Cómo mostrar productos destacados en WooCommerce (3 formas sencillas)
Publicado: 2022-03-14¿Está buscando una manera fácil de mostrar los productos destacados de WooCommerce en su sitio web?
Con la categoría de productos destacados, puede mostrar sus productos más importantes donde los compradores puedan verlos más fácilmente. De esa manera, puede brindarles a los usuarios lo que desean al instante, mejorando la experiencia del usuario y cerrando las ventas más rápido.
Este artículo le mostrará 3 formas de agregar productos destacados a su tienda WooCommerce.
¿Qué son los productos destacados de WooCommerce?
Los productos destacados son una identificación de categoría en WooCommerce que le permite mostrar artículos específicos en su tienda. Después de configurar un producto de WooCommerce como "Destacado", puede mostrarlo en su sitio web separado de otros productos.
Por ejemplo, puede permitir que los compradores filtren la visibilidad de su catálogo de productos por "Destacado" para mostrar los productos que recomienda. Como resultado, es más fácil para los compradores encontrar sus mejores productos sin desplazarse por todos los productos de su sitio web.
¿Cómo se configura un producto destacado en WooCommerce?
Antes de mostrar productos destacados en su sitio web, primero debe configurar ciertos productos con la configuración de visibilidad del producto "Destacado". Puede hacerlo editando un producto existente o agregando un nuevo producto en WooCommerce.
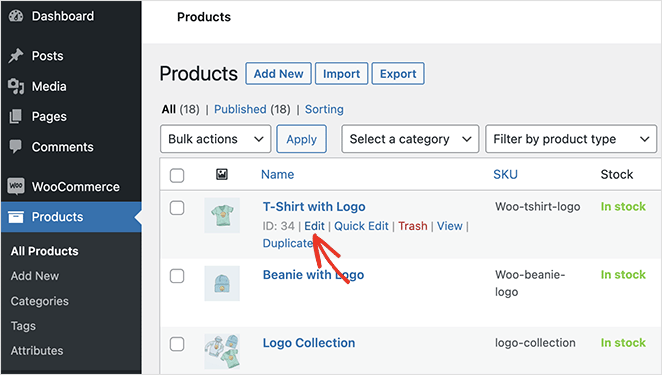
Para agregar la configuración de "Producto destacado" a un producto existente, vaya a Productos » Todos los productos desde su área de administración de WordPress. Luego pase el mouse sobre un producto y haga clic en la opción Editar .

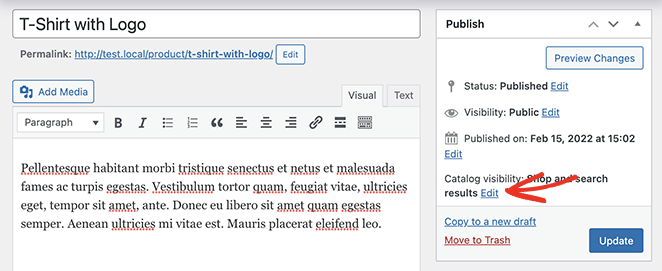
A continuación, busque el panel "Publicar" en el lado derecho del editor de WordPress. Desde allí, haga clic en Editar junto al encabezado "Visibilidad del catálogo".

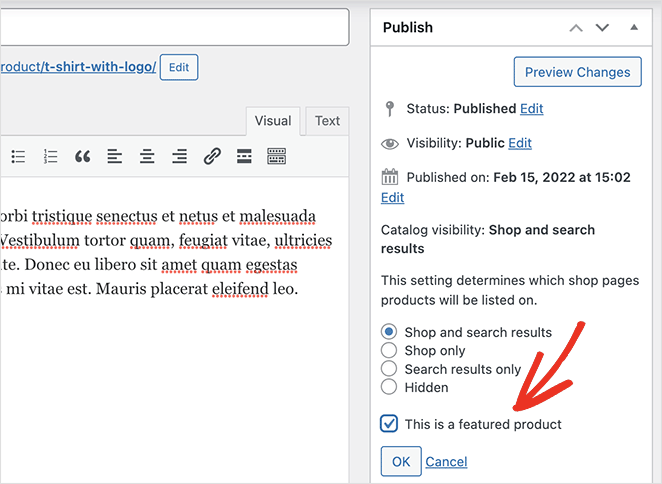
Ahora puede hacer clic en la casilla de verificación "Este es un producto destacado" y seleccionar Aceptar . Ahora haga clic en Actualizar para guardar sus cambios.

