Cómo poner WooCommerce Cart y Checkout en una sola página
Publicado: 2020-09-21
En este breve tutorial, compartiré una solución sobre cómo puede poner el carrito y el pago de WooCommerce en una sola página. Esto optimizaría en gran medida el proceso de pago y ahorraría mucho tiempo a los clientes, ya que no tendrán que esperar a que se cargue otra página. Esta solución se puede utilizar si desea ahorrarse un paso adicional, especialmente en productos de precio elevado que se venden aproximadamente un producto por pedido.
Carrito y pago de WooCommerce en una sola página
Los clientes que compran en línea regularmente siempre necesitan un proceso de pago rápido. Pueden optar por otra tienda si la velocidad de carga es baja o si son redirigidos a otras páginas antes de realizar un pago. La razón principal por la que muchas personas usan WooCommerce para su tienda en línea es que te permite modificarlo.
El proceso de pago predeterminado en WooCommerce tiene dos páginas separadas para Carrito y Pago. Quiero ilustrar cómo puede poner el carrito y el pago de WooCommerce en una sola página para mejorar la experiencia del usuario y aumentar sus conversiones.
Esta será su guía definitiva, ya que hay una combinación de códigos cortos, configuraciones y fragmentos de PHP, que puede usar para que esto funcione. Esto puede parecer un poco complicado, pero si sigues con atención los pasos que voy a compartir, te resultará más fácil de lo que piensas.
La razón principal para hacer esto es que es más probable que un proceso de pago de varios pasos tenga problemas de abandono del carrito, lo que mejora las ventas en su tienda WooCommerce.
Dicho todo esto, aquí hay una guía fácil paso a paso para poner el carrito y el proceso de pago en la misma página. Además, puede decidir realizar algunas pruebas y seguimiento de WooCommerce para ver si la tasa de conversión es mejor.
Pasos para poner el carrito y el pago de WooCommerce en una sola página
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que pondrá el carrito y el pago en una sola página.
- Agregue el siguiente código al final del archivo php . Esto significa que tenemos que agregar el código abreviado "woocommerce_cart" a la página de pago. Recuerda guardar los cambios :
/**
* Mostrar carro en la página de pago solamente – WooCommerce
*/
add_action('woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5);
función njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
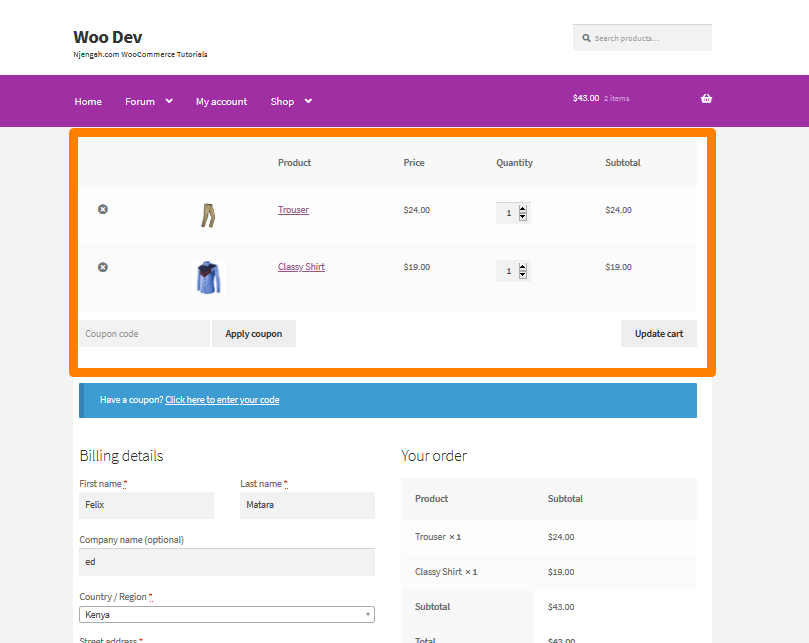
}- Para ver el resultado, simplemente actualice la página de pago y debería ver esto:

Vale la pena mencionar que si está familiarizado con el diseño de la página del carrito, es posible que conozca la sección de totales del carrito . Este fragmento de código ordenado que he compartido oculta automáticamente los totales debido a los dos códigos abreviados en la misma página. Esta es una buena característica.
