Cómo agregar la búsqueda de productos de WooCommerce: una guía para mejorar la experiencia de compra
Publicado: 2023-05-17¿Estás buscando mejorar la búsqueda de productos en tu tienda WooCommerce? Si quieres que a tus clientes les resulte más fácil encontrar lo que buscan y potenciar tus ventas, ¡has venido al lugar indicado!
Todos sabemos lo frustrante que puede ser cuando no puedes encontrar lo que buscas, ¿verdad? Al reemplazar la función de búsqueda predeterminada en WooCommerce con una solución más inteligente, puede facilitar que sus clientes descubran productos y tengan una excelente experiencia de compra. En este artículo, le mostraremos cómo crear una experiencia de búsqueda más innovadora y rápida para su tienda en línea.
Te guiaremos a través del proceso paso a paso. Entonces, ¡prepárate para potenciar tu búsqueda de productos de WooCommerce! Al final de esta guía, tendrá todo lo que necesita para llevar su búsqueda de productos de WooCommerce al siguiente nivel. Entonces, ¿cómo agregar la búsqueda de productos de WooCommerce? ¡Vamos a averiguar!
¿Cómo agregar la búsqueda de productos de WooCommerce en una página?
La búsqueda de productos predeterminada de WooCommerce tiene limitaciones que pueden afectar la efectividad del descubrimiento de productos. Puede proporcionar resultados inexactos, funcionar lentamente a medida que crece el catálogo, carecer de opciones de filtrado, luchar con sinónimos o errores ortográficos y ofrecer opciones de clasificación limitadas. Superar estas limitaciones es fundamental para mejorar la experiencia de búsqueda, aumentar las ventas y mejorar la satisfacción del cliente.
ProductX supera estas limitaciones y te permite hacer que la búsqueda de productos de WooCommerce sea perfecta para tu tienda. Con el poder de la búsqueda AJAX de WooCommerce y un conjunto completo de opciones de personalización, ProductX es lo que realmente necesita. Por lo tanto, instale ProductX para adelantarse al juego.
Y, como dijimos anteriormente, profundicemos en la adición de búsqueda de productos en WooCommerce sin demora. Hay 2 formas de usar la búsqueda de productos de WooCommerce. Puede usarlo en cualquier página o agregar la opción de búsqueda en el encabezado de la Tienda. Cubriremos ambos caminos, así que quédate hasta el final.
Paso 1: agregar un bloque de búsqueda de productos en la página
Una vez que haya instalado ProductX con éxito, los bloques de búsqueda de productos ahora están disponibles para su uso junto con su personalización extendida. Entonces, sin más preámbulos, permítanos mostrarle cómo agregar WooCommerce Product Search a su tienda.