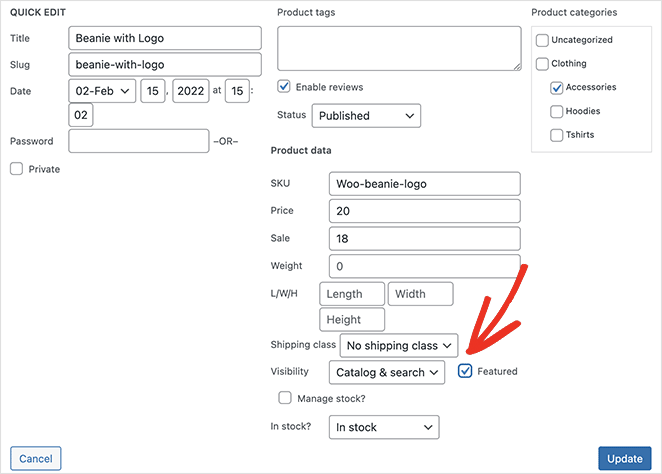
Repita este proceso para cada producto que desee establecer como destacado. Para acelerar las cosas, puede hacer clic en la opción Edición rápida y encontrar la casilla de verificación "Producto destacado" en ese panel.

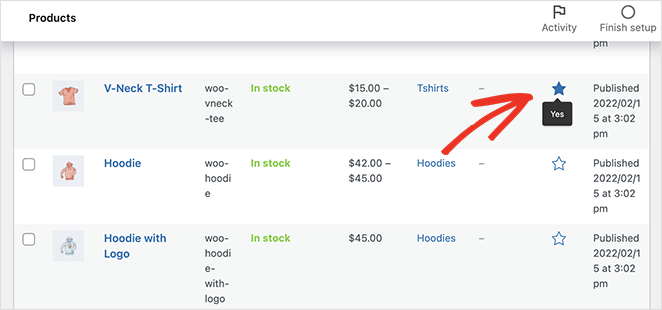
Alternativamente, puede hacer clic en el ícono de estrella al lado de cada producto para presentarlo.

Después de elegir qué productos mostrar en su sitio de WooCommerce, está listo para mostrarlos en las páginas de sus productos.
Le mostraremos cómo hacerlo a continuación.
¿Cómo muestro productos destacados en WooCommerce?
Hay varias formas de mostrar productos destacados en su sitio de WooCommerce. Primero, compartiremos un método súper fácil que le permite personalizar su feed de productos para que se adapte al estilo y la marca de su sitio web sin código.
El segundo y tercer método ofrecen menos opciones de personalización, pero le permiten mostrar productos destacados utilizando los widgets y códigos abreviados integrados de WooCommerce.
- Método 1: Mostrar productos destacados de WooCommerce con SeedProd
- Método 2: use el widget de productos destacados de WooCommerce
- Método 3: usar el código abreviado de productos destacados de WooCommerce
Método 1: Mostrar productos destacados de WooCommerce con SeedProd
El primer método utilizará SeedProd para mostrar varios productos destacados por página en WooCommerce.

SeedProd es uno de los mejores creadores de sitios web de WordPress con más de 1 millón de usuarios. Le permite crear cualquier tipo de sitio web con su potente generador de arrastrar y soltar, sin necesidad de codificación.
Puede crear un tema personalizado de WordPress con el sencillo generador de temas de WordPress, crear una tienda en línea completa con su integración con WooCommerce y usar el poderoso generador de páginas para crear páginas de destino de alta conversión.

