Cómo crear un formulario de pedido de WooCommerce (en 5 pasos)
Publicado: 2022-06-17Si tiene una tienda de comercio electrónico, ofrecer un viaje de compra sin fricciones es crucial para el éxito. Sin embargo, WooCommerce crea una página separada para cada producto de forma predeterminada, lo que puede ralentizar a tus visitantes. Siga leyendo para aprender cómo crear un formulario de pedido de WooCommerce para que pueda mostrar convenientemente una lista de productos en un solo lugar:

En esta publicación, explicaremos qué es un formulario de pedido y cómo puede optimizar la experiencia del usuario para los consumidores. Luego, lo guiaremos a través de cómo crear y personalizar un formulario de pedido en WooCommerce usando Beaver Builder. ¡Vamos a sumergirnos!
Tabla de contenido
- Una introducción a los formularios de pedido de WooCommerce
- Cómo crear un formulario de pedido de WooCommerce (en 5 pasos)
- Paso 1: Instale WooCommerce Product Table Lite
- Paso 2: crea una tabla para tus productos
- Paso 3: Modifique los productos en su tabla de consulta
- Paso 4: edite las columnas y filas de su tabla de productos
- Paso 5: Personalice los detalles y la apariencia del formulario de pedido
- Conclusión
Una introducción a los formularios de pedido de WooCommerce
WooCommerce es una de las soluciones más comunes para crear negocios en línea con WordPress. Este complemento de WordPress es conocido por su simplicidad y facilidad de uso.
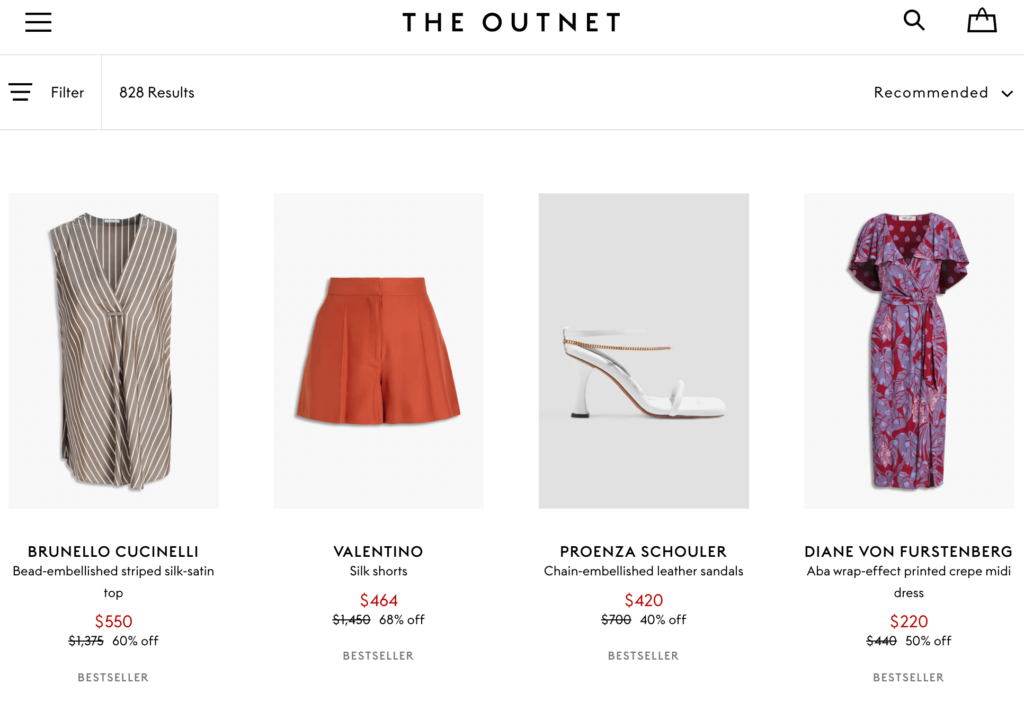
La configuración predeterminada en temas populares para las tiendas WooCommerce generalmente muestra elementos con imágenes y precios grandes:

A veces, incluyen un botón Agregar al carrito . Además, las imágenes de los productos suelen presentarse en una cuadrícula de tres o cuatro elementos por fila. Esto puede ocupar mucho espacio en la página.
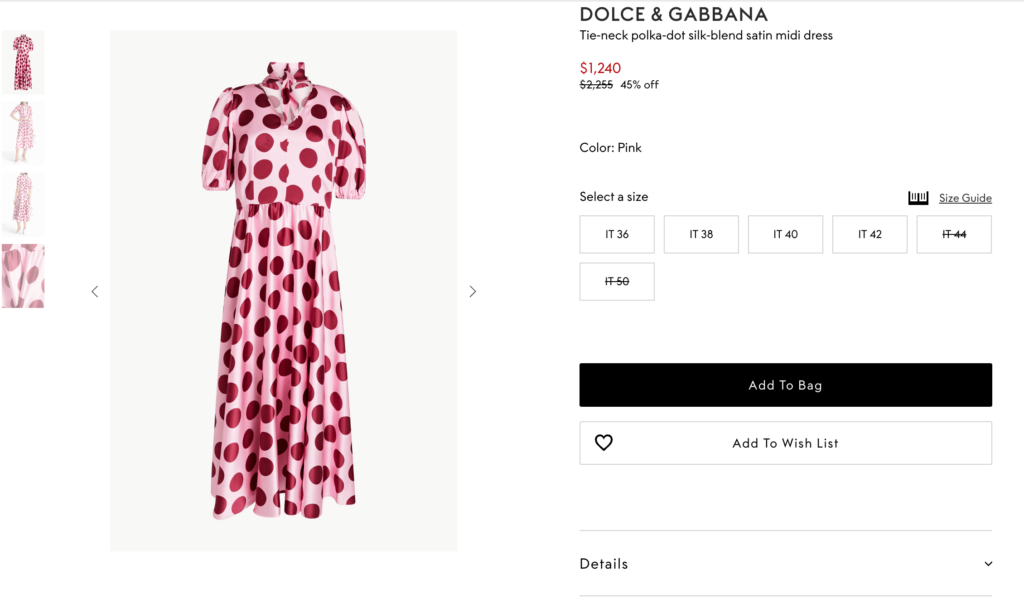
Por lo general, los usuarios pueden navegar por las páginas de productos o escribir lo que buscan en la barra de búsqueda. Este diseño ofrece a los clientes una experiencia de comercio electrónico estándar:

