Prueba dividida de WooCommerce con Google Optimize
Publicado: 2022-06-30Sabes que es importante dirigir el tráfico a tu tienda WooCommerce, ya que una parte de este tráfico se convertirá en clientes. Sin embargo, ¿cómo sabe si su sitio es eficiente para convertir a los visitantes en clientes?
El número de visitantes que se convierten en clientes se denomina tasa de conversión. Las tasas de conversión son importantes para cualquier tienda WooCommerce en crecimiento para realizar un seguimiento y trabajar para optimizar. Una forma muy efectiva de optimizar las tasas de conversión de la tienda es configurar experimentos con Google Optimize para ver qué hace que mejore su tasa de conversión.
Este artículo lo ayudará a configurar la prueba dividida de Google Optimize con su tienda WooCommerce. Después de completar este tutorial, comprenderá cómo puede probar las partes del diseño y la redacción para aumentar su tasa de conversión. ¡Así que siga adelante, no necesita ser un desarrollador o codificador! Te prometo que mantendré las cosas simples.
He dividido este artículo en tres secciones:
- Cómo configurar su cuenta de Google Optimize
- Integra Google Optimize con tu tienda WooCommerce
- Configura tu primera prueba dividida en Google Optimize
Recomiendo encarecidamente a cualquier propietario de una tienda de WooCommerce con una cantidad razonable de tráfico (al menos 5000 visitantes únicos al mes) que configure pruebas divididas. Son una herramienta fantástica para descubrir qué partes de la estructura o redacción de su sitio limitan sus tasas de conversión. Puede usar Google Optimize para configurar estas pruebas de forma gratuita, lo cual es perfecto para empezar. Ejemplos de pruebas divididas comunes son probar de qué color debe ser el botón "Agregar al carrito" para alentar a los clics a ocultar o mostrar etiquetas de confianza en la página de pago, la redacción del botón "Pagar" y otros elementos importantes en el sitio web de su tienda.
Para este ejemplo, ejecutaremos un experimento en el botón "Pagar" y compararemos dos colores diferentes entre sí. ¡Empecemos!
Configure su cuenta de Google Optimize
Crear su cuenta de Google Optimize es sencillo, especialmente si ya está utilizando Google. Dirígete a https://marketingplatform.google.com/about/optimize/ y haz clic en el botón "Iniciar sesión en Optimize" en la esquina superior derecha. Si aún no tienes una cuenta de Google, tendrás que crear una.

Una vez que haya creado su cuenta, será recibido por un asistente que lo guiará a través del proceso de configuración. Repasémoslo juntos.

El primer paso del asistente es que Google le pide que se suscriba a sus diversos boletines por correo electrónico. Depende de usted si desea recibir más correos electrónicos en su bandeja de entrada; yo ciertamente no. Entonces, marcaré "No" para todas estas casillas.

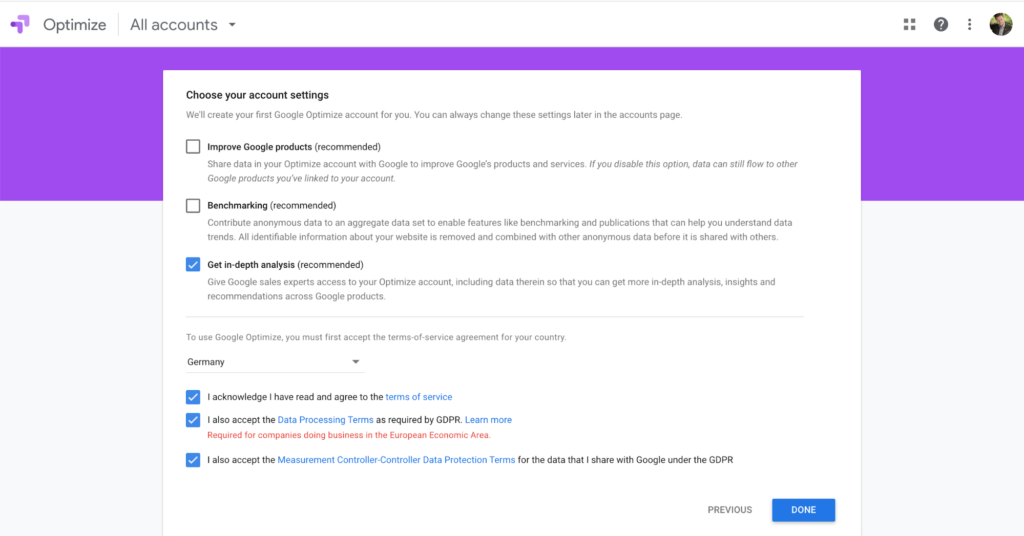
El paso 2 es configurar su primera cuenta de Google Optimize. Se le harán todo tipo de preguntas relacionadas con la privacidad de datos y el RGPD, que depende en gran medida de la ubicación física de su empresa. En los EE. UU., se aplican reglas menos estrictas que en la Unión Europea. Aquí hay un excelente artículo sobre lo que los minoristas de comercio electrónico deben saber sobre GDPR.