SeedProd también ofrece varios bloques y secciones para ayudar a personalizar cada parte de su sitio.
Por ejemplo, los propietarios de sitios web de WooCommerce pueden usar etiquetas de plantilla de WooCommerce para mostrar datos dinámicos de productos en cualquier lugar. Además, las cuadrículas de productos flexibles le permiten crear hermosos diseños de productos para atraer y convertir a los compradores.
Con eso en mente, aquí se explica cómo mostrar los productos de WooCommerce con la configuración destacada con SeedProd.
Paso 1. Instalar y activar SeedProd
El primer paso es instalar SeedProd en su sitio web de WooCommerce.
Puede seguir esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda.
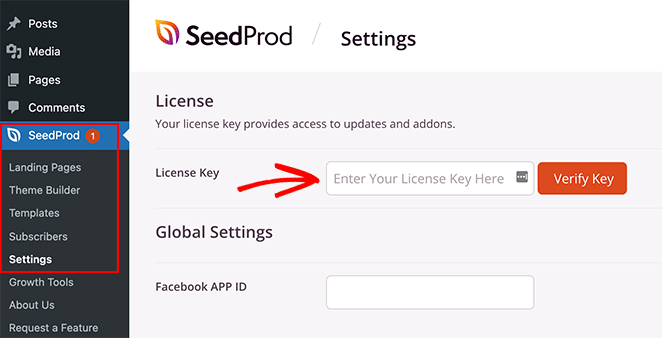
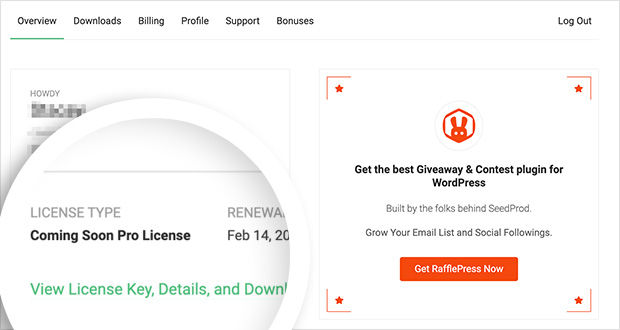
Después de instalar el archivo .zip del complemento de SeedProd, vaya a SeedProd » Configuración e ingrese su clave de licencia de SeedProd.

Puede encontrar la clave de licencia en la sección "Descargas" del panel de control de su cuenta en el sitio web de SeedProd.

Después de ingresar su clave de licencia, haga clic en el botón Verificar clave para almacenar la información de su cuenta.
Paso 2. Crea un tema de WooCommerce
El siguiente paso es crear una página de producto de WooCommerce. Hay 2 formas de hacer esto con SeedProd:
Tema de WooCommerce prediseñado
Puede crear un tema de WooCommerce completo importando una plantilla de tema de WooCommerce ya preparada. La plantilla de tema creará automáticamente todas las páginas que necesita para su tienda WooCommerce.
Partes de temas individuales
Alternativamente, puede construir las diferentes partes de su tienda WooCommerce individualmente con el botón Plantillas de temas.
Usaremos el método de tema preconstruido para esta guía porque hace todo por usted automáticamente.
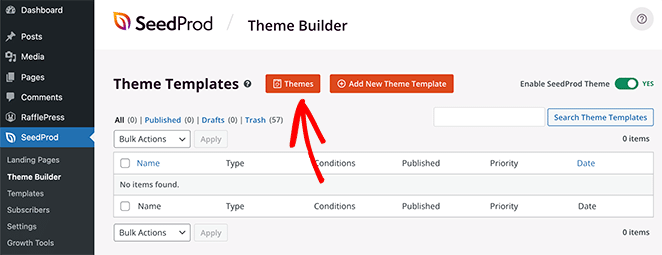
Para crear un nuevo tema de WooCommerce, vaya a SeedProd » Theme Builder y haga clic en el botón Temas .

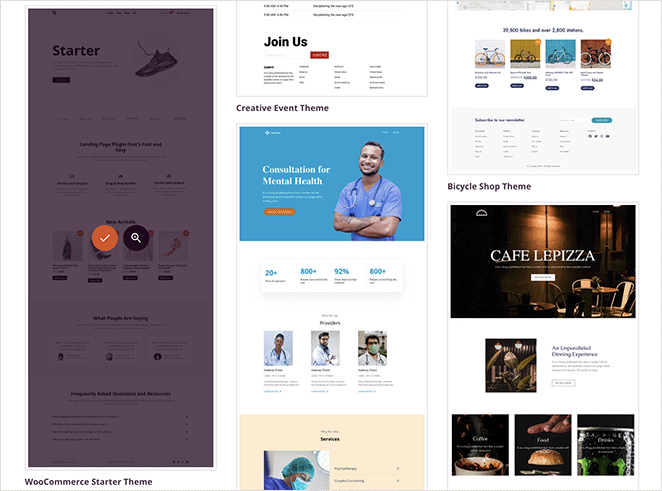
Al hacer clic en ese botón, se abrirá la biblioteca de temas de WordPress y WooCommerce de SeedProd. Cada tema responde 100% a dispositivos móviles y puede editar el diseño y el diseño con el creador de páginas de SeedProd.