En la mayoría de los casos, este diseño web básico funciona bien porque permite a los compradores buscar productos mientras ven sus detalles. Sin embargo, este diseño no es ideal para todas las tiendas de comercio electrónico. En pocas palabras, muchas páginas de la tienda de WooCommerce pueden ser demasiado complicadas para las necesidades de su tienda.
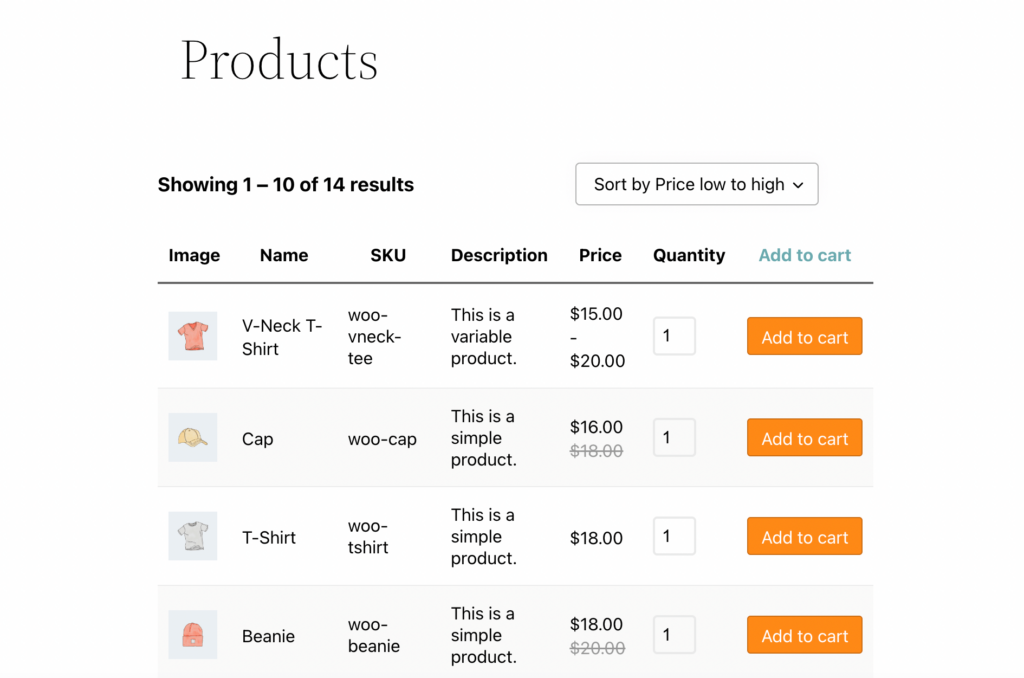
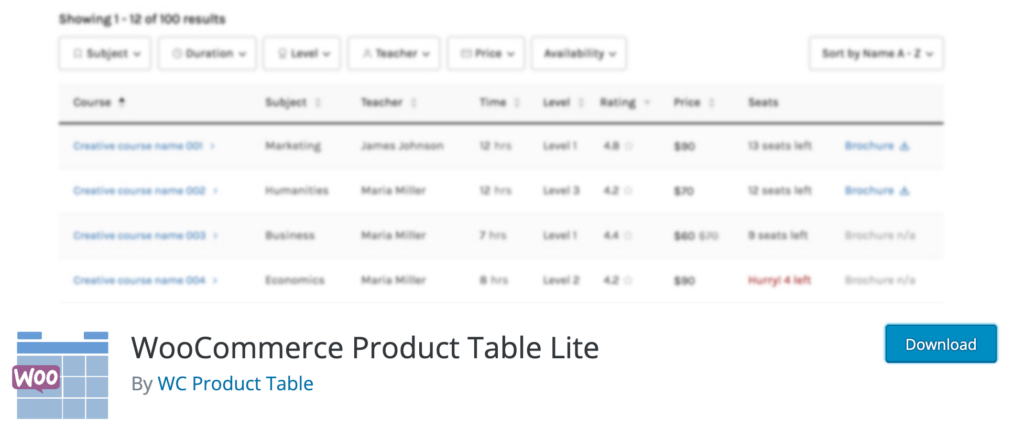
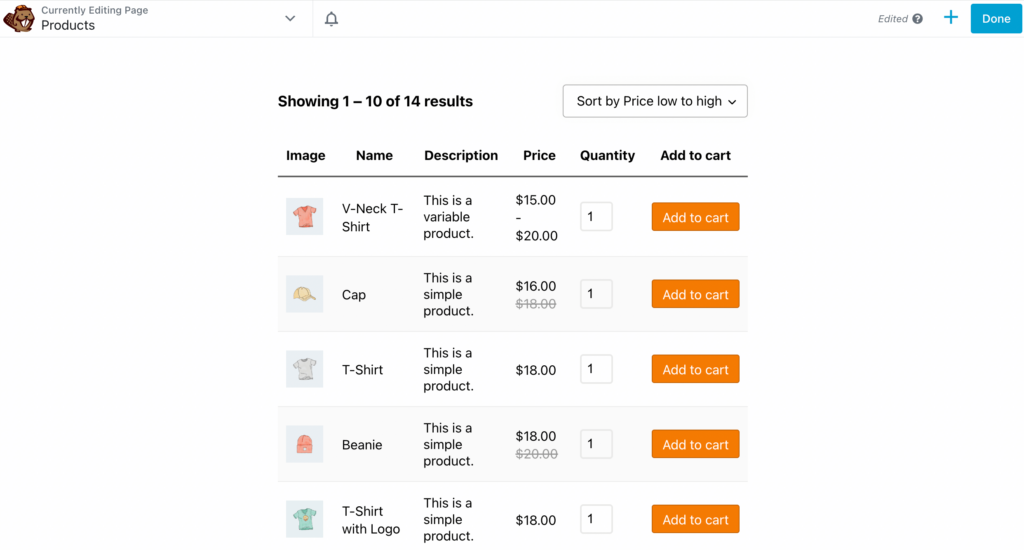
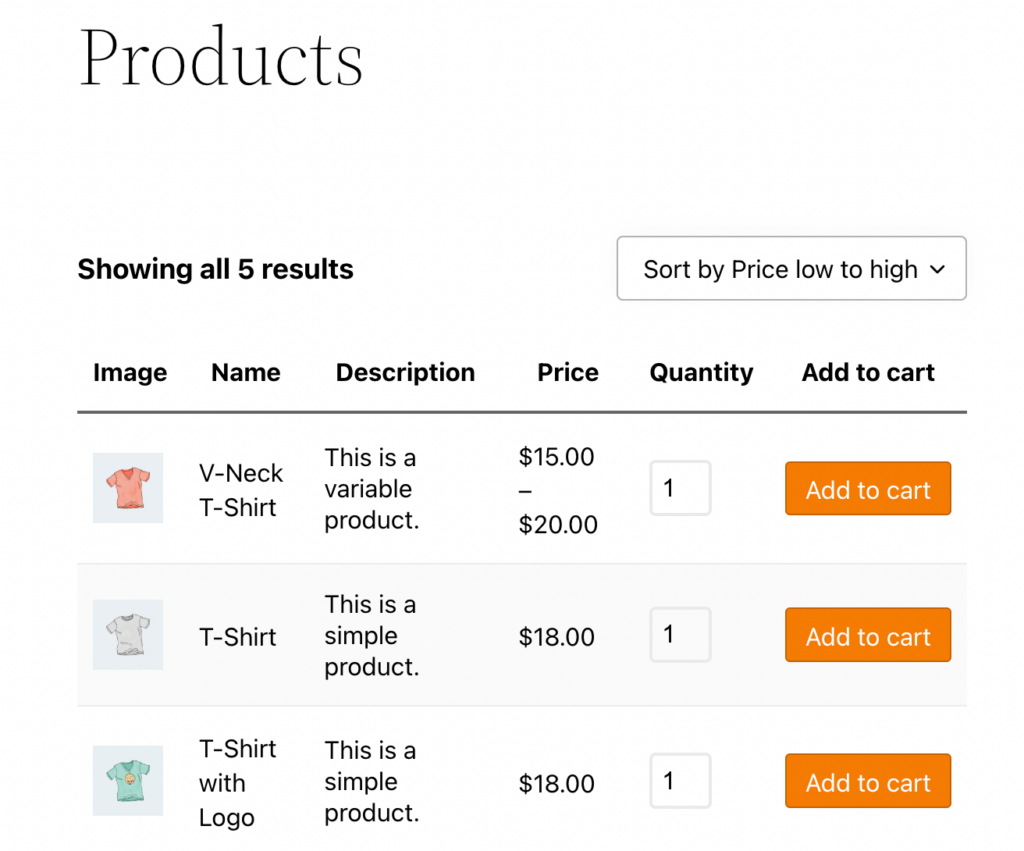
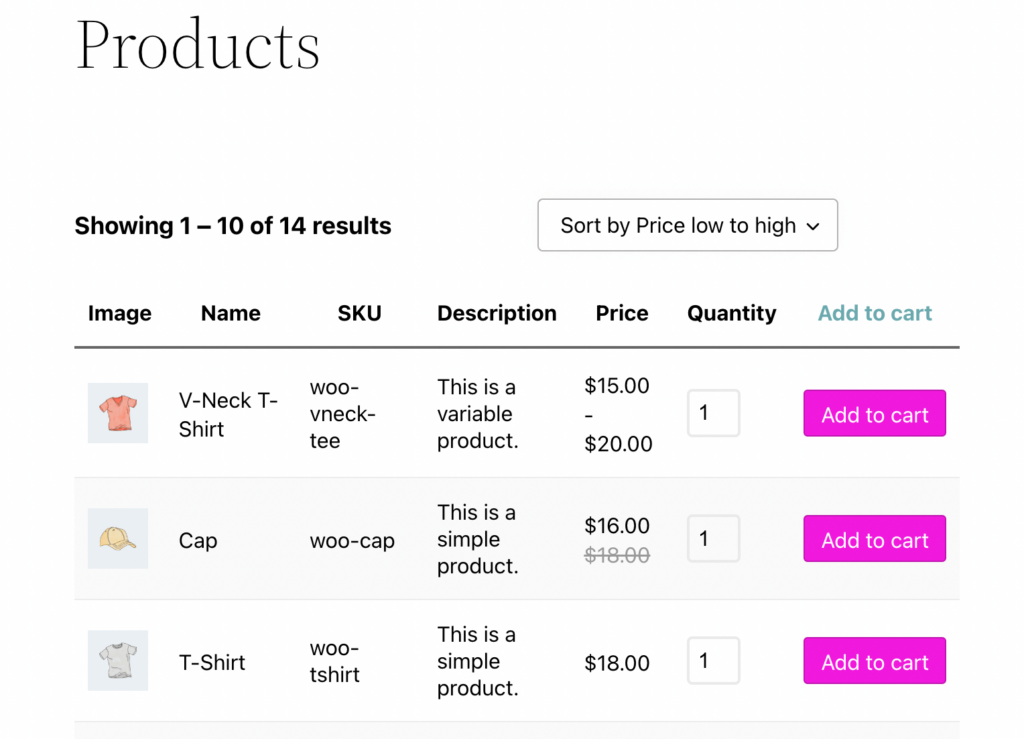
Ahí es cuando los formularios de pedido pueden ser útiles. Este formato simplificado condensa todos sus productos en una sola página. Los artículos se presentan en una tabla, donde cada producto tiene su propia fila:

Los formularios de pedido ofrecen muchos beneficios. Por ejemplo, permiten que sus clientes seleccionen más fácilmente la cantidad de productos que desean agregar a su carrito, lo que puede acelerar el proceso de pago.
Pueden ser especialmente atractivos para los compradores mayoristas y al por mayor debido a lo fácil que es agregar una gran cantidad de productos a la vez. Como resultado, esto puede mejorar la experiencia del usuario (UX) y aumentar las ventas de su negocio.
Los formularios de pedido pueden no ser para todos. Por ejemplo, ciertas tiendas con un catálogo de productos limitado no necesariamente necesitan este tipo de exhibición. Si bien una experiencia de compra simplificada puede beneficiar a ciertas pequeñas empresas, podría correr el riesgo de decepcionar a los compradores si no tiene suficientes productos para exhibir.
Cómo crear un formulario de pedido de WooCommerce (en 5 pasos)
Ahora que conoce la diferencia entre el escaparate estándar de WooCommerce y un formulario de pedido, echemos un vistazo a cómo puede usar uno para su sitio de comercio electrónico de WordPress. Tenga en cuenta que necesitará una tienda WooCommerce activa y el generador de páginas Beaver Builder para este tutorial.
Paso 1: Instale WooCommerce Product Table Lite
Para este tutorial, usaremos WooCommerce Product Table Lite. Este es un complemento poderoso y altamente calificado para crear tablas de productos simples pero profesionales:

Para obtener la herramienta, navegue a su panel de WordPress. Vaya a Complementos > Agregar nuevo y busque el complemento usando la herramienta de búsqueda en la esquina superior derecha de su pantalla.
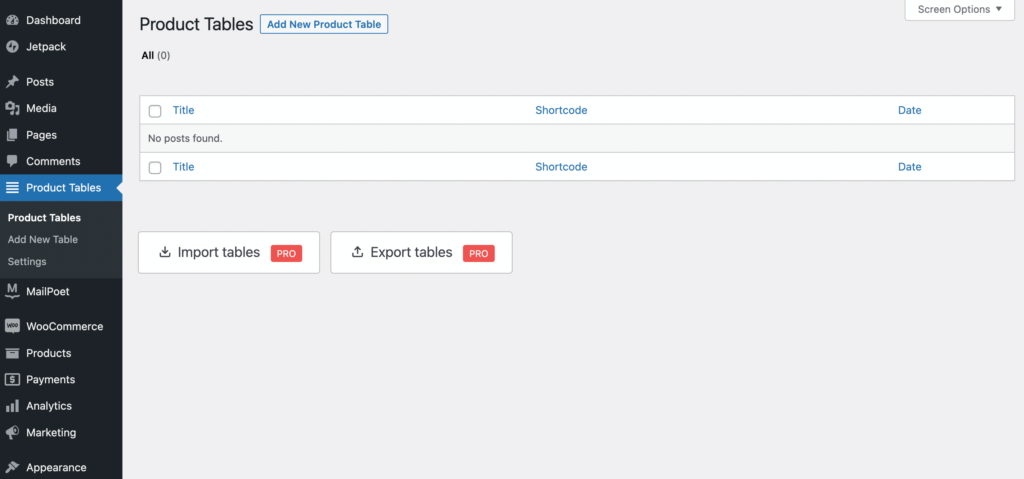
Simplemente instale y active el complemento como lo haría normalmente. Después de instalarlo, debería ver una nueva pestaña para la herramienta en el panel de la izquierda.
Paso 2: crea una tabla para tus productos
Ahora está listo para crear una tabla para sus productos. Para comenzar, vaya a Tablas de productos > Agregar nueva tabla de productos :

