Páginas de WooCommerce con Elementor
Publicado: 2021-11-23WordPress nos hace la vida más fácil con sus increíbles funciones para crear su sitio web, especialmente las tiendas web de WooCommerce. No hay nada más fácil que diseñar tus páginas de WooCommerce con Elementor, ya que no tendrás que lidiar con ningún código.
Pero aún puede preguntarse, ¿por qué Elementor? Bueno, eso es porque es la herramienta perfecta para diseñar sitios web de compras en línea en WooCommerce que incluso una persona sin conocimientos técnicos podría hacer. Elementor lo hace posible al llevarlo a través de una experiencia abrumadora de creación de sitios.
Entonces, ¿estás listo para diseñar páginas de WooCommerce con Elementor? Permítanos guiarlo con pasos precisos sobre la facilidad con la que puede obtener páginas dinámicas de WooCommerce utilizando el generador de páginas de Elementor.
¡Empecemos!
¿Elementor es compatible con WooCommerce? ¿Por qué ir con eso?
Para un sitio web exitoso de WooCommerce, el diseño web es muy importante. Requiere una interfaz de sitio bastante atractiva y características ordenadas para captar la atención de sus clientes en su negocio.
WordPress ya es una plataforma increíble donde puedes diseñar sitios web fácilmente. Pero Elementor hace que sea aún más fácil crear magníficos sitios web en cuestión de minutos. El complemento es muy poderoso y viene equipado con widgets que ayudan a agregar características y funcionalidades a su sitio web.
Pero, ¿Elementor es compatible con WordPress? Sí lo es. De hecho, Elementor es altamente compatible con WordPress y todo lo que contiene. Diseñar páginas de WooCommerce con Elementor es fácil, flexible y pan comido incluso para un principiante.
El hecho de que cualquier persona, independientemente de sus conocimientos de codificación, pueda diseñar sitios web con Elementor, es la mejor herramienta disponible para su uso. No sorprende que más de 5 millones de personas usen Elementor para crear sus propios sitios web en la actualidad.
Entonces, ¿listo para el espectáculo principal? Permítame guiarlo sobre la forma correcta de crear y personalizar sus páginas de WooCommerce con Elementor a continuación.
Crear páginas de WooCommerce con Elementor

Como decíamos, hacer tus páginas de WooCommerce con Elementor no es una tarea difícil. Todo se hace fácil con WordPress y también lo es todo el procedimiento de esta tarea. Entonces, así es como lo hicimos:
Primero, debe hacer preparativos, como instalar los complementos necesarios para WordPress.
- Tu sitio web de WordPress
- Elementor Page Builder (gratis y Pro)
- WooCommerce (gratis)
- Paquete de elementos Lite (gratis)
Una vez que haya terminado con la configuración inicial, como la compra de dominio y alojamiento, la configuración de WordPress en su sitio web, la instalación de los complementos Elementor, WooCommerce, Element Pack Lite, etc. Puede llevar un tiempo configurar todo lo necesario para ejecutar su sitio web.
Especialmente, configurar WooCommerce requiere un par de minutos y debe completar todo tipo de información, incluida la información de pagos, envío, contactos personales, etc.
Una vez que haya regresado al tablero, la configuración estará lista y estará listo para crear páginas de WooCommerce con Elementor.
Tenga en cuenta que Elementor y WooCommerce tienen una buena cantidad de widgets para agregar las funcionalidades de WooCommerce a su sitio web. Pero aún así, estos no son suficientes para sumergirse completamente en las funciones propias de WooCommerce o el diseño web.
Es por eso que necesitamos un complemento de ayuda como Element Pack Lite para enriquecer el sitio web tanto por diseño como por características. Ahora, avancemos con la fase de diseño.
Personaliza páginas de WooCommerce con Elementor fácilmente
Como el generador de páginas de Elementor le permite importar plantillas listas, es muy fácil trabajar con plantillas, luego simplemente llámelas dentro de las páginas y comience a personalizarlas. Además, Elementor ya tiene más de 10 widgets simples para WooCommerce para crear una base para la página de su tienda.
