Guía rápida de optimización de pago de WooCommerce
Publicado: 2020-12-20 Los propietarios de la tienda WooCommerce gastan mucho tiempo y dinero en generar tráfico a su tienda y luego convertir a los visitantes. Sin embargo, la mayoría de los visitantes se van sin hacer una compra. Cabe mencionar que el 69,57% de los carritos de la compra hoy en día están abandonados.
Los propietarios de la tienda WooCommerce gastan mucho tiempo y dinero en generar tráfico a su tienda y luego convertir a los visitantes. Sin embargo, la mayoría de los visitantes se van sin hacer una compra. Cabe mencionar que el 69,57% de los carritos de la compra hoy en día están abandonados.
Para aumentar las ventas de su tienda y mejorar las ganancias, debe mejorar su proceso de pago. La optimización de la página de pago es un área que con frecuencia se pasa por alto para los minoristas que buscan rutas para aumentar los ingresos en línea.
En esta publicación, aprenderá algunas ideas de optimización de la página de pago para ayudarlo a aumentar los ingresos y garantizar que sus clientes tengan una buena experiencia de pago. Este artículo te ayudará a maximizar todas tus conversiones. Algunas ideas implican usar algún código, mientras que otras se pueden hacer usando un complemento.
Optimización de pago de WooCommerce
Estos son los consejos prácticos que puede usar para mejorar la experiencia de pago en su tienda y obtener más ingresos a largo plazo:
1. Eliminar el encabezado, la barra lateral y el pie de página en la página de pago
El objetivo final de la página de pago es generar más conversiones, ventas y clientes. Si este es el objetivo, entonces no muestre nada que no necesite mostrarse. Cuantos más botones en los que se pueda hacer clic muestre, más clientes probablemente harán clic y abandonarán la página de pago. 
2. Ocultar campos innecesarios
Muchos compradores abandonarán su compra debido al formulario de pago múltiple. Dependiendo de su negocio, algunos de los campos de pago pueden ser innecesarios. A los compradores no les gusta llenar muchos formularios, ya que los confunden o se frustran cuando ven la gran cantidad de campos para completar la compra potencial.
Por lo tanto, solo debe mostrar menos campos de formulario. Esto no abrumará a los visitantes y tendrá mejores posibilidades de convertirlos en clientes. Recomiendo tener un máximo de ocho campos de pago. El complemento WooCommerce tiene cerca de veinte campos en la página de pago estándar.
Estos son algunos de los campos que puede eliminar para optimizar el proceso de pago en su tienda WooCommerce:
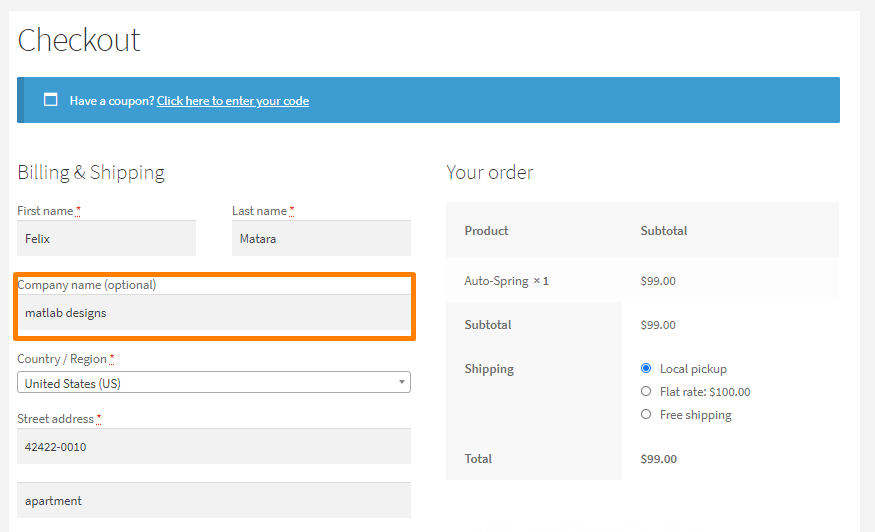
nombre de empresa
De forma predeterminada, el campo del nombre de la empresa es un campo obligatorio que los clientes deben completar en la página de pago. Sin embargo, si está vendiendo directamente a los clientes, este campo se vuelve irrelevante. Por ejemplo, si su tienda en línea vende alimentos a los consumidores, no necesita los campos de empresa.
Si vende tanto a consumidores como a empresas, es posible que desee mantener este campo como un campo de opción en lugar de eliminarlo. Esto significa que el cliente tendrá una opción al completarlo. 
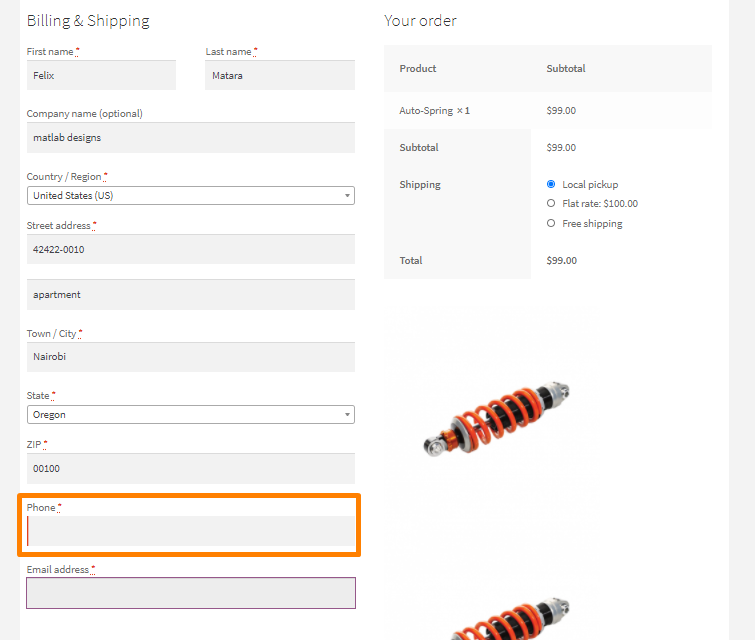
Campo de número de teléfono
La mayoría de los consumidores que compran productos en línea tienen una gran preocupación por la privacidad de sus datos. Les preocupa cómo los especialistas en marketing utilizan sus datos. Por lo tanto, existe una actitud natural de duda e incertidumbre acerca de compartir información personal como números de teléfono.