Como vivo en Alemania, tengo que aceptar casillas sobre el RGPD. Tampoco quiero que mis datos se compartan con otros servicios de Google que no he vinculado a mi cuenta manualmente. Querrá vincular su cuenta de Google Analytics con Google Optimize para aprovechar al máximo sus datos. Pero aparte de casos de uso como ese, quiero mantener mis datos privados.
¡Eso es todo! Su cuenta ahora está configurada y está listo para crear su primer experimento de prueba dividida.
Integre Google Optimize con su instalación de WordPress
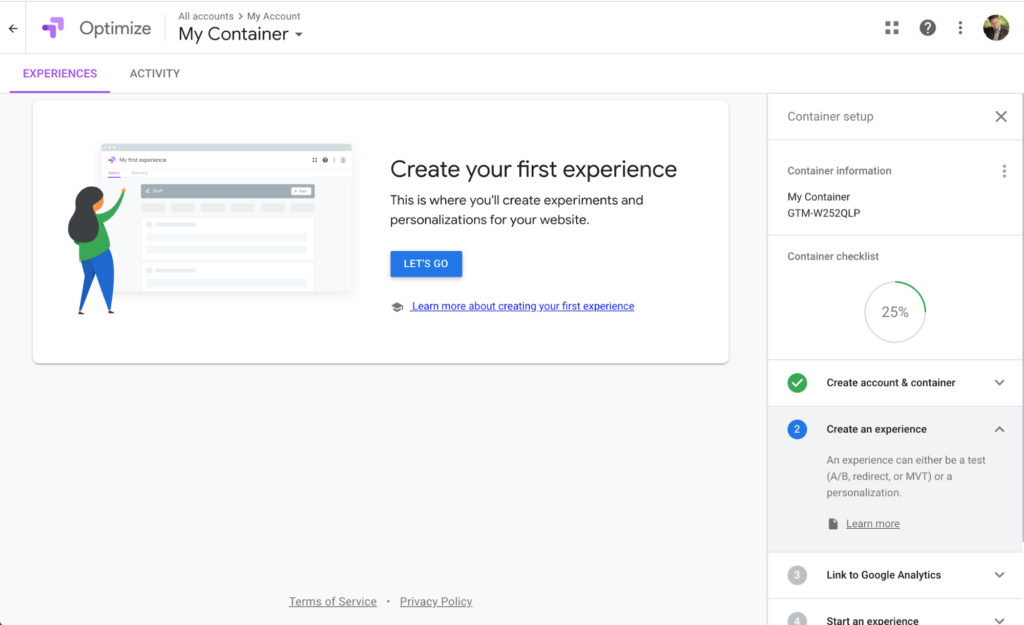
Después de completar la configuración de su cuenta como se describe anteriormente, Google le pedirá que cree su "primera experiencia". Las experiencias son la forma en que Google agrupa los experimentos que se ejecutan en un solo sitio web. Por lo tanto, si tiene varios sitios o tiendas y desea integrarlos en Google Optimize, deberá crear una experiencia para cada uno de ellos.

Como puede ver en la sección de la derecha, hemos terminado en un 25 % con la creación de esa experiencia. En esta parte del tutorial, personalizaremos el nombre de nuestro contenedor, estableceremos la base para su prueba dividida y lo vincularemos a Google Analytics.
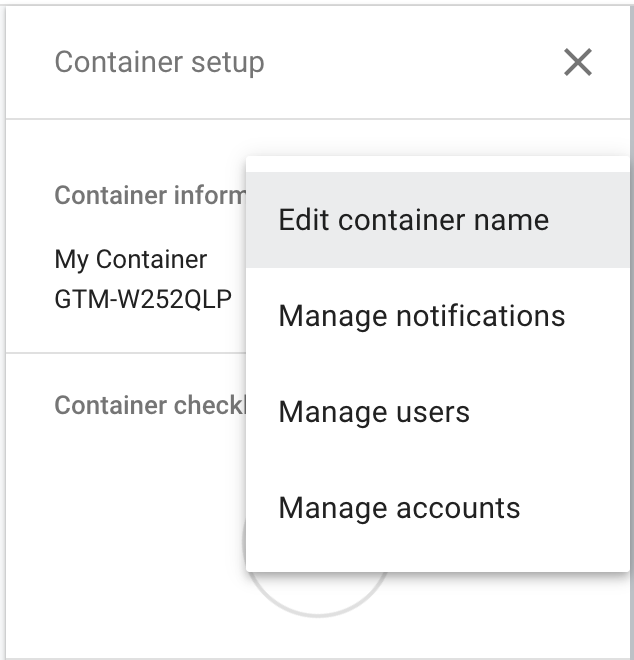
Para organizar los contenedores, me gusta usar la URL del sitio web de destino como su nombre. Puede cambiar fácilmente el nombre del contenedor haciendo clic en los tres puntos verticales junto a "Información del contenedor" en la barra lateral derecha.