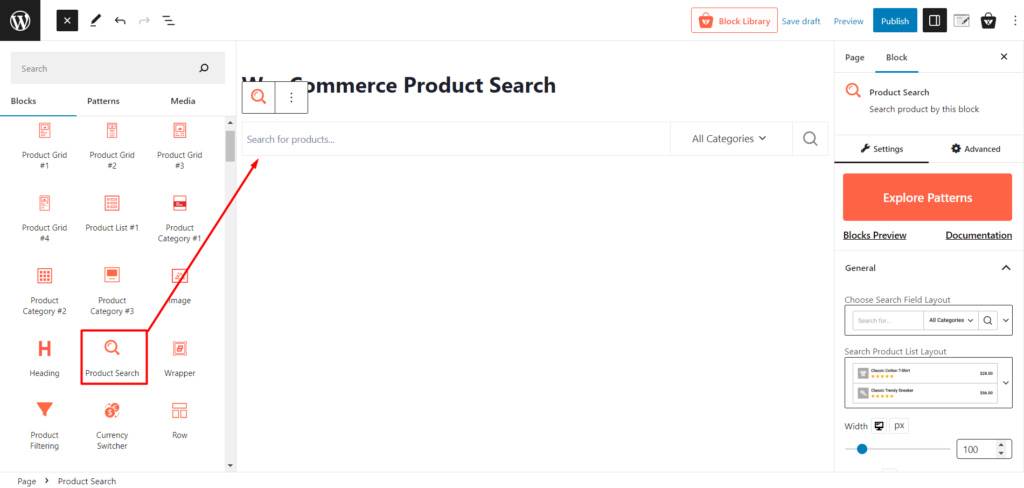
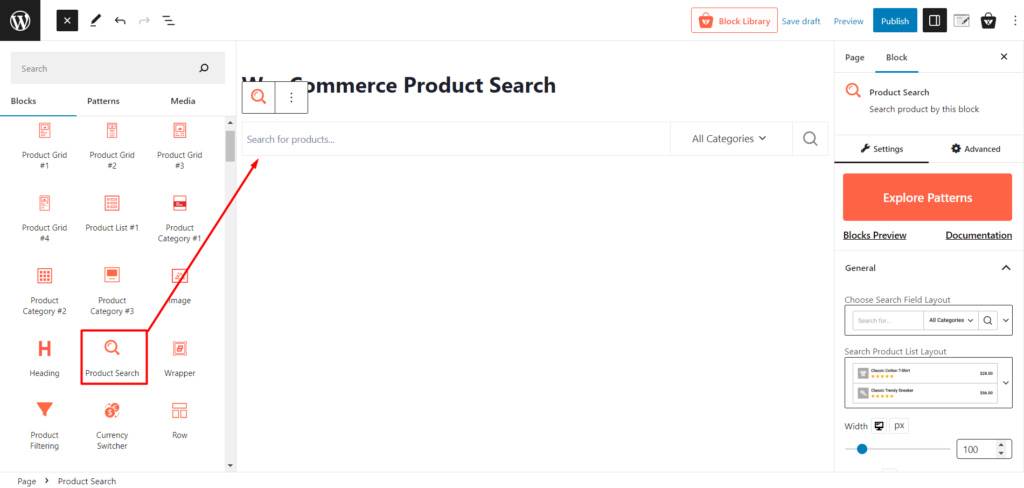
Primero, necesitas ir a una página. Puede ir a la opción de página de WordPress y hacer clic en Agregar nuevo para crear una nueva página. Luego, busque "Búsqueda de productos" para seleccionar este bloque. Y esto agregará el bloque de búsqueda a la página.
Paso 2: Personalización del bloque de búsqueda de productos de WooCommerce
Después de agregar un bloque de búsqueda de productos, puede personalizarlo según sus necesidades. Este bloque proporciona muchas opciones de personalización para realizar la búsqueda de productos perfecta para su tienda.
Veamos las opciones de personalización que obtendrá sin demora.
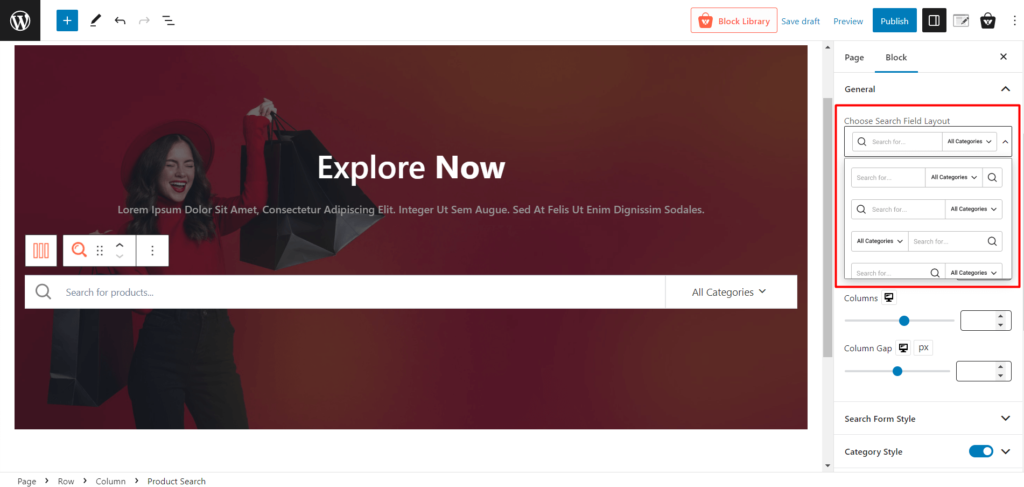
Diseños de campos de búsqueda
Haga clic en la opción de diseño para seleccionar diferentes diseños para sus campos de búsqueda. Puede experimentar con diferentes diseños para encontrar el que mejor se adapte al diseño de su sitio web y la experiencia del usuario.

Hay 5 diseños de campos de búsqueda para elegir, y puede hacer clic fácilmente para seleccionar el diseño de su elección.
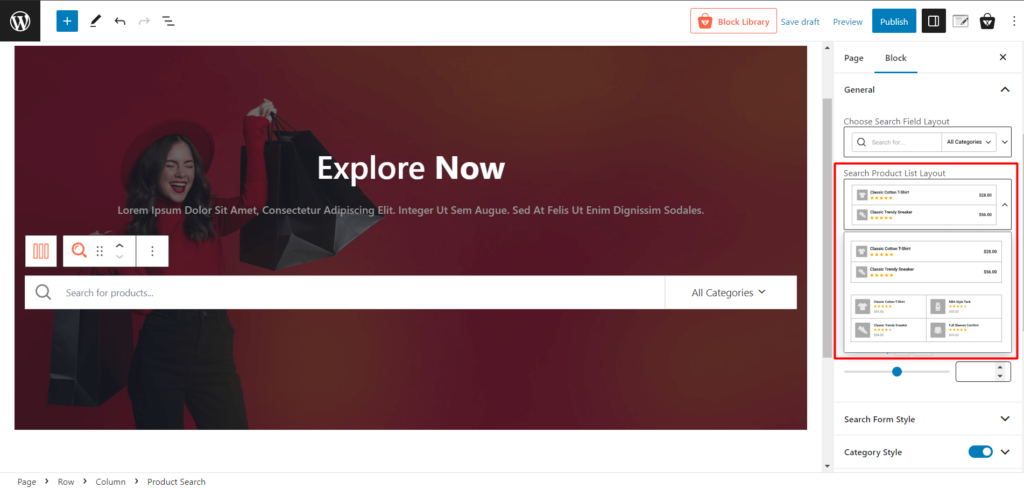
Buscar diseños de lista de productos
Puede utilizar el diseño de la lista de productos de búsqueda para crear una visualización organizada y agradable a la vista de los resultados de la búsqueda. Obtendrá 3 diseños de lista de productos de búsqueda diferentes y también ajustará el ancho, la cantidad de columnas y el espacio entre columnas para optimizar la disposición de las miniaturas, títulos, precios y calificaciones de los productos.

