Cómo cambiar la cantidad de productos mostrados por página en WooCommerce
Publicado: 2023-10-13¿Busca formas de cambiar la cantidad de productos que aparecen por página en su tienda WooCommerce?
La cantidad predeterminada de productos que aparecen en la página de una tienda WooCommerce es 16, repartidos en 3 o 4 filas. Sin embargo, este tipo de diseño no es adecuado para muchos sitios web de WooCommerce.
Digamos, por ejemplo, que aumentó el tamaño de la imagen de su producto y agregó detalles del producto o cuadros de boletín a la página de la Tienda. Dado que hay 16 productos en la página, parecerá desordenada y poco profesional.
Una forma eficaz de solucionar este problema es disminuir la cantidad de productos en la página de la Tienda y también modificar la cantidad de filas que aparecen por página.
En este tutorial, le mostraré cómo cambiar la cantidad de productos y filas que WooCommerce muestra en sus páginas de Tienda y catálogo.
Opciones predeterminadas de WooCommerce
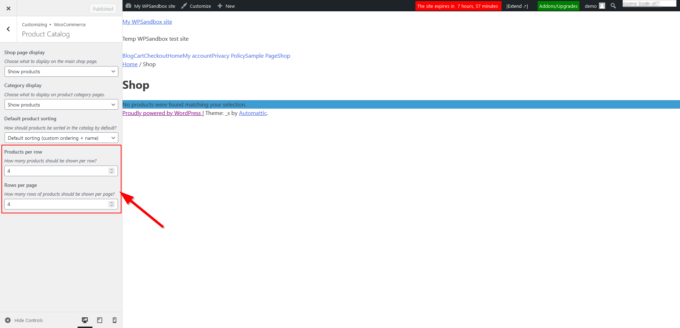
WooCommerce tiene una función básica que le permite cambiar la cantidad de productos y filas en su página de Tienda. Puede acceder a él desde el menú Apariencia → Personalizar → WooCommerce → Catálogo de productos en su área de administración de WordPress.
En la captura de pantalla a continuación, puede ver cómo se ve con el tema base de Automattic (el mantenedor de WordPress), que no agrega ninguna opción adicional al Personalizador:

En este tutorial, te mostraré una solución más flexible: nuestro tema gratuito Botiga WooCommerce.
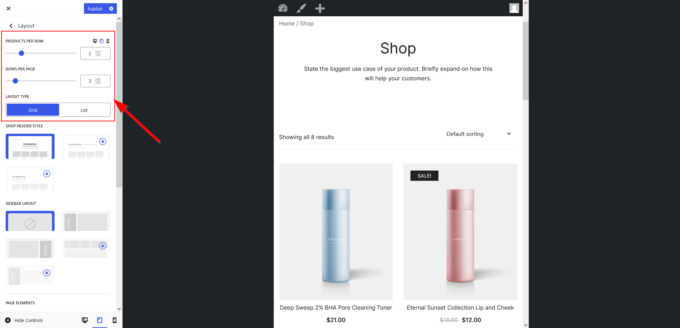
Además de tener la opción de cambiar las filas y columnas mediante un control deslizante intuitivo, también puede elegir entre un diseño de catálogo de productos de estilo cuadrícula y lista.
Además, puede definir diferentes valores de 'Producto por fila' y 'Filas por página' para pantallas de tabletas y dispositivos móviles, lo que mejora significativamente la experiencia del cliente de los compradores que acceden a su tienda desde dispositivos de pantalla pequeña:

Ahora veamos cómo usar el tema gratuito Botiga para cambiar la cantidad de productos que se muestran por página en su tienda WooCommerce.
1. Instale y active el tema Botiga
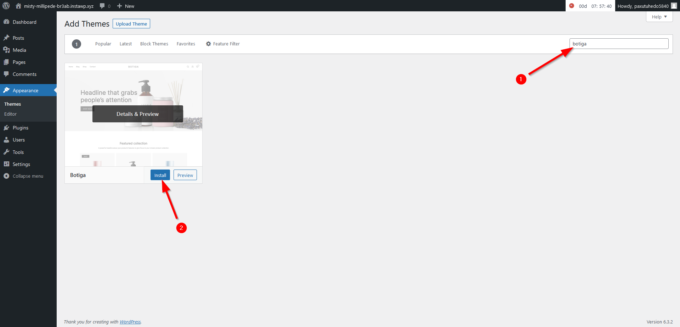
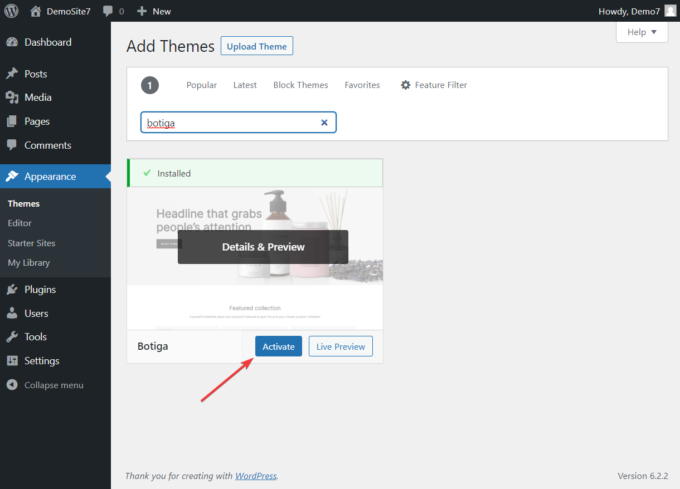
Para instalar y activar Botiga, abra su panel de WordPress, vaya a Apariencia → Temas → Agregar nuevo e ingrese “ Botiga ” en la barra de búsqueda.
Una vez que el tema aparezca en la pantalla, haga clic en Instalar y luego en los botones Activar :

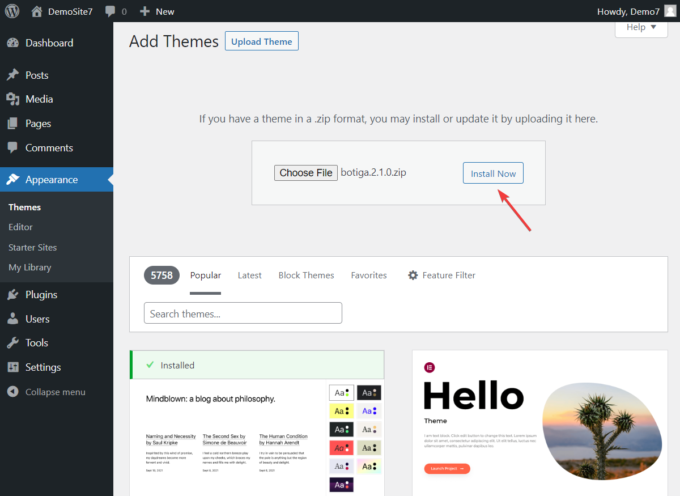
Alternativamente, puede descargar Botiga desde nuestro sitio web, luego ir a Apariencia → Temas → Agregar nuevo y hacer clic en el botón Cargar tema .
Una vez que el cargador de archivos aparezca en la pantalla, cargue el tema haciendo clic en el botón Elegir archivo :

Luego, haga clic en los botones Instalar y Activar para instalar y activar el tema:

2. Importar un sitio inicial de Botiga (opcional)
Los sitios de inicio son diseños de sitios web prediseñados que puede importar con unos pocos clics.
Los sitios de inicio de Botiga son conocidos por sus diseños elegantes y profesionales que funcionan a la perfección con el editor de bloques de WordPress (Gutenberg) y el creador de páginas Elementor. Estos sitios web están diseñados para la conversión.
Importar un sitio inicial de Botiga no es un paso obligatorio, pero puede ser de gran ayuda a la hora de configurar tu tienda WooCommerce.
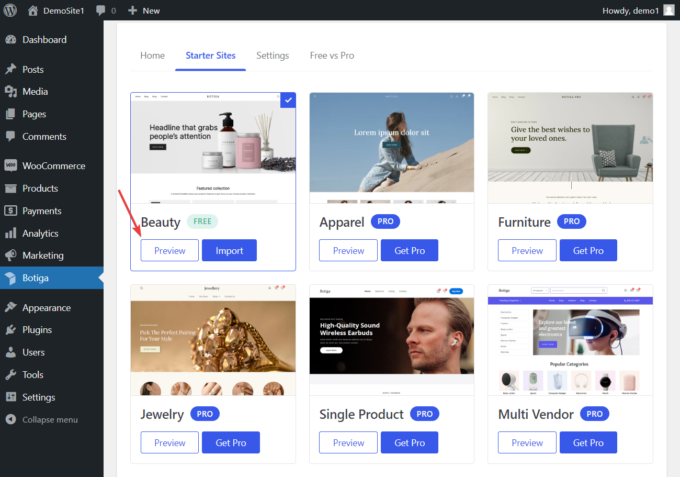
Puede obtener una vista previa de los sitios de inicio yendo a Botiga → Sitios de inicio y haciendo clic en los botones Vista previa :

