Cómo construir páginas de la tienda de WooCommerce usando Elementor
Publicado: 2020-09-22El primer producto se ordenó en línea en Amazon en 1995: el libro "Conceptos fluidos y analogías creativas".
Alrededor de 25 años después, la industria del comercio electrónico ha generado alrededor de $ 3,5 billones de dólares estadounidenses en ventas y se espera que alcance los $ 4,9 billones para 2021 en todo el mundo.
Entonces, si aún no ha lanzado su sitio web de comercio electrónico, entonces es el mejor momento para comenzar. Con las herramientas adecuadas y la configuración correcta, puede crear fácilmente su primera tienda en línea desde cero y mantenerla actualizada con contenido relevante. ¡No se requiere experiencia técnica previa!
Hoy lo guiaremos a través del proceso completo paso a paso para diseñar su sitio web de comercio electrónico utilizando WooCommerce y Elementor. ¡Y le prometemos que no le tomará más de 30 minutos hacer la configuración completa!
Pero antes de eso, respondamos la pregunta:
¿Por qué diseñar su tienda de comercio electrónico con Elementor?
El diseño es la piedra angular de un sitio web de comercio electrónico exitoso. Gracias a WordPress, mejoró la experiencia de desarrollo web de las personas, incluida una amplia gama de capacidades de personalización y también garantizó la seguridad del sitio. Otra adición exclusiva a WordPress son los creadores de páginas web como Elementor.
Elementor lo ayuda a crear impresionantes páginas web independientemente de cualquier conocimiento técnico. Con este editor visual, cualquiera puede crear sitios web dinámicos en minutos. No solo puede arrastrar y soltar para diseñar su sitio web, sino que Elementor le permite ver los cambios en vivo sin cambiar la pestaña del navegador. Además, puede copiar y pegar fácilmente secciones y bloques mientras diseña su sitio de WordPress dentro de Elementor.
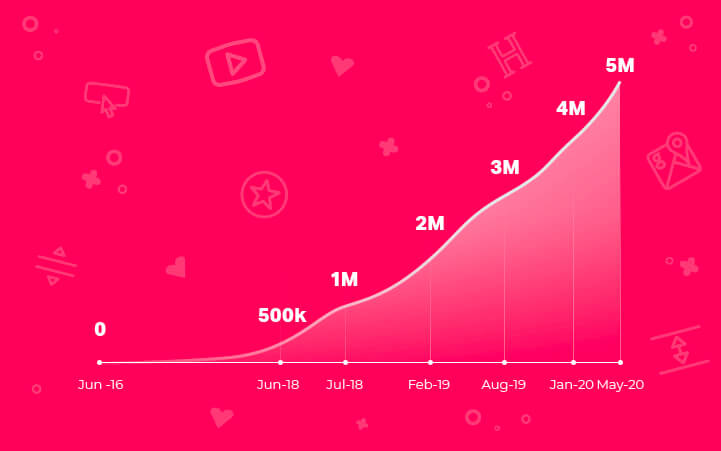
Es por eso que más de 5 millones de personas utilizan activamente Elementor Page Builder en su sitio de WordPress.

Aparte de todo, Elementor tiene una rica colección de complementos útiles. Para que obtenga infinitas opciones para configurar su sitio web de una manera que se ajuste a su marca con precisión.
Si está planeando construir su tienda de comercio electrónico con Elementor, ¡entonces hay otra buena noticia para usted! Este creador de páginas de WordPress es totalmente compatible con WooCommerce, el mejor complemento de comercio electrónico para WordPress.
Consejo profesional: Dicho esto, puede convertir su sitio de WordPress en una tienda en línea completamente funcional utilizando WooCommerce con solo unos pocos clics. Mientras que Elementor le permite hacer que el diseño de su tienda sea más atractivo para sus visitantes sin aplicar ningún código.
Cómo crear un sitio web de comercio electrónico en WordPress