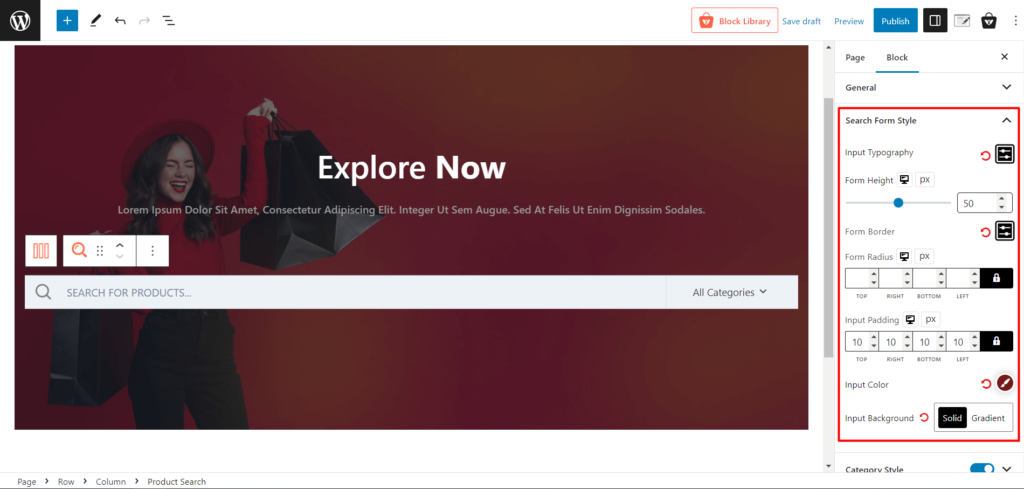
Estilo de formulario de búsqueda
Utilice la configuración de estilo del formulario de búsqueda para modificar los colores (color de entrada y fondo), la tipografía, los bordes y otros elementos visuales, como el radio del formulario y el relleno de entrada del formulario de búsqueda.

El panel de configuración es muy intuitivo y puede seleccionar la configuración que prefiera para personalizar la configuración adyacente.
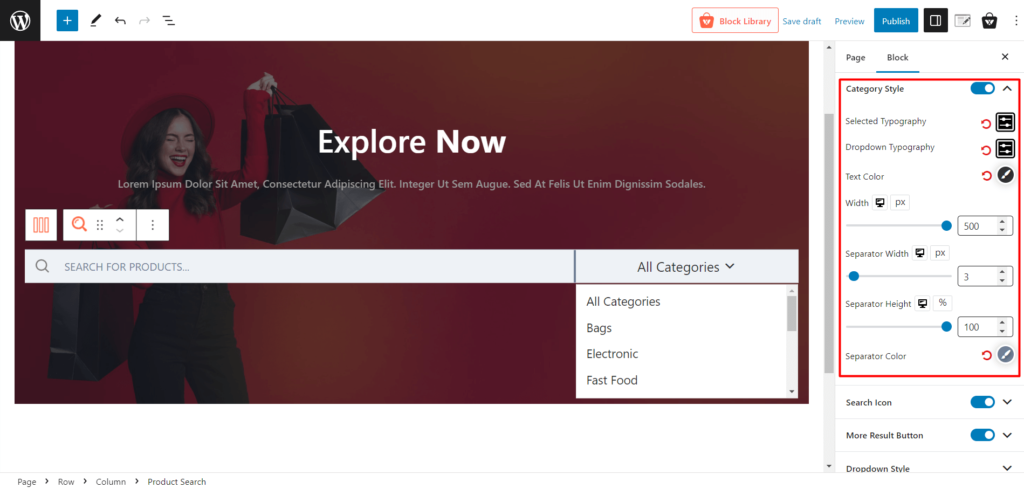
Estilo de categoría
Con esta configuración, puede personalizar el estilo de las categorías de productos que se muestran en los resultados de búsqueda. Ajuste los colores del texto, la fuente, el espaciado y el diseño para resaltar sus categorías y hacerlas visualmente atractivas.

