Cómo agregar una vista rápida de WooCommerce sin un complemento
Publicado: 2022-12-31¿Quiere que a sus clientes les resulte más fácil obtener más información sobre sus productos y agregarlos rápidamente a sus carritos de compras? Un cuadro de vista rápida del producto lo ayuda a hacer precisamente eso.
Muestra a los visitantes información clave como el precio del producto, una breve descripción, calificaciones de los clientes, variantes de color y tamaño, con un botón para agregar al carrito.
Aunque WooCommerce no ofrece una opción de vista rápida nativa, puede agregarla utilizando herramientas de terceros.
Técnicamente, podría usar un complemento para agregar la funcionalidad de vista rápida a su tienda WooCommerce, pero instalar demasiados complementos puede provocar fallas en el sitio, cargas lentas de la página y violaciones de seguridad.
Entonces, en este tutorial, le mostraré cómo agregar un cuadro modal de vista rápida a sus productos WooCommerce sin usar un complemento.
1. Instala el tema Botiga WooCommerce
La forma más fácil de agregar la función de vista rápida a su tienda es usar un tema de WooCommerce que incluya esta función, como nuestro tema Botiga gratuito.
Además de permitirle agregar un cuadro de vista rápida a sus productos, Botiga viene con toneladas de características de diseño y comercio electrónico; por ejemplo, puede crear su propia paleta de colores, personalizar el diseño de su carrito de compras y galerías de productos, agregar filtros de productos e insignias, y más.
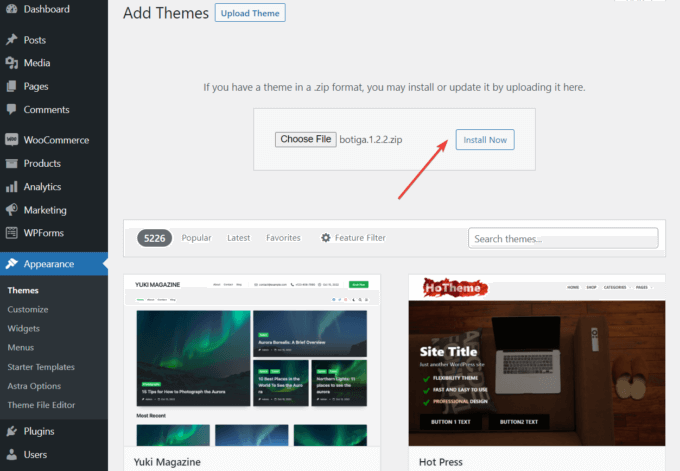
Para comenzar, descargue el tema e instálelo desde el menú Apariencia > Temas > Agregar nuevo > Cargar tema :

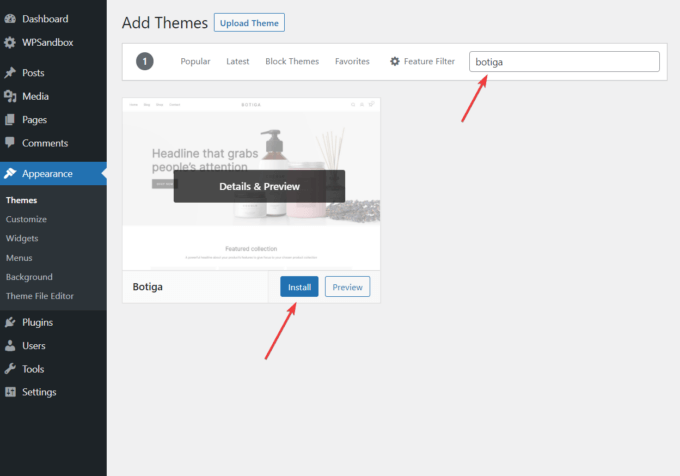
Alternativamente, también puede ir a Apariencia > Temas > Agregar nuevo y escribir 'botiga' en la barra de búsqueda.
Cuando aparezca el tema, haga clic en el botón Instalar :