Pero una vez que obtenga todos los complementos necesarios, incluido Element Pack Pro, obtendrá widgets más que suficientes para cubrir todo el terreno de su sitio web WooCommerce. Por lo tanto, no hay lugar para sentirse reprimido al diseñar sus páginas web.
Pero antes de eso, asegúrese de que los complementos estén actualizados a menos que no funcionen como deberían.
Paso 1: creemos una plantilla de página de WooCommerce
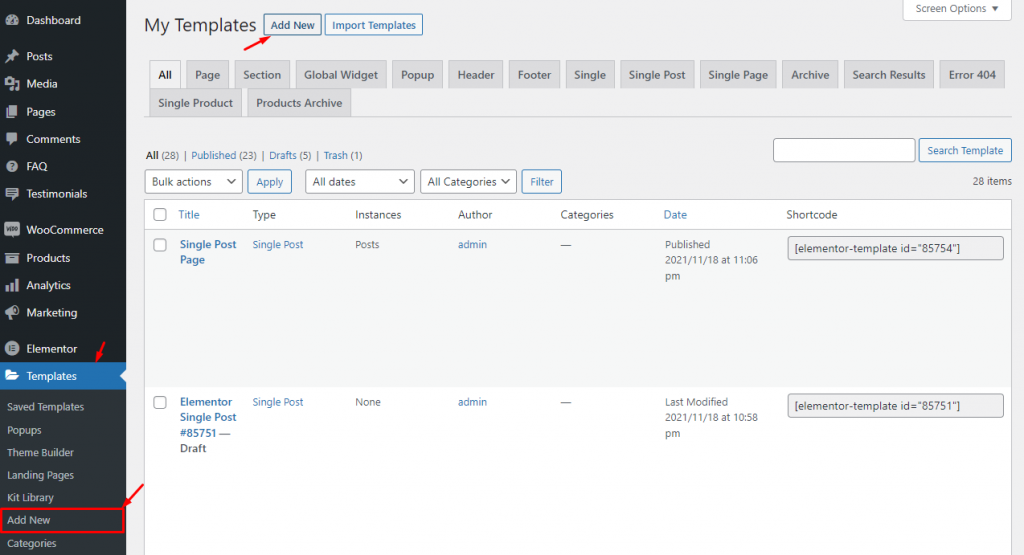
Para empezar, vaya a la sección de creación de plantillas de su sitio web de WordPress. Simplemente vaya Panel de control> Plantillas> Agregar nuevo

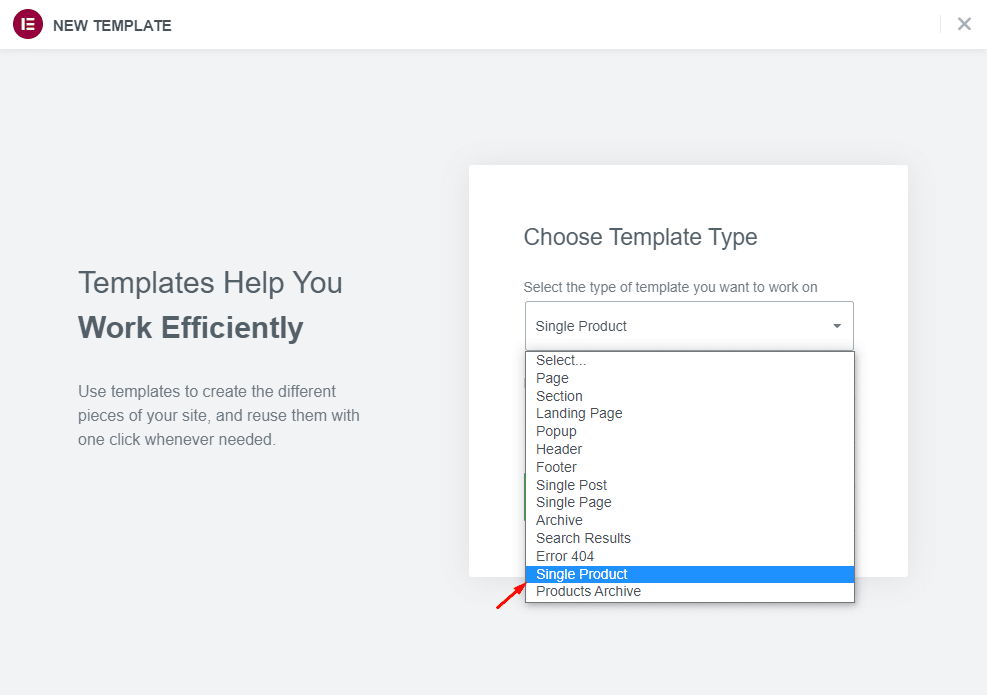
Al tocar el botón "Agregar nuevo", se mostrará una ventana emergente donde debe crear la plantilla. Hay varias opciones disponibles aquí y debe elegir la que dice "Producto único". Como vamos a crear una página de WooCommerce para productos, esta es la configuración que buscamos.
