Cómo cambiar el botón Agregar al carrito para leer más WooCommerce
Publicado: 2021-02-23 Si desea cambiar el botón Agregar al carrito para leer más en WooCommerce, este tutorial rápido lo guiará y lo ayudará a cambiar todos los botones Agregar al carrito para leer más en su tienda WooCommerce.
Si desea cambiar el botón Agregar al carrito para leer más en WooCommerce, este tutorial rápido lo guiará y lo ayudará a cambiar todos los botones Agregar al carrito para leer más en su tienda WooCommerce.
Idealmente, el botón Leer más de WooCommerce puede ser un diseño de tema predeterminado donde ciertos temas tienen este botón Leer más de WooCommerce en lugar del botón Agregar al carrito.
Algunas otras personalizaciones de su tienda WooCommerce pueden requerir que cambie el botón Agregar al carrito para leer más.
Personalizar el botón Agregar al carrito de WooCommerce
Si desea personalizar aún más el botón Agregar al carrito, anteriormente compartí varios tutoriales sobre cómo cambiar el botón Agregar al carrito en WooCommerce.
Los siguientes son solo algunos ejemplos de los tutoriales que he escrito antes sobre cómo personalizar el botón Agregar al carrito de WooCommerce:
- Cómo reemplazar el botón Agregar al carrito con un enlace WooCommerce
- Cómo ocultar el botón Leer más y Agregar al carrito WooCommerce
- Cómo cambiar el texto del botón Agregar al carrito en la página de la tienda de WooCommerce
- Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
- Cómo agregar productos al carrito mediante programación en WooCommerce
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
- Cómo ocultar el precio y agregar al carrito para usuarios desconectados WooCommerce
Veamos ahora cómo puede cambiar el botón Agregar al carrito para leer más.
WooCommerce cambia el botón Agregar al carrito para leer más
Quiero demostrar en este cambio de WooCommerce el botón Agregar al carrito para leer más tutoriales con una guía paso a paso.
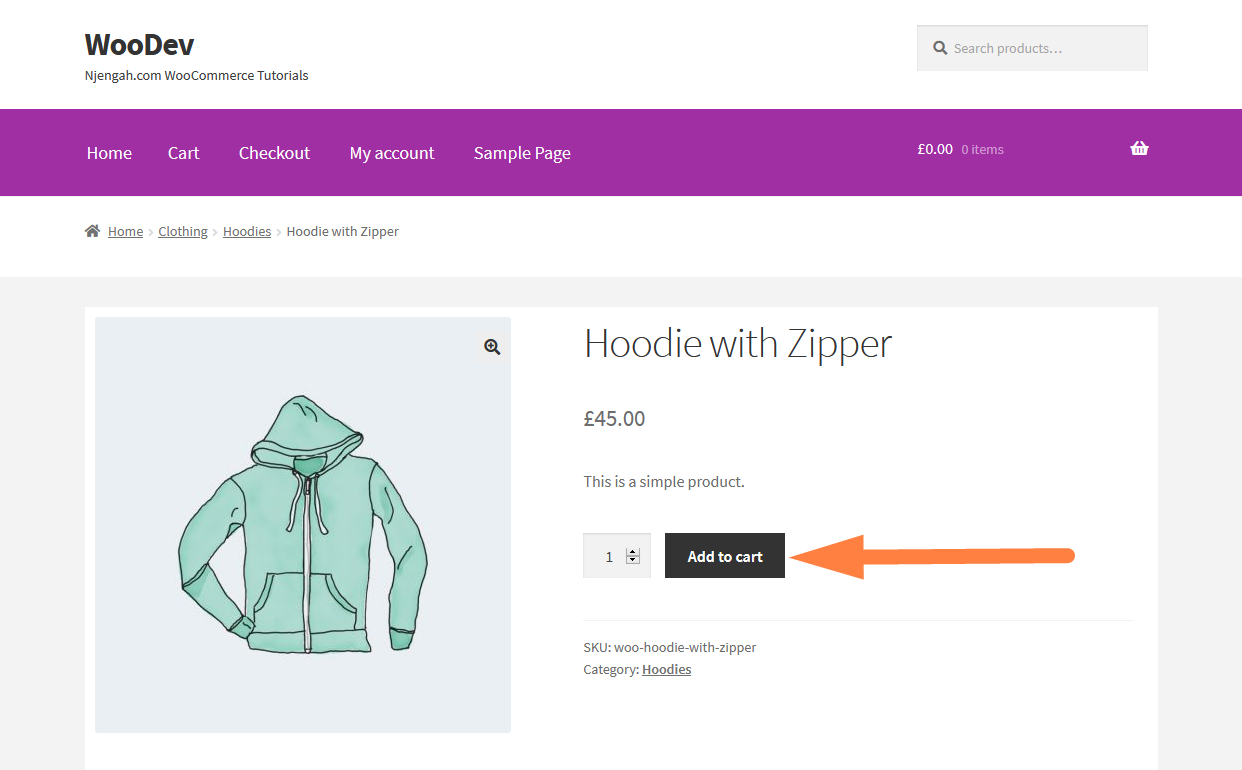
En esta guía, tengo WooCommerce instalado y estoy usando el tema Storefront que es el tema predeterminado de WooCommerce.