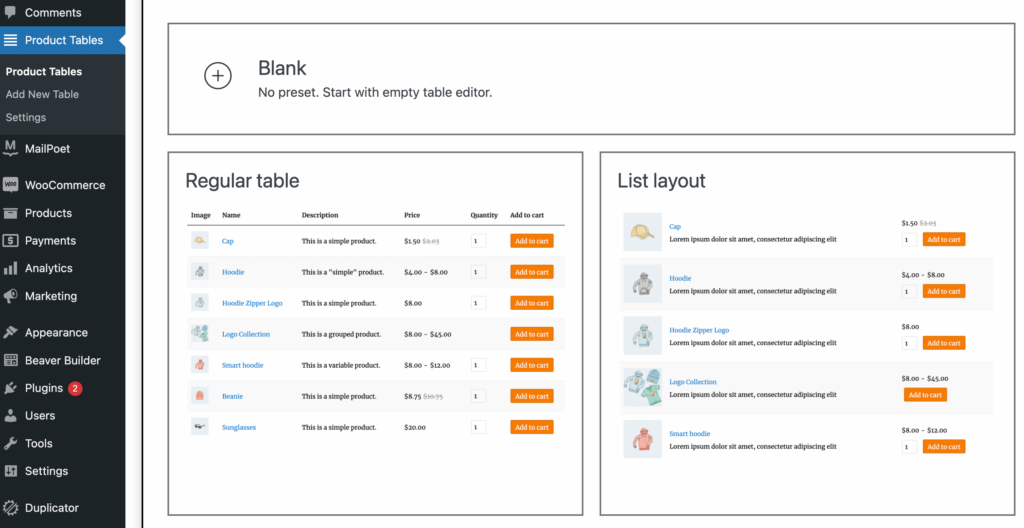
En la siguiente pantalla, debería ver dos ajustes preestablecidos disponibles, que son Tabla regular y Diseño de lista . Puede seleccionar el que le gustaría comenzar o elegir un editor de tablas vacío usando la opción En blanco :

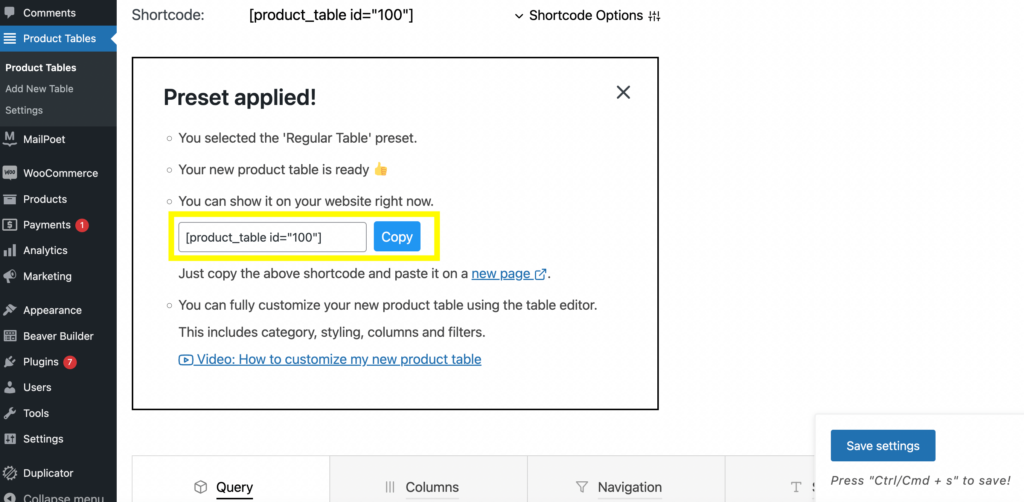
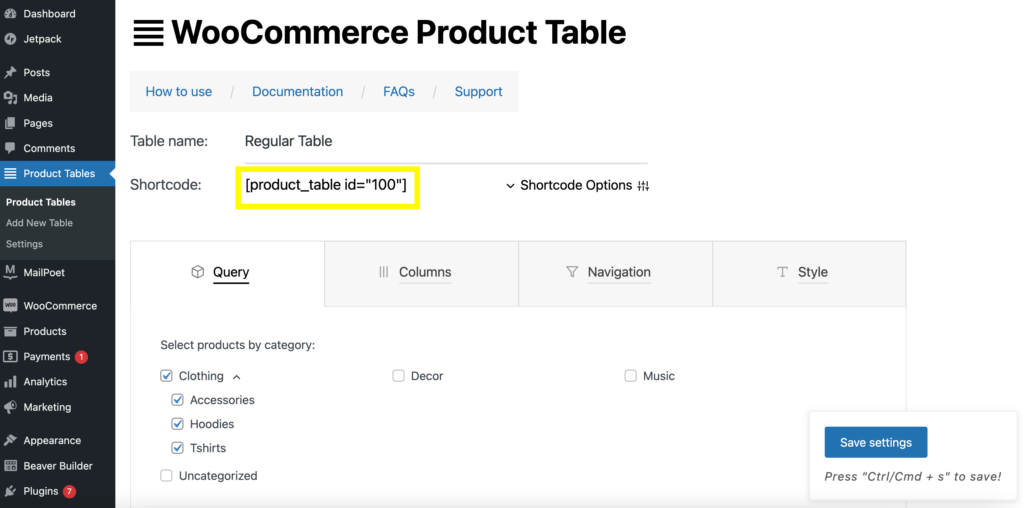
Para nuestro ejemplo, vamos a seleccionar una tabla Regular . Esto lo llevará a la página Tabla de productos. Usará el shortcode [product_table id=”100″] más adelante:

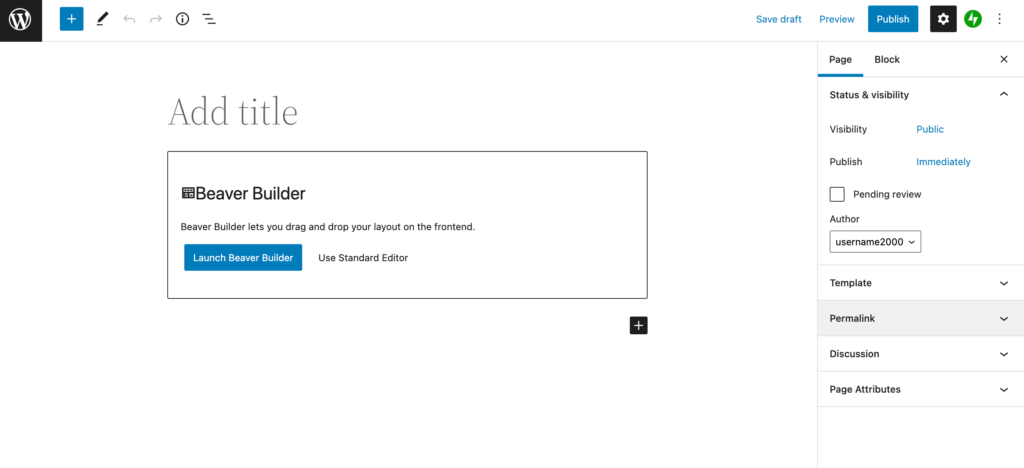
A continuación, puede hacer clic en la nueva página justo debajo del campo de código abreviado. Esto lo llevará automáticamente al editor de bloques, pero continúe y seleccione Iniciar Beaver Builder aquí:

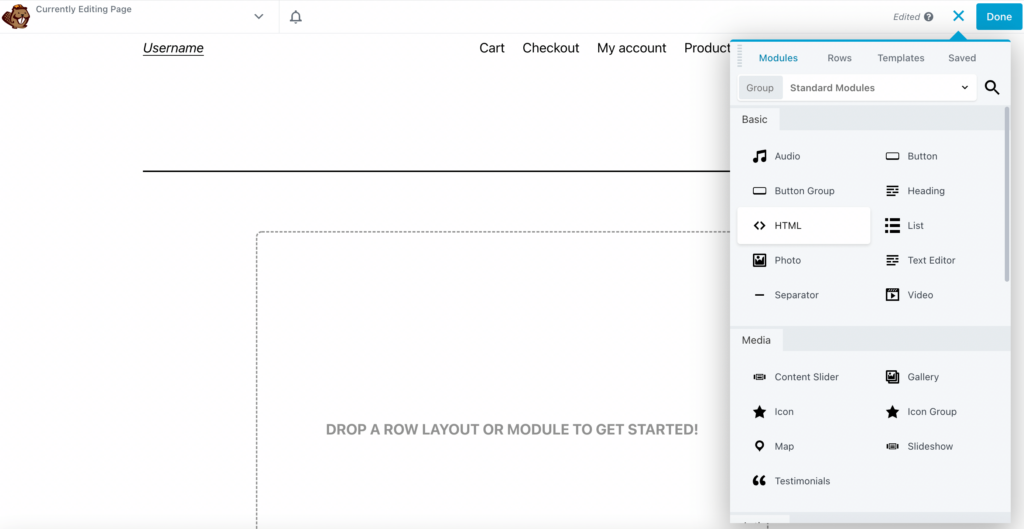
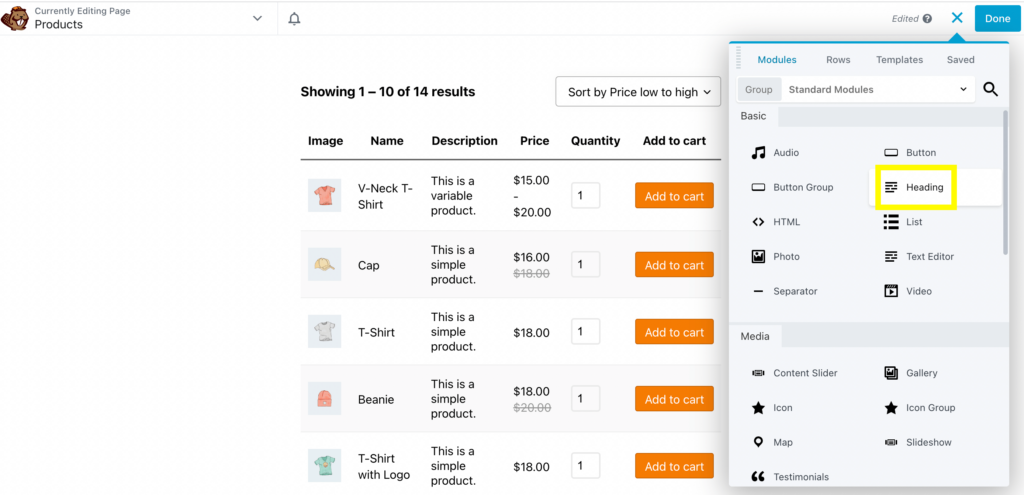
Ahora, haga clic en el signo más azul en la parte superior derecha para revelar el menú desplegable. En Módulos , elija el módulo HTML :