Haga clic en "Editar nombre del contenedor" e ingrese cualquier nombre que lo ayude a reconocer el sitio web con el que está integrado este contenedor. Para el propósito de este tutorial, elegiré "Woo Google Optimize Demo".
Configure su primera experiencia de prueba dividida en Google Optimize
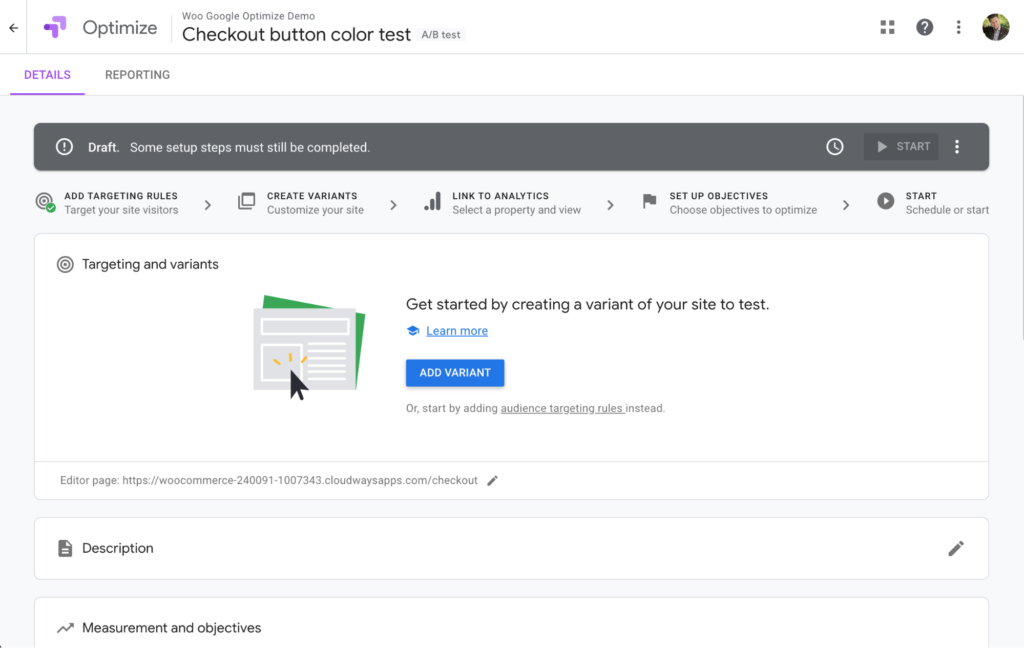
Ahora que tiene su contenedor con el nombre apropiado, veamos cómo configurar su primera prueba dividida para su tienda WooCommerce. Primero, haga clic en el botón azul "Vamos", que abrirá una nueva área a la derecha de su pantalla.

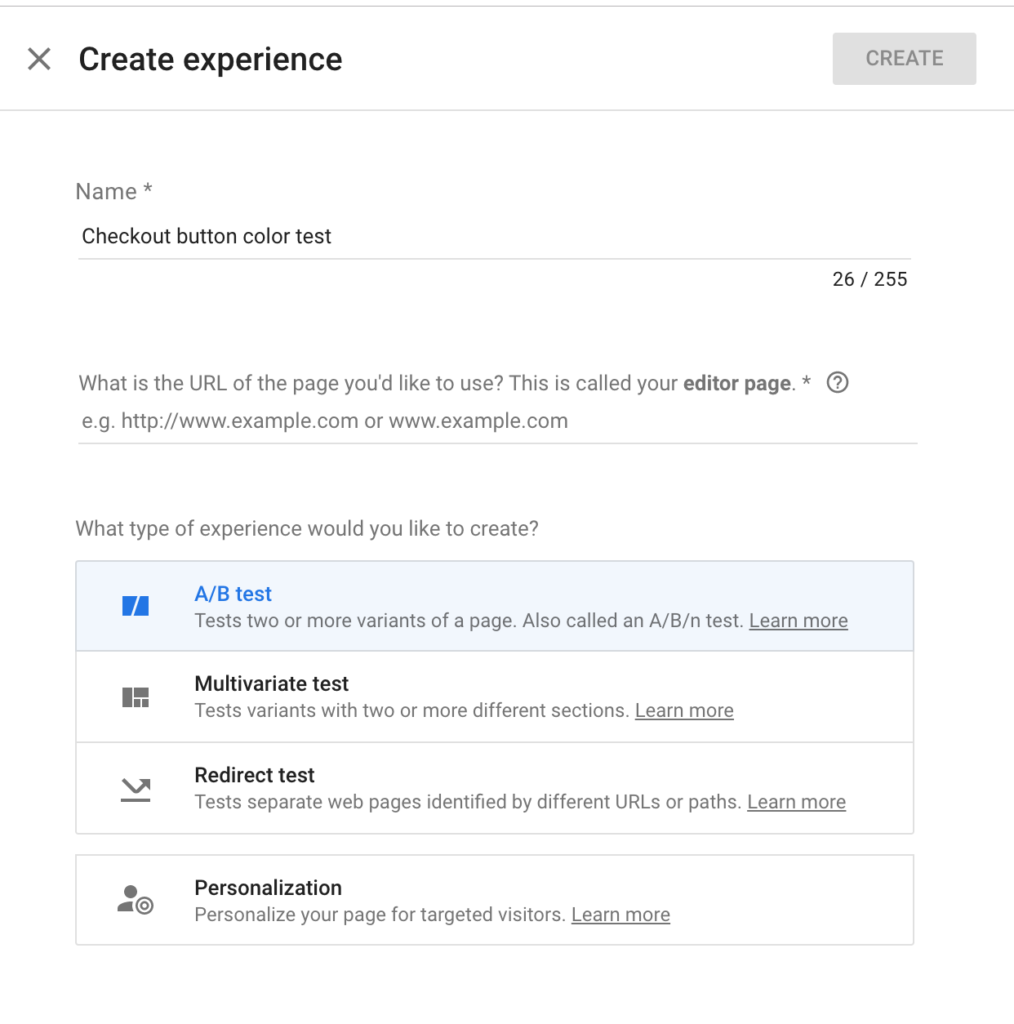
En esa área, puede especificar un nombre para su experiencia. Llamé a la mía "Prueba de color del botón de pago" para este ejemplo. Debe especificar la URL de la página en la que desea ejecutar el experimento, que sería la URL de la página de pago.
Puede especificar aún más qué tipo de experiencia desea ejecutar. Google Optimize ofrece cuatro tipos diferentes:
- Prueba A/B. Esto le permite crear una variante de la página original y compararlas entre sí, enviando una parte de su tráfico a la original y la otra parte a la variación.
- Prueba multivariante. Esto le permite crear múltiples variaciones de la página original. Solo lo usaría cuando tenga una gran cantidad de tráfico; de lo contrario, llevará mucho tiempo ofrecer resultados confiables.
- Prueba de redirección . Puedes redirigir una parte de tu tráfico a una página diferente a la original. Esto es excelente si desea comparar dos diseños de página completamente diferentes o si desea dirigir una parte de su tráfico a un subdominio suyo.
- Personalización. Puede usar este tipo de experiencia para personalizar el contenido de su sitio web, según ciertas reglas. Por ejemplo, puede dirigirse a países y proporcionar información específica de esos países (como las casillas de verificación de GDPR solo para clientes con sede en la UE en Checkout).
Para este tutorial, configuraremos una prueba A/B simple para comparar dos colores de botones de pago diferentes entre sí.

