Cómo crear y personalizar una plantilla de página de pago de WooCommerce con ProductX
Publicado: 2022-12-21La página de pago es muy personalizable, lo que puede ser útil en varios contextos. Por ejemplo, aumentar la tasa de conversión de su tienda WooCommerce es tan simple como ajustar la experiencia de pago para que se adapte mejor a sus necesidades. Es una gran noticia para todos cuando hay más conversiones, ya que significa más dinero para todos.
Este tutorial explicará por qué es crucial alterar la apariencia de su carrito de compras. Revisaremos algunos consejos para mejorar el proceso de pago de WooCommerce en su conjunto.
Logre que más personas compren en su tienda y reduzca el abandono del carrito.
Hoy le mostraremos cómo puede crear y personalizar las páginas de pago de WooCommerce de una manera muy fácil.
¿Qué es una página de pago en WooCommerce?
Al usar WooCommerce, la información de pago y envío se ingresa en la página de pago. Los usuarios pueden ingresar su información de pago y finalizar sus compras.
El proceso de compra no puede finalizar hasta que se complete este último paso. Por lo tanto, debe hacerlo lo más fácil posible para que lo hagan.
Si el proceso de compra es fácil, más personas comprarán. Es así de simple.
¿Por qué debería personalizar la página de pago de WooCommerce?
La última parada de los clientes antes de completar una transacción es la página de pago. Podría ser el factor decisivo para que compren o no en su sitio.
Por lo tanto, su página de pago de WooCommerce debe ser estéticamente agradable y funcionalmente sólida para maximizar las ventas. Puede mejorar la experiencia de varias formas, entre ellas:
- Personalización de la plantilla de la página de pago
- Cómo armar un pago de una página
- Agregar, eliminar o mover campos
- Inicio automático de envío gratuito
- Vincular productos directamente a la página de pago
Lo esencial es que puede realizar los cambios que desee en la página predeterminada. ProductX le ofrece muchas alternativas viables.
Cómo crear y personalizar una plantilla de página de pago de WooCommerce con ProductX
La incorporación más reciente de ProductX, "Creador de sitios dinámicos", puede ayudarlo a crear y personalizar diferentes plantillas, como la página de pago. Esta guía le mostrará cómo personalizar el aspecto de las páginas de pago de WooCommerce sin ningún código.
Paso 1: Instalar y activar ProductX
Primero, instale y active ProductX. Aquí hay una guía paso a paso para hacerlo:

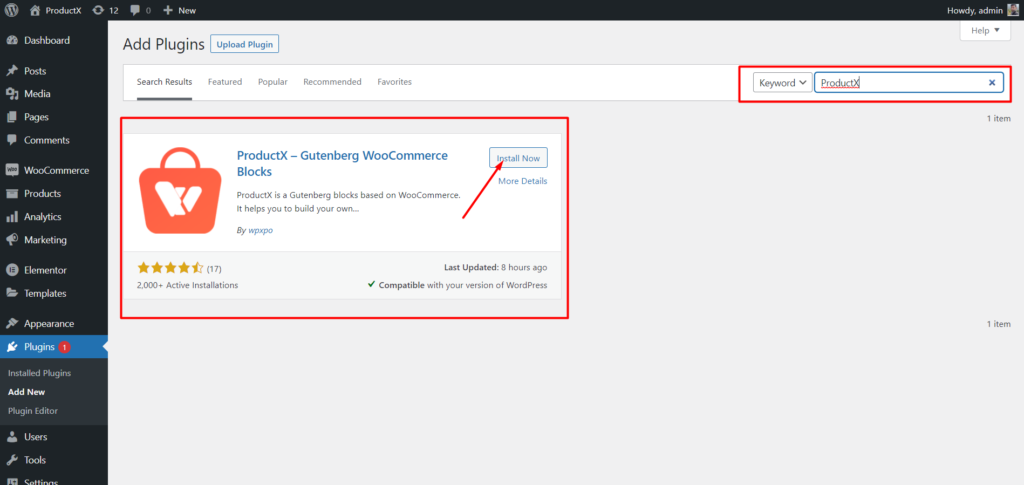
- Abra el menú Complementos en el panel de WordPress.
- Ahora instale el complemento haciendo clic en la opción "Agregar nuevo".
- Escriba "ProductX" en la barra de búsqueda y luego presione el botón "Instalar".
- Haga clic en el botón "Activar" después de haber instalado el complemento ProductX.
Paso 2: Encienda el Generador
Después de instalar ProductX, debe activar Builder. Para encenderlo, necesitas:

