Cómo agregar un ícono de carrito de compras de WooCommerce en los menús
Publicado: 2022-04-04¿Desea agregar un ícono de carrito de compras de WooCommerce en las barras de menú?
Cuando ejecuta una tienda en línea, es crucial crear la mejor experiencia de usuario. Si no está satisfaciendo las necesidades de los compradores, dejarán su sitio por una alternativa mejor y más fácil de usar.
Para facilitar las compras en su tienda, puede agregar los totales del carrito de compras a su menú de navegación de WooCommerce. De esa manera, los compradores pueden ver el contenido de su carrito y pagar cuando lo deseen.
Este artículo le mostrará paso a paso cómo agregar un ícono de carrito de compras de WooCommerce en los menús.
¿Qué es un ícono de carrito de compras de menú?
Un ícono de carrito de menú es un ícono pequeño que se encuentra en su menú principal en WooCommerce. A menudo, mostrará el recuento de artículos del carrito de los compradores y se actualizará a medida que coloquen más artículos en el carrito.
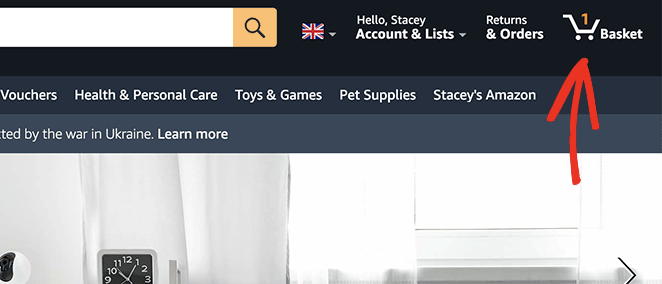
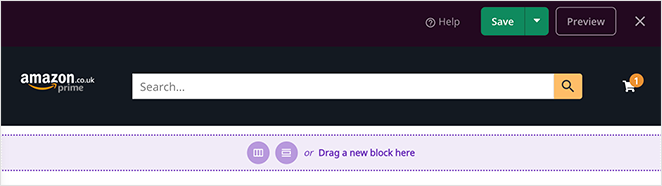
Probablemente hayas visto íconos de carrito como ese cuando compras en Amazon:

El ícono permanece en el menú de navegación incluso cuando hace clic en diferentes páginas de productos.
¿Por qué agregar el ícono del carrito de compras de WooCommerce en el menú?
El beneficio clave de agregar íconos de conteo de carritos a su menú de navegación es que ayuda a los compradores a ver cuántos productos agregan al carrito. Además, les da una idea de cuánto costarán las cosas antes de dirigirse a la página de pago.
Además, los íconos del menú del carrito de compras brindan a los usuarios una manera rápida y fácil de llegar a la página del carrito. Como resultado, el proceso de pago es más sencillo, lo que hace más probable que los visitantes no abandonen sus carritos de compras.
Cómo agregar el ícono del carrito de WooCommerce al menú
WooCommerce no incluye un ícono de carrito de compras para los menús de manera predeterminada. En su lugar, deberá instalar un complemento de WooCommerce o codificar esa funcionalidad desde cero.
Si escribir código te da miedo, no te preocupes. Aquí hay 2 formas súper fáciles y sin código de agregar un ícono de carrito de compras de WooCommerce a su menú.
- ¿Qué es un ícono de carrito de compras de menú?
- ¿Por qué agregar el ícono del carrito de compras de WooCommerce en el menú?
- Cómo agregar el ícono del carrito de WooCommerce al menú
- Método 1: Uso del bloque del carrito del menú de SeedProd
- Método 2: usar el complemento del carrito de menú de WooCommerce
Método 1: Uso del bloque del carrito del menú de SeedProd
El primer método consiste en utilizar un potente complemento de WordPress para personalizar su tienda WooCommerce.