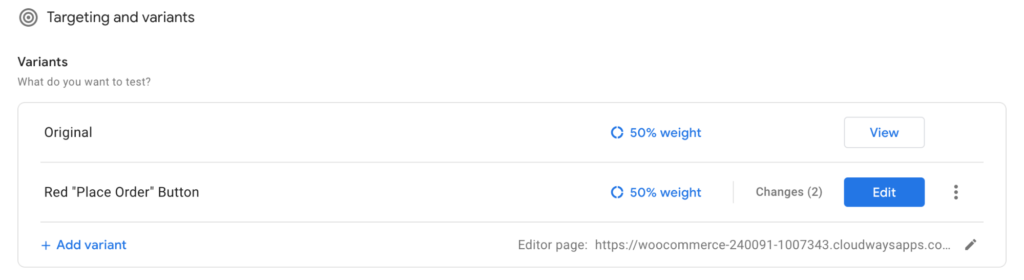
Haga clic en "Agregar variante" en la siguiente pantalla y asigne un nombre a la variante que lo ayudará a reconocer lo que está probando. En mi caso, cambiaré el botón "Realizar pedido" en la página de Pago a un color de fondo rojo, por lo que el "Botón rojo Realizar pedido" tiene sentido para este tutorial.


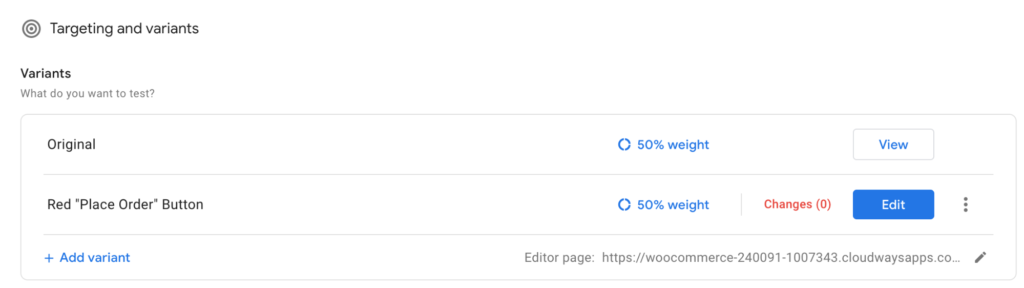
Haga clic en "Listo", que lo llevará de regreso a la pantalla de resumen. Antes de que podamos proceder a configurar la prueba, debemos asegurarnos de que realmente tenemos un producto en el carrito para que se pueda acceder a la página de Pago y podamos hacer el cambio.

Google Optimize intentará abrir la página de pago tan pronto como haga clic en "Editar" para configurar la variante. Por lo tanto, debe asegurarse de tener una pestaña abierta con su tienda WooCommerce y estar en la página de pago.
Además, asegúrese de tener instalada la extensión Google Optimize para Chrome. Aquí está el enlace a Chrome Web Store (la extensión es gratuita).

