Cree un carrusel de productos usando el widget de carrusel de productos de WooCommerce en el sitio web de Elementor
Publicado: 2021-07-31Crear una tienda WooCommerce puede ser una excelente manera de comenzar su negocio de comercio electrónico. Al crear un sitio web de comercio electrónico, debe concentrarse en el diseño de la tienda. Mejora la experiencia del usuario y, en última instancia, ayuda a aumentar sus ventas.
WooCommerce + Elementor + Happy Addons = Una gran combinación para diseñar un sitio web de comercio electrónico en minutos.
En Happy Addons Pro, obtendrá funciones y widgets avanzados exclusivos de WooCommerce que lo ayudarán a crear la tienda en línea de sus sueños.
Aquí ahora, nos gustaría presentar el widget Carrusel de productos de Happy Addons Pro que le permite diseñar un hermoso carrusel de productos para su sitio web de Elementor. Exploremos cómo funciona este práctico widget.
Cómo usar el widget de carrusel de productos WooCommerce de Happy Addons para crear un carrusel impresionante
Crear un carrusel para mostrar los productos de su tienda en línea en el sitio web de Elementor ya no es una tarea difícil.
Usando el widget de carrusel de productos WooCommerce de Happy Addons, puede crear carruseles de productos exclusivos para su sitio web de Elementor siguiendo 3 simples pasos . Antes de comenzar con estos pasos, permítanos mostrarle primero la lista de requisitos previos.
requisitos previos
Para usar ese fantástico widget de carrusel de productos de WooCommerce, necesita lo siguiente:
- WooCommerce (Gratis)
- Elementor (Gratis)
- Complementos felices (gratis)
- Complementos felices Pro
Empecemos:
Paso uno: agregue el widget de carrusel de productos Happy Addons
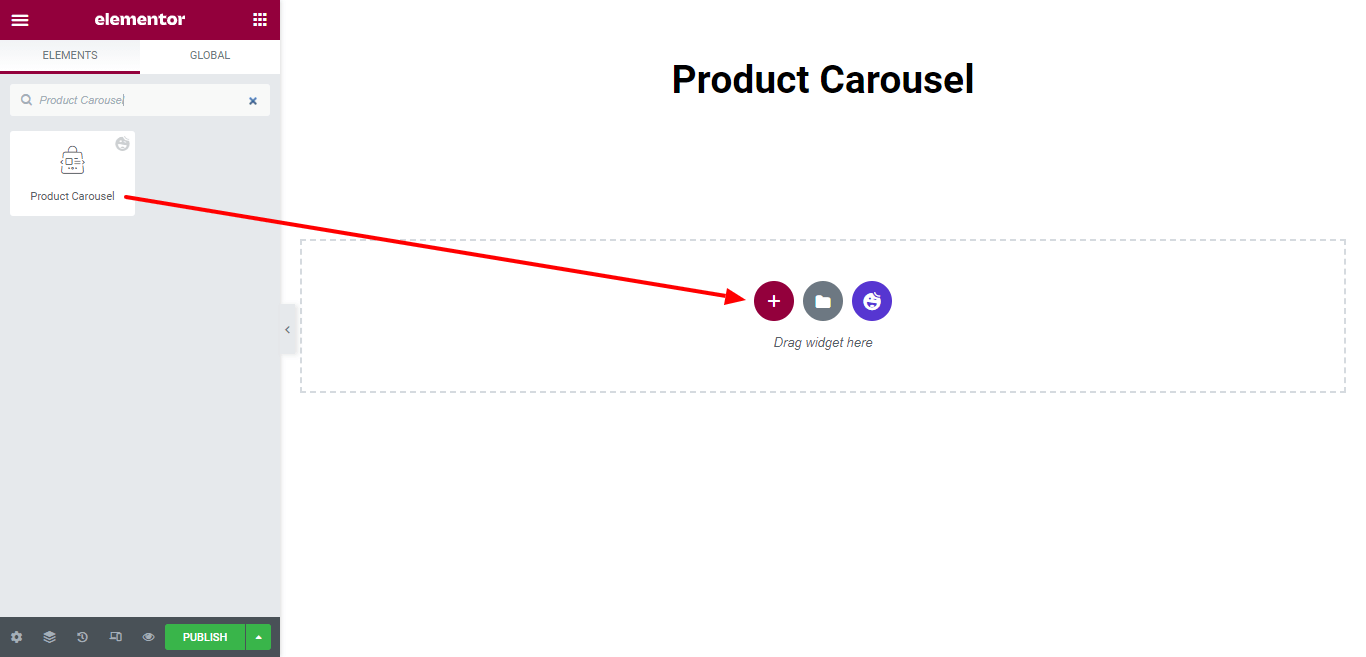
Primero, busque el widget Carrusel de productos en la barra de búsqueda y seleccione el widget en el menú del lado izquierdo. Luego arrástrelo y suéltelo en el área de trabajo.

Paso dos: agregue contenido al carrusel de productos
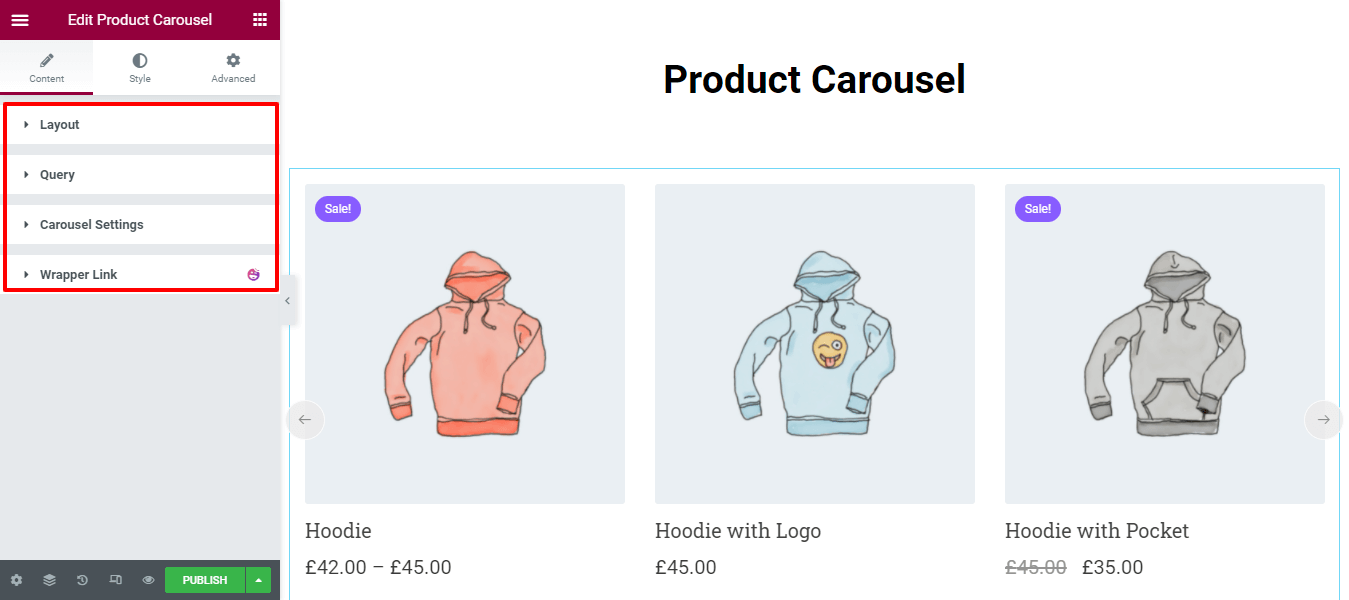
En el área de Contenido , obtendrá las opciones necesarias para agregar contenido al carrusel. Las opciones son.
- Disposición
- Consulta
- Configuración del carrusel

