¿Cómo editar una página de pago de WooCommerce? (Guía para principiantes)
Publicado: 2022-09-27La semana pasada, traté de comprar una camisa en una tienda en línea. Elegí el diseño, el tamaño y el color que me gustaban e intenté vaciar el carrito. La página de pago era enorme y estaba dividida en varias páginas. Cada vez que pensaba que había terminado con el proceso, necesitaba completar más información. Después de 10 minutos de esto, me cansé y fui a otro sitio.
Si bien esta puede no ser su experiencia exacta, probablemente haya experimentado algunos inconvenientes que lo disuadieron de comprar un producto en línea. Tenga la seguridad de que sus clientes también lo tendrán. Es por eso que crear una excelente experiencia de pago es importante para sus ventas. Este artículo tiene todo lo que necesita saber sobre la personalización de la página de pago de WooCommerce para que sea más rápido, ágil y mejor para sus compradores.
TL; DR: toda su página de WooCommerce se puede personalizar fácilmente con complementos de creación de páginas como SeedProd o Elementor. Pero, antes de realizar cambios en su sitio, le recomendamos que haga una copia de seguridad de su sitio de WordPress con BlogVault. Las copias de seguridad en tiempo real de BlogVault están diseñadas específicamente para proteger los sitios de WooCommerce. Hace que la copia de seguridad y la restauración sean fáciles, con solo unos pocos clics, lo que garantiza que su sitio esté seguro, pase lo que pase.
¿Cómo es la página de pago predeterminada de WooCommerce?
La página de pago predeterminada de WooCommerce no está mal; simplemente no es genial. Está diseñado para ser una página de pago genérica que funciona en una gran multitud de productos. Entonces, mientras vamos a hablar sobre cómo personalizar la página de pago de WooCommerce, ciertamente no vamos a desechar la predeterminada. Es un excelente punto de partida y recomendamos ajustarlo en función de su conocimiento de sus productos, sus clientes y su comportamiento.
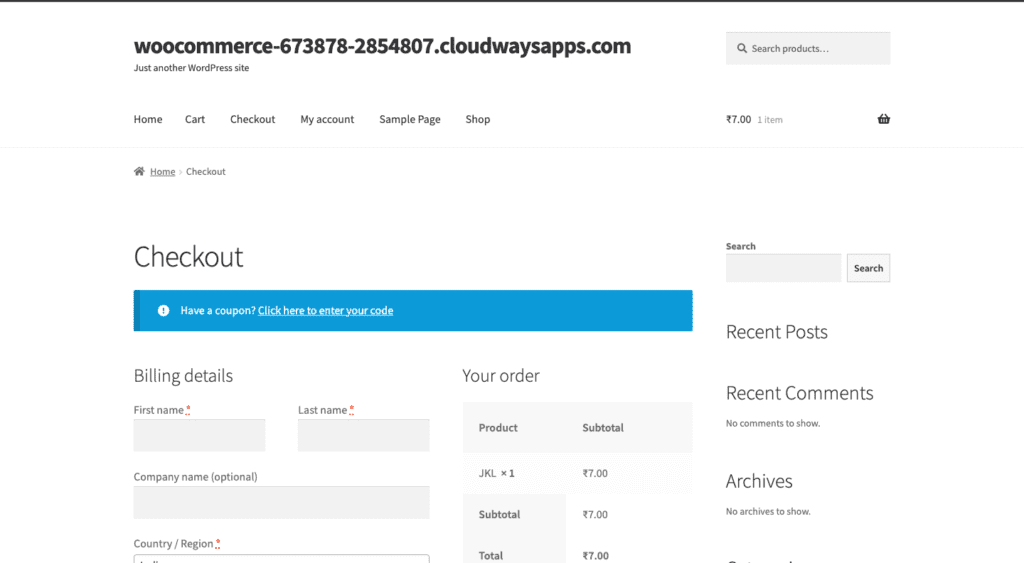
Abra su sitio en una pestaña de incógnito y agregue productos a su carrito. Continúe con el pago y echemos un vistazo a la página de pago predeterminada:

De forma predeterminada, la página de pago de WooCommerce le pide a su cliente detalles básicos de facturación como nombre, dirección y número de teléfono. También tiene detalles sobre su pedido y método de pago. Esto es lo mínimo que necesita, pero no crea la mejor experiencia para sus clientes. Este artículo le mostrará cómo editar la página de pago de WooCommerce de varias maneras diferentes.