Bien, continuemos y configuremos la prueba A/B haciendo clic en “Editar”. Verá que Google Optimize se volverá a cargar y ahora abrirá su página de pago. Es por eso que necesitamos tener un producto en el carrito para que podamos ver esa página y no ser redirigidos a una página de carrito vacía.
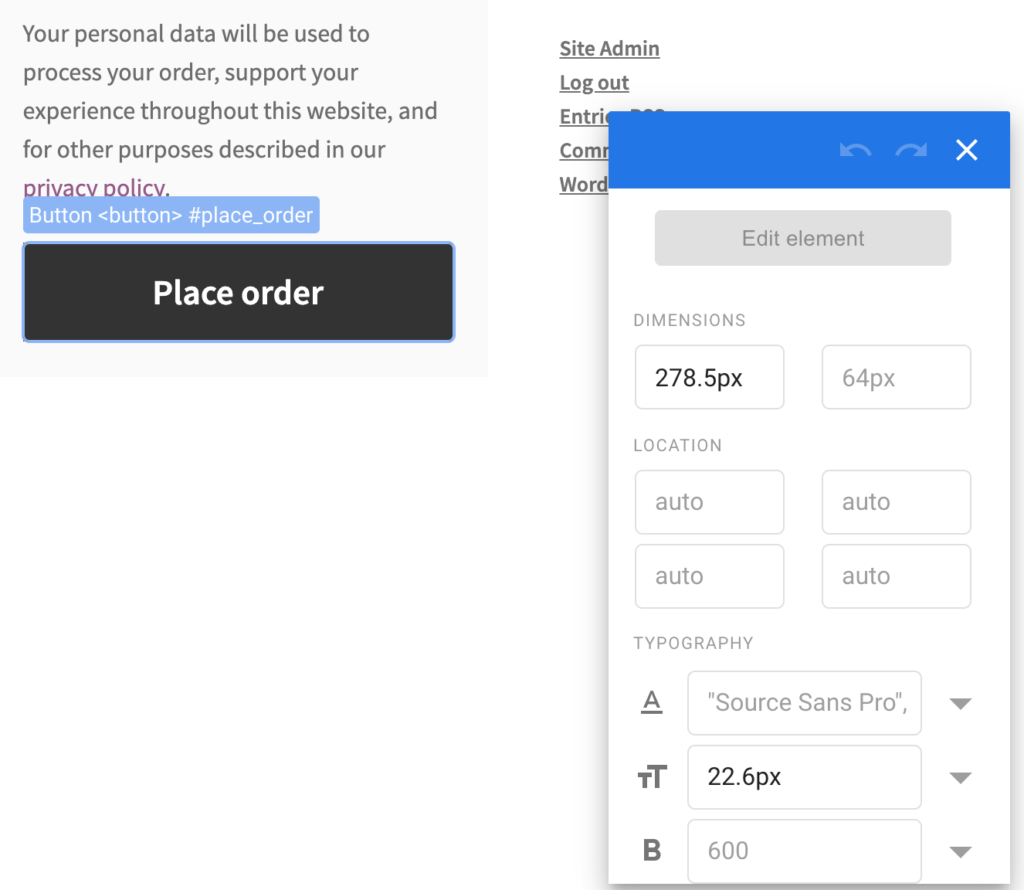
Tan pronto como comience a mover el mouse sobre la pantalla, verá que cada componente HTML de su página de pago se resalta. Navegue hasta el botón "Realizar pedido" y haga clic en él. Eso abrirá la ventana de atributos que puedes ver en la captura de pantalla de arriba.
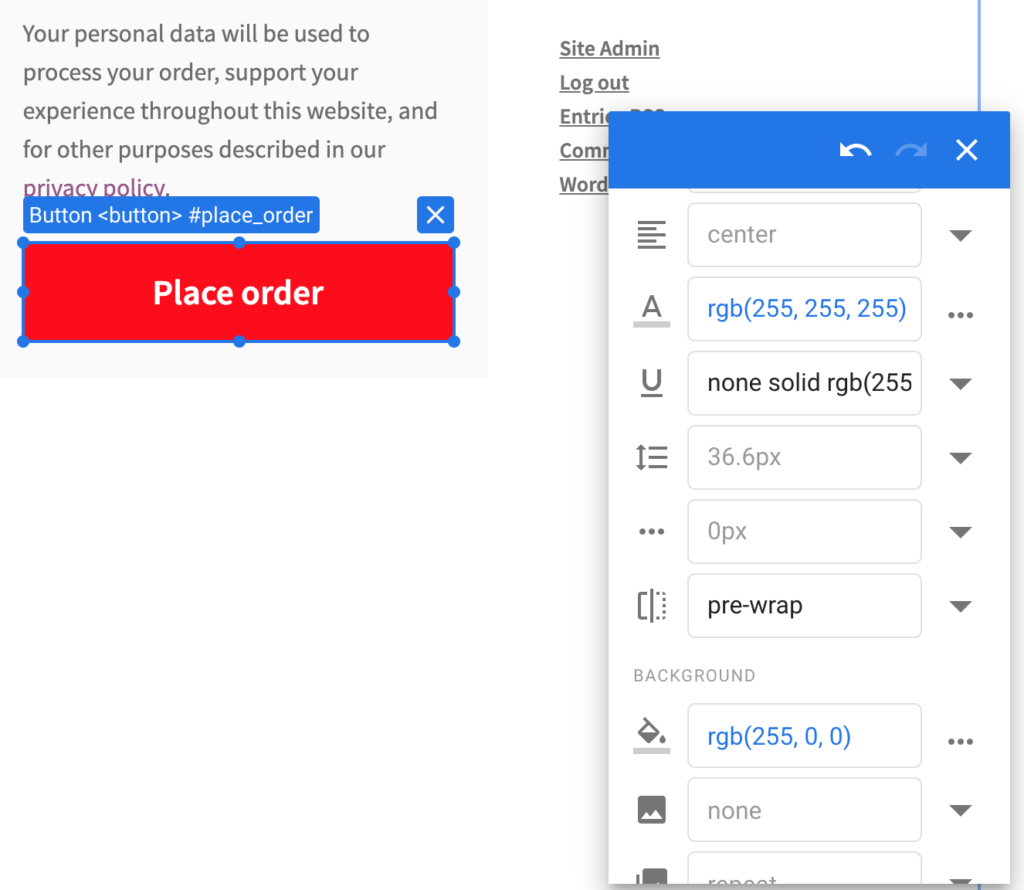
Cambiar el color de fondo y el color del texto es súper simple. En esa ventana de atributos, desplácese hacia abajo hasta que vea los campos para el color del texto y el color de fondo, y actualice los valores a los colores que desee probar. En este ejemplo, el botón "Realizar pedido" tiene un fondo negro con texto grisáceo. Lo cambié a texto blanco sobre un fondo rojo en la prueba A/B.

