Cómo crear una página personalizada de pedidos recibidos WooCommerce
Publicado: 2021-04-11 ¿Quieres añadir una página de agradecimiento personalizada en tu tienda WooCommerce? La página de agradecimiento es una de las páginas más importantes en cualquier tienda WooCommerce. también se denomina página de pedido recibido.
¿Quieres añadir una página de agradecimiento personalizada en tu tienda WooCommerce? La página de agradecimiento es una de las páginas más importantes en cualquier tienda WooCommerce. también se denomina página de pedido recibido.
WooCommerce muestra el contenido de la página de agradecimiento de la plantilla thanksyou.php. Esta plantilla se encuentra en woocommerce/templates/checkout/carpeta . Con fines ilustrativos, utilizaremos el tema Storefront. El archivo thanksyou.php debe copiarse en: wp-content/plugins/woocommerce/checkout/ folder .
En esta publicación, le mostraremos cómo puede crear su propia plantilla copiando el archivo thanksyou.php en la carpeta de su tema en una estructura de carpetas similar.
Debe tener algunos conocimientos de codificación si desea utilizar este método para personalizar la página de su pedido recibido.
Echemos un vistazo a cómo puede personalizar la página de pedidos recibidos.
Página de pedido personalizado recibido de WooCommerce
Primero, debe crear las 2 carpetas, "woocommerce" y "checkout". Le recomendamos que cambie los datos que se muestran en la tabla de detalles del pedido y los detalles del cliente (cuando haya iniciado sesión).
Si no ve el archivo, WooCommerce usa una función woocommerce_order_details_table() que se adjunta al enlace woocommerce_thankyou. La función woocommerce_order_details_table() se define en el archivo include/wc-template-functions.php.
Personalización de la página de pedidos recibidos sobrescribiendo plantillas de WooCommerce
La página de agradecimiento es en realidad una colección de 4 archivos de plantilla diferentes:
- plantillas/pago/gracias.php
- plantillas/pedido/pedido-detalles.php
- plantillas/pedido/pedido-detalles-item.php
- plantillas/pedido/pedido-detalles-cliente.php
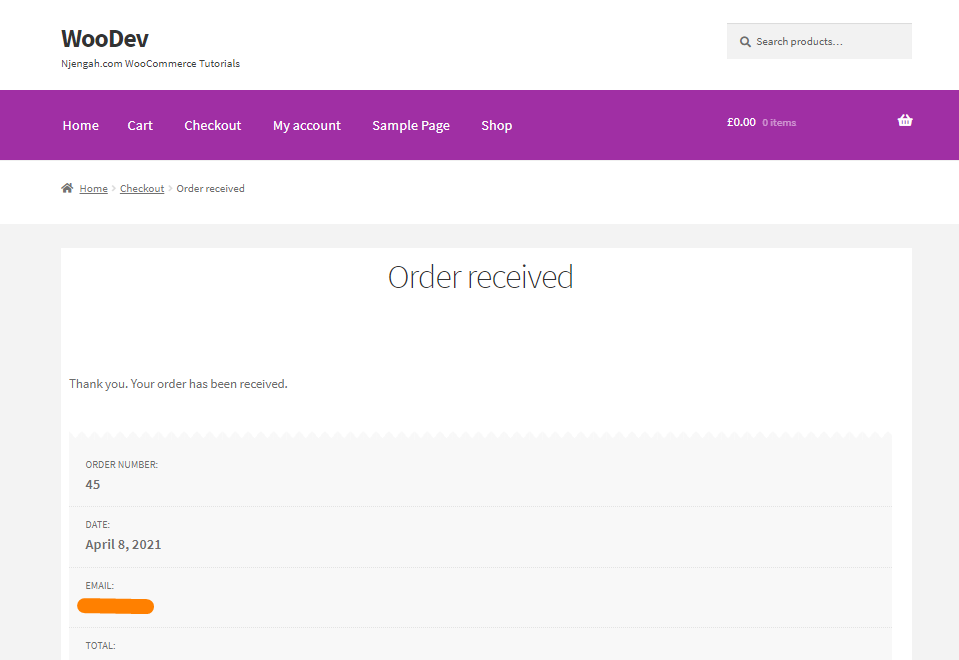
Así es como se muestra la página de pedido recibido: 
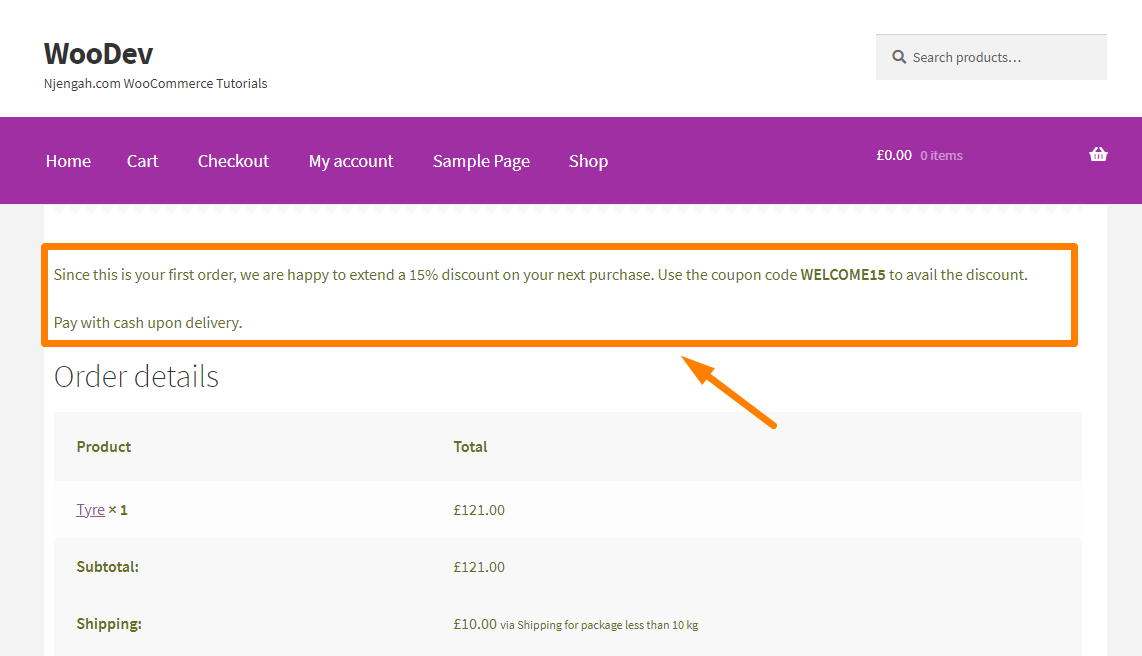