Pase el mouse sobre cualquier diseño y haga clic en el icono de marca de verificación para importarlo al generador de temas. Usaremos el "Tema de inicio de WooCommerce" para esta guía.
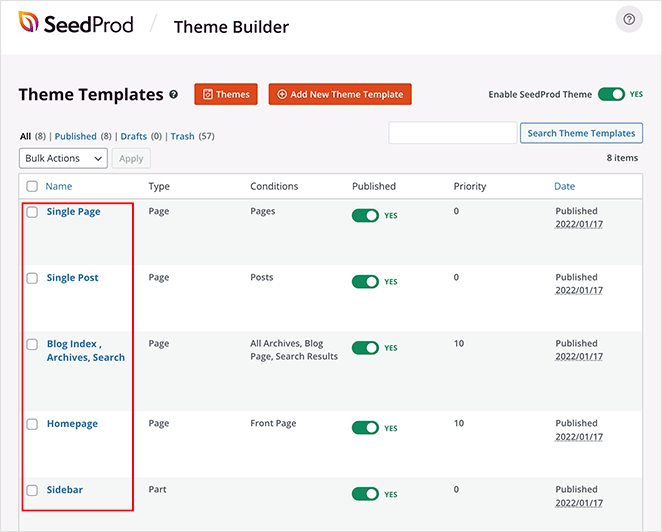
Después de importar su tema, verá todas las diferentes plantillas que componen el diseño de su sitio web. También puede personalizar cada plantilla individualmente para adaptarla a las necesidades de su sitio con el creador de páginas de SeedProd.

Le mostraremos cómo hacerlo personalizando la página de la tienda.
Paso 3. Agregue la cuadrícula de productos destacados de WooCommerce
Editaremos la plantilla de la página de la tienda para este paso y usaremos el bloque de cuadrícula de productos de SeedProd para mostrar una cantidad de productos con la configuración destacada.
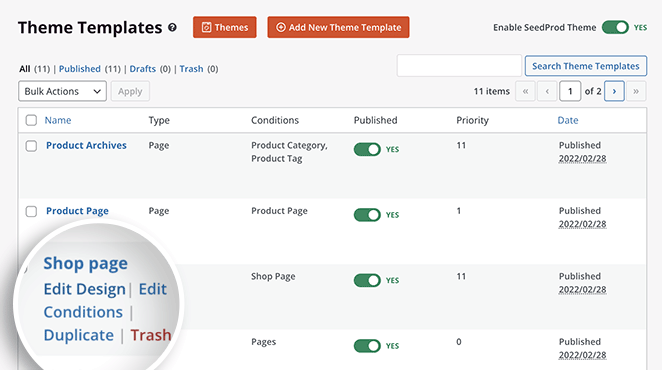
Busque la plantilla de la página "Tienda" en el panel del generador de temas y haga clic en Editar diseño para abrir el generador de páginas de arrastrar y soltar.


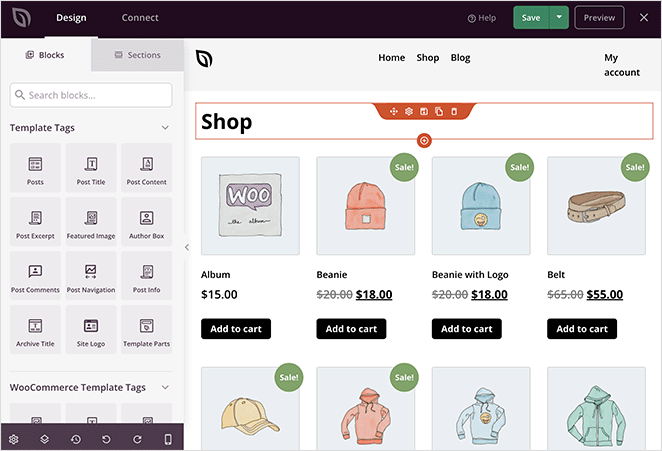
El creador de páginas de SeedProd es muy fácil de usar. Hay bloques y secciones a la izquierda y una vista previa en vivo a la derecha.

