Ganchos de archivo de WooCommerce [Guía completa]
Publicado: 2022-05-28 En la breve publicación de hoy, compartiremos los ganchos de la página de archivo del producto WooCommerce. El objetivo principal de esta guía es ayudar tanto a los principiantes como a los desarrolladores avanzados a personalizar la página de la tienda.
En la breve publicación de hoy, compartiremos los ganchos de la página de archivo del producto WooCommerce. El objetivo principal de esta guía es ayudar tanto a los principiantes como a los desarrolladores avanzados a personalizar la página de la tienda.
Es importante aprender a personalizar esta página sin editar los archivos principales. La página de archivo de productos contiene una lista de productos relacionados con una categoría.
WooCommerce viene con diferentes ganchos para su página de tienda, páginas de productos, página de carrito y página de pago. Ayudan a agregar contenido en diferentes lugares de estas páginas.
Hemos reunido los ganchos de archivo de WooCommerce para que pueda conocer sus ubicaciones reales. Vale la pena mencionar que también puede copiar y pegar y luego colocar sus funciones personalizadas.
Ganchos de archivo de WooCommerce
Aquí hay una lista de todos los ganchos:
- woocommerce_before_main_content: se coloca al comienzo de la página de la tienda.
- woocommerce_archive_description: se coloca después del título del encabezado 'Tienda' en la página de la tienda.
- woocommerce_before_shop_loop: se coloca antes de la lista de productos en la página de la tienda.
- woocommerce_before_shop_loop_item: se coloca en la parte superior de cada producto de la lista.
- woocommerce_before_shop_loop_item_title: se coloca encima de la imagen del producto.
- woocommerce_shop_loop_item_title: se coloca encima del nombre del producto.
- woocommerce_after_shop_loop_item_title: se coloca debajo del nombre del producto.
- woocommerce_after_shop_loop_item: se coloca sobre el nombre 'Agregar al carrito'.
- woocommerce_after_shop_loop: se coloca justo debajo de la lista de productos.
- woocommerce_after_main_content: se coloca después de todo el contenido de la página.
WooCommerce add_action para la página de archivo del producto
Es importante aprender cómo puede usar estos ganchos para agregar funciones personalizadas de activación en diferentes secciones en la página de archivo en WooCommerce. Puedes desenganchar/quitar cada uno de ellos:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Ejemplo para agregar un gancho a la página de archivo
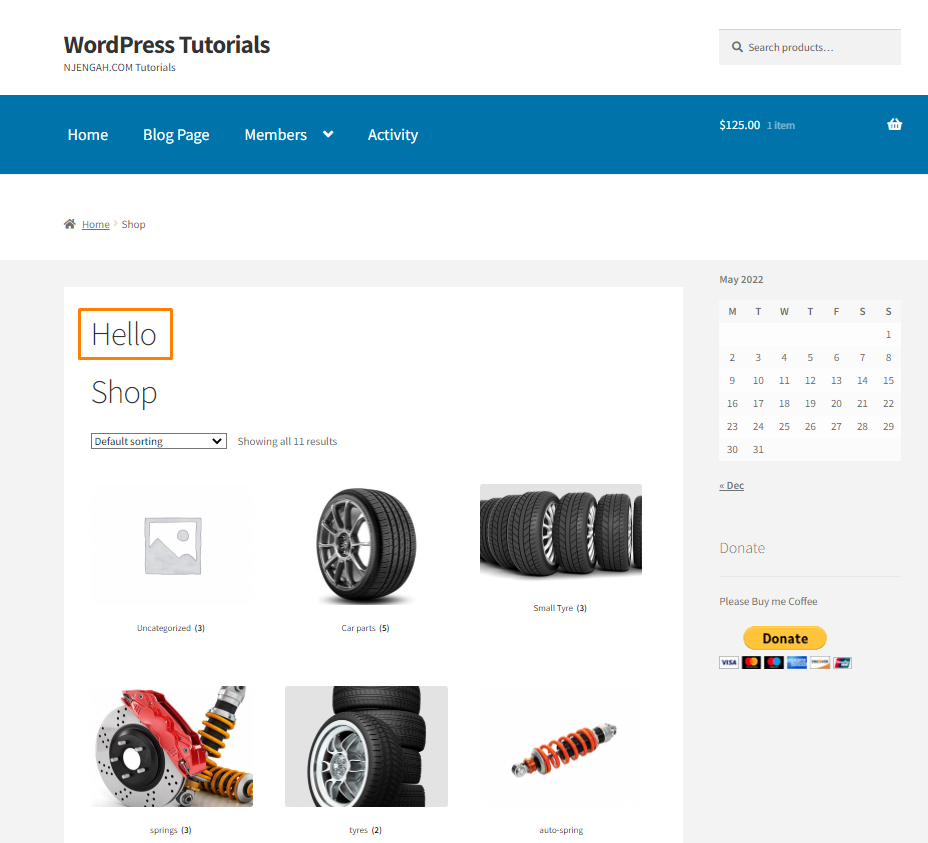
En esta sección, ilustraremos cómo puede agregar una descripción de la tienda encima del título 'Tienda'. Es importante pegar el código en el archivo functions.php de su tema hijo. Esto asegura que sus cambios no se pierdan durante una actualización.