Puede personalizar la opción de tipografía para el texto seleccionado y el texto desplegable. Además, puede ajustar el ancho, el ancho del separador, la altura y los colores del separador.
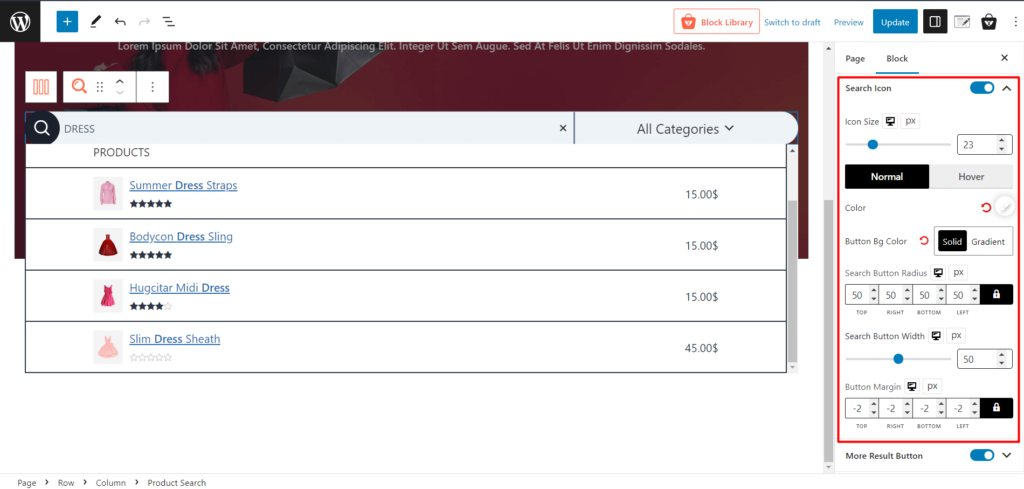
Icono de búsqueda
El ícono de búsqueda es el ícono más intuitivo que la gente usa para determinar un campo de búsqueda. Desde la configuración del ícono de búsqueda, puede ajustar su tamaño, colores y colores de fondo para los modos normal y flotante. Personaliza el radio, el ancho y los márgenes de los botones para colocar el icono de búsqueda a la perfección.

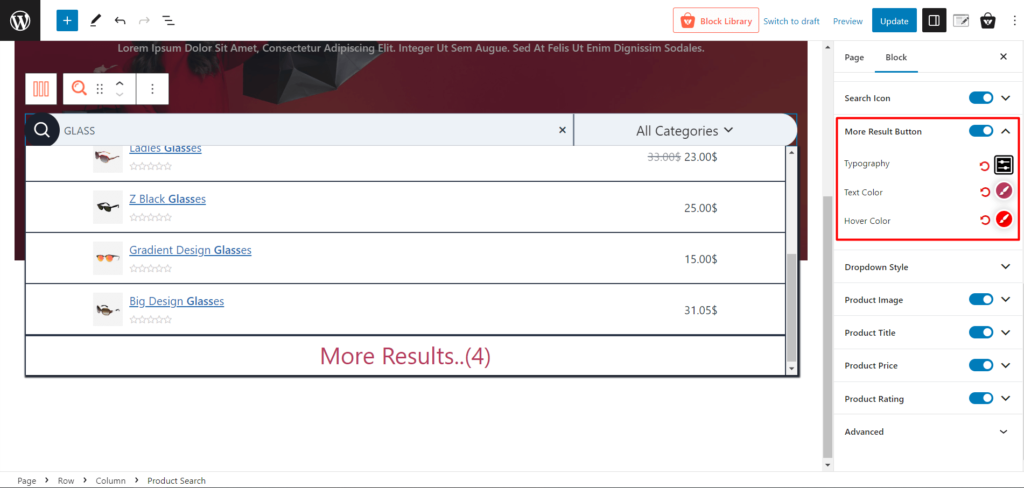
Botón de más resultados
El botón "Más resultados" permite a los usuarios cargar resultados de búsqueda adicionales sin salir de la página, lo que brinda una manera conveniente de explorar más productos. Para diseñar su búsqueda de productos a la perfección, puede cambiar la tipografía, el texto y el color de desplazamiento desde su configuración.

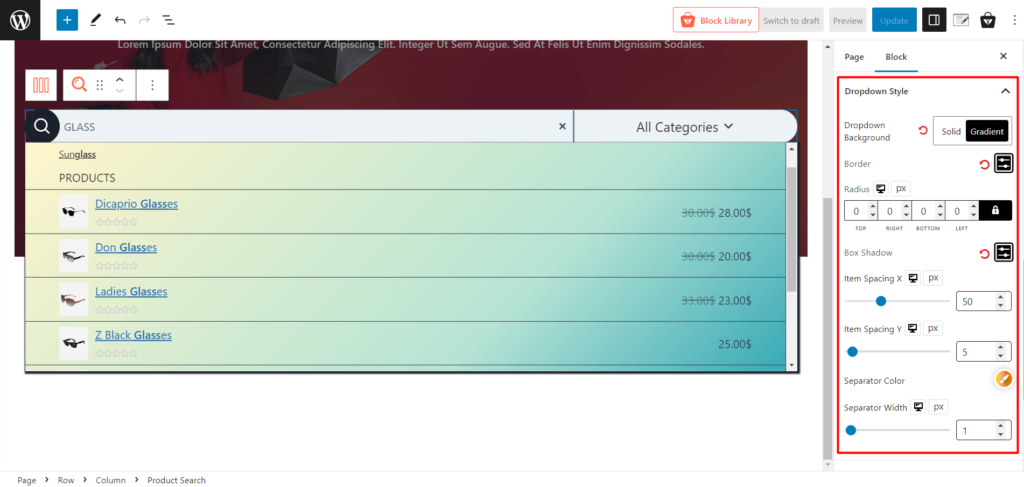
Estilo desplegable
En esta configuración, puede personalizar el estilo de los menús desplegables en su bloque de búsqueda. Ajuste los colores, el borde y el radio. Además, obtendrá la configuración de la sombra del cuadro, el espaciado de los elementos (X e Y) y una opción para elegir el color del separador y ajustar el ancho del separador.