Como prometimos, le mostraremos el proceso más fácil y asequible para crear un sitio web de comercio electrónico con WooCommerce Elementor pro. He aquí cómo hacerlo:
Estos son los requisitos previos para crear tu tienda online:
- Un sitio de WordPress
- WooCommerce (Gratis)
- Elementor (Gratis)
- Elementor (Pro)
- HappyAddons: complementos de Elementor (gratis)
En primer lugar, debe comprar su propio dominio y alojamiento. Luego configure su sitio de WordPress e instale todos los complementos necesarios, como WooCommerce, Elementor, HappyAddons, etc.
Mientras tanto, si desea una guía rápida para comenzar con Elementor y WooCommerce, consulte esta guía para principiantes.
A continuación, el video muestra cómo configurar la página y los ajustes básicos de WooCommerce. ¡Échale un vistazo rápido!
Nota importante: la instalación de WooCommerce lo lleva a un breve recorrido por todas las opciones de configuración requeridas, como pago, envío, colaboración con otros complementos, etc.
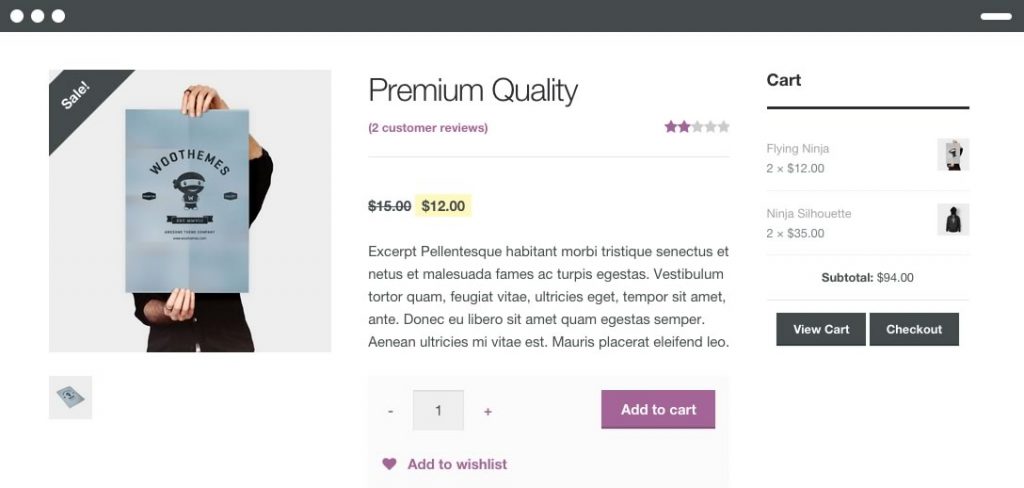
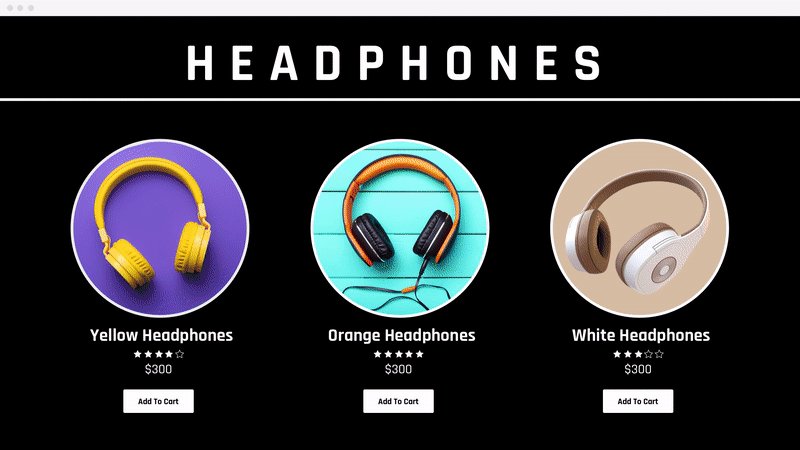
Una vez que haya terminado con la configuración básica, su sitio de WooCommerce estará listo para volar. Ahora puedes añadir productos a tu tienda online. El diseño fundamental de una página de la tienda de WooCommece se ve a continuación:

Aunque WooCommerce tiene toda la funcionalidad deseada que espera de una tienda de comercio electrónico, aún así, las opciones de diseño son limitadas aquí. ¡A veces complicado también! Ahí viene Elementor que te permite modificar el diseño de tu tienda a tu manera.
También te puede interesar leer: Cómo usar Elementor: una manera fácil de comenzar.

