Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
Publicado: 2022-01-11 De forma predeterminada, WooCommerce le permite agregar atributos de productos. Los atributos de productos de WooCommerce son una excelente manera de resaltar las características principales de un producto. Si no está convencido, piense en ello desde el punto de vista del cliente. Si fuera un cliente potencial, necesitaría conocer los atributos de un determinado producto para poder tomar decisiones informadas, especialmente en el aspecto financiero. Esto mejoraría enormemente la experiencia de compra del cliente en su tienda WooCommerce.
De forma predeterminada, WooCommerce le permite agregar atributos de productos. Los atributos de productos de WooCommerce son una excelente manera de resaltar las características principales de un producto. Si no está convencido, piense en ello desde el punto de vista del cliente. Si fuera un cliente potencial, necesitaría conocer los atributos de un determinado producto para poder tomar decisiones informadas, especialmente en el aspecto financiero. Esto mejoraría enormemente la experiencia de compra del cliente en su tienda WooCommerce.
Atributos de productos de WooCommerce
En este tutorial, le mostraré cómo usar los atributos del producto para proporcionar distinciones como el color o el tamaño, además de brindarle más información técnica sobre sus productos y establecer variables. Además, aprenderá más sobre cómo usar los atributos del producto en WooCommerce. Además, le proporcionaré un fragmento de PHP que lo ayudará a mostrar los atributos de productos de WooCommerce en su tienda en línea.
La versión predeterminada de WooCommerce le permite establecer atributos globales que se pueden aplicar más tarde a cualquier producto nuevo o existente, como los tamaños. Además, puede agregar atributos personalizados. Vale la pena mencionar que si tiene muchos productos que requieren el mismo atributo personalizado, puede considerar predefinir el atributo repetitivo.
Sin embargo, es importante tener en cuenta que la configuración de página predeterminada no ofrece funciones destacadas para mostrar los atributos del producto WooCommerce. En otros temas, esta sección se encuentra tan abajo que los clientes no los ven. Dicho todo esto, profundicemos en cómo puede usar y mostrar los atributos del producto WooCommerce.
a) Pasos para agregar atributos predefinidos a su tienda
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
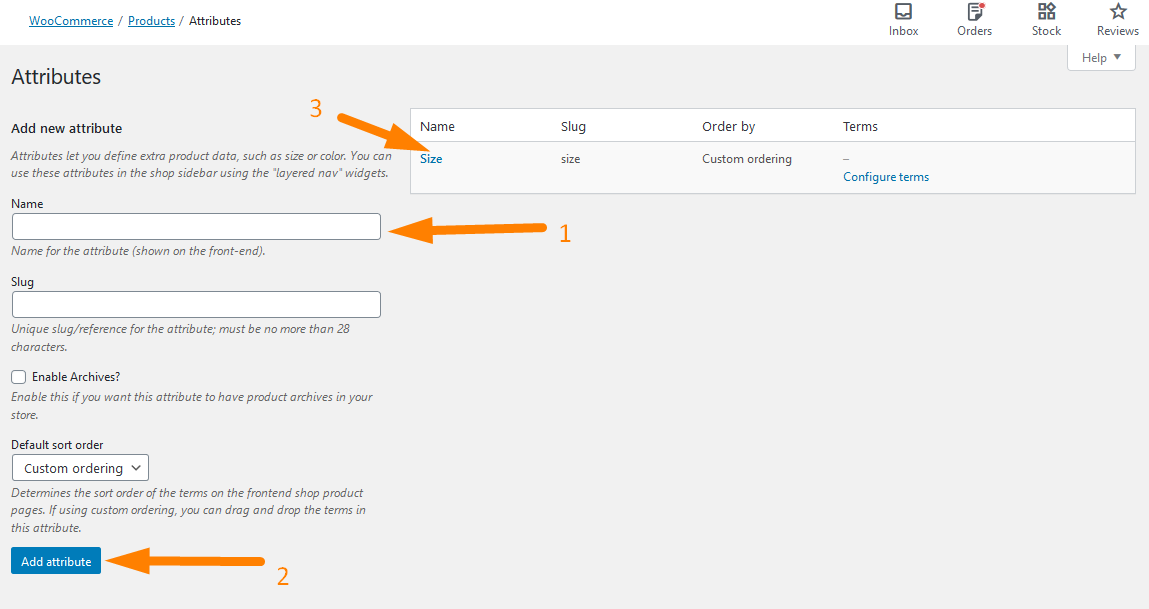
- En el menú Panel de control, haga clic en Productos > Atributos .
- Debajo del campo de nombre, debe ingresar el nombre del atributo.

Para ingresar los valores de los atributos puede hacer clic en Configurar términos .