Para importar un sitio inicial a su tienda WooCommerce, haga clic en el botón Importar ; para este tutorial, instalaré la demostración gratuita de Beauty.
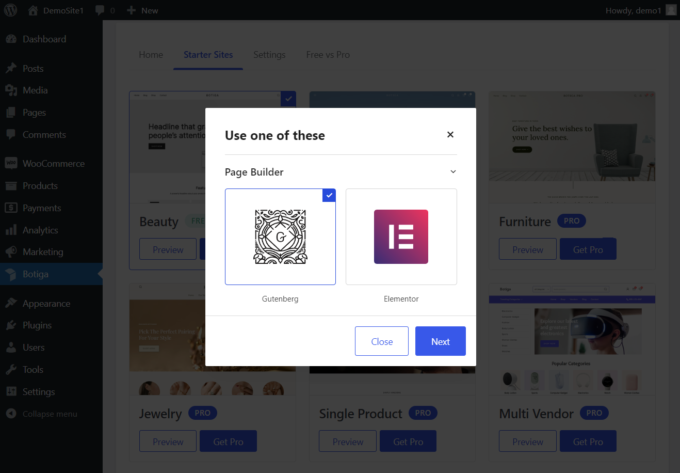
A continuación, elige entre las versiones Gutenberg y Elementor, dependiendo de cómo quieras personalizar tu sitio web:

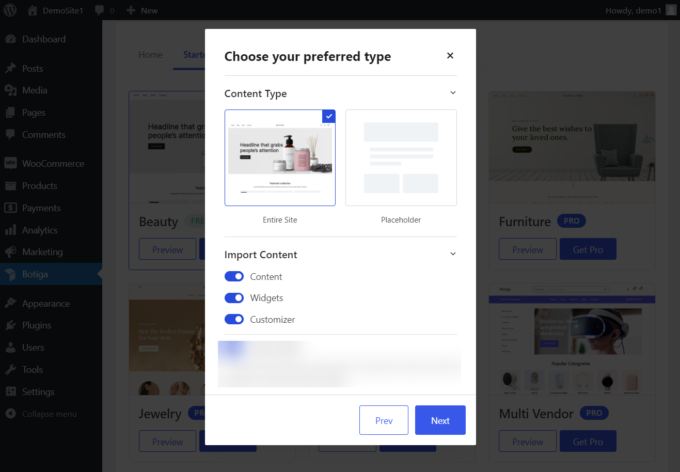
Ahora, decida si desea importar el sitio completo, que incluye imágenes, titulares, textos, etc., o simplemente el contenido del marcador de posición.
Si no tienes ninguna preferencia, te recomiendo que importes todo el sitio web junto con todo el contenido, widgets y configuraciones del Personalizador, ya que aún puedes eliminar o cambiar los elementos más adelante:

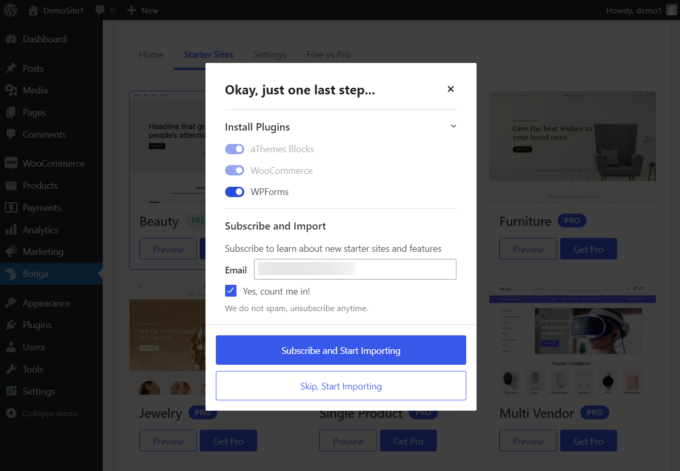
En el último paso, se le muestran los complementos que Botiga desea instalar en su sitio web.
También tienes la opción de anular la selección de algunos de los complementos no esenciales antes de iniciar el proceso de importación:

Botiga tardará un par de segundos en importar el sitio de inicio. Cuando finalice el proceso, abra su sitio web para ver cómo se ve su nuevo diseño.