Diseña tus páginas de productos con Elementor
Este creador de páginas de WordPress tiene una serie de magníficas plantillas listas para usar adecuadas para el sitio web de WooCommerce. Además, Elementor admite más de 10 widgets de WooCommerce que lo ayudan a obtener un control general sobre su tienda en línea con extrema facilidad. Por lo tanto, nunca se sentirá limitado por la cantidad de elementos de WooCommerce y, además, puede crear imágenes.
Antes de iniciar el proceso de diseño, asegúrese de haber instalado con éxito la última versión de Elementor, Elementor pro, y de tener WooCommerce 3.4 o superior activado en su sitio web. Excepto que no podrá acceder a las plantillas de productos de Elementor.
Paso uno: cree una plantilla de producto único
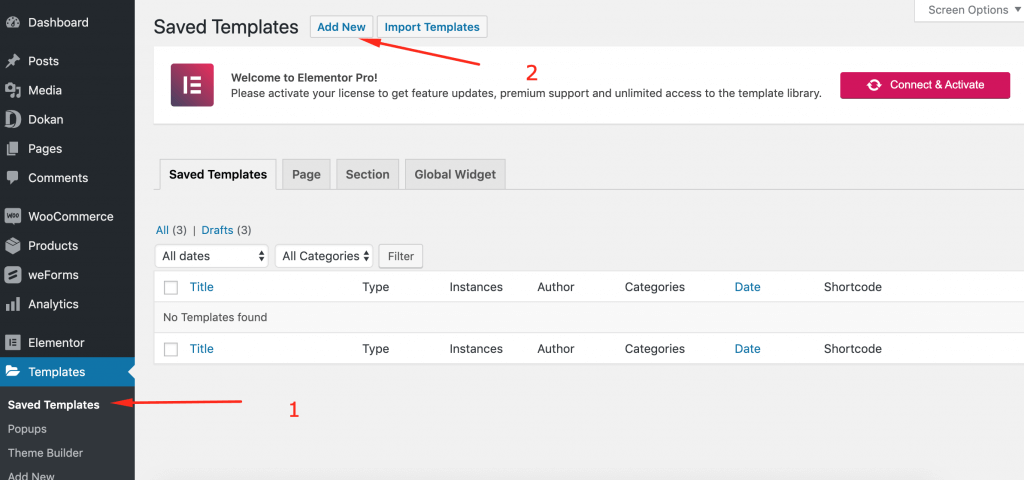
Al principio, vaya a – Panel de administración de WordPress → Plantillas → Agregar nuevo