Además, asegúrese de tener instalado Elementor Pro. De lo contrario, estas opciones no serán visibles.

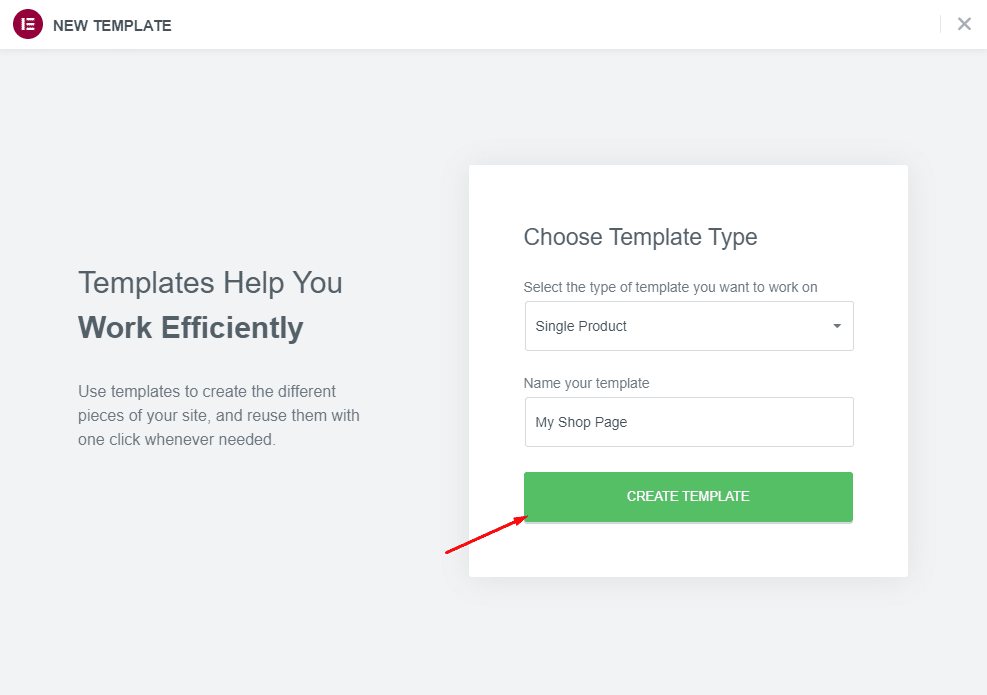
Simplemente agregue un nombre de plantilla al lado para identificar fácilmente la plantilla para uso futuro.

Luego presione el botón "Crear plantilla" y comience a colocar elementos en la página para crear sus próximas páginas de WooCommerce con Elementor.
Paso 2: Inserción de plantillas de página
Ahora que está listo para crear su plantilla de página de WooCommerce, hay dos formas de hacerlo, hacerlo desde cero o tomar una plantilla lista y personalizarla.
No hay mucha diferencia entre las dos opciones, solo el tiempo requerido para completar la plantilla. Para facilitar el uso, agreguemos primero una plantilla lista.