En 2018, la UE introdujo el RGPD y muchas otras regiones, como Estados Unidos, están siguiendo lentamente su ejemplo para proteger la privacidad de los consumidores.
Es probable que pedir a los visitantes sus números de teléfono en la página de pago reduzca las tasas de conversión. Aumenta su duda por cuestiones de privacidad y aumenta sus probabilidades de abandonar la compra. Recomiendo eliminar este campo, a menos que requiera el número de teléfono para las entregas de pedidos. 
Campo de dirección de la segunda calle
El segundo campo de la dirección de la calle causa mucha confusión y, a menudo, detiene el proceso de compra. No es un campo universal, ya que se aplica solo a una minoría de usuarios. Recomiendo borrar este campo.
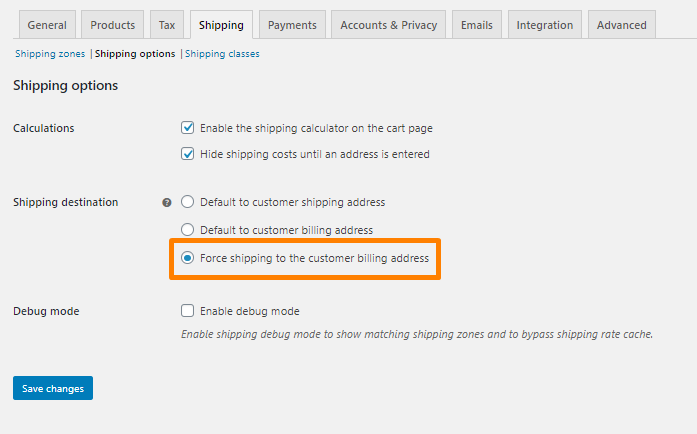
3. Usar la dirección de facturación como la dirección de envío por defecto
Como se mencionó anteriormente, sería mejor si tuviera menos campos de formulario para que sus visitantes puedan completar el proceso de pago en poco tiempo.
La dirección de facturación es un grupo de campos que los clientes deben completar en la página de pago. En la mayoría de los casos, los clientes de su tienda no requieren completarlos porque la mayoría de ellos tienen la misma dirección de facturación y envío.
La razón principal por la que la mayoría de las tiendas en línea solicitan los detalles de facturación es para relacionarlos con la información de la tarjeta de crédito. Esto ayuda a reducir el fraude.
Las pasarelas de pago de Stripe y PayPal ya están optimizadas. Por lo tanto, si tu tienda admite estos pagos, no necesitas ese paso adicional. 
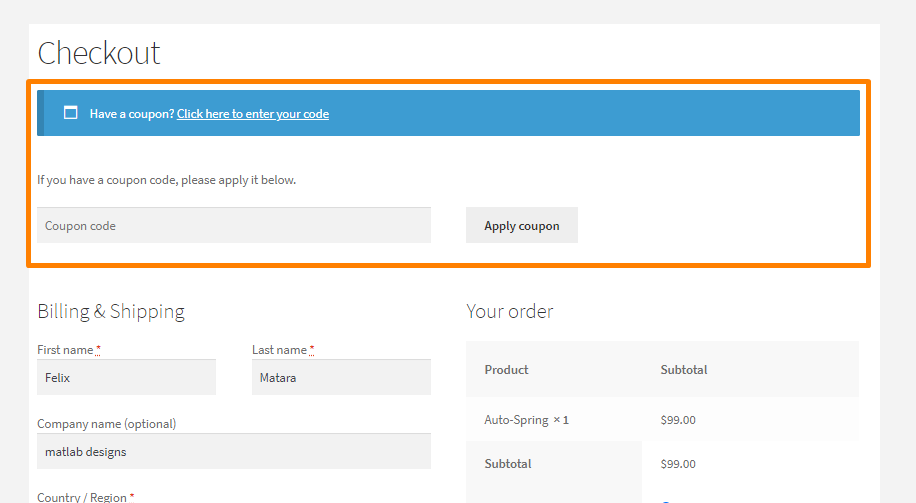
4. Los cupones deberían ser menos prominentes
Los cupones ayudan a que tu tienda WooCommerce crezca. Pueden atraer nuevos clientes y alentar a los "compradores de escaparate" a convertir, ofreciéndoles un descuento. Además, lo más probable es que el cliente regrese a su tienda.
Sin embargo, es importante tener en cuenta que los cupones reducen el margen de beneficio de su tienda. Si los hace prominentes, los usuarios se distraerán y abandonarán su página de pago y se dirigirán a buscar códigos de promoción en su tienda en línea.