Exploremos cada opción una por una.
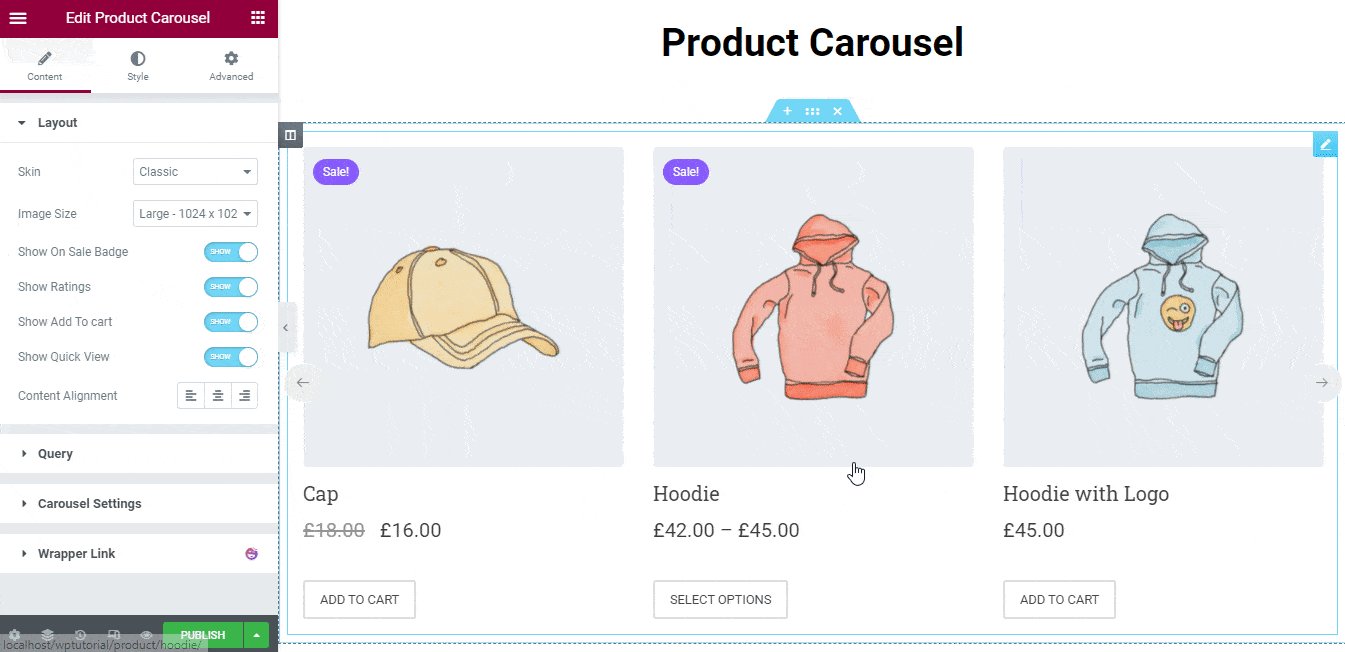
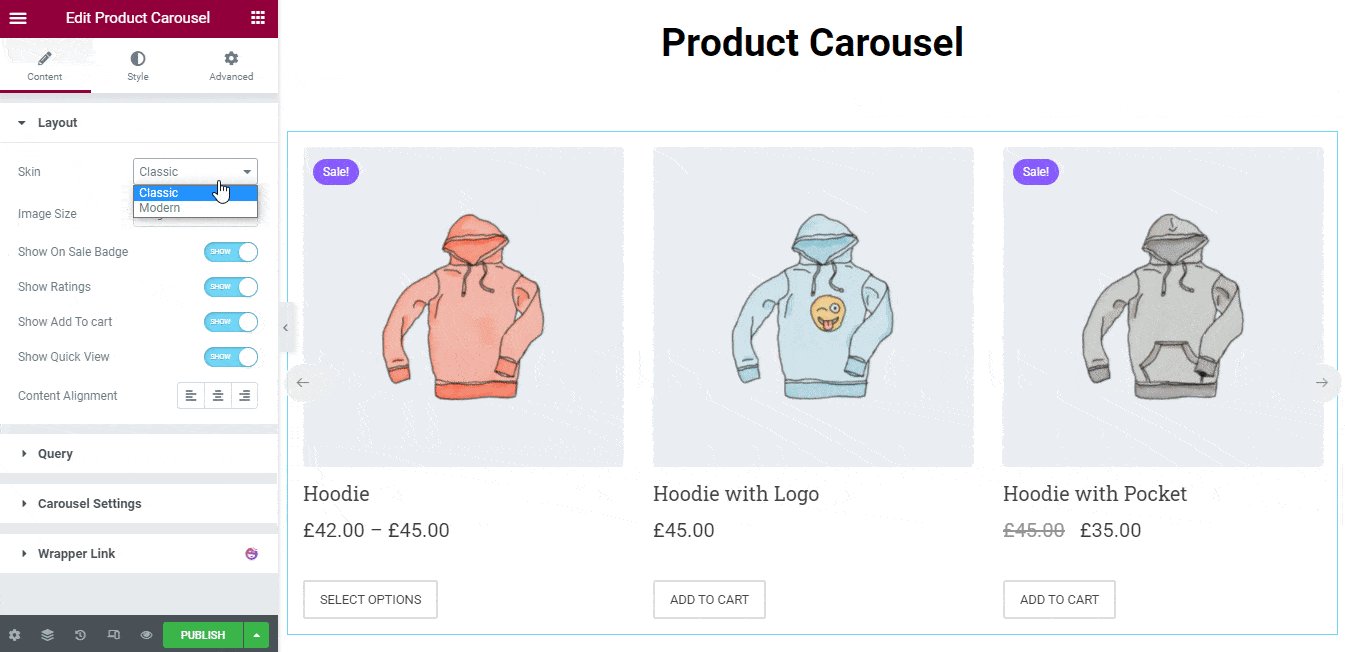
1. Diseño
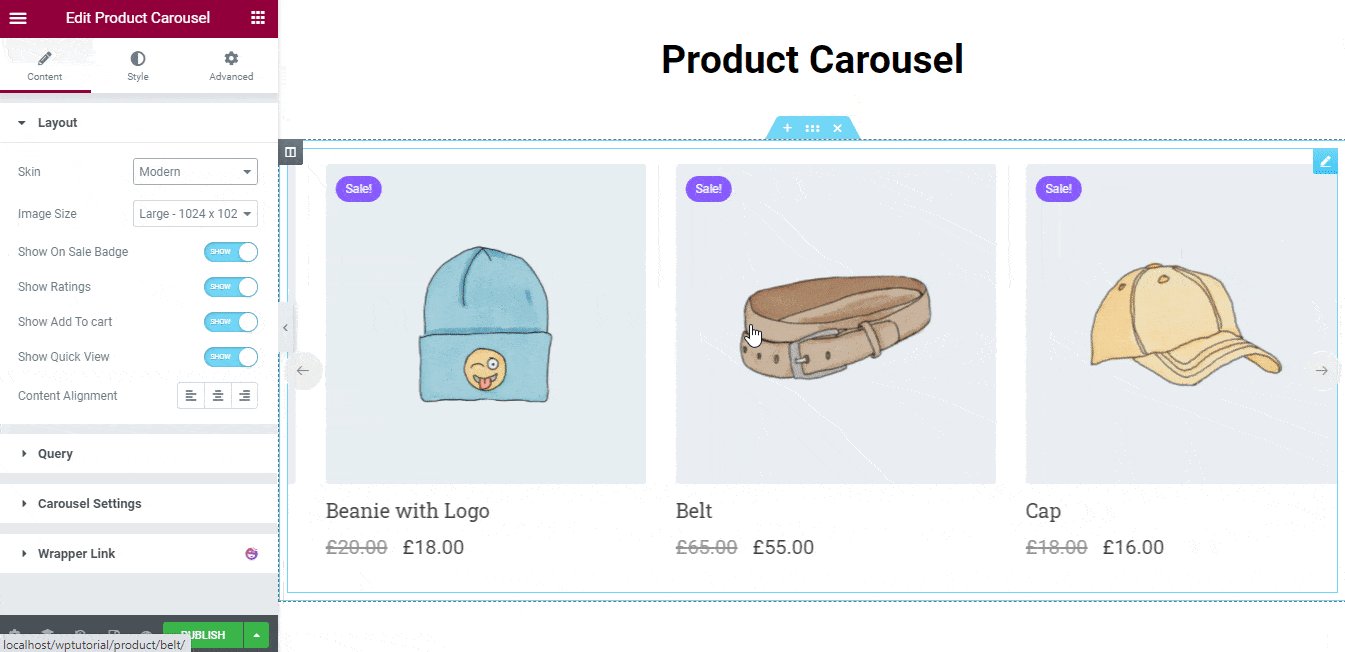
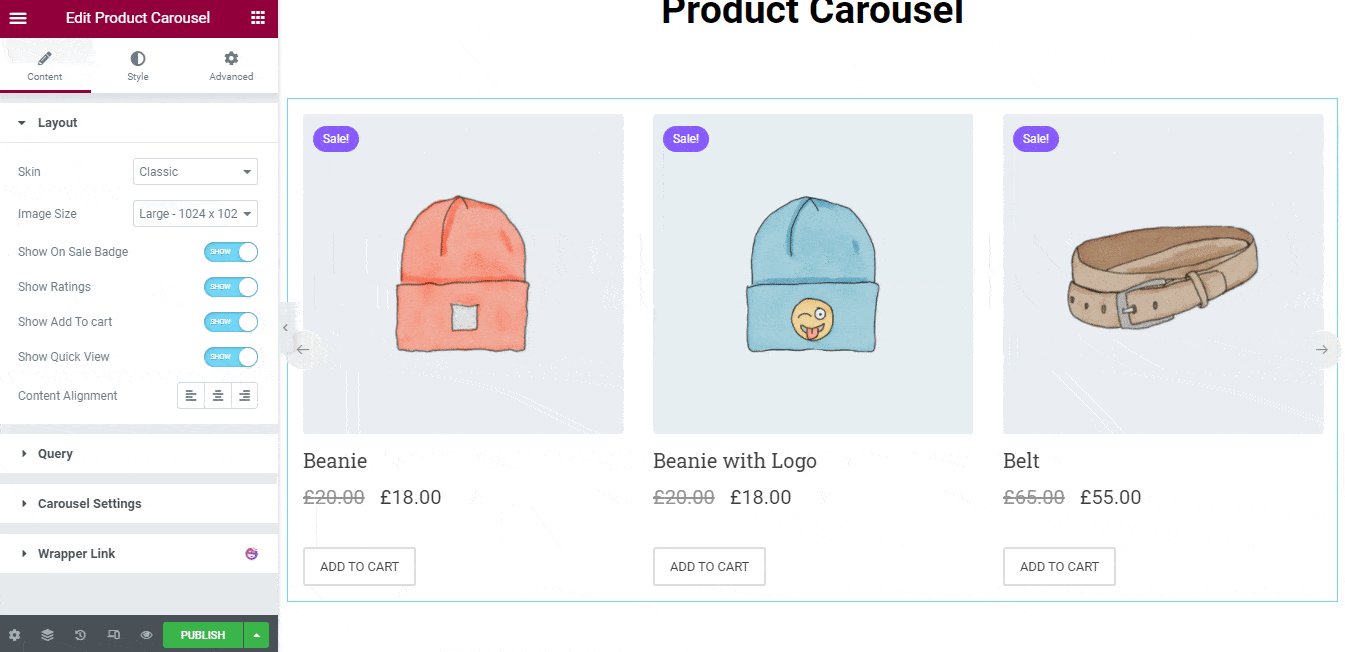
En Diseño–> Máscara , puede configurar su diseño de máscara de carrusel Clásico y moderno . Echa un vistazo a la imagen de abajo para entender cómo funciona el diseño de la máscara.