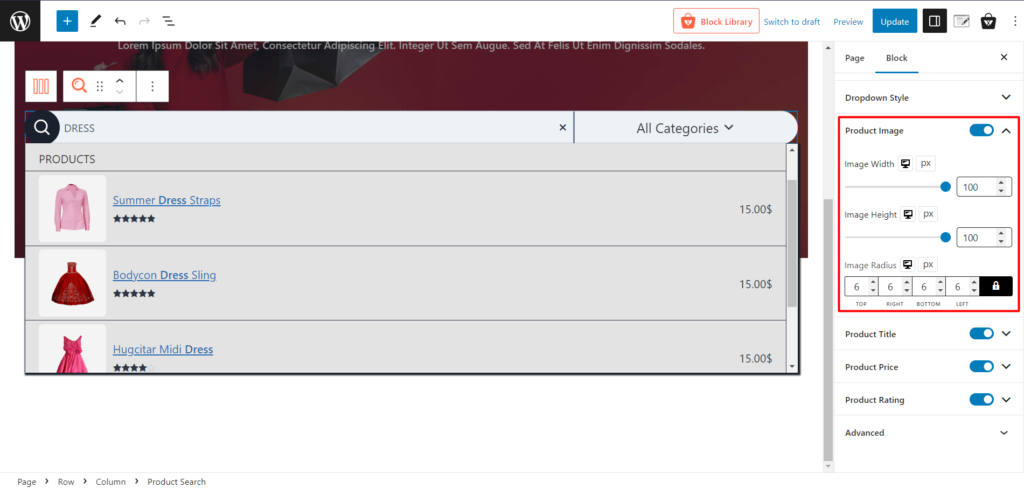
Imagen del producto
Controle la visualización de imágenes de productos en los resultados de búsqueda con esta configuración. Ajuste el ancho, la altura y el radio de la imagen fácilmente con configuraciones intuitivas.

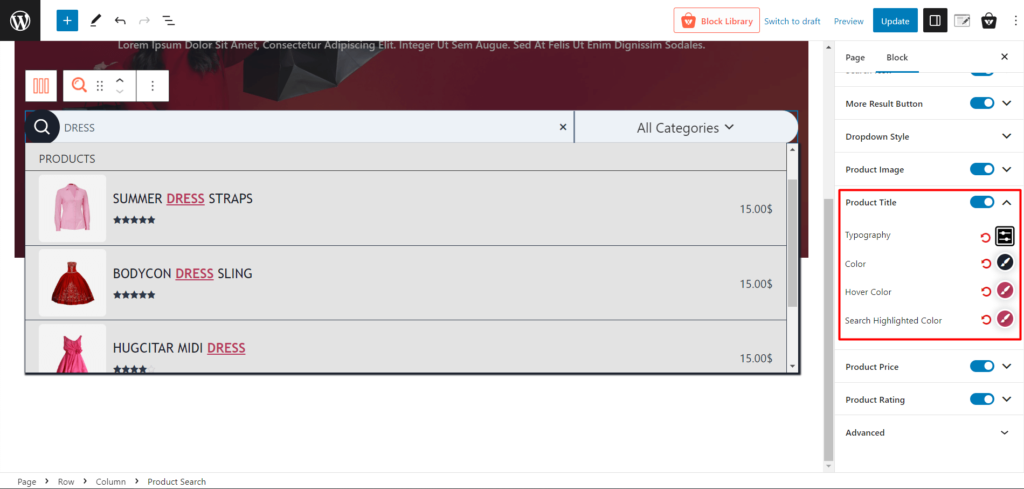
Titulo del producto
Personalice la apariencia de los títulos de productos en los resultados de búsqueda. Modifique todas las configuraciones relacionadas con la tipografía, el color del mouse y busque el color resaltado para que se vea magnífico.

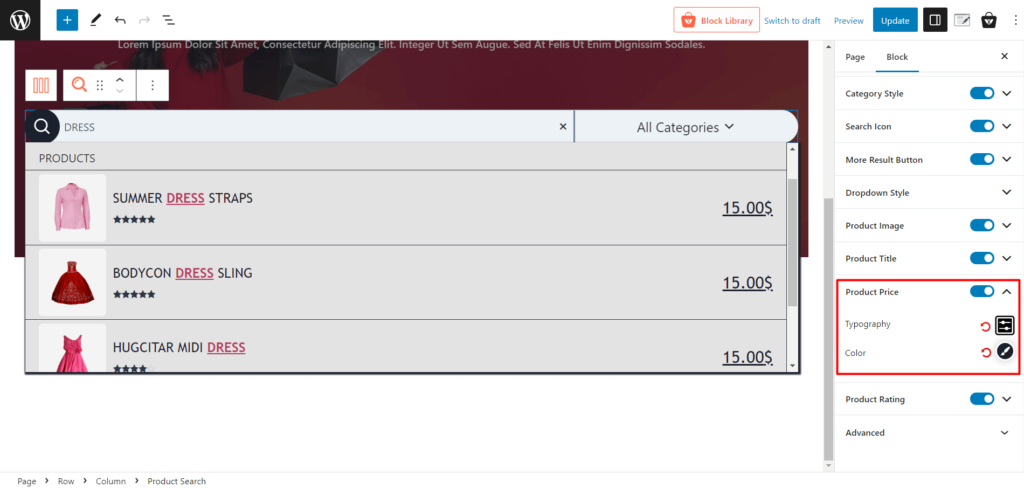
Precio del producto
Personalice el color y la configuración de tipografía necesaria desde aquí para mostrar mejor el precio de su producto en el cuadro de búsqueda de productos.