Como puede ver en la imagen debajo del botón Agregar al carrito en la página del producto y es como en la captura de pantalla.
Botón Añadir al carrito de un solo producto: Cambiar el botón Añadir al carrito de WooCommerce para leer más
Quiero que cambiemos el botón Agregar al carrito para leer más en la página de un solo producto usando un fragmento de código que compartiré a continuación y lo guiaré sobre dónde colocar el fragmento de código en su tema de WooCommerce:
Paso a paso: WooCommerce Leer más” Botón para reemplazar Agregar al carrito
Para cambiar el botón Agregar al carrito para leer más en la página de un solo producto de WooCommerce, debe seguir los siguientes pasos:
- Cree la copia de seguridad de su tema y, lo que es más importante, el archivo functions.php donde colocará el fragmento de código para cambiar el botón Agregar al carrito de WooCommerce para leer más .
- Preferiblemente cree un tema secundario de su tema activo si aún no tiene un tema secundario. Si no tiene idea de cómo crear un tema secundario, este tutorial sobre cómo crear un tema secundario de Storefront puede ser un buen lugar para comenzar.
- Abra el archivo functions.php de su tema hijo y agregue el siguiente código en la parte inferior del archivo functions.php:
// Para cambiar el botón Agregar al carrito para leer más en la página de un solo producto
add_filter('woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page');
función njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Leer más', 'woocommerce' );
}
- Como puede ver en el código anterior, este es un gancho de filtro con una función de devolución de llamada que busca en la página del producto único el botón Agregar al carrito para cambiarlo al texto personalizado Leer más.
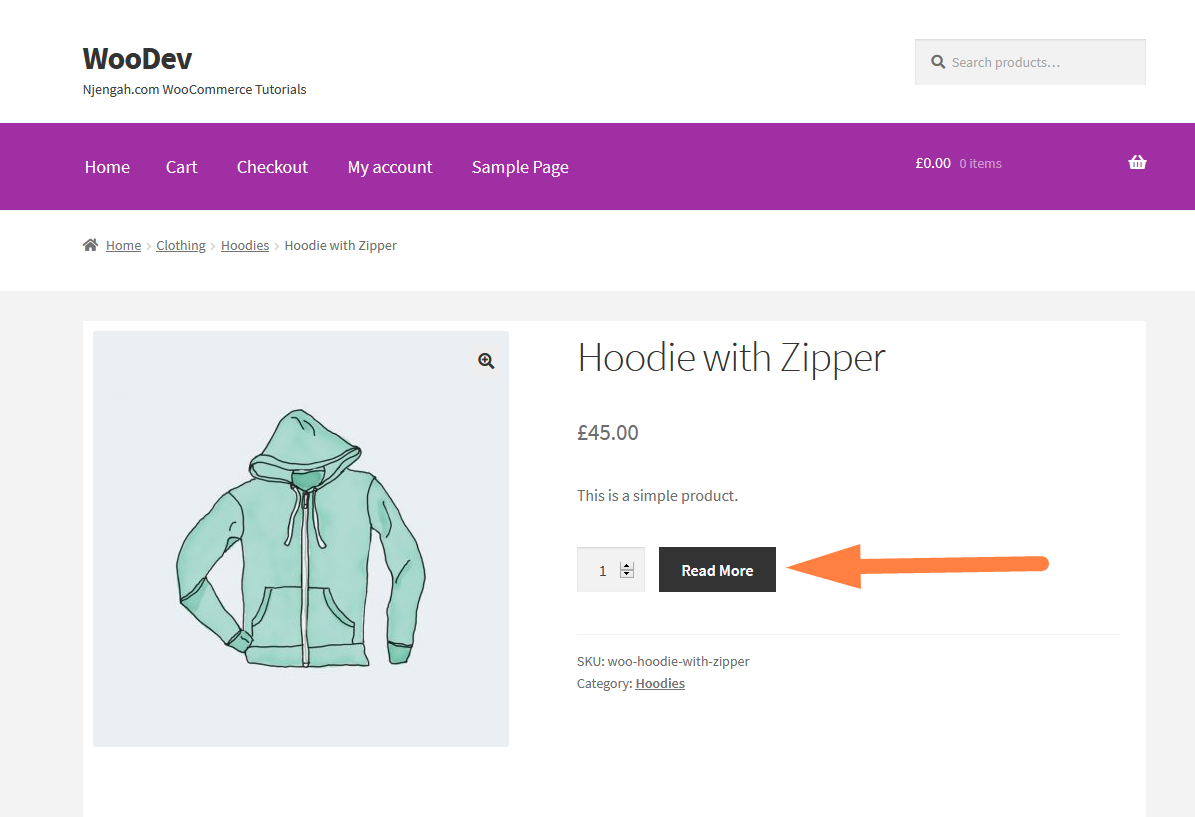
- Guarde los cambios y verifique en la parte delantera si ve que el texto del botón Agregar al carrito cambia para leer más como en mi ejemplo en la imagen a continuación:

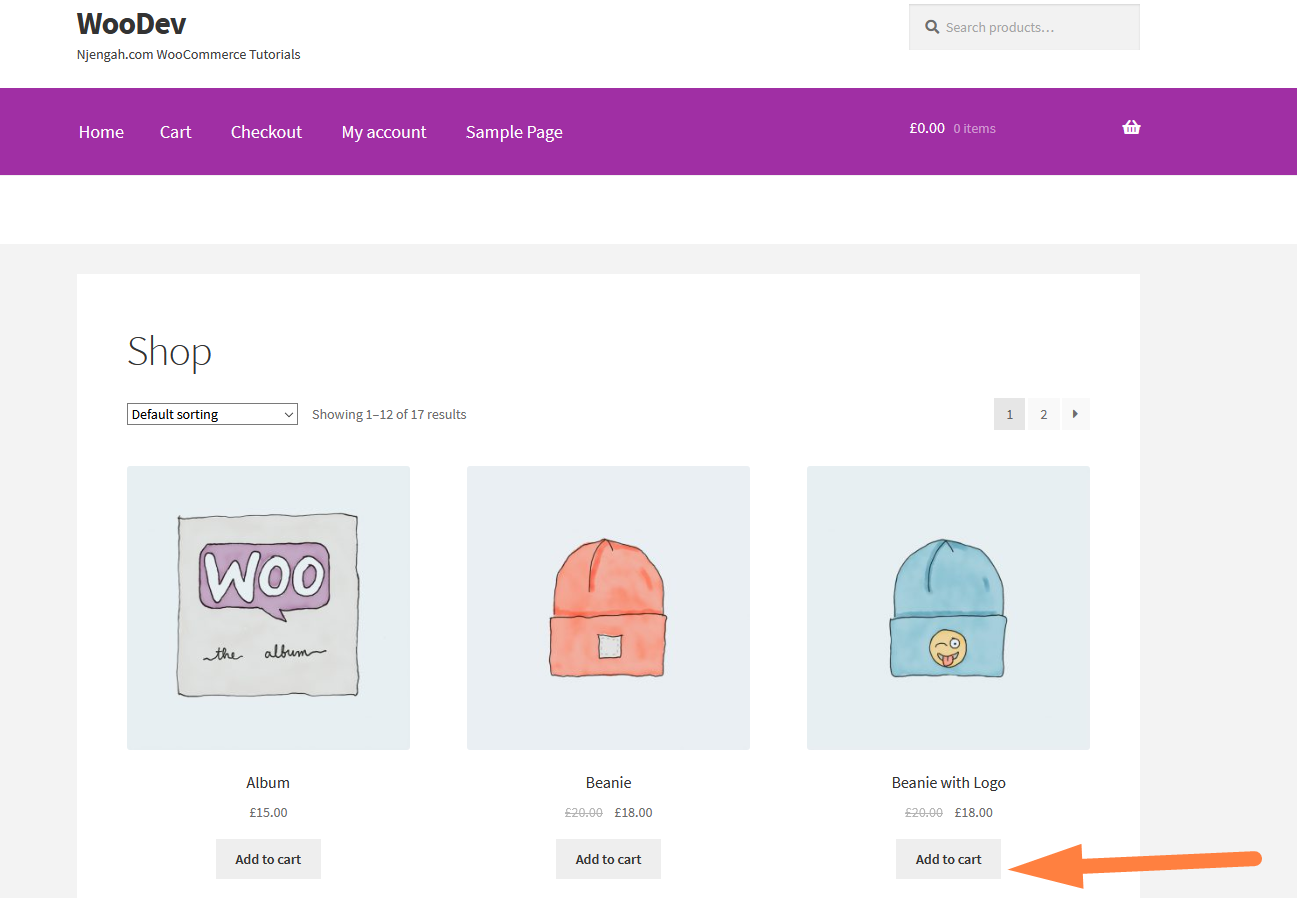
Botón Agregar al carrito de la página de la tienda: WooCommerce Cambiar el botón Agregar al carrito para leer más
Dado que hemos cambiado con éxito el botón Agregar al carrito para leer más en la página de un solo producto , ahora quiero que cambiemos el botón Agregar al carrito para leer más en la página de la tienda usando un fragmento de código que compartiré a continuación y lo guiaré. sobre dónde colocar el fragmento de código en su tema de WooCommerce:

Paso a paso: agregue el botón "Leer más" de WooCommerce a la página de la tienda
Para cambiar el botón Agregar al carrito para leer más en la página de la tienda de WooCommerce, debe seguir estos pasos para agregar el código en su tema secundario:
- Cree la copia de seguridad de su tema y, lo que es más importante, el archivo functions.php donde colocará el fragmento de código para cambiar el botón Agregar al carrito de WooCommerce para leer más en la página de la tienda .