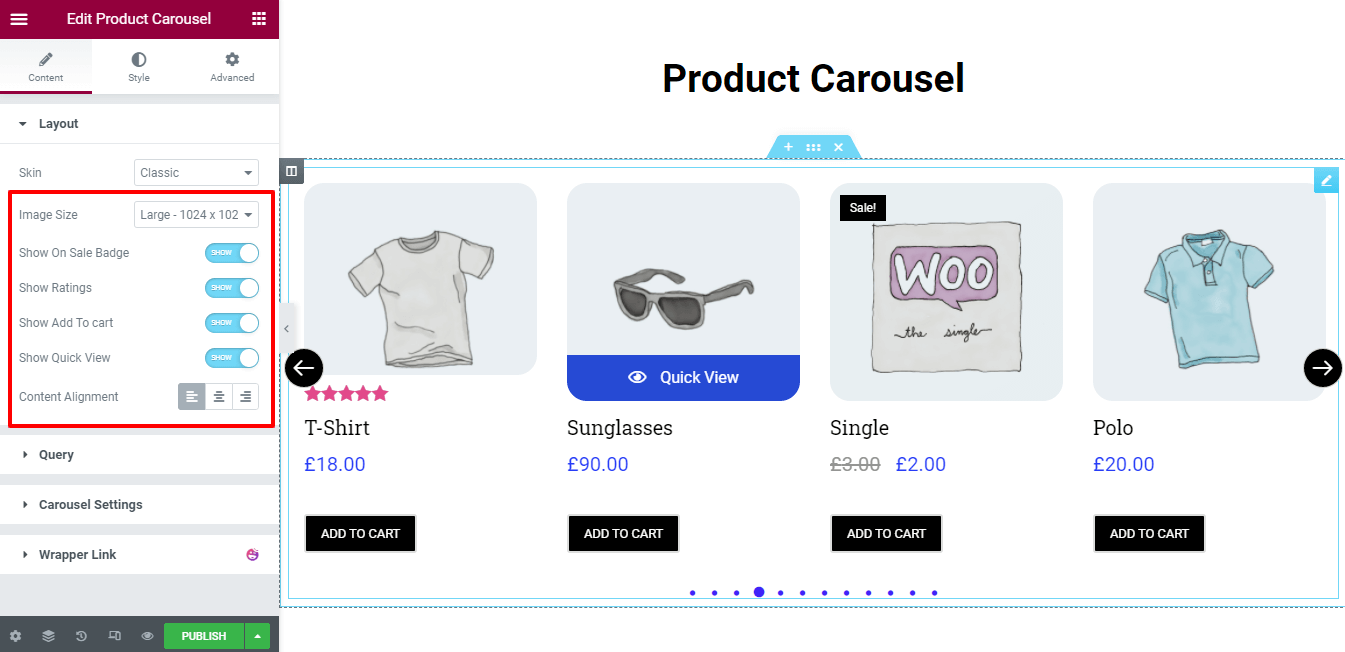
También puede personalizar el contenido del diseño usando la siguiente configuración.
- Tamaño de imagen: puede cambiar el tamaño de imagen de su producto según sus necesidades.
- Mostrar insignia de venta: también puede mostrar y ocultar la insignia de venta.
- Mostrar Calificaciones: Si desea Mostrar la Calificación del producto, puede hacerlo aquí.
- Mostrar Agregar al carrito: el botón Agregar al carrito también puede mostrar y ocultar según su propósito.
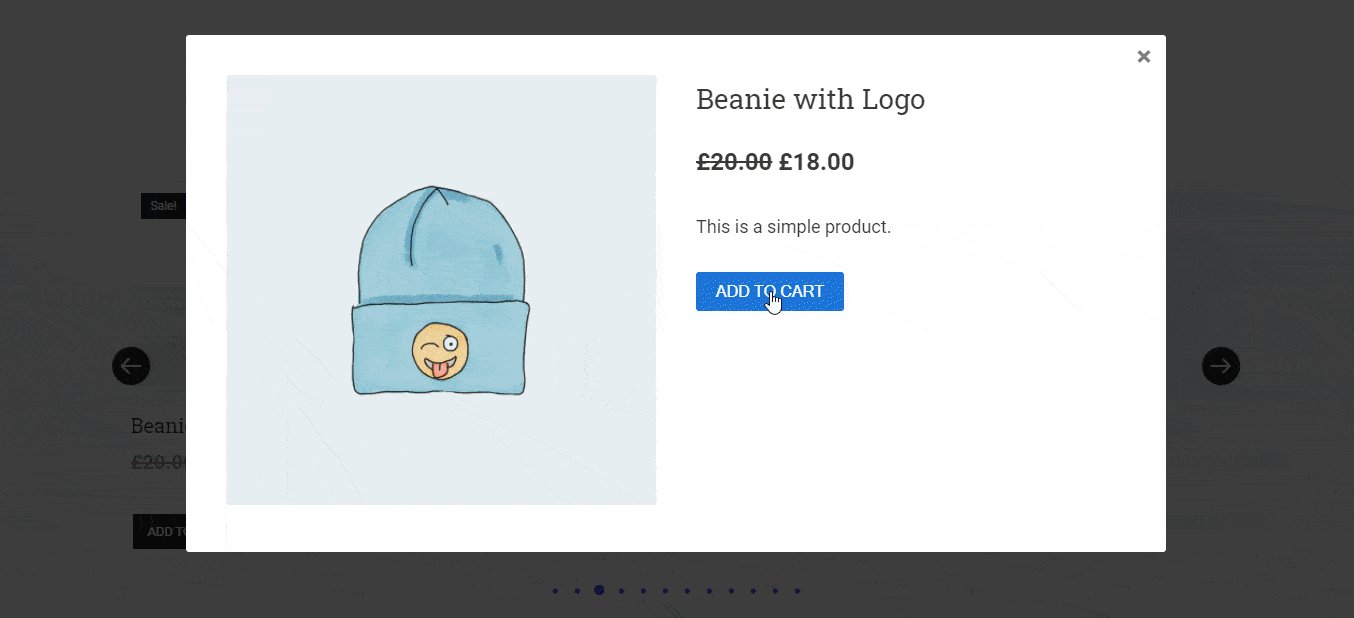
- Mostrar vista rápida: si desea ver su producto individual, debe habilitar Mostrar vista rápida.
- Alineación de contenido : también puede definir la Alineación de contenido, como Izquierda, Centro y Derecha.

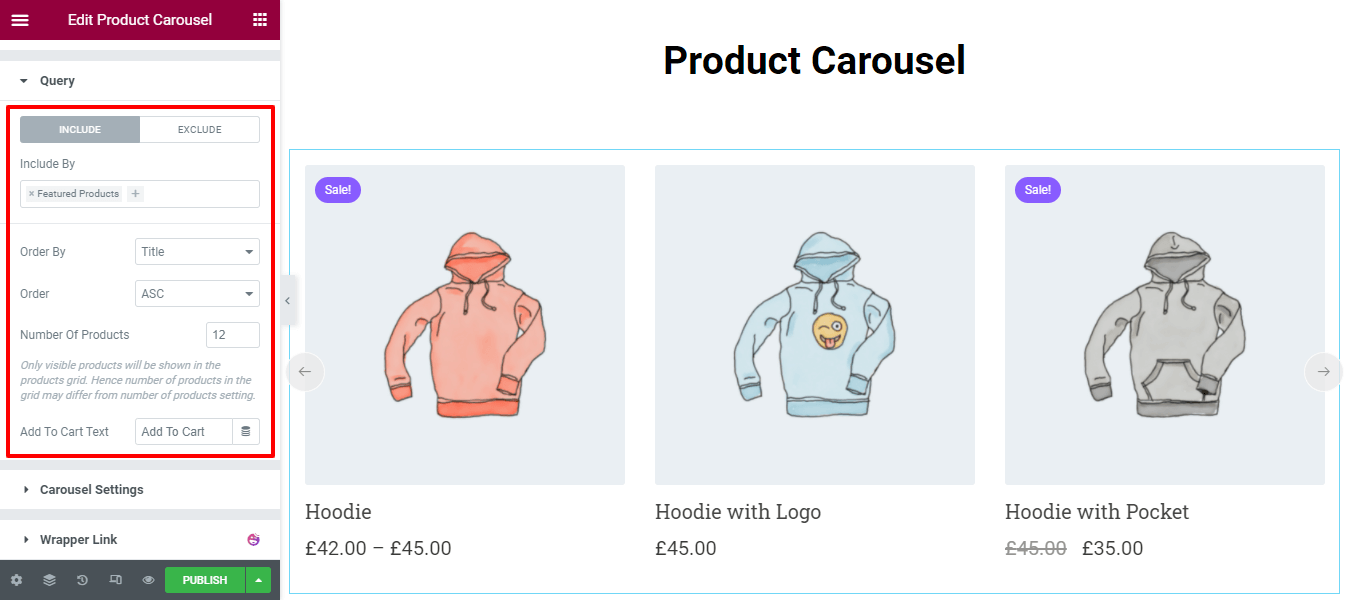
2. Consulta
La opción Consulta ayuda a consultar los productos de su tienda para que pueda mostrarlos en el carrusel.
Aquí, puede incluir y excluir productos como productos destacados, productos recién llegados, productos más vendidos y más.
También puede Ordenar por los productos usando el Título, Id., Fecha, Orden de menú y Aleatorio . Y capaz de definir la Orden como ASC y DSC .