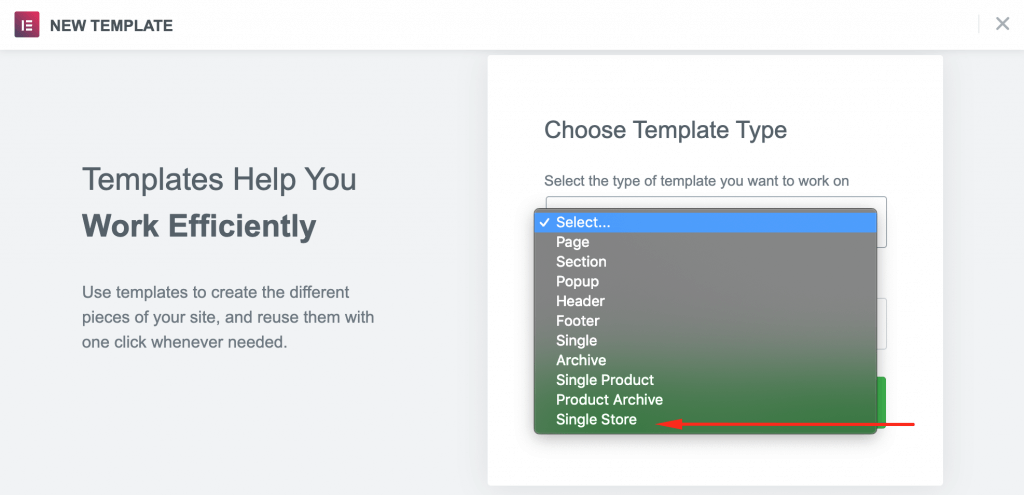
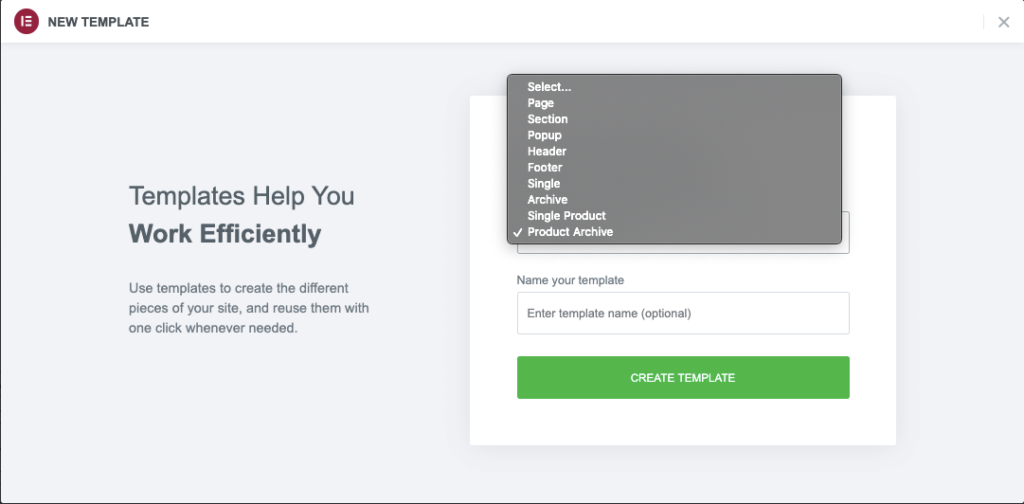
Verá el formulario modal de creación de plantillas de Elementor. Aquí, seleccione el tipo de plantilla que desea crear. Para el diseño de tiendas, debe seleccionar el tipo Tienda Única.

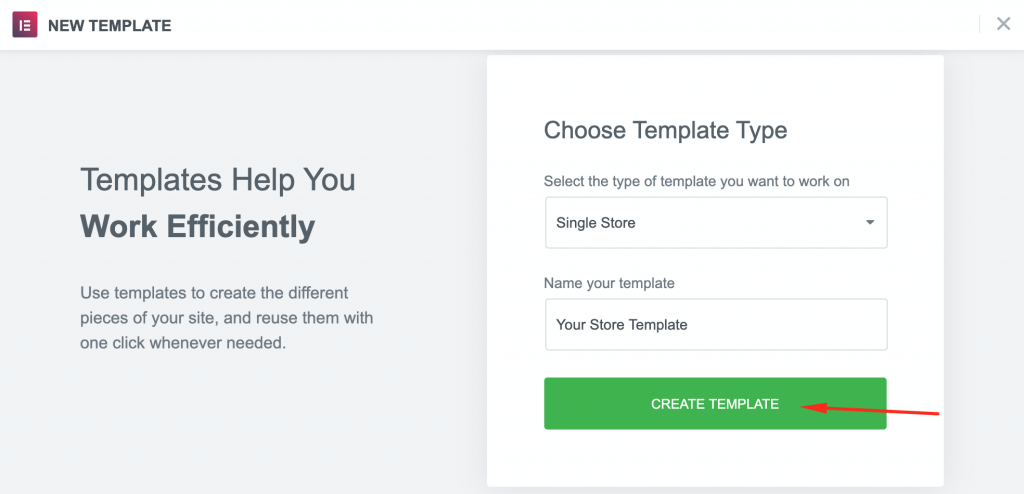
Inserta un nombre para tu plantilla. Pulse el botón Crear plantilla.