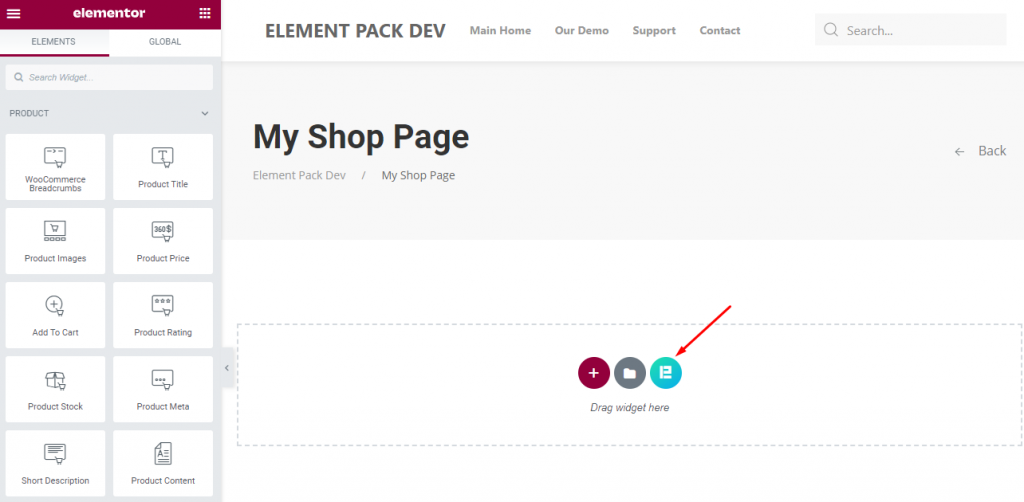
Simplemente haga clic en el icono de la biblioteca de plantillas del paquete de elementos para abrir la biblioteca dentro del editor de páginas.

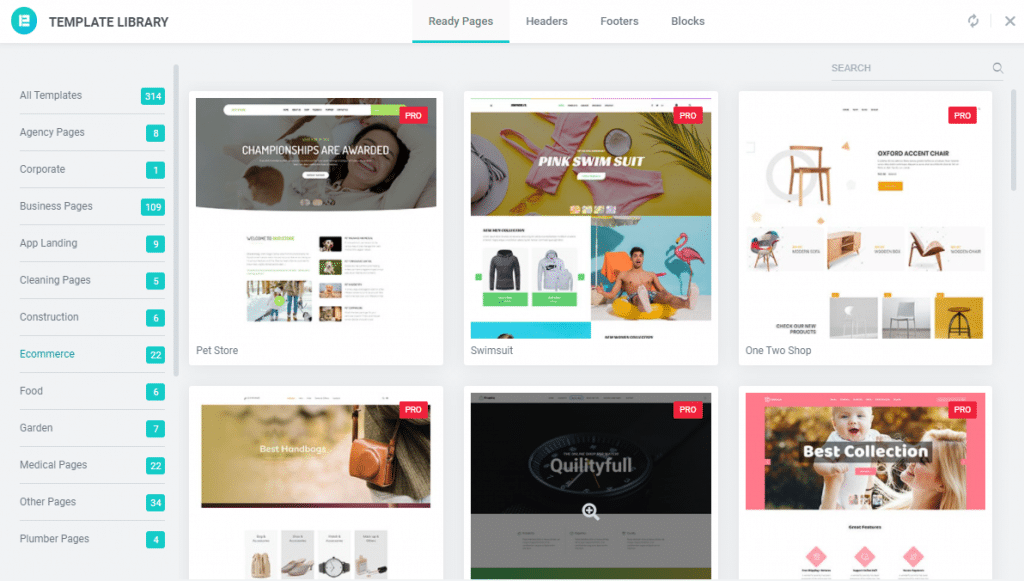
Todo lo que tiene que hacer es navegar por la biblioteca de plantillas y elegir el diseño de página adecuado que vaya con el tema de su tienda. Una vez que encuentre una, simplemente coloque el cursor sobre la plantilla y haga clic en el botón "Insertar".

Tenga en cuenta que también puede usar las plantillas de página de WooCommerce de Elementor Pro. Una vez que personalice una plantilla, tendrá un diseño único que no será similar a la plantilla en sí.

Paso 3: Agregar y personalizar funciones
Es muy importante conocer las funciones que disfrutarán sus clientes antes de comenzar a verter widgets en la página de la plantilla. Siempre puede buscar contenido nuevo o personalizar el diseño actual para obtener más mejoras.