Queremos agregar un código de cupón al cliente para su próxima compra y eliminar el Método de pago de la sección superior.
Queremos agregarlo encima de la sección de detalles del pedido.
Por lo tanto, agregaremos el siguiente código en la plantilla de la página de agradecimiento :
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
A continuación se muestra la plantilla thanksyou.php de mi tema:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
Este es el resultado: 

Es importante tener en cuenta que una vez que sepa qué datos provienen de qué plantilla, solo necesita copiar la plantilla correcta en la carpeta de su complemento.
Conclusión
En esta publicación, ha aprendido cómo sobrescribir la plantilla de pedido recibido. Puede usar el mismo método para personalizar las otras plantillas. Si tiene algún problema, consulte a un desarrollador calificado de WordPress.
Artículos similares
- Redirección de WooCommerce después de cerrar sesión [Guía definitiva]
- Más de 100 consejos, trucos y fragmentos Guía definitiva para ocultar WooCommerce
- Redirección de WooCommerce después del pago: redirección a la página de agradecimiento personalizada
- Cómo eliminar el título de la categoría del producto WooCommerce
- ¿Cómo redirigir una página de WordPress sin complementos?
- Cómo mover el escaparate del menú principal WooCommerce
- Cómo aprobar pedidos automáticamente en WooCommerce
- Cómo eliminar el texto del pie de página del correo electrónico 'Construido con WooCommerce'
- Cómo ocultar métodos de envío para ciertas condiciones
- Cómo borrar el carrito al cerrar sesión en WooCommerce
- Cómo editar la plantilla de la página de pago de WooCommerce
- Cómo obtener ID de pedido en la página de pago WooCommerce
- Cómo crear un área de widgets personalizada en WordPress paso a paso
- Cómo verificar si el usuario ha iniciado sesión en WordPress
- Guía rápida de optimización de pago de WooCommerce
- Cómo obtener el nombre de la categoría del producto actual en WooCommerce
- Cómo obtener métodos de pago en WooCommerce » Ejemplo de código
- Cómo forzar el pago seguro en WooCommerce
- Cómo crear un cupón en WooCommerce
- Cómo cambiar el título de la página de pago de WooCommerce
