¿Cómo establecer la fecha de vencimiento del cupón en WooCommerce?
Publicado: 2023-02-24¿Desea establecer una fecha de vencimiento del cupón en su tienda WooCommerce?
Si es así, estás en el lugar correcto. En este artículo, le mostraremos cómo establecer una fecha y hora de vencimiento para los cupones de WooCommerce.
¿Tienes dudas sobre si necesitas establecer una fecha de caducidad para los cupones en tu tienda? Empecemos respondiendo a la pregunta obvia.
¿Por qué necesita establecer una fecha de caducidad para los cupones de WooCommerce?
¡Los cupones de WooCommerce son geniales! No hay duda de eso. La mayoría de los propietarios de tiendas dependen del sistema de cupones de WooCommerce para sus estrategias de marketing. Como cualquier otra actividad de marketing, los cupones de WooCommerce, si no se administran adecuadamente, también pueden causar efectos adversos en su tienda.
Supongamos que ha creado un cupón de descuento especial para el día de San Valentín en su tienda WooCommerce y se olvida de eliminarlo manualmente de los cupones de su tienda después de la venta. Entonces sus clientes seguirán usando el cupón, consumiendo sus ganancias.
Las siguientes son algunas de las principales razones por las que debe establecer una fecha de vencimiento para los cupones en su tienda WooCommerce:
Crea un sentido de urgencia.
Los cupones con fecha de caducidad crean una sensación de urgencia para sus clientes. Los clientes sentirán miedo de perderse algo si no actúan rápidamente. Si los cupones en el sitio de su tienda no caducan, es posible que sus clientes no sientan la exclusividad de obtener un descuento. Incluso pueden pensar en otras alternativas y probablemente no comprarán en su tienda.
Aumentar la tasa de conversión
Complementando el primer punto, el sentido de urgencia se traducirá en una conversión más rápida. Sus clientes tendrán menos tiempo para pensar si proceden a pagar. Esto acelerará el proceso de conversión y aumentará la tasa de conversión en el sitio de su tienda.
Crear descuentos especiales de vacaciones
Configurar una fecha de caducidad en los cupones le permitirá crear cupones exclusivos especiales de vacaciones en el sitio de su tienda. Los cupones específicos para vacaciones tienen una tasa de conversión más alta que los cupones normales. Los clientes esperan descuentos en días festivos. Puede crear cupones para ofertas de invierno, ofertas de verano, descuentos especiales de Año Nuevo, etc.
Automatice la gestión de cupones
Puede automatizar la gestión de cupones configurando restricciones adecuadas para sus cupones de WooCommerce. La fecha de vencimiento del cupón puede ayudarlo a automatizar la administración de cupones con facilidad. Supongamos que está ejecutando una venta de invierno de diciembre a enero.
Puede automatizar el cupón para que caduque el 31 de enero. Por lo que tus clientes no podrán hacer uso del cupón de descuento de rebajas de invierno a partir del 1 de febrero.
Crea credibilidad
Imagina que creaste un cupón de descuento para una venta de invierno y todavía está activo en verano. Esto creará dudas en sus clientes sobre la credibilidad de su tienda. Sí, a los clientes les encantan los descuentos, pero eso no significa que estarán felices de usar un código de cupón 'WINTER10' durante el verano.
Esas fueron algunas de las razones por las que es importante establecer una fecha de vencimiento para los cupones de WooCommerce.
¿Cómo establecer una fecha de caducidad para los cupones de WooCommerce?
Ahora, veamos cómo establecer una fecha de vencimiento para los cupones de WooCommerce.
Paso 1: navegue a los cupones de WooCommerce
Inicie sesión en su cuenta de administrador de WordPress.
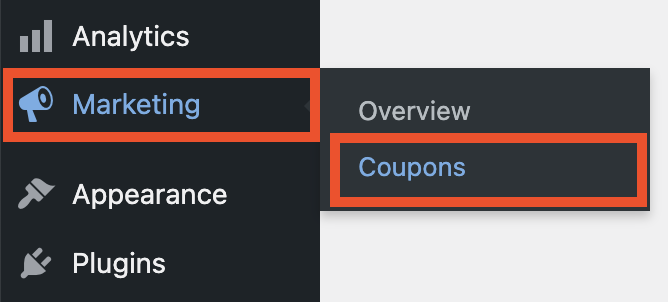
Luego, desde el panel de administración, navegue hasta Marketing y seleccione Cupones .