La sección de cupones se muestra en un lugar visible y es difícil de ignorar. Hay muchas maneras de corregir esto. Puede ocultarlo, cambiarle el nombre o moverlo a otra ubicación. Si decide moverlo, le recomiendo colocarlo encima de los campos de formulario requeridos. Cuando el visitante hace clic en "¿Tienes un cupón?" botón, se expande, lo que es menos disruptivo. 
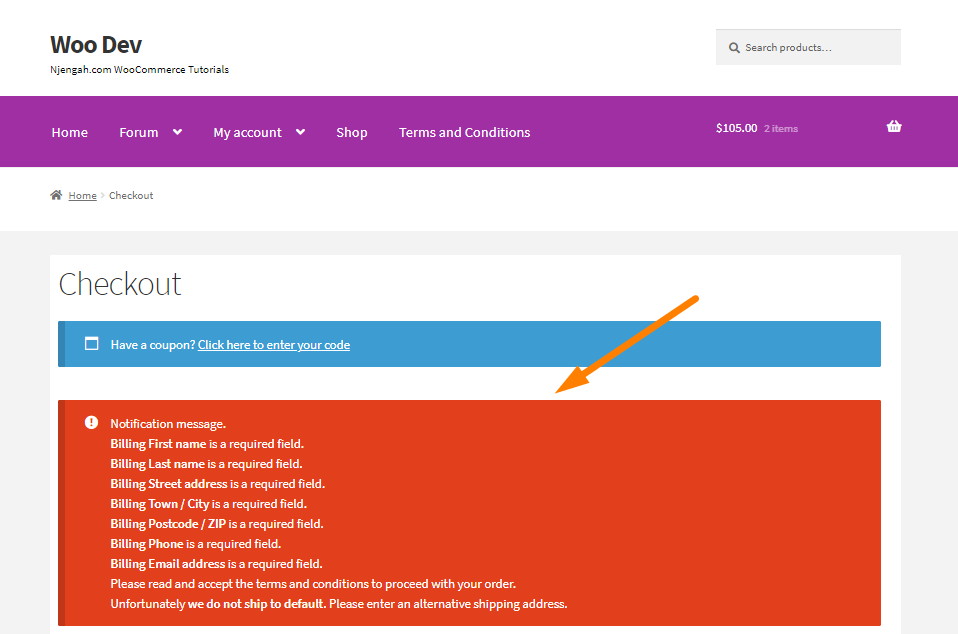
5. Cambiar la validación de error predeterminada
De forma predeterminada, la página de pago de WooCommerce muestra los mensajes de error en la parte superior de la página. Esto es frustrante para los usuarios de su tienda y ralentiza el proceso de pago. En caso de error, el usuario tiene que buscar el campo apropiado y hacer los cambios necesarios.
Esto crea una mala experiencia de pago, ya que los clientes ven una señal roja parpadeante gigante en la parte superior. 
En su lugar, puede utilizar la validación en línea. El visitante sabrá exactamente lo que debe hacer para continuar con el siguiente paso.
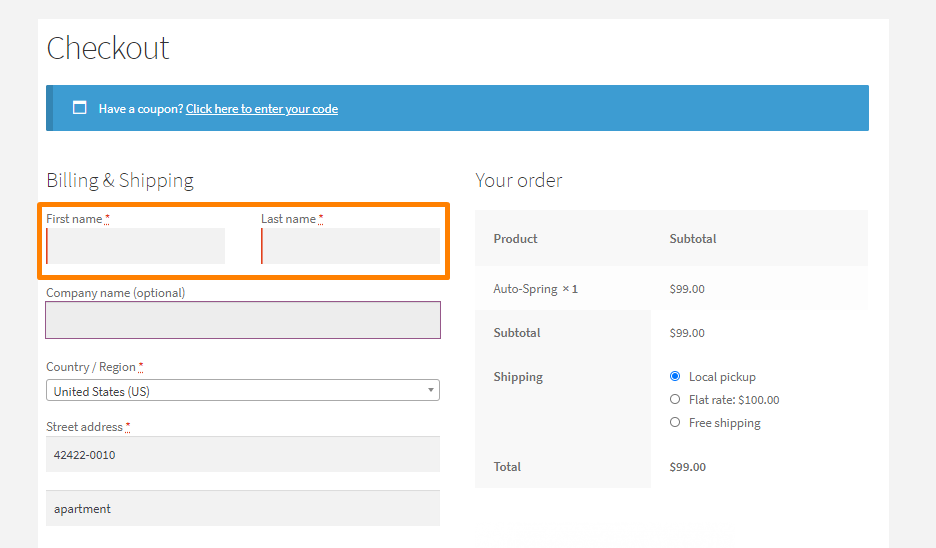
6. Eliminar etiquetas de campos de formulario
Muchas tiendas en línea usan etiquetas en sus campos de formulario. Sin embargo, es importante tener en cuenta que las etiquetas confunden a los clientes en su tienda y dificultan que los usuarios llenen el campo.
Un estudio reciente de UX Matters descubrió que el método más efectivo es no tener etiquetas en línea, sino mostrarlas sobre los campos de entrada. Esto crea una excelente primera impresión, ya que la interfaz de usuario es limpia. Parece ordenado porque las etiquetas no se muestran. Además, ofrece una experiencia de pago móvil fácil de usar. 
7. Use la dirección IP para detectar automáticamente el país
Si su tienda WooCommerce está operando en diferentes partes del mundo, sus opciones de pago, moneda y opciones de envío deben cambiar según la ubicación de su cliente.