Estos son los pasos que debe seguir:
- Inicie sesión en su panel de WordPress como administrador.
- Desde el tablero, navega a Apariencia > Editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función para agregar una descripción de la tienda debajo del título 'Tienda'.
- Agrega el siguiente código al archivo fuctions.php:
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Este es el resultado:

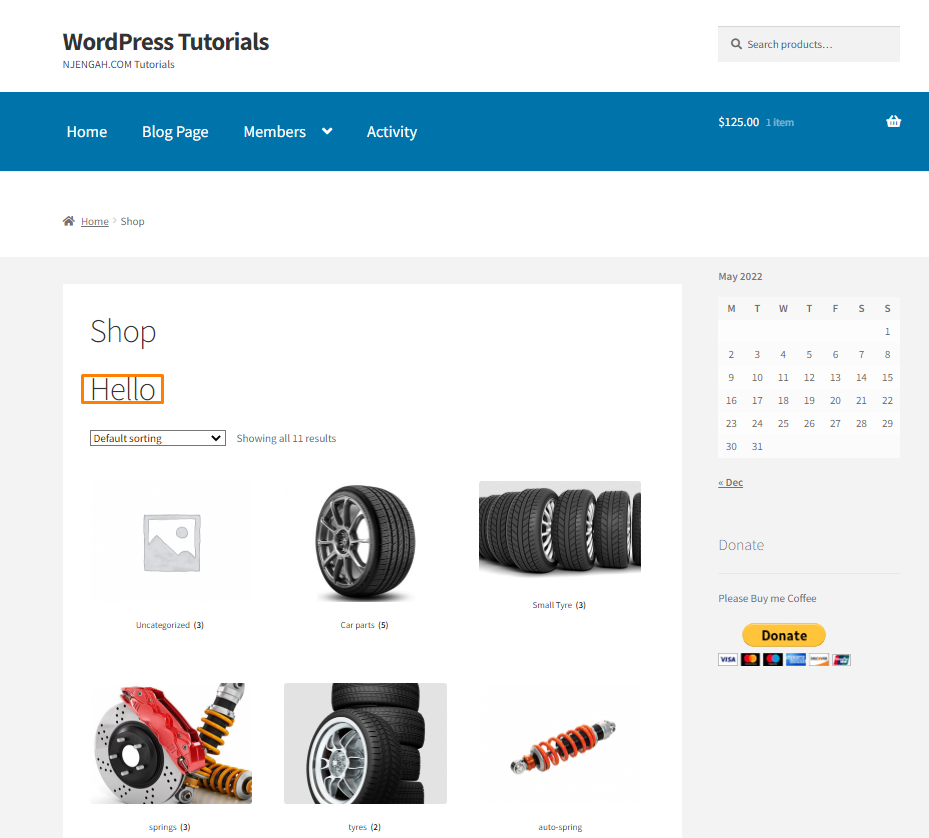
- Alternativamente, si desea agregar texto debajo de la página 'Comprar', agregue el siguiente código en el archivo functions.php:
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Este es el resultado:

Conclusión
En esta publicación, hemos compartido todos los ganchos de archivo de WooCommerce. Puede usarlos para personalizar la página de la tienda agregando texto o una sección sin editar los archivos principales.
Es importante pegar su código en el archivo functions.php de su tema hijo. Esto asegurará que sus cambios no se pierdan durante una actualización.
Si necesita más personalización en la página de la tienda, no dude en comunicarse con nosotros para obtener un presupuesto personalizado. Esperamos que esta publicación te haya ayudado a personalizar la página de la tienda.
Artículos similares
- Cómo cambiar el enlace Volver a la tienda en Woocommerce
- Cómo agregar búsqueda a la página de la tienda en WooCommerce
- Cómo ocultar la categoría WooCommerce Storefront Theme
- Cómo diseñar la página de pago de WooCommerce
- Cómo obtener el último pedido por ID de usuario WooCommerce
- Pago de la guía de gancho visual de WooCommerce
- Cómo verificar si la página del producto en WooCommerce
- Cómo mostrar el menú desplegable de variaciones del menú desplegable en la página de la tienda WooCommerce
- Cómo agregar información a la página de la tienda de WooCommerce
- Cómo mostrar categorías de productos en WooCommerce
- Cómo mostrar solo una categoría en WooCommerce
- Cómo obtener el nombre de la marca del producto en WooCommerce
- Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
- Cómo ocultar la tienda en WooCommerce
- Cómo agregar productos de afiliados de Amazon a WooCommerce
- Cómo agregar texto después del precio en WooCommerce » Agregar sufijo de precio
- Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo agregar el botón Comprar ahora WooCommerce sin complemento
- Cómo arreglar el pago no está disponible mientras su carrito está vacío WooCommerce