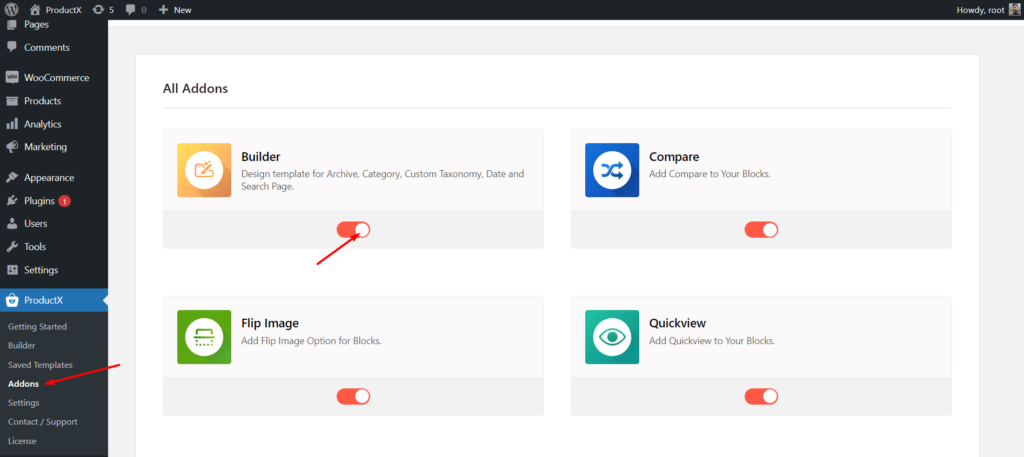
- Vaya a ProductX desde el panel de WordPress.
- Seleccione la pestaña Complementos
- Habilite el Generador a través de la opción de alternar.
Paso 3: Crear plantilla de página de pago
Después de activar el Generador, debe crear una página de pago. Para hacer eso:

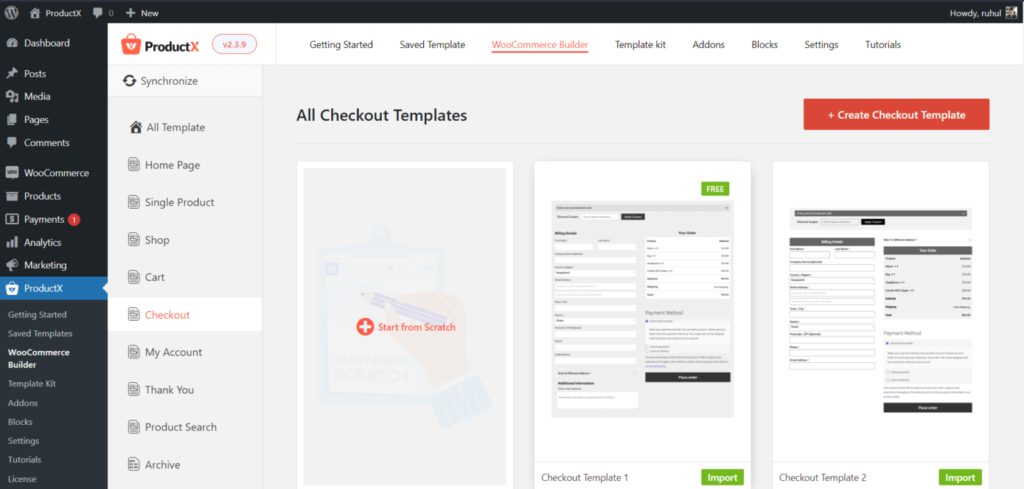
- Vaya a ProductX desde el panel de WordPress.
- Seleccione la pestaña Generador.
- Seleccione Agregar pago.
- Seleccione Comenzar desde cero (si desea hacerlo desde cero) o Importar una plantilla (si desea una plantilla prefabricada).
Y ya terminó con la creación de una plantilla de página de pago de WooCommerce.
Paso 4: Organice la página de pago de WooCommerce
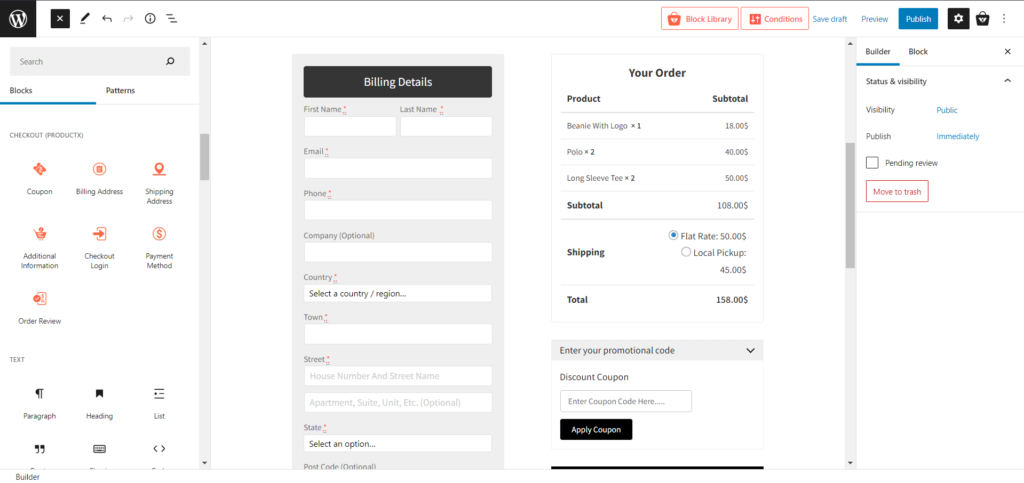
Ha creado la plantilla para la página de pago. Ahora tienes que configurarlo. Primero, planifique su página de pago de WooCommerce agregando algunos bloques con la ayuda de esta guía.

Para facilitar el proceso a todos, hemos creado una sección específica dedicada a los bloques requeridos. cuales son:
- Cupón
- Dirección de Envio
- Dirección de envío
- información adicional
- Finalizar compra Iniciar sesión
- Método de pago
- Revisión del pedido
Puedes diseñar tu página de pago como quieras con estos bloques.
Paso 5: personalice la plantilla de la página de pago de WooCommerce
Ya ha creado y diseñado la página de categoría, por lo que ahora pasaremos a las modificaciones. Por tanto, no perdamos tiempo y vayamos a las opciones de personalización.
De forma predeterminada, cuando crea una página de pago con ProductX, los bloques le brindan varias opciones de personalización. Entonces, descubramos qué personalización tiene ProductX para sus bloques.
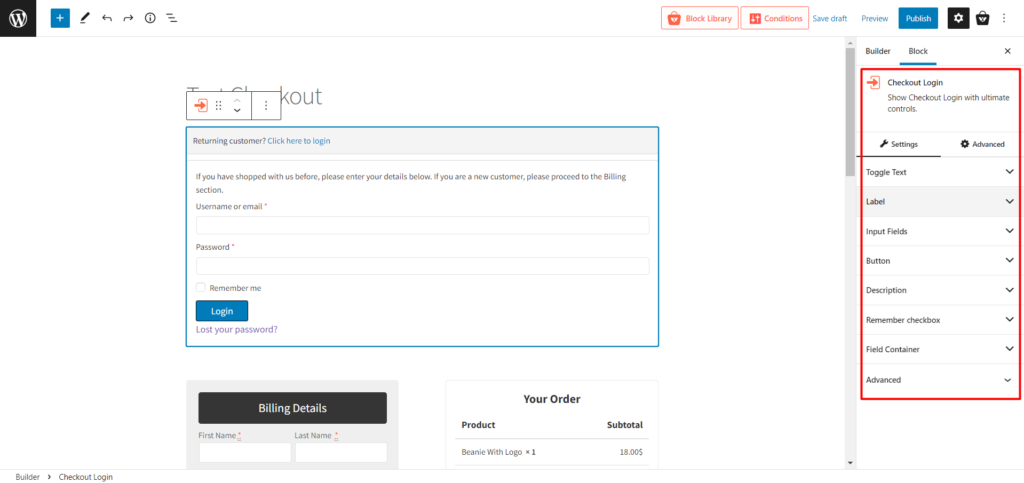
Finalizar compra Iniciar sesión
Este es un campo de inicio de sesión para clientes que regresan con la casilla de verificación Recordarme.

