WooCommerce Obtener carrito después de agregar al carrito
Publicado: 2022-05-28 ¿Desea obtener el carrito después de hacer clic en el botón Agregar al carrito? En la publicación de hoy, compartiremos cómo puede redirigir a los usuarios directamente al carrito después de agregar un nuevo producto a su carrito.
¿Desea obtener el carrito después de hacer clic en el botón Agregar al carrito? En la publicación de hoy, compartiremos cómo puede redirigir a los usuarios directamente al carrito después de agregar un nuevo producto a su carrito.
Siga leyendo, ya que también compartiremos fragmentos de código personalizados para redirigir a un usuario a una página personalizada y pagar.
Además, ilustraremos cómo puede redirigir condicionalmente a los usuarios después de agregarlos al carrito para ciertos productos, categorías y clases de envío.
Antes de continuar, es importante crear un tema secundario. Esto asegurará que sus cambios no se pierdan durante una actualización.
Redirigir a los usuarios al carrito después de agregar al carrito
No es un proceso complicado redirigir a los usuarios a la página del carrito después de Agregar al carrito. Esto se debe a que WooCommerce viene con una opción integrada que le permite redirigir a los usuarios directamente al carrito cuando agregan un nuevo producto a su carrito.
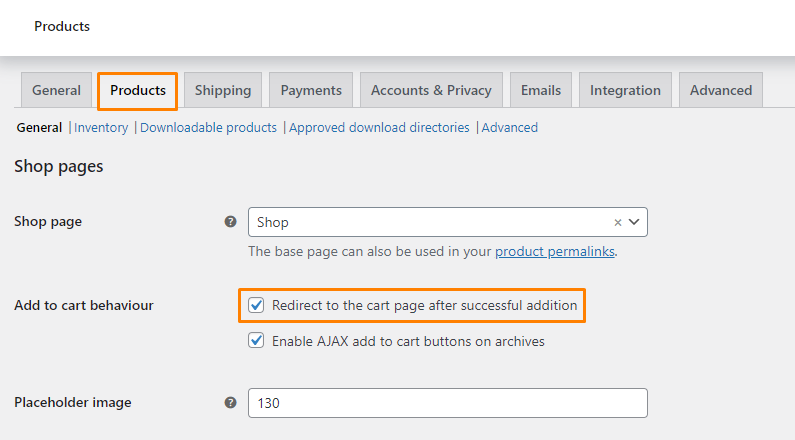
Puede encontrar la opción en WooCommerce > Configuración > Productos > Área de visualización .
El siguiente paso es marcar la opción " Redirigir a la página del carrito después de una adición exitosa ". Esta acción redirigirá a todos los usuarios al carrito después de agregar un producto al carrito.
 Recuerda guardar los cambios.
Recuerda guardar los cambios.
Redirigir a los usuarios a una página personalizada
Si desea redirigir a los usuarios a una página de destino personalizada, utilizaremos un fragmento personalizado para redirigir a los usuarios a una ID de página específica. También puede establecer una URL totalmente personalizada.
Todo lo que necesita hacer es iniciar sesión en su panel de WordPress como administrador.
En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función para redirigir a los usuarios a una página de destino personalizada.
Agrega el siguiente código al archivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Recuerda agregar la URL correcta para que el código funcione.
Redirigir al pago después de agregar al carrito
Alternativamente, es posible que desee redirigir a sus usuarios a la página de pago. Si este es el caso, agregue el siguiente código al archivo function.php de su tema hijo:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Redirigir condicionalmente a los usuarios después de agregar al carrito
Si desea redirigir a los usuarios a una página diferente solo cuando agregan un producto específico al carrito o un producto de una categoría/clase de envío específica, compartiremos algunos de los fragmentos de código personalizados que puede usar para lograrlo.
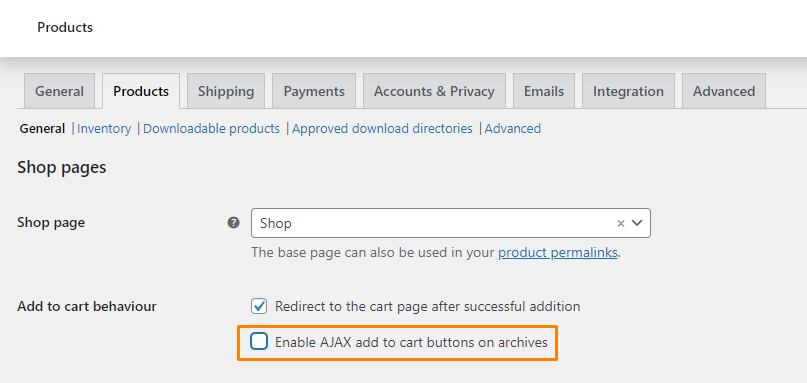
Sin embargo, es importante deshabilitar los botones de agregar al carrito de AJAX si desea que las redirecciones condicionales funcionen correctamente. Esto se puede lograr navegando a WooCommerce > Configuración > Productos > Área de visualización .
El siguiente paso es desmarcar la opción " Habilitar AJAX agregar botones al carrito en archivos ".
 Recuerda guardar los cambios.
Recuerda guardar los cambios.
1. Redirección para ciertos productos
Si desea redirigir a un ID de producto específico, agregue el siguiente código en el archivo functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Recuerde agregar el ID de producto correcto para que funcione el fragmento de código.
2. Redirección para ciertas categorías
Si desea redirigir para ciertas categorías, agregue el siguiente código en el archivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Recuerde ingresar las categorías correctas en el fragmento de código.
3. Redirección para ciertas clases de envío
Si desea redirigir para ciertas clases de envío, agregue el siguiente código en el archivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Recuerde agregar la clase de envío correcta en el fragmento de código.
Conclusión
Por ahora, estamos seguros de que puede redirigir a los usuarios a diferentes páginas en su tienda WooCommerce. Es importante agregar los fragmentos de código en el archivo functions.php de su tema hijo. Esto asegura que sus cambios no se pierdan durante una actualización.
Si necesita más personalización, no dude en comunicarse con nosotros para obtener un presupuesto personalizado. Esperamos que esta publicación lo haya ayudado a obtener más información sobre cómo redirigir a los usuarios después de agregar al carrito.
Artículos similares
- Cómo redirigir al usuario si no ha iniciado sesión en WordPress » Redirección de página
- Cómo configurar WooCommerce Debe iniciar sesión para finalizar la compra
- Cómo redirigir al carrito después de iniciar sesión en WooCommerce
- Cómo agregar el inicio de sesión de WooCommerce con número de teléfono
- Cómo mostrar impuestos al finalizar la compra en WooCommerce
- Envío diferente de WooCommerce para diferentes países
- Cómo cambiar el texto SKU WooCommerce
- Cómo diseñar la página de pago de WooCommerce
- Cómo arreglar el pago no está disponible mientras su carrito está vacío WooCommerce
- Cómo obtener el último pedido por ID de usuario WooCommerce
- Pago de la guía de gancho visual de WooCommerce
- Cómo cambiar el texto agotado en WooCommerce
- Cómo instalar WooCommerce Storefront paso a paso [Guía completa]
- Cómo obtener las URL de la página de WooCommerce » Carro, tienda, pago y cuenta
- Cómo agregar texto después del precio en WooCommerce » Agregar sufijo de precio
- Cómo ocultar descargas de mi cuenta WooCommerce
- Ganchos de archivo de WooCommerce [Guía completa]
- Cómo configurar WooCommerce por envío de producto
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