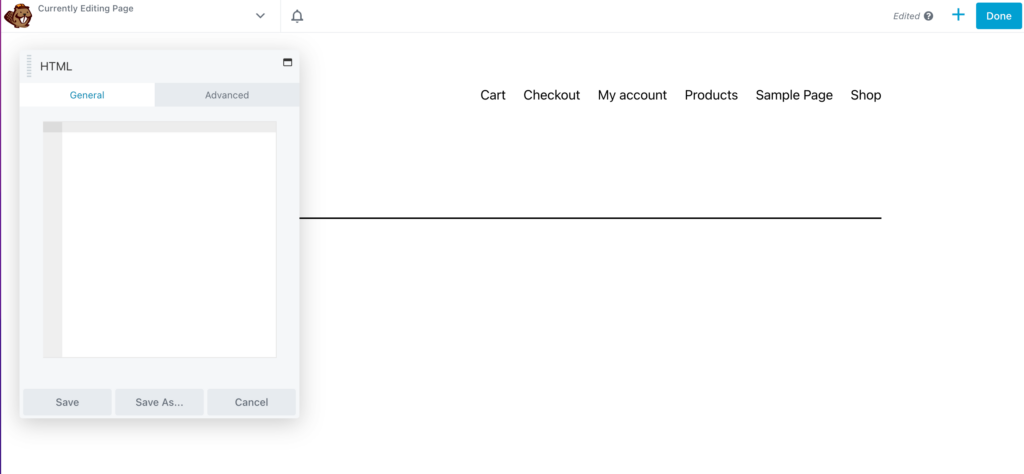
Arrástrelo a la página y verá un campo en blanco:

Ahora es el momento de agregar el shortcode. Vuelva a su tablero y copie la identificación de la tabla de productos de shortcode:

Péguelo en su módulo HTML y haga clic en Guardar . Esto revelará su tabla de productos:

También puede agregar un encabezado a esta página haciendo clic en el módulo de encabezados y arrastrándolo a la página, arriba de su formulario de pedido:

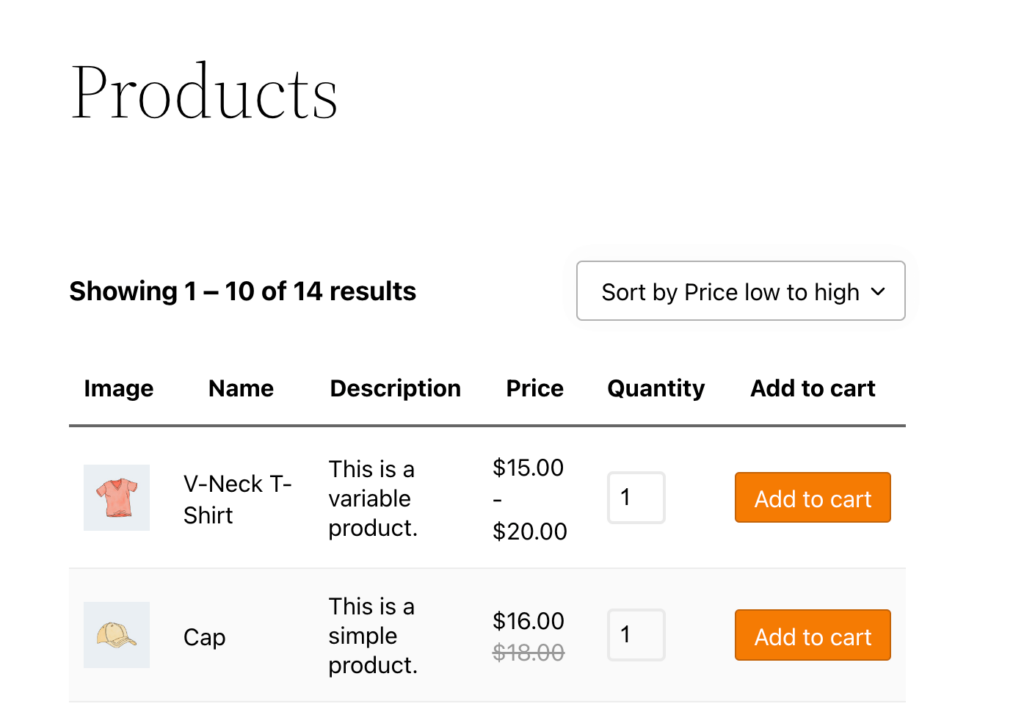
Luego escriba el nombre de su tabla:

Puedes modificar el nombre de tu mesa en función de tus productos.
Paso 3: Modifique los productos en su tabla de consulta
Si desea utilizar un diseño de formulario de pedido, es probable que tenga muchos productos para organizar. Es por eso que nuestro próximo paso es modificar su tabla de consulta. Esto le permitirá elegir qué productos se muestran en su formulario.
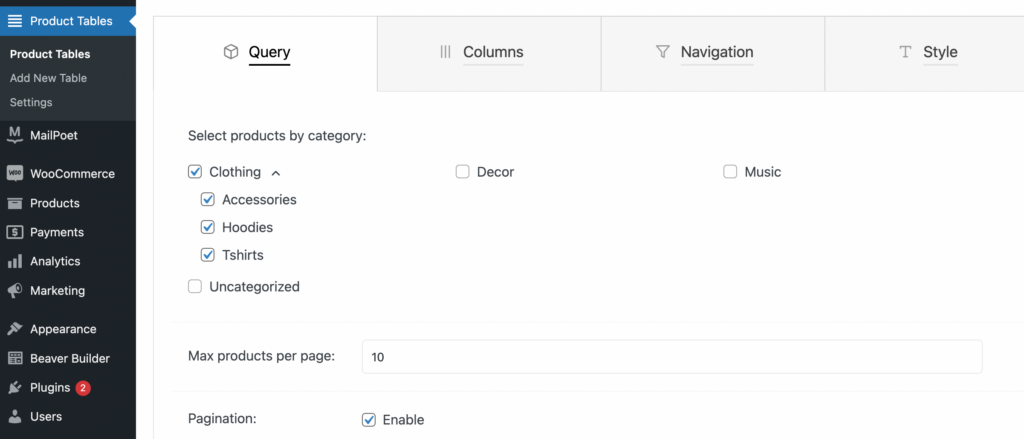
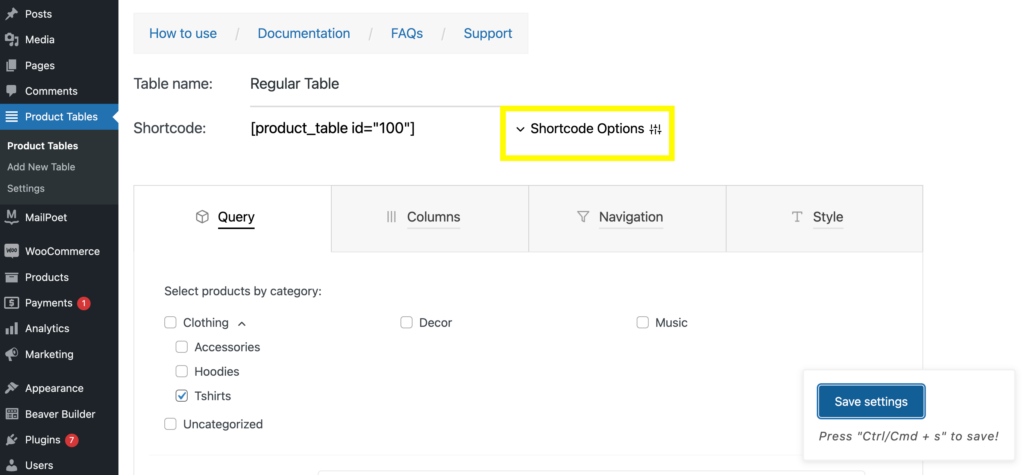
Para hacer esto, deberá volver al tablero de Tablas de productos y hacer clic en la pestaña Consulta . Luego, seleccione una categoría de producto.
Para nuestro formulario de pedido de práctica, usaremos la categoría Ropa . Puede modificar aún más qué productos desea mostrar por subcategoría:

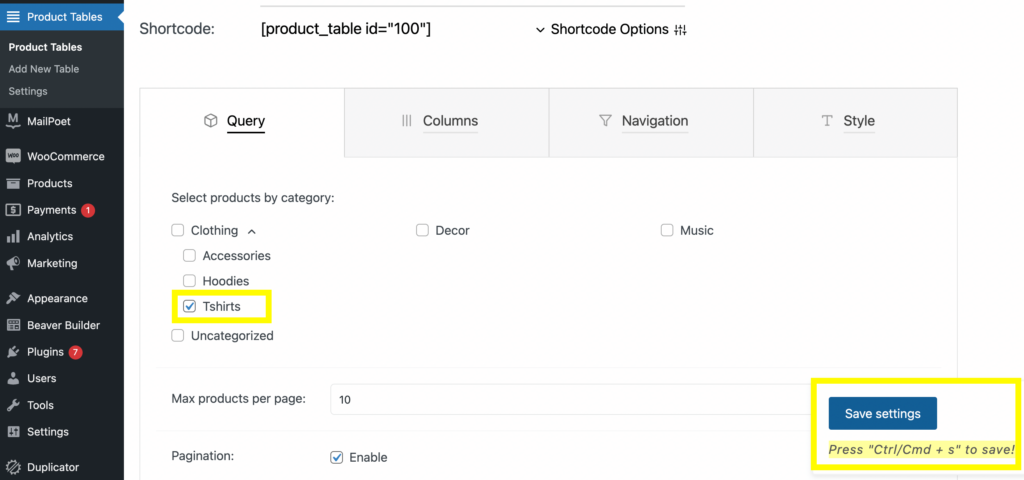
Cuando esté satisfecho con sus selecciones, haga clic en Guardar configuración y actualice su página de vista previa desde antes. Intentemos esto con la categoría Camisetas :