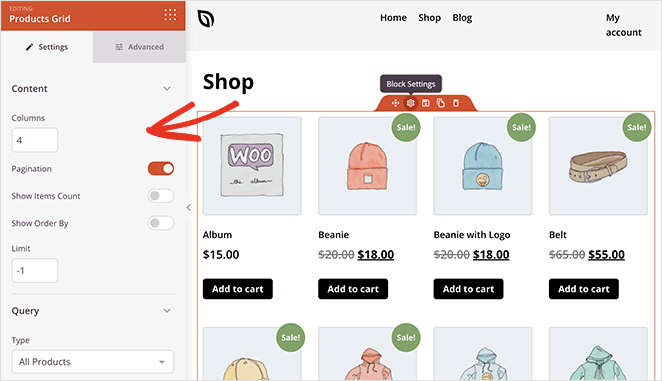
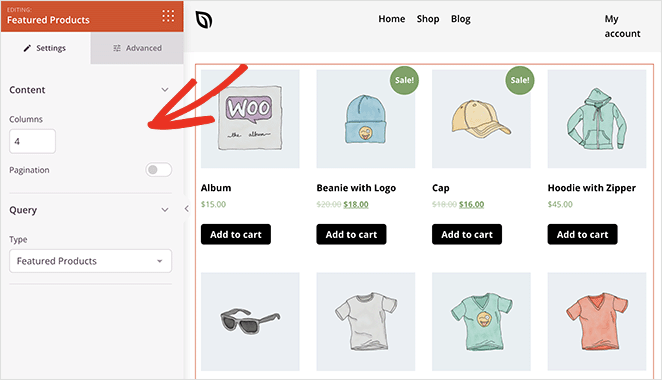
Puede editar el diseño existente haciendo clic en cualquier elemento y modificando la configuración. Por ejemplo, al hacer clic en cualquier producto, se mostrará el panel de configuración de Product Grid, donde puede:
- Cambiar el número de columna
- Mostrar productos por tipo y categoría de producto
- Mostrar paginación
- Cambiar el orden del producto

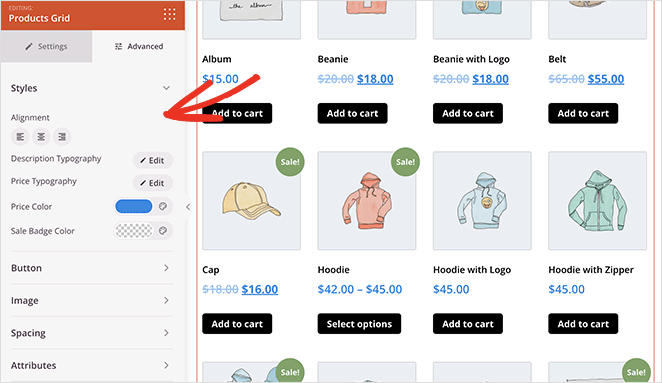
Puede personalizar las fuentes, los tamaños de fuente, los colores, el espaciado y más en la pestaña Avanzado.

Agregar contenido a su página es igual de fácil. Simplemente arrastre un bloque desde el panel izquierdo y suéltelo en la vista previa.
Eso es lo que haremos para agregar productos destacados a la página de su tienda.
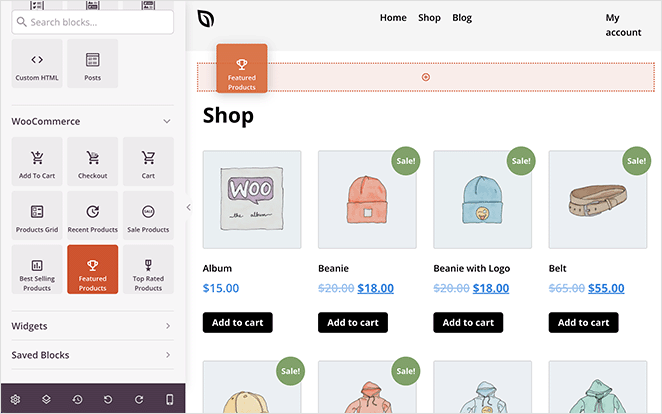
Primero, desplácese hacia abajo hasta el panel de bloques de WooCommerce en la barra lateral izquierda. Luego, busque el bloque Productos destacados y arrástrelo a su página.