- Haga clic en Agregar atributo.
b) Pasos para agregar atributos personalizados a productos individuales
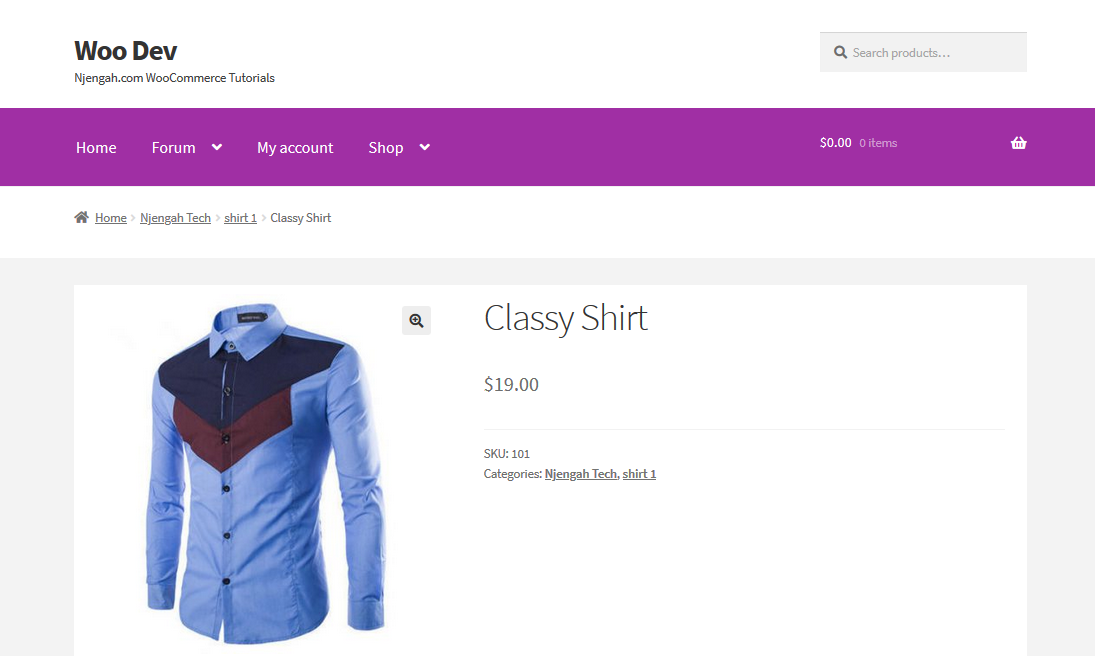
Como se indicó anteriormente, puede que le resulte mejor asignar un atributo personalizado a un producto único en lugar de seguir los pasos anteriores. Este es el aspecto predeterminado de un producto sin atributos personalizados: 
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú Panel, haga clic en Productos > Todos los productos.
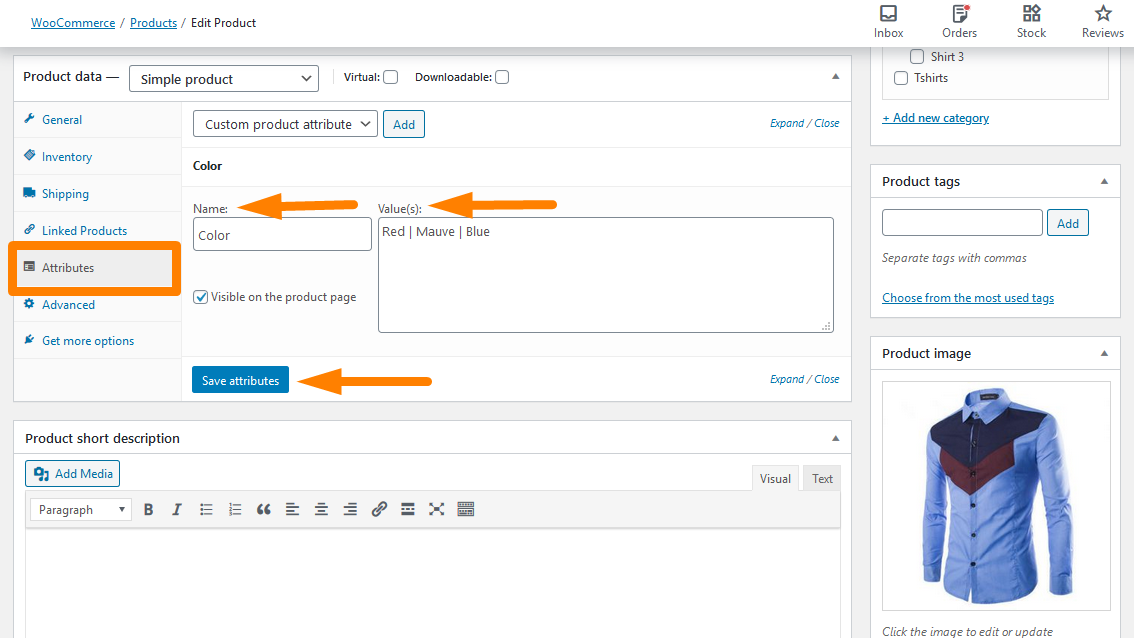
- Después de eso, debe desplazarse hacia abajo hasta la sección Datos del producto y hacer clic en Atributos y el menú desplegable para " Atributo de producto personalizado " Haga clic en agregar. Debe nombrar su Atributo y agregar sus valores y separarlos con una tubería como se muestra a continuación:

- Haga clic en guardar atributos .