Aquí encontrarás los siguientes ajustes de personalización:
- Alternar texto (Configuración para personalizar todo tipo de tipografía)
- Etiqueta (Cambiar el color y el tamaño de las etiquetas)
- Campos de entrada (Cambie el color, el fondo y la tipografía para la vista normal y enfocada)
- Botón (Cambiar el color y el tamaño de los botones)
- Descripción (cambiar las tipografías de la descripción)
- Recuerda el checkbox (Personalizar el color y tipografías)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
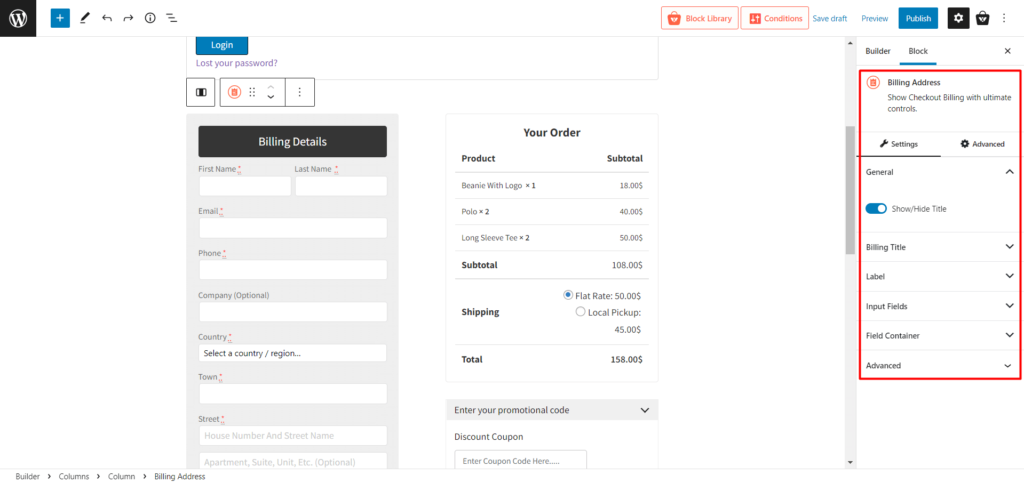
Dirección de Envio
Este es el campo de dirección de facturación habitual con muchas personalizaciones.