Hay un montón de widgets proporcionados por Elementor que agregarán más sabor a su sitio web de WooCommerce. Con estos widgets, puede diseñar fácilmente su página de WooCommerce por partes y crear un sitio web completo.
Veamos primero los widgets disponibles.
- Titulo del producto
- Descripción
- Añadir al carrito
- Precio del producto
- Imagen
- Clasificación
- Cantidad de producto
- Meta
- Migas de pan
- Productos relacionados
- Productos en stock y fuera de stock
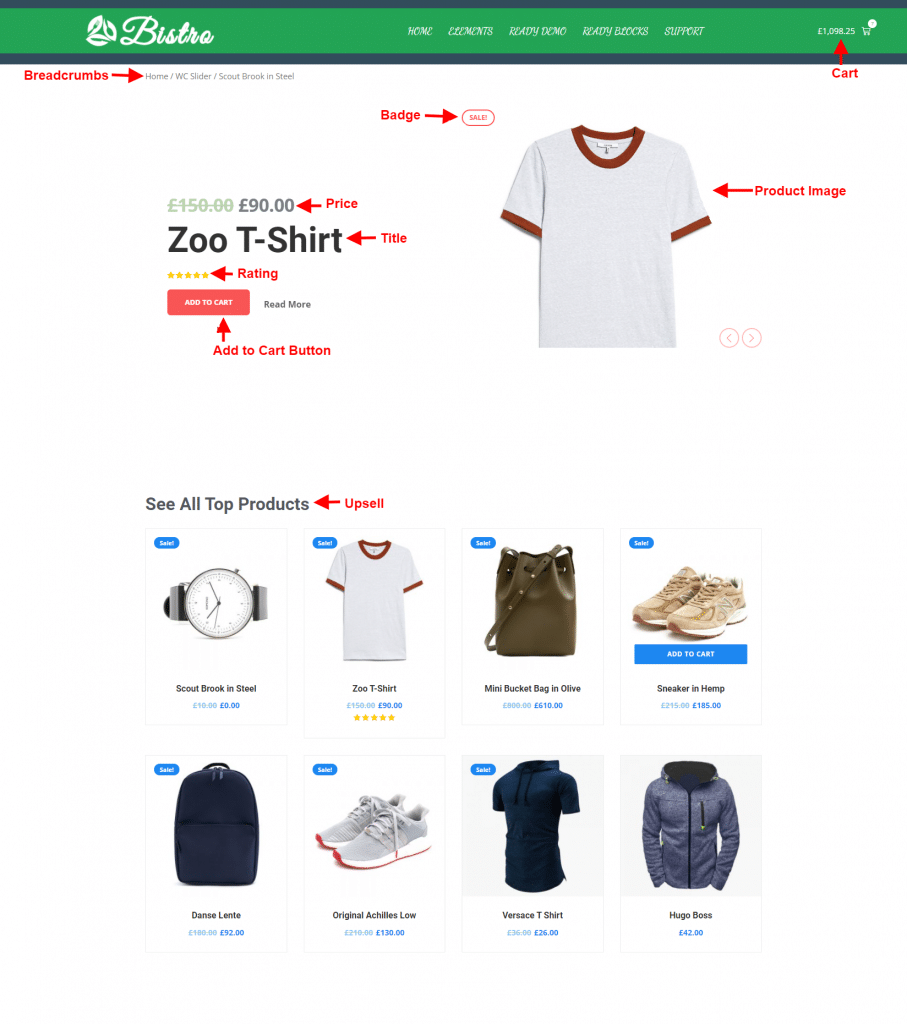
Aquí hay una página de producto personalizada de WooCommerce que usa los elementos de la lista anterior.

Es una buena táctica mantener el diseño de la página del producto al mínimo para que sus visitantes se concentren más en los productos. De todos modos, ahora puede distinguir entre las funciones y saber cómo diseñar su página.
Paso 4: botón de carrito para páginas de WooCommerce
Tener suficiente botón CTA activo en su sitio web WooCommerce es una buena manera de atraer a sus visitantes y atraer a clientes potenciales. CTA no solo atrae a los clientes, sino que también hace que su sitio se vea atractivo para los visitantes.