Si no puede realizar envíos o vender en un país en particular, sería mejor decírselo por adelantado en lugar de dejar que agreguen productos a su carrito. Más tarde, descubren que su tienda no realiza envíos a esa ubicación. Puede detectar automáticamente las direcciones IP de los clientes.
La página de pago elegirá automáticamente su país en función de su dirección IP. Esto garantiza que se muestre la información correcta en la página de pago.
Esto ahorra mucho tiempo y los visitantes reciben una notificación inmediata si pueden comprar el producto.
8. Detectar direcciones automáticamente según el código postal/código postal
Alrededor del 4,7 % de los clientes provocan errores de envío en la página de pago. Esto puede parecer un número pequeño, pero hace que los dueños de las tiendas gasten un promedio de $35 a $70 por cada error. Esto afectará el margen de beneficio en tu tienda WooCommerce.

Sin embargo, puede introducir la validación de código postal/código postal en la página de pago para reducir el riesgo de enviar artículos a la dirección incorrecta y reducir los costos generales de envío.
Además, la validación de Zipcode/PostalCode reducirá la cantidad de campos de formulario que el visitante debe completar. Ahorra tiempo y reduce los problemas de abandono del carrito. Hay muchas extensiones de WooCommerce que te ayudan a validar el código postal/código postal.
9. Múltiples opciones de pago
Hay muchas opciones de pago, tanto en línea como fuera de línea, que puede incluir en su página de pago de WooCommerce. Los clientes potenciales abandonarán su carrito si su tienda no tiene suficientes opciones de pago o si su tarjeta fue rechazada.
Debe proporcionar a los clientes muchas opciones de pago, incluidas las opciones tradicionales como VISA y MasterCard. Recomiendo agregar la pasarela de pago de PayPal, ya que es una opción popular para muchos clientes.
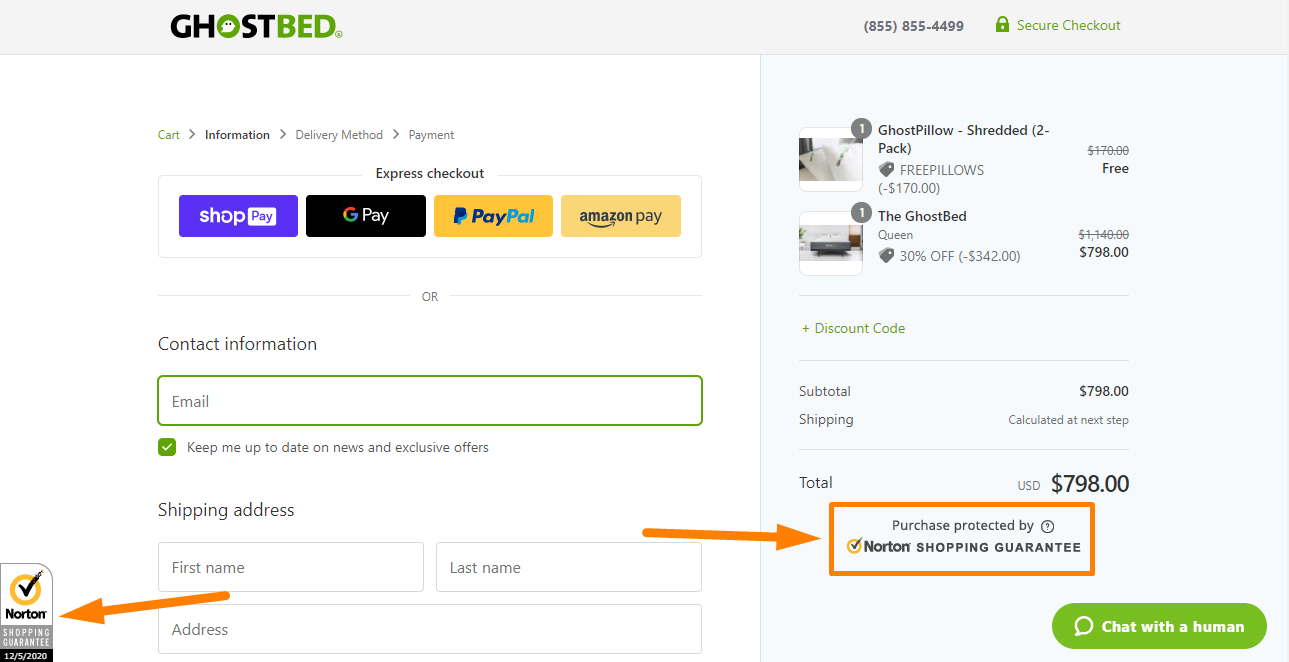
10. Agregar sellos de seguridad y confianza
Como se mencionó anteriormente, los clientes siempre están preocupados por su privacidad. Muchos clientes abandonarán el carrito si no hay un sello de confianza o si el sitio no está cifrado con SSL. Esto se debe a que los clientes potenciales no se sienten seguros.
Por lo tanto, recomiendo agregar sellos de confianza y encriptación SSL para que los usuarios se sientan seguros. Esto aumentará sus tasas de conversión y aumentará sus ventas. 
11. Asegurar a los clientes que los detalles de su tarjeta están seguros
Los fraudes con tarjetas de crédito continúan aumentando cada año. Los clientes de su tienda deben estar seguros de que no serán víctimas de fraude.
Además de instalar SSL, agregar sellos de confianza y mostrar la política de privacidad, asegúrese de que es seguro comprarle. Mostrar las políticas y los sellos de confianza en una sola página es muy efectivo porque el visitante ve esto incluso antes de ingresar sus detalles de pago. 