Paso 2: crea un nuevo cupón de WooCommerce
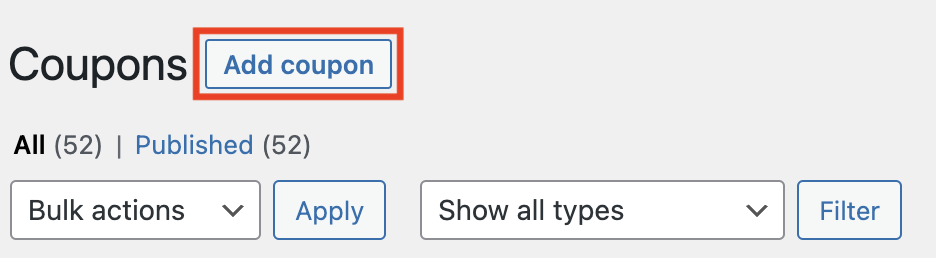
Haga clic en el botón Agregar cupón para crear un nuevo cupón en su tienda WooCommerce.

Paso 3: Introduce un código de cupón
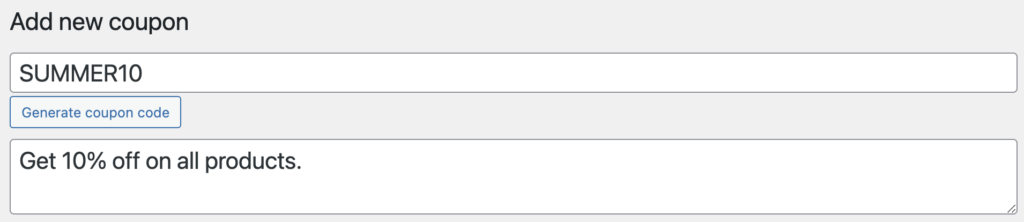
Ingrese un código de cupón y agregue una breve descripción.

Por ejemplo,
Código de cupón: VERANO 10
Descripción: Obtenga 10% de descuento en todos los productos.
Paso 4: establece la fecha de vencimiento del cupón
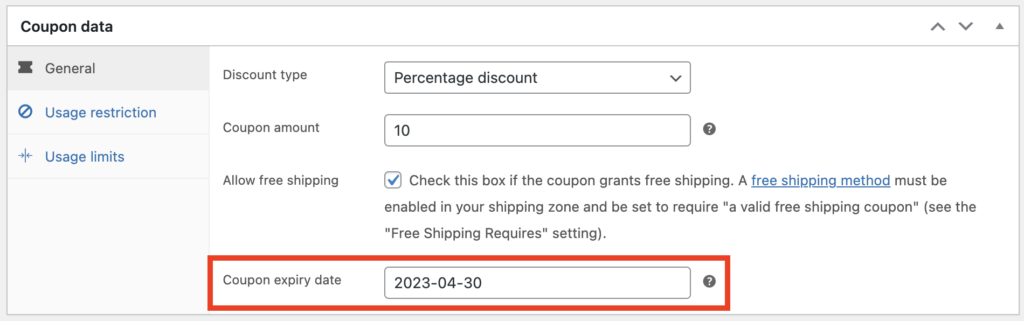
Ahora desplácese hacia abajo hasta el cuadro meta de datos del cupón .
Tipo de descuento: Elija un tipo de descuento. Elijamos Descuento porcentual como tipo de descuento.
Importe del cupón: Aquí, elija un importe de descuento. Elegiremos 10. Esto dará un 10% de descuento en los productos de nuestra tienda.
Permitir envío gratuito: habilite o deshabilite esta casilla de verificación para proporcionar envío gratuito a sus clientes.
Fecha de caducidad del cupón: establezca una fecha de caducidad para su cupón de WooCommerce desde aquí. El cupón caducará en la fecha establecida.

