Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
Publicado: 2019-09-16 El texto predeterminado para agregar al carrito de WooCommerce es uno de los cambios más comunes que necesitan la mayoría de los usuarios de WooCommerce, ya que el complemento de comercio electrónico se usa en todas las industrias. La personalización que necesitan los propietarios de tiendas o proveedores de servicios de WooCommerce es un mensaje personalizado en el botón de llamada a la acción en lugar del texto predeterminado
El texto predeterminado para agregar al carrito de WooCommerce es uno de los cambios más comunes que necesitan la mayoría de los usuarios de WooCommerce, ya que el complemento de comercio electrónico se usa en todas las industrias. La personalización que necesitan los propietarios de tiendas o proveedores de servicios de WooCommerce es un mensaje personalizado en el botón de llamada a la acción en lugar del texto predeterminado 'add to cart' . Por ejemplo, un sitio web de reserva de tours requerirá que el texto para agregar al carrito sea 'Reservar tour' o 'Reservar vacaciones'
Personalización de WooCommerce
Se necesitan varios cambios en WooCommerce para convertirlo en una solución de comercio electrónico completamente personalizada. Anteriormente, discutimos cómo cambiar el enlace de regreso a la tienda, cómo redirigir después del pago en WooCommerce, cómo cerrar sesión sin un mensaje de confirmación y cómo redirigir a los usuarios de WooCommerce después de iniciar sesión correctamente, entre otras necesidades de personalización de WooCommerce.
Si está buscando la manera fácil y rápida de cambiar el texto de agregar al carrito en WooCommerce, este tutorial le mostrará rápidamente una guía paso a paso. Para ahorrar tiempo, me gustaría resumir los 3 pasos para que los revises rápidamente:
Paso a paso WooCommerce Cambiar texto Agregar al carrito
- Ubique el archivo de funciones del tema : ubique el archivo
function.phpde su tema (este archivo de tema se encuentra en la carpeta principal del tema activo)wp-content/themes/your-theme/functions.php. Alternativamente, este código se puede incluir en un complemento personalizado y seguirá funcionando. También es importante recordar hacer una copia de seguridad de su tema de WordPress antes de comenzar a realizar cambios. Puede usar FTP o el Cpanel de alojamiento web para ubicar este archivo en su tema activo. - Agregue un filtro con texto nuevo : en este archivo
functions.php, agregará un gancho de filtro que verifica el texto 'agregar al carrito' y lo reemplaza con el contenido que coloca en la función de devolución de llamada. Puede reemplazar esto con el texto como 'Reservar vacaciones' para un sitio web de vacaciones o 'Comprar pista de música' para un sitio web de música, etc. - Apunte a los botones individuales y de archivo : después de agregar el código al archivo, ahora puede actualizar y el cambio de texto se verá en los botones Agregar al carrito. Debe agregar el filtro para el botón Agregar al carrito en la página individual y de archivo. Ahora, permítanme ilustrar y explicar estos pasos en detalle con un ejemplo práctico y compartir con ustedes el código para cambiar el texto de agregar al carrito.
Cómo cambiar el texto Agregar al carrito WooCommerce en detalles
Como se mencionó en el resumen anterior, podemos cambiar el texto de agregar al carrito tanto para el producto único como para las páginas de archivo usando los filtros, como verá en el código a continuación. También podemos agregar más funcionalidad o lógica para apuntar a un producto específico, grupo de productos o el tipo de productos.
Producto único Woocommerce Cambiar texto agregar al carrito

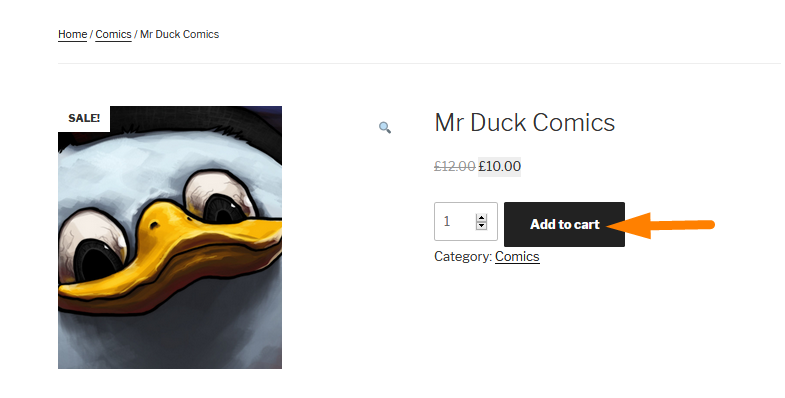
Comencemos cambiando el texto de agregar al carrito en la página de un solo producto como se muestra en la imagen de arriba. Luego abra su archivo functions.php y agregue el siguiente código para cambiar el texto del botón como se muestra en la imagen de arriba:

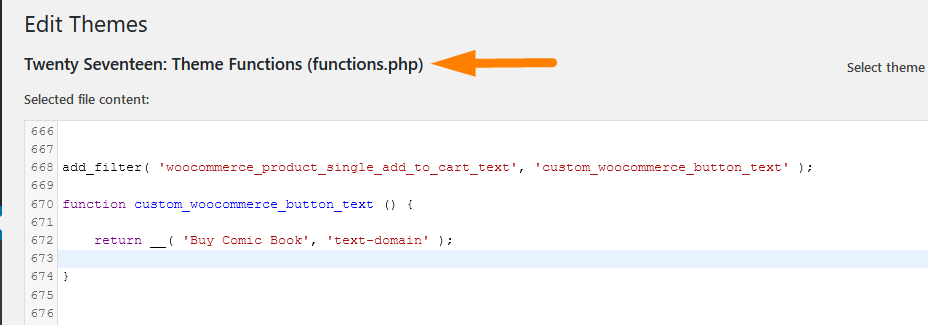
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
función custom_woocommerce_button_text () {
return __( 'Comprar Comic Book', 'text-domain' );
}En este ejemplo, estoy usando el tema predeterminado de WordPress Twenty Seventeen y he agregado el código al archivo functions.php como se muestra a continuación:

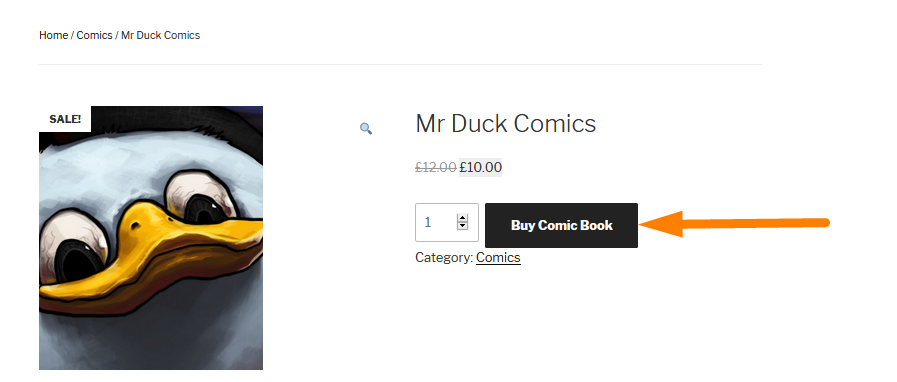
También puede agregar el código a un complemento que está creando o puede agregarlo a otro tema y los resultados serán los mismos. Después de agregar y actualizar este código, debería ver los cambios en el front-end como se muestra a continuación:

Cómo funciona WooCommerce Change text add to cart it Code
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
La primera línea de código es el gancho de filtro que estamos agregando para filtrar todo el contenido que se publica en la página del producto. Este filtro busca el texto del botón Agregar al carrito usando el primer parámetro woocommerce_product_single_add_to_cart_text .
El segundo parámetro es una callback function de llamada que devuelve el nuevo texto que queremos usar en lugar del texto predeterminado del botón Agregar al carrito. Puede cambiar este texto a cualquier texto que prefiera y actualizar los cambios para verlo en vivo en todos los botones en la página única.
Archivos Woocommerce Cambiar Texto añadir al carrito
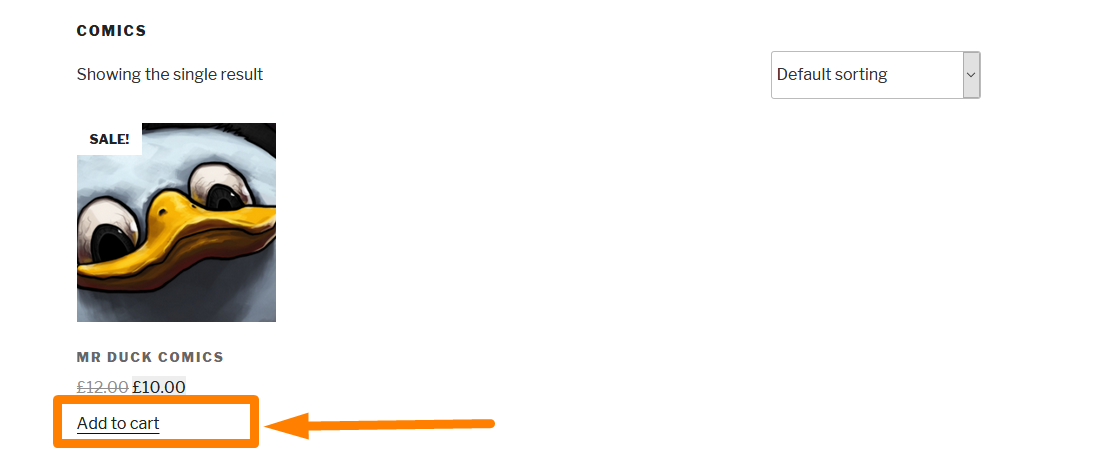
Después de cambiar con éxito el texto de agregar al carrito de WooCommerce en el producto individual, verá que los cambios no se aplican a la página de archivo del producto como se muestra en la imagen a continuación:

Ahora necesitamos agregar otro filtro para buscar este texto en la página de archivo y cambiarlo al nuevo texto correspondiente para agregar al carrito. Entonces, debemos agregar el nuevo filtro para los archivos usando el siguiente código:
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
Este es otro filter como el anterior que usa el primer parámetro para verificar el texto de agregar al carrito. Estos cambios en el texto se devuelven en la callback function de llamada como se muestra en el código completo a continuación:
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text');
función custom_woocommerce_archives_button_text(){
return __( 'Comprar Comic Book', 'text-domain' );
} También puede usar una callback function de llamada ya que están haciendo el mismo trabajo en lugar de tener dos; uno para el producto individual y otro para archivos. En este caso, tendrá los dos ganchos de filtro y una función de devolución de llamada como se muestra en el código a continuación:
//filtros de productos individuales y archivos generales
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text');
// función de devolución de llamada
función custom_woocommerce_button_text(){
return __( 'Comprar Comic Book', 'text-domain' );
}Conclusión
Hemos cubierto todos los detalles sobre cómo cambiar el botón Agregar al carrito y el texto del enlace de WooCommerce. Estoy seguro de que puede agregar fácilmente estos fragmentos de código y obtener los cambios que necesita. Espero que estos tutoriales de WooCommerce sean útiles. Puede compartir sus comentarios conmigo o si necesita un desarrollador de WordPress WooCommerce, hágamelo saber