Nota : antes de comenzar a editar la página de pago de WooCommerce, tenga algunos productos en el carrito. Esta es una excelente manera de ver el impacto de sus cambios en su página de pago.
Cómo personalizar fácilmente la página de pago de WooCommerce con Elementor
Puede editar la página de pago predeterminada de WooCommerce o usar una plantilla existente. Puede probar las diferentes plantillas haciendo clic en Plantilla en la barra lateral. Si desea editar la página de pago predeterminada, esta sección es para usted. La forma más fácil y rápida de mejorar su página de pago es usar un creador de páginas. Estamos usando el popular Elementor para hacerlo, aunque cualquier otro creador de páginas funcionará de manera similar. Nos gusta Elementor porque es fácil de configurar y usar, además viene con una gran cantidad de widgets específicos de WooCommerce.
Para editar la página de pago, todo lo que necesita es el widget de pago de Elementor. Reemplace el código abreviado woocommerce_checkout con el widget, y esto lo dejará con una página de pago totalmente personalizable. También funciona muy bien junto con el widget del carrito de Elementor, lo que facilita todo el proceso de diseño. Tenga en cuenta que esta solución todo en uno tiene un precio. Necesita la versión Pro de Elementor para usar estos widgets. Si desea invertir en Elementor, estos son los pasos:
- Instale y active Elementor: en su panel de WordPress, haga clic en Complementos y luego en Agregar nuevo. Busca el Elementor. Haga clic en Instalar y activar cuando se le solicite. Esto instalará Elementor Pro.

- Agregar clave de licencia: haga clic en Elementor en la barra lateral. Haga clic en Licencia , agregue la clave de licencia y haga clic en Activar. El complemento ya está listo para usar.
- Abra la página de pago en el editor de Elementor: desplace el cursor sobre Páginas y haga clic en Todas las páginas . Pase el cursor sobre la página de pago y haga clic en Editar . En la parte superior, haz clic en Editar con Elementor . Espere un segundo y esto abrirá la página en el editor de Elementor.

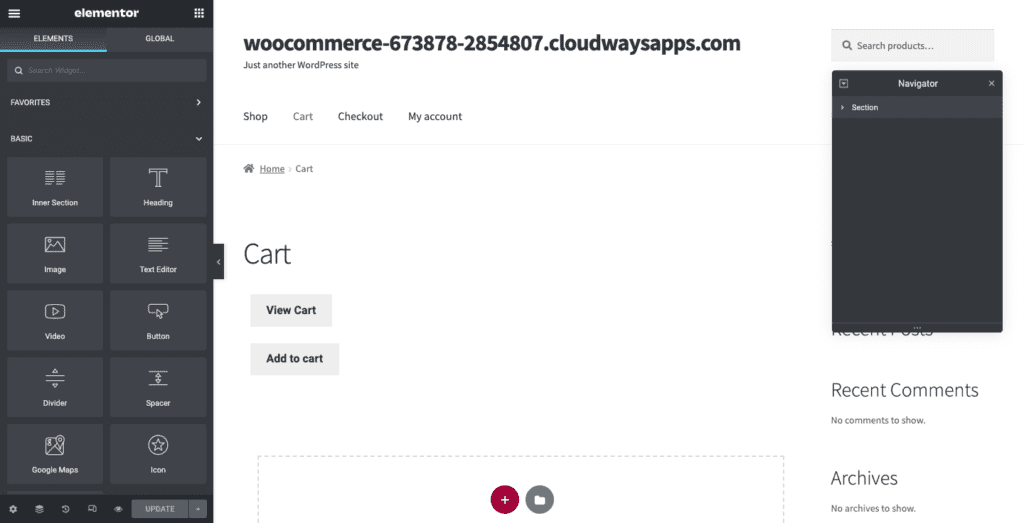
- Familiarízate con la edición con Elementor: Elementor funciona en secciones horizontales que puedes personalizar eligiendo cuántas columnas tendrá cada sección. Haga clic en + en el editor de páginas para agregar una sección y le pedirá que elija el número y el diseño de las columnas que desea en esa sección. Arrastre elementos desde la barra lateral para agregarlos a las columnas. Personaliza cada elemento desde la barra lateral. Verá la configuración aplicable cuando seleccione cada elemento individual.