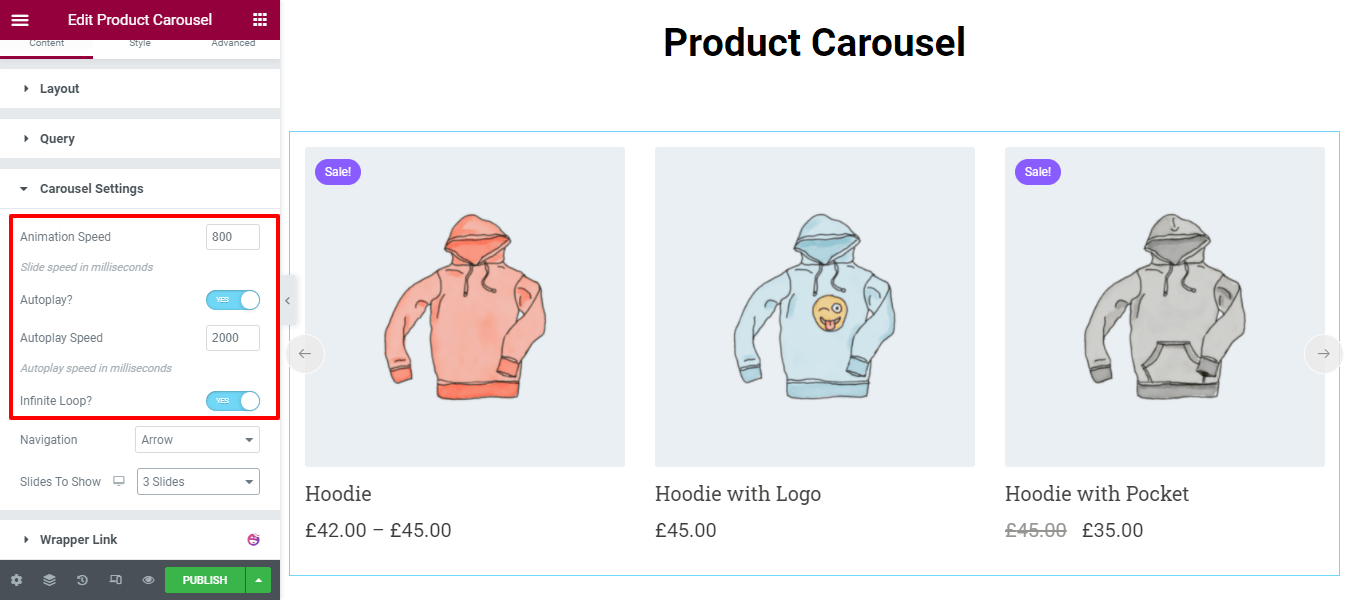
3. Configuración del carrusel
Aquí, en la configuración del carrusel , puede configurar la velocidad de animación, la reproducción automática, la velocidad de reproducción automática y el bucle infinito de su carrusel de productos.

Nota: La velocidad de diapositiva de animación y la velocidad de reproducción automática se definirá en milisegundos .
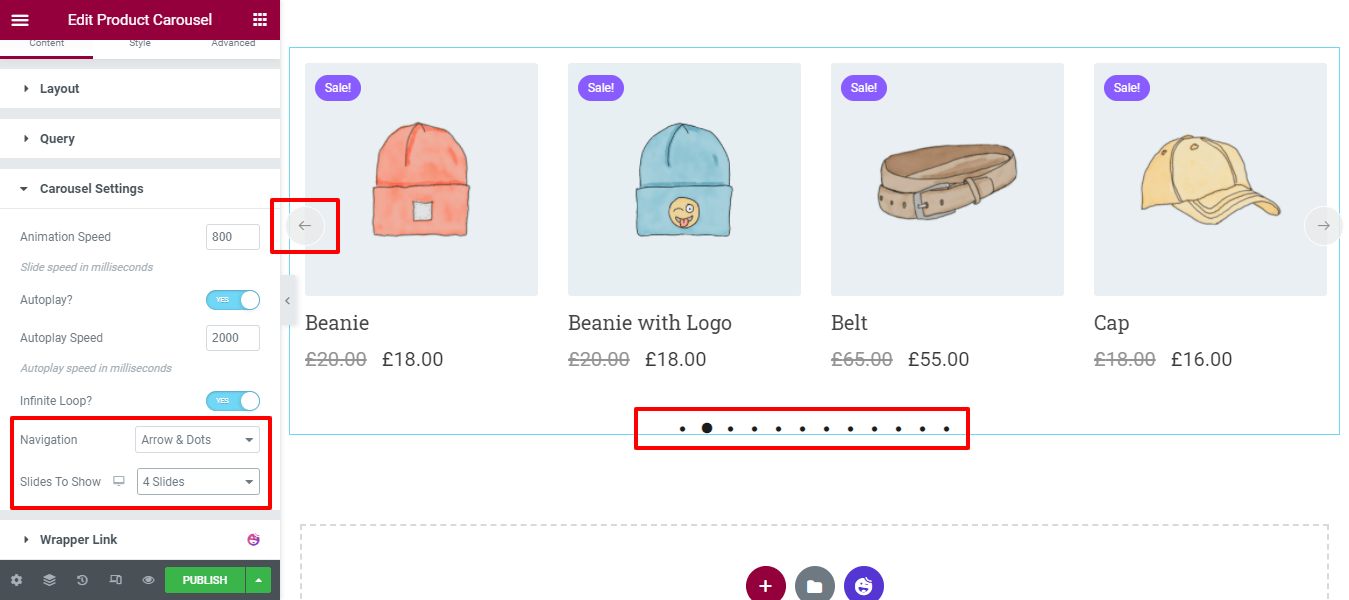
Configuración del carrusel Navegación y diapositivas para mostrar
Puede configurar el estilo de navegación como Flecha, Puntos y Flecha y puntos en el área de configuración del carrusel. Aquí, también puede administrar cuántas diapositivas mostrar en el carrusel.

Paso tres: diseñe su carrusel de productos de WooCommerce
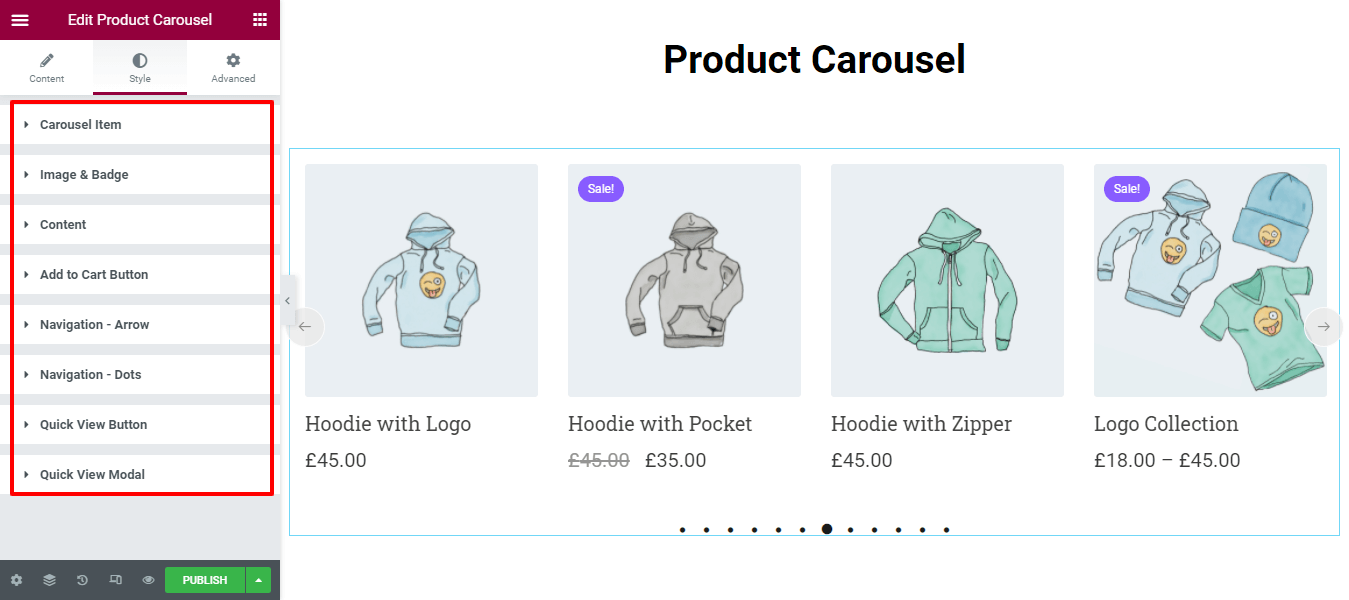
En la sección Estilo , encontrará las opciones de estilo esenciales para personalizar el contenido del carrusel. Aquí están las opciones disponibles.
- Artículo de carrusel
- Imagen e insignia
- Contenido
- Botón Agregar al carrito
- Navegación – Flecha
- Navegación – Puntos
- Botón de vista rápida
- Modalidad de vista rápida