Una vez hecho esto, configuré completamente la variante de prueba A/B y puedo presionar "Guardar" en la esquina superior derecha del editor de variaciones.
Nota al margen: no pruebe más de un elemento por variante. Cuando pruebe más de un cambio por variante, no sabrá qué cambio visual causó realmente un cambio en el comportamiento de los visitantes de su sitio web.

Volviendo a la pantalla de descripción general, ahora verá que la variante de Google Optimize dirá que estamos probando dos cambios, pero no deje que eso lo confunda. Nunca se recomienda probar más de un elemento a la vez, y eso es lo que estamos haciendo aquí. Un cambio ha sido el color de la fuente y el otro cambio ha sido el color de fondo del botón. Todavía es solo un elemento que estamos probando.
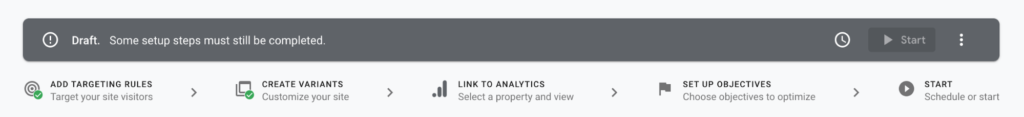
El siguiente paso es conectar su cuenta de Google Optimize con su Analytics. Por lo tanto, debe hacer clic en el botón "Enlace a análisis" en la barra de progreso o desplazarse hacia abajo hasta la sección titulada "Medición y objetivos".

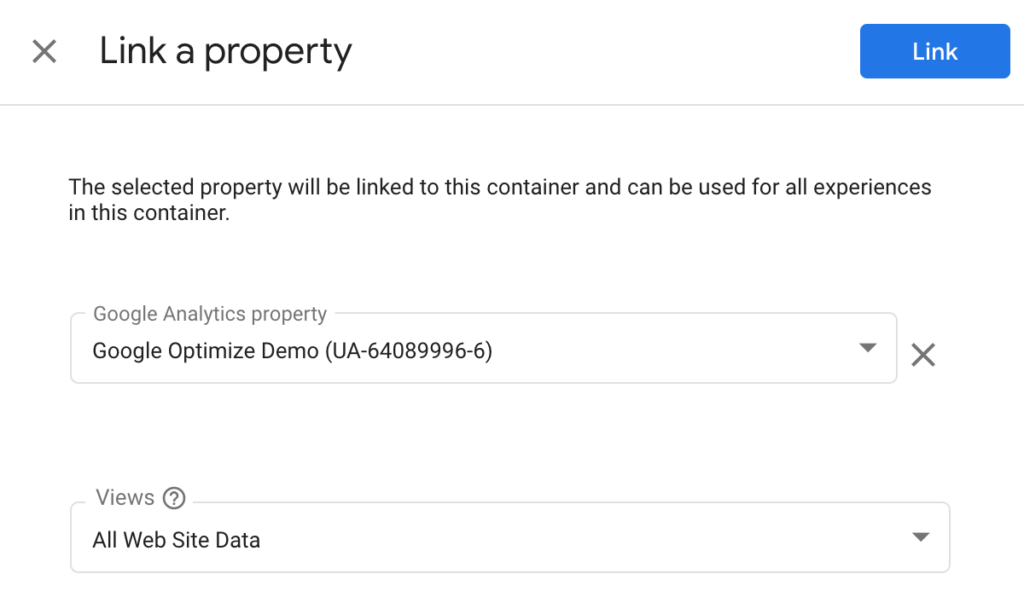
Allí, puede hacer clic en el botón "Enlace a Analytics" y elegir la propiedad y la vista correctas. Nota al margen: asegúrese de que Google Analytics esté configurado correctamente en su tienda WooCommerce antes de continuar.