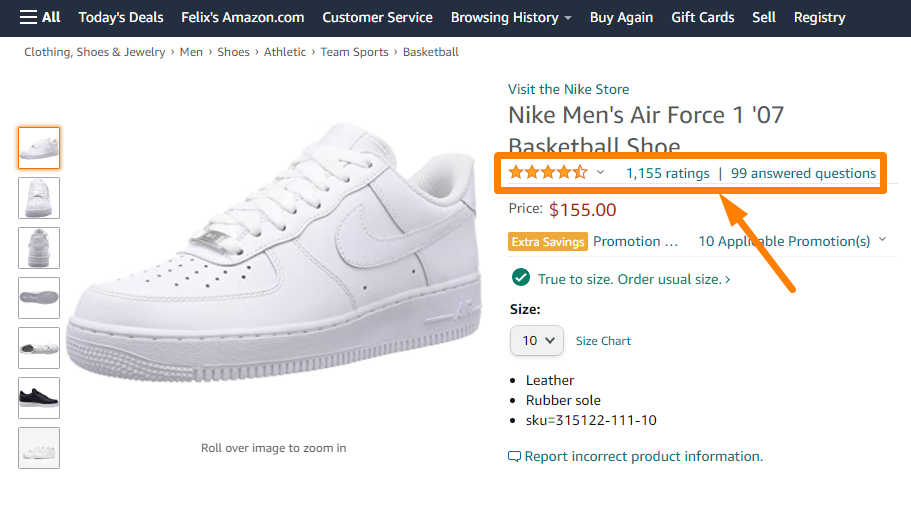
12. Destaca las mejores opiniones de los clientes
Un gran porcentaje de los visitantes de su tienda son 'compradores de escaparate' que solo buscan precios. Esto significa que una vez que visiten la página de pago, rebotarán. Sin embargo, puede convertir a estos visitantes mostrando algunas reseñas para probar socialmente sus productos.
Si compra cualquier producto en Amazon, verá la cantidad de comentarios de los clientes.
13. Enviar correos electrónicos al usuario que abandona el pago
Los propietarios de tiendas WooCommerce deben invertir en marketing por correo electrónico, que se considera el canal de marketing más eficaz. Puede enviar correos electrónicos de abandono del carrito a los visitantes de su tienda, ya que podrían terminar comprando los productos.
Esta es una solución simple e inteligente para permitir que los clientes regresen a su tienda y posiblemente aumenten sus ventas.
Puede usar un complemento de abandono del carrito que lo ayudará a crear un correo electrónico desde cero. 
14. Agregue ventanas emergentes de intención de salida en la página de pago
Es muy fácil agregar una ventana emergente de intención de salida en la página de pago usando un complemento. Se utilizan en páginas de destino, publicaciones de blog y páginas web de muchas tiendas en línea. Puede ofrecer un descuento a los nuevos visitantes o recopilar sus direcciones de correo electrónico y nutrirlos para futuras compras.
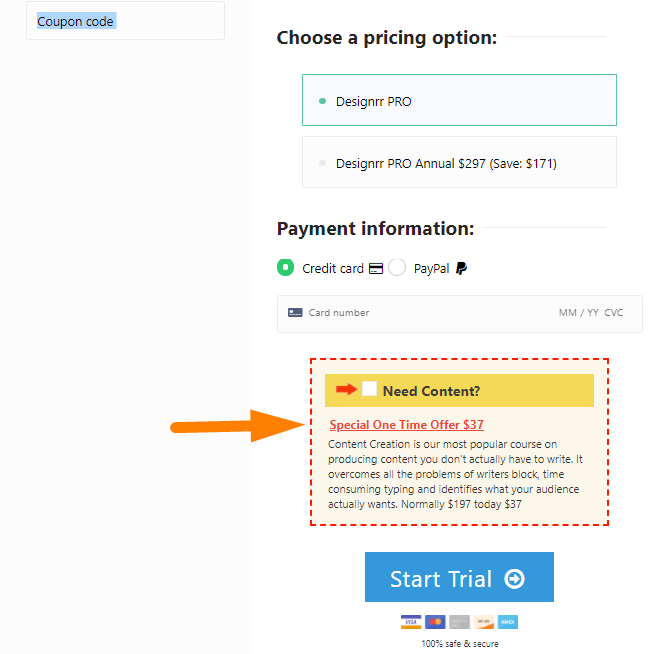
15. Agregue un aumento de pedido
Agregar aumentos de pedidos en la página de pago es una estrategia de optimización que maximizará el valor promedio de los pedidos de un cliente. Puede recomendar un producto complementario o un complemento a algo que están listos para comprar.
No debe confundir los aumentos de pedidos con las ventas cruzadas o las ventas adicionales. Los golpes de pedido se muestran en la página de pago. El valor del aumento del pedido debe ser menor que la compra original. 