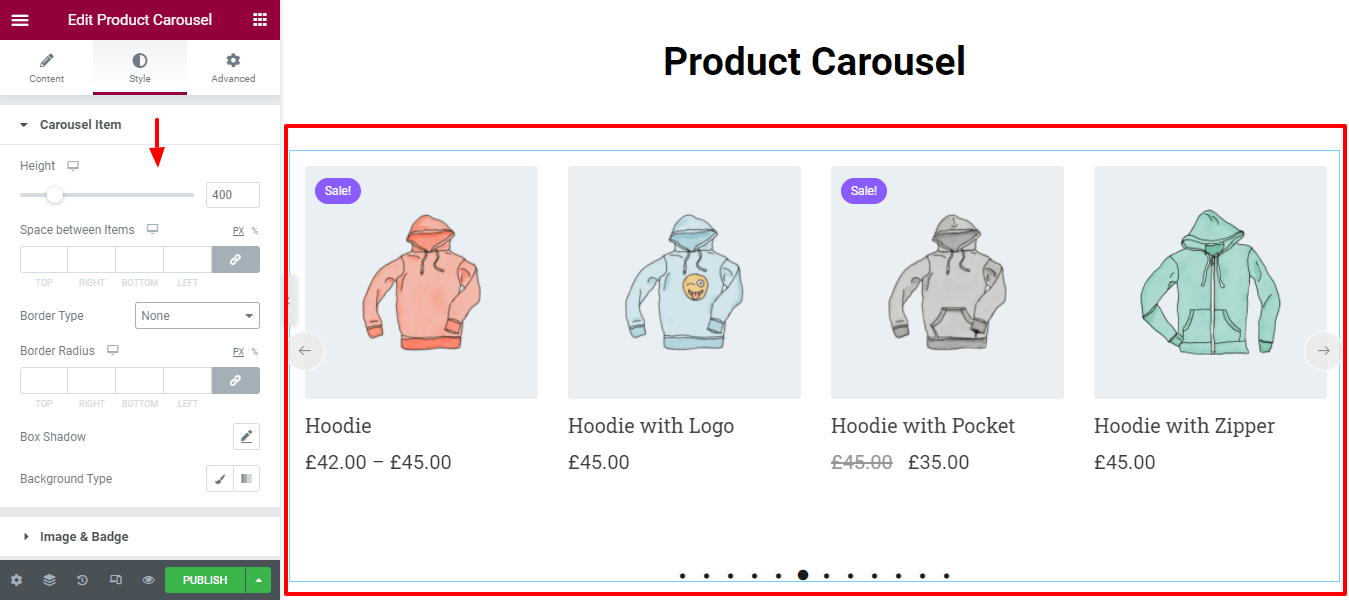
1. Elementos del carrusel
En Estilo–> Elementos del carrusel , puede personalizar todo el contenido del carrusel Altura, Espacio entre elementos, Tipo de borde, Radio del borde, Sombra del cuadro y Tipo de fondo .

2. Imagen e insignia
Si deseas rediseñar la imagen y el distintivo del producto, puedes hacerlo aquí en la opción Imagen y distintivo .

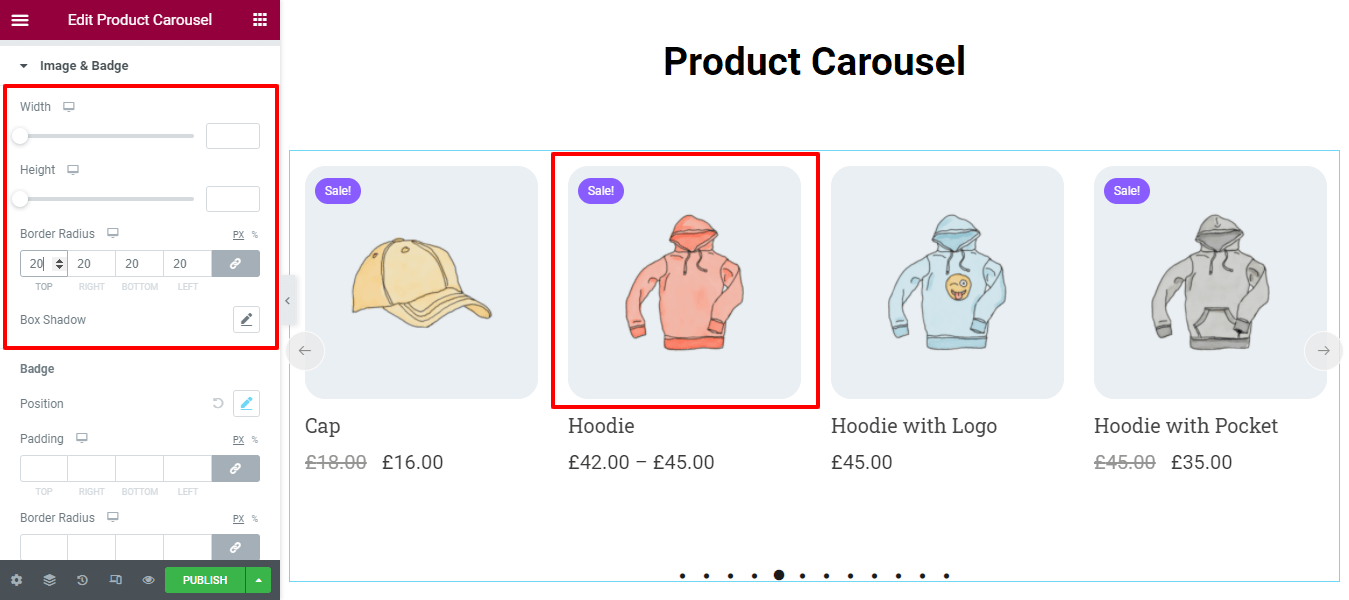
Imagen
Puede establecer el ancho, la altura, el radio del borde y la sombra del cuadro de la imagen.

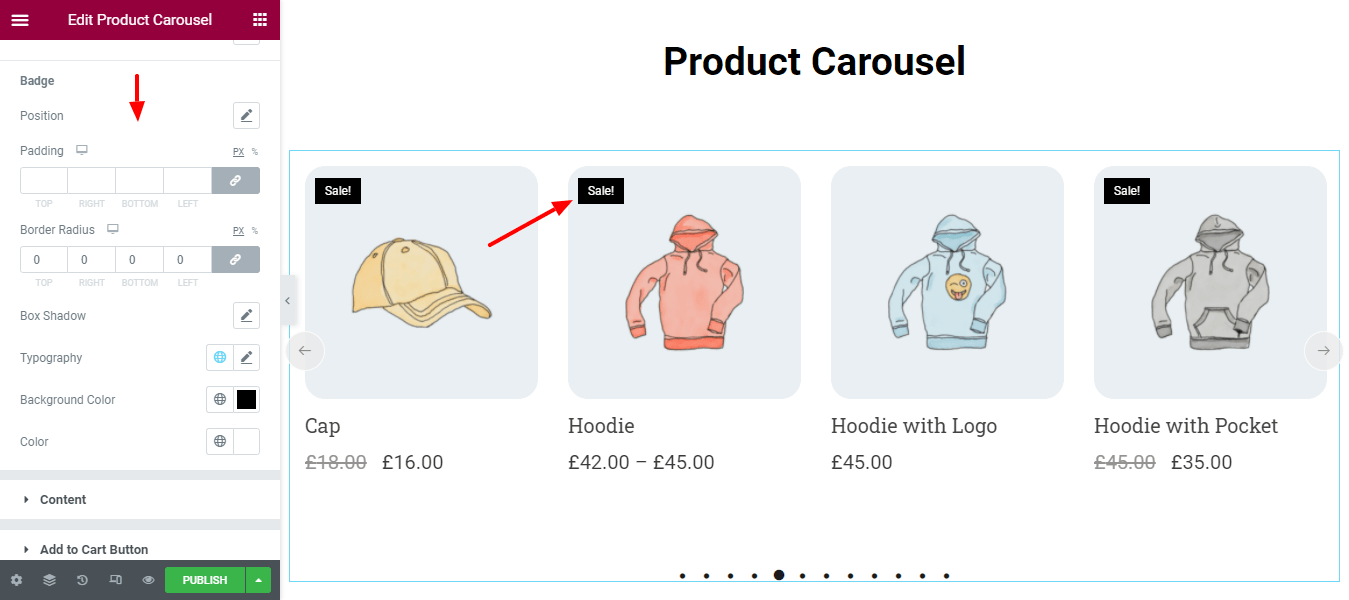
Insignia
Y también puede cambiar la posición de la insignia, el relleno, el radio del borde, la sombra del cuadro, la tipografía, el color de fondo y el color a su manera.