- Reemplace el código corto de pago con el widget de pago: elimine el código corto y agregue el widget de pago de la biblioteca a la izquierda. Esto le dará una vista previa de cómo se ve la página de pago de Elementor.
- Personalice la página de pago: puede explorar las muchas configuraciones del widget de pago de Elementor en la barra lateral.
Aquí hay algunas configuraciones que puede cambiar:
- General: Elija entre diseños de una o dos columnas, e incluso haga que una columna sea pegajosa.
- Cambiar formularios de facturación o envío: edite el encabezado de cada uno de estos formularios, cada marcador de posición y cada campo.
- Información adicional: Proporcione una sección especial para que sus clientes agreguen instrucciones o información para su pedido.
- Configuración de cupones: personaliza la alineación y la tipografía de tus cupones.
Puede editar más cosas haciendo clic en Estilo :
- Botón de compra: Puede cambiar los colores, el texto, el espaciado, etc. para el botón de compra.
- Resumen del pedido: Puede elegir la tipografía y el espaciado de la lista de productos pedidos.
- Tipografía: Puedes personalizar todo el texto excepto los formularios.
- Formularios: personaliza la tipografía y el color de tus formularios. Use la configuración de Separación de filas para aumentar el espacio.
- Revise la página en Vista móvil: el diseño receptivo es muy importante y puede usar la vista integrada de Elementor para ver cómo se ven sus páginas en diferentes tamaños de pantalla.
Editar la página de pago simplemente araña la superficie. Elementor y WooCommerce son una poderosa combinación que puedes usar para hacer que tu tienda realmente se destaque.
Entonces, hemos hablado sobre lo fácil que es personalizar toda su página de pago con Elementor. Pero, ¿qué sucede si no desea usar un complemento como Elementor y prefiere usar solo el editor incorporado? Sigue leyendo para ver cómo puedes hacer eso.
Cómo personalizar el diseño de su página de pago con el editor incorporado
En esta sección, hablaremos sobre cómo usar el editor de Gutenberg para realizar cambios en la página de pago de WooCommerce. Para abrir la página en el editor, desplace el cursor sobre Página de pago y haga clic en Editar.
Esto lo llevará al Editor de bloques de Gutenberg. El editor de bloques trabaja en bloques horizontales de diferentes tipos de contenido. Puede agregar texto, imágenes o encabezados agregando un bloque de la biblioteca a la izquierda. Cada bloque se puede personalizar por separado. Verá la biblioteca de bloques en la barra lateral, haciendo clic en + en la parte superior izquierda. Puede cambiar la configuración de cada bloque haciendo clic en el botón de engranaje en la parte superior derecha de la pestaña del bloque.
También verá algo de texto, el código abreviado, en la página real. El código abreviado es la forma en que WooCommerce incluye campos de pago en su página. Se parece a esto:
woocommerce_checkout
No elimine este código abreviado. Puede agregar imágenes o texto debajo y encima de este shortcode. Más adelante en este artículo, hablaremos sobre la edición de esos campos. Pero, por ahora, hablemos de cómo hacer cambios en el diseño general. Estos son los pasos para hacerlo:
Añadir texto
- Agregue el widget de párrafo: puede agregar texto debajo y encima de su código abreviado. Verás un texto que dice "Escribe/elige un bloque". Puede arrastrar y soltar el widget de párrafo o simplemente comenzar a escribir el texto que desee. Haga doble clic para ir a un bloque diferente.
- Personaliza el texto: puedes editar la tipografía y los colores en la pestaña del bloque a la derecha. Simplemente seleccione el texto o el bloque.
Para agregar un encabezado, puede cambiar agregar el widget de encabezado y editarlo de la misma manera. Hay diferentes tamaños como H1, H2, etc., entre los que también puede elegir.