Seleccione Camisetas , luego haga clic en Guardar configuración y actualice su página de vista previa. Debería ver solo los productos que seleccionó:


Tenga en cuenta que no es necesario crear una nueva tabla de productos cada vez que desee mostrar una determinada categoría. El complemento le proporciona varias opciones de shortcode.
Si desea usar otro, simplemente navegue a la pestaña Opciones de código abreviado y cambie la opción:

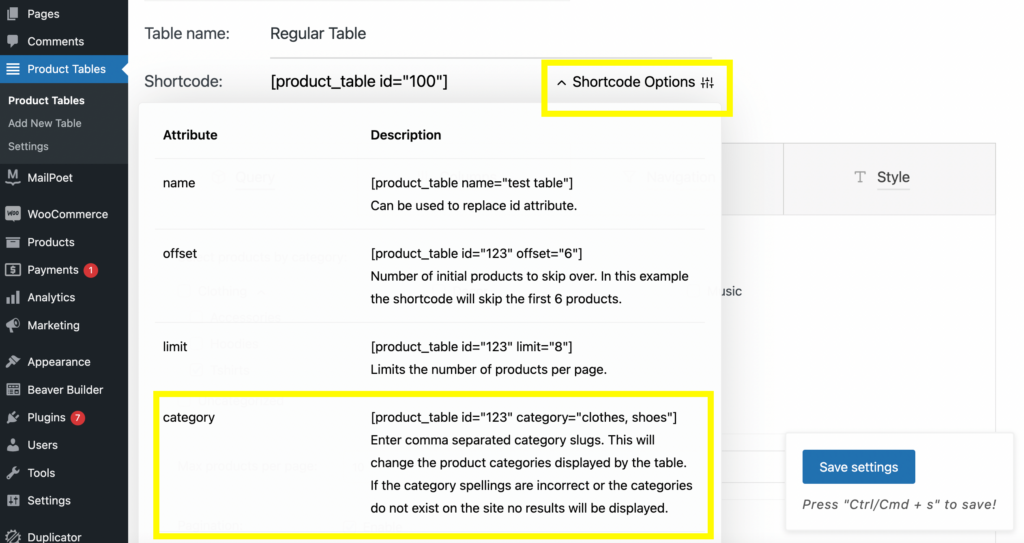
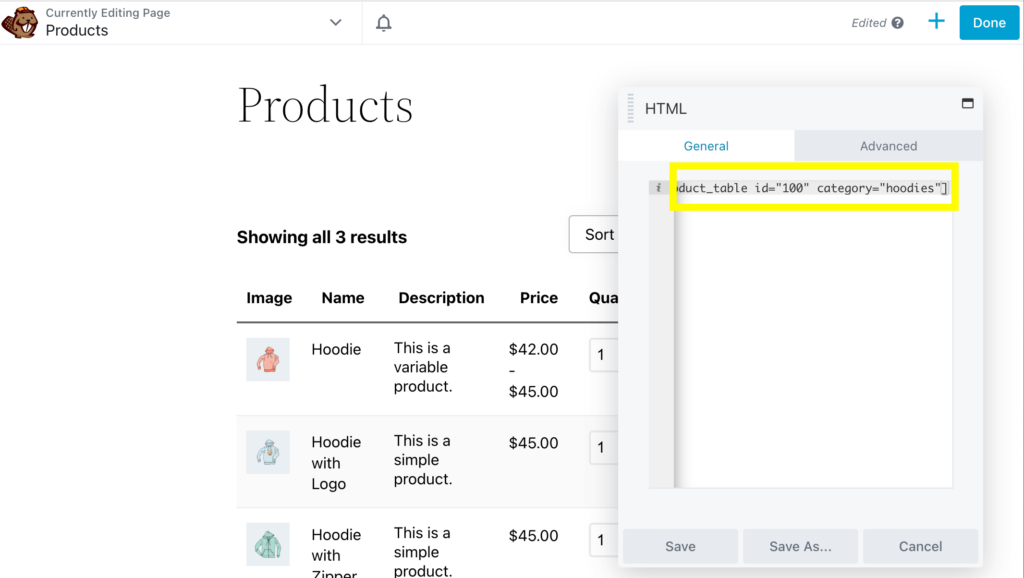
Por ejemplo, si desea mostrar una categoría en su tabla de productos, copie el código abreviado de la categoría :

Péguelo en el módulo HTML, luego ingrese los nombres de categoría en el código abreviado. Aquí usamos "sudaderas con capucha" como ejemplo:

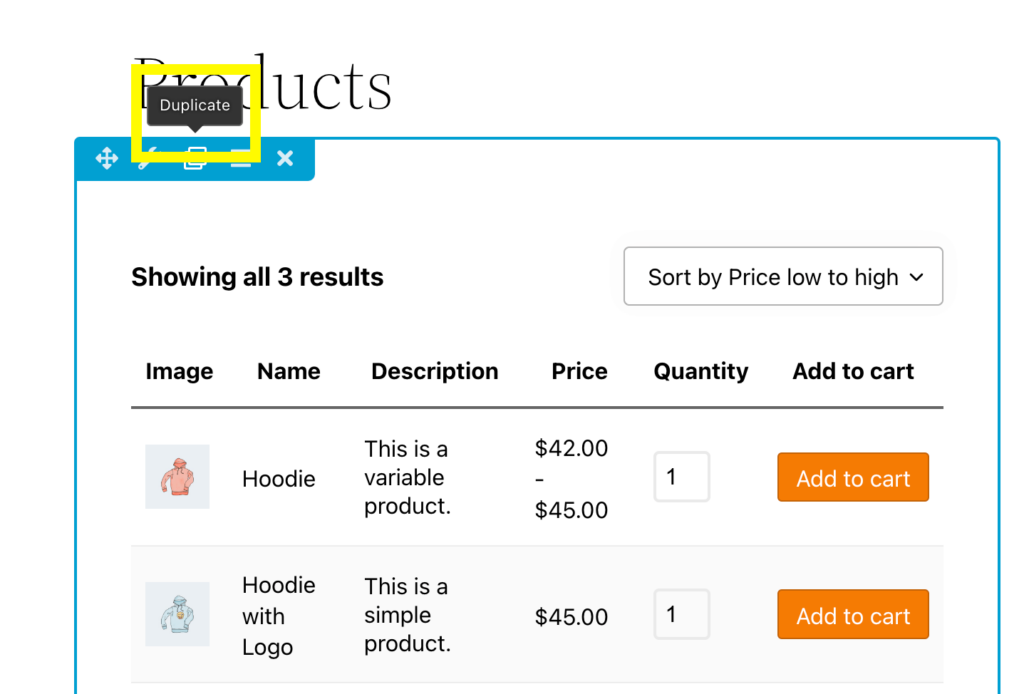
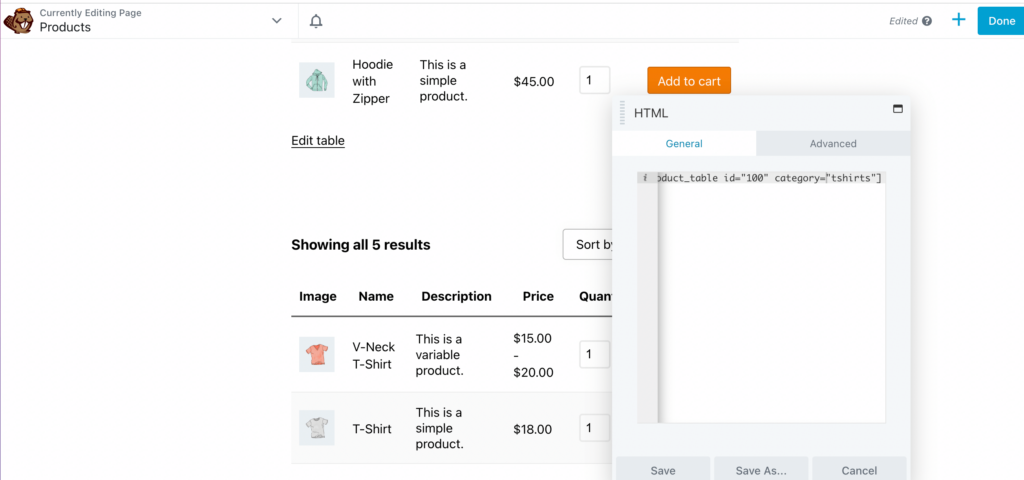
También puede agregar varias tablas en la misma página duplicando el bloque de shortcode y escribiendo en diferentes categorías:

Aquí, hemos agregado un segundo formulario de pedido para "camisetas" :

Puede agregar tantas tablas como desee y agregar un encabezado para cada una.
Paso 4: edite las columnas y filas de su tabla de productos
Además de seleccionar productos específicos, también puede personalizar las columnas y filas de su tabla. Esto es algo para probar en el backend y luego obtener una vista previa en el frontend. Probemos esto agregando una columna de unidad de mantenimiento de existencias (SKU).
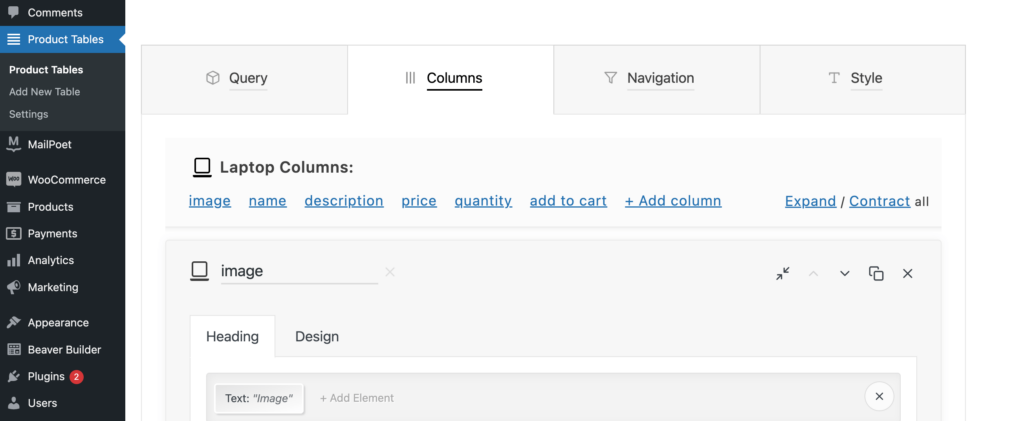
Para comenzar, elimine el código abreviado de categoría en el módulo HTML. Luego, abra la pestaña Columnas en Tablas de productos en su tablero:

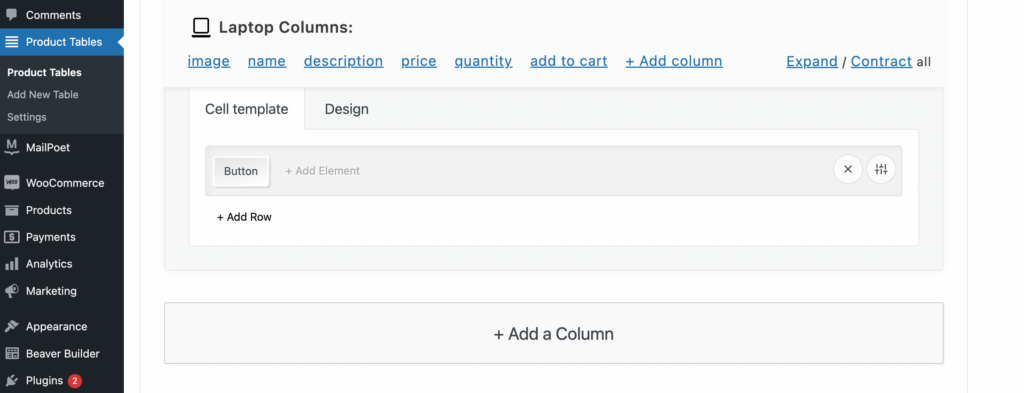
A continuación, desplácese hacia abajo hasta + Agregar una columna y haga clic en él:

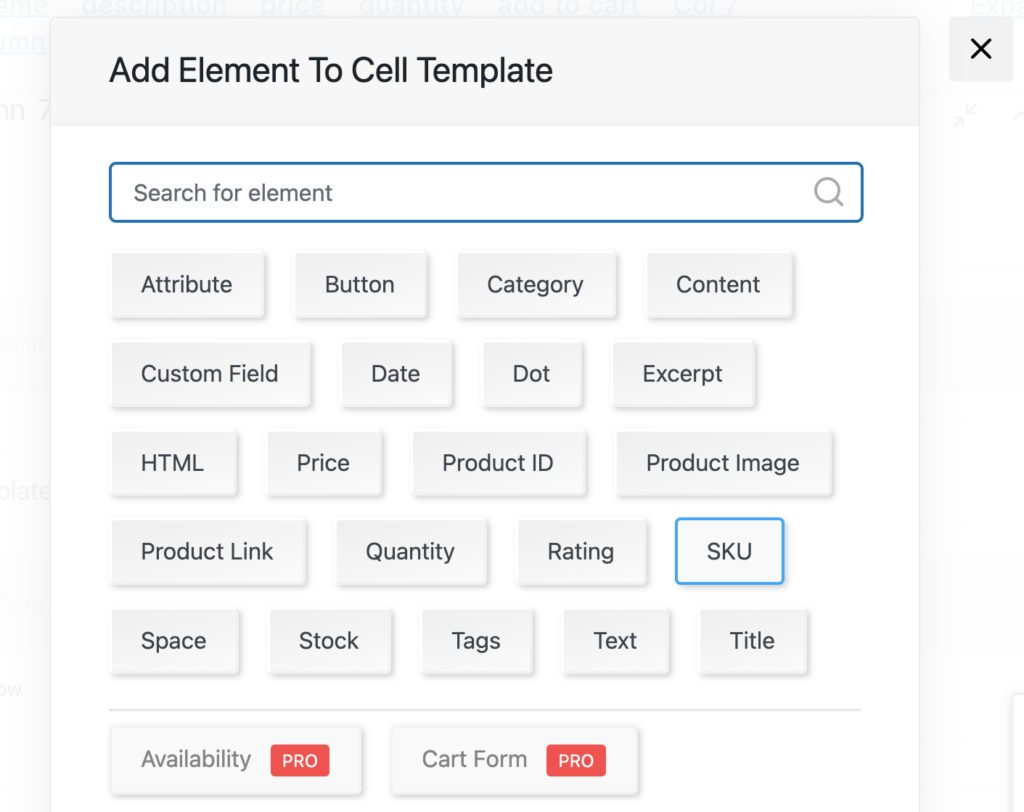
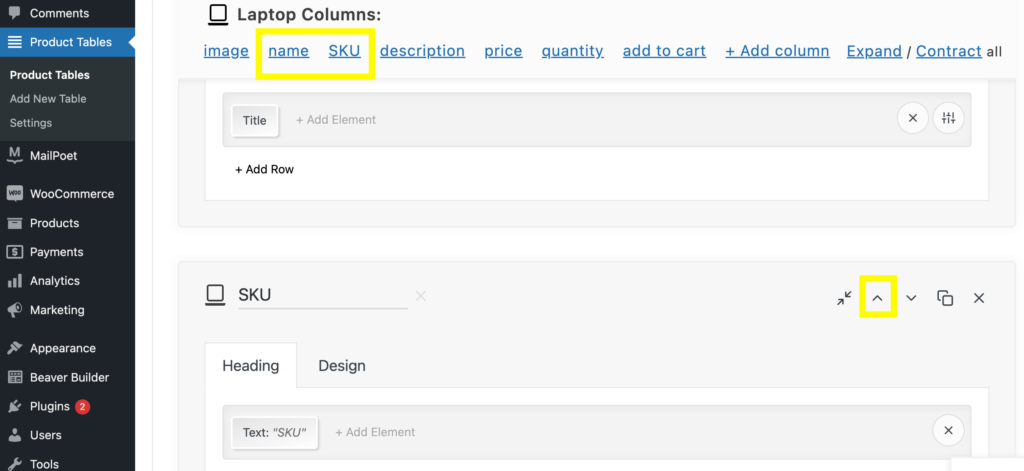
Luego, seleccione Agregar elemento en la pestaña Plantilla de celda . Esto abrirá una ventana con un menú de elementos para elegir. Aquí, haga clic en SKU :

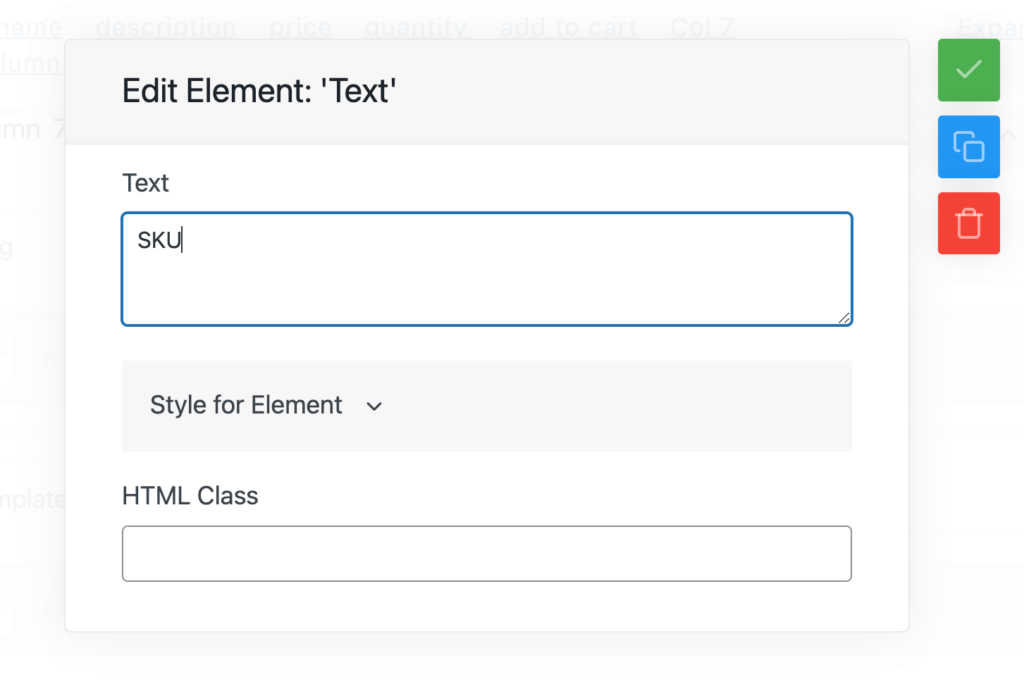
A continuación, haga clic en Agregar elemento en la pestaña Encabezado . Seleccione Texto y escriba SKU :

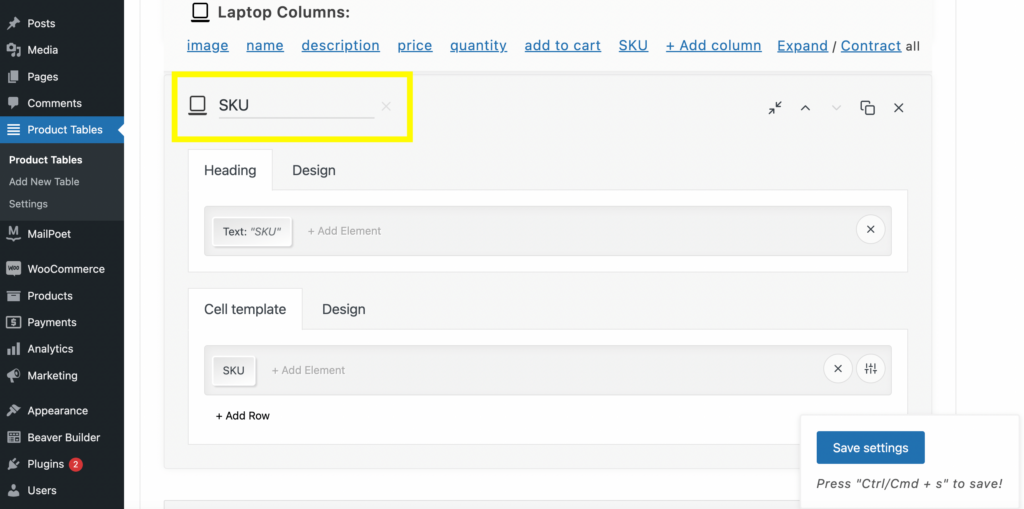
Luego, haga clic fuera de la pestaña y cambie el nombre de la columna SKU :

Para mover esto junto a la columna de nombre en el panel superior, simplemente haga clic en la flecha hacia arriba:

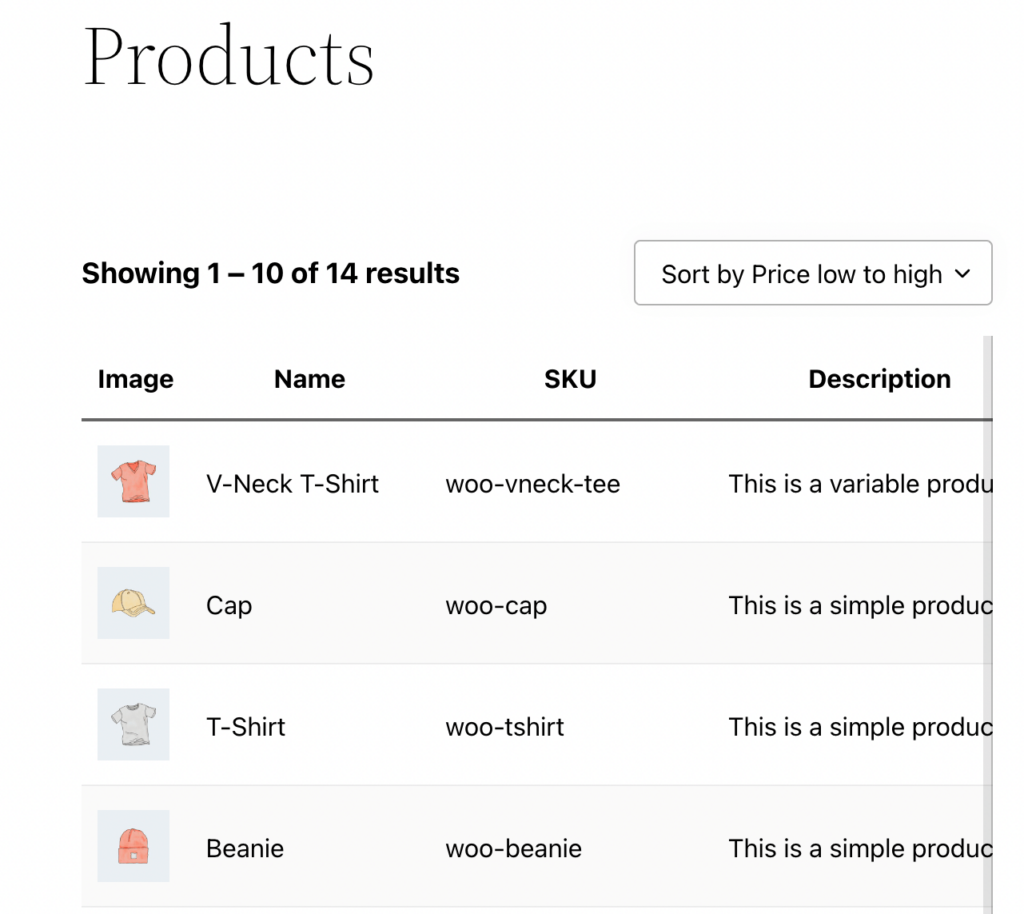
Ahora, puede hacer clic en Guardar configuración y actualizar su página de vista previa. La nueva columna SKU ahora debería estar junto a la columna Nombre :

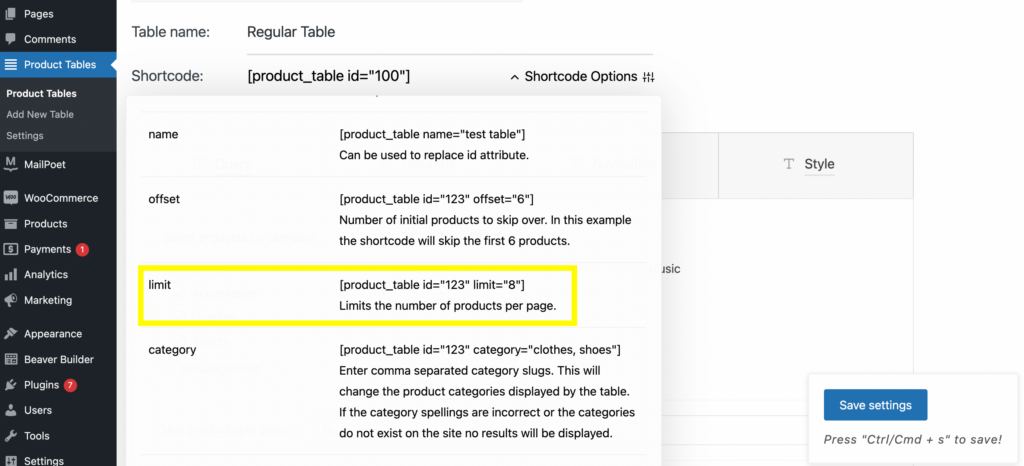
También puede cambiar la cantidad de productos vistos por página usando shortcode. Para hacer esto, regrese a la pestaña Opciones de Shortcode . Encontrarás el código abreviado de límite :

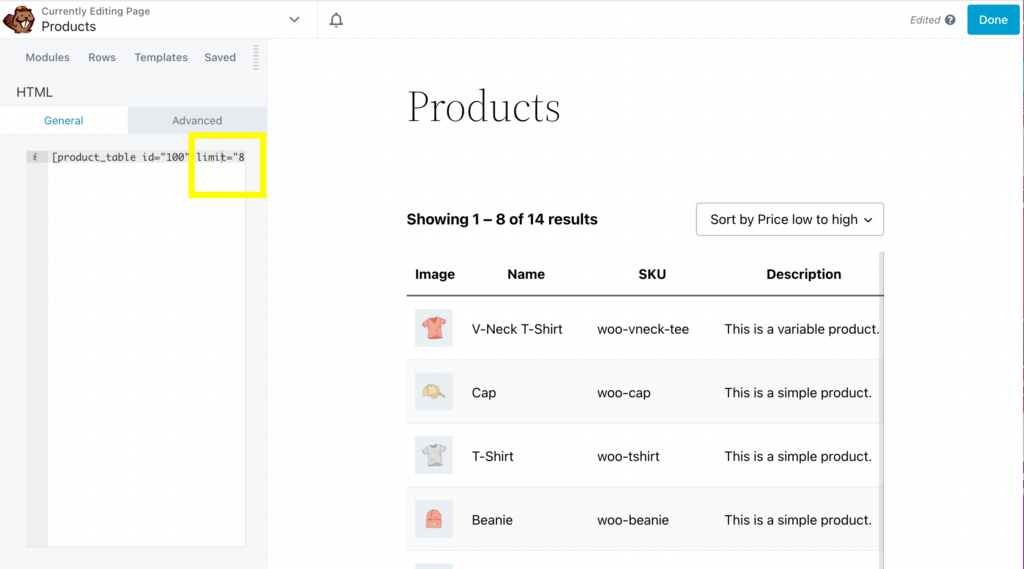
Copie este shortcode y péguelo en el módulo HTML. Introduzca el número de productos que desea que se muestren por página. Elegimos "8" para este ejemplo:

Puede editar muchos otros aspectos de su tabla utilizando la pestaña Opciones de código abreviado, como compensaciones, identificaciones y SKU.
Paso 5: Personalice los detalles y la apariencia del formulario de pedido
Más allá de lo que ya hemos cubierto, puede editar muchos detalles de su formulario de pedido, como el botón Agregar al carrito, los tamaños de las imágenes y más.
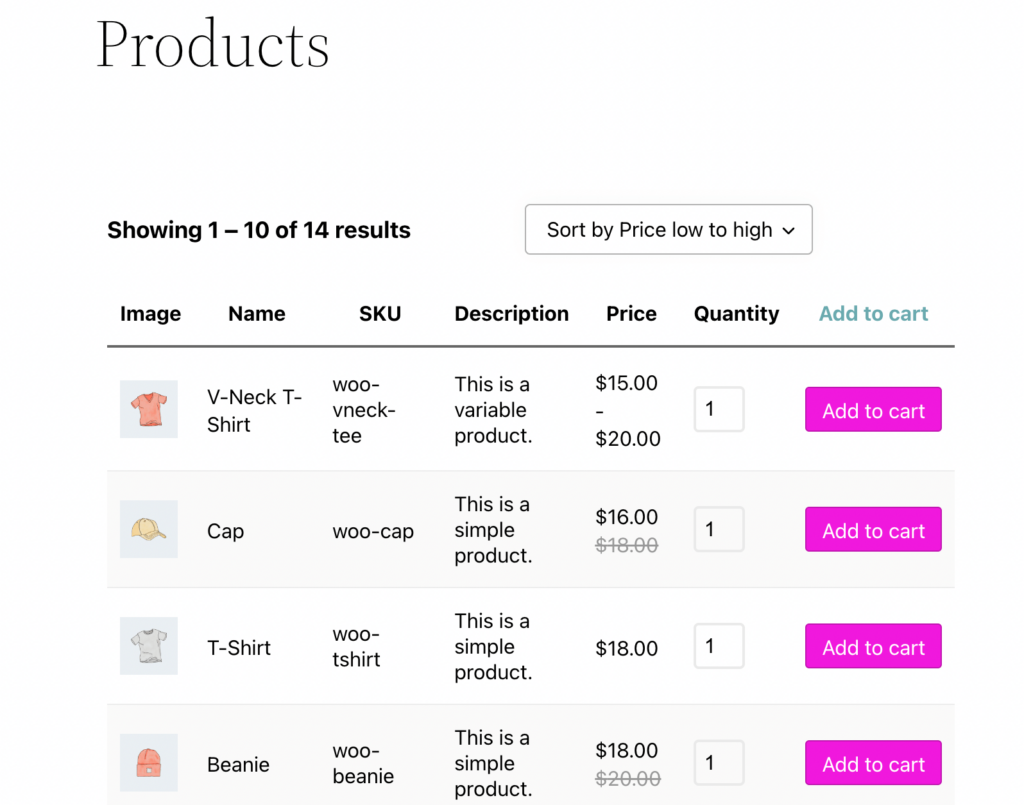
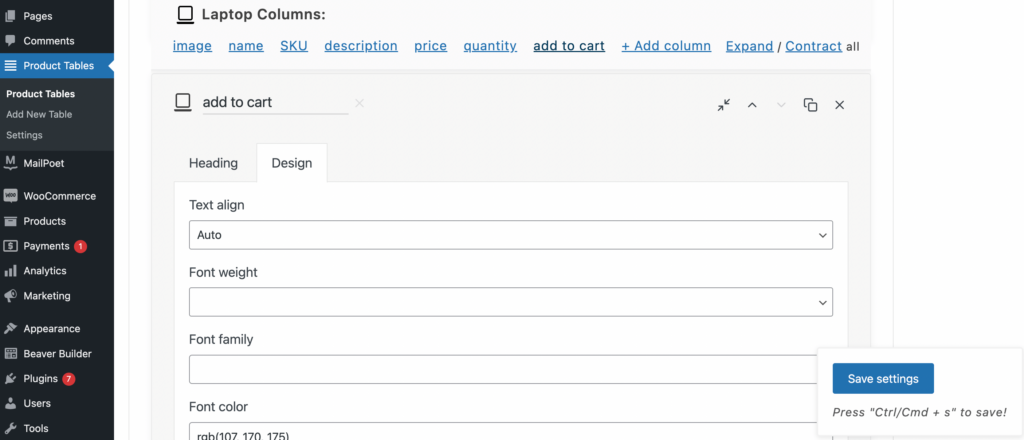
Si desea personalizar aún más su formulario de pedido, vuelva a la pestaña Tabla de productos . Para editar el botón Agregar al carrito, vaya a Columnas > Agregar al carrito :