Ahora que hemos terminado con estos sencillos pasos, ¿cómo puede mostrar estos atributos en la página del producto?
c) Pasos para mostrar atributos de productos personalizados en la página de productos
Antes de pasar a la parte de codificación de esta sección, es importante tener en cuenta que este código solo funciona para atributos regulares y no para Variaciones.
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel , haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que mostrará los atributos del producto personalizado.
- Agrega el siguiente código al archivo functions.php:
/**
* @snippet Mostrar atributos de productos personalizados en la página de productos
*/
función cw_woo_attribute(){
$producto global;
$atributos = $producto->get_attributes();
if ( ! $atributos ) {
regreso;
}
$mostrar_resultado = '';
foreach ($atributos como $atributo) {
if ( $atributo->get_variation() ) {
Seguir;
}
$nombre = $atributo->get_name();
if ( $atributo->es_taxonomía() ) {
$términos = wp_get_post_terms( $producto->get_id(), $nombre, 'todo');
$cwtax = $términos[0]->taxonomía;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$etiqueta_impuesto = $cw_object_taxonomy->etiqueta;
if ( 0 === strpos( $tax_label, 'Producto ' ) ) {
$etiqueta_impuesto = substr( $etiqueta_impuesto, 8 );
}
}
$mostrar_resultado .= $tax_label . ': ';
$términos_impuestos = array();
foreach ($términos como $término) {
$single_term = esc_html( $term->name );
array_push( $términos_impuestos, $término_único);
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} demás {
$mostrar_resultado .= $nombre . ': ';
$mostrar_resultado .= esc_html( implode( ', ', $atributo->get_options() ) ) . '<br />';
}
}
echo $mostrar_resultado;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Para ver el resultado, simplemente actualice la página de productos y debería ver esto:
Cómo funciona el código
Este código recoge los atributos de los productos normales y los muestra en la página Producto. Sin embargo, no selecciona los atributos para productos variables.

Conclusión
El objetivo principal de esta publicación fue ayudarlo a aprender cómo usar los atributos del producto WooCommerce. He resaltado cómo puede agregar atributos predefinidos y también atributos personalizados. Para colmo, he compartido un fragmento de PHP que debe agregar a su archivo functions.php. Además, he enfatizado que mostrar los atributos de los productos de WooCommerce en las páginas de productos es una excelente manera de alentar a los clientes a realizar compras. A estas alturas, estoy seguro de que sabe cómo usar los atributos de productos de WooCommerce.
Artículos similares
- Cómo configurar productos destacados en WooCommerce
- Cómo agregar el ícono Eliminar a la página de pago de WooCommerce
- Cómo eliminar Ha sido agregado a su carrito Mensaje WooCommerce
- Cómo agregar un producto de Woocommerce desde la interfaz
- Cómo encontrar rápidamente su ID de producto en WooCommerce
- Cómo deshabilitar la opción Enviar a otra dirección
- Cómo eliminar el efecto de zoom en la imagen del producto WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Cómo ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo agregar números GTIN en productos en WooCommerce
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
- Cómo vender productos digitales con WooCommerce
- Cómo agregar texto antes del precio en WooCommerce » Agregar texto antes del precio
- Cómo mostrar productos de WooCommerce por categoría
- Cómo cambiar el precio del producto mediante programación en WooCommerce
- Cómo ocultar el campo de código de cupón de WooCommerce
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
- Cómo agregar una imagen de producto en la página de pago de WooCommerce
- Cómo reemplazar el botón Agregar al carrito con un enlace WooCommerce
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo obtener el nombre de la categoría del producto actual en WooCommerce
- Cómo obtener ID de pedido en Woocommerce
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo cambiar el tamaño de las imágenes de productos de WooCommerce
- Cómo agregar una descripción después del precio en WooCommerce