Añadir imágenes
- Agregue el widget de imagen: haga clic en el + en la parte superior izquierda y escriba Imagen en la barra de búsqueda. Seleccione el tipo de widget de imagen que le gustaría y haga clic, o arrastre y suelte en una columna.
- Elija una imagen: elija una imagen de su biblioteca de medios haciendo clic en Biblioteca de medios o haga clic en Cargar para seleccionar un archivo de su computadora local. Puede agregar un título si lo desea.
Agregar botones
- Agregue el widget Botón : puede buscarlo en la barra de búsqueda en la biblioteca de bloques.
- Personalizar botón: cambie la etiqueta del botón, la alineación y la tipografía de la etiqueta en la ventana emergente que aparece. También puede cambiar el color, el borde y el tamaño en la configuración del bloque.
- Hipervínculo del botón: haga clic en el botón URL en la ventana emergente y pegue la URL de una página a la que desea vincular el botón.
Explora otros widgets en el editor de bloques para ayudarte a personalizar toda la página. También le recomendamos obtener una vista previa de la página haciendo clic en Vista previa en la parte superior derecha. Una vez que haya terminado, haga clic en Actualizar.

Si bien hay muchas cosas que puede hacer solo con el editor de Gutenberg, no puede cambiar cosas específicas como los campos. La siguiente sección cubrirá cómo hacer esos cambios.
Cómo personalizar los campos de la página de pago
Cambiar los campos de la página de pago puede tener más impacto de lo que cree. Realmente define la experiencia para su cliente. Hay dos formas de hacerlo: con un complemento de administrador de campo o manualmente. Hablaremos de ambos en esta sección.
Personalización de campos de página con una extensión
Estamos usando el complemento Checkout Field Manager para WooCommerce para este tutorial. Tendrás que comprar la extensión. Una vez que lo haga, estos son los pasos para comenzar.
- Instale y active el complemento: en su panel de administración de wp, desplace el cursor sobre Complementos y haga clic en Agregar nuevo . Haga clic en Cargar complemento y seleccione Archivo y tema, seleccione la carpeta zip que acaba de descargar. Haga clic en Instalar ahora y activar.

- Edite o agregue campos en la configuración de WooCommerce: desplace el cursor sobre WooCommerce y haga clic en Pagar . Haz clic en Facturación, Envío y Adicional en la parte superior y aquí administras todos tus campos de la siguiente manera:
- Deshabilitar campos: puede deshabilitar los innecesarios, alternando la columna Deshabilitado .
- Hacer que algunos campos sean obligatorios: puede activar Obligatorio y hacer que algunos campos sean obligatorios.
- Edite el aspecto del campo: puede cambiar la alineación de un campo para que esté alineado a la izquierda, alineado a la derecha o ancho eligiendo del menú desplegable en la columna Posiciones .
- Edite el contenido existente: haga clic en Editar al final del campo correspondiente y aparecerá una ventana emergente. Puede cambiar el Nombre, el Tipo, la Etiqueta, la Descripción, etc. Luego, haga clic en Guardar .
- Agregar nuevos campos : haga clic en + Agregar nuevo campo en la parte superior izquierda. Puede completar los detalles como prefiera. Haga clic en Guardar .
- Guarde los cambios: una vez que haya terminado, haga clic en Guardar en la esquina inferior izquierda.
Personaliza los campos de la página con código
Si está familiarizado con la codificación, puede agregar código al archivo function.php de su tema. En términos generales, al modificar un tema usando código, cree primero un tema secundario y modifíquelo. Esto preservará sus cambios y personalizaciones cuando se actualice el tema.
Es importante tener en cuenta que Checkout Field Manager, la extensión que mencionamos en la sección anterior, anula los cambios realizados en el archivo functions.php. Por lo tanto, no se pueden usar en paralelo.