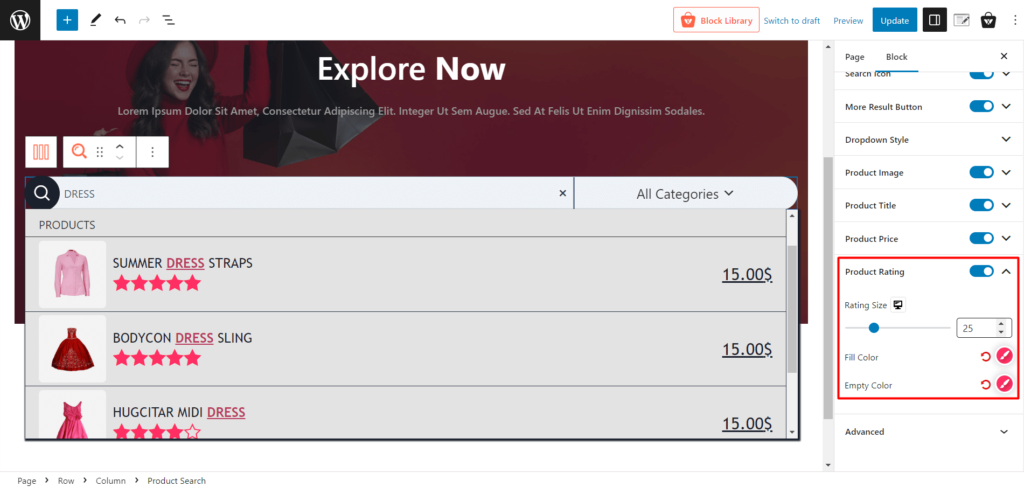
Calificación del producto
Controle el color de las calificaciones de los productos en los resultados de búsqueda. Habilite o deshabilite las calificaciones con un clic, o cambie los colores de su calificación fácilmente.

Cómo agregar la búsqueda de productos de WooCommerce en el encabezado
También puede agregar la búsqueda de productos de WooCommerce en el encabezado. Le mostraremos una guía paso a paso para que pueda usarlo sin problemas.
Paso 1: crea una plantilla guardada
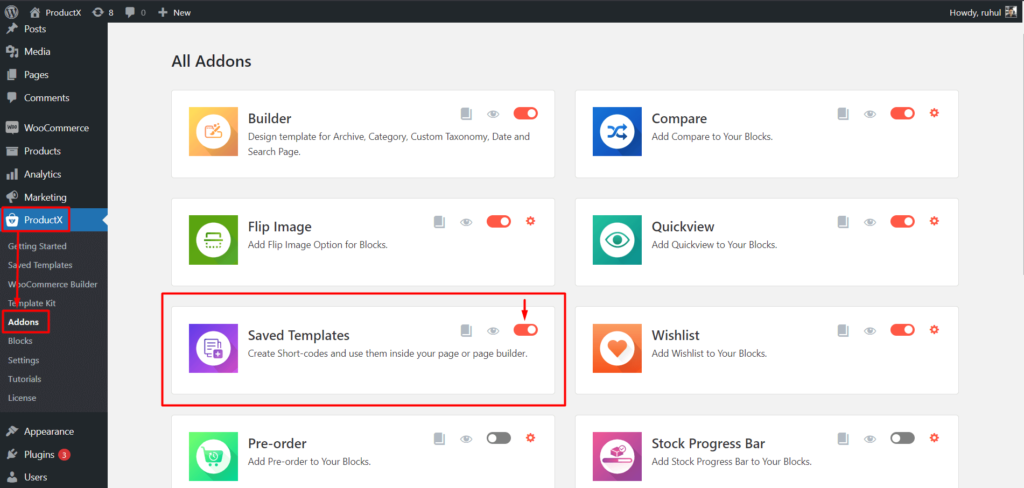
Primero, debe activar el complemento de plantilla guardada.

Ahora vaya a ProductX→Plantilla guardada. Y haga clic en "Agregar nueva plantilla".

Agregue el "Bloque de búsqueda de productos" y personalícelo según sea necesario. Y luego haga clic en publicar.