- Preferiblemente cree un tema secundario de su tema activo si aún no tiene un tema secundario. Si no tiene idea de cómo crear un tema secundario, este tutorial sobre cómo crear un tema secundario de Storefront puede ser un buen lugar para comenzar.
- Abra el archivo functions.php de su tema hijo y agregue el siguiente código en la parte inferior del archivo functions.php:
// Para cambiar el texto de agregar al carrito en los archivos de productos y la página de la tienda
add_filter('woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page');
función njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('Leer más, 'woocommerce');
}
- Como puede ver en el código anterior, este es un gancho de filtro con una función de devolución de llamada que busca en la página del producto único el botón Agregar al carrito para cambiarlo al texto personalizado Leer más.
- Guarde los cambios y verifique en la interfaz si ve que el texto del botón Agregar al carrito cambia para leer más en la página de la tienda y las páginas de archivo como en mi ejemplo en la imagen a continuación:
Página de la tienda y página de un solo producto: WooCommerce Cambiar el botón Agregar al carrito para leer más
También es posible combinar los dos fragmentos de código para cambiar el botón Agregar al carrito para leer más tanto en el producto individual como en la página de la tienda.
El siguiente es el fragmento de código combinado que debe agregar al archivo functions.php de su tema secundario para cambiar el texto del botón Agregar al carrito de WooCommerce para leer más:
// Para cambiar el botón Agregar al carrito para leer más en la página de un solo producto
add_filter('woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page');
función njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Leer más', 'woocommerce' );
}
// Para cambiar el texto de agregar al carrito en los archivos de productos y la página de la tienda
add_filter('woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page');
función njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('Leer más, 'woocommerce');
}
Conclusión
En esta publicación, hemos ilustrado cómo puede usar fragmentos de código para cambiar el botón Agregar al carrito de WooCommerce para leer más tanto en la página del producto individual como en los archivos o la página de la tienda.
En ambos casos, son filtros que tienen diferentes ganchos para apuntar a la página de la tienda o la página de archivos y las páginas de un solo producto.
Finalmente, puede combinar los dos códigos y agregarlos a functions.php para cambiar el botón Agregar al carrito para leer más tanto en la página de la tienda como en la página del producto único.
Artículos similares
- Cómo obtener ID de pedido en la página de pago WooCommerce
- Cómo agregar la redirección de la página de mi cuenta de WooCommerce
- Cómo cambiar el color del enlace en el tema Storefront WooCommerce
- Cómo eliminar el efecto de zoom en la imagen del producto WooCommerce
- Cómo ocultar la pestaña de información adicional en WooCommerce
- Cómo agregar la paginación de productos de WooCommerce Storefront
- Cómo reordenar las categorías Página de la tienda WooCommerce Storefront Theme
- Cómo mover el precio de los ganchos de escaparate de WooCommerce
- Cómo agregar el país predeterminado de WooCommerce Checkout
- Cómo eliminar productos relacionados en WooCommerce en 3 opciones fáciles
- Cómo agregar un producto después de la configuración de la tienda [Guía para principiantes]
- Cómo ocultar el encabezado de la descripción del producto WooCommerce
- Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
- Eliminar categoría de la página del producto WooCommerce en 2 opciones fáciles
- Lista de ganchos de WooCommerce »Global, carrito, pago, producto
- Cómo verificar si es la página de pago WooCommerce
- Cómo obtener la descripción y visualización del producto WooCommerce
- Cómo agregar un campo oculto en la página de pago de WooCommerce