Además, es importante comprender cómo WooCommerce carga los campos de la página en primer lugar. WooCommerce pone los campos a través de un filtro. Esto le permite agregar código personalizado para realizar cambios en los campos. En el caso de las páginas de pago de WooCommerce, este filtro es el siguiente:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Esto significa que conectarse a woocommerce_checkout_fields puede anular cualquier código existente. Los ganchos son esencialmente piezas de código que modifican los archivos principales de WordPress. Su sitio tiene algunos ganchos con los que viene:
- woocommerce_before_checkout_form
- woocommerce_checkout_antes_de_los_detalles_del_cliente
- woocommerce_checkout_facturación
- woocommerce_checkout_envío
- woocommerce_checkout_después_de_los_detalles_del_cliente
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Además, hay una larga lista de ganchos que ofrece WooCommerce entre los que puede elegir. También puede consultar esta lista de ganchos en Business Bloomer que lo ayuda a visualizar los ganchos. Ahora, hablemos de cómo cambiar los campos.
Cambie el marcador de posición en el campo order_comments
// enganchar
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Nuestra función enganchada – $campos se pasa a través del filtro
función custom_override_checkout_fields ($ campos)
$fields['order']['order_comments']['placeholder'] = 'Mi nuevo marcador de posición'
devolver $campos
}
Cambiar la etiqueta del campo order_comments
// enganchar
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// ¡Nuestra función enganchada – $campos se pasa a través del filtro!
función custom_override_checkout_fields ($ campos)
$fields['order']['order_comments']['placeholder'] = 'Mi nuevo marcador de posición'
$fields['order']['order_comments']['label'] = 'Mi nueva etiqueta'
devolver $campos;
}
Quitar un campo
// enganchar
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// ¡Nuestra función enganchada – $campos se pasa a través del filtro!
función custom_override_checkout_fields ($ campos) {
unset($campos['pedido']['pedido_comentarios'])
devolver $campos;
}
Hay un artículo de WooCommerce sobre el uso de código para ayudarlo a personalizar sus campos de pago.
Ahora, hablemos de cómo cambiar el diseño de su página de pago.
Cómo cambiar el diseño de la página de pago
Puede personalizar el diseño de su página de WooCommerce agregando ganchos de acción. Aquí hay algunas formas en que puede cambiarlo:
Uso de un complemento de administración de fragmentos
Comenzaremos con el método más sencillo, que consiste en agregarlo mediante un complemento de administración de fragmentos.
- Instalar y activar el complemento de administración de fragmentos: estamos usando fragmentos de código. Puede encontrarlo en su directorio de complementos. Pase el cursor sobre Complementos y haga clic en Agregar nuevo . Luego busque fragmentos de código y haga clic en Instalar y activar.

- Copie el gancho: vaya a la biblioteca de ganchos de WooCommerce y copie el código o cree un gancho personalizado en un editor de texto y cópielo. Si, por ejemplo, desea agregar una sección de Términos y condiciones en la parte inferior, esto es lo que debe copiar.
- Agregue el código: coloque el cursor sobre Fragmentos de código a la izquierda y haga clic en Agregar nuevo . Agregue un nombre reconocible para el gancho. Seleccione la pestaña de funciones. Pega el código en la parte inferior. Asegúrese de que la opción Ejecutar Snippet Everywhere esté seleccionada y haga clic en Guardar cambios y activar. Ahora ha agregado con éxito un gancho.
Agregar el código manualmente
Si desea agregarlo al archivo function.php de su tema, estos son los pasos:
- Abra el editor de archivos de temas: coloque el cursor sobre Apariencia en la barra lateral y haga clic en Editor de archivos de temas .
- Copie el código de enlace: puede copiarlo de la biblioteca de WooCommerce o crear uno personalizado en un editor de texto y copiarlo. Como usamos en la sección anterior, si desea agregar una sección de términos y condiciones, este es el código que debe copiar. Hay más en la biblioteca de ganchos de WooCommerce.
- Edite el archivo functions.php: A la derecha, desplácese por el menú de archivos hasta encontrar functions.php. Pegue el código que copió y haga clic en Actualizar archivo . Felicidades. Ha agregado un gancho a su tema.
Complementos y extensiones adicionales para su página de pago
Aquí hay algunas extensiones adicionales que le recomendamos que instale porque definitivamente lo ayudarán a crear una experiencia de pago increíble:
- Complementos de pago de WooCommerce: esta extensión permite a un cliente incluir complementos en su pedido, como envoltorios de regalo, por ejemplo.