Paso 2: copia el código abreviado
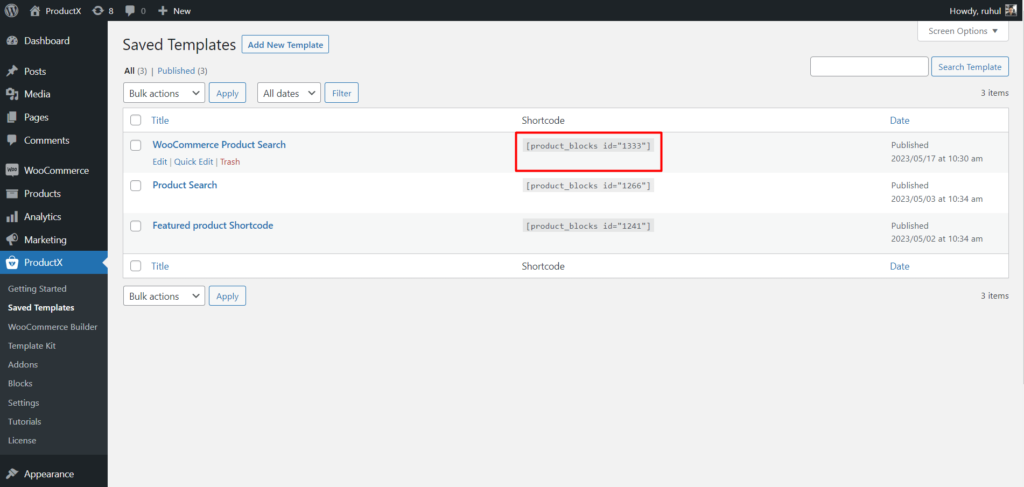
Regrese a la página “Plantilla guardada” (ProductX → Plantilla guardada). Y verás un Shortcode.

Haz clic en el shortcode para copiarlo.
Paso 3: Ve al Personalizador de temas
“Nota: puede personalizar la mayoría de los temas desde su personalizador. Y agregar la búsqueda de productos de WooCommerce se puede hacer desde la sección de encabezado de un tema. Diferentes temas pueden tener diferentes nombres de menú. Hoy estamos usando el tema Kadence, por ejemplo”.
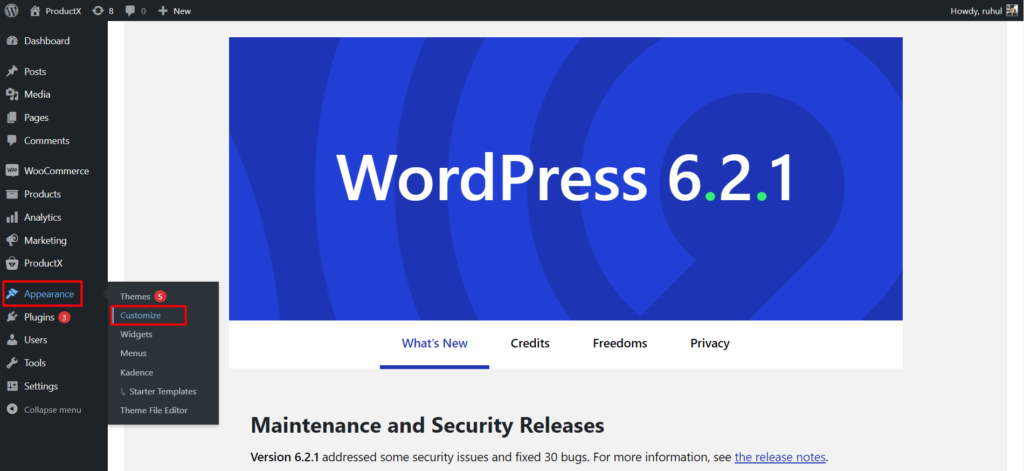
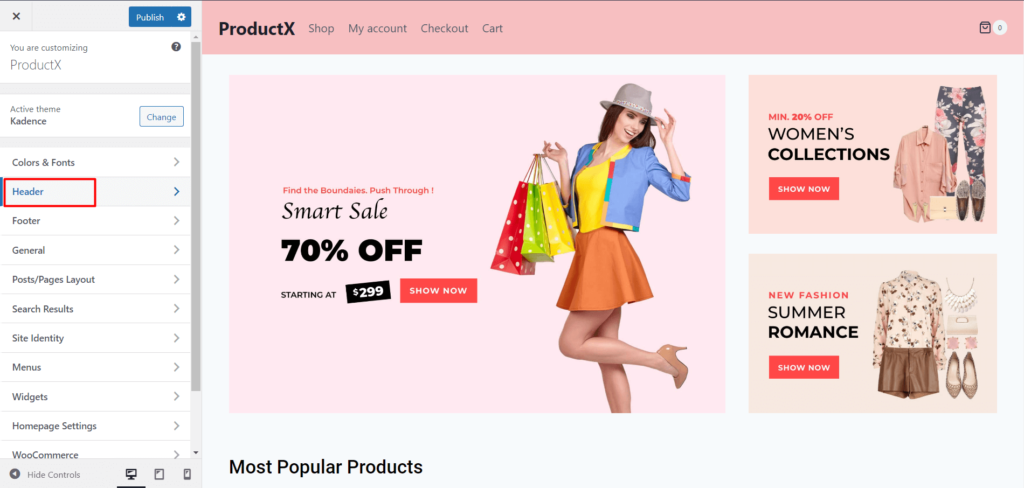
Ahora ve a Apariencia → Personalizar.