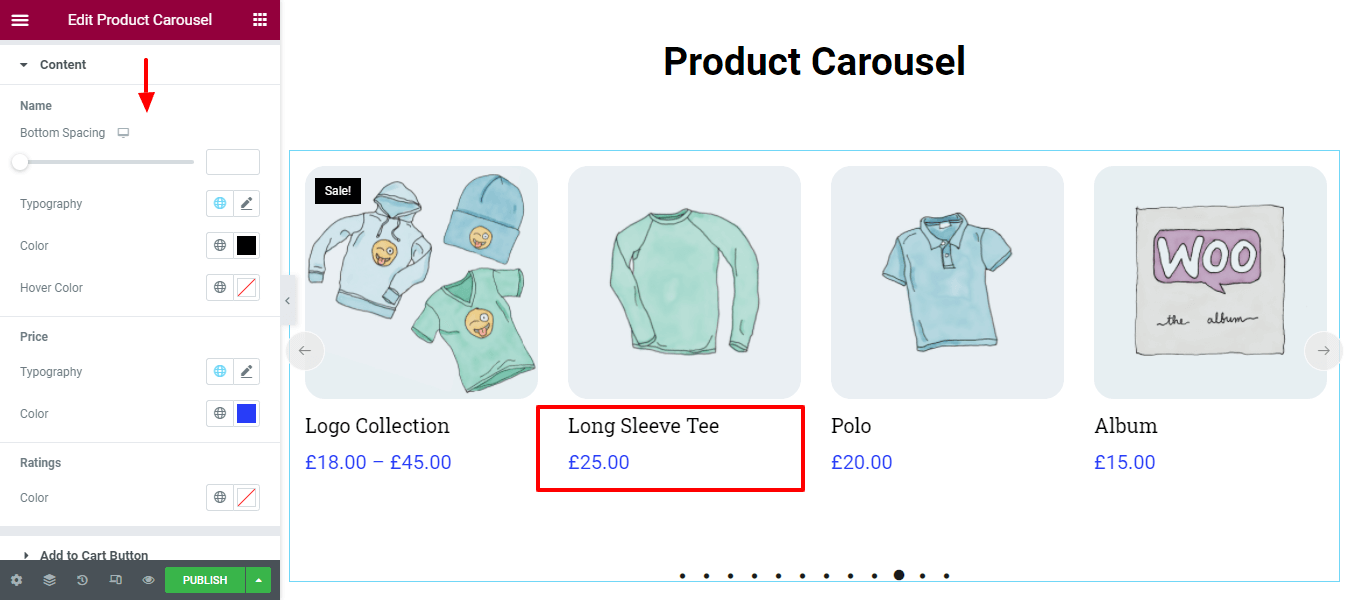
3. Contenido
Puede diseñar el contenido de Nombre, Precio y Calificación yendo al área Estilo -> Contenido .

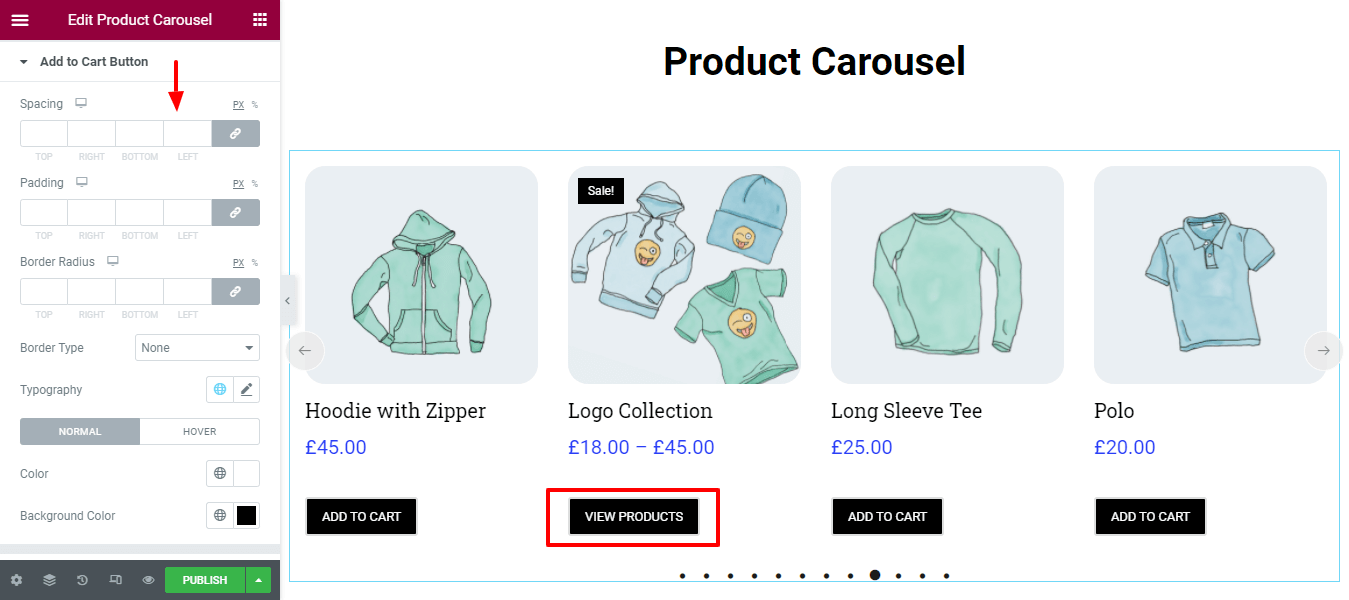
4. Botón Agregar al carrito
Según sus necesidades, puede personalizar el diseño del botón Agregar al carrito . Aquí, puede administrar el Espaciado, el Relleno, el Radio del borde, el Tipo de borde y la Tipografía del botón del carrito.

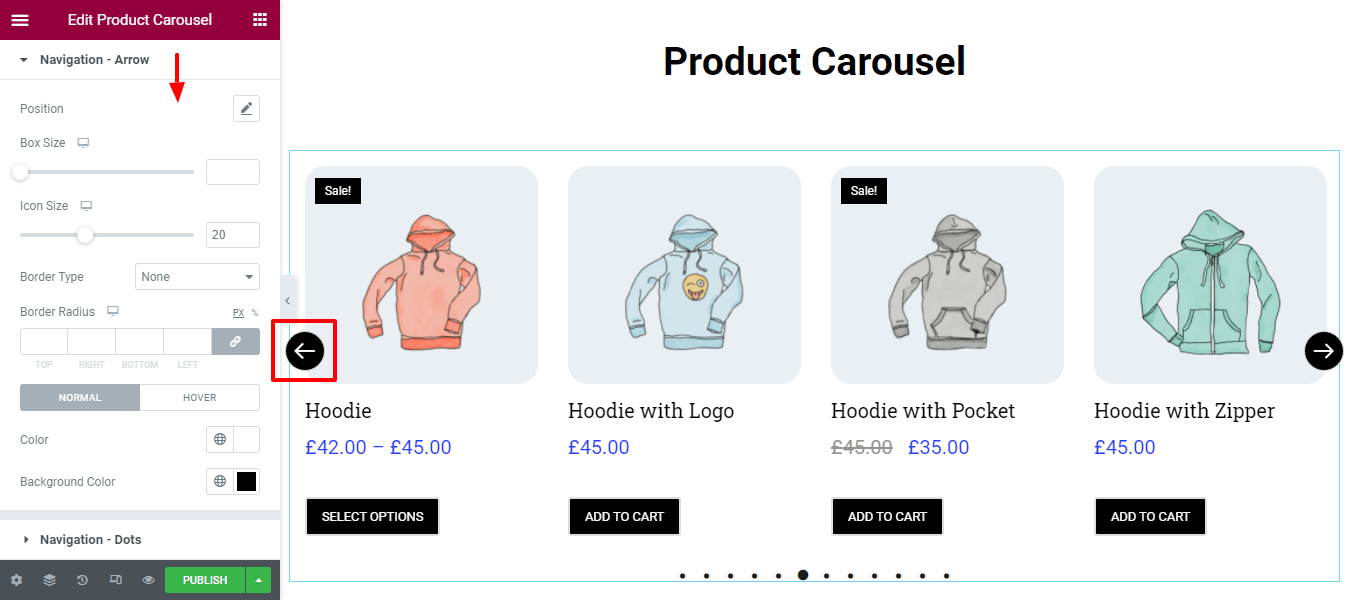
5. Flecha de navegación
La flecha de navegación del carrusel de productos también se puede personalizar. Para hacerlo más elegante, debe ir al área Estilo -> Flecha de navegación . Aquí obtendrá las opciones de estilo de navegación.