Luego, haga clic en Diseño. Desde aquí, puede editar el color, el peso y la familia de la fuente y el color de fondo:

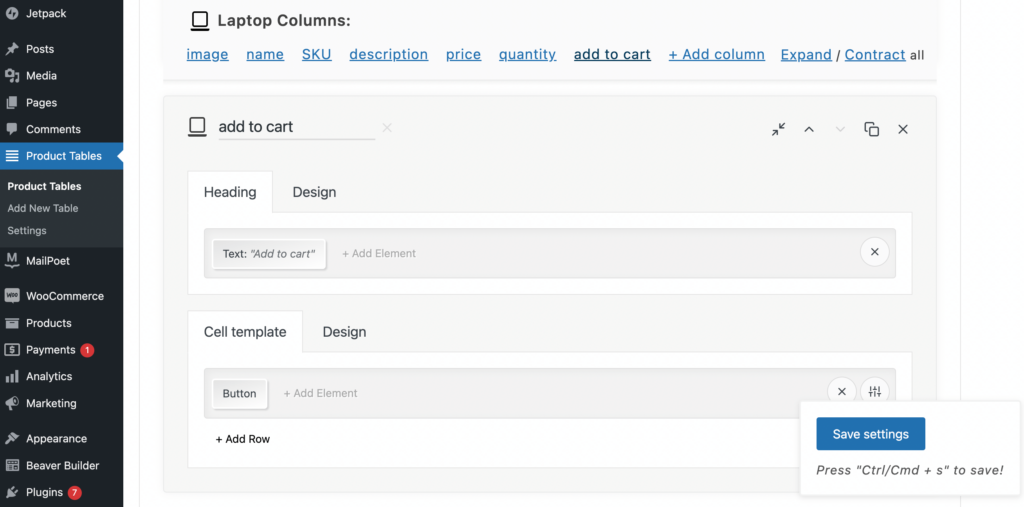
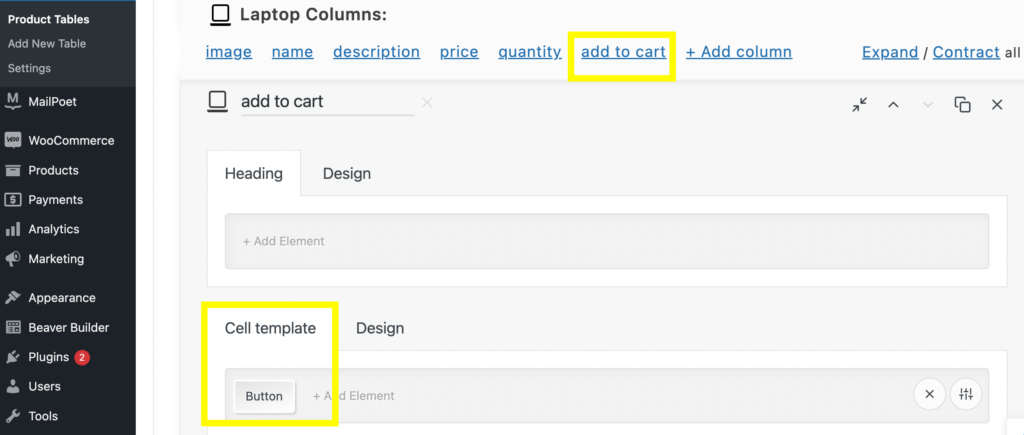
También puede modificar el botón Agregar al carrito seleccionándolo en el menú superior y haciendo clic en Botón en Plantilla de celda :

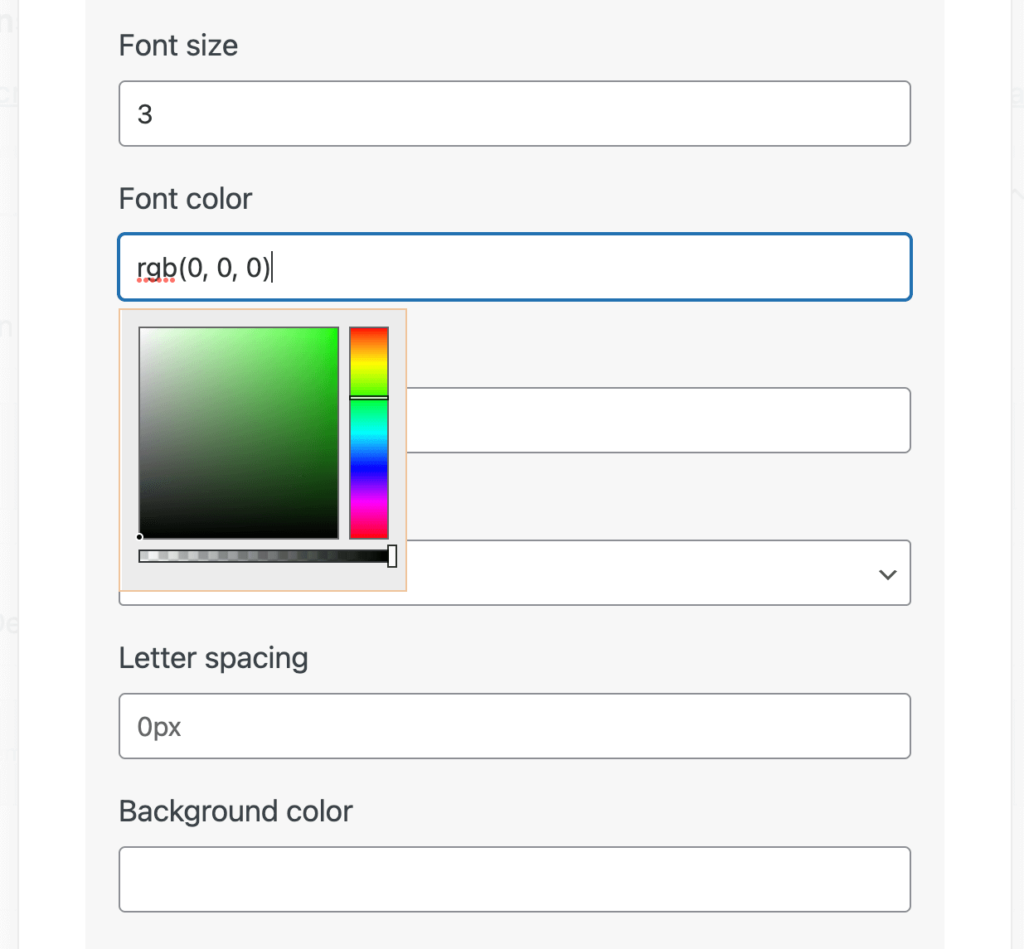
Desde aquí, puede crear acciones de color, etiqueta, "agregar al carrito", así como las selecciones de agotado e insignia del carrito . También puede personalizar el estilo de fuente, el color, el peso, el espaciado entre letras y el ancho del borde:

Una vez que haya realizado los cambios, simplemente haga clic en Guardar configuración y actualice la pestaña de vista previa de su interfaz:

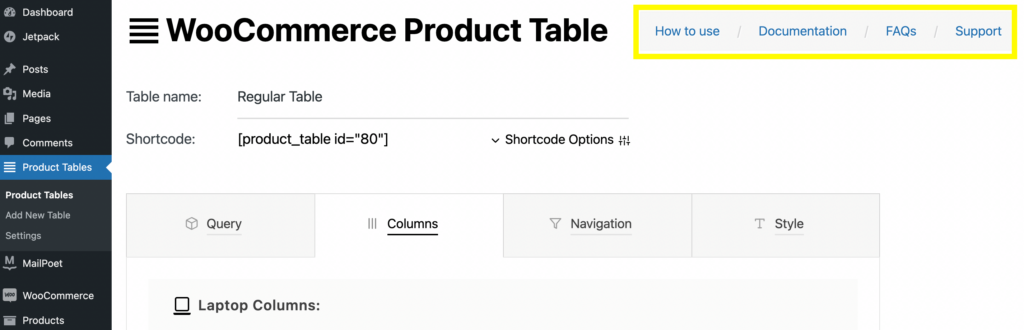
Hay muchas otras formas de editar y personalizar su formulario de pedido. Si desea obtener más orientación sobre cómo aprovechar al máximo el complemento WooCommerce Product Table Lite, puede consultar las páginas Cómo usar , Documentación , Preguntas frecuentes y Soporte en la parte superior de la tabla:

¡Ahí tienes! Ahora debería tener un formulario de pedido completamente funcional para su sitio de WooCommerce.
Conclusión
Los formularios de pedido pueden ayudar a optimizar la experiencia de compra en su tienda WooCommerce. Este formato de visualización puede ser especialmente beneficioso si sus clientes necesitan comprar al por mayor. En última instancia, presentar sus productos en un solo lugar puede generar mayores conversiones para su sitio de comercio electrónico.
En resumen, aquí se explica cómo crear un formulario de pedido de WooCommerce utilizando el generador de páginas Beaver Builder:
- Instale y active el complemento WooCommerce Product Table Lite.
- Cree una tabla para mostrar sus productos.
- Ajuste los productos en su tabla de consulta usando códigos cortos.
- Edite su tabla modificando columnas y filas.
- Personalice los detalles de su formulario de pedido, como botones, tamaños de imagen y colores de fuente.
¿Tiene alguna pregunta sobre cómo crear un formulario de pedido para su tienda WooCommerce? ¡Háganos saber en la sección de comentarios!