Configure cualquier otra configuración necesaria para los cupones de WooCommerce y haga clic en Publicar para guardar el cupón.
Ahora, ha establecido con éxito la fecha de vencimiento de los cupones de WooCommerce.

¿Cómo establecer una fecha de inicio y una fecha de finalización para los cupones de WooCommerce? Usando el complemento gratuito
A veces, es posible que desee crear una fecha de inicio y una fecha de finalización para los cupones de WooCommerce. Esto puede ser útil para programar ventas de festivales en su tienda WooCommerce. Puede programar cupones para que se activen a partir de una fecha y caducarán automáticamente después de la fecha establecida.
Los campos de cupón predeterminados de WooCommerce no tienen la opción de crear una fecha de inicio, por lo que necesitaremos un complemento de cupón de terceros. Para este tutorial, utilizaremos el complemento Smart Coupons de WebToffee.
Siga los pasos a continuación:
Paso 1: instale cupones inteligentes para WooCommerce
Desde su consola de administración de WordPress, vaya a Complementos > Agregar nuevo .
Busque 'Cupones inteligentes para WooCommerce' por WebToffee.

Una vez que haya localizado el complemento, haga clic en Instalar ahora para instalar el complemento.
Luego active el complemento.
Paso 2: Agrega un nuevo cupón
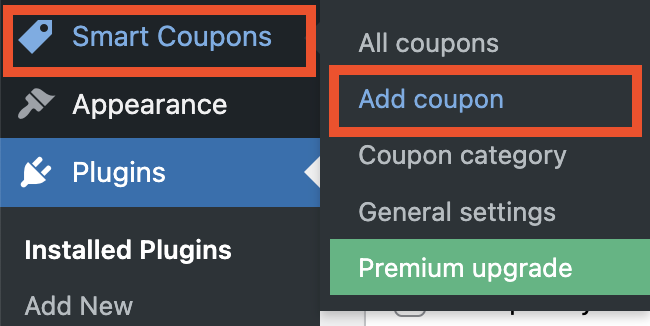
Vaya a Cupones inteligentes > Agregar cupón desde su consola de administración de WordPress.

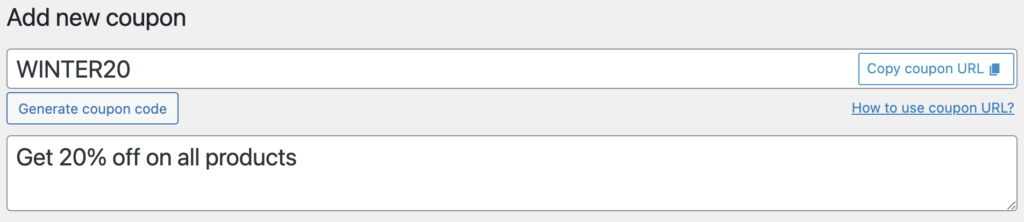
Luego ingrese un código de cupón y agregue una breve descripción.