Aquí encontrarás los siguientes ajustes de personalización:
- General (Mostrar/Ocultar título)
- Título de facturación (Cambio de textos, colores y otras tipografías)
- Etiqueta (Cambiar el color y el tamaño de las etiquetas)
- Campos de entrada (Cambie el color, el fondo y la tipografía para la vista normal y enfocada)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
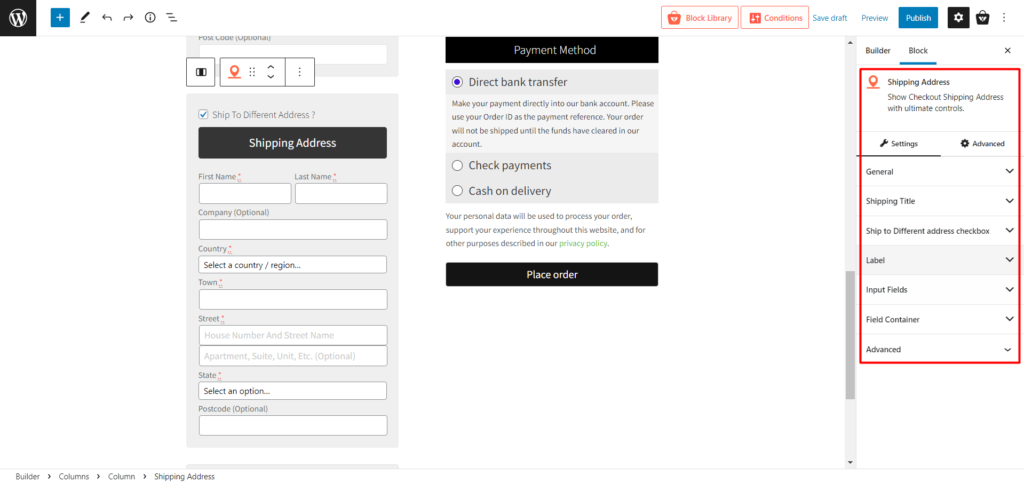
Dirección de envío
Si tiene una dirección de envío distinta a la de facturación, hay una casilla de verificación en la que se puede hacer clic para mostrar los campos de entrada para este bloque.

Aquí encontrarás los siguientes ajustes de personalización:
- General (Mostrar/Ocultar título)
- Título de Envío (Cambiar textos, colores y otras tipografías)
- Casilla Enviar a Diferente Dirección (Cambiar textos, colores y otras tipografías de la casilla)
- Etiqueta (Cambiar el color y el tamaño de las etiquetas)
- Campos de entrada (Cambie el color, el fondo y la tipografía para la vista normal y enfocada)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
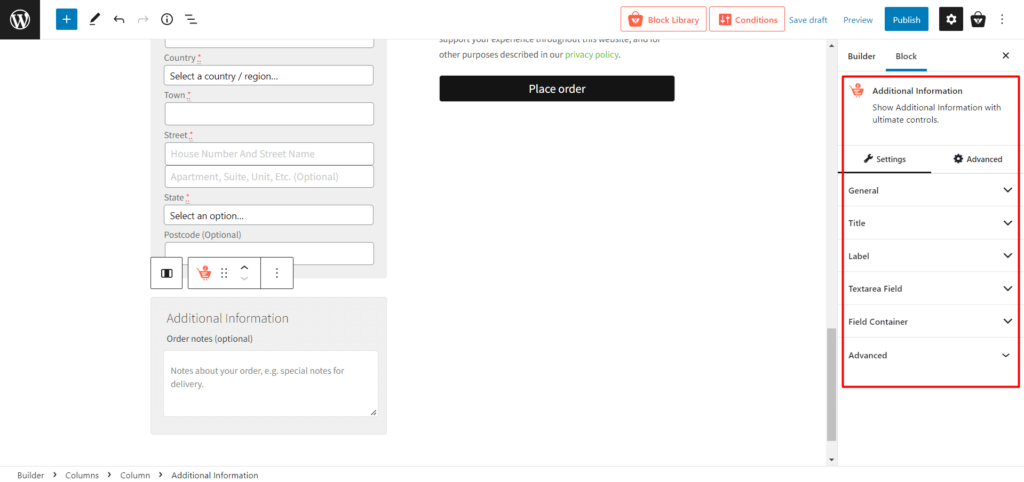
información adicional
Es un campo de Textarea para que los clientes agreguen notas adicionales para sus compras o entregas.