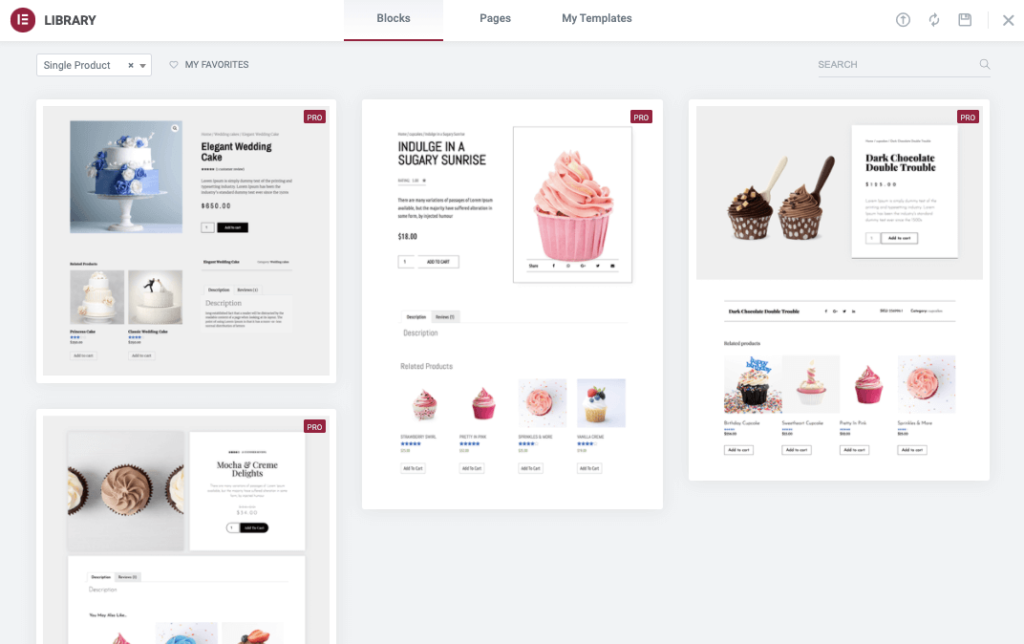
A continuación, accede a la biblioteca de plantillas de Elementor. Seleccionemos la plantilla para su página de la tienda de WooCommerce-
Paso dos: inserte una plantilla de Elementor
En este paso, debe elegir el diseño que desea para personalizar su tienda en línea con Elementor. Alternativamente, puede comenzar desde cero y diseñar su página insertando diferentes widgets y funciones específicos.

Paso tres: embellece tu tienda con widgets de productos
Puede personalizar la página de su tienda de dos maneras: complete la plantilla con su propio contenido o modifique aún más el diseño antes de agregar cualquier contenido. Si elige la segunda opción, recuerde que es muy fácil personalizar su diseño con Elementor.
Afortunadamente, Elementor proporciona un puñado de widgets creados con el único propósito de crear páginas de WooCommerce. Con estos widgets de WooCommerce, puede personalizar cada parte de su tienda en línea.