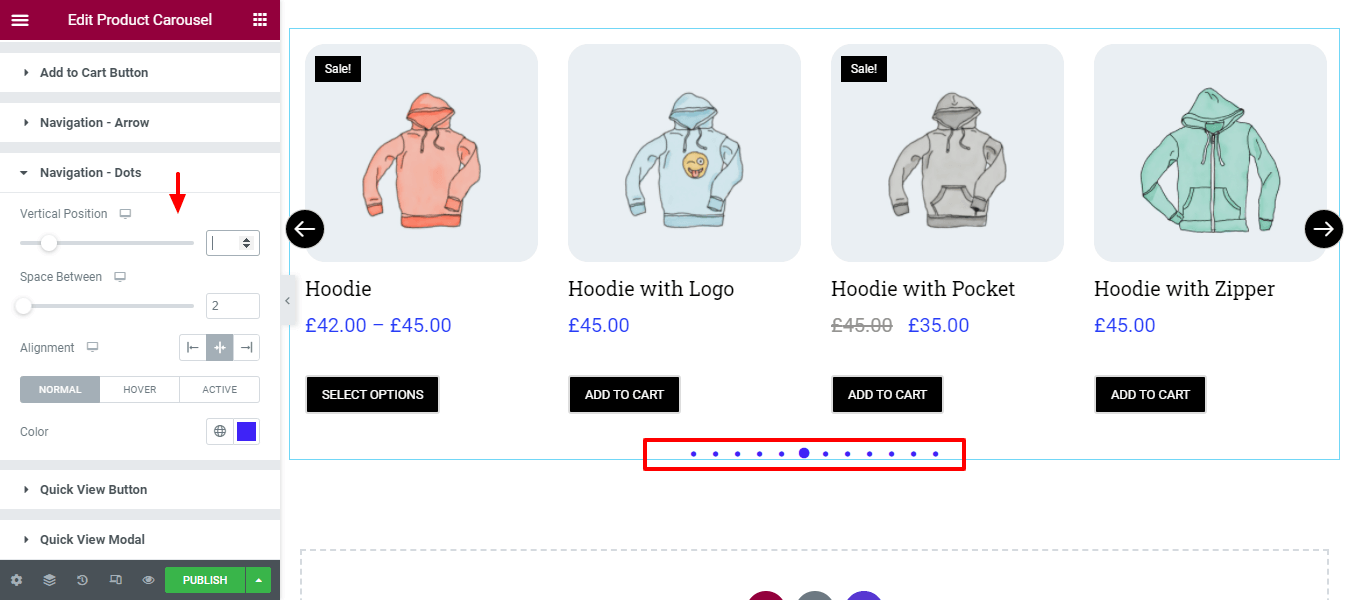
6. Puntos de navegación
Al igual que la flecha de navegación, también puede rediseñar la posición vertical, el espacio entre, la alineación y el color de los puntos de navegación.

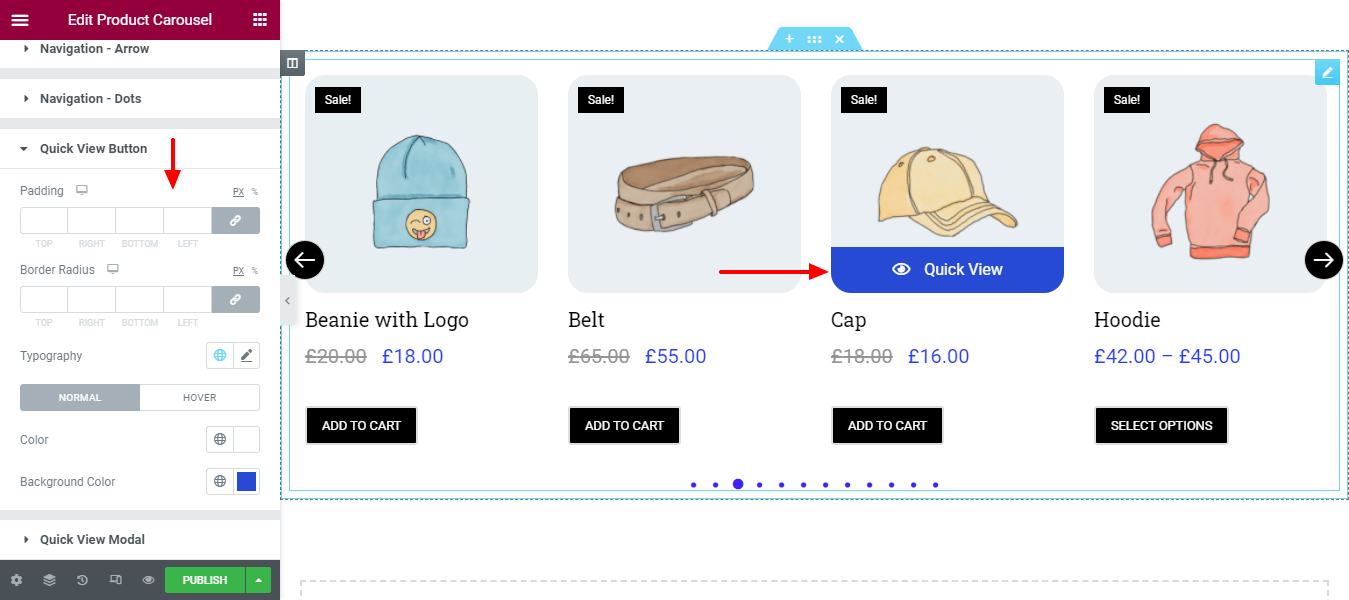
7. Botón de vista rápida
Si lo necesita, puede cambiar el relleno, el radio del borde, la tipografía, el color y el color de fondo del botón Vista rápida .

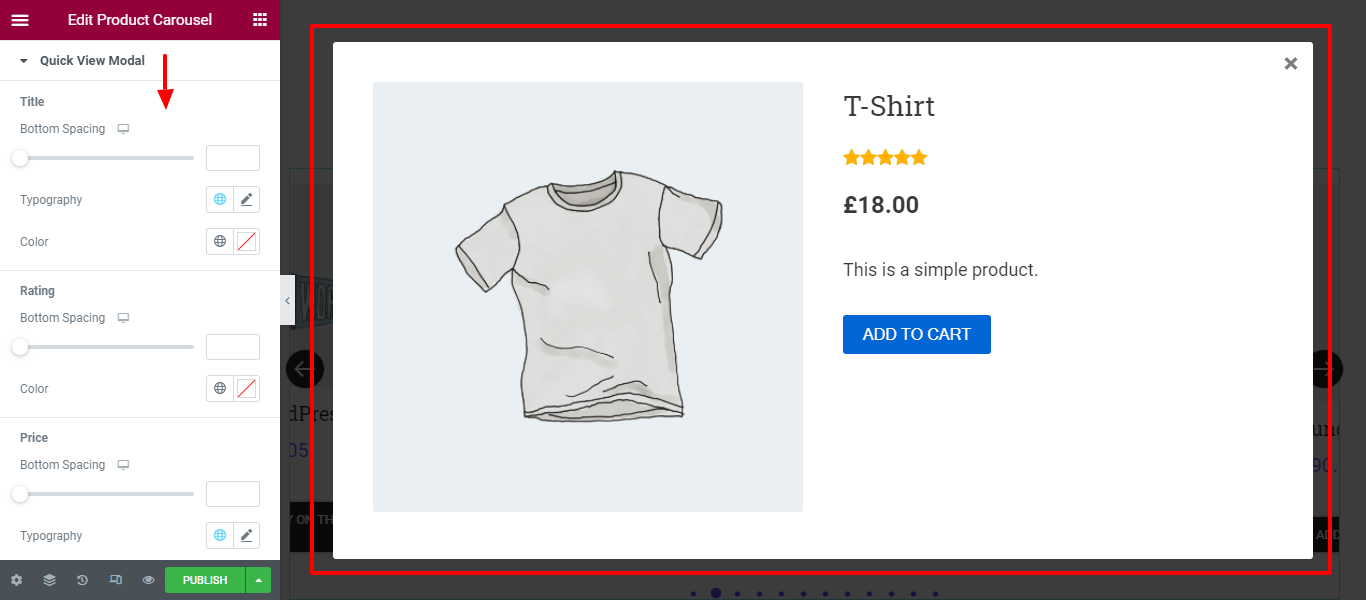
8. Modo de vista rápida
Incluso puede diseñar el contenido modal de vista rápida , como título, calificación, precio, resumen y agregar a Cat en su propio estilo.