SeedProd es el mejor creador de sitios web para WordPress, con más de 1 millón de usuarios. Le permite crear temas de WordPress personalizados, sitios web de WooCommerce y páginas de destino de alta conversión sin código.
Con más de 200 plantillas prediseñadas, empezar es fácil. Puede personalizar cualquier diseño con el generador visual de arrastrar y soltar y los bloques y secciones receptivos.
De particular interés son los bloques dedicados de WooCommerce. Le permiten personalizar cada parte de su sitio WooCommerce con solo unos pocos clics.
Siga los pasos a continuación para agregar un ícono de carrito de compras de WooCommerce a los menús con SeedProd.
Paso 1. Instala el creador de sitios web de SeedProd
Primero, descargue una copia del complemento del creador de sitios web de SeedProd.
Nota: hay una versión gratuita de SeedProd que puede usar. Sin embargo, usaremos SeedProd Pro para las funciones de WooCommerce que necesitamos.
Después de descargar SeedProd, deberá instalar y activar el complemento en su sitio web de WordPress. Puede seguir esta guía para instalar un complemento de WordPress si necesita ayuda.
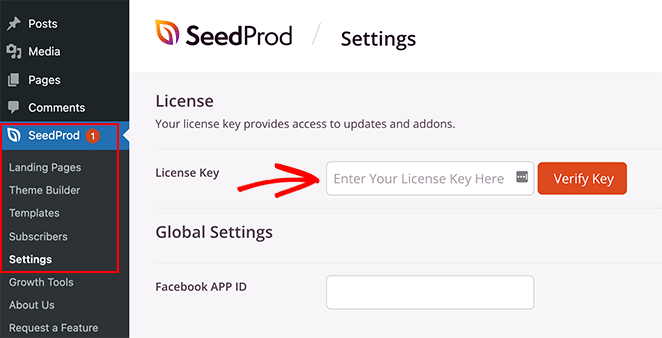
A continuación, vaya a SeedProd » Configuración desde el menú de administración de WordPress. Ahí es donde puede ingresar su clave de licencia de SeedProd y desbloquear las funciones de su complemento Pro.

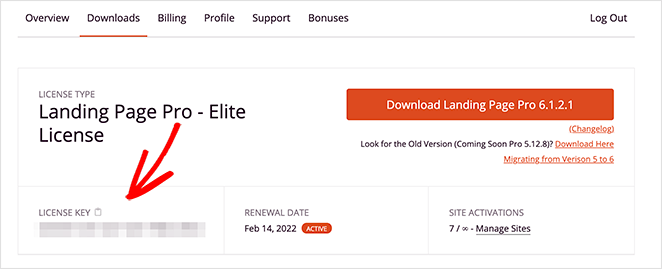
Puede encontrar su clave de licencia yendo al sitio web de SeedProd e iniciando sesión en su cuenta. Desde allí, copie su clave de licencia de la sección "Descargas".

Ahora pegue su clave en el campo de texto y haga clic en el botón Verificar clave .
Paso 2. Crea un nuevo tema de WooCommerce
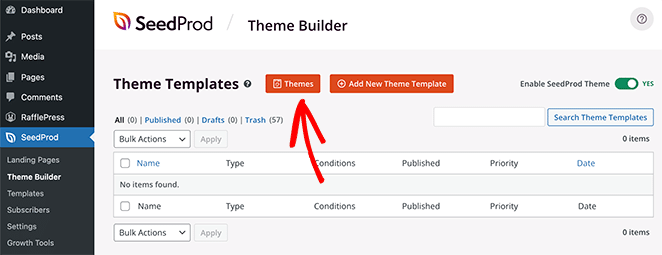
El siguiente paso es ir a la página SeedProd » Theme Builder . Aquí es donde puede crear un nuevo tema personalizado para su sitio web de WooCommerce.
Recomendamos esta opción porque reemplazará su tema de WordPress existente con un tema rápido y liviano que puede personalizar fácilmente con arrastrar y soltar. También significa que no necesitará crear un tema secundario separado o instalar complementos adicionales de WordPress.
Hay 2 formas de crear un tema con el generador de temas de SeedProd:
- Tema preconstruido: importa un tema de WooCommerce listo para usar que crea automáticamente todas las páginas que necesitas para tu tienda en línea.
- Partes de temas individuales: construya las diferentes partes de su tienda WooCommerce individualmente.
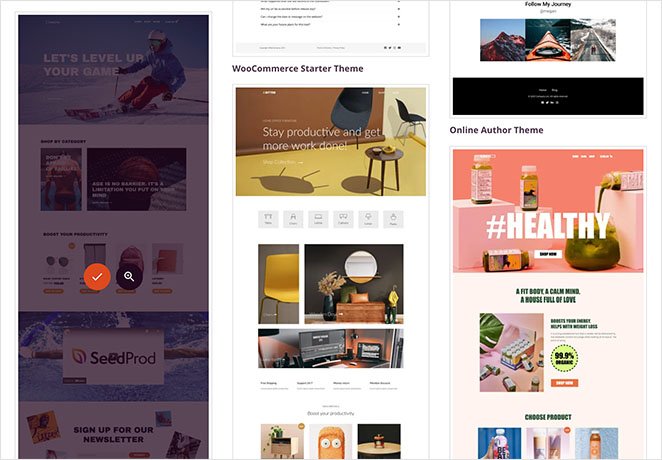
Usaremos el método de tema preconstruido para esta guía porque hace todo por usted automáticamente. Haga clic en el botón Temas para ver una lista de temas prefabricados de WordPress y WooCommerce.