- El shortcode solo hace el truco, pero si analiza un poco, encontrará que la página del carrito todavía aparece como un archivo . Además, el carrito se vacía en la página de pago y WooCommerce redirigirá a los usuarios a la página del carrito y mostrará el mensaje de carrito vacío. Esto significa que se deben hacer un par de ajustes para cambiar esto. Debe deshacerse por completo de la página del carrito para que los usuarios nunca la vean.
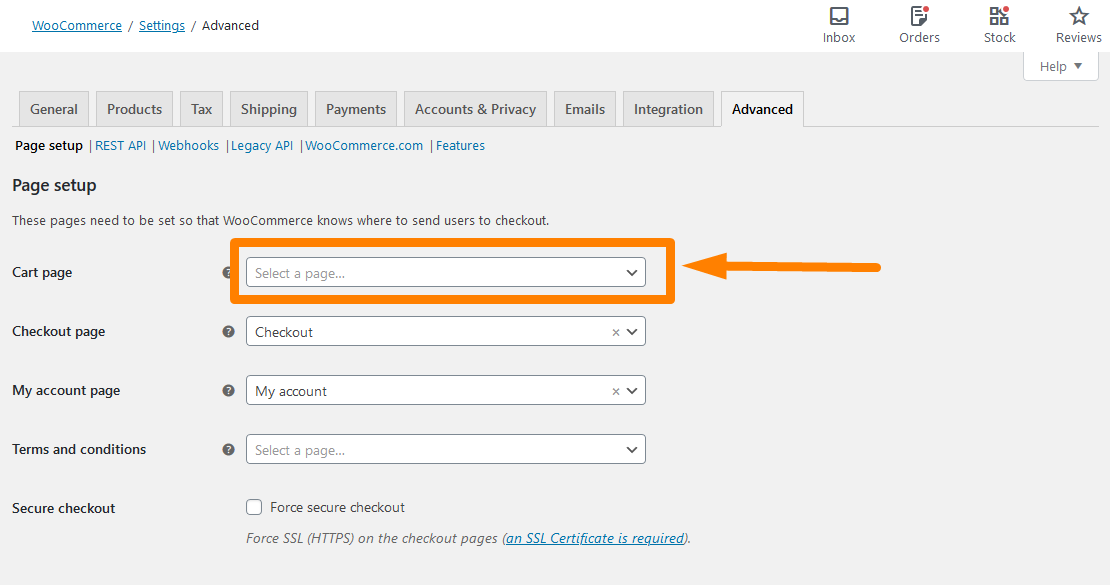
En su Panel de WordPress, haga clic en WooCommerce > Configuración. En la página de configuración, haga clic en la pestaña Avanzado y simplemente haga clic en la pequeña "x" y Guardar cambios como se muestra: 

- Después de eso, debe eliminar la página del carrito . Esto se debe a que ya no es útil y las redirecciones ya están en su lugar y su tabla de carrito ya está en la página de pago.
- Sin embargo, si desea redirigir una página de pago vacía si los usuarios acceden a ella directamente o cuando la mesa del carrito está vacía , aquí hay un pequeño fragmento para usted. Esto lo ayudará a redirigir la página de pago vacía a la página de inicio.
En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que redirigirá la página de pago vacía a la página de inicio.
- Agregue el siguiente código al final del archivo php .