Es muy fácil agregar botones CTA o "Agregar al carrito" en sus páginas de WooCommerce con Elementor. Sin embargo, hay dos tipos de botones "Agregar al carrito" disponibles en Elementor, uno estático y otro dinámico.
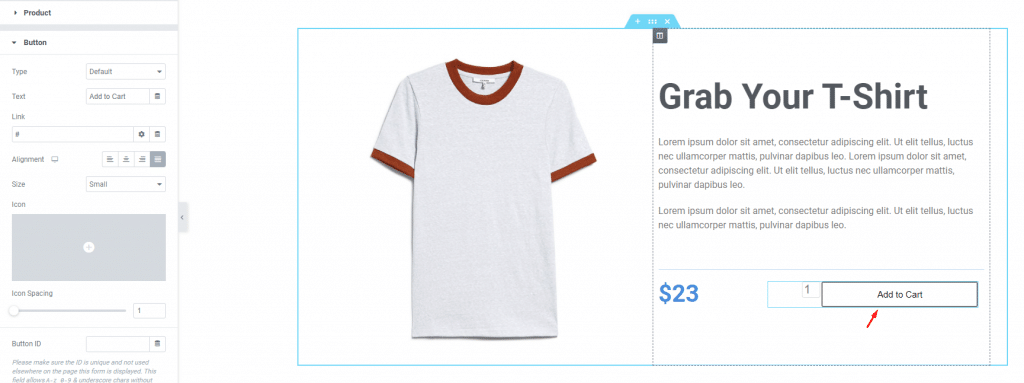
Usar el estático es la forma más rápida de agregar CTA a tus páginas, pero carece de los controles de estilos. Recomendamos usar un botón CTA dinámico usando el widget de Element Pack para WooCommerce, el "WC- Agregar al carrito".

Aquí, puede personalizar el botón del carrito para que se vea bien en contraste con sus productos. Siempre puede optar por personalizar el color, el fondo, el borde, el relleno, la alineación, la etiqueta, el icono, el tamaño, etc. para el botón.
Todo lo que tiene que hacer es hacer coincidir la altura del botón de acuerdo con el nivel de los ojos de los usuarios. Tenga en cuenta que la posición del botón es muy importante ya que afecta la decisión de los usuarios de comprar el producto.
Paso 5: Configure las páginas de archivo de productos de WooCommerce con Elementor
Hasta ahora, ha completado páginas de productos individuales en WooCommerce. Ahora, necesita crear una página de archivo de productos para demostrar sus productos a granel y ayudar a sus visitantes a navegar fácilmente.
Hagamos uno para nosotros ahora mismo. Al igual que antes, vaya a su panel de control de WordPress y acceda al menú Plantillas y haga clic en "AÑADIR NUEVO".
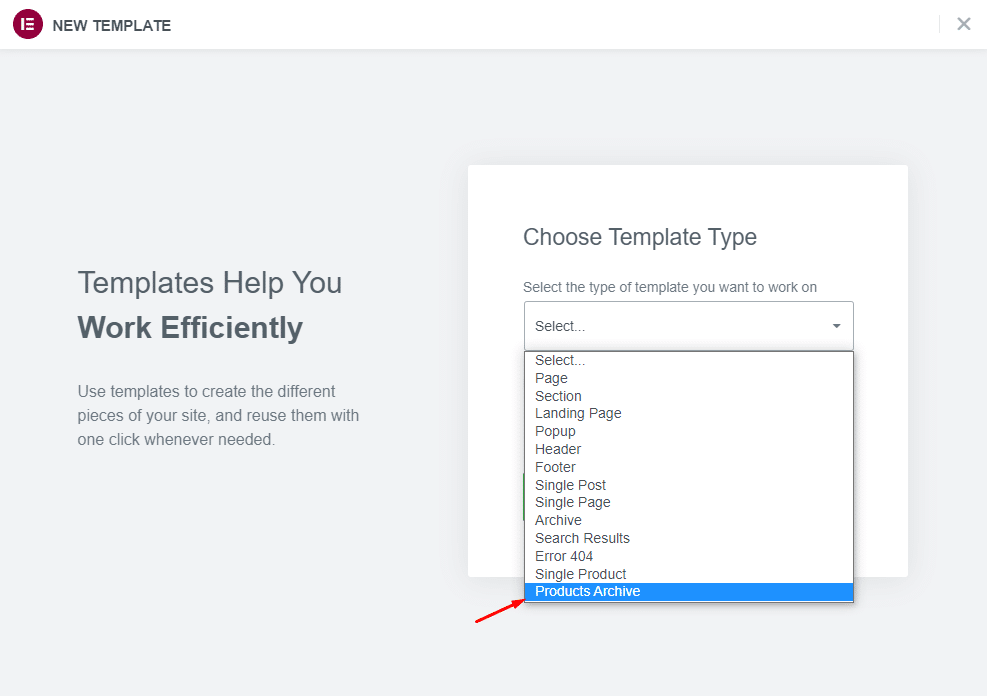
Esta vez, desplácese hacia abajo y seleccione la opción Archivo de productos para la plantilla con un nombre para identificarla más tarde.