Desde allí, haga clic en él para abrir la configuración del bloque. Como puede ver, el bloque filtra sus productos WooCommerce por el estado de "Producto destacado" automáticamente.

Todo lo que queda es personalizar la cuadrícula de productos para que se adapte a sus necesidades.
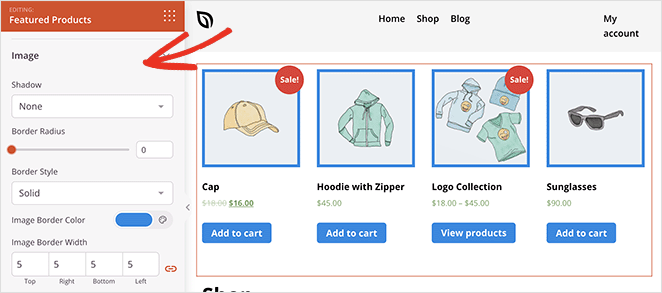
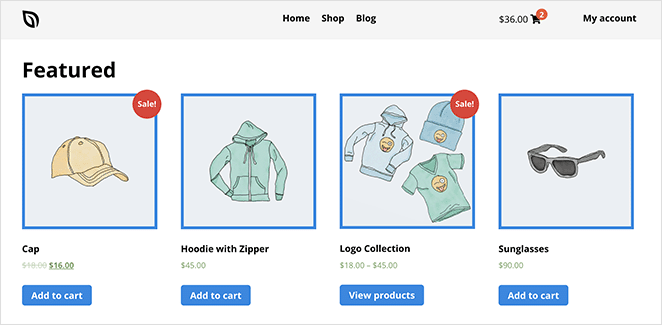
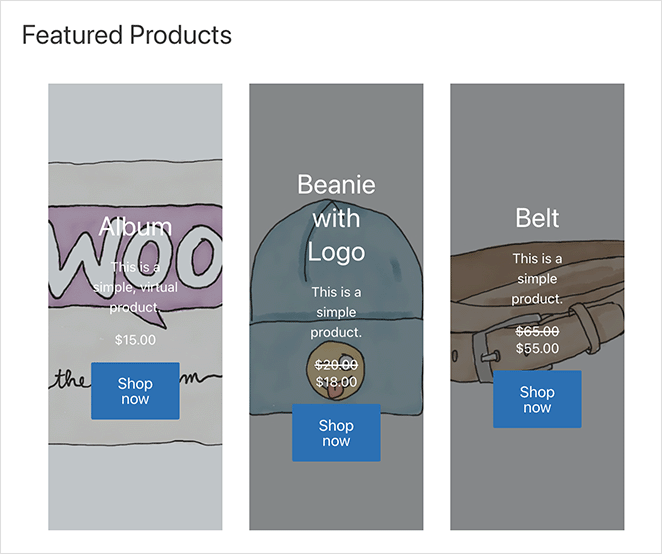
Por ejemplo, es posible que desee que los productos destacados se destaquen más. En ese caso, puede cambiar el color de la insignia, cambiar el borde de la imagen e incluso agregar un encabezado adicional para ayudar a los usuarios a encontrar los productos.

Cuando esté satisfecho con el aspecto de su página, haga clic en el botón verde Guardar . Ahora puede seguir el mismo proceso para personalizar el resto de su nuevo diseño de tema de WooCommerce, incluido su:
- Archivos de productos
- Página del producto
- Encabezado y pie de página
- Página de blog
- barra lateral
- Página principal
Paso 4. Publica tu tema de WooCommerce
Después de agregar productos destacados a su sitio y personalizar su tema, puede hacerlo vivo en su sitio web.
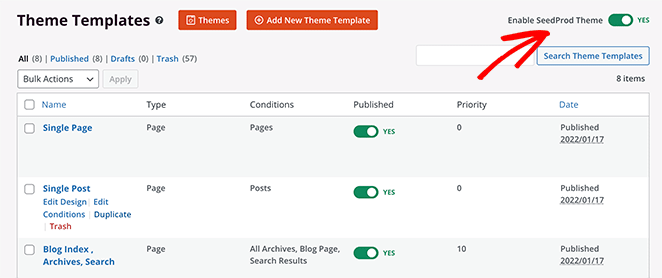
Para hacer eso, vaya a SeedProd » Theme Builder y gire el interruptor Habilitar tema de SeedProd a la posición "Encendido".