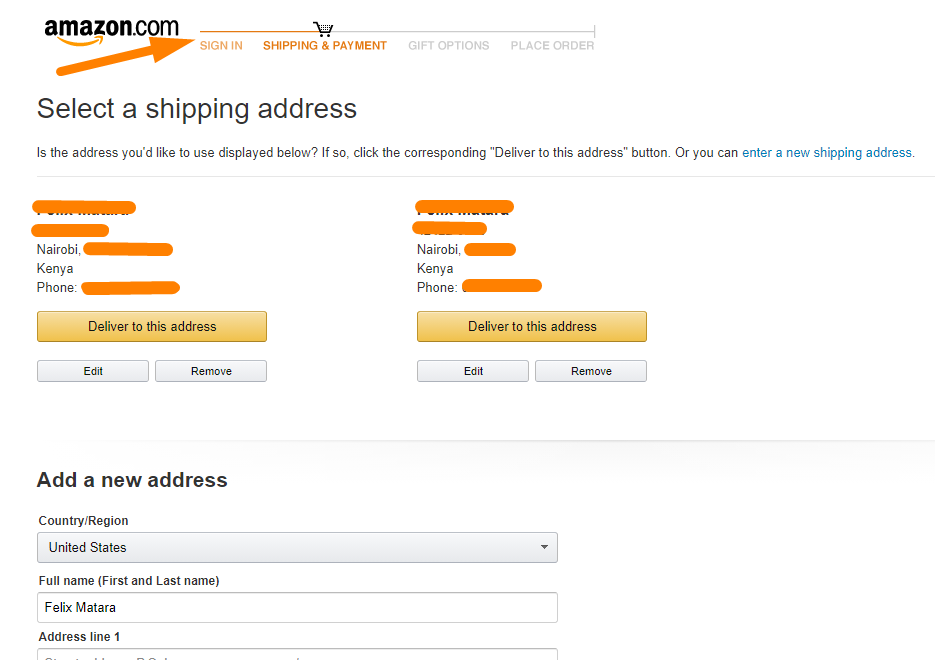
16. Pago de varios pasos
Los pagos de varios pasos ayudan a su tienda a aumentar las tasas de conversión. Tiene un proceso de pago limpio y sin distracciones. Elementor tiene plantillas para pagos de varios pasos, que puede usar para su tienda WooCommerce. Aquí hay un ejemplo de un pago de varios pasos: 
17. Indicador de la barra de progreso de la pantalla
El indicador de la barra de progreso ayuda al cliente a saber dónde se encuentra en el proceso de pago. También muestra los pasos restantes a seguir. Aquí hay un ejemplo de un indicador de barra de progreso: 
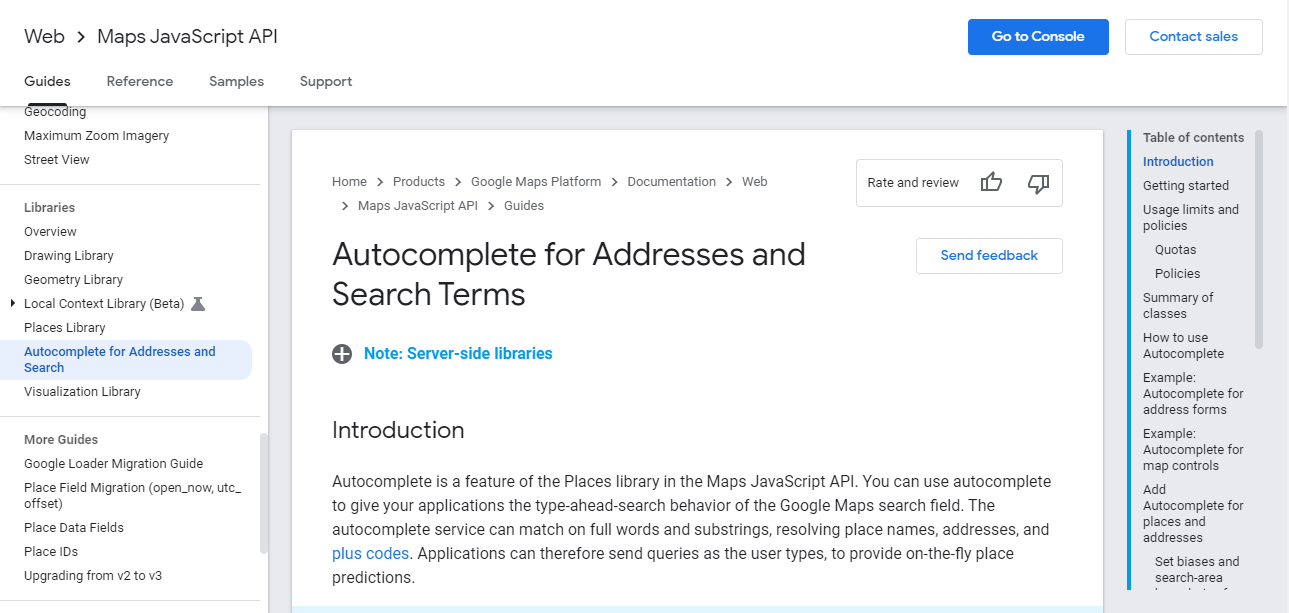
18. Habilitar el autocompletado de direcciones de Google
Llenar los campos de la dirección puede llevar mucho tiempo y puede ser un proceso frustrante. Esto hace que los clientes potenciales abandonen la página de pago. Puede habilitar la función Autocompletar de direcciones de Google para optimizar este proceso. El usuario escribirá los primeros caracteres de su dirección y verá una lista de posibles sugerencias de direcciones.
Google Address Autocompletar funciona con precisión en la mayor parte del mundo, pero puede rechazar ciertos países. 