Después de instalar el tema en su sitio, haga clic en el botón Activar .
2. Importar un sitio de inicio (opcional)
Un sitio de inicio es una demostración preconstruida que puede importar a su propio sitio web con solo unos pocos clics.
Actualmente, Botiga tiene un sitio de inicio gratuito (Belleza) y cuatro premium (Ropa, Muebles, Joyería, Producto único). En este tutorial, usaré la demostración gratuita de Beauty: puede consultar todos los sitios de inicio aquí.
Si no desea utilizar ninguna de las demostraciones preconstruidas, también puede agregar su propio contenido desde cero a su tienda Botiga.
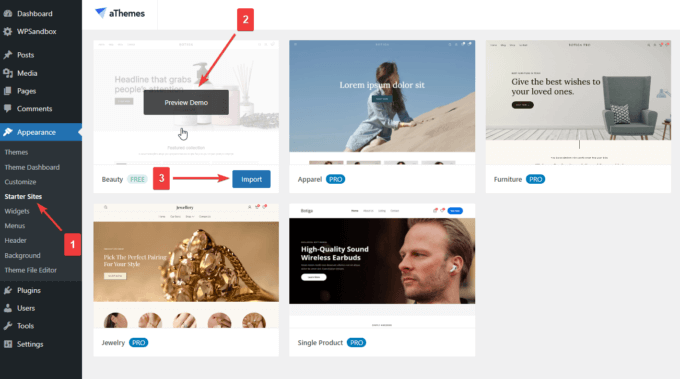
Para encontrar los sitios de inicio, haga clic en el menú Apariencia > Sitios de inicio en su panel de control de WordPress.
Pase el cursor sobre la demostración que desea instalar y haga clic en el botón Vista previa de demostración para obtener una vista previa.
Si le gusta, haga clic en Importar para instalar el contenido prediseñado y la configuración de diseño en su sitio web:

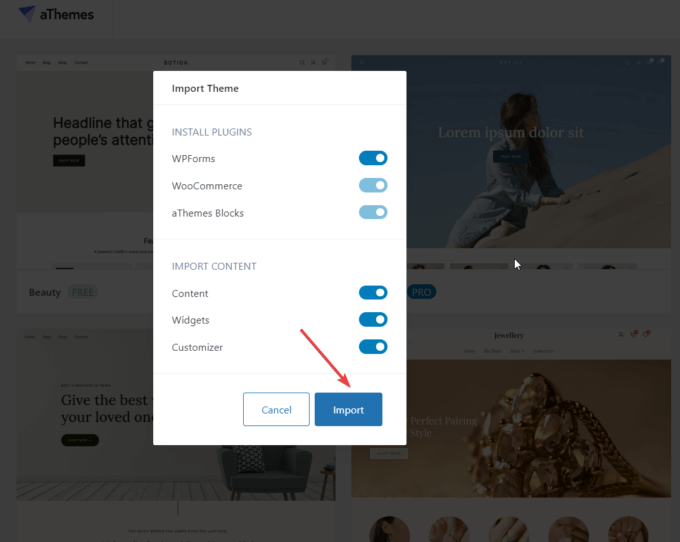
El modal Importar tema le mostrará los complementos y el contenido que se importará a su sitio web.
Tiene la opción de negarse a importar cualquiera de los complementos y el contenido, pero recomiendo importar todo:

3. Abra el Personalizador
Los pasos preliminares han terminado. Ahora, le mostraré cómo agregar la función de vista rápida de WooCommerce a su tienda.
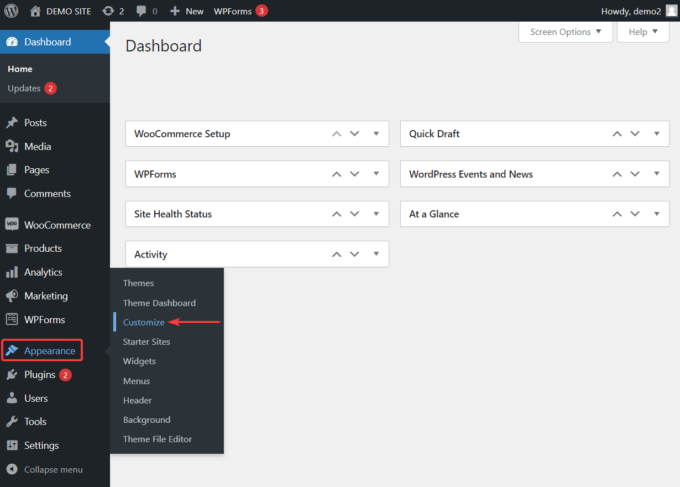
En su área de administración de WordPress, vaya a Apariencia > Personalizar para abrir el Personalizador donde puede acceder a la función de vista rápida:

4. Habilite el botón de vista rápida para sus productos
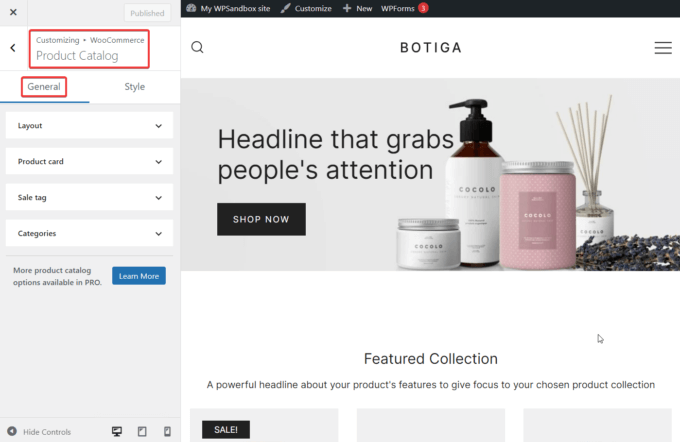
El Personalizador se abre en el lado izquierdo de la pantalla. Botiga tiene toneladas de opciones aquí para elegir.
Para acceder a la función de vista rápida, vaya a WooCommerce > Catálogo de productos > General :

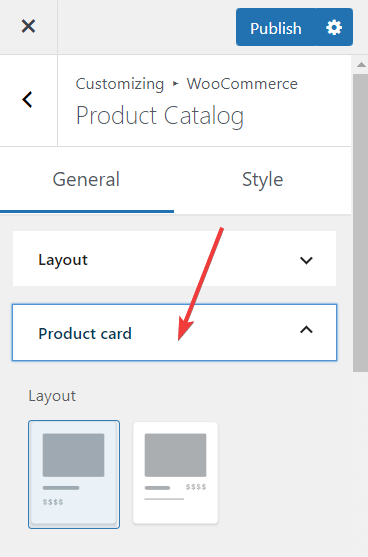
En la pestaña General , debería ver una opción de tarjeta de producto . Selecciónelo y el elemento se expandirá:

Ahora, desplácese hacia abajo hasta la opción Vista rápida .
Como puede ver en la captura de pantalla a continuación, el botón Vista rápida ya está habilitado en su sitio:

Para verificar cómo se ve el botón en la interfaz de su sitio web, abra su página de Tienda. Si importó la demostración de Belleza, encontrará un enlace a la tienda en el menú superior.
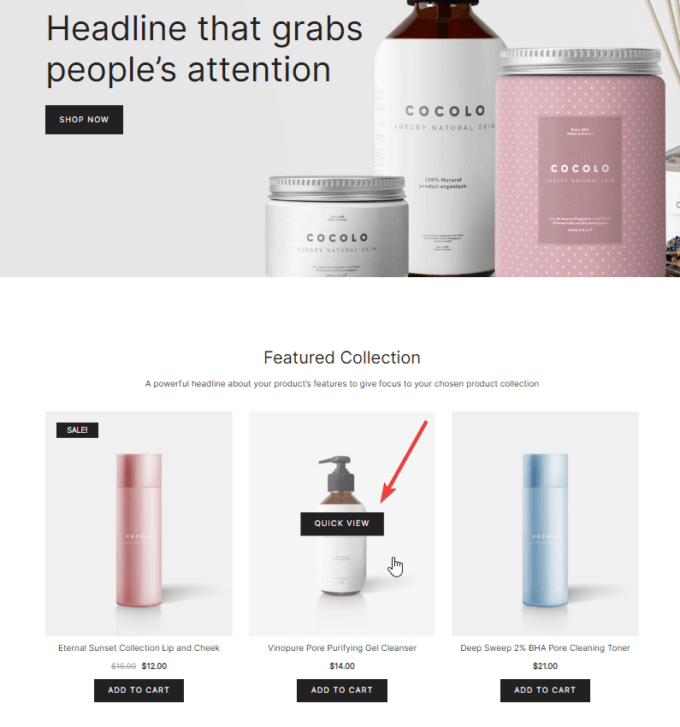
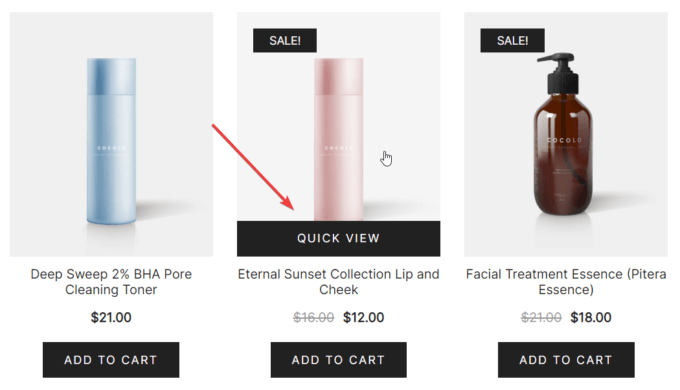
Pase el cursor sobre cualquiera de las imágenes del producto y aparecerá el botón Vista rápida:

El botón Vista rápida aparece cada vez que se muestra un grupo de productos en la misma página.