Cada tema es 100% compatible con dispositivos móviles y fácil de editar con el generador de páginas de arrastrar y soltar de SeedProd.
Pase el mouse sobre cualquier tema y haga clic en el icono de marca de verificación para importarlo al generador de temas.

Usaremos el tema Tienda de ropa deportiva para este tutorial.
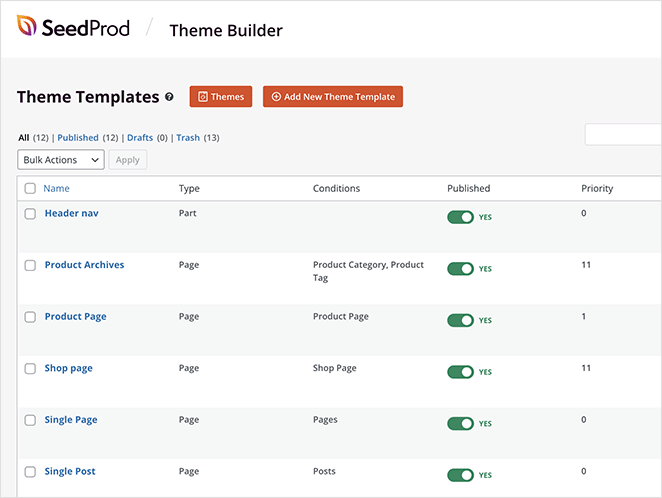
Después de importar su tema, verá todas las plantillas que componen el diseño de su sitio web WooCommerce. Puede personalizar cada plantilla individualmente para adaptarla a las necesidades de su sitio con el creador de páginas de SeedProd.

A continuación, le mostraremos cómo personalizar la plantilla "Encabezado de navegación".

Paso 3. Personaliza tu menú de navegación de WooCommerce
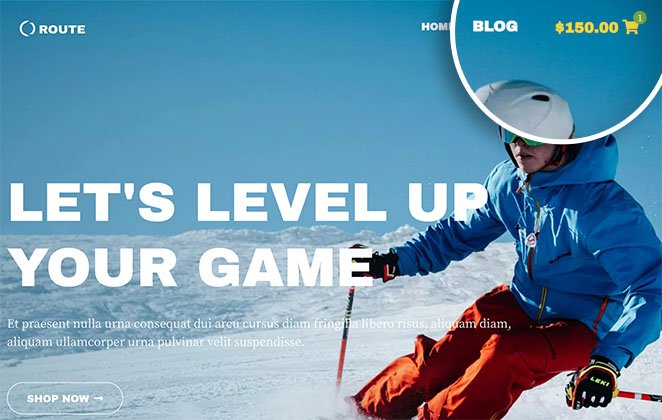
Muchos de los temas prefabricados de SeedProd vienen automáticamente con un ícono de carrito de compras de WooCommerce en la barra de navegación. Abramos la plantilla de navegación del encabezado para ver cómo funciona.
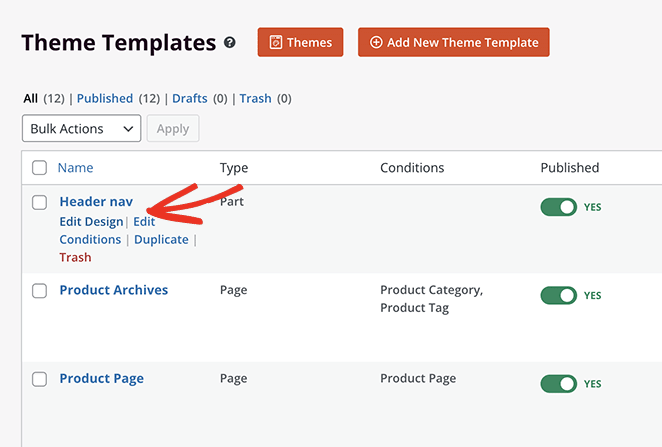
Busque la plantilla "Encabezado de navegación" en su lista de plantillas y haga clic en el enlace Editar diseño para abrirlo en el generador de páginas visuales.