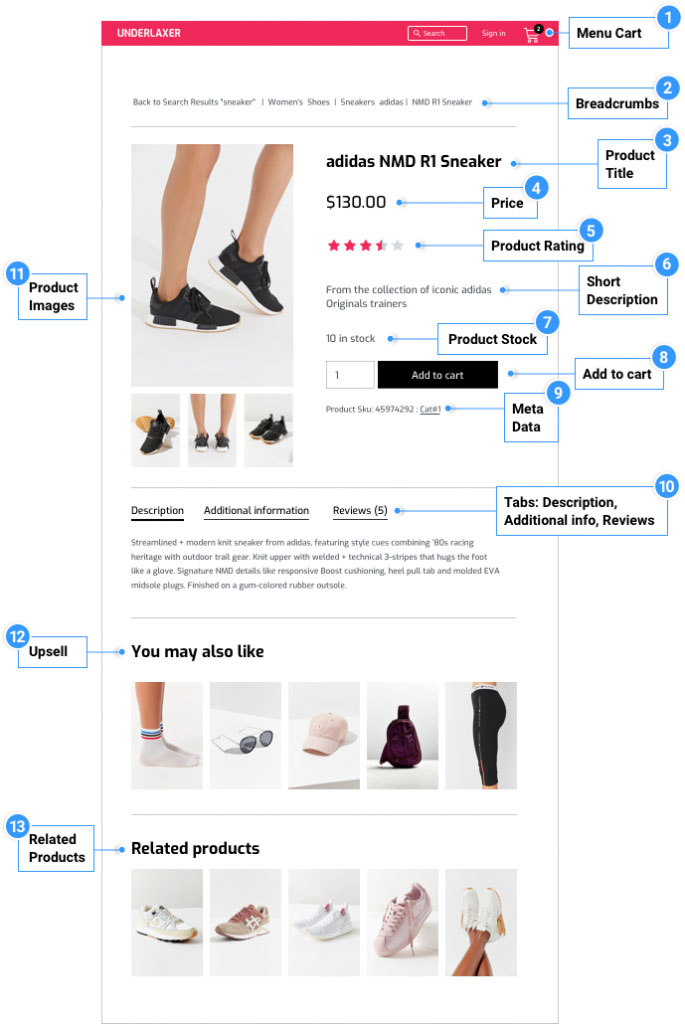
Widgets disponibles que su página de producto necesita:
- Título y descripción del producto
- Botón Agregar al carrito
- Precio del producto
- Imagen del producto
- Ventas adicionales
- Calificación del producto
- Pestañas de datos del producto
- Meta e información adicional
- Contenido del producto
- Migas de pan
- Producto relacionado
- Inventario de productos

Ahora, puede diseñar la tienda en línea de sus sueños usando estos widgets de WooCommerce visualmente sin saber ningún código.
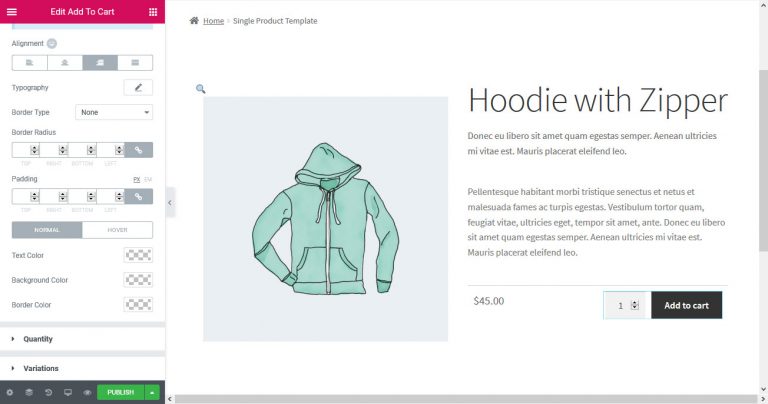
Paso cuatro: configure el botón Agregar al carrito
El botón CTA es uno de los elementos más importantes en una página de producto. Tienes que diseñarlo de manera atractiva y colocar el botón en el punto central para que cualquiera pueda notarlo fácilmente. Elementor ofrece dos opciones para los botones Agregar al carrito: normal y personalizado.
Con el editor de Elementor, puede personalizar el estilo del botón de acuerdo con la identidad de su marca. Obtendrá varias opciones de estilo, como cambiar los colores, la tipografía, los bordes, la forma, los efectos de desplazamiento, etc.

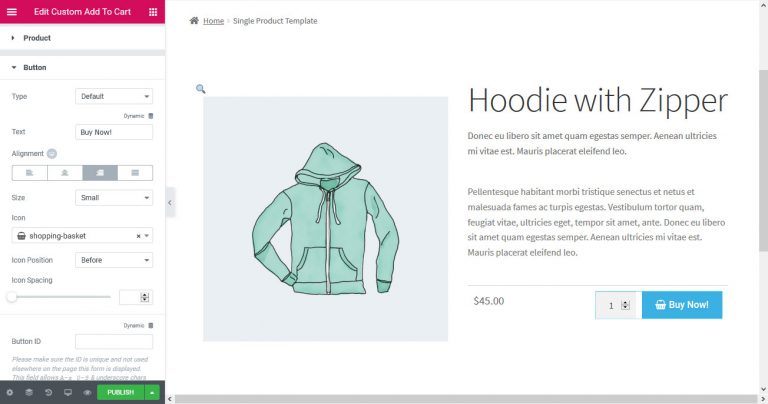
Sin embargo, si desea un control total sobre su botón Agregar al carrito, debe optar por la opción personalizada Agregar al carrito.