- WooCommerce One Page Checkout: Esto le permite convertir cualquier página en una página de pago y facilita el proceso de compra porque el cliente ahora puede elegir y comprar un producto en la misma página.
- Inicio de sesión social de WooCommerce: esto permite que un cliente inicie sesión con una cuenta de redes sociales en lugar de su correo electrónico o número de teléfono.
- Seguimiento de pedidos de YITH WooCommerce: esto ayuda a administrar la información de envío fácilmente. Permite a sus clientes realizar un seguimiento de sus compras.
- Sistema de reembolso avanzado YITH para WooCommerce: Esto lo ayuda a configurar un sistema de reembolso.
¿Por qué debería personalizar su página de pago de WooCommerce?
El objetivo principal de su página de pago es alentar a sus clientes a comprar cosas de su sitio y he aquí por qué una página de pago personalizada hace precisamente eso:
- Más rápido para sus clientes: si puede eliminar campos innecesarios y hacer que el proceso de compra sea más rápido para sus clientes, es menos probable que se deshagan de su carrito. Cuanto más largo sea el proceso, menos motivado estará un cliente para comprar algo.
- Vender más productos: puede usar la página de pago para vender otros productos que les puedan interesar o productos relacionados. Esta es una oportunidad para que muestres a tus clientes lo que sabían que necesitaban pero no sabían que vendías.
- Haga que el proceso de pago se sienta seguro: puede agregar testimonios y esto ayudará a los clientes a sentir que pueden confiar en usted. También puede ser transparente acerca de por qué está solicitando cierta información.
Las mejores formas de personalizar su página de pago de WooCommerce
- Cree fácilmente una cuenta: haga que el proceso de creación de una cuenta sea sencillo para su cliente. Haga que el tiempo entre agregar un producto al carrito y pagar el producto sea lo más rápido posible. Elimine los campos que son innecesarios como "Empresa". Si es posible, que sea opcional.
- Agregue factores de confianza: esto genera confianza en el cliente de que su dinero irá a un lugar seguro.
- Agregue elementos de prueba social: esto alienta a los clientes a compartir su experiencia con su tienda en sus sitios de redes sociales.
- Cargos transparentes: No tengas cargos adicionales innecesariamente. Asegúrese de tener claro adónde va su dinero. Por ejemplo, solo agregue los gastos de envío además del costo del producto.
- Ofrezca suficientes opciones de pago: Logre un equilibrio entre agregar demasiadas y muy pocas opciones de pago. Utilice pasarelas de pago que sean populares entre su público objetivo. Tenemos artículos sobre cómo agregar Stripe o PayPal a su página de WooCommerce que puede consultar.
Pensamientos finales
El pago predeterminado de WooCommerce es básico pero personalizable. Cada aspecto de la página de pago se puede editar para crear una experiencia de compra increíble para sus clientes. Pero, antes de realizar cualquier cambio, es necesario hacer una copia de seguridad de su sitio usando BlogVault. Esto le brinda un seguro para cuando algo sale mal o si accidentalmente empeoró la experiencia de compra. BlogVault no solo realiza copias de seguridad en tiempo real, sino que el proceso de restauración es pan comido.
Preguntas más frecuentes
¿Qué son los ganchos de acción?
Los ganchos de acción lo ayudan a agregar un fragmento de código a sus archivos principales que afecta la forma en que funciona su sitio. WordPress tiene una biblioteca abrumadoramente grande de ganchos que puede usar o puede crear los suyos propios.
¿Cómo se edita el texto en las páginas de pago de WooCommerce?
Puede usar su editor de WordPress incorporado o con un complemento de creación de páginas para editar y personalizar sus fuentes y texto en todo su sitio. Recomendamos usar un creador de páginas como SeedProd. Es fácil de usar y tiene una versión gratuita y de pago.
¿Dónde se agregan ganchos y filtros?
Debe agregar ganchos y filtros al archivo function.php de su tema secundario. Los temas secundarios tienen la misma apariencia que su tema principal, pero le permiten modificar y agregar código. Puede identificar su tema secundario yendo a Apariencia > Temas y buscando el tema sin una imagen característica. = Si no tiene un tema secundario, consulte este artículo sobre cómo crear uno.