Luego se le presentará un fragmento de código que debe colocar en su sitio web. Cómo implementar esto exactamente depende de su configuración de Google Analytics (seguimiento universal versus etiqueta de sitio global). Para este ejemplo, estoy usando la integración de etiquetas de sitios globales, así que todo lo que tengo que hacer es agregar una línea de código a mi sitio. Google Optimize hace un gran trabajo explicando aquí, así que lea atentamente las instrucciones.
Un último paso que tenemos que hacer es configurar un evento de seguimiento para el botón "Realizar pedido". Necesitamos decirle a Google Analytics que rastree los clics en el botón para que Google Optimize pueda usar los datos rastreados como un objetivo personalizado para la prueba dividida. Sin ese seguimiento de clics, Google Optimize no podrá determinar la variación ganadora de nuestra prueba, porque no tendrá los datos correctos para hacerlo.
Hay varias formas de agregar el seguimiento de clics a su sitio de WooCommerce; mi forma favorita es usar Google Tag Manager. No profundizaré en la configuración de todo el proceso de seguimiento aquí, ya que sería una publicación en sí misma. Sin embargo, recomiendo encarecidamente leer este artículo en Medium si no ha configurado el seguimiento de clics antes.
Una vez que haya configurado el Administrador de etiquetas de Google con las etiquetas correctas y lo haya implementado en su sitio de WooCommerce (por ejemplo, con este complemento gratuito), estará listo para configurar un objetivo personalizado en Google Optimize.

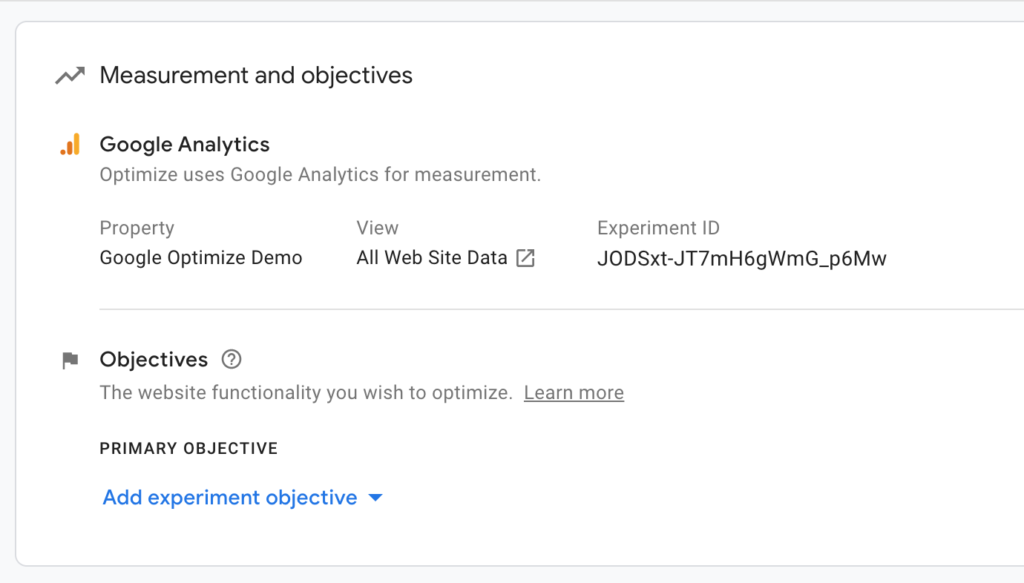
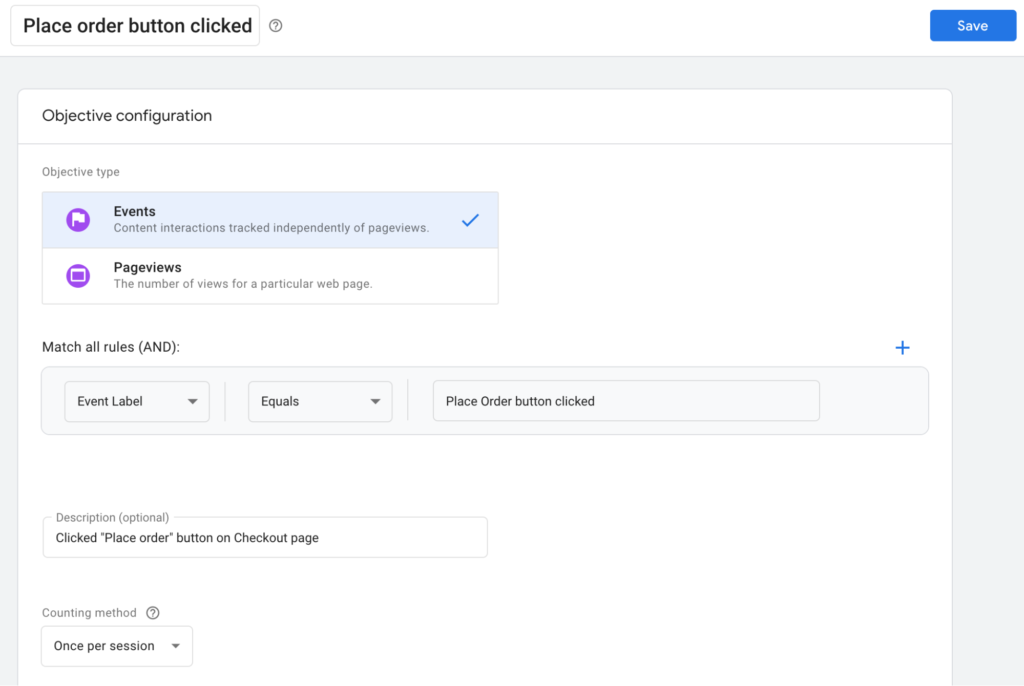
Haga clic en "Agregar objetivo de experimento" y elija "Crear personalizado". Eso le dará una pantalla donde define sus propias reglas de seguimiento.