Ahora termínelo presionando el botón Crear plantilla . Espere a que aparezca la página del editor de Elementor.
Cuando vea la página en blanco, puede comenzar a trabajar con otra plantilla lista para la página de archivo o crear la suya propia desde cero. Elementor tiene una gran cantidad de widgets para formar partes de la página de archivo.
Pero puede omitir el proceso de lluvia de ideas e ir con los widgets del complemento Element Pack Pro. Tiene algunas características de WooCommerce que combinan múltiples partes de la interfaz para formar una imagen completa.
Echa un vistazo a la lista a continuación-
- Carrusel de cartera
- Control deslizante de dispositivo
- carrusel personalizado
- Control deslizante de WooCommerce
- Productos WooCommerce
- Carrusel de WooCommerce
- Categorías de WooCommerce
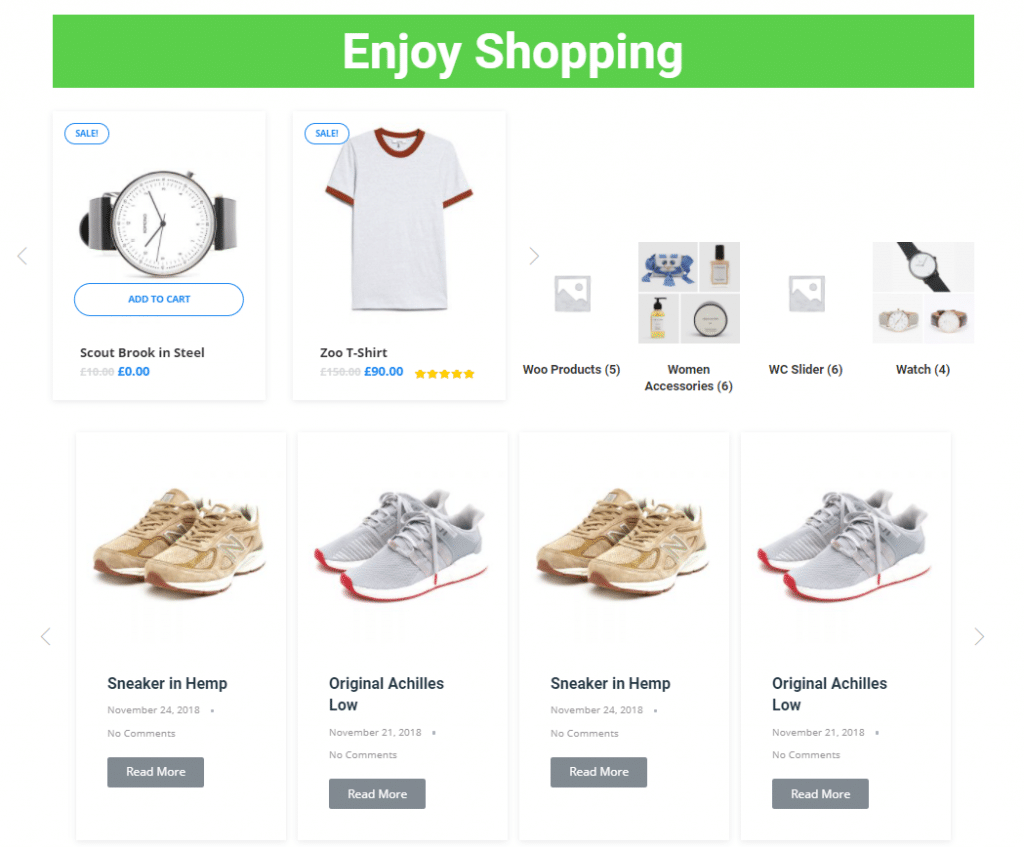
Utilizando estos widgets, puede desarrollar impresionantes páginas de WooCommerce con Elementor para el archivo del producto.