/**
* Redirigir carrito vacío/pago - WooCommerce
*/
add_action('template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
función njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect(dirección_principal());
Salida;
}
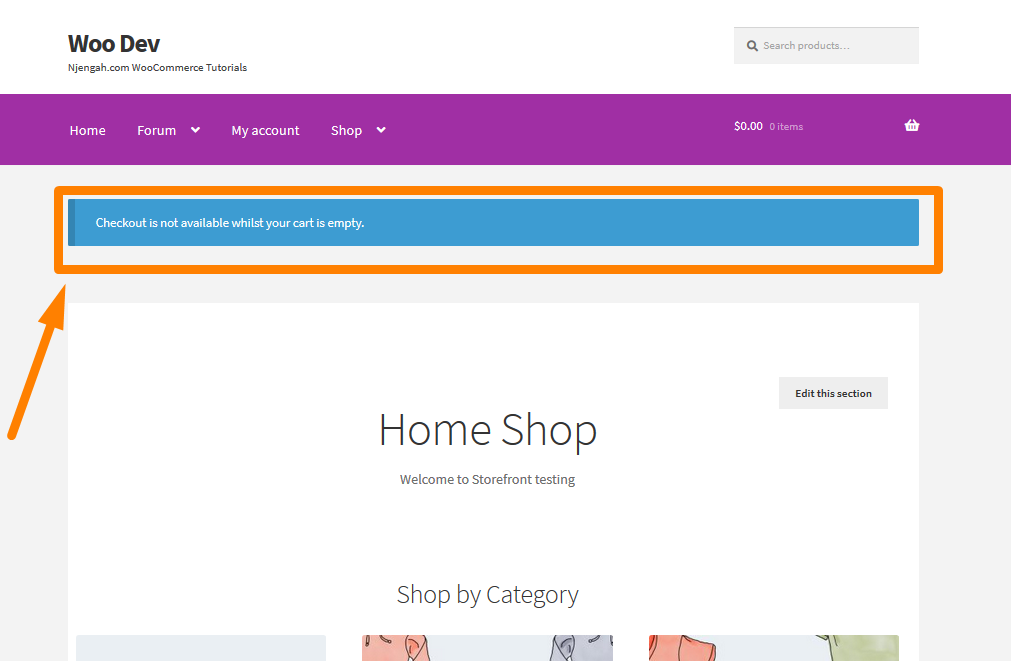
}- Para ver el resultado, elimine todos los productos del carrito y será redirigido a la página de inicio como se muestra:

Conclusión
¡Eso es! Ahora tiene un proceso de pago optimizado y no tiene que preocuparse por los problemas de abandono del carrito en su tienda WooCommerce. En el primer fragmento, agregué el código abreviado "woocommerce_cart" a la página de pago, para agregar la tabla del carrito en la parte superior y el formulario de pago debajo. Sin embargo, es importante tener en cuenta que debe deshacerse por completo de la página del carrito para que los usuarios nunca la vean.
Además, he agregado un fragmento de código PHP adicional que lo ayudará a redirigir un pago vacío. Espero que esta breve publicación haya brindado una solución sobre cómo puede colocar un carrito y un pago de WooCommerce en una sola página.
Artículos similares
- Cómo cambiar los iconos de la pasarela de pago de WooCommerce
- Cómo agregar iconos de pago de WooCommerce en el pie de página [HTML]
- Cómo ocultar el icono de PayPal en la página de pago de WooCommerce
- Cómo cambiar el tamaño de las imágenes de productos de WooCommerce
- ¿Cómo redirigir una página de WordPress sin complementos?
- Cómo instalar WooCommerce Storefront paso a paso [Guía completa]
- Cambiar el texto Proceder al pago en WooCommerce
- Cómo mostrar productos de WooCommerce por categoría
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo ocultar el subtotal del carrito en WooCommerce o eliminar la fila del subtotal
- Cómo ocultar el campo de código de cupón de WooCommerce
- Cómo deshabilitar el método de pago para una categoría específica
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo obtener métodos de pago en WooCommerce » Ejemplo de código
- Cómo crear la página de mi cuenta en WooCommerce
- ¿Qué es el tema de escaparate de WooCommerce? [Contestada]
- Cómo redirigir al carrito después de iniciar sesión en WooCommerce
- Cómo cambiar el texto del botón Agregar al carrito en la página de la tienda de WooCommerce
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