Verá el diseño de su encabezado en el lado derecho cuando abra la página. A la izquierda hay bloques y secciones que puede agregar a su diseño.
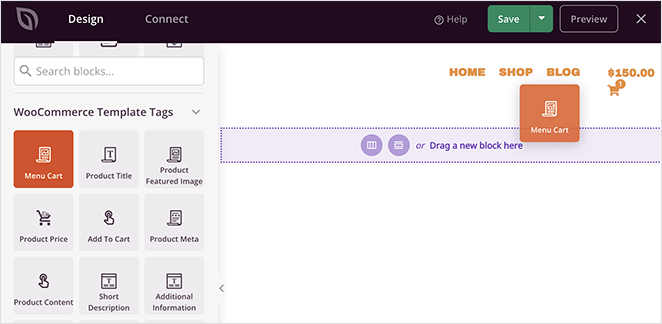
Para agregar un bloque a su página, arrástrelo desde la izquierda y suéltelo en su diseño.

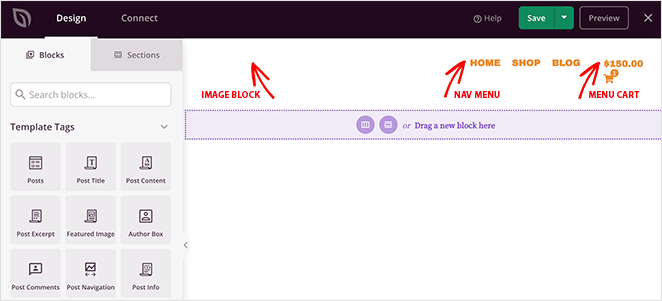
Como puede ver, ya hay 3 bloques en el encabezado:
- Imagen para el logo del sitio web
- Menú de navegación de WordPress
- Bloque de carro de menú

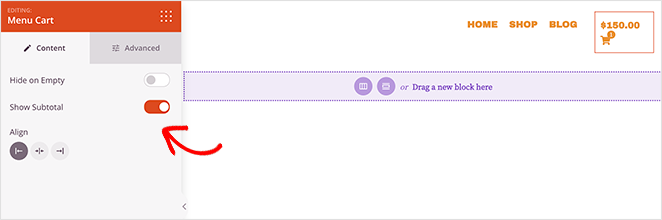
El bloque Menu Cart muestra un ícono de carrito, cuántos artículos hay en el carrito y el subtotal. Puede cambiar el aspecto y la funcionalidad en el panel de configuración del carrito de menús a la izquierda.
Por ejemplo, puede ocultar el carrito cuando está vacío, mostrar u ocultar el subtotal y cambiar la alineación del carrito.