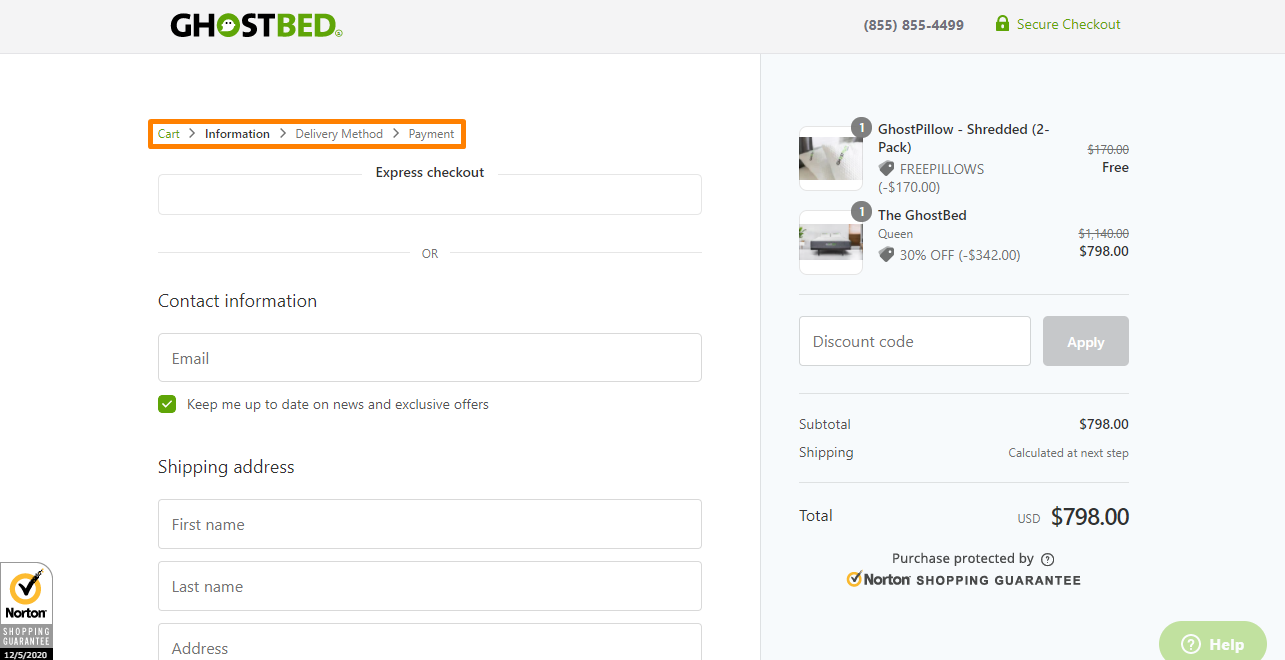
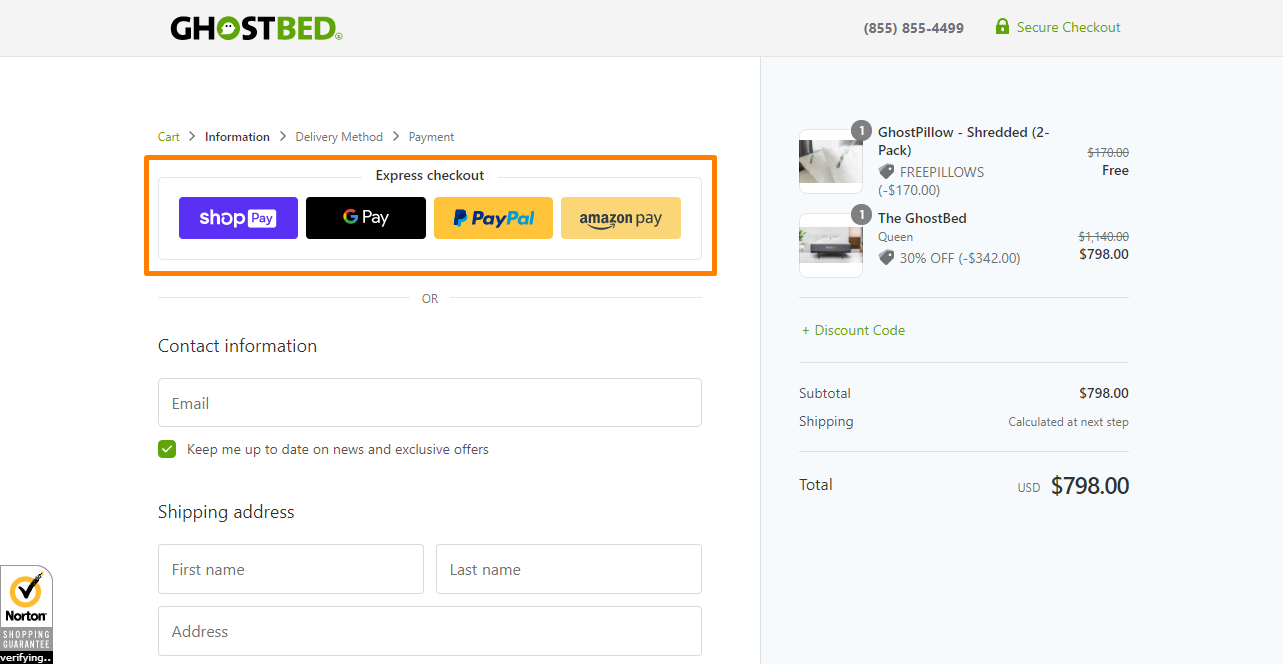
19. Ofrezca opciones de pago rápido
Los principales minoristas en línea han adoptado opciones de pago rápido para sus tiendas. Esto significa que los clientes pueden pagar a través de Amazon Pay, Apple Pay, Google Pay, PayPal Express y más.