Seleccione el "Encabezado" para ingresar su configuración.

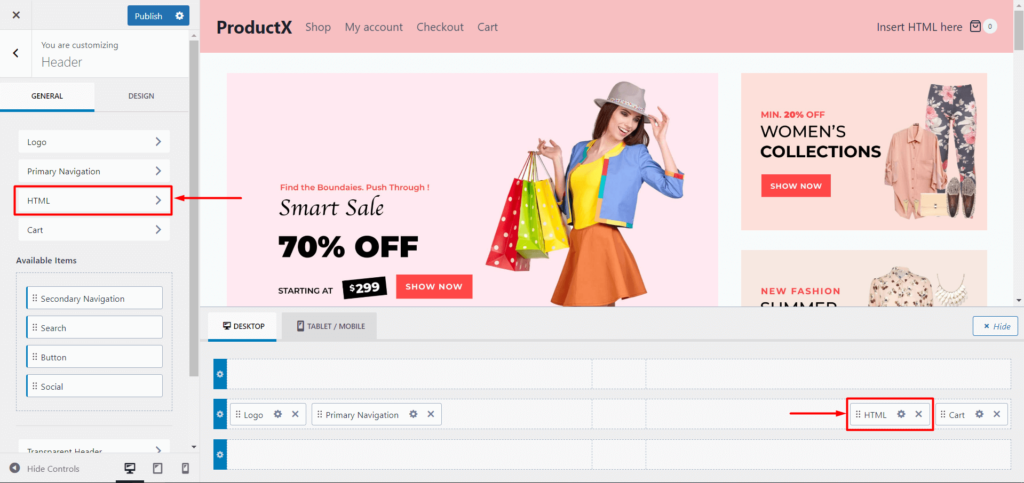
Agregue HTML en su sección preferida.
Paso 4: pega el código abreviado
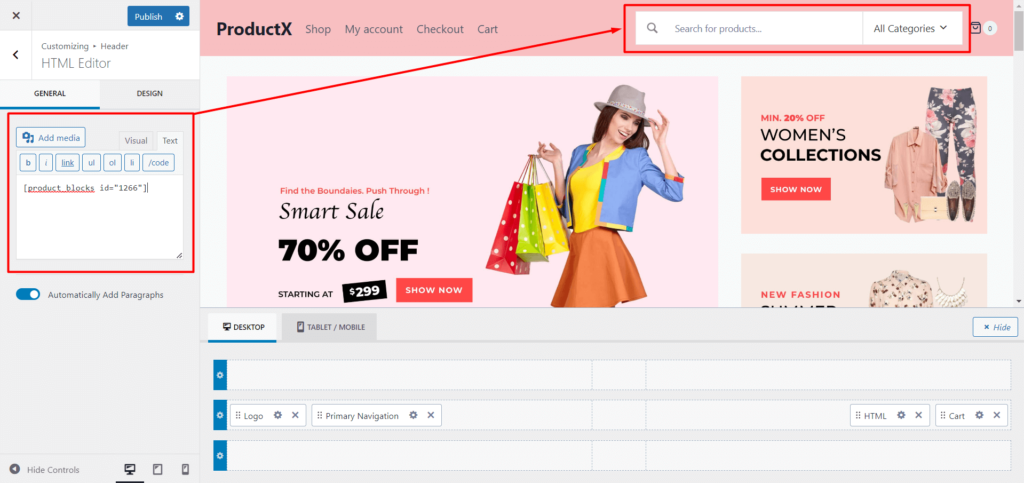
Ahora, haga clic en HTML y vaya a la pestaña Texto. Verá un campo de texto aquí.

Pegue el shortcode en el campo de texto y haga clic en publicar.

Esto agregará la opción de búsqueda de productos de WooCommerce a la sección del encabezado.
Nota: diferentes temas tienen diferentes anchos de sección de encabezado. Si su búsqueda de productos no encaja, ajuste "Ancho" desde la configuración general del bloque "Búsqueda de productos".
Conclusión
En conclusión, personalizar el bloque de búsqueda de productos de WooCommerce con ProductX le permite controlar su experiencia de búsqueda por completo.
Con la ayuda de configuraciones de personalización completas, puede crear una experiencia de búsqueda personalizada y visualmente atractiva para sus clientes.
Mejorar la función de búsqueda de productos mejora la experiencia del usuario y aumenta las posibilidades de que los clientes encuentren los productos que desean, lo que en última instancia conduce a mejores ventas y satisfacción del cliente.
Con ProductX, puede optimizar su tienda WooCommerce y brindar a los compradores una experiencia de búsqueda ideal y eficiente.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!
![Cómo crear un blog de comida [en 9 sencillos pasos] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
Cómo crear un blog de comida [en 9 sencillos pasos]

2 tipos de paginación de WooCommerce con configuraciones

Cómo reordenar publicaciones en WordPress (3 formas efectivas)

Cómo mostrar un video de WordPress como imagen destacada con PostX