Este es solo un pequeño ejemplo. Hay más cosas que puedes hacer y solo el cielo es el límite.
Paso 6: personalice el diseño de la página con Element Pack Pro
Hasta ahora, ha estado creando páginas de WooCommerce con Elementor, excepto que no realizó ningún cambio significativo en el diseño. Elementor es una gran herramienta en sí misma para personalizar la interfaz, aún carece de controles de diseño sofisticados.
Pero no se preocupe por eso, tiene Element Pack Pro para terminar el trabajo pendiente por usted. Esta herramienta es muy famosa por los controles de personalización de todas y cada una de las funciones que tiene (más de 200 funciones). Por lo tanto, puede tener un encabezado animado, una galería animada, un carrusel de productos, una cuadrícula, un control deslizante, un desenfoque de sección, un enlace de envoltura y más funciones sorprendentes en un solo lugar.
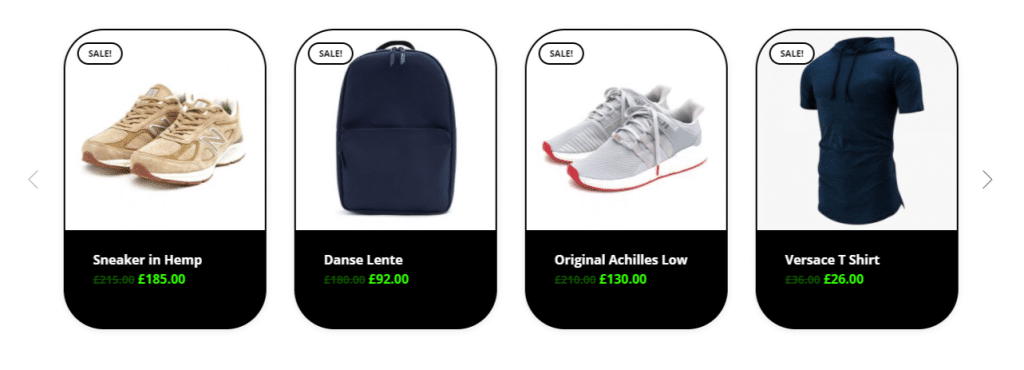
Por ejemplo, permítanos mostrarle cómo nuestro carrusel de WooCommerce se puede personalizar para que se ajuste a sus gustos.

Paso 7: Publicación de páginas de WooCommerce con Elementor
Ahora que todo está listo, creamos la página de producto único, la página de archivo y terminamos de preparar los diseños de página, es hora de poner las páginas en el sitio web en vivo.
Después de guardar las plantillas, puede ir al tablero, a la página donde desea colocar los productos o archivar, y llamar a las plantillas allí. Simple y fácil. Ni siquiera tiene que duplicar la página, ya que puede usar las plantillas guardadas en cualquier momento que desee.
Así es como trabaja con plantillas para crear impresionantes páginas de WooCommerce con Elementor.
Relájese mientras diseña páginas complejas de WooCommerce en minutos
Diseñar páginas de WooCommerce con Elementor es menos complicado y más divertido cuando sabes exactamente lo que estás haciendo. Como software amigable para principiantes, Elementor le permite dominar rápidamente los conceptos básicos sin necesidad de una tercera mano.
¡Eso es todo!
Use la sección de comentarios para cualquier pregunta relacionada con este artículo o puede usar la opción LiveChat para hablar directamente con nosotros. Gracias por quedarte despierto.
Mantenerse a salvo.