¡Eso es todo!
Ahora puede obtener una vista previa de su tema de WooCommerce y ver el diseño personalizado de sus productos destacados.

Método 2: use el widget de productos destacados de WooCommerce
Otra forma de mostrar productos destacados en su tienda en línea es usar el widget de productos destacados incorporado de WooCommerce. Puede usarlo para agregar productos destacados a páginas, publicaciones y en la barra lateral de su sitio web.
Este método no incluye tantas opciones de personalización como el método anterior. Pero si necesita una forma sencilla de mostrar sus productos más importantes, es una buena solución.
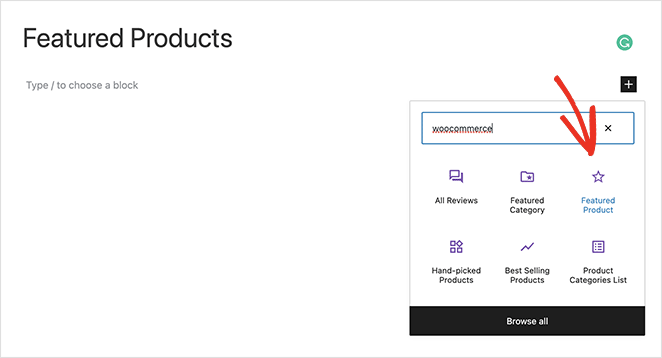
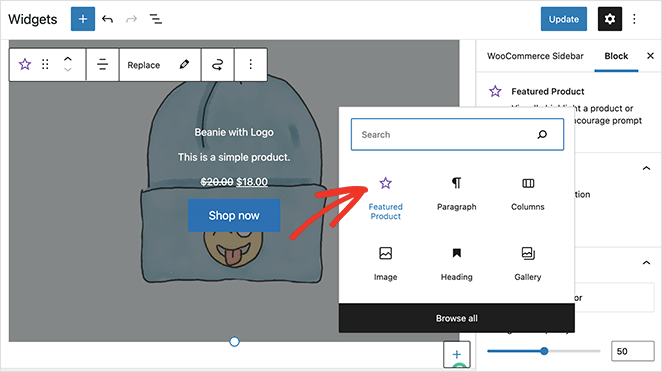
Para usar este método, cree o edite una página y haga clic en el ícono más (+) en el editor de bloques de WordPress para agregar un nuevo bloque. Luego escriba "WooCommerce" en el campo de búsqueda y haga clic en el bloque Productos destacados .

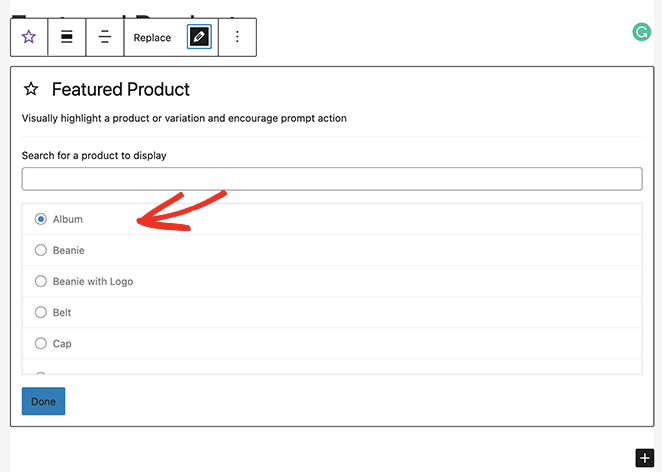
Desde allí, elija un producto para mostrar y haga clic en Listo .