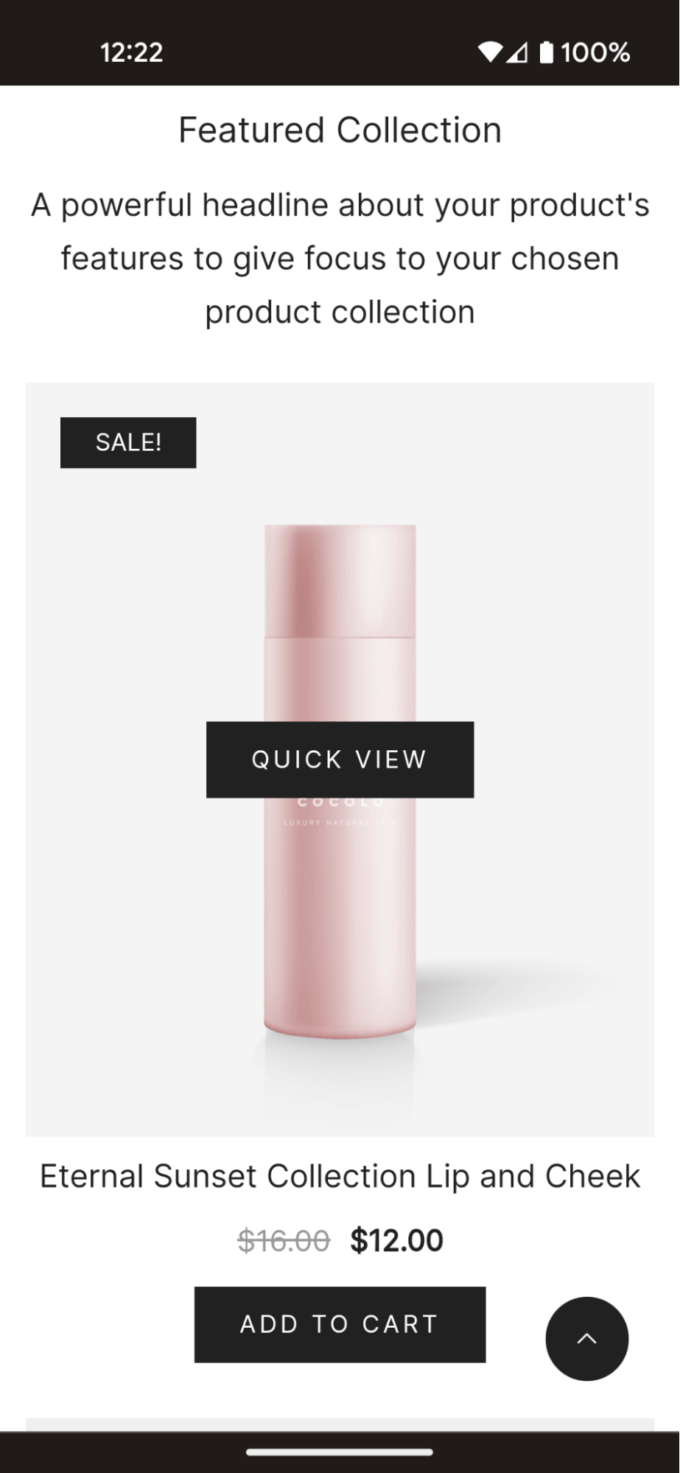
Por ejemplo, en la demostración de Belleza, la sección Colección destacada también muestra el botón Vista rápida para cada producto:

Como Botiga es un tema receptivo, el botón Vista rápida también funciona en dispositivos móviles: un ligero toque en la imagen del producto lo mostrará:

5. Elija un diseño para sus botones de vista rápida
Debe haber notado que hay tres opciones de diseño de Vista rápida:

El primero elimina por completo los botones de Vista rápida de su sitio.
La segunda opción muestra el botón en el medio de la imagen del producto (esta es la configuración predeterminada):

Y la tercera opción muestra el botón Vista rápida en la parte inferior de la imagen del producto:

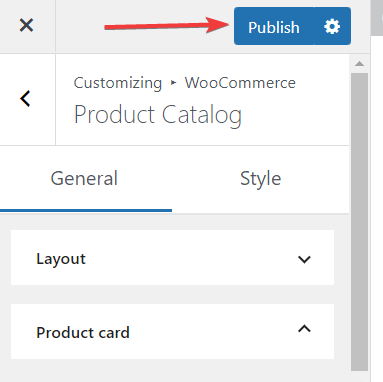
Si desea cambiar entre los diseños, seleccione la opción que desea usar y presione el botón Publicar en la parte superior del Personalizador:

6. Agregue o elimine elementos en el cuadro de vista rápida
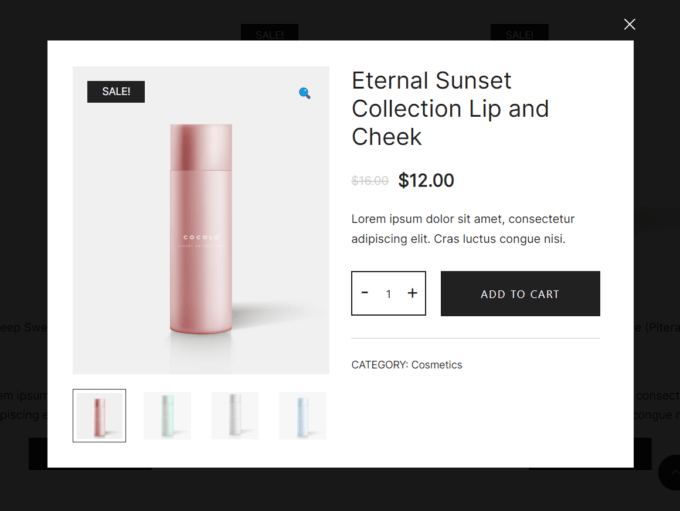
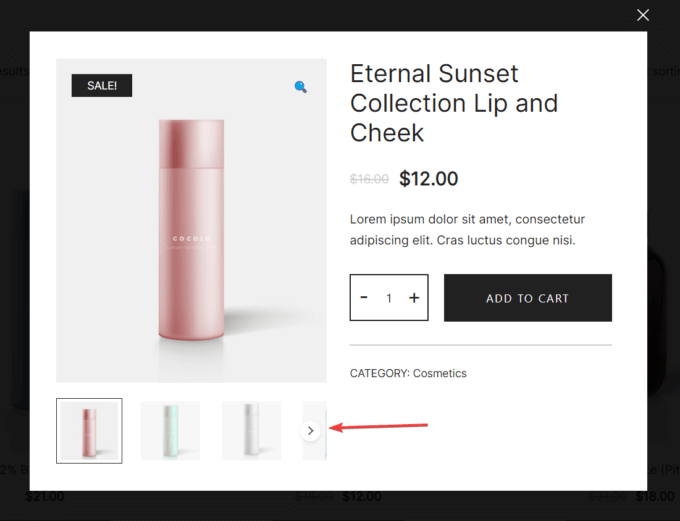
El modal de Vista rápida contiene el nombre del producto, el precio, una breve descripción, un contador de cantidad, un elegante botón para agregar al carrito, las imágenes del producto y la categoría del producto:

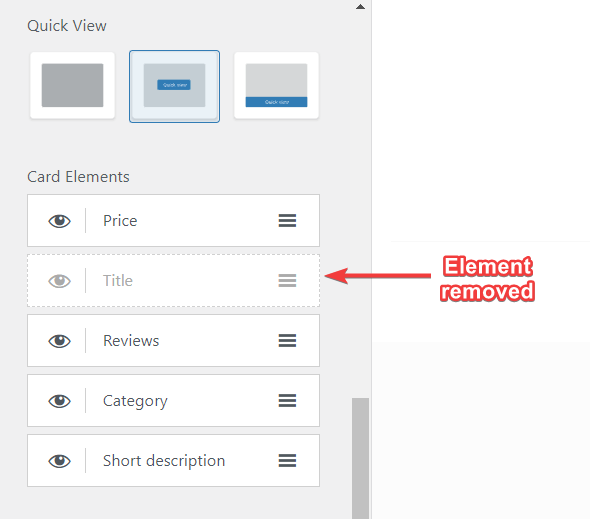
Si no ve algunos de estos elementos en su cuadro de vista rápida, puede agregarlos desde la opción Elementos de tarjeta , que se puede encontrar justo debajo de la configuración de Vista rápida .
Haga clic en el icono del ojo junto al elemento que desea agregar y aparecerá dentro del cuadro de vista rápida.
La eliminación de elementos funciona de la misma manera. Haga clic en el icono del ojo para deshabilitar un elemento y desaparecerá del cuadro de vista rápida:

7. Agregue más productos a su tienda
Puede agregar más productos a su tienda desde el menú Productos > Agregar nuevo administrador. Esta opción no se encuentra en el Personalizador; para acceder a ella, debe volver a su panel de control de WordPress.
Cierre el Personalizador y haga clic en Productos > Agregar nuevo en la barra lateral izquierda de su área de administración. El editor de productos aparecerá en su pantalla.
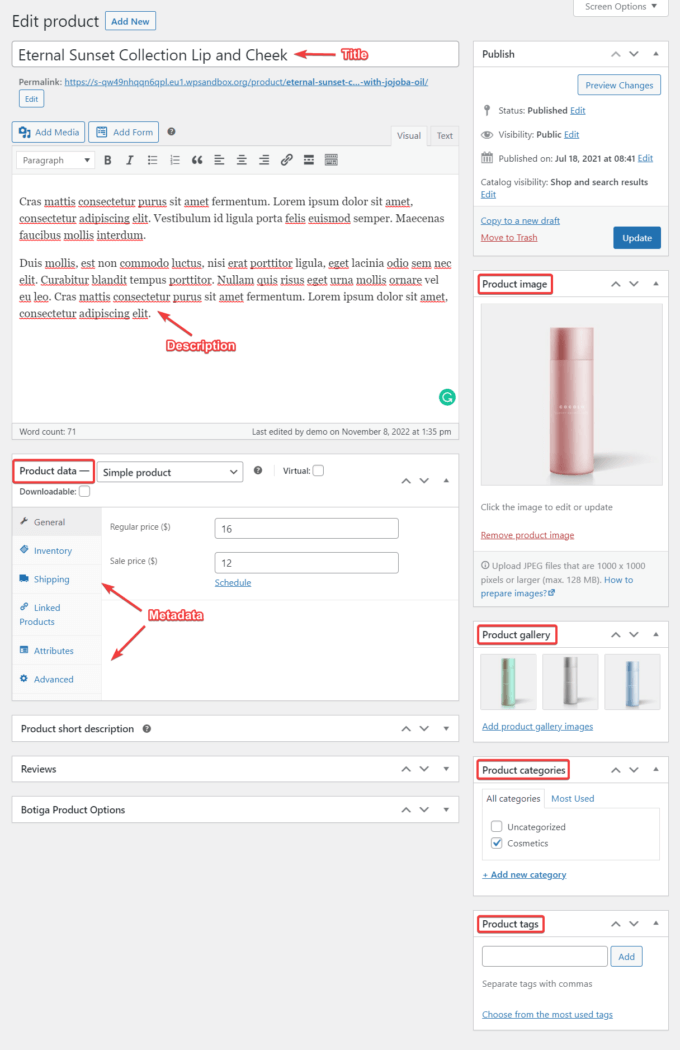
Complete el título, la descripción, la imagen del producto, la galería de productos, las categorías de productos, las etiquetas de productos y los campos de datos/metadatos del producto:

Tenga en cuenta que si agrega más de tres imágenes a la galería de productos, solo las primeras tres imágenes se mostrarán en el cuadro de vista rápida de forma predeterminada.
Sin embargo, los usuarios pueden acceder al resto de las imágenes haciendo clic en el icono de flecha:

Recomiendo obtener una vista previa de la página mientras completa los detalles del producto usando el botón Vista previa de cambios . No se preocupe por cometer errores, siempre puede regresar y modificar los detalles del producto.
Cuando esté listo, presione el botón Publicar y el nuevo producto aparecerá en su página de Tienda.
Conclusión
WooCommerce es un complemento fantástico para configurar una tienda en línea con WordPress. Sin embargo, hay algunas funciones, por ejemplo, la funcionalidad de vista rápida del producto, que no se ofrecen de fábrica.
Afortunadamente, un tema de WooCommerce de alta calidad como Botiga puede llenar ese vacío. Todo lo que necesita hacer es instalar y activar el tema, ir al Personalizador y elegir un diseño de vista rápida.
Además de la función de vista rápida, Botiga incluye muchas funciones útiles de comercio electrónico.
Por ejemplo, puede agregar un efecto de desplazamiento a las imágenes de sus productos, mejorar sus galerías de productos con videos, crear su propia paleta de colores y más.
Para ver lo que Botiga puede hacer por ti, descarga el tema gratis o mira las demostraciones.
Espero que hayas encontrado útil este tutorial. Si tiene alguna pregunta o sugerencia sobre cómo agregar la funcionalidad de vista rápida a su tienda WooCommerce, déjenos un comentario a continuación.