Paso 3: establece el período de vencimiento del cupón
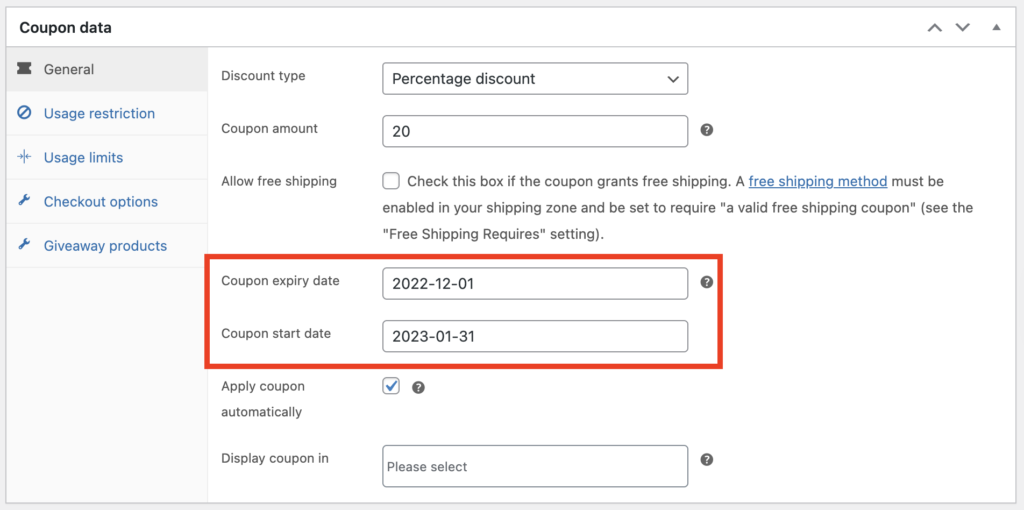
Ahora, desplácese hacia abajo hasta el metacuadro de datos del cupón y seleccione la pestaña General .
- Elige el tipo de descuento y el importe.
- Luego, desde la opción Fecha de vencimiento del cupón , elija una fecha de vencimiento para el cupón.
- Elija una fecha de inicio para el cupón en la opción Fecha de inicio del cupón .
- Habilite la casilla de verificación Aplicar cupón automáticamente para aplicar automáticamente el cupón al finalizar la compra.

Este complemento de cupón de WooCommerce tiene algunas funciones avanzadas y restricciones de uso. Configure cualquier otra opción y haga clic en Publicar para guardar el cupón.
Cupones inteligentes para WooCommerce: descripción general

Smart Coupons for WooCommerce es un complemento de cupón freemium de WebToffee. El complemento le permite crear diferentes tipos de cupones de descuento en el sitio de su tienda. Este complemento de cupón de WooCommerce resuelve todos sus requisitos de cupón. Ofrece una gran cantidad de funciones para ayudarlo a aumentar las ventas en el sitio de su tienda.
Puede crear cupones BOGO de WooCommerce con este complemento. El complemento admite diferentes variaciones de BOGO como Compre dos y obtenga uno, Compre tres y obtenga uno con un 30% de descuento, etc. Puede configurar cupones de aplicación automática con este complemento. Esto aplicará automáticamente el código de cupón una vez que se cumplan las condiciones del cupón en la caja.
Aparte de eso, también puede ofrecer obsequios, cupones de registro, cupones de abandono de carrito, cupones exclusivos con temporizadores de cuenta regresiva, etc. Las características de este complemento de cupón siguen y siguen. También tiene un complemento para cupones de URL. Con este complemento, puede crear URL únicas y códigos QR para cupones.
Este complemento de cupón de WordPress también tiene una versión gratuita en la biblioteca de complementos de WordPress, con algunas funciones básicas de cupón. Hemos utilizado la versión gratuita de este complemento de cupón para este tutorial.
Conclusión
Configurar una fecha de vencimiento para los cupones de WooCommerce puede ayudarlo a administrar los cupones de su tienda fácilmente. No tiene que preocuparse por eliminar manualmente los cupones después de la venta. El vencimiento del cupón ayudará a crear una sensación de urgencia para sus clientes.
Si está buscando el mejor complemento de cupón para su tienda WooCommerce, consulte nuestra lista sobre 'Mejores complementos de código de cupón de WordPress'.
¿Te ha resultado útil este artículo? Háganos saber en los comentarios.
- ¿Fue útil?
- Sí No