Tiene la flexibilidad de colocar este botón en cualquier lugar que desee en la página de su producto. También puede elegir el tipo de botón (predeterminado, información, éxito, advertencia, peligro), etiqueta, color, alineación, tamaño, icono, posición y espaciado. Además, puede asignar una ID de botón para rastrear eventos en su análisis.
A continuación, veamos cómo diseñar la página de archivo de su producto con WooCommerce Elementor Pro.
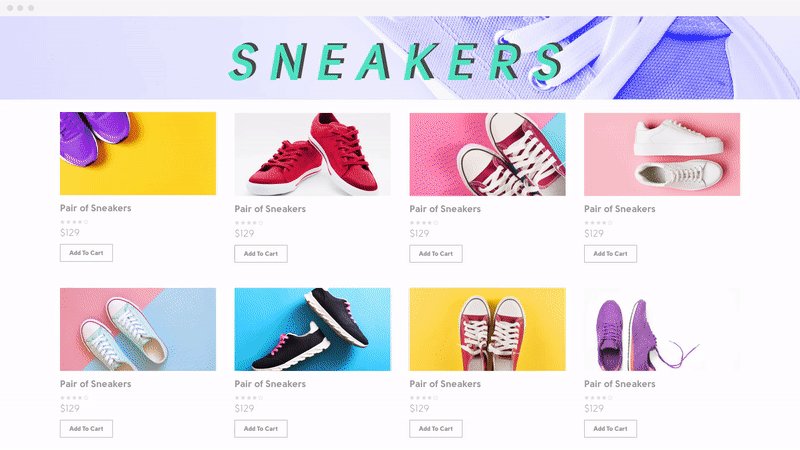
Paso cinco: personalice la página de archivo de su producto con WooCommerce Elementor Pro
Arriba le mostramos cómo personalizar su página de producto único dentro de Elementor. Ahora, vamos a demostrar los pasos para diseñar archivos de productos con Elementor Pro.
Igual que la página de un solo producto, vaya a Panel de administración de WordPress → Plantillas → Agregar nuevo.
Esta vez, seleccione Product Achieve en el menú desplegable y asigne un nombre a su plantilla.

A continuación, presione el botón CREAR PLANTILLA y espere hasta que se cargue el editor.
Nuevamente, puede seleccionar un bloque preconstruido o comenzar a trabajar en una página vacía. Además de todos los widgets regulares de Elementor aquí, obtendrá algunos widgets de archivo de WooCommerce específicos. Tal como-
- Título del archivo
- Archivo de productos
- productos
- Descripción del archivo
- Migas de pan de WooCommerce
- Agregar al carrito personalizado
- Páginas de WooCommerce
- Categorías de Producto
- Carrito de Menú
Con estos widgets y otras herramientas de diseño, puede organizar fácilmente su tienda en línea de la manera que desee.

Sexto paso: actualice sus herramientas de diseño con HappyAddons
Aunque Elementor en sí mismo es uno de los complementos con más funciones para diseñar el sitio web de sus sueños sin tener ninguna habilidad de codificación. Aún utilizando HappyAddons, puede explorar aún más el potencial de diseño y ampliar aún más el complemento principal.
Dado que Happy Addons hace que tus manos sean más poderosas al presentar una serie de widgets y funciones útiles. Tales como efectos flotantes, texto animado, copiar y pegar entre dominios, Happy Blocks, etc. Estos elementos de diseño exclusivos le ayudan a hacer que su producto parezca más atractivo. Para que pueda atraer al máximo de clientes a su tienda de comercio electrónico.
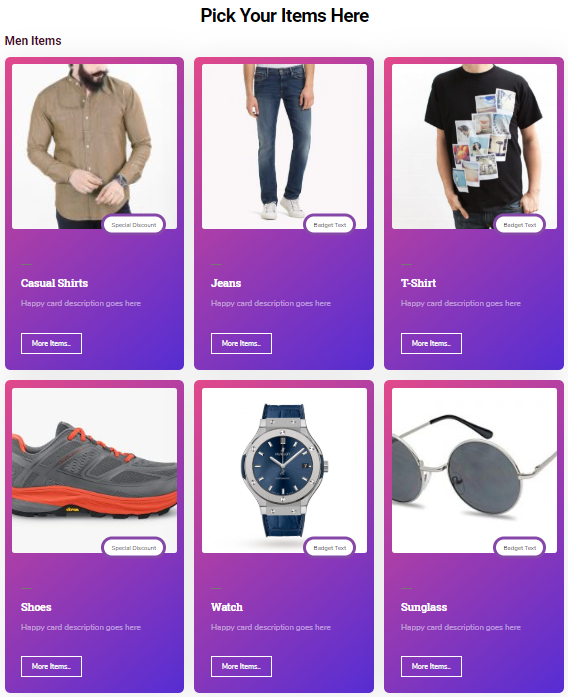
Aquí, usamos "Card Widget" de HappyAddons para darle un aspecto único a la página del producto.