Aquí encontrarás los siguientes ajustes de personalización:

- General (activar/desactivar título)
- Título (Cambiar el texto, el color, el fondo y otras tipografías)
- Etiqueta (Cambiar el color y el tamaño de las etiquetas)
- Campo de área de texto (cambie el color, el fondo y la tipografía para la vista normal y enfocada)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
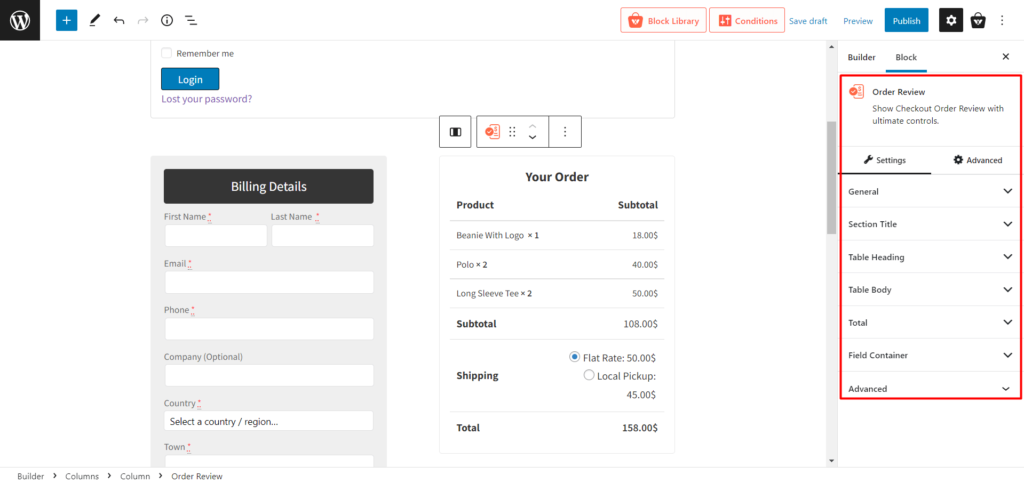
Revisión del pedido
Es un bloque común para mostrar la opción de revisar su carrito a los clientes.

Aquí encontrarás los siguientes ajustes de personalización:
- General (activar/desactivar la opción de título de sección)
- Título de la sección (cambiar el texto, el color, la alineación y otras tipografías)
- Encabezado de tabla (Cambiar el texto y otras tipografías de los encabezamientos de este bloque)
- Table Body (Cambiar las tipografías del cuerpo de este bloque)
- Total (Cambiar la tipografía de la parte total de este bloque)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
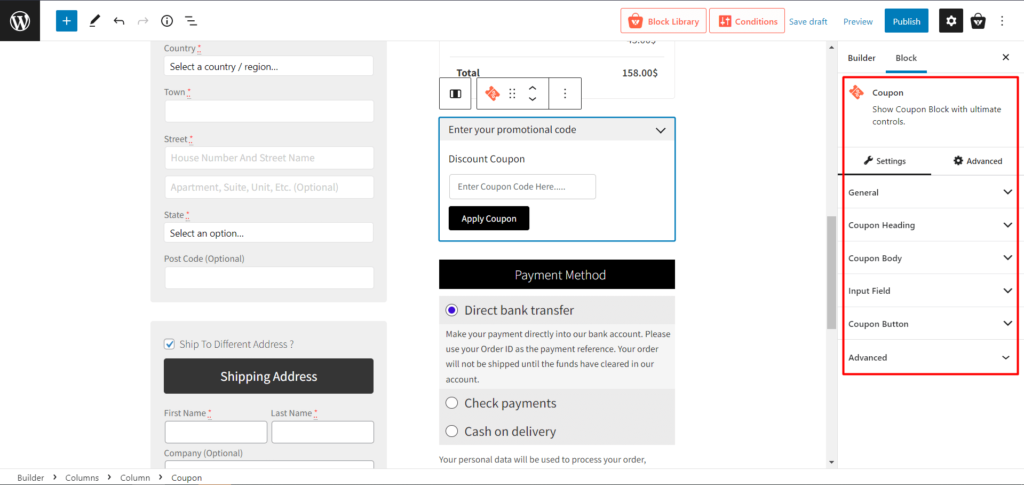
Cupón
Es un bloque para ingresar códigos de descuento/cupones.

