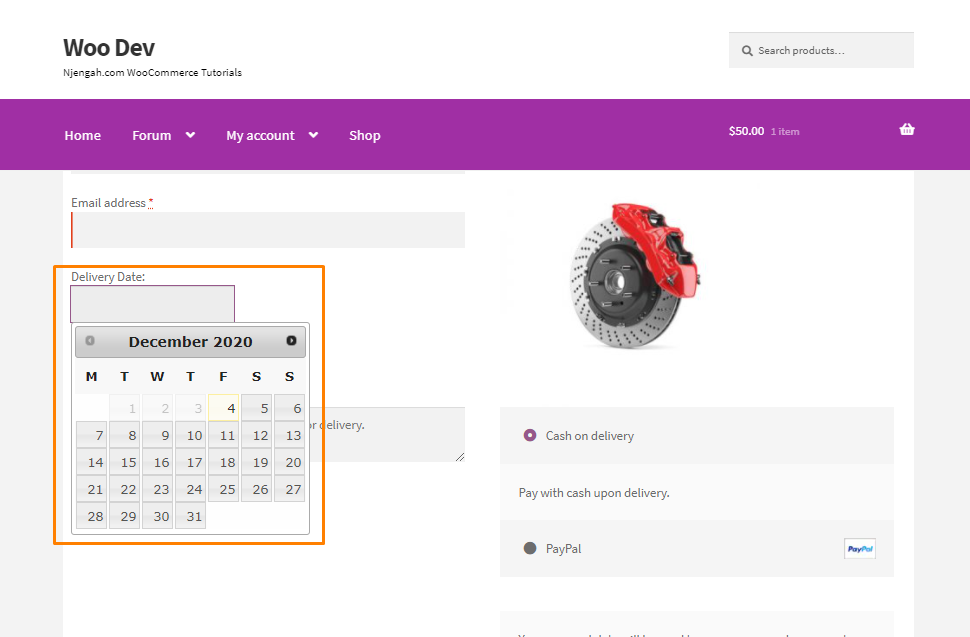
} Este es el resultado: 
Cómo funciona el código
Adjunté la función display_extra_fields_after_billing_address() a la acción de WooCommerce. Primero, imprimimos la etiqueta "Fecha de entrega" y agregamos un campo de tipo de texto de entrada para el selector de fecha, que podemos usar la función jquery datepicker( ).
Después de eso, adjunté la función enqueue_datepicker() con la acción de WordPress. En esta función, he agregado jQuery datepicker y su estilo usando wp_enqueue_script() .
Una vez que hayamos agregado el fragmento de código anterior, se mostrará nuestro campo personalizado debajo de los campos de dirección de facturación.
2. Mostrar el campo personalizado en las notificaciones por correo electrónico
El siguiente paso es agregar el campo personalizado para que aparezca en el correo electrónico del cliente. Agrega el siguiente código al archivo functions.php:
add_action('woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
función add_order_delivery_date_to_order ($order_id) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', sanitize_text_field( $_POST ['add_delivery_date'] ) );
}
}Cómo funciona el código
Adjunté la función add_order_delivery_date_to_order() a la acción de WooCommerce. Agregará la fecha de entrega a la meta tabla de publicación. Verificará que el cliente haya seleccionado la fecha antes de agregarla a la base de datos.
Si un cliente selecciona la fecha, se almacena en la tabla wp_postmeta usando la función de WordPress add_post_meta() . Esta función requiere post_id , clave meta y valor meta. En nuestro caso, hemos utilizado el ID de pedido como nuestro post_id , la meta clave será _delivery_date y el meta valor será la fecha de entrega seleccionada por el cliente.
Le recomiendo que desinfecte sus datos variables de $_POST . Elimina saltos de línea, tabulaciones y espacios en blanco adicionales de la cadena.
Después de almacenar la fecha de entrega en la base de datos, la mostraremos en el correo electrónico del cliente. Agrega el siguiente código en el archivo functions.php:
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
función add_delivery_date_to_emails ($campos, $sent_to_admin, $order) {
if( versión_comparar( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} demás {
$order_id = $order->id;
}
$fecha_entrega = get_post_meta( $id_pedido, '_fecha_entrega', verdadero);
if ( '' != $fecha_de_entrega ) {
$campos[ 'Fecha de entrega' ] = array(
'etiqueta' => __( 'Fecha de entrega', 'añadir_campos_extra'),
'valor' => $fecha_de_entrega,
);
}
devolver $campos;
}3. Mostrar el campo personalizado en la página de agradecimiento de WooCommerce
Para mostrar el campo personalizado en la página Pedido recibido de WooCommerce, usaremos el filtro de WooCommerce woocommerce_order_details_after_order_table . Agrega el siguiente código en el archivo functions.php:

add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
function agregar_fecha_de_entrega_a_la_página_recibida_del_pedido ($pedido) {
if( versión_comparar( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} demás {
$order_id = $order->id;
}
$fecha_entrega = get_post_meta( $id_pedido, '_fecha_entrega', verdadero);
if ( '' != $fecha_de_entrega ) {
eco '<p><fuerte>' . __('Fecha de entrega', 'agregar_campos_extra') . ':</strong> '. $fecha_de_entrega;
}
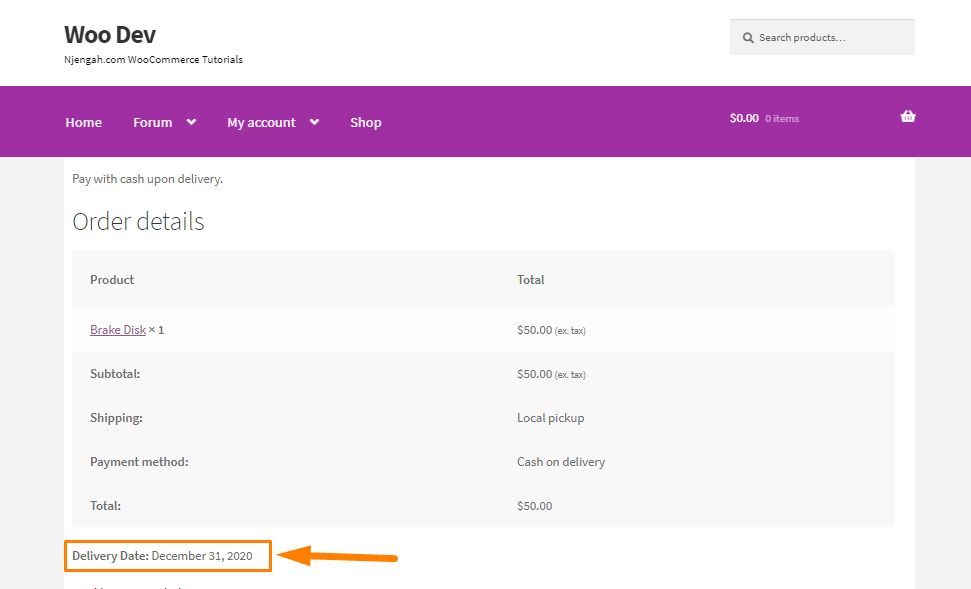
} Este es el resultado: 
Cómo funciona el código
add_delivery_date_to_order_received_page() al filtro de WooCommerce. El parámetro de esta función se usa para obtener la identificación del pedido. Se necesita la identificación del pedido para obtener la fecha de entrega seleccionada de la tabla wp_postmeta .
Este es el resultado:
Fragmento de código completo
En caso de que haya tenido problemas para seguir el tutorial, aquí está el fragmento de código completo. Pégalo en el archivo functions.php:
/*
Nombre del complemento: Agregar campos en la página de pago de WooCommerce.
Descripción: un complemento de demostración simple sobre cómo agregar campos adicionales en la página de pago de WooCommerce.
*/
add_action('woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address', 10, 1);
función mostrar_campos_extra_después_de_la_dirección_de_facturación () {
_e( "Fecha de Entrega: ", "agregar_campos_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Fecha de entrega">
<script>
jQuery(documento).ready(función($) {
$(".add_delivery_date").datepicker({
fecha min: 0,
});
});
</script>
<?php
}
add_action('wp_enqueue_scripts', 'enqueue_datepicker');
función enqueue_datepicker() {
si ( es_pago() ) {
// Carga el script datepicker (pre-registrado en WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Necesita estilo para el selector de fechas. Para simplificar, me he vinculado al jQuery UI CSS alojado de Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
}
add_action('woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
función add_order_delivery_date_to_order ($order_id) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', sanitize_text_field( $_POST ['add_delivery_date'] ) );
}
}
add_filter('woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails', 10, 3);
función add_delivery_date_to_emails ($campos, $sent_to_admin, $order) {
if( versión_comparar( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} demás {
$order_id = $order->id;
}
$fecha_entrega = get_post_meta( $id_pedido, '_fecha_entrega', verdadero);
if ( '' != $fecha_de_entrega ) {
$campos[ 'Fecha de entrega' ] = array(
'etiqueta' => __( 'Fecha de entrega', 'añadir_campos_extra'),
'valor' => $fecha_de_entrega,
);
}
devolver $campos;
}
add_filter('woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10, 1);
function agregar_fecha_de_entrega_a_la_página_recibida_del_pedido ($pedido) {
if( versión_comparar( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} demás {
$order_id = $order->id;
}
$fecha_entrega = get_post_meta( $id_pedido, '_fecha_entrega', verdadero);
if ( '' != $fecha_de_entrega ) {
eco '<p><fuerte>' . __('Fecha de entrega', 'agregar_campos_extra') . ':</strong> '. $fecha_de_entrega;
}
}¡Eso es!
Conclusión
En resumen, aprendió a agregar un campo de fecha personalizado al pago, mostrarlo en las notificaciones por correo electrónico y mostrarlo en la página de agradecimiento. Sin embargo, si no está familiarizado con la edición de código, puede usar un complemento personalizador de pago. Recomiendo usar un tema hijo para que sus cambios no se pierdan durante una actualización.
Artículos similares
- Cómo agregar un campo de selección al pago WooCommerc
- Cómo configurar el marcador de posición del campo de pago de WooCommerce
- Cómo ocultar productos sin precio en WooCommerce
- Cómo ocultar productos sin imagen en WooCommerce
- Cómo ocultar cualquier pestaña Página de mi cuenta WooCommerce
- Cómo ocultar el botón Actualizar carrito Página de carrito de WooCommerce
- Cómo ocultar la cantidad en stock en WooCommerce
- Cómo crear una cuenta en Checkout WooCommerce
- Cómo editar los campos de pago obligatorios de WooCommerce
- Cómo crear campos de pago condicionales de WooCommerce
- Cómo editar la plantilla de la página de pago de WooCommerce
- Cómo agregar la página de pago del número de IVA de WooCommerce
- Cómo agregar un campo oculto en la página de pago de WooCommerce
- Cómo mover el escaparate del menú principal WooCommerce
- Cómo ocultar las tarifas de envío si hay envío gratuito disponible WooCommerce
- Cómo agregar la página de pago de facturas de WooCommerce
- Cómo agregar un campo adicional en el formulario de pago de WooCommerce
- Cómo agregar el país predeterminado de WooCommerce Checkout
- Cómo ocultar el encabezado de la descripción del producto WooCommerce