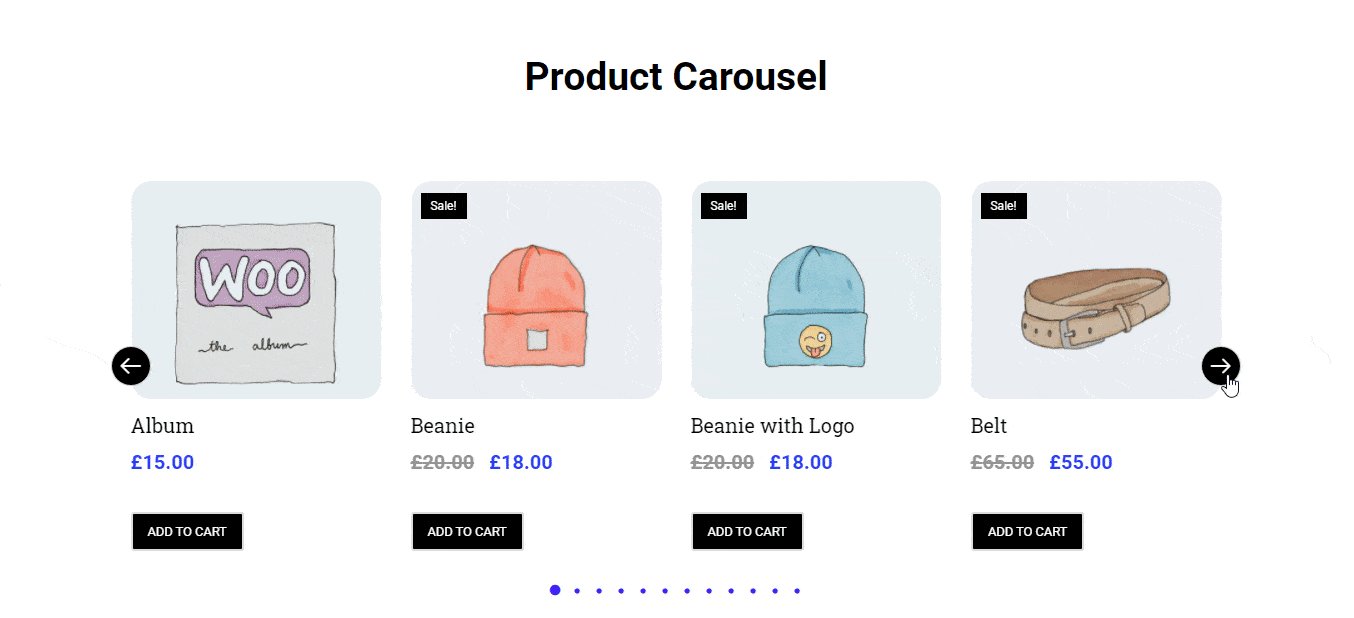
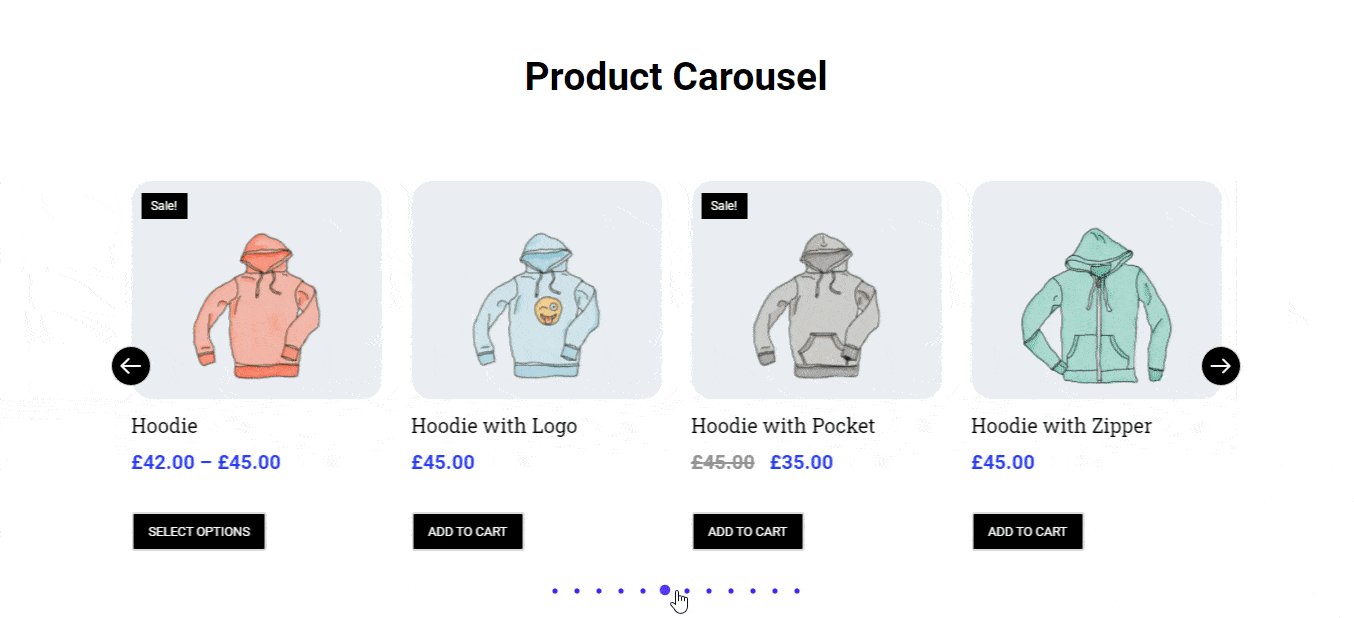
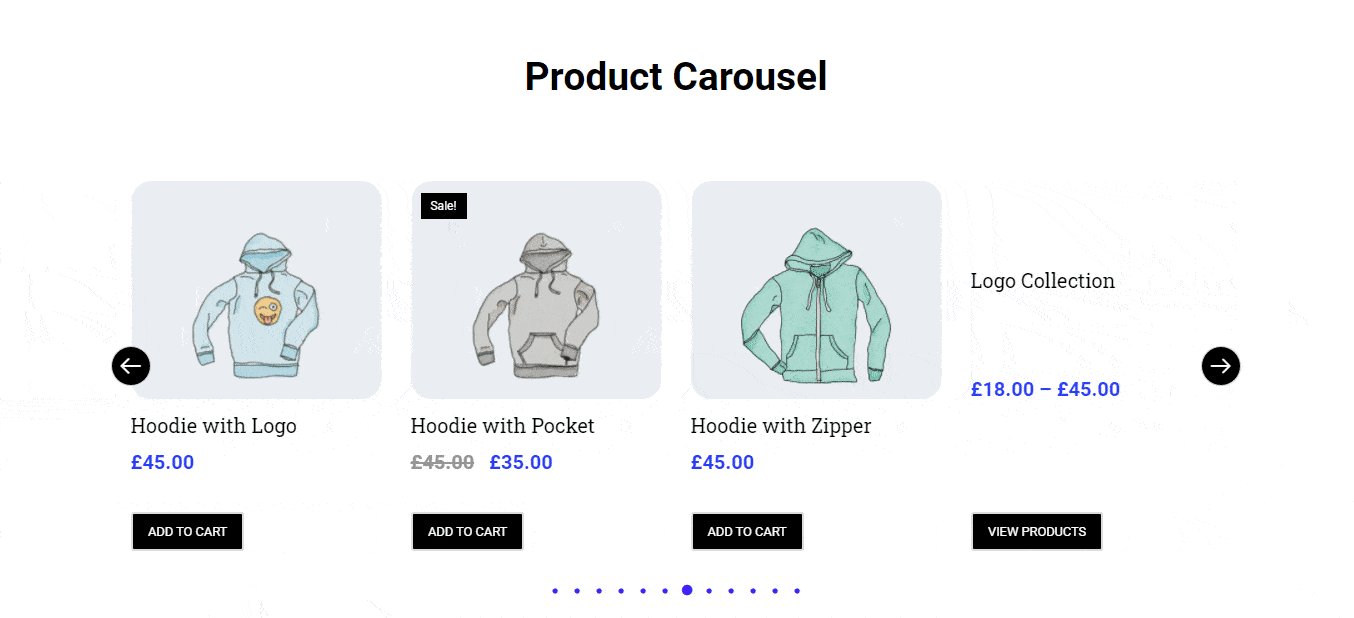
La vista previa final del widget de carrusel de productos de WooCommerce
Si sigue todas las instrucciones anteriores, el resultado final de su carrusel de productos se verá como la imagen a continuación.

Para conocer más detalles, puede consultar la documentación del widget de carrusel de productos de Happy Addons.
Happy Addons Otros widgets de WooCommerce que puede considerar para diseñar su tienda en línea

Happy Addons Pro viene con 7 prácticos widgets de WooCommerce, incluidos los widgets de carrusel de productos. Estos widgets esenciales ayudan a construir un sitio web de comercio electrónico de una manera más organizada. Hablemos de los otros Widgets útiles de WooCommerce uno por uno.
1. Product Grid (Pro) : Product Grid es un widget increíble que le permite exhibir sus productos WooCommer en una alineación de cuadrícula perfecta. Ahora puede mostrar fácilmente sus múltiples productos en las diferentes partes de su tienda Elementor WooCommerce.
2. Cuadrícula de categorías de productos (Pro) : a menudo necesita mostrar sus productos de comercio electrónico por categorías para clientes objetivo específicos. Con este nuevo widget de cuadrícula de categorías de productos de Happy Addons, puede mostrar fácilmente los productos de su tienda WooCommerce según la categoría.
3. Carrusel de categorías de productos (Pro) : puede agregar productos por categoría en un control deslizante de carrusel utilizando el moderno widget Carrusel de categorías de productos.
4. Producto único (Pro) : el widget Producto único le permite decorar cada producto con su propio estilo.
5. Minicarrito (Pro) : con un nuevo y efectivo widget de minicarrito, agrega una función de carrito de compras a un sitio web de comercio electrónico. Ahora tus clientes pueden gestionar el pedido dentro de su carrito de forma adecuada.
6. Carrito (Pro) : si desea personalizar y rediseñar la página predeterminada del carrito de WooCommerce con el estilo de sus sueños, pruebe el útil widget del carrito de Happy Addons y dé un aspecto impresionante a su página del carrito.
7. Pago (Pro) : al igual que la página del carrito, también puede personalizar la página de pago predeterminada de WooCommerce de manera organizada utilizando el widget de pago de Happy Addons.
También puede explorar más de 85 widgets de HappyAddons de un vistazo (Pro y gratis)
¿Está listo para usar el widget de carrusel de productos Happy Addons?
Es importante darle un aspecto impresionante a su sitio web de comercio electrónico. Y siempre trate de hacerlo más atractivo para que los usuarios puedan interactuar con su tienda WooCommerce.
En la guía, mostramos cómo crear un carrusel de productos increíble en su sitio web de Elementor utilizando el práctico widget de carrusel de productos WooCommerce de Happy Addons.
Si todavía tienes alguna pregunta sobre el blog, puedes comentarnos.
Comparte este artículo en tus canales sociales para que otros puedan aprender. Y suscríbase a nuestro boletín para obtener el próximo tutorial de Elementor y WordPress. ¡Es gratis!