También te puede interesar leer: Cómo crear páginas de tienda con Elementor y HappyAddons.
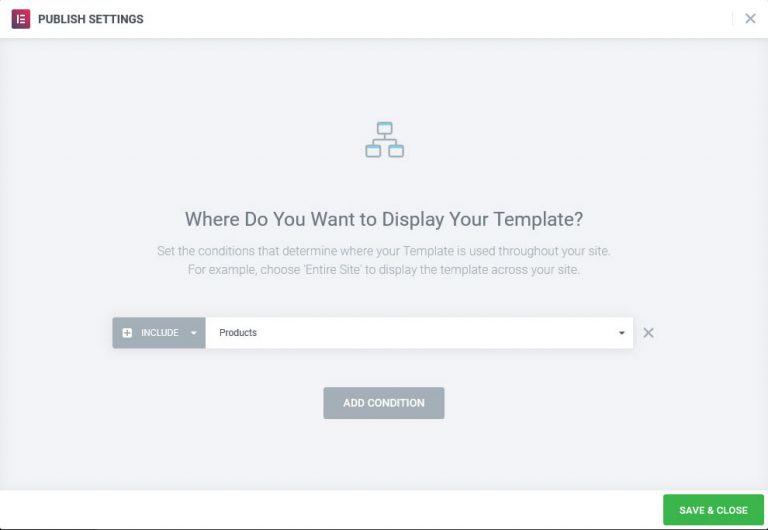
Paso siete: establezca las condiciones y publique su página de la tienda
Una vez que haya terminado con todas las personalizaciones, presione el botón Publicar. Pero antes de eso, establezca las condiciones bajo las cuales debe aparecer la página de su producto.

Puede configurar esto para todos los productos, para una categoría en particular y/o categoría secundaria, una etiqueta o solo para productos de un autor determinado. También son aplicables condiciones más complejas.
Finaliza todo y guarda. Finalmente, publique el nuevo diseño para vivir. Así es como puede configurar su primer sitio de comercio electrónico usando WooCommerce Elementor Pro
Personalice su propia tienda en línea en minutos y aumente sus ventas drásticamente
El comercio electrónico ha reorganizado gradualmente el comercio minorista. ¡Ya no hay vuelta atrás! Además, la pandemia de Covid-19 ha aparecido como una bendición para los empresarios del comercio electrónico. Y los expertos predicen que el impacto del coronavirus no solo será un impulso a corto plazo para la industria del comercio electrónico, sino que llegará para quedarse.
En esta situación, iniciar un sitio de comercio electrónico podría ser una decisión que le cambie la vida. ¿Y qué podría ser más sorprendente si puede crear su sitio web por su cuenta en lugar de contratar a un profesional? Con WooCommerce, puede crear la tienda en línea de sus sueños en un instante. Además, Elementor es una herramienta útil para hacer que el diseño de su tienda sea más fascinante.
Haga que este combo le resulte útil para atraer compradores y aumentar las ventas en su tienda de comercio electrónico.
Utilice la sección de comentarios a continuación si tiene más consultas o si tiene algún problema durante la creación de su propia tienda en línea.