3. Abra el Personalizador
Puede cambiar la cantidad de productos y filas que aparecen en su página de Tienda desde el Personalizador de WordPress. Botiga ha agregado sus propias opciones al Personalizador durante el proceso de instalación (Paso 1).
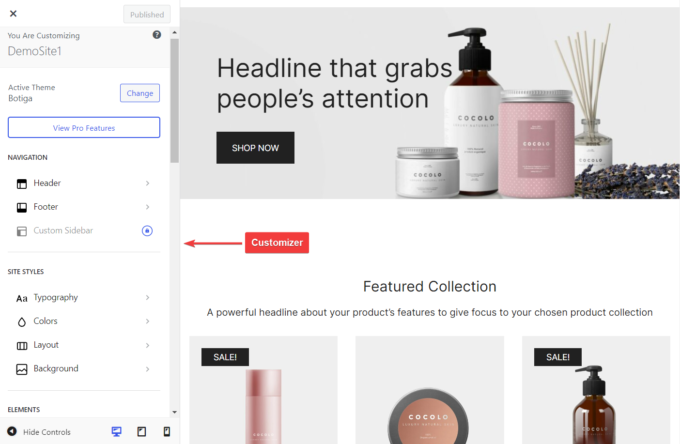
Para abrir el Personalizador, haga clic en el menú Apariencia en su área de administración de WordPress y seleccione la opción Personalizar .
WordPress te llevará a tu página de inicio donde aparecerá el Personalizador a la izquierda de la pantalla:

4. Cambie la cantidad de productos y filas
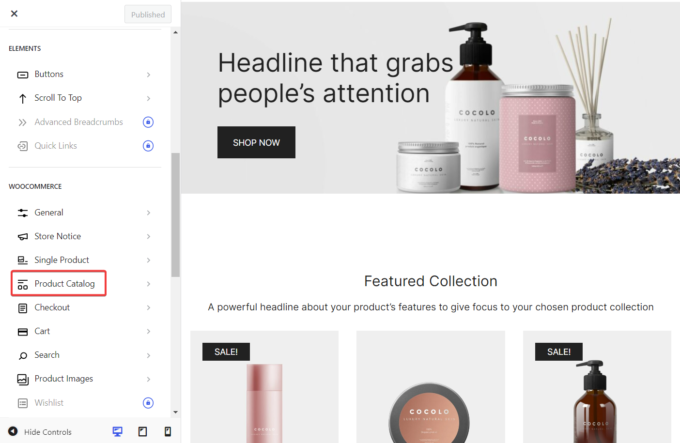
Para cambiar la cantidad de productos que se muestran por página en su Tienda y otras páginas del catálogo, haga clic en la opción WooCommerce → Catálogo de productos en el Personalizador:

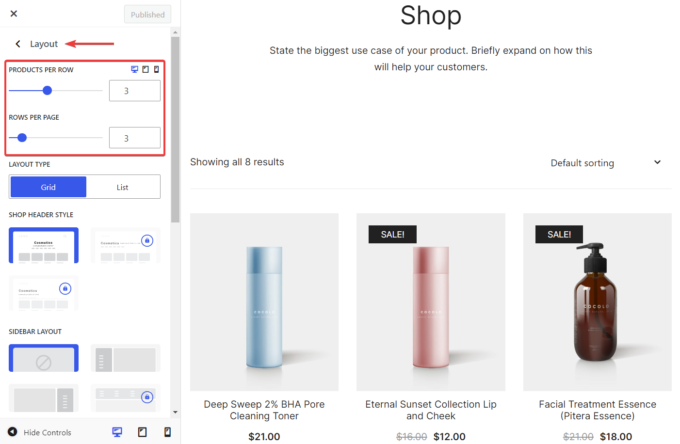
En el siguiente panel, haga clic en la pestaña Diseño para abrir la configuración de diseño del catálogo de productos.
Las dos primeras opciones que verá son las opciones Productos por fila y Filas por página .
La configuración de estas dos opciones cambiará la cantidad de productos y filas que aparecen por página en las páginas Tienda y catálogo de su tienda WooCommerce.
También puede configurar diferentes números de productos y filas para usuarios de dispositivos móviles y tabletas haciendo clic en los íconos de tableta y dispositivo móvil en la esquina superior derecha del panel Diseño y configurando las opciones Productos por fila y Filas por página que pertenecen al dispositivo móvil y tableta. puntos de vista:

Una vez configuradas las opciones, haga clic en el botón Publicar en la parte superior del Personalizador para guardar la configuración.
5. Personaliza aún más la página de tu tienda
Botiga tiene otras opciones en el panel Diseño que te permiten personalizar el diseño de tu página de Tienda.
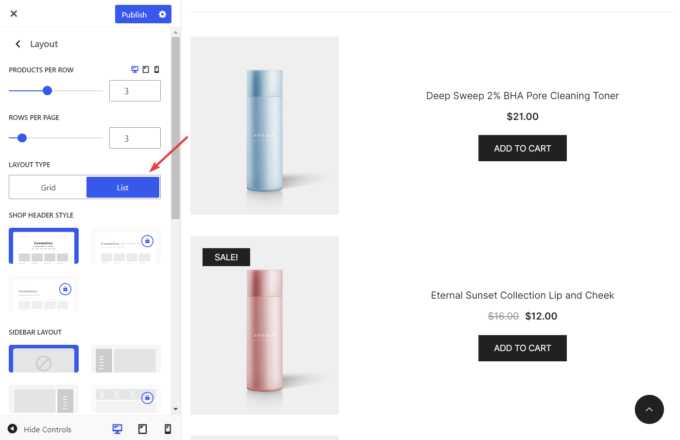
Por ejemplo, la página predeterminada de la tienda WooCommerce muestra productos en un diseño de cuadrícula. Con Botiga, puedes cambiar el diseño de la página de la Tienda de cuadrícula a lista.
El diseño de la lista le permite agregar más detalles a sus tarjetas de productos.
Para cambiar el tipo de diseño de su página de Tienda, vaya a Apariencia → Personalizador → WooCommerce → Catálogo de productos → Diseño → Tipo de diseño y seleccione la opción Lista :

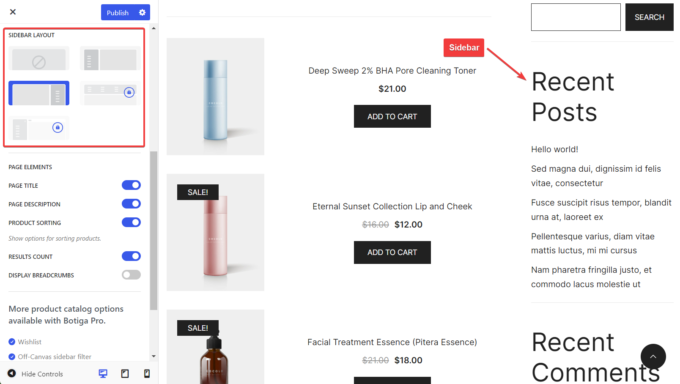
Botiga también tiene una opción que le permite agregar una barra lateral en el lado izquierdo o derecho de la página de su Tienda para que pueda mostrar un cuadro de boletín informativo, un widget de "Últimas publicaciones", un widget de "Productos mejor calificados" u otro contenido de apoyo a continuación. a su catálogo de productos.
Para agregar una barra lateral a su página de Tienda, desplácese hacia abajo en el panel Diseño , busque la configuración Diseño de barra lateral y seleccione uno de los diseños de barra lateral disponibles:

Una vez completadas las configuraciones, haga clic en el botón Publicar en la parte superior del Personalizador para guardar los cambios.
6. Consulta la página de tu tienda
Aunque el Personalizador muestra los cambios en tiempo real, la página de su Tienda aún puede resultar poco atractiva cuando cierra el panel del Personalizador.
Por eso te recomiendo que consultes la página de tu Tienda sin que el Personalizador esté abierto en tu pantalla.
Si no le gusta lo que ve, regrese al Personalizador y configure Productos por fila , Filas por página y otras opciones del catálogo de productos en el panel Diseño .
Eso es todo. Ahora ha cambiado la cantidad de productos y filas que aparecen en la página de su tienda WooCommerce.
Resumen
Modificar la cantidad de productos y filas en la página de su tienda WooCommerce puede ser necesario cuando intenta mejorar el diseño y la tasa de conversión de su tienda.
Botiga, nuestro tema rápido, fácil de usar y repleto de funciones creado para sitios web de WooCommerce, le permite cambiar la cantidad de productos y filas en su catálogo de productos y, al mismo tiempo, le permite cambiar a un diseño de lista y agregar una barra lateral a la página de la Tienda. , y más.
Puede cambiar la cantidad de productos y filas en la Tienda y otras páginas del catálogo en su tienda WooCommerce siguiendo estos pasos:
- Instala y activa el tema gratuito Botiga.
- Importe un sitio inicial (opcional).
- Abra el Personalizador.
- Cambie la cantidad de productos y filas en su catálogo de productos.
- Cambie el diseño y/o agregue una barra lateral a su página de Tienda.
- Consulte la página de la Tienda y realice más modificaciones si es necesario.
Descargue nuestro tema Botiga gratuito y cree una tienda WooCommerce rica en funciones, fácil de usar y optimizada para conversiones.
¿Tiene alguna pregunta sobre cómo cambiar la cantidad de productos y filas en una página de la tienda WooCommerce? Háganos saber en la sección de comentarios a continuación.