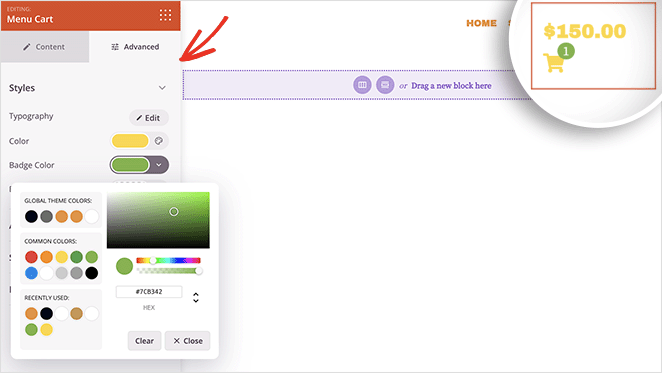
Puede encontrar más configuraciones haciendo clic en la pestaña Avanzado . Por ejemplo, puede cambiar el carrito y el color de la insignia del carrito, ajustar el espacio e incluso ocultar la insignia en dispositivos móviles o de escritorio.

Cuando esté satisfecho con el aspecto del icono del carrito de menú, haga clic en el botón verde Guardar .
Paso 4. Personaliza tu tema de WooCommerce
Ahora puedes personalizar las otras plantillas que componen tu tema de WooCommerce. El proceso es similar al paso anterior, pero si necesitas ayuda, aquí tienes algunas instrucciones paso a paso:
- Cómo personalizar la página de su tienda WooCommerce
- Cómo personalizar las páginas de categorías de productos de WooCommerce
- Cómo mostrar productos destacados en WooCommerce
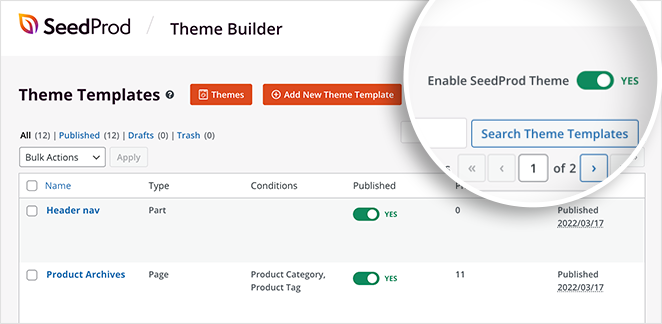
Paso 5. Habilite el tema WooCommerce de SeedProd
Después de personalizar su tema de WooCommerce con SeedProd, está listo para publicarlo en su sitio web.
Para hacerlo, ve a SeedProd » Theme Builder . Luego, en la esquina superior derecha, gire el interruptor "Habilitar tema de SeedProd" a la posición Sí .

Ahora puede obtener una vista previa del ícono del carrito de menú para ver cómo se ve.

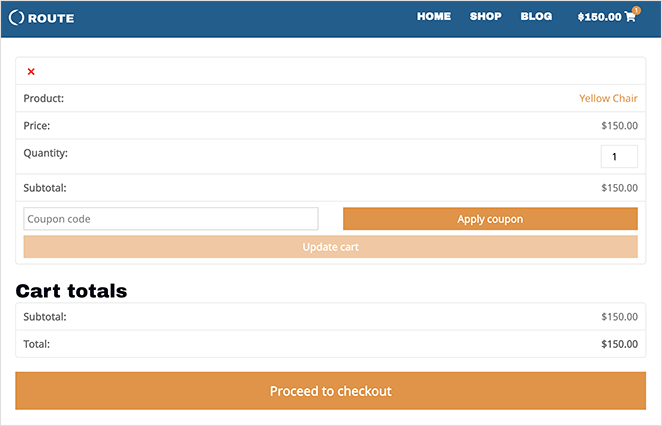
Cuando los compradores hagan clic en el ícono del carrito de menú, irán a la página del carrito de compras. También puede personalizar su carrito de compras de WooCommerce con SeedProd.

Aquí hay un ejemplo del carrito de menú de Amazon que también hicimos con SeedProd:

Método 2: usar el complemento del carrito de menú de WooCommerce
La siguiente es una solución que puede usar si no desea cambiar su tema de WordPress existente. En su lugar, puede usar un complemento gratuito de WooCommerce para agregar un ícono a los elementos del menú de navegación de su wp.