Aquí encontrarás los siguientes ajustes de personalización:
- Encabezado Cupón (Cambiar el texto y otras tipografías de los encabezamientos de este bloque)
- Cuerpo del cupón (Cambiar las tipografías del cuerpo de este bloque)
- Campos de entrada (Cambie el color, el fondo y la tipografía para la vista normal y enfocada)
- Botón Cupón (Cambia posiciones, textos y otras tipografías)
- Avanzado (ingresar clases CSS adicionales)
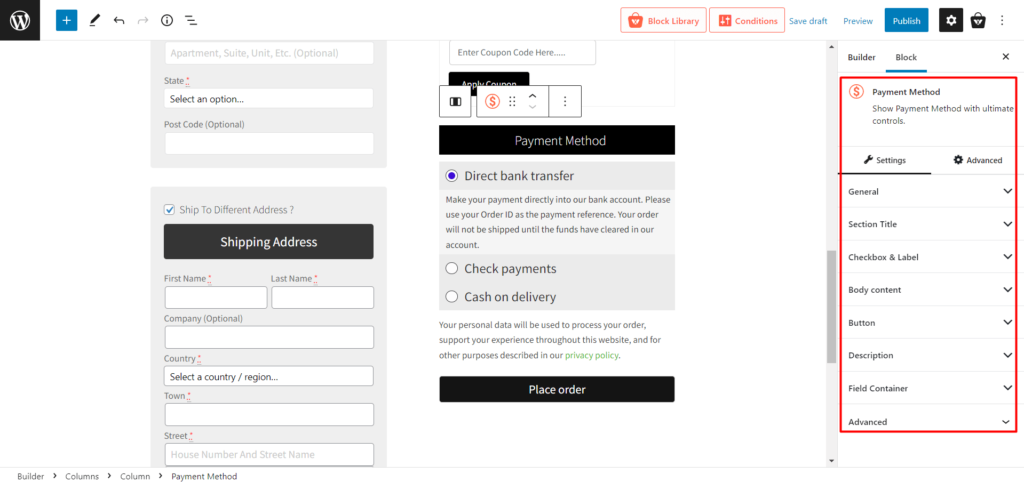
Método de pago
Es el bloque habitual para mostrar el sistema de pago pero con un puñado de personalizaciones.

Aquí encontrarás los siguientes ajustes de personalización:
- General (activar/desactivar la opción de título de sección)
- Título de la sección (cambiar el texto, el color, la alineación y otras tipografías)
- Casilla de verificación y etiqueta (cambiar color, fondo y tipografías)
- Contenido del cuerpo (Cambiar las tipografías del contenido del cuerpo de este bloque)
- Botón (Cambiar el color y el tamaño de los botones)
- Descripción (cambiar las tipografías de la descripción)
- Contenedor de campo (Cambiar el fondo y los bordes)
- Avanzado (ingresar clases CSS adicionales)
Entonces, como puede ver, el nuevo ProductX Dynamic Site Builder ha hecho las cosas más fáciles y más personalizables para que los propietarios del sitio creen una página de pago fácil de usar para los usuarios.
Conclusión
Aunque WooCommerce es excelente para las tiendas en línea, la personalización predeterminada no es la mejor para los clientes.
Es posible optimizar la página de pago con ProductX sin importar su experiencia o la cantidad de artículos que ofrece a la venta.
Dada su importancia como última etapa de compra, esta acción requiere una cuidadosa atención. Sin embargo, vale la pena reducir la cantidad de carritos abandonados y aumentar la cantidad de transacciones exitosas.
Sin embargo, no solo personalice su página de pago de WooCommerce, sino también haga que sus páginas de productos se destaquen.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cree su tienda en línea usando los bloques de productos de Gutenberg para WooCommerce

Aumente el tráfico orgánico: clasifique las páginas de categoría usando PostX

Envío gratuito de WooCommerce: ¡anima a los compradores a comprar más!

Comparación de los mejores complementos de cuadrícula de productos de WooCommerce