Tenga en cuenta que el valor de "Etiqueta de evento" debe coincidir con la etiqueta que configuró en Google Tag Manager. Para que Google Optimize pueda realizar un seguimiento de este evento personalizado (haga clic en el botón "Realizar pedido"), las etiquetas del evento deben coincidir en Google Optimize y Google Tag Manager. También puede usar "Acción de evento", "Categoría de evento" o "Valor de evento" como parámetros de regla, pero para este tutorial, la etiqueta servirá.
Después de guardar su objetivo personalizado, puede ejecutar la herramienta de diagnóstico para validar que su experimento de Google Optimize esté configurado correctamente. Recuerde que Optimize necesita que Google Analytics se cargue en su página. Entonces, si excluyó a su usuario del seguimiento (por ejemplo, bloqueando el seguimiento para todos los administradores en WP), es probable que esta validación falle. Si eso sucede, te recomiendo que incluyas a tu usuario en el seguimiento de Google Analytics temporalmente. Alternativamente, puede abrir su tienda WooCommerce en una ventana de incógnito y verificar que todos los códigos para Google Tag Manager, Google Analytics y Google Optimize se están cargando en el código de su tienda.
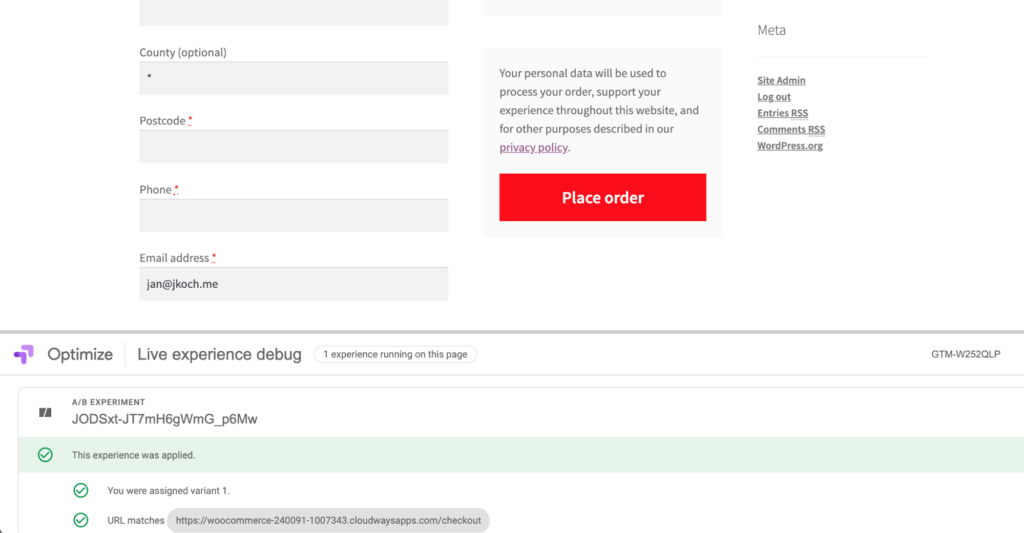
En este punto, su experiencia debería estar funcionando correctamente. Puede usar el modo de depuración en vivo de Google Optimize y navegar por su sitio para validar la experiencia. Verá que Chrome le muestra un área debajo del sitio web que le brinda información sobre cómo funciona Google Optimize en su sitio WooCommerce.

En esta captura de pantalla, puede ver que se aplicó la experiencia y alguna información adicional, como la variante que estoy viendo y la URL que provocó que se activara la variante.
Finalmente, está listo para recopilar los datos de prueba y optimizar su sitio de WooCommerce para obtener más conversiones e ingresos. Este proceso puede ser confuso, así que si te quedas atascado en algún momento, comunícate con Twitter y puedo ayudarte: @iamjankoch. ¡Feliz prueba!