El complemento que usaremos se llama WooCommerce Menu Cart. Funciona con WooCommerce, Easy Digital Downloads y muchas otras plataformas de comercio electrónico de WordPress y solo lleva unos minutos configurarlo.
Paso 1. Instale el complemento del carrito de menú de WooCommerce
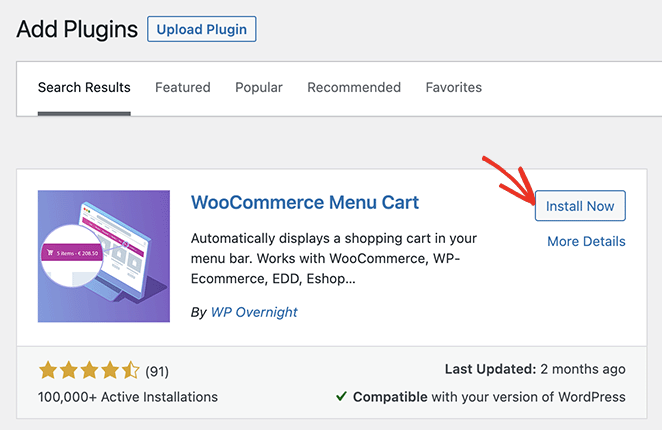
Primero, vaya a Complementos » Agregar nuevo desde su panel de WordPress y escriba "Carrito de menú de WooCommerce" en el cuadro de búsqueda.
A continuación, haga clic en el botón Instalar y haga clic en Activar para activar el complemento.

Paso 2. Configure el ícono del carrito de compras de WooCommerce
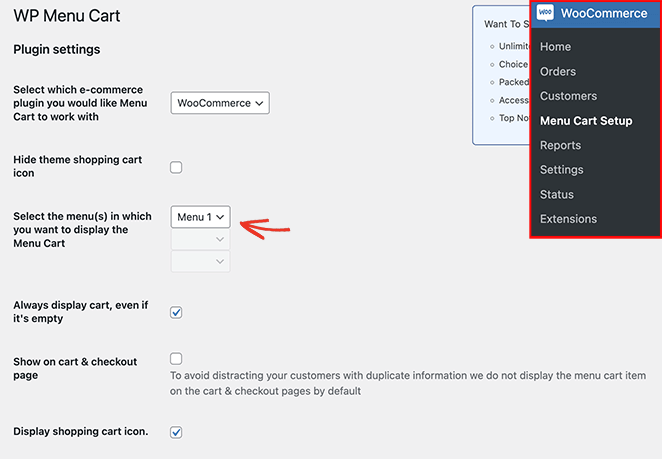
Después de instalar el complemento, vaya a WooCommerce » Configuración del carrito de menú desde su panel de administración de WordPress. En esta página, puede elegir su plataforma de comercio electrónico, seleccionar un menú para mostrar su ícono de carrito de Woo, elegir un ícono de carrito y más.

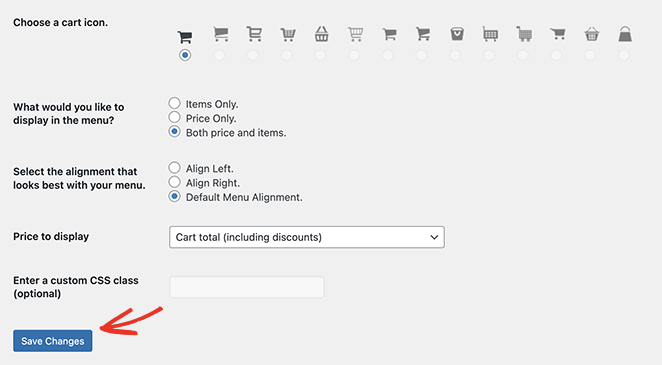
Configure los ajustes del icono de su carrito, luego haga clic en el botón Guardar cambios .

Ahora puede visitar su sitio y ver el menú del ícono del carrito de compras de WooCommerce.

¡Eso es todo!
Esperamos que este artículo lo haya ayudado a aprender cómo agregar un ícono de carrito de compras de WooCommerce a su menú.
También te puede interesar esta guía sobre cómo crear una próxima página de WooCommerce antes de que se lance tu tienda.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.