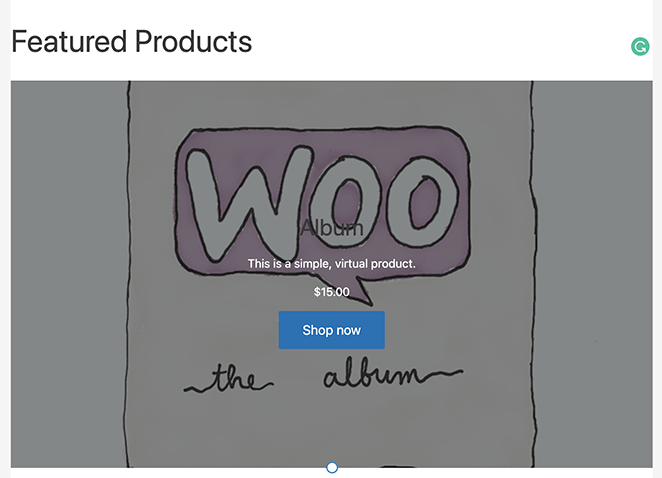
Su producto elegido ahora se insertará directamente en su página. En la configuración del bloque, puede personalizar lo siguiente:
- Descripción
- Precio
- Cubrir
- Opacidad superpuesta

También puede arrastrar cada producto a un bloque de columnas para que el diseño sea más atractivo.
Haga clic en el botón Publicar o Actualizar cuando esté satisfecho con el aspecto de todo. Luego puede obtener una vista previa de sus productos en vivo en su sitio web.

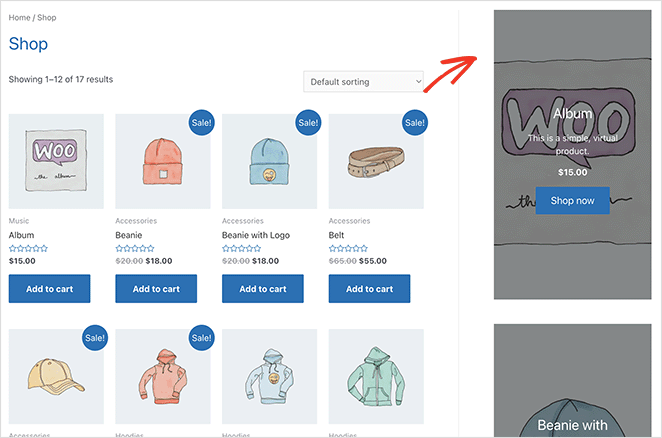
Puede usar el mismo widget para mostrar productos destacados en su barra lateral de WooCommerce. Para hacer eso, vaya a Apariencia » Widgets, haga clic en el ícono más en cualquier barra lateral y agregue el widget de Productos destacados.

Recuerde guardar sus cambios; luego, puede visitar cualquier página con esa barra lateral para ver su widget de barra lateral.

Método 3: usar el código abreviado de productos destacados de WooCommerce
El último método que cubriremos es usar un código abreviado para agregar productos destacados de WooCommerce a su tienda en línea. Puede usar este método si usa el editor clásico de WordPress o desea mostrar productos destacados dentro de su tema de WordPress.
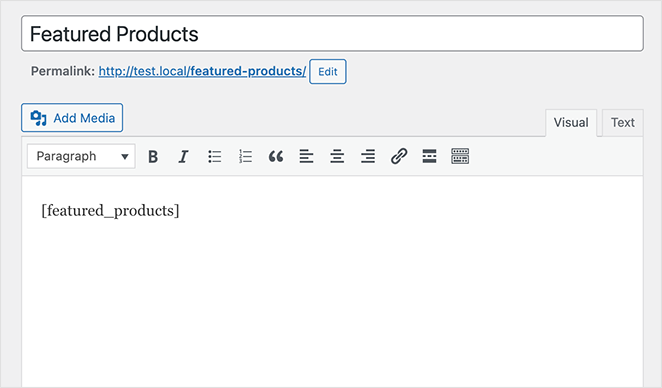
Para usar el método de código abreviado, edite o cree una nueva página, luego pegue el siguiente código abreviado de WooCommerce en el editor.
[featured_products] 
Cuando obtenga una vista previa de la página, verá cualquier producto con la configuración "destacado" en una cuadrícula en su página.

Puede personalizar el código abreviado para mostrar los productos de manera diferente agregando más productos y columnas. Por ejemplo, su shortcode podría verse así:
[featured_products per_page="2" columns="2"] 
Juega con el shortcode hasta que encuentres un diseño que se adapte a tu tienda. Las opciones de personalización son limitadas, pero es una manera fácil de mostrar sus productos destacados a sus clientes.
¡Ahí tienes!
Esperamos que este artículo le haya ayudado a aprender cómo mostrar los productos destacados de WooCommerce en su sitio web.
También te puede interesar esta guía sobre cómo mostrar nuevos productos en WooCommerce.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.