Este método es un 60% más rápido y ahorra tiempo durante el proceso de pago. El cliente selecciona su opción Express Checkout preferida e inicia sesión para realizar el pago: 
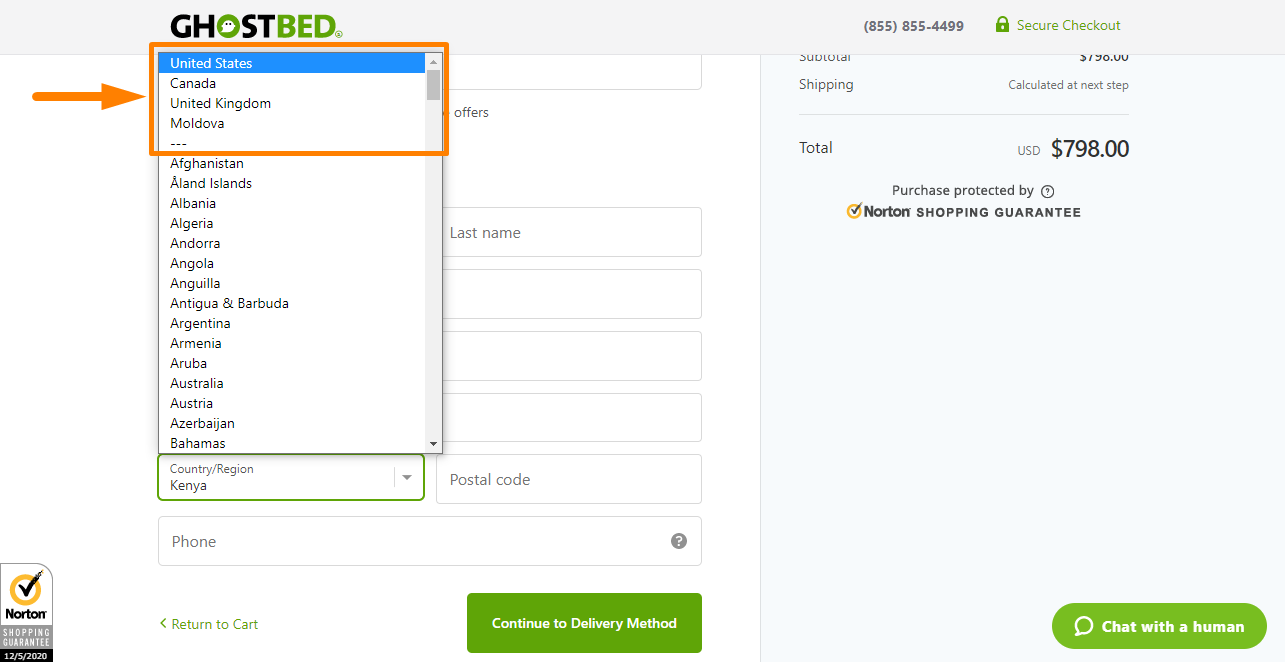
20. Mostrar los países más vendidos primero en el menú desplegable
Será de ayuda si muestra sus productos más vendidos primero en el campo del país. Esto permite a los visitantes elegir de la minilista sin perder tiempo tratando de encontrar el país.
El usuario ve una mini lista de países en la parte superior y los restantes siguen en orden alfabético: 
21. Permita que los usuarios ajusten la cantidad y eliminen el artículo
Un usuario tiene que volver a la página del carrito para ajustar la cantidad de un producto o eliminar un artículo. Puede agregar un mini carrito en la página de pago. Esto permitirá a los clientes cambiar la cantidad de un producto o eliminar un artículo.
22. Rellene previamente el formulario de pago para usuarios recurrentes
Este es un interesante truco de optimización de la página de pago de WooCommerce, que rellena previamente las páginas de pago para evitar el abandono del carrito en su tienda. Ahorra tiempo, ya que los clientes solo completarán los detalles restantes para completar el proceso.
Conclusión
La página de pago de su tienda debe inspirar confianza y confianza. No debe abrumar a los usuarios pidiéndoles demasiada información. Puede implementar cualquier idea en este artículo para aumentar las tasas de conversión en su tienda WooCommerce. Estoy bastante seguro de que comenzará a notar un aumento instantáneo en las ventas.
Artículos similares
- Cómo ocultar el precio cuando está agotado en WooCommerce
- Cómo agregar el país predeterminado de WooCommerce Checkout
- Cómo crear campos de pago condicionales de WooCommerce
- Cómo configurar WooCommerce Debe iniciar sesión para finalizar la compra
- Cierre de sesión de WooCommerce sin confirmación: cómo eliminar "¿Está seguro de que desea cerrar sesión?"
- Cómo ocultar impuestos al finalizar la compra si existe un valor de campo WooCommerce
- Cómo habilitar el pago de invitados WooCommerce
- Cómo simplificar el tema de la tienda de elementos gratuitos de Checkout
- Diferencia de WooCommerce entre PayPal y pago de PayPal
- Cómo cambiar el título de la página de pago de WooCommerce
- Cómo editar la plantilla de la página de pago de WooCommerce
- Cómo agregar un campo de fecha al pago en WooCommerce
- Cómo quitar el campo de país de Checkout WooCommerce
- Cómo agregar la página de pago de facturas de WooCommerce
- Cómo ocultar el campo de nombre de la empresa en la página de pago de WooCommerce
- Cómo ocultar el precio y agregar al carrito para usuarios desconectados WooCommerce
- Cómo crear un campo de casilla de verificación en la página de pago de WooCommerce
- Cómo agregar un campo de selección para pagar WooCommerce
- Cómo forzar el pago seguro en WooCommerce
